Was denkst du, wie viel Zeit du hast, um die Aufmerksamkeit potenzieller Kunden zu gewinnen?
8 Sekunden? Tendenz sinkend.
Vielleicht sogar deutlich weniger als du gerade gebraucht hast, um diese Frage zu lesen.
Das ist ein Problem, weil wir Marketer noch zu oft davon ausgehen, dass Konsumenten unsere Texte lesen wollen; unsere Videos schauen wollen; unsere Podcasts hören wollen.
Das ist teilweise sicherlich richtig, aber nur bis zu dem Punkt, an dem der Nutzer eine wichtige Entscheidung treffen kann: Ist das relevant für mich?
Wenn ja, wird er deinen Content weiter konsumieren und es besteht die Chance auf weitere Interaktion. Wenn nein, ist er so schnell wieder weg, wie er gekommen ist.
Durch Content Design bist du in der Lage, Einfluss auf diese Entscheidung zu nehmen und die Aufmerksamkeit des Nutzers gezielt zu lenken – schlussendlich auf das, was du durch dein Content Marketing erreichen willst: Produktverkäufe, Kontaktanbahnung, Markenbildung etc.
Aber wie gut kennst du dich mit Content Design aus?
Was ist Content Design?
Content Design ist, mehr als der Begriff zumindest in der deutschen Sprache typischerweise vermuten lässt, mehr als nur die visuelle Gestaltung digitaler Inhalte. Vielmehr beschäftigt sich Content Design als “Marketingdisziplin” mit dem Einfluss der visuellen Gestaltung auf die Funktionalität (Readability, Usability etc.) und vor allem Effektivität von Inhalten (Text, Bild, Ton, Video etc.) im Sinne ihres Wertschöpfungsbeitrags – für Produzent und Konsument.
„Design in the absence of content is not design, it’s decoration.”
„Design exists to help users get and use content.”
In unserem gleichnamigen Buch schließen Ben Harmanus und ich uns Spools Beschreibung von Content als genau das, was ein Nutzer in einem bestimmten Moment braucht, an und kombinieren dies mit dem Verständnis von Design als (erprobte) Konzeption und visuelle Gestaltung. Der Kontext spielt dabei eine wichtige Rolle mit Blick auf die Zielgruppe (“User”) und das Ziel (“Conversion”).
Content Design ist ein System für die zielgerichtete Planung, Produktion und Nutzung von Content.
Kontext im Content Marketing
Als Leser des OMT-Magazins bist du wahrscheinlich auch an SEO interessiert, daher will ich im weiteren Verlauf vor allem Texte stellvertretend für Content betrachten und Search Rankings stellvertretend als Content Marketing Ziel.
Der Kontext, in dem ein Nutzer deinen Content vor Augen hat, kann vielfältig sein:
- Der Nutzer ist über Facebook & Co. auf einen Beitrag von dir gestolpert und hat auf den Link zu deiner Webseite geklickt.
- Er hat über Google nach bestimmten Schlagworten gesucht und ist über die Suchergebnisse auf deiner Webseite gelandet.
- Ein Freund oder Kollege hat dem Nutzer einen direkten Link als Empfehlung geschickt.
Setze die Liste fort, wenn du möchtest.
Entscheidend ist die Erwartungshaltung des Nutzers, die je nach Herkunft variieren kann und dementsprechend den Kontext maßgeblich bestimmt.
Im ersten Fall hat der Nutzer womöglich überhaupt keine Erwartungen; ihn hat einfach nur die Neugier gepackt. Das kann von dir gewollt sein (z.B. durch die Verwendung bestimmter Wörter oder Bilder, die eine emotionale Resonanz erzeugen) oder auch nicht, ändert aber nichts an der Tatsache, dass du quasi keinen Einfluss auf die Relevanz-Frage hast. Denn ohne klar ersichtliche Absicht (wir sprechen von User Intent) kannst du deinen Content dahingehend auch nicht anpassen. Vielmehr wirst du den Kontakt retrospektiv bewerten müssen (z.B. Wie hat der Nutzer mit deinem Content interagiert?) und auf Basis deiner Beobachtungen testbare Hypothesen ableiten (z.B. “Wenn wir Nutzern, die von Facebook kommen, direkt zu Beginn eines Blogartikels ein Video zeigen, dann werden diese schlussendlich eher konvertieren, weil sie Video gegenüber Text präferieren).
Im zweiten Fall sieht das anders aus. Auf Basis der Suchbegriffe, über die Nutzer auf deiner Seite landen, in Kombination mit Nutzungsdaten kannst du ableiten, wonach sie suchen bzw. was sie zu finden hoffen und dieses (Informations- oder Unterhaltungs)Bedürfnis gezielt befriedigen. Und du kannst dein Content Design bei sogar der Plattform anpassen: Suchen Nutzer direkt auf YouTube, wirst du um ein Video mit aussagekräftiger Beschreibung nicht umhinkommen. Suchen sie hingegen über Google, Bing & Co. hast du mehr Spielraum und könntest den Nutzer abgesehen von semantisch optimierten Texten durch ergänzende Grafiken und einer Audio-Version deiner Artikel begeistern.
Und der dritte Fall ist fast schon ein Wunschszenario, denn der Nutzer ist quasi schon im Vorfeld davon überzeugt, dass deine Seite relevant für ihn sein wird – weil er der Einschätzung einer vertrauenswürdige Person glaubt. Du hast sicherlich schon mal was von “Social Proof” gehört, oder? Eine derartige Empfehlung ist nichts anderes… Dieser Nutzer nimmt sich also wahrscheinlich mehr Zeit, um sich mit deinem Content zu beschäftigen. Eine konkrete Handlungsnotwendigkeit besteht mit Blick auf dein Content Design in diesem Fall nicht unbedingt (zumindest nicht mit Blick auf diesen Nutzertyp), sonst hätte es diese Empfehlung ja gar nicht erst gegeben.
Content Design Insight #1
Content Design erfordert eine Einzelfallbetrachtung, denn der Kontext ist von Nutzer zu Nutzer unterschiedlich. Deinem Ziel näher kommst du, indem du Nutzer- und Nutzungsdaten analysierst, um daraus grundlegende Entscheidungen für dein Content Design abzuleiten – mit Blick auf Nutzertypen (z.B. Limbic® Types) oder Content-Formate (Text, Audio, Video etc.).
Langfristig willst du jede einzelne User Experience personalisieren, aber gehen wir den zweiten Schritt nicht vor dem ersten. ? Finde heraus, wer deine Nutzer sind und was für Content sie gerne konsumieren.
Schauen wir uns anhand verschiedener Beispiele an, inwiefern wir durch Content Design die Aufmerksamkeit unserer Zielgruppe gewinnen, die User Experience optimieren und schlussendlich die Conversion Rate verbessern können. Denn das Design ist abhängig vom jeweiligen Content-Ziel (Attraktion, Reaktion, Transaktion).
Wie kann ich durch die Gestaltung Aufmerksamkeit gewinnen?
Am einfachsten können wir die Aufmerksamkeit des Nutzers – basierend auf der Annahme, dass sich dieser bereits auf unserer Website befindet – durch die Anwendung klassischer Gestaltgesetze steuern. Denk dazu an Prinzipien wie Richtung (Pfeile, dynamische Formen, spitz zulaufende Elemente etc.), Kontrast in Größe oder Farbe, Proximität, Gruppierung, Symmetrie usw. Gestaltung hat viel mit Harmonie zu tun und alles, was diese stört, zieht die Aufmerksamkeit des Nutzers auf sich. Es geht quasi darum, gezielt Anomalien zu schaffen.
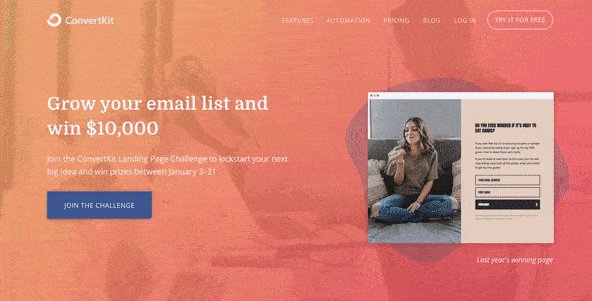
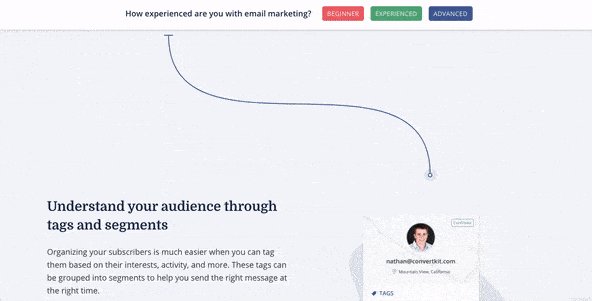
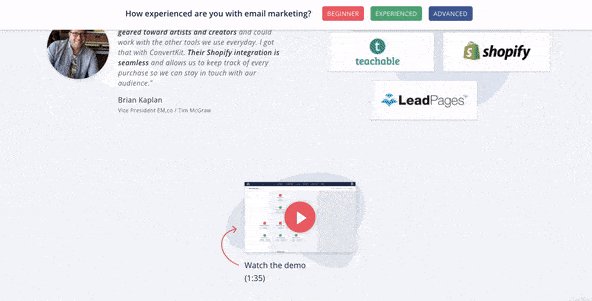
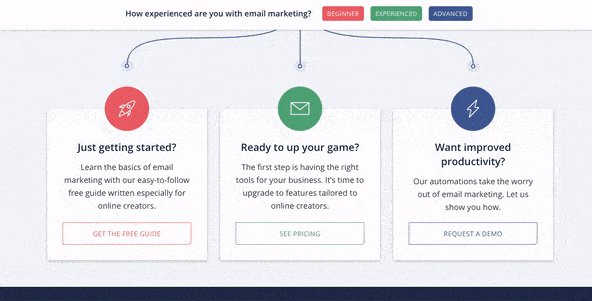
ConvertKit ist dahingehend eines meiner Lieblingsbeispiele: ConvertKit.com wirkt auf den ersten Blick wie eine sehr schlichte Landingpage: Sie zeigt eine große Headline, eine konkrete Handlungsaufforderung in Form eines Buttons sowie einen “Hero Shot” des Produkts. Der Nutzer kann jedoch auch nach unten scrollen und wird durch verschiedene Gestaltungsmerkmale “geleitet”. Da wäre zunächst ein animiertes Icon, das auf die Kernfunktionalität der Software aufklärt, gefolgt von richtungsweisenden Linien auf einer großzügigen Freifläche (Whitespace), die dem Nutzer signalisieren, dass es noch mehr zu entdecken gibt. Danach trifft der Nutzer auf mehrere Text-Bild-Testimonial-Gruppierungen, die über die einzelnen Features und Vorteile des Tools aufklären und den entsprechenden “Social Proof” gleich mitliefern. Am Ende führt der “Leitfaden” in eine Auswahl zwischen drei Alternativen (mehr Content, Preisübersicht, Demo), die den Nutzer, je nachdem wie weit dieser nun schon bei seiner Entscheidungsfindung vorangeschritten ist, konvertieren sollen.

Content Design Insight #2
Das Beispiel zeigt sehr schön, wie fließend der Übergang zwischen Aufmerksamkeit gewinnen bzw. lenken und der endgültigen Conversion tatsächlich ist. Das Design unseres Contents bzw. der gesamten Website erfüllt diese Ziele oft sequentiell. Es ist daher wichtig dem inneren Dialog des Nutzers zu folgenden und “Argumente” der Reihe nach aufzuführen, um ihn bei seiner Entscheidungsfindung zu unterstützen. Ganz nach dem Motto: Überzeugen, nicht überreden.
Wie kann ich durch Design die User Experience verbessern?
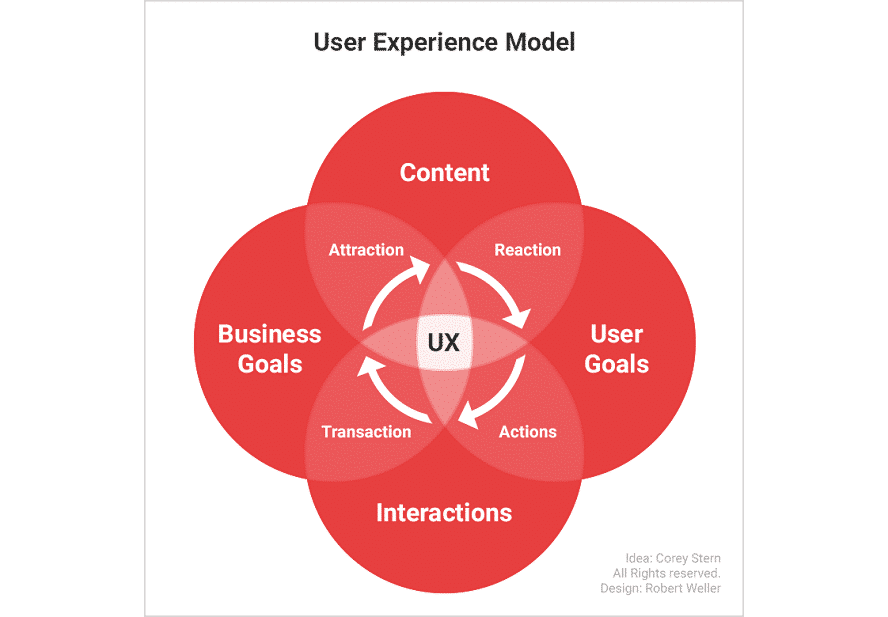
Die User Experience, als die Erfahrung, die ein Nutzer heute, in Vergangenheit und in Zukunft mit unserer Marke in jedweder Form macht, entsteht in der Schnittmenge zwischen seinen persönlichen und unseren Business-Zielen sowie dem Content und seiner Interaktion.

Auf den Erstkontakt folgt eine Reaktion, die zu einer Aktion führt, die bestenfalls eine Transaktion im Sinne einer Conversion darstellt und spätestens dann in eine Kommunikation mündet. Das oberste Ziel von Content Design ist es daher, eine Reaktion beim Nutzer zu triggern. Diese Aufgabe ist nur schwer von der vorherigen zu differenzieren, geht jedoch in gewisser Weise einen Schritt auf emotionaler Ebene weiter.
Denn wenn sich der Nutzer auf unserer Webseite, innerhalb unseres Contents leicht orientieren kann und wir ihm vertrauenswürdig erscheinen, dann haben wir schon sehr viel richtig gemacht. Das ist ein Grund, warum ConvertKit mit Social Proof arbeitet. Farben, Kundenlogos oder Gütesiegel sind andere mögliche Elemente.
Ein wichtiger Teil der UX ist auch die Usability. Wir müssen sicherstellen, dass wir den Nutzer nicht nur ausreichend stimulieren, sodass er aktiv wird, sondern dies auch tatsächlich (technisch) ermöglichen. Andernfalls kann eine solche Hürde sofort zu einer negativen emotionalen Reaktion führen und wir verlieren den Nutzer. Je einfacher wir eine Interaktion gestalten, desto besser fühlt sie sich für den Nutzer an. Denn je weniger kognitive Arbeit er erbringen muss, desto besser.
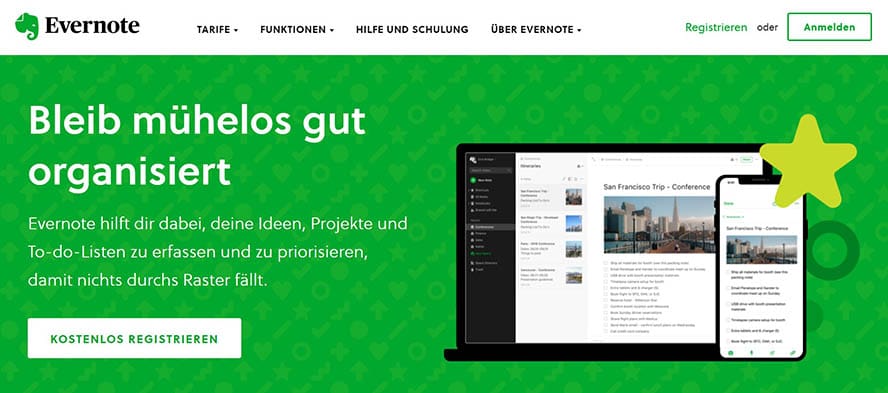
Mein Lieblingsbeispiel ist Evernote: Evernote.com folgt klassischen Usability-Prinzipien wie Nielsens “F-Pattern”, indem es die wichtigsten Elemente an den Fokuspunkten platziert:
- oben links das Logo, das der Orientierung dient (Wo bin ich hier?)
- oben rechts der Call-to-Action (Was mach ich hier?)
- unten links die Headline mit der Value Proposition und einer wiederholten Handlungsaufforderung (Warum mach ich das?)
- unten rechts ein Hero Shot als Vorschau auf das Produkt (Was erwartet mich?)

Die Registrierung verläuft mühelos: Wir können bequem der Empfehlung für eines der Pakete folgen, denn kostenlos testen können wir jedes von ihnen. Danach können wir uns im zweiten Schritt mit nur einem Klick über unseren Google-Account registrieren. Ich hab es nicht getestet, aber ich könnte mir gut vorstellen, dass wenn ein Nutzer z.B. von Facebook aus auf der Seite landet, dass ihm dann der One-Click-Signup via Facebook-Account angeboten wird. Smart Forms und Progressive Profiling sind definitiv zwei Konzepte, die mit Blick auf die “Einfachheit” von Formularen eine wichtige Rolle spielen.
Content Design Insight #3
Ein positive Nutzererfahrung entsteht vor allem durch das Zusammenwirken von Einfachheit beim Verständnis des Contents und der “Bedienung” der Website. Wenig Auswahl, klare Handlungsaufforderungen und eine transparente Kommunikation über die Konsequenzen einer Aktion sind wichtig, um Bedenken des Nutzers frühzeitig zu beseitigen und ihn gar nicht erst in die Lage zu versetzen, über etwas nachdenken zu müssen. Ziel ist es, ihn in einen Flow-Zustand zu versetzen und ihn bis zur Conversion mit allem was nötig ist zu begleiten. Von der personalisierten Gestaltung und den inhaltlichen Angeboten bis hin zu vorausgefüllten Formularen und “no click”-Interaktionen. Je weniger “Arbeit” ein Nutzer selbst hat, desto besser.
Wie kann ich durch Design mehr Conversions erzielen?
Nun sind wird gedanklich schon bis zur Transaktion, der “Conversion”, gesprungen, aber ich will dahingehend nochmal einen Schritt zurück machen. Denn es gibt unzählige Möglichkeiten, die Conversion Rate im klassischen Sinne zu optimieren.
Aristoteles hat uns drei Art des Überzeugens gelehrt: Ethos, Pathos und Logos. Je nach Nutzertyp (definiert z.B. anhand der Limbic® Types) mag vielleicht eine dieser drei Methoden besser oder schlechter funktionieren, ein Dreiklang ist meines Erachtens aber nie verkehrt.
- Ethos beschreibt die Anziehungskraft (“appeal”), den eine Person bzw. in unserem Fall Content oder eine Marke durch ihren Charakter und ihre Glaubwürdigkeit ausstrahlt. Schau dir nochmal ConvertKit an. Wie wirkt die Seite auf dich? Ich sehe dort lächelnde Menschen, ein verspieltes Design und eine persönliche Ansprache. Ja, das wirkt sympathisch…
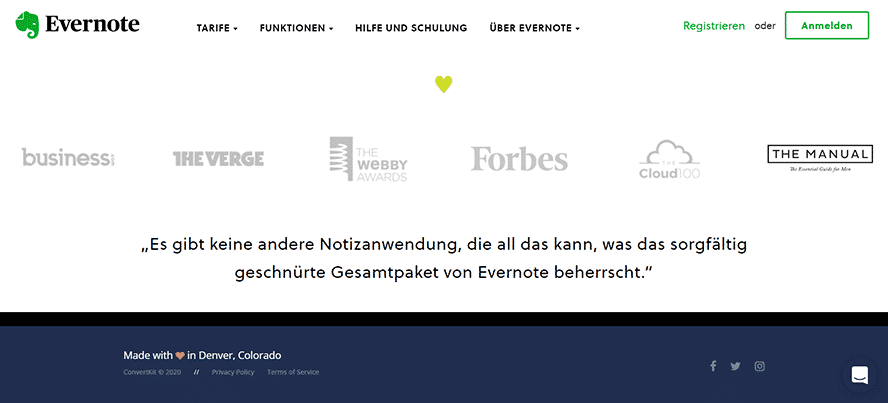
- Pathos beschreibt den emotionalen Appeal, der wie oben beschrieben durch Farbe, Bilder und Worte gestaltet werden kann. “Ja, ich will 50.000 E-Mail-Abonnenten ohne groß was dafür zu tun” und “wie geil wäre das denn, wenn ich endlich meine Abonnenten verstehe?!”. Und sowohl ConvertKit (unten) als auch Evernote (oben) nutzen Herzen als Symbol, um eine klare emotionale Botschaft zu schicken! Zufall? Ich bitte dich…

- Logos beschreibt die Überzeugung durch rationale Gründe. Tatsächlich treffen wir nur wenige Entscheidungen ausschließlich rational, aber die meisten von uns postrationalisieren emotional getroffene Entscheidungen und brauchen daher “logische” Argumente. “Neues iPhone? Geil, muss ich haben. Ehm… weil… die Kamera hat 5 Megapixel mehr als meine jetzige und ich mache pro Tag ja mindestens 10 Bilder für meinen Instagram Account. Und mehr Speicher hat das neue Gerät auch.”Auch um einzelne Produkte oder Produktvarianten zu vergleichen, können rationale Argumente helfen, uns die Entscheidung zu vereinfachen. Oder wüsstest du auf Anhieb, ob der Evernote “Basic”, “Premium” oder “Business” Tarif am besten für dich geeignet ist, ohne die Vergleichstabelle zu studieren?
Einen Schritt weiter in der Kunst der Überzeugung geht Robert Cialdini mit seinen sechs Prinzipien
- Sympathe (Liking),
- Rezipprozität (Reciprocity),
- Verknappung (Scarcity),
- Autorität (Authority),
- Verpflichtung & Beständigkeit (Commitment & Consistency) und
- Sozialer Beweis (Social Proof),
auf die ich hier aber gar nicht weiter eingehen will. Was ich jedoch nicht unerwähnt lassen will, ist der Hintergrund dieser Prinzipien, denn sie alle sind verhaltenspsychologischer Natur und zielen auf menschliche “Verhaltensnormen” ab, denen wir uns gar nicht unbedingt bewusst sind. Je mehr dieser Prinzipien du als Marketer kennst, desto gezielter kannst du sie einsetzen. Buch doch mal ein Hotelzimmer via booking.com und wirst viele davon kennenlernen – bewusst oder unbewusst; geistig aber auch körperlich ;-).
Content Design Insight #4
Langfristig ist dein Content Design vor allem dann erfolgreich, wenn du durch visuelle Gestaltung nicht einfach nur das Aussehen deiner Website veränderst, sondern das Verhalten deiner Nutzer. Also bspw. die Art, wie sie deine Seite benutzen (können), wie sie sich dabei fühlen und was sie dort tun.
Ich habe an verschiedenen Stellen auf zugrundeliegende psychologische Verhaltensmuster (sogenannte Behavior Pattern) von uns Menschen verwiesen (“Kostenlos”, “Vorschau”, “Social Proof” und andere) und möchte dich dahingehend abschließend auf die noch umfangreichere Sammlung und Erklärung solcher Prinzipien bei konversionsKRAFT aufmerksam machen. Es schadet nicht, diese zu kennen und mit ihnen zu experimentieren, um die Interaktions- und Konversionsraten auf deiner Website zu steigern.
Fazit: Content Design ist keine Option sondern ein Muss
Egal ob du auf einer Micro-Ebene Conversions generieren oder auf einem Makro-Level in der “Experience Economy” bestehen willst, ohne Content Design wird es schwer werden. Ben und ich beanspruchen vielleicht diesen Begriff, aber sicherlich nicht die zahlreichen Gedanken und Konzepte, die durch diesen gebündelt werden. Mach dich mit den unterschiedlichen Aspekten, von der visuellen Gestaltung und Gestalttheorie über klassisches User Experience Design mit einem Fokus auf Usability bis hin zum Einsatz von Behavior Patterns, vertraut und fang an, deine Nutzer durch gezielte Experimente kennen und verstehen zu lernen. Denn nur dann kannst du ihnen das, was sie jetzt im Moment benötigen (nämlich Content, siehe oben) auch wirklich geben.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen








