Die User Experience (abgekürzt: UX) ist schon lange ein Must-have für Onlineshops. Eine schlechte UX führt zu Umsatzverlusten und damit zu einer schlechteren Rentabilität. In manchen Fällen führt sie sogar zum Misserfolg eines Onlineshops.
Die User Experience ist ein sehr umfassendes Thema. In diesem Artikel erfährst Du alles, was Du für eine gute User Experience in Deinem Onlineshop brauchst!
User Experience (UX) – was ist das genau?
Ins Deutsche übersetzt bedeutet User Experience so viel wie Nutzererfahrung oder Kundenerlebnis. Das lässt schon erahnen, womit sich die UX beschäftigt.
Doch was prägt die Nutzererfahrung im E-Commerce?
Beim Besuch eines Onlineshops entsteht ein Schnittpunkt zwischen Mensch und Maschine. Die UX beschäftigt sich mit allen Elementen, die diesen Schnittpunkt mitgestalten und die der Nutzer selbst sieht und bedient. Hintergrundprozesse sind zwar für den reibungslosen Ablauf Deines Onlineshops wichtig, im Hinblick auf die User Experience jedoch bedeutungslos.
Beim Begriff „User Experience“ steht der User im wahrsten Sinne des Wortes an erster Stelle. Das zeigt deutlich, wie wichtig Nutzer für die Optimierung der User Experience sind. Denn nicht die Elemente selbst sind relevant, sondern das Erlebnis der Nutzer damit.
Ein einfaches Beispiel:
Ein Nutzer ist auf der Suche nach roter Bettwäsche. In einem passenden Onlineshop findet er jedoch nur eine Filterfunktion für Größen und Material. Eine Suchfunktion gibt es auch nicht. Dadurch gelangt der Nutzer nur schwer an sein Ziel (zu Produktseiten mit roter Bettwäsche) und empfindet den Kaufprozess als mühsam und beschwerlich.
Die mögliche Folge: Er springt ab, geht zur Konkurrenz und kommt nicht mehr zurück.
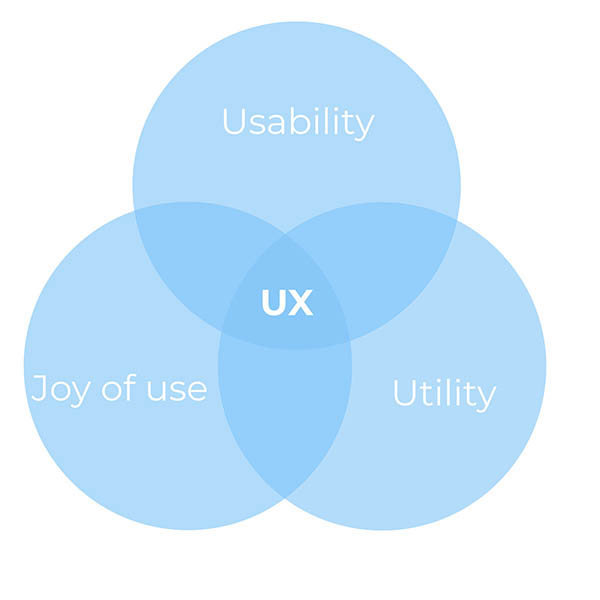
Die User Experience besteht aus drei großen Bereichen. Nur wenn alle drei optimiert sind, ist die User Experience in Deinem Onlineshop optimiert!

Die User Experience (UX) umfasst drei gleichwertige Bereiche: Utility, Usability und Joy of Use.
Utility-Definition: Der Mehrwert in Deinem Onlineshop
Ob Zalando, Amazon oder Etsy – vermutlich kommt Dir bei diesen Beispielen für Onlineshops sofort ein konkretes Angebot in den Sinn. Diese Shops haben es geschafft, einen Mehrwert zu erschaffen und klar zu kommunizieren. Nutzer haben dadurch konkrete Erwartungen und wissen, wonach sie suchen können.
Onlineshops mit einer guten Utility kennen die Bedürfnisse und die Wünsche ihrer Kunden sehr gut und erfüllen diese. Dadurch dienen Shops auch einem bestimmten Zweck. Dieser attraktive Mehrwert hebt einen Onlineshop zusätzlich auch von der Konkurrenz ab.
Praxis-Tipp:
Definiere einen klaren Mehrwert für Deinen Onlineshop. Das kann zum Beispiel eine besonders hilfreiche Filterfunktion bei einem großen Sortiment oder ein exklusives Produkt sein. Dadurch kommen Nutzer mit einer bestimmten Kaufabsicht in den Shop, die dort auch erfüllt wird.
Damit Nutzer das auch so wahrnehmen ist es wichtig, den Mehrwert häufig und verständlich im Kaufprozess zu kommunizieren.
Geeignete Elemente dafür sind beispielsweise:
- Kategorien
- Produktbeschreibungen
- USPs
Stell Dir vor: Ein Onlineshop bietet genau das an, was Du brauchst. Dadurch bietet Dir der Shop einen klaren Mehrwert und die Motivation zum Kauf. Gleichzeitig wirst Du mehr Verständnis haben, wenn die Usability nicht perfekt ist. Beispielsweise würdest Du über längere Ladezeiten eher hinwegsehen, als wenn Dir der Shop nichts Interessantes zu bieten hat.
Für die Steigerung von Umsatz und Conversion Rate ist es jedoch ratsam, alle Bereiche der UX abzudecken. Deswegen beschäftigen wir uns im nächsten Abschnitt näher mit der Usability!
Usability-Definition: Einfach durch Onlineshops navigieren
Erinnern wir uns nochmal an den Nutzer, der rote Bettwäsche sucht. Dieses simple Beispiel zeigt deutlich: Damit Nutzer ihren Einkauf abschließen (können), sind einfache Navigationsmöglichkeiten in der Costumer Journey von großer Bedeutung.
Das Ziel einer guten Usability
Ein Kunde findet intuitiv leicht und schnell an sein Ziel – ohne einen frustrierenden Hürdenlauf. Genau aus diesem Grund sind andere Wörter für Usability auch Nutzerfreundlichkeit und Benutzerfreundlichkeit.
Mache es Nutzern so einfach wie möglich, ihr persönliches Ziel oder Bedürfnis zu erfüllen und den Bestellvorgang abzuschließen. Je mehr Hürden für Nutzer auftauchen, desto höher ist die Wahrscheinlichkeit für einen Absprung.
Praxis-Tipp:
Nutze ausreichend Navigationsmöglichkeiten, die gewohnten Abläufen entsprechen und die zu Deinem Onlineshop sowie Sortiment passen.
Gängige Elemente für die Navigation sind:
- Menü
- Kategorien
- Filterfunktion
- Buttons
- Suchfunktion
- Landingpages
Je vielfältiger die Zielgruppe und je größer die Produktauswahl ist, desto wichtiger ist eine hohe Benutzerfreundlichkeit.
Das folgende Beispiel zeigt, wie leicht sich eine komplexe Zielgruppe abholen lässt:
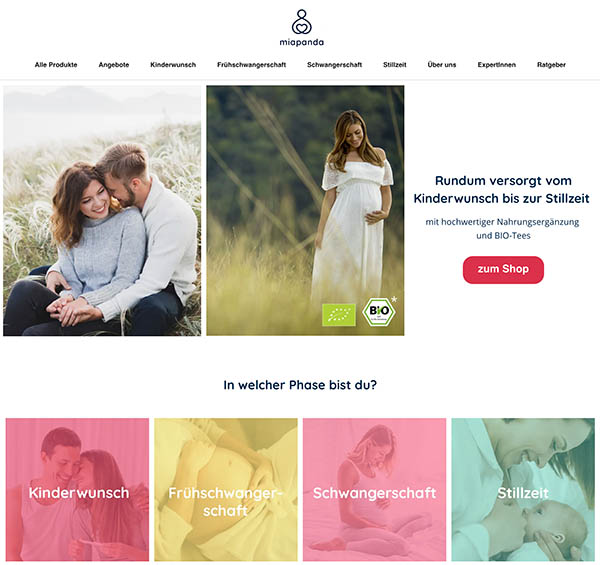
Der Onlineshop „miapanda“ bietet Tees und Nahrungsergänzungsmittel für Frauen in vier verschiedenen Phasen:
- bei Kinderwunsch
- in der Frühschwangerschaft
- Schwangerschaft
- Stillzeit
Ist eine Frau beispielsweise gerade schwanger, entsprechen ¾ der Produkte und Produktseiten ihren Erwartungen. Auf der Startseite haben Nutzer die Möglichkeit, mit nur einem Klick auf die entsprechende Kachel auf eine Landingpage mit allen relevanten Produkten zu springen. Die Nutzerführung ist dadurch mit simplen Elementen sehr effektiv gestaltet.

Bei diesem Beispiel können Nutzer mit nur einem Klick auf die entsprechende Phase auf die richtige Landingpage springen.
Joy of Use-Definition: So macht einkaufen Freude
Ein eindeutiger Mehrwert und eine einfache Bedienbarkeit – reicht das schon aus für eine gute User Experience aus? Nein! Denn schließlich soll das Nutzererlebnis – also die Online-Shoppingtour – auch Spaß machen. Das erhöht die Interaktion sowie die Wahrscheinlichkeit für einen Kaufabschluss und die Rückkehr eines Käufers. Genau darum kümmert sich der dritte Bereich der UX – Joy of Use.
Es gibt viele verschiedene Wege, um die Joy of Use zu verbessern und in den Bestellvorgang zu integrieren. Die beste Wahl hängt von Deinem Onlineshop und Deiner Zielgruppe ab.
Alle Möglichkeiten haben nämlich eines gemeinsam: Sie überraschen den Nutzer, erschaffen ein Einkaufserlebnis und prägen Erfolgserlebnisse.
Praxis-Tipp:
Hier ein paar bewährte Beispiele, um die Joy of Use und Interaktion zu erhöhen:
- Kleine Animationen
- Interaktive Elemente
- Professionelle Produktvideos
- Visuelle Abbildungen der Handlung von Nutzern
- Gamification
Das ist noch zu allgemein? Verständlich! Deswegen habe ich auch ein paar Beispiele aus der Praxis für Dich, wie Du das Nutzungserlebnis steigern kannst. Die machen sogar schon beim Lesen Freude.
So erleben Nutzer das Produkt schon vor dem Kauf
Neben EC-, Kredit- und Versicherungskarte haben die meisten von uns noch weitere Karten in der Geldbörse. Doch je mehr Karten, desto dicker und unhandlicher die Geldbörse. Dieses Problem und die praktische Lösung dafür zeigt der Shop „bellroy“ eindrucksvoll und nutzt dabei die Mittel von Joy of Use, um ein einzigartiges Nutzererlebnis zu erschaffen.
Im Onlineshop von „bellroy“ können Nutzer selbst einen Regler verschieben und damit die Anzahl der Karten in einer Geldbörse auswählen. Dabei ändern sich automatisch zwei Produktabbildungen.
Die linke Seite zeigt den Ist-Zustand und das Problem (eine volle Geldbörse). Die rechte Seite zeigt die Lösung: Die flachen und platzsparenden Geldbörsen von „bellroy.“
Das Verschieben des Reglers prägt das Nutzungserlebnis, macht Spaß und lädt dazu ein, alle Zustände einmal auszuprobieren – vollkommen unabhängig davon, wie viele Karten der Nutzer selbst üblicherweise bei sich hat.
Gleichzeitig vermittelt der Anbieter den USP seines Produkts nur mit der Gestaltung und ganz ohne Worte. Die Umsetzung macht Lust auf mehr und erhöht die Wahrscheinlichkeit für einen Kauf.

Dieser Onlineshop lässt Nutzer ihren USP spielerisch entdecken und macht so Lust auf mehr.
Ein Quiz prägt die Nutzerführung
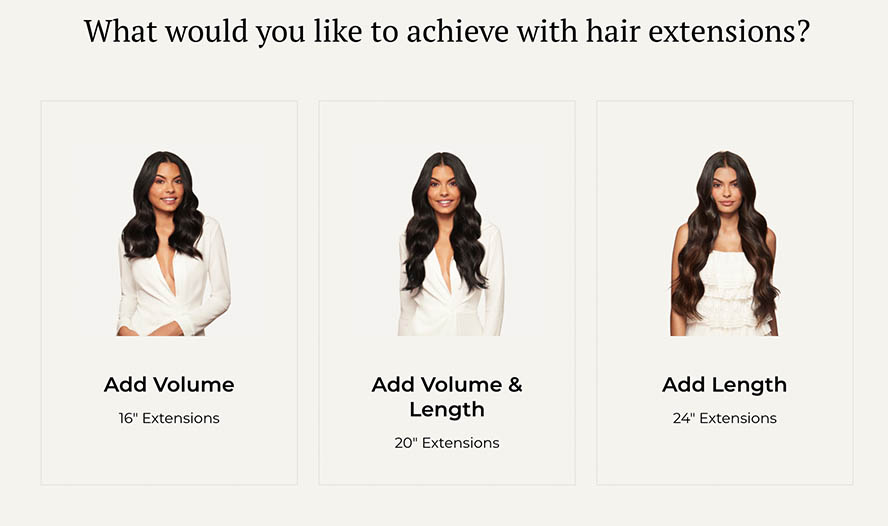
Ein Nachteil vom E-Commerce gegenüber dem stationären Handel: Es gibt keine persönliche Beratung beim Kaufprozess. Bei „Luxy Hair“ sind Haar-Extensions erhältlich.
Doch wie finden Kunden das passende Produkt in einem Onlineshop ohne Beratung, welches zu den eigenen Haaren und zu den eigenen Vorstellungen und Wünschen passt?
Die Antwort von „Luxy Hair“: Mit einem Quiz!
Nutzer werden nach ihren eigenen Haaren und Wünschen befragt. Passende Bilder visualisieren die Antwortmöglichkeiten. So gelangen Nutzer mit wenigen Klicks zum passenden Produkt – und haben auch noch Spaß dabei.

Ein Quiz ist eine spielerische und zugleich sehr funktionale Möglichkeit, Nutzern das passende Produkt vorzuschlagen.
Warum ist UX für Onlineshop-Betreiber wichtig?
Du weißt nun, was die User Experience ist. In diesem Artikel verrate ich Dir, wie Du die UX Deines Onlineshops ganz einfach auf ein hohes Niveau bringst! Doch warum solltest Du das überhaupt tun?
Kurz gesagt: UX ist ausschlaggebend für den Erfolg Deines Onlineshops und ein wichtiger Wettbewerbsvorteil.
- Hast Du schon einmal bei Amazon bestellt? Dann kennst Du sicher die 1-Klick-Bestellung. Das ist sehr gute UX.
- Hast Du schon einmal beim ersten Besuch eines Onlineshops sofort gefunden, wonach Du suchst? Das ist auch sehr gute UX.
- Hast Du schon einmal einen Onlineshop besucht und wusstest nicht, wo Du zuerst hinsehen sollst? Das ist schlechte UX.
- Hast Du Dich vielleicht sogar schon einmal überfordert gefühlt beim Besuch eines Onlineshops? Das ist auch schlechte UX.
Präsentiert sich ein Onlineshop mit einer guten UX, ist die Chance für einen Kaufabschluss hoch. Ist die UX hingegen schlecht, verlassen potenzielle Kunden den Shop meistens schnell wieder und kommen auch nicht zurück. Natürlich kaufen sie trotzdem ein – aber bei einem anderen Shop.
In vielen Fällen öffnen Nutzer mehrere Onlineshops mit einem ähnlichen Angebot in mehreren Tabs gleichzeitig im Browser. Wenn sich die Suche nach einem Produkt und der Einkauf in einem Onlineshop als schwierig gestalten oder der Mehrwert nicht deutlich ist, dann wechseln Nutzer mit nur einem Klick zu einem anderen Anbieter. Das macht eine gute UX auch zu einem wichtigen Wettbewerbsvorteil.
UX und SEO: Wie hängt das zusammen?
Wenn Du Dich bereits mit SEO (Suchmaschinenoptimierung) auseinandergesetzt hast, dann weißt Du vermutlich: Es gibt nur wenige offizielle Rankingfaktoren. Umso wichtiger ist es, auch abseits davon möglichst viele Chancen zu nutzen, das Suchmaschinen-Ranking zu verbessern. Eine dieser Chancen ist eine gute UX!
Rankingfaktoren wie der Pagespeed sind in einfachen Zahlen messbar und bewertbar. Das ist bei der UX schwerer möglich. Doch Anfang 2019 wurde im Google Webmaster Central Office Hangout auf die Bedeutung der UX für SEO hingewiesen.
Diese These lässt sich weiter untermauern, wenn wir die vielfältigen Zusammenhänge berücksichtigen.
Bei einer guten UX ist wahrscheinlicher, dass:
- Nutzer bleiben länger auf der Seite > das führt zu einer längeren Verweildauer
- Nutzer rufen mehrere Seiten auf > das führt zu mehr Page Views
- weniger Nutzer, die die Seite gleich wieder verlassen > das führt zu einer niedrigeren Bounce Rate
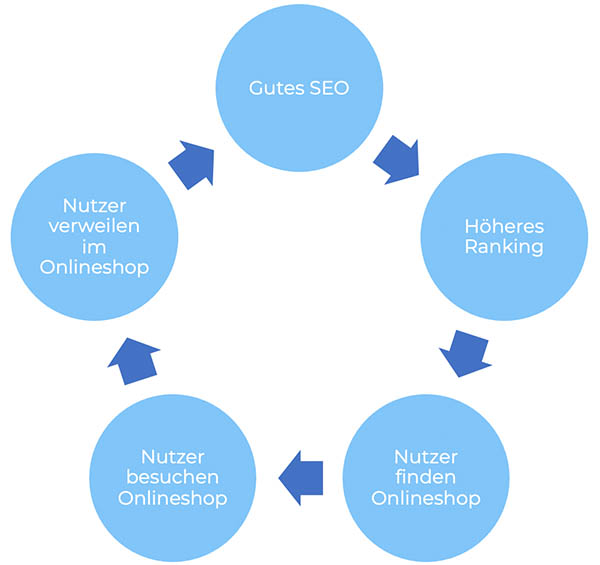
Wenn Deine Seite gut bei Google rankt, wird sie von Nutzern gefunden und besucht. Idealerweise haben sie auch eine passende Kaufabsicht. Ab dann ist unter anderem die User Experience entscheidend, ob Nutzer sich auch abgeholt fühlen und auf der Seite bleiben.
Wenn sie das tun, dann wirken sich all die oben genannten Werte wiederum positiv auf die Suchmaschinenoptimierung aus. Gute SEO und gute UX sind demnach untrennbar miteinander verbunden.

Eine gute SEO und UX können sich durch ihren Zusammenhang gegenseitig positiv beeinflussen und stärken.
Mit diesen einfachen Tipps verbesserst Du die UX in Deinem Onlineshop!
Jede Zielgruppe und jeder Onlineshop sind anders. Doch es gibt auch im Bereich der UX ein paar goldene Regeln sowie Tipps und Tricks, die jedem Anbieter helfen.
Hier sind meine persönlichen Top 5 der wichtigsten Tipps für eine gute UX:
Tipp Nr. 1: Mache es Nutzern so einfach wie möglich
Nutzer möchten schnellstmöglich an ihr Ziel gelangen – ohne langwierige Suche, die frustrieren kann. Achte deswegen darauf, Auswahlmöglichkeiten zu reduzieren. Auch bei komplexeren Produkten oder vielen Varianten ist es besser, Nutzer Schritt-für-Schritt ans Ziel zu bringen.
Dadurch führst Du Nutzer und nimmst sie virtuell an die Hand. Die UX übernimmt die Rolle eines Verkaufsberaters.
Extra-Tipp:
Hebe den wichtigsten nächsten Schritt (z.B. einen Button) optisch hervor. Der Blick des Nutzers fällt dadurch automatisch darauf.
Tipp Nr. 2: Verstehe Deine Nutzer
Was sich in einem Onlineshop für Spirituosen bewährt hat, kann in einem Shop für Second-Hand-Kleidung komplett fehl am Platz sein. Der Grund dafür sind aber nicht an erster Stelle die Produkte, sondern die Zielgruppe!
Nutzerbefragungen in Form von UX-Testings, A/B-Testings oder Online-Umfragen helfen Dir dabei, wichtige Fragen zu beantworten:
- Was sind die Bedürfnisse Deiner Besucher?
- Was brauchen sie, um zu einer Entscheidung zu gelangen?
- Welche Endgeräte verwenden sie?
Je besser Du Deine Besucher kennst, desto besser kannst Du auf sie eingehen und ihnen genau das bieten, was sie brauchen.
Extra-Tipp:
A/B-Testings sind bei größeren Onlineshops mit hohen Besucherzahlen aussagekräftig. Für kleinere Onlineshops eignen sich qualitative Nutzerbefragungen mit fünf Nutzern aus Deiner Zielgruppe.
Wichtig: Die Nutzer sollten Deinen Shop noch nicht kennen! So erhalten auch neue Shops hilfreiches Feedback für Optimierungen.
Tipp Nr. 3: Stelle Deine Nutzer in den Fokus
Nach dem Tipp „Verstehe Deine Nutzer“ ist das hier der nächste, logische Schritt. Denn die gewonnenen Erkenntnisse sollten sich in Deinem Onlineshop widerspiegeln. Schließlich entscheiden Deine Nutzer über Erfolg oder Misserfolg.
Fokussiere Dich deswegen auf Deine Besucher und deren Bedürfnisse.
Unter uns: Natürlich hast Du auch Deine eigenen Ziele und wünschst Dir vermutlich möglichst viele Kaufabschlüsse. Der Weg zu diesem Ziel sollte jedoch zu Deiner Zielgruppe passen.
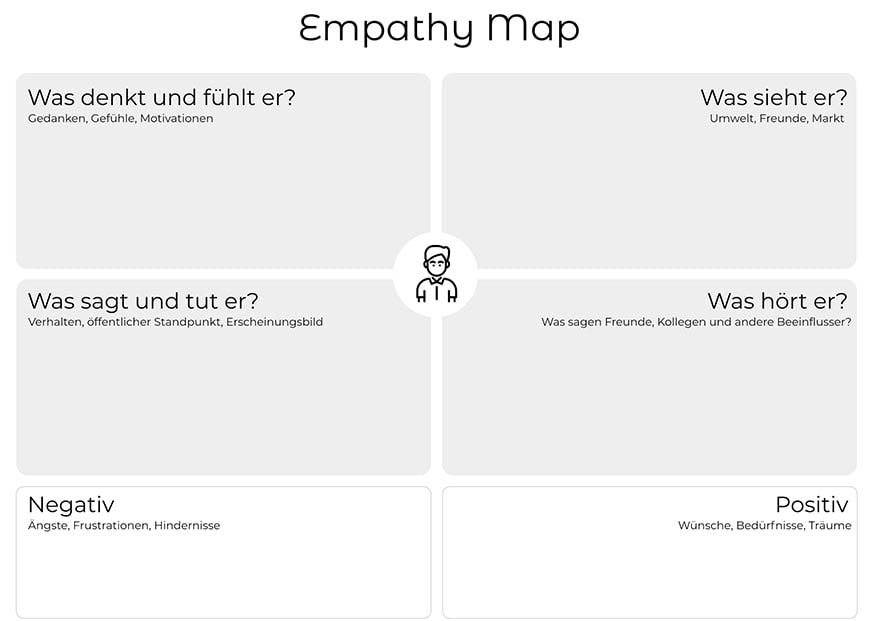
Extra-Tipp: Eine gute Methode hierfür ist das „Empathy Mapping.“

Mit der Empathy Map lassen sich die Gefühle, Gedanken und Wahrnehmungen einzelner Nutzer strukturiert festhalten und anschließend auswerten.
Eine Empathy Map ist sozusagen die Landkarte eines Nutzers. Darin trägst Du ein, was ein Nutzer denkt, fühlt, hört, sieht, sagt und macht.
Ein Praxisbeispiel:
Wenn eine Seite zu langsam lädt, dann fühlen sich Nutzer häufig unruhig und ungeduldig. Wenn eine Seite widersprüchliche Angaben macht, fühlen sich Nutzer verwirrt oder beunruhigt.
Tipp Nr. 4: Design steht erst an zweiter Stelle
Der schönste Onlineshop der Welt bringt nichts, wenn die Besucher nicht zu Kunden werden. Ein einzigartiges und besonders ausgeklügeltes Design geht häufig damit einher, gängige Muster zu brechen. Das kann bei potenziellen Kunden zu Verwirrung und folglich auch zu höheren Absprungraten führen.
Bleibe besser konsistent und verwende gängige und gelernte Muster und Abläufe. Genau darauf spielt auch der Spruch „Design follows function“ an. Schön darf der Shop dennoch sein.
Bei der Erarbeitung des Designs helfen Dir sogenannte Heuristiken. Das sind keine strikten Regeln, sondern Richtlinien, die sich – je nach Einzelfall – unterschiedlich interpretieren lassen und somit vielfältige Anwendung finden.
Ein bekanntes Beispiel sind die 10 Heuristiken für das Interface Design von Jakob Nielsen.
Extra-Tipp:
Orientiere Dich bei den gängigsten Shop-Elementen an der Best Practice und lasse Dich von Büchern, Blogartikeln, Onlineshops und Konferenzen inspirieren. Bei einem Vergleich wirst Du merken, dass sich beispielsweise der Warenkorb-Button in den allermeisten Fällen rechts oben befindet. Das ist dadurch automatisch die Stelle, an der ein Nutzer danach sucht.
Tipp Nr. 5: Weniger ist mehr
Viele Informationen und Auswahlmöglichkeiten in der Customer Journey überfordern schnell und konterkarieren Tipp 1 entgegen.
Ein Klassiker bei Onlineshops, der häufig zu komplex gestaltet wird: das Formular. Dieses Element ist notwendig, um für einen Kauf wichtige Daten abzufragen – beispielsweise die Liefer- oder E-Mail-Adresse für die Bestellbestätigung. Doch ein zu komplexes Formular kann dazu führen, den Nutzer kurz vor Schluss noch zu verlieren.
Extra-Tipp:
Eine gut funktionierende Auto-Fill-Funktion ermöglicht Nutzern, Felder automatisch auszufüllen. Leichter geht es nicht! Du hast über Dein Unternehmen und die Produkte viel zu erzählen? Dann mach Deine Nutzer mit kleinen, spannenden Informationshappen neugierig.
Wenn sie sich dafür interessieren, biete ihnen die Möglichkeit, Informationen einzublenden und bei Interesse weiterzulesen.
So lernst Du Deine Nutzer besser kennen
Zu Beginn dieses Artikels habe ich erwähnt, dass die User Experience nutzerzentriert sein sollte. Du, Dein Chef sowie alle Mitarbeiter kennen das Unternehmen und die Produkte gut. Dennoch sind sie nicht die Nutzer.
Du gehörst zur Zielgruppe? Selbst dann bist Du gegenüber der eigenen Marke und den Produkten voreingenommen.
Ein Praxisbeispiel:
Du verkaufst Nahrungsergänzungsmittel für Schwangere. Natürlich ist es möglich, sich bis zu einem gewissen Grad in die Zielgruppe hineinzuversetzen. Du wirst auch viel über die ernährungswissenschaftlichen Bedürfnisse wissen.
Doch die aktuellen Emotionen, Erfahrungen, Bedürfnisse und Informationen von Ärzten kannst Du nicht nachbilden. Wenn Du selbst gerade schwanger bist, vertrittst Du nur Deine persönliche Sichtweise.
Woher bekommst Du die Informationen über Deine Zielgruppe?

Nutzerbefragungen bieten die ideale Datenbasis für die Erstellung eines Website-Konzeptes. Erst danach kommen das Design und zuletzt die Entwicklung des Onlineshops.
Der erste wichtige Schritt ist, Deine Nutzer zu befragen und eine Datenbasis zu erschaffen. Darauf basiert dann Dein Konzept, das nutzerzentriert ist.
Mein Tipp: Starte mit Bleistift und Papier! Computer und Smartphone kommen erst später ins Spiel.
Zeichne Deine Ideen auf, wie jede einzelne Seite aussehen könnte.
Frage Dich zuerst: Welche Elemente und Inhalte sind notwendig? Erstelle anschließend eine detailliertere Aufteilung einzelner Seiten. Sammle verschiedene Ideen und zeichne alles auf.
Wenn Du alle Ideen notiert hast, wähle die Besten aus. Entwickle diese Stück für Stück weiter und konkretisiere sie. Jedes Element kann Funktionen haben.
Überlege Dir genau was passiert, wenn der Nutzer über das Element hovert oder mit der Maus draufklickt. So entwickelst Du einen sogenannten Wireframe. Das ist ein Website-Konzept, das alle Elemente, ihre Anordnung und groben Inhalte angibt.
Du hast den Wireframe fertig ausgearbeitet?
Dann geht es ans Design und die Entwicklung! Auf diese Weise berücksichtigt die tatsächliche Ausarbeitung die Bedürfnisse Deiner User und eine gute UX ist sichergestellt.
Wie lässt sich die User Experience messen?
Im Vergleich zur Pagespeed und anderen Faktoren lässt sich die User Experience nicht in einfachen Zahlen ausdrücken. Dennoch ist es möglich zu messen, ob die UX gut oder schlecht ist.
Einer der einfachsten und effizientesten Wege ist es, Nutzerbefragungen durchzuführen.
Hierbei lassen sich zwei Arten unterscheiden:
Bei quantitativen Befragungen werden möglichst viele Nutzer standardisiert befragt.
Das Ziel: eine möglichst große Datenmenge. Daraus lassen sich Rückschlüsse ziehen, wie sich Nutzer allgemein verhalten und welche Variante die beste für die UX ist. Dazu zählen beispielsweise Online-Umfragen, Heatmap-Analysen oder A/B-Testings.
Bei qualitativen Befragungen steht ein einzelner Proband sowie dessen Bedürfnisse und Probleme im Fokus. Dadurch lässt sich näher beleuchten, warum eine Variante besser als die andere ist und warum Nutzer zu einem bestimmten Verhalten tendieren.
Mein Tipp: Kombiniere die beiden Methoden, um möglichst viele nutzerzentrierte Daten mit einer möglichst hohen Aussagekraft zu erhalten.
Fazit: Nutze die User Experience
Die User Experience ist ein ganzheitlicher Ansatz. Die UX berücksichtigt alle Aspekte und Elemente, wenn ein Nutzer online mit einer Website oder einem Shop interagiert. Die größten Bereiche sind die Nutzbarkeit (Usability), der Mehrwert und dessen Kommunikation (Utility) sowie die Freude an der Nutzung (Joy of Use).
All diese Faktoren wirken sich auf die Zufriedenheit der Nutzer aus – und damit auch auf die Wahrscheinlichkeit für einen Kaufabschluss, die Wiederkehr von Nutzern sowie auf die Absprungraten.
Eine gute User Experience erhöht den Umsatz und die Rate der Wiederkäufer. Gleichzeitig ist sie ein wichtiger Wettbewerbsvorteil und wirkt sich direkt auf die Suchmaschinenoptimierung und damit auf das Ranking des Onlineshops aus.
Kurz gesagt: Die User Experience sollte bei jedem Onlineshop-Betreiber einen hohen Stellenwert einnehmen. Denn eine gute UX ist ein Must-have für jeden Onlineshop und ein wichtiger Erfolgsfaktor.
Weitere Leseempfehlungen zu dem Thema:
- SEO und UX: Mit dem perfekten Match zur besseren Such- und Website-Erfahrung (Quelle: mso DIGITAL)
- 5 der wichtigsten Usability-Heuristiken und warum sie im UX von Bedeutung sind (Quelle: norisk)
Weitere Artikel, Webinare und eBooks zum Thema Conversion Optimierung findest Du in unserer Themenwelt:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen








