Hast Du konstanten Traffic auf Deiner Webseite aber Schwierigkeiten, die Besucher in Kunden zu verwandeln oder sie auf Deiner Seite zu halten? Dann ist Dein Problem wahrscheinlich die sog. Bounce Rate (deutsch: Absprungrate). Die Bounce Rate gibt den relativen Anteil der Besucher an, die nur eine einzige Seite aufrufen und/oder vor der Konvertierung auf der Webseite abspringen.
Deine Webseite sollte die wichtigste Komponente Deiner Online Marketing Strategie sein. Daher kann eine hohe Bounce Rate alle anderen Marketingbemühungen negativ beeinflussen – egal ob Suchmaschinenoptimierung oder PayPerClick Werbekampagnen.
Es gibt eine ganze Reihe von Problemen in der Gestaltung einer Webseite, die zu einer hohen Bounce Rate führen können. Dazu zählen bspw. veraltete oder sehr komplexe Layouts im Webdesign oder lange Ladezeiten. Wir werden uns mit einigen dieser Probleme befassen, damit Du Deine Webseite optimieren, deine Bounce Rate verringern und dementsprechend deine Conversions maximieren kannst.
1. Sorge für schnelle Ladezeiten
Der erste und vielleicht einer der wichtigsten Tipps ist die Beschleunigung der Ladezeit Deiner Webseite. Seien wir ehrlich: Jeder hat schon einmal frustriert eine Webseite geschlossen, weil sie einfach nicht schnell genug geladen wurde. Eine Seite, die innerhalb von 2 Sekunden lädt, hat eine durchschnittliche Bounce Rate von 9%. Bei 5 Sekunden Ladezeit liegen wir bereits bei einer Bounce Rate von 38%. Nach Empfehlungen von Google liegt die ideale Ladezeit nicht über 2-3 Sekunden. Lädt Deine Seite langsamer, riskierst Du es potentielle Kunden zu verlieren. (Quelle: Pingdom)
Was Du tun kannst, um Deine Seite schneller zu machen?
Richtige Bildgrößen:
Bilder nehmen viel Bandbreite in Anspruch, daher ist eine der einfachsten Möglichkeiten, die Ladezeit Deiner Seite zu verbessern, die Optimierung der Bildgrößen. In vielen Fällen kannst Du Bilddateien so verkleinern, dass sie weniger Bandbreite verbrauchen, ohne die Art und Weise, wie die Bilder auf Deiner Website erscheinen, zu beeinflussen. Das ist einmal über das Verkleinern der Größe des Bildes sowie im zweiten Schritt mit Hilfe der Bildkomprimierung möglich. Dafür gibt es eine ganze Reihe kostenfreier Tools, wie bspw. Compressor.io . Außerdem solltest Du moderne Bildformate (wie z.B. WebP) verwenden.
PlugIns entfernen
Jedes Mal, wenn jemand auf Deine Webseite klickt, muss sie alle ihre Plugins laden. Wenn Du zu viele Plugins hast, kann dies die Ladegeschwindigkeit drastisch verlangsamen. Wir empfehlen, alle Plugins, die nicht 100% notwendig sind, zu entfernen oder zu deaktivieren.
Code verkleinern
Unabhängig davon, ob Deine Website mit HTML, JavaScript oder CSS aufgebaut ist, kann der Code “verkleinert” werden, indem alle „unnötigen“ Zeichen entfernt werden. Das gilt für nicht genutzten Code, ebenso wie für Leerzeilen und Kommentare. Auch ein Minifizieren des Codes ist üblicherweise mit Plugins möglich.
Der richtige Host
Nicht alle Hosting Anbieter sind gleich. Wenn Dein Webhoster Deine Webseite verlangsamt, wechsle zu einem Hostinganbieter, der schnellere Ladezeiten versprechen kann. Ein qualitativ hochwertiger Webhost ist definitiv eine lohnende Investition.

Zwei mobile Endgeräte, auf denen einen Ladebalken zusehen ist. Lange Ladezeiten wirken sich negativ auf die Bounce Rate und damit den Erfolg einer Webseite aus.
2. Optimiere Deine Webseite für Verkäufe
Wenn Du Deine Webseite für Conversions optimierst, machst Du es den Besuchern so einfach wie möglich bzw. animierst sie dazu, von Deiner Verkaufsseite auf die Check-Out Seite zu gelangen. Alles, was einen potentiellen Kunden ablenkt oder verwirrt, könnte ihn davon abhalten, auf Deiner Webseite zu bleiben und ggf. etwas zu kaufen.
Wenn Du den Weg des Nutzers von der Homepage bis zum Zielpunkt (Check-Out oder Kontaktformular) abbilden kannst, kannst du erkennen, wo die Kunden abspringen. Damit kannst Du regelrechte Wunder bewirken, um Deine Absprungrate zu verbessern. Teste selbst und frage Freunde und Bekannte, um sicherzustellen, dass der Weg von Punkt A zu Punkt B, so einfach und klar wie möglich ist.
Conversion Optimierung zu Senkung der Bounce Rate
Schaltflächen und Buttons sollten einen klaren Handlungsaufruf haben. Beispielsweise ist ein „Jetzt Kaufen“ oder ein „Kontaktieren Sie uns“ ein guter Handlungsaufruf, während zu abstrakte oder vage Aussagen eher vermieden werden sollten.
Im Idealfall sollten Deine Besucher so wenig wie möglich klicken müssen, um an den Zielpunkt zu kommen bzw. das Ergebnis ihrer Suche zu erreichen. Wenn Du ein E-Commerce-Geschäft hast, sorge dafür, dass die Benutzer so nahtlos wie möglich von der Verkaufsseite zum Check-Out gelangen. Wenn Du eine Dienstleistung anbietest, stelle sicher, dass das Kontaktformular oder der Conversionfunnel von überall gut erreichbar ist.
3. Optimiere Deine Seite für Mobilgeräte
In der Schweiz und in Deutschland greifen, laut einer aktuellen Studie des Bundesamt für Statistik, ca. 80% aller Internetnutzer mit einem Mobilgerät auf das Internet zu. Entsprechend wichtig und nicht neu ist es, dass das Layout Deiner Seite für Mobilgeräte optimiert sein muss und sich automatisch an die jeweilige Bildschirmgröße anpasst (sog. Responsive Webdesign).
Ansonsten verpasst Du eine riesige Chance für Dein Geschäft, da ein großer Anteil Der Nutzer, Deine Seite nicht in Anspruch nehmen kann. Würdest Du auf einer Webseite bleiben, die mobil nur sehr schlecht lädt oder bei der Du „heranzoomen“ musst, um die Texte zu lesen? Ich denke nicht. Die Mehrheit aller Nutzer wird dies ebenso wenig tun. Also pass Deine Webseite entsprechend an und achte hier auch auf eine angemessene und gut lesbare Schriftgröße, sowie eine schnelle Ladezeit mit eindeutigen Handlungsaufrufen. (Quelle: Bundesamt für Statistik)
4. Vereinfache Dein Menü
Wenige Dinge veranlassen einen Besucher schneller, deine Seite zu verlassen, als eine komplizierte und unübersichtliche Navigationsstruktur. Einige wichtige Empfehlungen, um die Navigation zu verbessern, ist die Verwendung einer gut strukturierten Menüleiste, eine Schaltfläche mit der Besucher zurück zur vorangegangenen Seite gehen könne und eine informative und übersichtliche Fußzeile.
Du solltest Dich immer Fragen: Was sucht der Nutzer, der auf meine Seite kommt und wie kann ich ihm schnell alle wichtigen Informationen bereitstellen? Diese Leitfrage hilft Dir dabei, deine Navigation möglichst so zu gestalten, dass sie für den Besucher übersichtlich und leicht verständlich ist. Merke: Eine gute Navigation bringt den Besucher schnell und einfach ans Ziel seiner Suche.

Ein Teleskop als Symbol für eine einfache Suchfunktion, um dem Nutzer einer Webseite schnell die Möglichkeit zu geben, die von Ihm angeforderten Inhalte schnell und unkompliziert zu finden und damit die Bounce Rate der Seite zu verringern.
Menüleiste, Suchfunktion und Fußzeile – was sollte ich beachten?
Die Menüleiste Deiner Webseite sollte idealerweise horizontal über dem oberen Rand jeder Seite verlaufen. Sie sollte alle Links zu wichtigen Seiten enthalten. Außerdem sollte ein Nutzer nie mehr als drei Klicks (besser sind nur zwei Klicks) brauchen, um die von ihm gesuchte Seite zu finden.
Wenn Du eine große Anzahl verschiedener Unterseiten auf Deiner Webseite hast, kannst Du diese mit Dropdown-Listen organisieren, die aufklappen, wenn jemand auf eine der Hauptkategorien in der Menüleiste klickt. Wenn Du bspw. einen Online Shop für Kleidung hast, so kannst Du eine Oberkategorie Oberteile festlegen und Unterkategorien mit T-Shirt, Top, Pullover, Hemd, und so weiter. Da Du vermutlich viele Ober- und Unterkategorien hast, wird sich hier eine Dropdown-Liste anbieten, um trotzdem eine übersichtliche Struktur zu erhalten.
Achte darauf, nicht zu viele Optionen in Deiner Menüleiste aufzunehmen. Wenn Du Benutzer mit zu vielen Auswahlmöglichkeiten überforderst, kann es sogar das Gegenteil von dem bewirken, was Du ursprünglich beabsichtigt hattest. Die Besucher können verwirrt werden und beschließen, Deine Seite ganz zu verlassen.
Suchfunktion, Unternehmenslogo und Footer
Auch die Aufnahme einer Suchfunktion in die Menüstruktur kann die Bounce Rate verringern. Ein Besucher, der bei Besuch Deiner Seite ein ganz bestimmtes Ziel vor Augen hat, könnte abspringen, sollte er es nicht auf Anhieb finden, wonach er sucht. Eine Suchfunktion kann dieses Problem relativ leicht lösen.
Eine gängige Praxis im Rahmen der Navigation ist es, das Logo Deines Unternehmens in der Menüleiste sichtbar zu machen. Das Logo sollte anklickbar sein und einen Link zurück zur Startseite haben, sodass die Benutzer leicht dorthin zurückkehren können, egal wo sie auf Deiner Webseite sind.
Fußzeilen sind meistens das Letzte, was ein Nutzer auf deiner Webseite sieht. Dementsprechend wichtig ist es, die wichtigsten oder die richtigen Links hier einzufügen. Hierzu gehören auch Deine Kontaktdaten, Deine Leistungen mit entsprechenden Verlinkungen sowie Links zu Deinen Social Media Seiten.
5. Nutze Testimonials, um Deine Bounce Rate zu verringern
Um Kunden auf Deiner Webseite zu halten, solltest Du versuchen Ihr Vertrauen zu gewinnen. Der schnellste Weg, um das Vertrauen der Nutzer zu gewinnen, ist es Bewertungen und Testimonials auf deiner Webseite zu integrieren. Laut einer Studie haben über 60% angegeben, dass sie Bewertungen und Vergleiche für wichtig erachten vor einem Kauf. Über 15% haben angegeben, dass ihre Kaufbereitschaft steigt, sobald ein Produktsiegel oder Kundenbewertungen auf der Verkaufsseite angegeben sind. (Quelle: Splendid Research)
Um Deine Besucher auf Deiner Webseite zu behalten und eine Conversion zu erzielen, hat das Einfügen von Testimonials oder Bewertungen nachweislich einen positiven Einfluss und verringert damit auch die Bounce Rate.

Das Bild soll mit einfachen Grafiken und Symbolen die Wichtigkeit von Testimonials und Reviews in Bezug auf das Ausbilden von Vertrauen zwischen Nutzer und Anbieter der Webseite sowie die Verringerung der Bounce Rate verdeutlichen.
6. Verwenden von Eye-Catcher und Infografiken
Bilder und die Bounce Rate
Obwohl freie Flächen auf einer Webseite wichtig sind, da zu viele Bilder oder Grafiken auf einer Seite die Nutzer ablenken oder überfordern können, solltest Du dir Zeit nehmen, um die Qualität deiner Bilder zu verbessern und echte Eye-Catcher auszuwählen.
Es wird sich bspw. langfristig lohnen, in hochwertige Produktfotografie zu investieren. Unscharfe oder niedrig aufgelöste Fotos können als unprofessionell erscheinen und Deine Chancen auf wertvollen Kunden verringern. Beachte dennoch immer die Seitenladegeschwindigkeit.
Auch kostenfreie Stockfotos können durchaus ihren Nutzen erfüllen und Deine Botschaft unterstreichen. Deine Webseite mit einigen Bildern in guter Qualität zu bestücken, ist in jedem Fall eine bessere Methode, als viele Bilder mit schlechter Qualität oder einer niedrigen Aussagekraft zu verwenden.
Infografiken, um die Besucher zu begeistern
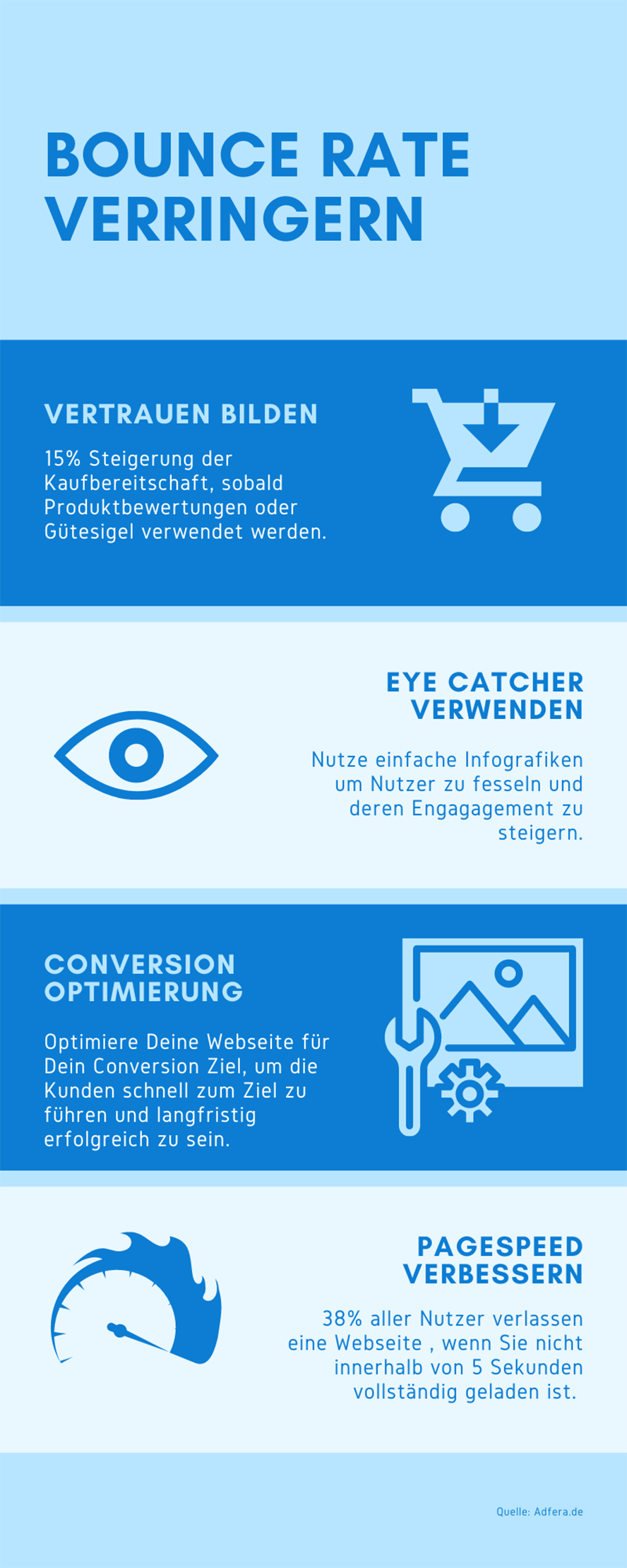
Große Textblöcke können Besucher schnell langweilen, auch wenn sie für die Suchmaschinenoptimierung durchaus von Vorteil sind. Eine gute Alternative hierzu bieten einfache Infografiken, mit denen Du Informationen einfach und überschaubar vermitteln kannst. Damit kannst Du Deine Webseite informativ und fesselnd gestalten und somit die Bounce Rate verringern. Ein weiterer Vorteil von solchen Grafiken ist es, dass Du sie in den sozialen Medien verwenden kannst und sie häufiger geteilt werden als herkömmliche Bilder.
Die Infografik unten ist ein gutes Beispiel dafür, wie man eine große Menge an Informationen effektiv darstellen kann, ohne sich zu sehr auf Text zu verlassen. Die Bilder und der Text sind in einer kreativen und prägnanten Weise kombiniert, um den Betrachtern wertvolle Erkenntnisse über die Bounce Rate zu vermitteln.

Quelle: https://adfera.de
7. Verwende einen Blog & ein FAQ Bereich
Wie nutzt Dir ein Blog zur Verringerung der Bounce Rate?
Ein Blog hilft Dir nicht nur dabei, mehr Besucher über Blogbeiträge auf deine Seite zu locken, sondern stärkt auch Deine gesamte Seite in Hinblick auf die Suchmaschinenoptimierung. Aber wie hilft er Dir nun, Deine Bounce Rate zu verringern? Ein Blog und entsprechend hochwertige Beiträge bieten Dir die Möglichkeiten, Deinen Webseitenbesuchern einen großen Mehrwert zu liefern und damit die Bounce Rate zu verringern.
Besonders wichtig ist es, dass der Inhalt Deines Blogs für Deine Zielgruppe relevant ist und von hoher Qualität. Regelmäßige Blogbeiträge, die dem Besucher einen Nutzen liefern, werden das Vertrauen in Dich und Dein Unternehmen stärken und die Besucher dazu veranlassen, auf Deine Seite wiederzukehren, sowie länger auf der Seite zu bleiben. Außerdem hast Du mit regelmäßigen Blogbeiträgen nicht nur die Möglichkeit über die Suchmaschinen mehr Nutzer zu generieren, sondern Deine Beiträge auch in den sozialen Medien zu verwenden und diese als Quelle für mehr Traffic zu nutzen.
Wofür brauche ich ein FAQ?
Wie bereits in den vorangegangenen Punkten erwähnt, ist es immer wieder wichtig, dem Nutzer möglichst einfach, die von ihm gesuchten Informationen bereitzustellen und dem Besucher einen Mehrwert zu liefern. Dazu kann neben einer gut strukturierten Navigation oder einer Suchfunktion, auch ein FAQ eingesetzt werden. Du solltest auf Deiner Webseite einen Bereich haben, in dem häufig gestellte Fragen beantwortet werden. Wenn ein Nutzer die von ihm gesuchten Informationen nicht schnell finden kann, wie bspw. über ein FAQ, wird er frustriert die Seite verlassen. Außerdem solltest Du Deinen FAQ-Bereich regelmäßig aktualisieren, wenn neue Fragen zu Deinem Unternehmen oder Deinen Leistungen auftauchen. Neben dem Nutzen für Deine Webseiten Besucher können FAQ-Seiten auch die Platzierung in Suchmaschinen verbessern und helfen, die Navigation auf Deiner Webseite zu rationalisieren.
Fazit zur Verringerung der Bounce Rate
Es gibt eine Vielzahl unterschiedlicher Möglichkeiten, um die Bounce Rate zu verringern und den Nutzer auf Deiner Seite zu halten. In den vorangegangenen Punkten haben wir einige Möglichkeiten aufgezeigt. Die Liste ist bei weitem nicht vollständig, enthält aber einige Punkte, die mit Sicherheit zu schnellen Ergebnissen führen können. Grundsätzlich sollte immer die Sichtweise der Nutzer der Webseite (Stichwort: Customer Centricity) und deren Zielsetzung betrachtet werden, um ein optimales Erlebnis für die Besucher zu schaffen. Dabei spielen Mehrwert und klare sowie einfache Navigation eine ebenso wichtige Rolle, wie bspw. schnelle Ladezeiten. Du solltest versuchen Deiner Zielgruppe genau die Informationen bereitzustellen, die sie an der richtigen Stelle zur richtigen Zeit benötigen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen








