Im Bereich des UX-Designs stehen Websitebetreiber:innen vor neuen Herausforderungen, die durch die veränderten Erwartungen und Verhaltensweisen der User:innen entstehen. Heutzutage werden Nutzer:innen zunehmend bequemer und ungeduldiger; sie erwarten schnell ladende, intuitive Websites und haben wenig Toleranz für veraltete Systeme und Designs.
Diese Entwicklung zwingt Websitebetreiber:innen, ihre Strategien kontinuierlich anzupassen. Zunächst war die mobile Optimierung das große Thema, gefolgt von den Core Web Vitals, die die Bedeutung von Ladegeschwindigkeit, Interaktivität und visueller Stabilität der Inhalte hervorheben. Heute ist es das schnelllebige Internet, das prägnante Antworten und beeindruckende visuelle Erlebnisse fordert.
Begriffe wie UX (User Experience) und Search Intent (Suchintention) werden immer wichtiger und sollten im Mittelpunkt des Website-Designs stehen. Es geht darum, den Anwender:innen genau das zu bieten, was sie suchen und erwarten – und das möglichst schnell und benutzerfreundlich. Für Websitebetreiber:innen bedeutet dies, sich ständig weiterzuentwickeln und die neuesten Trends und Nutzererwartungen in ihre Designs und Strategien zu integrieren.
Was ist UX-Design
Was ist UX-Design? Dafür müssen wir mit der Erklärung des Begriffs UX starten. UX steht für User Experience und umfasst die gesamte Erfahrung, die Nutzer:innen mit einer Website, einem Onlineshop, einer mobilen App oder einer anderen Plattform machen.
Zum Beispiel die Erfahrung, die ein User oder eine Userin macht, wenn er oder sie sich durch die Benutzeroberfläche einer Website navigiert, um Informationen zu einem Produkt zu bekommen.
- Eine positive Nutzererfahrung (User Experience) liegt vor, wenn sich der User oder die Userin intuitiv auf der Benutzeroberfläche zurechtfindet, die Informationen findet, die er oder sie sucht und ohne Probleme tun kann, was er oder sie tun möchte.
- Eine negative User Experience liegt hingegen vor, wenn sich Deine Nutzer:innen aufgrund von komplexen Website-Strukturen nicht zurechtfinden oder durch langsame Ladezeiten und nicht funktionierende Buttons frustriert wieder abspringen.
Das UX-Design ist also der Designprozess, um Usern und Userinnen eine optimale und zufriedenstellende Erfahrung mit der Website zu bieten. Er umfasst diverse Bereiche der Analyse, des Interaktionsdesigns und des Testings, wobei die Kernprinzipien entscheidend sind.
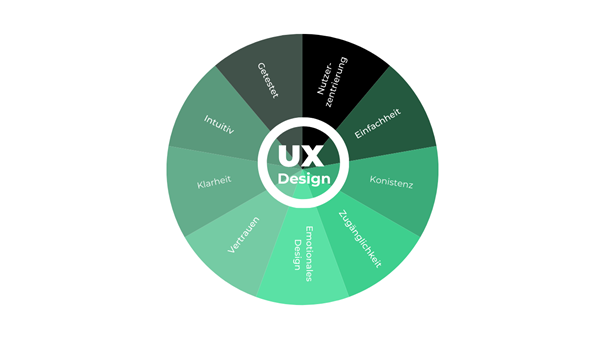
Kernprinzipien eines guten UX-Designs
Im UX-Design dreht sich alles darum, die Benutzeroberfläche einer Website so zu gestalten, dass sie genau auf das passt, was Nutzer:innen brauchen und wollen (Nutzerzentrierung). Dabei wird die gesamte Erfahrung betrachtet, vom Moment, in dem jemand zum ersten Mal auf die Website gelangt, über die Informationsbeschaffung bis hin zur Ausführung der gewünschten Aktion (Conversion). Jeder Touchpoint ist entscheidend.
Ein gutes UX-Design sollte daher einfach und klar sein, um eine intuitive Bedienung zu ermöglichen. Wichtig ist auch, dass das Interface über alle Plattformen hinweg konsistent ist und auch Menschen mit Einschränkungen die Möglichkeit bietet, das Angebot zu nutzen.

Kernprinzipien eines guten UX-Designs
Aber was bringt Dir die beste UX-optimierte Website, wenn sie nicht gefunden wird? Eine ganzheitliche UX-Strategie muss her!
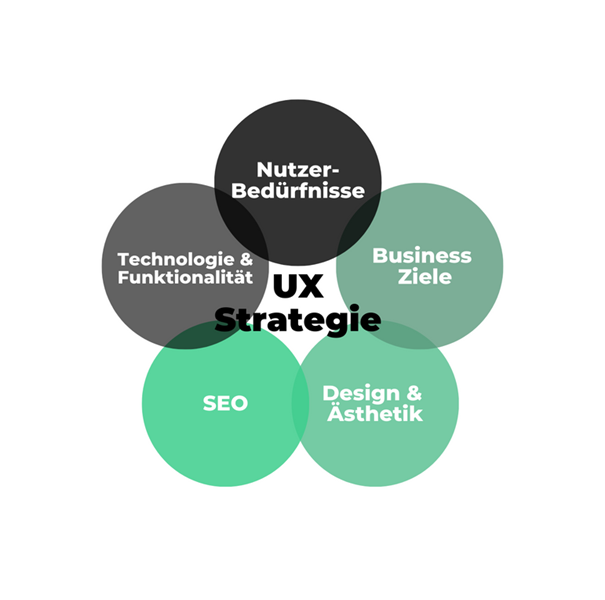
Die Bausteine des Erfolgs: Kernkomponenten einer erfolgreichen UX-Strategie
Bei der Gestaltung einer effektiven Nutzererfahrung ist es von zentraler Bedeutung, eine ausgewogene UX-Strategie zu entwickeln, die nicht nur auf die Bedürfnisse der Nutzer:innen eingeht, sondern auch die Geschäftsziele im Blick behält.
Neben Elementen wie der Funktionalität der Website, einem ansprechenden Design, klaren Informationen und einer benutzerfreundlichen Bedienung ist auch die Auffindbarkeit der Website entscheidend für den Erfolg eines Unternehmens. Deshalb wird das Thema Suchmaschinenoptimierung (SEO) zunehmend zu einem wesentlichen Bestandteil erfolgreicher UX-Strategien und sollte auch Teil Deiner UX-Strategie sein.

Bestandteile einer UX-Strategie
Im folgenden Abschnitt werden die verschiedenen Bestandteile eines UX-Designs genauer erklärt. Dabei wird besonders darauf eingegangen, wie diese Bestandteile mit anderen Schlüsselfaktoren wie Nutzerbedürfnissen und SEO verflochten sind, um ein umfassendes und erfolgreiches Nutzererlebnis zu schaffen. Sehen wir uns dazu kurz an, wie Google die User Experience bewertet.
UX & Google: So bewertet Google die User Experience
Google bewertet die User Experience (UX) einer Website anhand einer Reihe von Faktoren, darunter vor allem die sogenannten User Signals wie Absprungrate, Sitzungsdauer und Klicktiefe. Diese Metriken sind entscheidend, um Einblicke in das Nutzerverhalten auf einer Webseite zu gewinnen. Sie helfen Google zu verstehen, inwiefern eine Seite die Bedürfnisse und Erwartungen der User:innen erfüllt. Eine hohe Verweildauer und tiefe Klickpfade zeigen, dass Nutzer:innen finden, was sie suchen, was wiederum die Qualität der Website unterstreicht. Andererseits kann eine hohe Absprungrate ein Indikator dafür sein, dass die Website die Anforderungen der Anwender:innen nicht erfüllt. Solche Einsichten sind für Google von großer Bedeutung, um die Qualität und Relevanz einer Website im Kontext der Suchmaschinenoptimierung zu beurteilen.
Google Updates, die auf UX abzielen
Google hat mehrfach betont, wie entscheidend eine gute User Experience für das Ranking einer Website ist. Insbesondere durch schnelle Ladezeiten, eine reibungslose mobile Erfahrung und intuitive Benutzerführung kannst Du Deine Rankings in den Google-Suchergebnissen verbessern. Mit der Einführung der Core Web Vitals hat Google Aspekte wie Ladezeit und Benutzerinteraktion messbar gemacht und in das Ranking einbezogen. Das Mobile-First Indexing
unterstreicht zusätzlich die Bedeutung einer gut optimierten mobilen Seite, sowohl für Google als auch für die Nutzer:innen. Kurz gesagt: Eine hervorragende UX fördert nicht nur die Nutzerzufriedenheit, sondern stärkt auch Dein SEO.
In 6 Schritten zum UX-Design
Die Bestandteile eines UX-Designs lassen sich in folgende 6 große Bereiche unterteilen:
- Benutzerforschung & Analyse
- Informationsarchitektur
- Design & Prototyping
- Content-Strategie
- Benutzerfreundlichkeit und Zugänglichkeit
- Testing und Iteration
Schritt 1: Benutzerforschung & Analyse
Um ein effektives UX-Design zu gestalten und gleichzeitig Deine SEO-Strategie zu stärken, ist es unerlässlich, ein tiefes Verständnis für die Bedürfnisse, Präferenzen und Verhaltensweisen Deiner Nutzer:innen zu entwickeln. Erst, wenn Du genau verstehst, wer Deine Zielgruppe ist und was sie benötigt, kannst Du ihr auch genau das bieten, was sie braucht.
Du solltest Dir also im ersten Schritt die Frage stellen: “Wer sind meine Nutzer:innen und was erwarten sie von meinem Produkt oder Service?”. Aber wie kriegst Du die nötigen Infos über Deine Zielgruppe zusammen? Um die Anwender:innen Deines Produkts oder Deiner Dienstleistung wirklich zu verstehen, gibt es verschiedene Methoden der Benutzerforschung.
Methoden der Benutzerforschung
Um Deine Zielgruppe genau zu verstehen und wie sie Dein Angebot nutzt, sind Methoden der Benutzerforschung unerlässlich. Nutzer-Interviews geben Dir direkte Einblicke in die Gedanken und Gefühle Deiner Anwender:innen. Umfragen und Fragebögen sind hervorragend geeignet, um quantitative Daten über die Präferenzen und Meinungen einer breiten Nutzergruppe zu erheben. Zusätzlich bieten Beobachtungen und Feldstudien in der natürlichen Umgebung der Nutzer:innen wertvolle Erkenntnisse über ihr Verhalten und ihre Interaktion mit Deinem Produkt. Diese Informationen geben Dir Aufschluss darüber, wer Deine Zielgruppe ist, wie sie sich verhalten und was sie sich wünschen.
Ermittlung der Suchintention
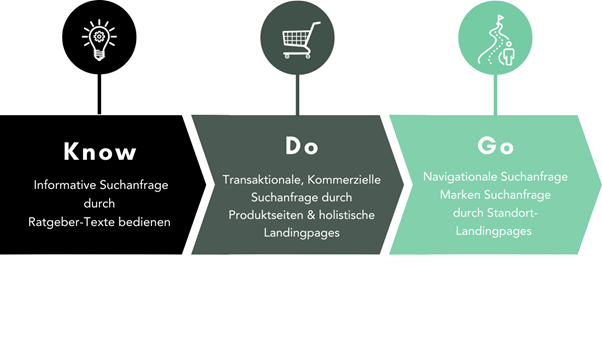
Zusätzlich ist die Ermittlung der Suchintention Deiner Zielgruppe ein entscheidender Schritt in der Erstellung Deines UX-Designs. Nutzer:innen haben in der Regel eine von drei grundlegenden Suchintentionen: Know (etwas wissen wollen), Do (etwas tun wollen) und Go (irgendwohin navigieren wollen). Wenn Du diese Suchintentionen verstehst, kannst Du Dein UX-Design so aufbauen, dass sie den Erwartungen und Wünschen Deiner Zielgruppe entspricht.

Sie drei großen Unterschiede in der Suchintention erklärt
Erstellung einer Persona
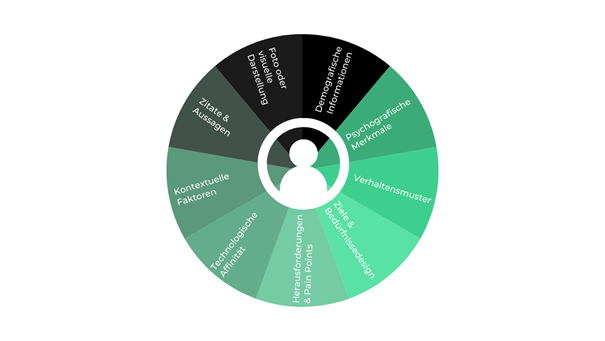
Wenn Du genau verstehst, wer Deine Zielgruppe ist und was sie erwartet, kannst Du diese Informationen nutzen, um eine Persona wie “Laura, die Digital-Enthusiastin” zu erstellen. Laura repräsentiert einen typische Userin Deiner Website. Ihre Charakteristika – jung, technikaffin, unter Zeitdruck – helfen Dir, Deine UX-Strategie gezielt auf ihre Bedürfnisse auszurichten. Beispielsweise bedeutet Lauras Vorliebe für schnelle und effiziente Online-Erlebnisse, dass Du besonderen Wert auf schnelle Ladezeiten und eine intuitive Navigation legen solltest. Dieses klare Verständnis Deiner Persona ermöglicht es Dir, ein User Interface zu gestalten, das genau auf Deine Zielgruppe zugeschnitten ist.

Bestandteile einer Persona
Ermittlung der User Journey
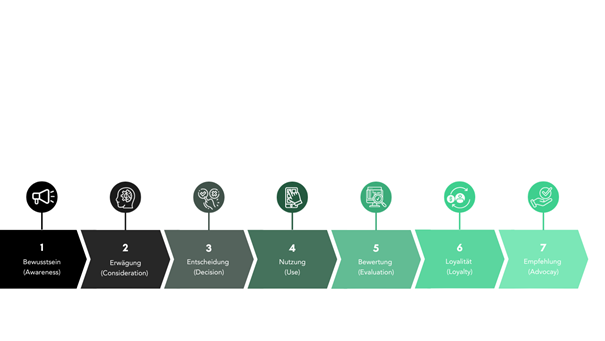
Die Ermittlung der User Journey ist ein wertvolles Werkzeug, um tiefere Einblicke in das Verhalten und die Erwartungen Deiner Nutzer:innen zu gewinnen. Sie beschreibt den Weg, den User:innen durch Dein Angebot nehmen, und hilft Dir, Schwachstellen und Optimierungspotenziale zu identifizieren. Eine gut durchdachte User Journey umfasst verschiedene Phasen des Nutzererlebnisses, von der ersten Berührung mit Deiner Marke bis zur finalen Aktion. Jeder dieser Berührungspunkte (Touchpoints) bietet die Möglichkeit, Deine Strategie zu verfeinern und ein nahtloses Benutzererlebnis zu schaffen. Durch das Verständnis jeder Phase der User Journey kannst Du gezielte Verbesserungen vornehmen, die das Gesamterlebnis Deiner Nutzer:innen verbessern und so zur Erfüllung Deiner Unternehmensziele beitragen.

Schritte der User Journey
Jetzt wo Du weißt, wer Deine Zielgruppe ist und was sie in Bezug auf Dein Produkt oder Deine Dienstleistung erwarten, kannst Du mit dem Aufbau einer Website-Struktur beginnen, die sich an diesen Bedürfnissen orientiert. Was Du dabei beachten solltest, erfährst Du im nächsten Schritt.
Schritt 2: Informationsarchitektur & Menüführung
Eine effektive Benutzeroberfläche ist entscheidend für eine herausragende User Experience (UX) und starke Suchmaschinenoptimierung (SEO). Gestalte Dein Menü klar und ermögliche eine intuitive Navigation, um sowohl die Benutzerfreundlichkeit zu erhöhen als auch die Durchsuchbarkeit Deiner Inhalte für Suchmaschinen zu verbessern, was sich positiv auf Dein SEO-Ranking auswirkt.
