Auf ziemlich jeder Webseite im Einsatz, doch von Besuchern oft gemieden – das Kontaktformular. Mal Hand aufs Herz: Wer füllt schon gerne Formulare aus?
Auch wenn den Deutschen ein Hang zur Bürokratie nachgesagt wird – die Steuererklärung, der Bafög-Antrag oder die Bestellung zur Bewilligung eines neuen SEO-Tools stehen nicht auf der Favoritenliste. Oft hat dies jedoch nicht nur mit der Unlust über eine mitunter umfangreiche Dateneingabe zu tun, sondern schlicht mit den Formularen selbst. Ob Online- oder Offline-Formulare: Ausfüllende werden vor Hürden gestellt – auch, wenn es nur um die schnelle Kontaktaufnahme gehen soll. Digitalisierungsansätze wie „Sie können Ihre Anfrage jetzt auch online stellen“ münden leider oft in: Das „Formular“ steht als PDF zur Verfügung, natürlich nicht direkt ausfüllbar und nur per Fax sendbar.
Wenn es ein digitales Kontaktformular gibt, bist Du Dir jedoch gar nicht sicher, ob Du das wirklich ausfüllen möchtest und stellst Dir eventuell Fragen wie:
- Warum soll ich diese vielen Angaben machen?
- Wo und wie trage ich das richtig ein?
- Wird das Formular überhaupt ankommen?
- …kann man nicht doch besser per E-Mail oder Telefon Kontakt aufnehmen?
Du merkst, das macht alles keinen Spaß und kann Deiner Kundschaft auch so gehen. Aus Kundensicht gibt es also zwei Möglichkeiten: Der sogenannte „Need“ mit Dir oder Eurem Unternehmen Kontakt aufzunehmen, ist extrem hoch. Im besten Fall, weil Du eine spannende Dienstleistung oder ein hilfreiches Produkt anbietest. Im schlechtesten Fall, weil sich jemand von Deinem Newsletter abmelden oder eine Beschwerde loswerden möchte. Die Alternative kann jedoch auch sein, dass sich Deine Kundschaft mit einem Absprung bedankt und sich in der Hoffnung auf bessere Erfahrungen und einfachere Kontaktmöglichkeiten bei Deiner Konkurrenz umschaut.
Wie Du potentielle Kunden mit einfachen und guten Kontaktformularen besser abholst und so die Kommunikation ins Rollen bringst, erfährst Du in diesem Beitrag.
Kontaktformulare vs. E-Mail
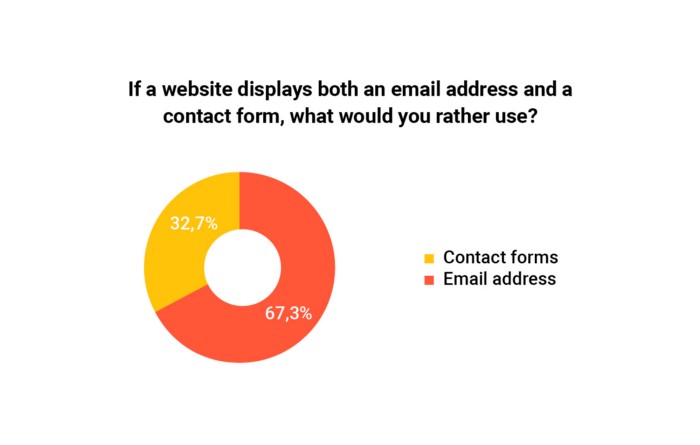
Ein Fakt vorab: Nur 32,7% der Webseitenbesucher würden ein Kontaktformular verwenden, wenn es alternativ auch eine E-Mail-Adresse als Kontaktmöglichkeit gibt. Deshalb mag es verlockend wirken, das vermeintlich unbeliebte Kontaktformular zu vergessen und lieber auf direkten E-Mailkontakt zu setzen oder beim Kontaktformular noch eine Telefonnummer oder E-Mail-Adresse zu ergänzen – nur für den Fall, dass jemand doch einen anderen Weg wählen möchte (Spoiler: Das wird dann garantiert passieren).

Nur 32,7% der Webseitenbesucher bevorzugen ein Kontaktformular, wenn auch der Kontakt per E-Mail möglich ist. Quelle: uxdesign.cc
Warum es sinnvoll ist, ein Kontaktformular statt reiner E-Mailangaben zu verwenden, möchte ich Dir an drei Punkten verdeutlichen:
1. Eine E-Mailadresse für alles, info@, service@ oder diverse Ansprechpartner mit ihrer jeweiligen persönlichen E-Mailadresse auf der Webseite listen, wirkt zunächst schlüssig. Nur wo die Anfrage bei solchen Angaben landet oder welcher Ansprechpartner nun doch der Richtige ist, kann Besucher verwirren und demotivieren, die Anfrage zu stellen.
→ Mit dem passenden Kontaktformular oder einer Option zur Auswahl des Anliegens, nimmst Du dem Nutzer diese Entscheidungen hilfreich ab.
2. Betreff formulieren, Text eingeben, notwendige Angaben und muss man eigentlich seine Kundennummer nennen? Alles Fragen, die sich ein Nutzer beim Schreiben einer E-Mail stellt.
→ Mit einem Formular übernimmst Du im besten Fall den größten Teil der Arbeit und machst das Ausfüllen zu einem „Kinderspiel“. Zudem sparst Du bei der Bearbeitung der Kontaktanfrage wertvolle Zeit, weil alle für Dich nötigen Informationen in einer passenden Form vorliegen.
3. E-Mail-Adressen sind anfällig für Tippfehler und – offen auf der Webseite präsentiert – ein Einfallsherd für dankbare Spam-Versender.
→ Kontaktformulare lassen sich in der Regel besser schützen. Zudem ermöglichen sie Dir eine Automatisierung, um die Angaben mit Deinem CRM direkt weiterzuverarbeiten.
Die Merkmale von guten Kontaktformularen
Im Schlagabtausch der kommunikativen Schwergewichte E-Mail vs. Kontaktformulare liegen die Kontaktformulare also theoretisch mit 3:0 vorne – wenn denn ein gutes Kontaktformular zur Verfügung steht. Schauen wir uns also an, wie wir diese Ausgangsbasis durch Qualität untermauern.
Wenn wir von guten Kontaktformularen sprechen, sollten wir uns bewusst machen, was aus Sicht des Ausfüllenden zur Zufriedenheit beiträgt und Dir nach der Kontaktaufnahme weiterhilft.
Qualitätsmerkmale von optimierten, weil nutzerzentrierten Kontaktformularen, sind:
- Sie sind übersichtlich sowie leicht verständlich und bequem ausfüllbar
- Sie orientieren sich an der Intention des Nutzers und leiten ihn sicher durch die Eingabe
- Sie sind technisch einwandfrei nutzbar und lassen sich sowohl am Desktop als auch mobil praktisch ausfüllen.
- Sie liefern Dir als Empfänger auf einen Blick die relevanten Daten zur schnellen Qualifizierung und Reaktion
Die Wahl des Plugins in Deinem CMS oder die Art der technischen Umsetzung auf Deiner Webseite ist zunächst zweitrangig. Wichtig ist jedoch, dass Du das Formular möglichst einfach auf Deine Bedürfnisse und die einfache Eingabe anpassen kannst. Die ansprechende Optik ist ein Aspekt, die Inhalte sind wie so oft entscheidender. Schauen wir uns an, welche Faktoren dazu beitragen, damit Dein Kontaktformular der Beginn einer wunderbaren Kundenbeziehung wird.
Sichtbarkeit Deines Kontaktformulars
Wie bei jedem Kontaktkanal nötig, muss auch Dein Formular auffindbar sein. Ein klarer Call-to-Action in der Navigation Deiner Webseite oder auf Deiner Landingpage sollte darauf verweisen.
Verwende dabei nur ein Formular pro Seite. Natürlich kannst Du für verschiedene Zwecke ein individuelles Kontaktformular verwenden oder in einem Formular die Unterscheidung nach Art der Anfrage aussteuern. Jedoch solltest Du nie zwei oder mehr Formulare präsentieren, auch nicht oben und unten auf Deinen einzelnen Seiten verteilt. Dies nimmt Dir wertvollen Platz für andere Informationen und wirkt verwirrend auf Besucher. Sinnvoll kann es sein, Dein Kontaktformular auf einer separaten Unterseite zu platzieren. So hast Du die Möglichkeit, auch das Umfeld durch Informationen und Optik zu gestalten und das Ausfüllen des Formulars bestmöglich zu unterstützen.
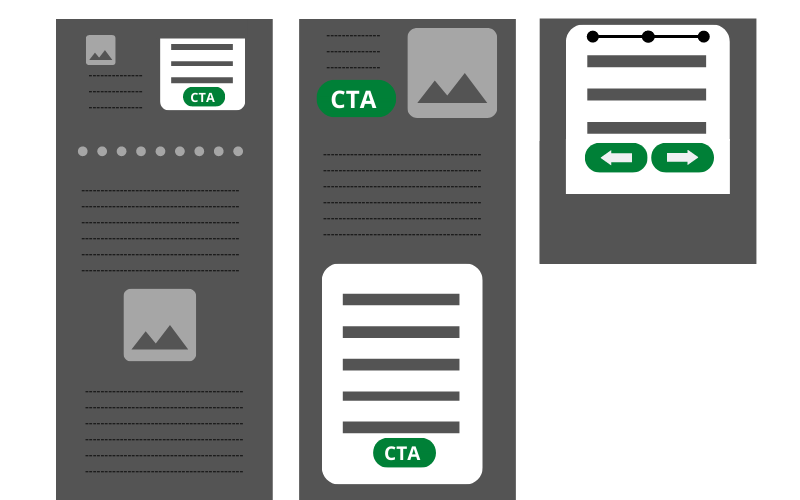
Für die Platzierung Deines Kontaktformulars kannst Du folgende Faustregel verwenden:
- Platziere kurze Formulare direkt im oberen Bereich.
- Setze lange Formulare ans Ende der Seite und verweise darauf mit einem Call-to-Action Scroll-Anker am Kopf der Seite.
- Ist Dein Formular sehr lang, prüfe zunächst die Notwendigkeit und setze es besser auf eine eigene Seite oder in einen Formularprozess. Weitere Informationen zu mehrstufigen Kontaktformularen findest Du weiter unten im Artikel.

Die Platzierung eines Formulars richtet sich nach Umfang und Einsatzzweck auf der Landingpage. Beispiel Christian Lipp.
Bonustipp: Nutze wenn möglich statt eines „harten“ Ankerlinks eine „Smooth Scrolling“-Funktion zum Formular am Ende der Seite. So scrollt die Ansicht langsamer zum Formular und springt nicht abrupt ans Seitenende. Für Deinen Nutzer ist dies angenehmer, da der Übergang nicht plötzlich erfolgt. Zudem ist auch ersichtlich, dass sich zwischen CTA-Button und Deinem Formular noch Inhalte befinden und es noch weitere Informationen zu Deinem Produkt, Service oder Unternehmen gibt.
Der Umfang von Kontaktformularen
Langes Formular vs. kurzes Formular: Du kennst bestimmt das Sprichwort „In der Kürze liegt die Würze“. Das trifft auch auf den Umfang der Kontaktmöglichkeit zu. Je kürzer und kompakter, desto höher die Wahrscheinlichkeit, dass jemand beginnt, Dein Formular auszufüllen. Diese höhere Motivation sorgt für mehr Kontaktaufnahmen, Deine Conversion Rate freut sich.
Wenige Abfragefelder können jedoch auch Nachteile haben. Statt Würze sorgt die Kürze eher für Lücken in Deinem CRM und Qualitätsschwankungen bei den fleißigen Anfragenden:
1. In der späteren Verarbeitung fehlen Dir Daten
Für einen Newsletter mag dies nicht so entscheidend sein, denn hier ist die E-Mail-Adresse und der Start des Double Opt-Ins das höchste Ziel. Zusätzliche Angaben wie Vorname oder Nachname können jedoch für die personalisierte Ansprache mächtige Hebel sein. Auch kann eine Firmenangabe hilfreich zur Einordnung des Unternehmens sein. Natürlich lassen sich solche Angaben nachträglich recherchieren oder ergeben sich aus den Eingaben der E-Mailadresse. Im ersten Schritt stehen sie dir jedoch offiziell nicht zur Verfügung.
2. Geringe Qualität der Anfragen
Wenn ein Interessent schnell eine Anfrage ausfüllen kann, steigt auch mit der Masse die Anzahl der unqualifizierten Nachrichten. Eventuell sind Anfragen dabei, die nicht wirklich zu Deinem Leistungsportfolio, Budget oder Deiner bevorzugten Arbeitsweise passen. Das sorgt bei Dir für erhöhten Bearbeitungsaufwand, auf der Interessentenseite für Verdruss bei Wartezeiten und unerwarteten Absagen.
3. Wichtige Felder fehlen
Dein Formular ist “überoptimiert.” Unbedacht fehlen plötzlich wichtige Felder im Kontaktformular, um die Anfrage aussagekräftig zu machen. Entscheidet sich der Interessent dennoch für das Ausfüllen, macht es Dir die Bearbeitung im Nachgang schwieriger. Details können hilfreich für die Erstberatung sein oder machen die Erstellung eines Angebots leichter.
Überlege daher bei Deinem Kontaktformular genau, welches Ziel Du erreichen möchtest und welche Angaben Du benötigst, um nach Kontaktaufnahme bestmöglich mit den erhaltenen Formulardaten weiterzuarbeiten. Frage dazu so wenig wie nötig, jedoch so viel wie möglich im jeweiligen Kontext ab.
Frage jedoch auf keinen Fall Dinge ab, die Du erst später, beispielsweise im weiteren Verkaufs- und Beratungsprozess ohnehin telefonisch erfragen würdest. Du kennst das vielleicht von Schnellimbiss-Ketten, wo Du sicher warst, alle Angaben zu Beginn gemacht zu haben – nur um im Zubereitungsverlauf Deine Angaben an der Theke zu wiederholen. Redundanz ist für den Kunden nervig, wenn er Daten doch schon einmal angegeben hat und für Dich und Dein Team kostet es wertvolle Zeit, da Du die Daten sogar schriftlich erhalten hast.
Gute Kontaktformulare haben einen Flow
Leite Dein Formular am besten mit einer Vorteilskommunikation durch eine passende Überschrift ein. Erkläre kurz und präzise, welchen Zweck das Kontaktformular erfüllt und welchen Mehrwert der Nutzer durch das Absenden hat.
Die Reihenfolge im Kontaktformular kann entscheidend sein
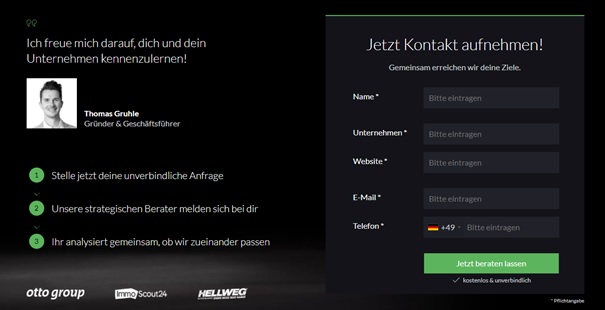
Mit der Überschrift hast Du einen ersten Anker gesetzt. Nun stellt sich der Interessent oder die Interessentin den Eingabefeldern. Die meisten Formulare starten mit der Abfrage von persönlichen Daten. Im Fokus sollten jedoch nicht die Personalien stehen, sondern das Interesse und der Bedarf.
In einem Möbelgeschäft beginnt die Kontaktaufnahme und das Beratungsgespräch auch nicht mit einem Austausch von Kontaktdaten. An erster Stelle steht die Beschreibung zur Wohnsituation oder die Formulierung von Einrichtungswünschen. Die Bedarfsermittlung erfolgt dann im Gespräch mit zielführenden Abfragen. Erst im letzten Schritt ist die Angabe der persönlichen Daten für weitere Informationen oder die Vorbereitung eines Angebots auf Grundlage der abgefragten Daten nötig.

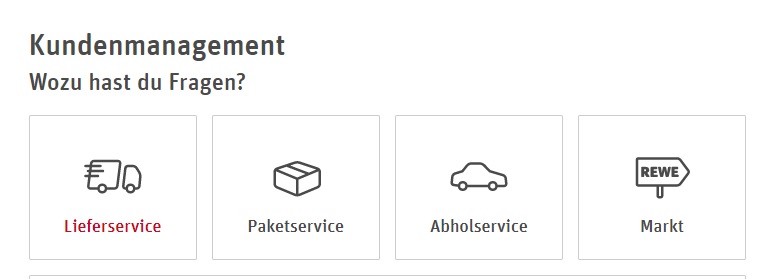
Rewe fragt zunächst mit illustrierenden Icons den Grund der Kontaktaufnahme ab, bevor es an die Datenabfrage geht.
Optimiere Dein Kontaktformular und beginne mit konkreten Fragen: Lass einen Besucher nach der einleitenden Überschrift sein Ziel und die Rahmenbedingungen erklären.
Die Motivation ist wesentlich höher, die nötigen Angaben zu machen, wenn der eigene Wunsch vorher formuliert werden und sich Gedanken über Budgets oder Voraussetzungen gemacht werden konnte.
Voraussetzungen oder Einschränkungen lassen sich auch im Umfeld des Formulars beschreiben. So kannst Du auch beim Kontaktformular nochmals wiederholen, für welche Kundenarten Du arbeitest oder für wen Produkt oder Dienstleistung relevant ist. Das mag auf den ersten Blick elitär wirken. Letztlich ist es jedoch eine clevere Vorsortierung, da Du auch als Experte oder Expertin für eine Kundengruppe wahrgenommen wirst und wirklich relevante Anfragen erhältst. Eine Win-Win-Situation für Dich und den Kunden hinsichtlich Erwartungshaltung, Motivation und Realität.

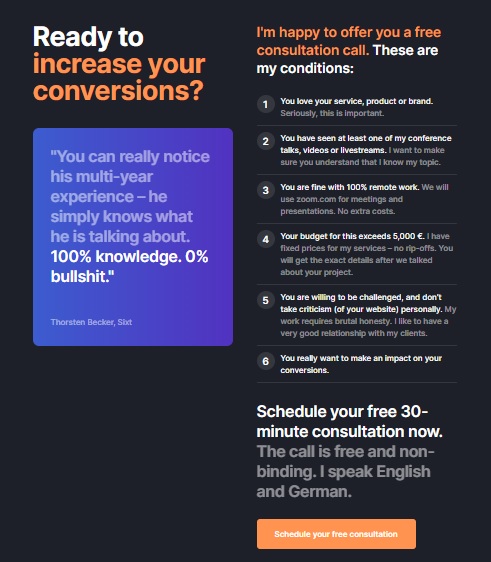
Bedingungen senken Deine Conversion Rate, jedoch wird die Qualität der Anfragen über Dein Kontaktformular steigen. So filtert der Conversion Optimierer Nils Kattau Anfragen im Vorfeld.
Nutzerfreundliche Gestaltung Deines Kontaktformulars
Einfach ist Trumpf: Entscheide Dich beim Erstellen Deines Kontaktformulars für die jeweils passendste Form der Abfrage und gestalte die Felder für die vorgesehenen Eingaben in der richtigen Art und Größe.
- Für die Abfrage der Anredemöglichkeiten eignen sich beispielsweise Radiobuttons. So sind die Optionen auf einen Blick ersichtlich und schnell wählbar.
- Ein Straßenname sollte ausreichend Platz zur Eingabe bieten. Die Hausnummer wiederum kann als Feld eher schmal gestaltet werden.

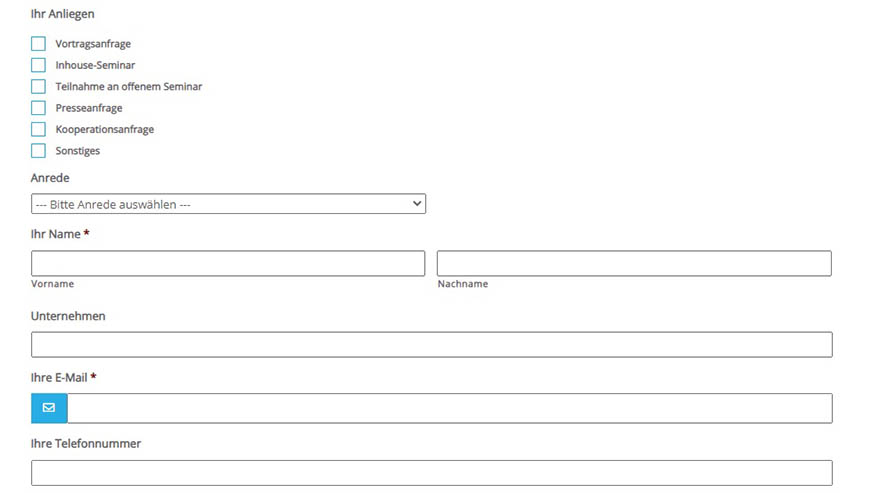
Obwohl im Formular dieses Social-Media-Referenten nur wenige Angaben gemacht werden müssen, ist es durch die identische Feldlänge unnötig groß. Hier lohnt sich die individuelle Anpassung an die benötigte Eingabelänge, um es kompakter und zielführender zu gestalten.
Format für Telefonnummern
Für Telefonnummern solltest Du ein Format vorgeben, um dem Nutzer die Eingabe so einfach wie möglich zu machen. Wenn selber Bindestriche oder einen Slash eingegeben werden müssen, ist dies aufwendig und fehleranfällig. Bedenke auch, welches Format Sinn macht, wenn Du die Daten in Dein CRM überträgst.
Länderabfrage
Du arbeitest international oder bist im DACH-Raum tätig? Bei einer Länderabfrage solltest Du es nicht bei der vermeintlich praktischen Standardfunktion Deines Formulars belassen. Eine alphabetische Liste aller Länder macht es dem potenziellen Kunden unnötig schwer, diese Angabe zu machen. Passe bei Deinen Aktivitäten für den DACH-Raum die Liste so an, dass praktischerweise Deutschland, Österreich und Schweiz zuerst zur Auswahl stehen.

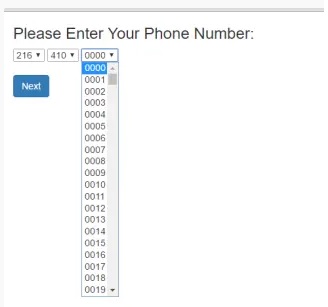
Nicht ganz ernst gemeint: Eine Telefonnummer per Dropdown-Menü eingeben zu müssen. Wähle technisch die passende Möglichkeit für die jeweilige Abfrage. Quelle: qz.com
Außer der Optik der Abfragefelder solltest Du auch das Thema Whitespace beachten. Ein zu enger Abstand der Felder zueinander oder zur Fläche des Formulars macht das Ausfüllen schwierig. Lieber weniger Abfragefelder und mehr Luft für die Gestaltung einplanen.
Die Qual der Wahl- und Pflichtfelder
Versetze Dich auch bei dieser Frage wieder in den Nutzer: Würdest Du Angaben machen, die optional sind, wenn Du eigentlich möglichst flott eine Anfrage absenden oder ein Angebot einholen möchtest?
Mache Dein Formular daher nicht wahllos, sondern überzeuge mit konkreten Abfragen – dann bekommst Du auch konkrete Angaben. Optionale Felder sind gut gemeint, haben jedoch selten eine hohe Ausfüllquote. Für eine Newsletter-Anmeldung benötigst Du keine Telefonnummer, für ein Angebot kann dies wichtig sein. Alle Felder sollten daher als Pflichtfelder gekennzeichnet sein und natürlich nachvollziehbar für die Art der Anfrage. Solltest Du dennoch optionale Felder einsetzen, stelle sicher, dass dies erkennbar ist. Eine Auswertung der Ausfüllquote kann Dir nachträglich helfen, den Nutzen von Feldern zu bewerten. So kannst Du diese später entfernen oder zu Pflichtfeldern machen.
Transparenz und Verständlichkeit sind ein Erfolgsfaktor für Dein Formular
Nicht nur seit der DSGVO ist es wichtig zu überlegen, welche Daten für welchen Zweck erhoben werden. Du solltest Dich auch in die Kundensicht versetzen und überlegen, wie Du transparent verdeutlichen kannst, weshalb bestimmte Angaben wichtig für Dich sind.
- Warum benötigst Du für einen Newsletter auch den Vornamen?
→ Weil Du den Abonnenten persönlich ansprechen möchtest. - Weshalb möchtest Du nur die geschäftliche E-Mail-Adresse für das Whitepaper?
→ Weil das Angebot nicht für B2C gilt (und Du auch keine Downloads von Studierenden möchtest, die es für eine Hausarbeit gut gebrauchen können). - Weshalb ist eine Telefonnummer notwendig für die Angebotserstellung?
→ Damit Rückfragen schneller gestellt und das Angebot zügiger erstellt werden kann.

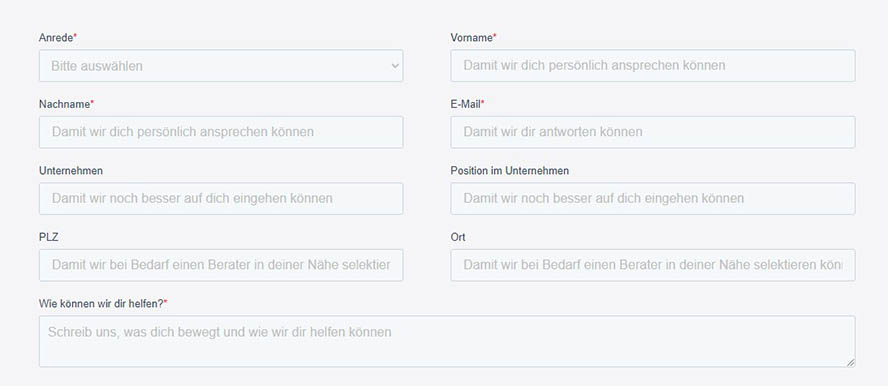
Die Position der Labels ist eindeutig und Sinn und Zweck der Eingaben werden durch Platzhalter erläutert.
Quelle: Konversionkraft.
Gerade die Telefonnummer ist eine sensible Angabe, die bei verschiedensten Kontaktformularen zu deutlich weniger Conversions führen kann. Überlege daher, ob du die Information im ersten Schritt benötigst und eine geringere Conversion Rate die Telefonnummer für den weiteren Prozess als qualitatives Merkmal rechtfertigt. Je besser Du den Nutzen für den potenziellen Kunden erklärst, desto höher ist das Vertrauen in Deine Absichten.
Ein gutes Kontaktformular motiviert und führt Besucher
Auch bei wenigen Feldern sind Kontaktformulare fehleranfällig. Bei allen Feldern ist eine Validierung empfehlenswert, um in Zahlenfeldern keine Buchstaben zu erlauben oder eine E-Mailadresse auf ihren funktionalen Aufbau zu überprüfen. Aber Achtung: „Visitor blaming“ ist unerwünscht. „Sie haben einen Fehler gemacht“, hört niemand gerne.
Mit diesen Tipps sorgst Du für ein positives Gefühl beim Ausfüllen und hältst die Nutzer im Flow:
1. Eindeutige Fehlermeldungen
Achte darauf, dass „Fehlermeldungen“ eindeutig sind und mache nicht Deinen Besucher dafür verantwortlich, wenn nicht erkennbar ist, wie eine Eingabe gewünscht ist. Am besten validierst Du Eingaben direkt beim Ausfüllen (Inline-Validierung) und nicht erst beim Klick auf dem Button. Hier hört Dein Besucher symbolisch sonst regelrecht einen „Fehlerton“, der frustriert und nicht motiviert, dass Formular zu prüfen. Blende direkt beim Feld die freundliche Aufforderung zur Korrektur oder Eingabe ein.
2. Pflichtfelder
Wenn Du nur Pflichtfelder setzt und dies auch markierst, ist eindeutig, dass alles ausgefüllt werden muss. Auch das reduziert den Frust beim Versuch das Formular abzuschicken. Kennzeichne Pflichtfelder durch das gängige Prinzip mit der Sternchenangabe * und zeige dies auch zusätzlich mit einer Legende. Mein Tipp: Bestätige Deine Besucher, indem Du korrekte Eingaben per Checkhaken validierst. Das ergibt ein positives Gefühl und motiviert zum weiteren Ausfüllen.
3. Furcht vor langen Formularen
Aus Furcht vor langen Formularen werden die Feldbezeichnungen (Labels) oft direkt in die Eingabefelder gesetzt. Aus Optikgründen vielleicht schick, für die Nutzererfahrung eher mäßig. Bei der Eingabe verschwindet das Label, was beim Ausfüllen zu Unsicherheit führt, in welchem Feld man sich gerade befindet. Platziere die Labels daher entweder oberhalb der Felder oder direkt links daneben. Bei der zweiten Variante arbeite am besten mit einer rechtsbündigen Ausrichtung. So erreichst Du die Nähe zum Formularfeld und hast stets den gleichen Abstand. Angenehm fürs Auge und zum Ausfüllen.
4. Kritische Label
Statt der kritischen Labels kannst Du die Eingabefelder unterstützend ausfüllen. Erkläre beispielsweise, dass Du die Telefonnummer für Rückfragen und eine schnellere Bearbeitung benötigst oder die Kundennummer sechsstellig ist.
5. „Mobile First“
„Mobile First“ auch in der Formular-Optimierung: Sind Eingaben wie Postleitzahl oder eine Telefonnummer erforderlich, stelle sicher, dass die richtige Mobile-Tastatur bei den Feldern geöffnet wird. Per HTML5 öffnet sich so auf dem Mobilgerät die Zahlentastatur und macht die Eingabe einfach. Auch sollte das Formular sich von Lesbarkeit und Bedienung der Felder einwandfrei ausfüllen lassen. Wie bei allen Elementen gehe sicher, dass die mobile Darstellung sowohl in der Portrait-Ansicht (senkrecht) als auch in der Landscape-Variante funktioniert.
6. Freitext-Feld
Wenn Du mit einfachen Abfragen nicht auskommst, kannst Du ein Freitext-Feld einfügen. Achte hier auf ausreichend Platz oder eine Funktion, die sich dem Umfang anpasst. So lässt sich Text problemlos eingeben und auch nochmal prüfen ohne Scroll-Balken zu verwenden oder das Feld manuell größer ziehen zu müssen.
Überzeuge mit einer konsistenten Formulargestaltung
Bei der Gestaltung Deines Formulars solltest Du Dich an der Optik Deiner Webseite orientieren und die gängigen Schriftarten verwenden. Wirkt das Formular wie ein „Alien“, weil Du das Standard-Plugin nicht angepasst hast, kann dies abschreckend wirken. Auch eine Einbindung per iframe ist nicht empfehlenswert. Oft wird diese Methode durch Browser-Addons oder eine Anti-Virus-Software geblockt oder es kommt zu unschönen Fehldarstellungen oder Scroll-Balken beim Formular.
Achte zudem auf eine angenehme Farbgebung. Der Star ist nicht Dein Web-Designer, sondern Dein Kunde, der seine Daten möglichst ohne Augenkrampf und Ablenkung in gut erkennbare Felder eingeben möchte. Zusätzliche Plugins wie eine Kalenderfunktion, um direkt einen Terminslot zu buchen, können sinnvoll sein. Überlege, ob sie einen Mehrwert bieten oder nur technische Spielerei sind. Diese Extras sollten sich harmonisch einfügen und funktional sein. Das Testen auf verschiedenen Endgeräten ist Pflicht.
Qualität und Quantität von Anfragen über Kontaktformulare steuern
Wir haben bereits die Vor- und Nachteile von langen und kurzen Kontaktformularen betrachtet. Die Pflicht mehr Angaben zu machen, drückt Deine Conversion Rate nach unten. Weniger Personen werden das Kontaktformular ausfüllen. Wie wäre es jedoch statt 100 mittelmäßiger Kontaktanfragen, 10 passende Anfragen zu erhalten? Mit sinnvollen Abfragen gibt Dir Dein Kontaktformular eine Vorsortierung an die Hand, um wirkliches Interesse von einem notwendigen Vergleichsangebot oder einer Massenanfrage zu unterscheiden. Mache das Formular zu Deinem persönlichen Türsteher, um schnelllebiges „Partyvolk“ von potenziellen Stammkunden unterscheiden zu können.
Neben den zuvor beschriebenen gängigen Standardfeldern kannst Du weitere Angaben abfragen, die die Einsendungen vorqualifizieren. Hier trennt sich gegebenenfalls schon die Spreu vom Weizen, ob die Anfrage für Dein Unternehmen relevant sein wird.
In üblichen Kontaktformularen ergibt sich die eigentliche Anfrage aus einem Freitextfeld. Hier besteht jedoch die Hürde, dass der Interessent seine Anfrage und gewünschten Anforderungen formulieren muss. Im Nachgang hast Du dabei die Herausforderung, die wichtigen Angaben aus der Anfrage herauszuziehen und fehlende Angaben, die Du benötigst, nachzufassen. Biete daher Unterstützung an, um das Ausfüllen einfach zu halten und zielführend zu gestalten. Dafür eignen sich vorformulierte Auswahlfelder.
Mögliche Abfragen könnten sein:
- Wie hoch ist Dein Budget?
- Wie viele Mitarbeiter hat Dein Unternehmen?
- Welches Ziel möchtest Du erreichen?
- Wann möchtest Du starten?
Mit dieser Interviewtechnik leitest Du Interessierte gezielt durch das Kontaktformular, anstatt sie nur mit einem leeren Freitextfeld zu konfrontieren. Zudem kannst Du im Nachgang die erhaltenen Anfragen direkt nach Größe, Dringlichkeit und Anspruch bewerten und priorisieren.
Ein guter Call-to-Action sagt mehr als 1000 Farben
Der Einstieg ins Formular ist gelungen, die wichtigen Fragen beantwortet und die nötigen Kontaktdaten flott eingetragen – jetzt fehlt nur noch der finale Klick auf den Absende-Button. Doch plötzlich melden sich eventuell die Zweifel. Warum habe ich das nochmal ausgefüllt? Ist das wirklich kostenlos? Und wie schnell kann ich mit einer Antwort rechnen?
All dies sind Fragen und Einwände, die einem Nutzer oder einer Nutzerin, gerade wenn inhaltlich zu den Standarddaten zusätzliche Abfragen gemacht wurden, durch den Kopf gehen können. Und der seit der DSGVO notwendige Datenschutzblock ist auch nicht gerade vertrauenserweckend. Wie motivierst Du also zum Klick auf den Button?
Ein heißer Tipp: Die Farbe des Buttons ist nicht entscheidend. Gerne werden beim Thema Conversion-Optimierung und Buttons die Farbenlehre und Hobby-Psychologie bemüht, um über Klick- und Nichtklick zu philosophieren. Fakt ist, dass ein Interessent Dir nicht eher eine Kontaktanfrage schickt, weil der Button grün, blau oder mit einem Glanz versehen ist oder beim Mouseover ein Smiley erscheint. Und auch nicht wegen der „Signalfarbe“ Rot zum klickstarken Stier mutiert oder aus Furcht vor einem Fehler blitzschnell das Ausfüllen des Kontaktformulars abbricht.
Verschwende daher Deine Zeit nicht mit Farbdiskussionen und unnötigen Buttonfarbentests: Wichtig ist, dass der Formularbutton einen guten Kontrast hat und im Formular als finale Aktion auffällt. Nutze hierzu die passende Optik zu den Call To Actions Deiner Webseite, da diese auch auf dem Weg zum Formular gelernt und als Aktionselement nachvollziehbar ist. Im besten Fall hast Du eine Farbe im Corporate Design festgelegt, die sich von den anderen Farben unterscheidet. Solange Du nicht einen grünen Button auf grünem Formular- oder Webseitenhintergrund platzierst, bist Du auf dem richtigen Weg. Arbeite beispielsweise mit der Komplementärfarbe oder einem grauen oder weißen Hintergrund mit einer Akzentfarbe für den Button.
Auch bei Kontaktformularen ist der Button-Text entscheidend
Statt der Buttonoptik solltest Du Dich auf jeden Fall mit dem Inhalt Deines Buttons beschäftigen. Denn im Gegensatz zur Farbe ist der finale Call-to-Action ein wichtiger Hebel, damit das ausgefüllte Formular auch als neue Anfrage in Deinem Posteingang landet. Wie auch bei Leadformularen sollte die Aufforderung in Deinem Buttontext eindeutig, wertig und aktiv formuliert sein. Ein CTA wie „Kontakt (aufnehmen)“, „Absenden“ oder „Anfrage abschicken“ kann ein Standard sein. Er beschreibt die technische Aktion, erfüllt jedoch nicht alle Qualitätskriterien, um den Kunden seine Anfrage positiv und sicher absenden zu lassen.
Kundenzentrierung sollte auch beim Call-to-Action Deines Kontaktformulars kein Buzzword sein. Wie bei der Formularüberschrift und den Formularangaben formulierst Du aus der Sicht des Interessenten und potentiellen Kunden. „Mit einem Sales Mitarbeiter sprechen“? Das ist das, was Dein Sales-Team möchte. Kaum ein Interessent ist jedoch heiß darauf, nach 5 Minuten den Rückruf von einem verkaufseifrigen Sales-Repräsentanten fürchten zu müssen (sorry an die Sales Experten), nur weil er brav seine Angaben gemacht hat und ein wertiges Angebot erwartet.
Mehr Conversions für Dein Kontaktformular durch optimierte Call-to- Actions
Weiteren Erfolg kannst Du erzielen, wenn Du den CTA mit dem Einstieg Deines Formulars inhaltlich verbindest. Löse hier Dein Nutzenversprechen von der Formularüberschrift ein: Welchen Vorteil zieht der Interessent aus der Kontaktaufnahme?
Es lohnt sich für die Betitelung von Call-to-Actions mit folgendem Prinzip zu arbeiten und die stillen Fragen des Ausfüllenden zu beantworten: Was passiert mit dem Absenden und Warum tue ich dies?
Passende Antworten könnten sein:
„Meinen Wunschtermin zur Beratung sichern“
„Jetzt Angebot anfordern“
„Jetzt Erstberatung erhalten“
„Mein persönliches Optimierungsangebot anfordern“

Formuliere den CTA-Text möglichst konkret und wertig. Buttonfarben sind nicht entscheidend. Beispiel Christian Lipp.
Das klingt lang und führt sicherlich zu der ein oder anderen Design-Diskussion um lange Buttonflächen. Gestalterisch kann ein zweizeiliger Call-to-Action für eine gute Lesbarkeit sorgen. Es ist Texter-Gespür gefragt, um die Aussage je nach Anlass möglichst knackig und treffend zu formulieren und auch auf die zu Beginn des Formulars verwendete Überschrift abzustimmen. Ein passendes Icon kann gestalterisch den Button und die Aussage wirkungsvoll unterstreichen. Das in den Beispielen genannte „Jetzt“ unterstützt die aktuelle Aufforderung zum Handeln. Denn der Interessent soll seine Kontaktanfrage nicht nochmal aufschieben, überdenken und womöglich bei der Konkurrenz vergleichen und weiterverfolgen.
Den Call-to-Action sinnvoll unterstützen
Ein heimlicher Co-Star des Call-to-Action ist eine „Micro-Copy“ unterhalb Deines Buttons, also eine passende kleine Subline in der Nähe. Hier kannst Du nochmal auf der Zielgerade Zweifel oder Fragen aus dem Weg räumen oder mit Social Proof wichtige Vertrauenspluspunkte sammeln.
98% Kundenzufriedenheit bei der Erstberatung? 24 Stundenservice? In jedem Fall wird der erwünschte Klick und damit das Absenden des Kontaktformulars gefördert. Auch lässt sich ein Teil des Call-to-Action mit diesem Element abbilden, um die Buttonlänge zu mildern und dennoch die Vorteilskommunikation in der Nähe des Call-to-Action zu platzieren.

Die Micro-Copy in der Nähe Deines Buttons unterstützt Deinen CTA. Beispiel Christian Lipp.
Ein gängiger Einsatzort ist beispielsweise oberhalb oder unterhalb des Buttons:
„Individuelles Angebot innerhalb von 24 Stunden.“
„Kostenlos und unverbindlich“
„Ihre Daten werden über eine sichere Verbindung übertragen“
„Bereits 200 zufriedene Kunden“
Wichtig ist natürlich, dass alle Angaben stimmen und ein Interessent nicht erst nach einer Woche Rückfragen zu seiner Anfrage erhält, wenn das konkrete Angebot innerhalb von einem Tag versprochen wurde. Auch verwendete Siegel, Awards, Kundenstimmen oder Logos sollten natürlich der Wahrheit entsprechen, selbsterklärend und gut erkennbar sein.

Klare Überschrift, Nutzenargumentation und Social Proof. Quelle: Björn Tantau.
Sinnvoll genutzt lassen sich mit dem Triumvirat aus Formularüberschrift, Text auf dem Call-to-Action-Button und Subline Qualität als auch Quantität bei Einsendungen über Kontaktformulare optimieren.

“Was passiert nach dem Ausfüllen?” Die Agentur Leap kommuniziert klar, wie es nach dem Absenden des Formulars weitergeht.
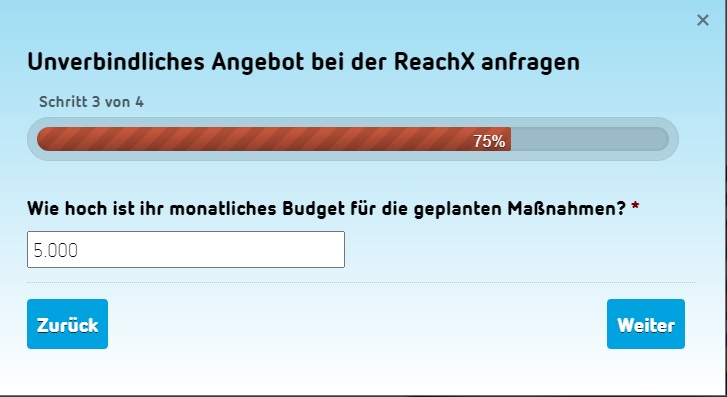
Mehrstufige Kontaktformulare sorgen für Übersicht
Was jedoch tun, wenn es ein paar Abfragen mehr sein müssen? Gerade bei Formularen von Agenturen, Banken oder Versicherungen müssen einige Angaben gemacht werden, um die Anfrage zu bearbeiten. Hier kann die Optik innerhalb eines Formulars schnell einschüchternd wirken. Mehrspaltige Kontaktformulare werden meistens unübersichtlich und unterbrechen beim Wechseln zwischen den Eingabefeldern den zuvor geschilderten „Flow“ beim Ausfüllen. Die Lösung können mehrstufige Kontaktformulare sein. Durch die Aufteilung in passende Abschnitte wird die Aufmerksamkeit beim Ausfüllen jeweils auf ein bestimmtes Set an Feldern gelegt. Die zuvor beschriebene Interview-Struktur eignet sich, um durch die einzelnen Schritte einfach und verständlich hindurchzuführen.
Optisch kann man den Prozess in mehrstufigen Kontaktformularen durch verschiedene Elemente unterstützen. Die einzelnen Schritte können nummeriert oder in Phasen unterteilt werden. Über die aktuelle Position innerhalb des Formulars wird so stets informiert. Dies motiviert beim Ausfüllen und vermindert die Abbruchrate. Wichtig ist, dass Navigationselemente es ermöglichen, problemlos auch wieder einen Schritt zurückzugehen, um eine Eingabe zu ergänzen oder zu ändern. Schon so manch verzweifelter Klick auf den Zurück-Button des Browsers hat für ein jähes Ende für die Kontaktaufnahme gesorgt, da das Formular geleert wurde und die potentielle Kundschaft aus Frust den Vorgang abgebrochen hat.

In 4 Schritten zum Angebot – eine Fortschrittsanzeige sowie der Fokus auf einzelne Schritte sorgen für Übersicht. Quelle: ReachX.
Die Danke-Seite des Kontaktformulars als Chance nutzen
Gratulation, das Formular ist abgeschickt und landet hoffentlich zielgerichtet mit passendem Betreff in dem zugeordneten E-Mail-Postfach oder wird sogar über ein CRM weiterverarbeitet.
Das erfolgreiche Abschicken sollte auf jeden Fall signalisiert werden. Eine Bestätigung auf der Seite selbst kann manchmal untergehen, da die Seite nicht neu geladen wird oder die Einblendung sehr unscheinbar ist. Eventuell erfolgt sie sogar außerhalb des Sichtfelds. Daher macht eine Bestätigungsseite auf jeden Fall Sinn. Gute Kontaktformulare hören nicht bei dem ersehnten Klick auf den Absende-Button auf. Mit einer individuell gestalteten Danke-Seite kannst Du zudem neben der reinen Bestätigung weitere Pluspunkte beim potenziellen Kunden sammeln.
Begreife die Danke-Seite als weitere Landingpage
Bestätige das erfolgreiche Abschicken des Formulars und weise auf die E-Mailbestätigung hin, sofern Du eine Nachricht eingerichtet hast.
Landingpage nicht mit “Danke…” beginnen
Solltest Du mit der Anfrage eine Newsletter-Anmeldung verbunden haben, beginne Deine Landingpage nicht mit „Danke…“. Dies wird oft als das unmissverständliche Signal interpretiert, die Seite direkt zu verlassen und sich anderen Dingen zuzuwenden. Setze daher den Hinweis, in den Posteingang zu wechseln, die Bestätigungsmail zu öffnen oder auch den Spam-Ordner zu überprüfen.
Interesse am Produkt intensivieren
Du hast Dein Kontaktformular bis zur Danke-Seite optimiert. Nutze die Möglichkeiten, um das Interesse an Deinem Produkt und Service zu intensivieren. Wie wäre es mit einer ersten Checkliste zur Vorbereitung auf die nachfolgenden Gespräche? Oder überbrücke doch die Wartezeit bis zur Kontaktaufnahme mit einer Auswahl von passenden Blogartikeln oder einfachen Praxistipps zu Deinem Fachthema.
Bonus-Tipp: Lasse Deine Danke-Seite nicht von Suchmaschinen indexieren. Dies kann nicht nur Dein Tracking verfälschen und wirkt unprofessionell, diese Seite ist zudem ja nur für Menschen gedacht, die sich die Mühe gemacht haben, mit Dir in Kontakt zu treten.
Die Bestätigungsmail des Kontaktformulars sinnvoll einsetzen
Eine Bestätigungsmail ist nicht zwangsläufig notwendig. Jedoch kann sie im Zusammenspiel mit der Bestätigungsseite hilfreich sein und für Sicherheit beim Absender des Kontaktformulars sorgen, dass die Anfrage eingegangen ist. Gerade wenn im Kontaktformular einige Details abgefragt wurden, ist eine Übersicht der eingegebenen Daten und Antworten ebenfalls sinnvoll. So liegen alle wichtigen Informationen auch als Reminder beim Kunden vor. Das macht es einfacher an die Kontaktaufnahme anzuknüpfen, wenn beispielsweise der angefragte Beratungstermin erst in ein paar Tagen stattfindet oder die Prüfung der Anfrage etwas Zeit in Anspruch nimmt.
Bei Inhalt und Gestaltung der E-Mail solltest Du Dich auch wieder an einen konsistenten Aufbau und passenden Betreff halten. So schließt Du den Prozess, der mit dem Aufruf des Kontaktformulars startete, sinnvoll und kundenzentriert ab und machst es dem Kunden mit einem guten Gefühl einfach, die Bestätigungsemail und deren wichtige Informationen beim nächsten Kontaktpunkt griffbereit zu haben.
Fazit zu Kontaktformularen
Ein gutes Kontaktformular überzeugt mit einem hervorragenden ersten Eindruck beim Aufruf über die flüssige und nachvollziehbare Eingabe bis hin zur individuellen Bestätigungsseite. Mit genauer Überlegung für den Zweck und Einsatzort des Formulars auf Deiner Webseite oder Landingpage und einer konsequenten nutzerzentrierten Ausrichtung, schaffst Du die besten Voraussetzungen für die Kontaktaufnahme.
Und wie auch im richtigen Leben gilt: Der erste Eindruck zählt auch bei der Kontaktaufnahme und zahlt sich für Dich durch wertige Anfragen in nachhaltigen Aufträgen und Bestellungen aus.
Weiterführende Artikel zu dem Thema:
https://blog.sunzinet.com/die-power-von-mehrstufigen-formularen
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen









Ich hoffe, Dir gefällt mein Artikel und Du kannst mit meinen Tipps Deine Kontaktformulare für mehr und bessere Anfragen optimieren. Du hast Anmerkungen oder eine Frage? Ab damit in die Kommentare, ich unterstütze Dich gerne und freue mich über Dein Feedback und Deine Bewertung.
Hallo zusammen
Vielen Dank für das Feedback über Kontaktformular oder email bei Erstkontakten.
Was ist wenn Rückmeldungen ausbleiben!
Ich bin bei ……[email protected] (Freemail) und habe meine Email bei experte.de
prüfen lassen
.experte.de/email-pruefen
Resultat: Ungültig, wir konnten keine Verbindung zum Mailserver herstellen.
Eine Rückmeldung würde mich freuen.
mfg, Karl_Heg, BayerischerWald