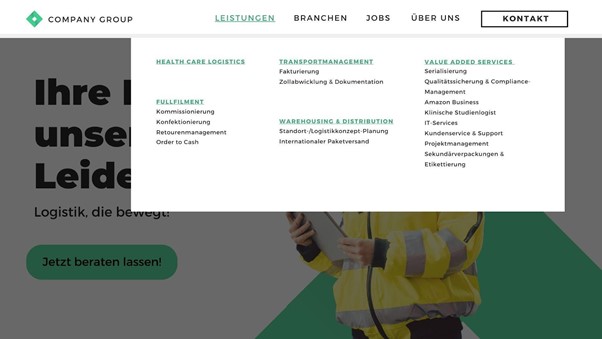
Integriere Breadcrumbs als nützliche Navigationshilfen, die Nutzer:innen stets über ihren aktuellen Standort auf Deiner Seite informieren und gleichzeitig Suchmaschinen wertvolle Informationen über Deine Seitenstruktur liefern. Halte Dein Menü übersichtlich, beschränke es auf maximal 7 klar formulierte Punkte. Bündele ähnliche Dienstleistungen in einem Dropdown-Menü „Leistungen“ und sorge dafür, dass Kontaktinformationen leicht im Hauptmenü zu finden sind. Optimiere das Menü zusätzlich für mobile Nutzer:innen, um die Zugänglichkeit auf verschiedenen Geräten zu gewährleisten. Mit diesen Schritten entwickelst Du eine Benutzeroberfläche, die sowohl bei Nutzern und Nutzerinnen als auch bei Suchmaschinen gut ankommt.

Navigationsstruktur bzw. das Menü einer Website
Schritt 3: Design & Prototyping
Im nächsten Schritt des UX-Designs legen wir den Fokus auf das visuelle und interaktive Design. Hier ist es Deine Aufgabe, kreative und funktionale Designlösungen zu entwickeln, die nicht nur optisch überzeugen, sondern auch eine intuitive Nutzerführung bieten. Im Folgenden erhältst Du praktische Tipps und Hinweise zur Gestaltung eines wirkungsvollen UX-Designs.
Gestaltung des UX-Designs
Wähle für Dein UX-Design Farben, die nicht nur zur Markenidentität passen, sondern auch die Lesbarkeit und Nutzerführung unterstützen. Achte auf kontrastreiche Farben für bessere Lesbarkeit und harmonische Farbkombinationen für ein angenehmes Nutzererlebnis. Verwende lesbare Schriftarten und gestalte Texte übersichtlich. Setze Bilder ein, die das Verständnis fördern und zur Qualität der Benutzererfahrung beitragen. Stelle durch einheitliche Designelemente und ein responsives Design sicher, dass Dein Produkt auf allen Plattformen gut funktioniert. Interaktive Elemente wie Buttons und Links sollten klar erkennbar und einfach bedienbar sein.
Prototypen erstellen
Sobald Du ein grundlegendes Designkonzept hast, geht es an die Erstellung eines Prototyps, um Dein Design zu testen. Bei der Entwicklung von Prototypen im UX-Designprozess gibt es verschiedene Ansätze, von denen jeder seine Vorteile bietet.
- Papierprototypen sind eine schnelle, einfache und kostengünstige Methode, um erste Layout-Ideen zu skizzieren.
- Wireframes, als digitale Darstellungen, fokussieren sich auf die Platzierung von Elementen und die Grundstruktur, ohne sich in visuelle Details zu vertiefen.
- Klickbare Prototypen, erstellt mit Tools wie Adobe XD oder InVision, bieten interaktive Modelle, die es ermöglichen, die Nutzerinteraktion realistisch zu simulieren.
- High-Fidelity-Prototypen hingegen sind detaillierte Versionen, die das endgültige Design und die Funktionalität nahezu vollständig abbilden und sind besonders nützlich für User Tests.
- HTML-Prototypen, die in Webtechnologien entwickelt werden, eignen sich besonders gut, um die Interaktionen in einer echten Browserumgebung zu testen.
- Mock-ups präsentieren schließlich das visuelle Endkonzept in hoher Detailtreue, sind aber meist nicht interaktiv.

Visualisierung eines klickbaren Prototyps
Der häufigste Typ von Prototypen im UX-Design ist der klickbare Prototyp (Clickable Prototype). Diese Prototypen können relativ schnell mit Tools wie Adobe XD, Sketch, Figma oder InVision erstellt werden. Sie sind besonders nützlich, um das Designkonzept, die Benutzerführung und das allgemeine Nutzererlebnis zu testen, bevor man in die umfangreiche Entwicklung einsteigt. Dadurch lassen sich frühzeitig Anpassungen vornehmen, was Zeit und Ressourcen spart.
Schritt 4: Content-Strategie
Im nächsten Schritt des UX-Designprozesses dreht sich alles um die Content-Optimierung, ein entscheidender Faktor, um sowohl das Nutzererlebnis (UX) als auch die Suchmaschinenoptimierung (SEO) Deiner Website zu verbessern.
Content-Optimierung im Fokus des UX-Designs
Bei der Gestaltung Deines UX-Designs ist die Aufbereitung der Inhalte entscheidend für das Nutzererlebnis auf Deiner Webseite. Wie wir bereits festgestellt haben, ist es wichtig, dass eine effektive UX-Strategie auch die Unternehmensziele berücksichtigt, und hier spielt die Suchmaschinenoptimierung (SEO) eine wesentliche Rolle.
Durch die Optimierung Deiner Website für relevante Keywords kannst Du die Auffindbarkeit Deiner Seite erhöhen. Insbesondere Top-10-Rankings auf der ersten Seite von Google können zu einem signifikanten Anstieg des Traffics führen. Guter Content ist dabei der Schlüssel zu hervorragenden Rankings.
Dein Fokus sollte auf Deinen User:innen und dem Mehrwert der Inhalte liegen. Denn ohne hohe Rankings wird Deine Seite kaum sichtbar sein, und ohne Sichtbarkeit generierst Du kaum Traffic. Ohne ausreichenden Traffic verliert selbst das beste UX-Design an Bedeutung – sie stirbt gewissermaßen einen „schönen Tod“.
Daher ist es essentiell, Inhalte zu erstellen, die sowohl für Suchmaschinen optimiert als auch für die Nutzer:innen von hohem Wert sind, um sowohl die Sichtbarkeit als auch die Gebrauchstauglichkeit Deiner Webseite zu maximieren.
Eine kleine UX-Content-Checkliste
- Integriere Keywords geschickt: Achte darauf, relevante Keywords natürlich und sinnvoll in Deinen Content einzubinden. Vermeide übertriebenes Keyword-Stuffing und setze stattdessen auf Keyword-Varianten und themenrelevante Begriffe.
- Gestalte emotionale Inhalte: Erstelle Inhalte, die emotional ansprechen und direkt auf die Interessen Deiner Zielgruppe eingehen. Beantworte Nutzerfragen und gehe auf spezifische Problemstellungen ein, um eine stärkere Verbindung zu Deinen Nutzerinnen und Nutzern zu schaffen.
- Strukturiere Deinen Content: Unterteile Deine Inhalte in übersichtliche Abschnitte mit aussagekräftigen Zwischenüberschriften. Kurze, prägnante Absätze helfen User:innen, die Informationen schnell zu erfassen.
- Verwende anklickbare Inhaltsverzeichnisse: Bei längeren Texten erleichtert ein klickbares Inhaltsverzeichnis den Überblick.
- Richte einen FAQ-Bereich ein: Ein FAQ-Bereich am Ende Deiner Texte kann bei komplexen Themen zusätzliche Klarheit schaffen.
- Platziere auffällige CTAs: Integriere deutliche und ansprechende Call-to-Actions, um Nutzer:innen zu bestimmten Handlungen wie Anmeldungen oder Käufen zu motivieren.
- Binde interaktive Elemente ein: Nutze interaktive Inhalte wie Umfragen oder Quizze, um die Nutzerinteraktion zu fördern und die Verweildauer auf Deiner Seite zu erhöhen.
- Setze visuelle Elemente ein: Bilder und Videos verbessern die Nutzererfahrung, indem sie den Content auflockern und das Verständnis erleichtern.
- Nutze interne Verlinkungen: Interne Links bieten Anwender:innen weitere relevante Inhalte und unterstützen die Suchmaschinenoptimierung durch thematische Verknüpfungen.
Behalte bei der Erstellung Deiner Inhalte immer die Nutzer:innen im Blick. Was brauchen und erwarten sie? Lange Textwüsten und verschlüsselte Sätze sind nicht zielführend und sollten dringend vermieden werden. Gestalte Inhalte, die Nutzerfragen kurz und prägnant beantworten und durch grafische Elemente erklären oder auflockern. Ebenfalls entscheidend für den Klick auf Dein Suchergebnis ist Dein Snippet. Wieso erfährst Du jetzt.
Snippet-Optimierung für eine bessere CTR
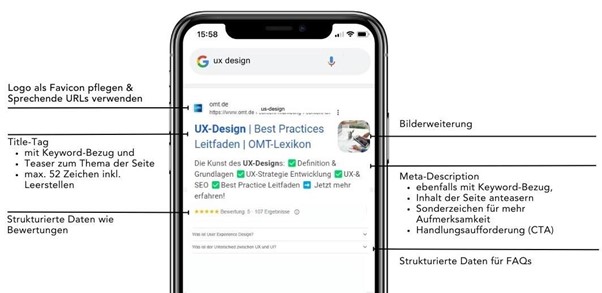
Ein effektives Snippet spielt eine Schlüsselrolle in der Verbesserung der Click-Through-Rate (CTR), da es als erste Anlaufstelle für Nutzer:innen in den Suchergebnissen dient. Ein solches Snippet sollte die Suchanfrage des Users oder der Userin gezielt widerspiegeln, um unmittelbar zu vermitteln, dass auf Deiner Seite Antworten auf die gestellten Fragen zu finden sind.
Neben der Integration des Hauptkeywords und einer eindeutigen Handlungsaufforderung (CTA), ist es wichtig, dass Dein Snippet prägnant, informativ und überzeugend ist. Die Hervorhebung der Unique Selling Propositions (USPs) Deines Unternehmens im Snippet kann zusätzlich dazu beitragen, Vertrauen bei Nutzerinnen und Nutzern zu schaffen und diese von der Relevanz und Qualität Deines Angebots zu überzeugen.

Snippet-Optimierung für eine bessere CTR
Schritt 5: Benutzerfreundlichkeit und Zugänglichkeit
Barrierefreiheit (Accessability)
Ein Punkt, der häufig weniger Aufmerksamkeit im UX-Designprozess bekommt, ist die Barrierefreiheit. Eine barrierefreie Gestaltung Deiner Website ist nicht nur für Menschen mit Behinderungen wichtig, sondern verbessert das Erlebnis für alle Nutzer:innen.
- Implementiere visuelle Barrierefreiheit: Stelle sicher, dass Deine Website für Menschen mit Sehbehinderungen voll zugänglich ist. Dies beinhaltet das Hinzufügen von Bildbeschreibungen und die Verwendung von leicht lesbaren Schriftarten und Farben, um die Erkennung durch Screenreader zu ermöglichen.
- Berücksichtige motorische Barrierefreiheit: Biete Nutzer:innen mit motorischen Einschränkungen alternative Navigationsoptionen, wie zugängliche Tastaturbefehle und gut erreichbare, klickbare Elemente.
- Gewährleiste hörbare Barrierefreiheit: Unterstütze Menschen mit Hörbeeinträchtigungen durch Audiowiedergabeoptionen wie Transkripte und Untertitel für Audio- und Videoinhalte.
- Sorge für kognitive Barrierefreiheit: Gestalte Inhalte in einfacher Sprache und sorge für einen klaren, verständlichen Seitenaufbau sowie leicht verständliche Anweisungen, um Nutzer:innen mit kognitiven Beeinträchtigungen entgegenzukommen.
Benutzerfreundlichkeit (Usability)
Zusätzlich zur Zugänglichkeit für alle Nutzergruppen spielen weitere Faktoren eine wichtige Rolle für eine optimale User Experience und ein gelungenes UX-Design. Elemente wie schnelle Ladezeiten, ein responsives Design, klare Handlungsaufforderungen und benutzerfreundliche Formulare sind wesentlich und dürfen nicht außer Acht gelassen werden.
- Schnelle Ladezeiten: Vermeide langsame Websites, die Nutzer:innen abschrecken können. Optimiere die Ladezeiten Deiner Website durch Bildoptimierung, Code-Minimierung und die Wahl eines leistungsfähigen Hosting-Anbieters.
- Responsives Design: Stelle sicher, dass Deine Website auf allen Geräten und Bildschirmgrößen optimal dargestellt wird. Ein responsives Design passt sich automatisch der Größe des Endgeräts an, was für eine konsistente Nutzererfahrung sorgt.
- Klare Call-to-Actions (CTAs): Nutze deutliche CTAs, um Nutzer:innen zur Interaktion zu motivieren. Dies kann durch Aktionen wie Anmeldungen, Downloads oder Käufe geschehen.
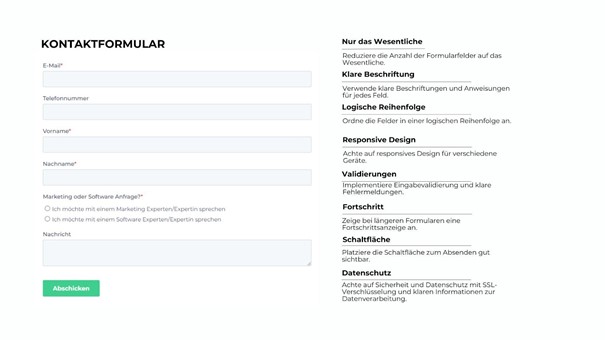
- Formular-Optimierung: Um Deine Formulare so benutzerfreundlich und effektiv wie möglich zu gestalten, solltest Du ein paar einfache, aber wirkungsvolle Schritte befolgen. Beginne mit klaren Beschriftungen und Anweisungen für jedes Feld – eine klare Kommunikation ist der Schlüssel. Überprüfe dann kritisch die Anzahl der Felder: Brauchst Du wirklich alle? Denk daran, zu viele Felder können Anwender:innen abschrecken! Hier weitere Hinweise zur Optimierung Deiner Formulare:

Formular Optimierung
Schritt 6: Testing und Iteration
Im letzten Schritt Deines UX-Designprozesses stehen das Testing und die Auswertungen. Hier wird überprüft, wie gut der Prototyp bei der Zielgruppe ankommt und welche Aspekte verbessert werden müssen. Nutzertests, A/B-Tests und Usability-Studien sind gängige Methoden, um wertvolle Einblicke zu gewinnen und das Design iterativ zu verbessern. Hier einige konkrete Beispiele für Testmethoden:
Heatmaps und Click-Tracking Tools
Heatmaps und Click-Tracking Tools können spannende Einblicke in das Nutzerverhalten geben. Diese Analysewerkzeuge zeigen auf, in welchen Bereichen der Seite am meisten gescrollt wird, welche Elemente besonders häufig angeklickt werden und wie weit sich Nutzer:innen durch die Inhalte navigieren. Zudem liefern sie wichtige Daten darüber, an welchen Stellen Anwender:innen die Seite verlassen, was wiederum Hinweise auf Optimierungspotenziale und mögliche Verbesserungsmaßnahmen gibt.
A/B-Testing
Eine weitere gängige Testing-Methode ist das A/B-Testing. Hier werden zwei Versionen einer Webseite oder eines bestimmten Features einander gegenübergestellt, um herauszufinden, welche Variante effektiver ist. Ein klassisches Beispiel hierfür sind zwei nahezu identische Landingpages, die sich jedoch in einer bestimmten Funktionalität oder in einem Detail des Aufbaus unterscheiden, zum Beispiel durch die Positionierung des Kontaktformulars.

A/B-Testing anhand des Kontaktformulars (Header und dann im Footer)
Die Effektivität der jeweiligen Seiten kann durch das Schalten von Werbeanzeigen (Ads) oder durch Verlinkungen in sozialen Medien getestet werden. Dabei helfen UTM-Parameter, genau zu tracken, welche der beiden Seiten die bessere Performance, gemessen an Metriken wie der Click-Through-Rate (CTR) und der Conversion-Rate, liefert. Bei der Auswertung dieser Tests ist es wichtig, die Anzahl der Zugriffe in Relation zu den Interaktionen zu setzen, um aussagekräftige Ergebnisse zu erhalten.
Diese Methode ist besonders wirkungsvoll, um Designentscheidungen zu untermauern und die Wirksamkeit unterschiedlicher Elemente miteinander zu vergleichen. Durch A/B-Testing können gezielte Anpassungen vorgenommen werden, die letztendlich zu einer verbesserten Nutzererfahrung und erhöhten Conversion-Raten führen.
UX & SEO: Aufbau einer effektiven Landingpage
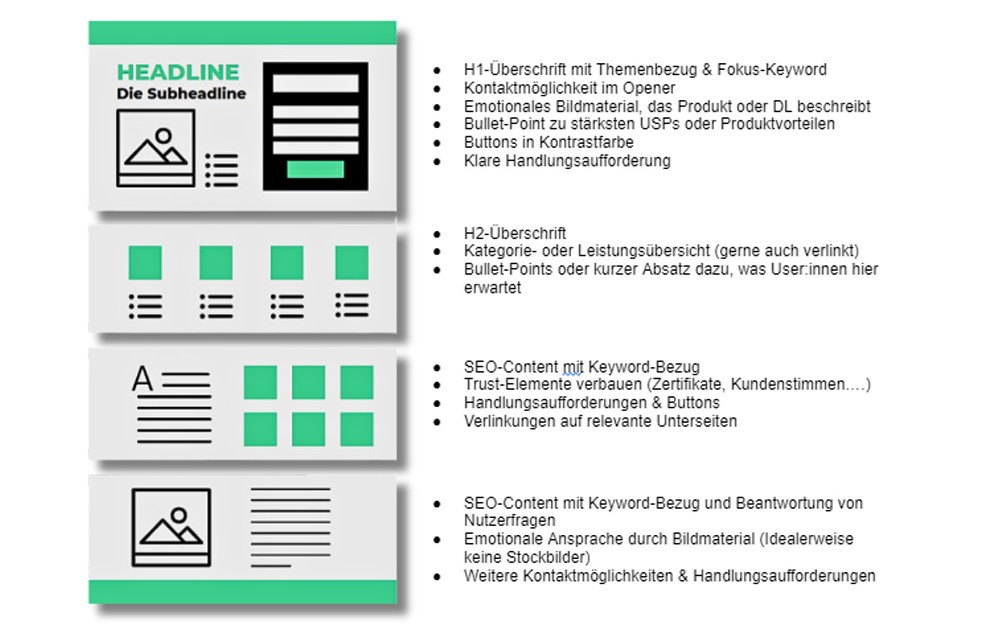
Eine erfolgreiche Landingpage kombiniert UX-Design und SEO-Optimierung, um sowohl Nutzererfahrung als auch Sichtbarkeit zu maximieren. Hier eine kleine Wireframe mit den wichtigsten UX & SEO Bausteinen, die auf Deiner Landingpage nicht fehlen sollten!

Landingpage Aufbau
Fazit zur Erstellung eines UX-Designs
Die Entwicklung eines überzeugenden UX-Designs erfordert eine klare UX-Strategie, das Verständnis für Nutzerbedürfnisse, Prototyping und kontinuierliche Prozessverbesserungen. Erfolgreiche UX-Designs sind das Ergebnis eines methodischen Ansatzes, der Innovation und Nutzerzentriertheit fördert. Darüber hinaus ist die enge Verknüpfung von UX und SEO von entscheidender Bedeutung. Eine gemeinsame Strategie, die UX und SEO integriert, ermöglicht es, nicht nur benutzerfreundliche, sondern auch suchmaschinenoptimierte Websites zu entwickeln, die eine höhere Sichtbarkeit und Reichweite in den Suchergebnissen bieten. Dies trägt maßgeblich zum Erfolg einer Online-Präsenz bei.
———————————————————————-
FAQ: Häufig gestellte Fragen zum Thema UX-Design
Wie unterscheiden sich die Begriffe UX-, UI, Usability und USO voneinander?
Obwohl einige Begriffe, wie UI, Usability, USO und UX oft als Synonyme verwendet werden, ist es wichtig zu beachten, dass sie jeweils ihre eigenen spezifischen Bedeutungen haben. Hier eine kurze Erläuterung der Begriffe.
- UX (User Experience) bezieht sich auf das Gesamterlebnis der Nutzer:innen mit einem Produkt, einschließlich Emotionen und Eindrücken. Es umfasst Aspekte wie Effizienz, Emotionen, Wertwahrnehmung und Erwartungen der Nutzer:innen.
- UI (User Interface) ist spezifischer und betrifft die visuellen Aspekte eines Produkts, wie Layout, Grafiken und Interaktionselemente. Es ist ein Teil von UX, konzentriert sich aber auf das visuelle Design und die Interaktion.
- Usability fokussiert auf die Benutzerfreundlichkeit und Effizienz eines Produkts. Es geht darum, wie einfach und effektiv Nutzer:innen mit dem Produkt interagieren können und ist ein Schlüsselelement von UX.
- USO (Usability-Optimierung) bezieht sich auf den Prozess der Verbesserung der Benutzerfreundlichkeit eines Produkts, mit Fokus auf klare Strukturen und intuitive Bedienung.
Zusammengefasst ist UX der breite Rahmen für das gesamte Nutzererlebnis, während UI, Usability und USO spezifischere Aspekte innerhalb dieses Rahmens abdecken, die sich auf visuelles Design, Benutzerfreundlichkeit und deren Optimierung konzentrieren.
Was ist die UX-Pyramide?
Die UX-Design-Pyramide ist ein Modell, das die verschiedenen Ebenen der Nutzererfahrung (User Experience, UX) veranschaulicht. Jede Ebene trägt dazu bei, eine umfassende und positive Nutzererfahrung zu schaffen.
- Funktionalität als Basis (Functionality): Das Fundament eines guten UX-Designs ist die einwandfreie Funktionalität. Dies bedeutet, dass alle Elemente der Webseite, wie beispielsweise Buttons, korrekt funktionieren müssen. Eine mangelhafte Funktionalität kann selbst das schönste Design entwerten, da sie zu einer negativen Nutzererfahrung führt.
- Die richtigen Informationen (Information): Auf der Basis der Funktionalität folgt die Bereitstellung korrekter und aktueller Informationen in einem klaren und lesbaren Format. User:innen müssen schnell und einfach die Informationen finden, die sie suchen, um nicht enttäuscht die Seite zu verlassen.
- Ein ansprechendes Erscheinungsbild (Aesthetics): Sobald die Funktionalität und die richtigen Informationen sichergestellt sind, rückt das ästhetische Design in den Vordergrund. Ein attraktives und unverwechselbares Design, das interaktive Elemente einbezieht, erhöht die Interaktion, die Verweildauer und fördert ein positives Nutzungserlebnis.
- Benutzerfreundlichkeit (Usability): Ein essenzieller Bestandteil eines erfolgreichen UX-Designs ist eine intuitive Nutzerführung. Nutzer:innen sollten sich mühelos und intuitiv auf der Seite bewegen können. Eine unkomplizierte Navigation und klare Nutzerführung sind entscheidend, um die gewünschten Aktionen leicht durchführen zu können.
Die UX-Design-Pyramide zeigt, dass eine effektive Nutzererfahrung mehr ist als nur die technische Funktionalität; sie umfasst auch die Bereitstellung relevanter Informationen, ein ansprechendes Design und eine intuitive Benutzerführung. Diese Elemente zusammen tragen wesentlich zu den Zielen eines guten UX-Designs bei.
Was bringt UX-Design?
Zu den wichtigsten Zielen eines guten UX-Designs gehören:
- Intuitive Nutzbarkeit: Gewährleistung einer einfachen und intuitiven Bedienbarkeit des Produkts oder der Website.
- Effiziente Nutzerführung: Ermöglichung einer schnellen und zielgerichteten Navigation durch das Produkt oder die Website.
- Klare Informationsvermittlung: Bereitstellung klarer, relevanter und leicht verständlicher Informationen.
- Steigerung der Conversion-Rate: Erhöhung der Anzahl der Nutzer:innen, die die gewünschte Aktion durchführen.
- Verbesserung der Markenwahrnehmung: Stärkung des Markenimages durch positive Nutzererlebnisse.
- Reduzierung der Absprungrate: Verringerung der Anzahl der User:innen, die die Seite vorzeitig verlassen.
- Barrierefreiheit: Gewährleistung, dass das Produkt oder die Website für alle Nutzergruppen, einschließlich Menschen mit Behinderungen, zugänglich ist.
- Reaktionsfähigkeit und Anpassungsfähigkeit: Anpassung an verschiedene Geräte und Bildschirmgrößen, um eine konsistente Benutzererfahrung zu bieten.
Die Bedeutung einer gut durchdachten UX-Strategie ist entscheidend für den Erfolg eines digitalen Produkts oder einer Dienstleistung. Die Herausforderung liegt darin, genau die richtige UX-Strategie zu entwickeln, die auf die spezifischen Bedürfnisse und Erwartungen der Nutzer:innen sowie auf die Ziele des Unternehmens abgestimmt ist.
Wie kann man die User Experience messen?
Die Messung und Bewertung eines guten UX-Designs kann durch verschiedene Methoden und Metriken erfolgen:
- Benutzerzufriedenheit: Einsatz von Umfragen und Feedback-Tools, um direkt von den Nutzern und Nutzerinnen zu erfahren, wie zufrieden sie mit der Nutzererfahrung sind. Skalen wie Net Promoter Score (NPS) können hier hilfreich sein.
- Usability-Tests: Beobachtung realer Nutzer:innen beim Interagieren mit dem Produkt, um Probleme in der Benutzbarkeit zu identifizieren. Dies kann durch Aufgaben-basierte Tests oder A/B-Tests erfolgen.
- Conversion-Raten: Überwachung, wie effektiv das Design Nutzer:innen dazu bringt, gewünschte Aktionen auszuführen, z.B. Käufe tätigen, sich registrieren oder Newsletter abonnieren.
- Nutzerengagement: Analyse von Daten wie Verweildauer, Seitenaufrufe und Interaktionsraten, um zu beurteilen, wie engagiert die User:innen mit dem Produkt sind.
- Fehler- und Abbruchraten: Erfassung von Fehlern oder Abbrüchen bei der Nutzung, die auf Probleme im Design hinweisen können.
- Aufgaben-Erfolgsrate: Beurteilung, wie effektiv und effizient User:innen bestimmte Aufgaben mit dem Produkt erledigen können.
- Analyse von Nutzungsdaten: Einsatz von Tools wie Google Analytics, um zu verstehen, wie Anwender:innen mit dem Produkt interagieren und wo sie möglicherweise Probleme haben.
- Zugänglichkeitstests: Prüfung des Designs auf Barrierefreiheit, um sicherzustellen, dass es für alle Nutzergruppen zugänglich ist.
- Time-to-Task Completion: Messung der Zeit, die Nutzer:innen benötigen, um bestimmte Aufgaben zu erledigen, was Aufschluss über die Effizienz des Designs gibt.
- Kundensupport-Anfragen: Analyse der Häufigkeit und Art von Anfragen beim Kundensupport, die auf Usability-Probleme hinweisen können.
Durch eine Kombination dieser Methoden kann ein umfassendes Bild der Qualität des UX-Designs gewonnen und Bereiche für Verbesserungen identifiziert werden.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen