Teaser
Nutzerfreundlichkeit, Inklusion und erfolgreiche Apps können Hand in Hand gehen. Tauche ein in die Welt der barrierefreien Apps und entdecke, wie moderne Technologie und angepasste App-Gestaltung Barrieren abbauen und allen Nutzer:innen, unabhängig ihrer persönlichen Möglichkeiten, ein erstklassiges digitales Erlebnis bieten.
Einleitung
In einer Zeit, in der digitale Technologien unseren Alltag dominieren und maßgeblich lenken, ist der Zugang zu Informationen, Dienstleistungen und Unterhaltung über Apps ein zentraler Dreh- und Angelpunkt geworden. Begonnen beim Kauf der Straßenbahnkarte oder das Freischalten des Carsharing Fahrzeugs bis hin zum Bezahlen des abendlichen Einkaufs im Supermarkt mit dessen Kundenapp, sind unsere alltäglichen Handlungen von der Nutzung eines digitalen Devices geprägt oder sogar abhängig. Doch nicht jeder ist in der Lage, diese digitale Welt auf die gleiche Art und Weise zu betreten und zu erleben.
In Deutschland leben etwa 350.000 Menschen mit Sehbehinderung. Circa vier Millionen Menschen, also knapp 5 % der Bevölkerung, sind farbenblind. Rund 80.000 Bürger:innen sind gehörlos und circa 25 % der deutschen Bevölkerung sind schwerhörig. (Quelle: bertelsmann-stiftung.de)
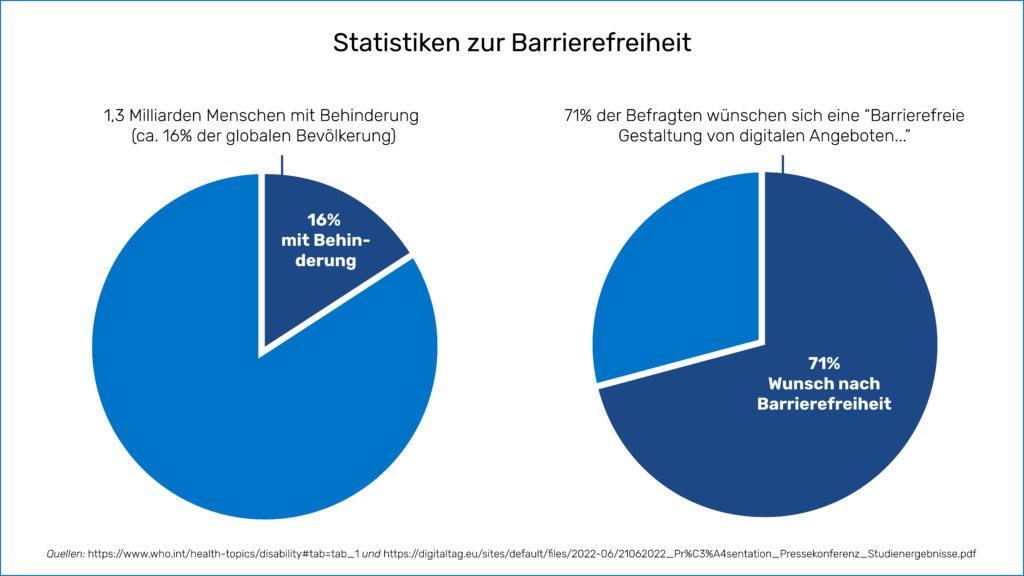
Schätzungen zur Folge haben 1,3 Milliarden Menschen (ca. 16 % der globalen Bevölkerung) eine Behinderung, mit der sie nicht barrierefrei gestaltete Apps nur bedingt oder gar nicht nutzen können. (Quelle: Disability (who.int))
Barrierefreiheit in Apps ist also nicht nur eine Frage von Inklusion, sondern auch ein Ausdruck von nutzerorientierter Konzeption, Gestaltung und Entwicklung, unabhängig von Devices und Betriebssystemen.
Aber was genau bedeutet Barrierefreiheit? In diesem Artikel erkunden wir,
- was barrierefreie Apps ausmacht,
- was die Herausforderungen und Chancen barrierefreier Apps sind, und
- welche aktuellen Regelungen und Standards diese betreffen.
- Außerdem werfen wir einen Blick auf barrierefreie Gestaltung und wie sie die User Experience (UX) für alle Nutzer:innen verbessert,
- welche relevanten technischen Aspekte berücksichtigt werden müssen und wie diese praktisch umgesetzt werden.
Anhand der „berufswahlapp“, einer zertifiziert barrierefreien App, erläutern wir die zentralen Merkmale und Funktionalitäten digitaler Barrierefreiheit in der Praxis und zeigen auf, wie barrierefreie Apps nicht nur denjenigen helfen, die sie am dringendsten benötigen, sondern das Nutzungserlebnis aller User:innen bereichern kann.
Dank eines differenzierten Blicks auf die vielfältigen Aspekte der Barrierefreiheit in Apps, hilft Dir dieser Artikel, ein tieferes Verständnis für die Notwendigkeit einer umfassenden Zugänglichkeit von Apps zu erlangen.
Los geht´s!
Was heißt Barrierefreiheit im Kontext einer App?
Kurz gesagt: Eine barrierefreie App ist eine Anwendung, die frei von jeglichen Barrieren ist. Barrierefreiheit bei Apps bedeutet, dass digitale Anwendungen so gestaltet und entwickelt werden, dass sie von allen Menschen genutzt werden können – auch von denen mit körperlichen oder kognitiven Beeinträchtigungen. Sie ermöglicht jedem Nutzer bzw. Nutzerin, sich selbstständig und effektiv durch die Anwendungen zu navigieren, Bedienelemente zu nutzen und Inhalte zu verstehen.

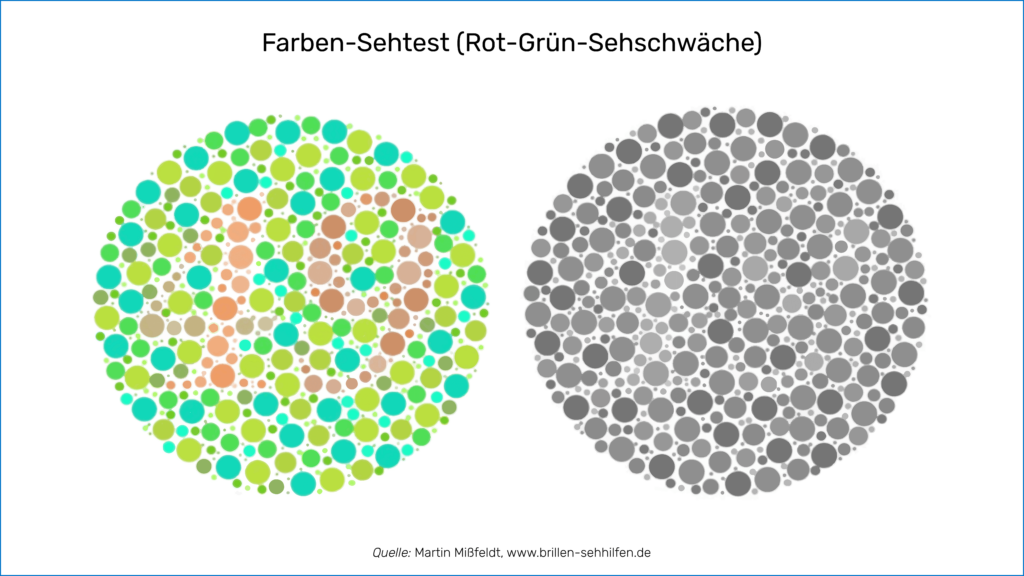
Farben-Sehtest (Rot-Grün-Sehschwäche)
Vielleicht sind dir schon mal Farben-Sehtests begegnet oder du hast sogar selbst schon mal einen beim Augenarzt gemacht. Auch wenn Du die Zahl ”49” in der farbigen Variante gut sehen kannst, wird Dir in der farblosen Variante das Erkennen schon schwerer fallen. Das, was hier fehlt, sind Kontraste zwischen den einzelnen Elementen als auch der Hintergrundfarbe. Kannst Du Dir vorstellen, wie mühsam die Nutzung einer App wäre, die mit so niedrigen Kontrasten im Design arbeitet und wie viel schwerer, wenn man dann auch noch beispielsweise eine Rot-Grün-Sehschwäche hat? Fehlende Kontraste beeinträchtigen die UX und Nutzbarkeit nicht nur für sehbehinderte Nutzer:innen und diejenigen mit Einschränkungen.
Weitere Beispiele für hohe Barrieren in Apps können fehlende Anpassungsmöglichkeiten an die individuellen Bedürfnisse, mangelnde Unterstützung von Hilfstechnologien bzw. Bedienungshilfen und unnötige Barrieren in der Bedienung sein.
Die barrierefreie Gestaltung von Apps ermöglicht die digitale Teilhabe aller Menschen. Dabei geht Barrierefreiheit über die reine Zugänglichkeit hinaus und umfasst die vollständige Nutzbarkeit aller Funktionen und Bedienelementen einer App. Dies beinhaltet visuelle Gestaltung, Audioausgaben, Textbeschreibungen, Touch-Bedienbarkeit und die Kompatibilität mit Hilfstechnologien wie Screenreadern oder speziellen Bedienungshilfen wie Eingabegeräten.
Warum Barrierefreiheit bei Apps?
Barrierefreiheit in Apps unterstützt nicht nur den humanistischen Anspruch, niemanden auszuschließen. Der in Zukunft wahrscheinlich deutlich stärkere Treiber werden die wirtschaftlichen und rechtlichen Faktoren sein. Um jede:n möglichen Nutzer:in einzuschließen und den vollen Nutzwert für eine möglichst breite Zielgruppe zu gewährleisten, solltest Du Barrierefreiheit von Anfang an mitdenken und berücksichtigen. Blicken wir zurück auf die Gesamtzahl der betroffenen Nutzer:innen allein in Deutschland und stellen uns anschließend vor, dass auch nur jede vierte dieser Personen ein bzw. eine potenzielle Kundin eines Online-Shops ist. Dann bekommt der Wunsch nach Barrierefreiheit auch in der Chef-Etage eine völlig neue Gewichtung.
Für wen ist Barrierefreiheit wichtig?
Barrierefreiheit bei Apps ist für eine breite Nutzer:innengruppe wichtig und relevant. 71 % der Befragten einer Studie zum Digitaltag 2022 wünschen sich eine “Barrierefreie Gestaltung von digitalen Angeboten, z. B. durch einfache Bedienung”. (Quelle: Digitaltag 2021)

Statistiken zur Barrierefreiheit
Für Menschen mit Behinderungen wie Seh-, Hör-, Mobilitäts- oder Kognitiveinschränkungen ist Barrierefreiheit essenziell, um Apps überhaupt nutzen zu können. 9,4 % der deutschen Bevölkerung leben mit einer Schwerbehinderung. (Quelle: deutschland.de (Stand 2022))
Über 22 % der Gesamtbevölkerung in Deutschland sind 65 Jahre oder älter und leiden häufig an Einschränkungen wie einer Sehschwäche oder motorischen Beeinträchtigungen. (Quelle: de.statista.com)
Auch temporäre Beeinträchtigungen nach einem Unfall oder durch Krankheiten, wie zum Beispiel verletzte Hände oder Augen beeinflussen die digitale Nutzer:innenerfahrung. Für einen Großteil dieser Menschen verhindert die erfolgreiche Umsetzung von Barrierefreiheit, Benachteiligung und Diskriminierung und fördert die digitale Inklusion aller Nutzer:innengruppen.
Generell profitieren jedoch alle Nutzer:innen von einer besseren Bedienbarkeit und Zugänglichkeit, durch bspw. höhere Kontraste, Sprachsteuerung oder alternative Bedienkonzepte und einer generell optimierten Usability. Somit ist die Nutzer:innengruppe für barrierefreie Apps sehr breit und das Thema für die gesamte Gesellschaft und alle Altersgruppen relevant.
Welche Vorteile bietet Barrierefreiheit für Unternehmen?
Auch für Dein Unternehmen bietet die Implementierung von Barrierefreiheit in Apps eine Vielzahl an Vorteilen.
Mit Blick auf die Zahl der Menschen, die man mit Barrierefreiheit in die mögliche Nutzung einschließt, wird schnell klar, dass Deine potenzielle Zielgruppe sich erheblich erweitern kann. Barrierefreiheit stärkt zudem das Image und Markenvertrauen Deiner Kunden, da ein soziales Verantwortungsbewusstsein von Kund:innen und der Öffentlichkeit positiv bewertet wird.
Vor allem aber verbessert die Berücksichtigung der Aspekte barrierefreien Designs die User Experience (UX) aller Nutzer:innen. Der Perspektivwechsel und das Setzen neuer Prioritäten in der Konzeption und dem Design eröffnet Chancen für innovative Lösungen und dem Bruch mit etablierten Normen. Kausal heruntergebrochen lässt sich festhalten, dass eine Steigerung der Kundenzufriedenheit und Interaktionsrate durch bessere Usability im Rahmen barrierefreien Designs, die Konversionsrate und langfristig somit den Umsatz Deines Unternehmens steigern kann.
Darüber hinaus verbessert Barrierefreiheit durch die Notwendigkeit einer perfekten Syntax für Screenreader und andere Bedienungshilfen bspw. auch dein Ranking in den Suchmaschinen, ebenso wie es auch eine vernünftige Struktur, Alt-Tags etc. tun. Wenn deine App gut nutzbar aus Sicht der Barrierefreiheit ist, ist sie es durch die gleichen Prüfparameter auch für Maschinen!
Der zentrale Treiber für die Umsetzung barrierefreien Designs in digitalen Produkten und Services werden in näherer Zukunft die Pflicht zur Einhaltung rechtlicher Anforderungen sein. Ab dem kommenden Jahr drohen in verschiedenen Bereichen andernfalls sensible Strafen.
Müssen Apps barrierefrei sein?
In einigen Ländern ist die Barrierefreiheit von Apps mittlerweile nicht mehr nur eine Frage der Ethik, sondern tatsächlich auch gesetzlich vorgeschrieben. Gesetze wie der Amerikanische Disabilities Act (ADAI) und die Europäische Richtlinie zur Barrierefreiheit digitaler Produkte (EN 301549)) setzen Standards, die von allen digitalen Produkten, einschließlich Apps, eingehalten werden müssen.
Das Barrierefreiheitsstärkungsgesetz (BFSG) verpflichtet Unternehmen ab dem 28. Juni 2025, digitale Angebote und Dienstleistungen barrierefrei anzubieten. Das betrifft sowohl Apps als auch klassische Websites. Paragraf 14 konkretisiert außerdem, dass sie den Barrierefreiheitsanforderungen entsprechen müssen, um angeboten werden zu dürfen. (Quelle: gesetze-im-internet.de)
Für den öffentlichen Sektor gilt bereits die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0), nach dem Websites und mobile Anwendungen bis zum 23. Juni 2023 barrierefrei gestaltet werden mussten.
Diese Vorschriften sind darauf ausgerichtet, sicherzustellen, dass alle Nutzer:innen den gleichen Zugang zu digitalen Ressourcen und Diensten haben, was die Notwendigkeit unterstreicht, Apps von Grund auf barrierefrei zu gestalten. Was also bereits seit 2023 für öffentliche Angebote im Netz gilt, wird ab 2025 schrittweise auf nahezu alle Angebote ausgeweitet, auch private Anbieter.
Gestaltung barrierefreier Apps
Die Gestaltung barrierefreier Apps erfordert ein tiefes Verständnis für die Bedürfnisse und Herausforderungen aller Nutzer:innen. Durch die Einbeziehung von Barrierefreiheit in den Designprozess können Deine Entwickler:innen und Designer:innen eine umfassende und integrative UX schaffen, was gleichzeitig die allgemeine Qualität der Anwendung erhöht.
User Experience (UX) bezeichnet die Gesamtheit aller Erfahrungen, die ein:e Nutzer:in beim Interagieren mit einem Produkt oder Service (im Web) macht. Sie umfasst nicht nur die Benutzbarkeit und Zugänglichkeit, sondern auch, wie zufriedenstellend und zielführend die Nutzung ist. Eng verbunden mit UX und Usability sind Disziplinen wie User Interface (UI) Design, Interaction Design, Content Strategy und – spätestens seit den letzten 1 bis 2 Jahren – eben auch Barrierefreiheit. Im Kern von all diesen Bereichen steht das Ziel, digitale Produkte so zu gestalten, dass sie für Nutzer:innen einfach zu bedienen, effizient und angenehm sind, unabhängig von möglichen physischen und kognitiven Einschränkungen.
Gute UX ist für erfolgreiches Marketing unerlässlich, da sie u.a. die Kundenzufriedenheit und die Markenwahrnehmung direkt positiv beeinflusst. Websites und Anwendungen, die leicht zu navigieren sind und ein positives Nutzungserlebnis bieten, führen automatisch zu höheren Konversionsraten. Ein leicht verständliches, gut zugängliches Interface und klare Nutzer:innenführung bieten in unserem hektischen und von einer Menge an medialen Angeboten nahezu gefluteten Alltag eine positive Wahrnehmung des Angebots und damit gleichsam der Marke. Die ästhetischen Komponenten von barrierefreiem Design durch beispielsweise klare visuelle Hierarchien und besser lesbare Inhalte allen Nutzer:innen zugute.
Ein zusätzlicher positiver Aspekt ist der Imagezugewinn durch das soziale Investment von Inklusion.

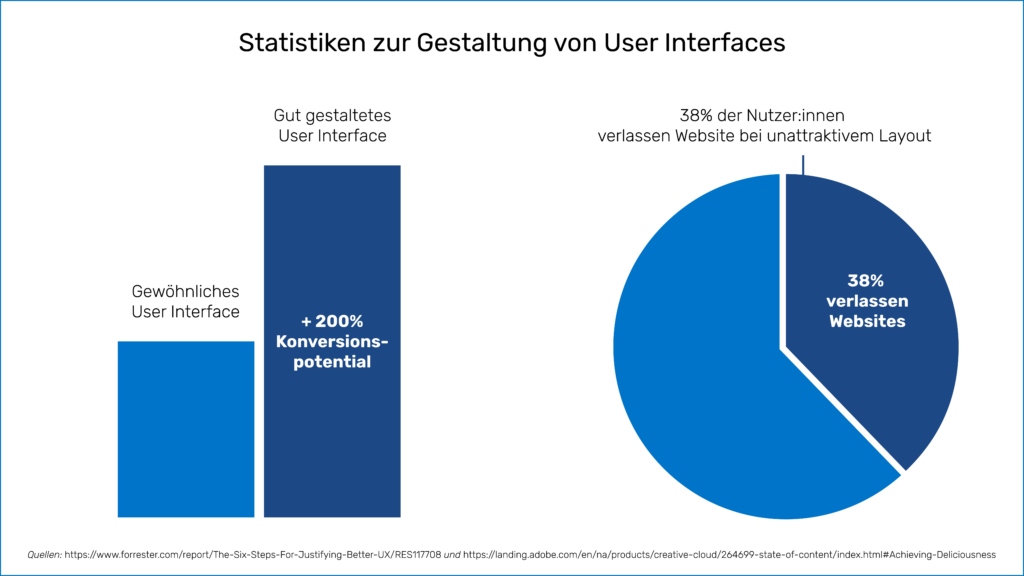
Statistiken zur Gestaltung von User Interfaces
So zeigt eine Studie von Forrester, dass ein gut gestaltetes User Interface das Konversionspotential um bis zu 200% steigern kann. (Quelle: forrester.com)
Eine Studie von Adobe hat herausgefunden, dass 38% der Nutzer:innen eine Website verlassen, wenn das Layout unattraktiv ist. (Quelle: landing.adobe.com)
In unserer digital vernetzten Welt ist der Zugang zu Informationen und Inhalten über das Internet ein grundlegender Bestandteil nahezu jeder User Experience und somit auch von entscheidender Bedeutung für Customer Journeys und übergeordneten Marketingzielen. Barrierefreiheit in Apps stellt sicher, dass alle Nutzer:innen, einschließlich derjenigen mit Beeinträchtigungen, gleichberechtigten Zugang zu digitalen Ressourcen haben.
Für Deine Online Marketer:innen ist es unerlässlich, diese Prinzipien zu verstehen und umzusetzen, um ein inklusives und zugängliches Internet für alle zu fördern.
Herausforderungen und Chancen für UX/UI Designer:innen
Die Integration von Barrierefreiheit in der Gestaltung Deiner Apps bringt sowohl Herausforderungen als auch Chancen mit sich, die Konzepter:innen, Designer:innen und Entwickler:innen berücksichtigen müssen, um inklusive digitale Produkte zu konzipieren und zu erschaffen.
Herausforderungen, die Designer:innen in Zukunft meistern müssen, umfassen die Integration von Barrierefreiheitsstandards in den Designprozess, ohne die Innovation oder die ästhetische Qualität des Produkts zu mindern. Oftmals müssen sie die verschiedenen Bedürfnisse – von motorischen und sensorischen hin zu kognitiven Beeinträchtigungen – und deren Einfluss auf das Design Deiner App erstmal tiefgehend verstehen, um die passenden Lösungen zu entwickeln und einzubinden.
Die leider immer noch oft vernachlässigte Phase der Nutzeranalyse und die des Nutzungskontextes müssen in Zukunft wieder stärker bedacht und umfassender als bislang umgesetzt werden.
Zudem müssen auch neue Technologien wie Sprachassistenten und Screenreader nicht nur berücksichtigt, sondern auch überhaupt erstmal kennengelernt werden. Hierbei hilfreich können beispielsweise spezielle Brillen zur Simulation von verschiedenen Sehbeeinträchtigungen sein, oder das Zusammenkneifen der Augen bei der Gestaltung, was dabei hilft, sich die Gestaltung ohne Farben vorzustellen.
Teste es direkt jetzt. Kneife deine Augen zusammen, betrachte den Bildschirm (oder die erstbeste App auf deinem Smartphone) und schaue, wie gut du dich zurechtfindest, was du erkennen und zuordnen kannst. Schaffst du es, ein paar Bedienschritte durchzuführen?
Bestehen Deine Apps bereits und Du möchtest Barrierefreiheit nachrüsten, kann dies besonders herausfordernd sein, da die Systeme oftmals ohne Berücksichtigung von barrierefreier Zugänglichkeit entwickelt wurden und daher oft die grundlegende Überarbeitung des User Interface und der Interaktionslogik notwendig machen. Gleichzeitig sind aber auch die Chancen vielfältig.
Wirtschaftliche Mehrwerte, “First Mover” in Sachen Barrierefreiheit
Implementierung barrierefreien Designs ist nicht nur ein notwendiger Prozess zur Verbesserung der Nutzer:innenerfahrung – es ist ein Wegweiser für die Schaffung einer zugänglicheren und inklusiveren digitalen Welt. Indem Deine Online Marketer:innen und Designer:innen Hand in Hand arbeiten, um Barrierefreiheit vom ersten User:innen, bzw. Kund:innen Kontakt an zu integrieren, kannst du sicherstellen, dass deine digitalen Produkte und Dienstleistungen für alle Menschen zugänglich und nutzbar sind. Dieses Engagement für Inklusion und Barrierefreiheit ist nicht nur eine moralische Verpflichtung, sondern auch ein sinnvolles Investment in Reichweite und Nutzer:innenzufriedenheit, sowie ein modernes und positives Image.
Im Folgenden sind einige Gründe ausgeführt, die dafür sprechen, die Initiative jetzt zu ergreifen und digitale Barrierefreiheit anzustreben, auch wenn es noch nicht Juni 2025 ist und die ersten rechtlichen Konsequenzen vor der digitalen Tür stehen:
- Kosteneffizienz in Design & Entwicklung: Der Entwicklungszyklus für komplexe App-Projekte kann sich über mehrere Monate erstrecken – von der Planung über das Design bis hin zur Umsetzung. Ein frühzeitiges Einbeziehen von Barrierefreiheitsaspekten kann verhindern, dass ab Juni 2025 umfangreiche Nachbesserungen notwendig werden. So werden Ressourcen (also Zeit und Geld) eingespart.
- Verbesserung der Positionierung & des Employer Brandings: Digitale Barrierefreiheit ermöglicht es Dir, Dein Unternehmen als inklusiv und sozial verantwortungsbewusst zu präsentieren – ein Aspekt, der insbesondere für die junge Generation bei der Wahl ihres Arbeitgebers eine bedeutende Rolle spielt.
- Erschließung neuer Zielgruppen & Stärkung Deines Images: Viele Apps, Webseiten und Online-Shops vernachlässigen bislang die Barrierefreiheit, was eine Chance bietet, Vorreiter in diesem Bereich zu werden und dadurch die Loyalität einer noch zu oft vernachlässigten oder sogar völlig übersehenen Zielgruppe zu gewinnen. (Quelle: accessibe.com) Die Positionierung als bevorzugte Marke für 15% der Weltbevölkerung (Quelle: s.o.), die besonders von Barrierefreiheit profitieren, bietet Dir ein enormes Potenzial.
Welche Kriterien sollten berücksichtigt werden?
Bei der Konzipierung und Gestaltung barrierefreier Apps sind verschiedene Prinzipien zu beachten, um sicherzustellen, dass Deine Anwendungen für alle Nutzer:innen zugänglich und benutzbar sind und eine optimale User Experience bieten.
Grundprinzipien von Barrierefreiheit
Um eine klare Orientierung und Richtlinie für die barrierefreie Gestaltung von Apps und Websites zu haben, sind die Grundprinzipien der Barrierefreiheit hilfreich. Die durch die Web Content Accessibility Guidelines (WCAG) festgelegten Prinzipien definieren die Grundziele und Anforderungen, die erfüllt werden müssen, damit Inhalte und Benutzerschnittstellen für alle Menschen zugänglich sind. Es lassen sich außerdem konkrete Richtlinien und Erfolgskriterien aus den vier Prinzipien ableiten, anhand derer die Barrierefreiheit von Technologien getestet und umgesetzt werden können.
- Wahrnehmbarkeit: Informationen und Bedienelemente in Deiner App müssen so präsentiert werden, dass sie von beeinträchtigten Nutzer:innen wahrgenommen werden können. Dies beinhaltet die Bereitstellung von Alternativen für nicht-textuelle Inhalte, wie zum Beispiel Textbeschreibungen (“Alt-Tags”) für Bilder und Videos sowie die Verwendung von ausreichenden Kontrasten und leicht lesbaren Schriftarten.
- Bedienbarkeit: Die Benutzer:innenoberfläche und Navigationselemente Deiner App müssen für jeden nutzbar sein. Das bedeutet, dass Nutzer:innen Deine App über verschiedene Eingabemethoden steuern können, wie Tastatur, Maus, Sprachbefehle oder Touchgesten. Wichtig ist hierbei auch, dass genügend Zeit zur Verfügung steht, um Inhalte zu nutzen oder Aktionen auszuführen. Beispielsweise müssen Videos die Option enthalten, pausiert werden zu können.
- Verständlichkeit: Informationen und die Bedienung der Benutzeroberfläche Deiner App müssen leicht verständlich sein. Dazu gehört eine klare und einfache Sprache, konsistent Navigation und die Vermeidung von Fachjargon, sofern Du diesen nicht weiter erläuterst.
- Robustheit: Inhalte müssen robust genug sein, um von einer Vielzahl von Nutzer:innen und assistiven Technologien zuverlässig interpretiert werden zu können. Das bedeutet, dass Deine App auch mit zukünftigen Technologien kompatibel bleiben muss.
Diese vier Grundprinzipien der Barrierefreiheit bieten somit eine einheitliche Grundlage und Orientierung, um Barrierefreiheit systematisch bereits in Deinen Entwicklungsprozess zu integrieren und konsequent umzusetzen. Sie können in vielerlei Hinsicht als Ergänzung zu den bereits etablierten Prinzipien einer guten Usability (vgl. Heuristiken nach Nielsen) verstanden werden und sollten natürlicher Bestandteil des Arbeitsalltags von Konzepter:innen und Designer:innen werden. Auf diese Weise können in Zukunft Barrieren frühzeitig vermieden und die Zugänglichkeit für alle Nutzer:innen gewährleistet werden.
Einfache Sprache und klare Anweisungen
Die Verwendung einfacher Sprache und klarer Anweisungen ist wesentlich, um die Verständlichkeit der App für alle Nutzer:innengruppen, einschließlich Personen mit kognitiven Beeinträchtigungen oder jenen, deren Muttersprache nicht die Sprache Deiner App ist, zu gewährleisten. Wichtige Informationen sollten hervorgehoben und Schlüsselanweisungen sollten einfach zugänglich gemacht werden, um sicherzustellen, dass Nutzer:innen wissen, wie sie Deine App verwenden und was von ihnen erwartet wird. In einer modernen Arbeitswelt und internationalen Unternehmen und Teams profitieren eben auch Nicht-Muttersprachler:innen genauso wie reiz überflutete Manager:innen von eindeutiger Sprache.

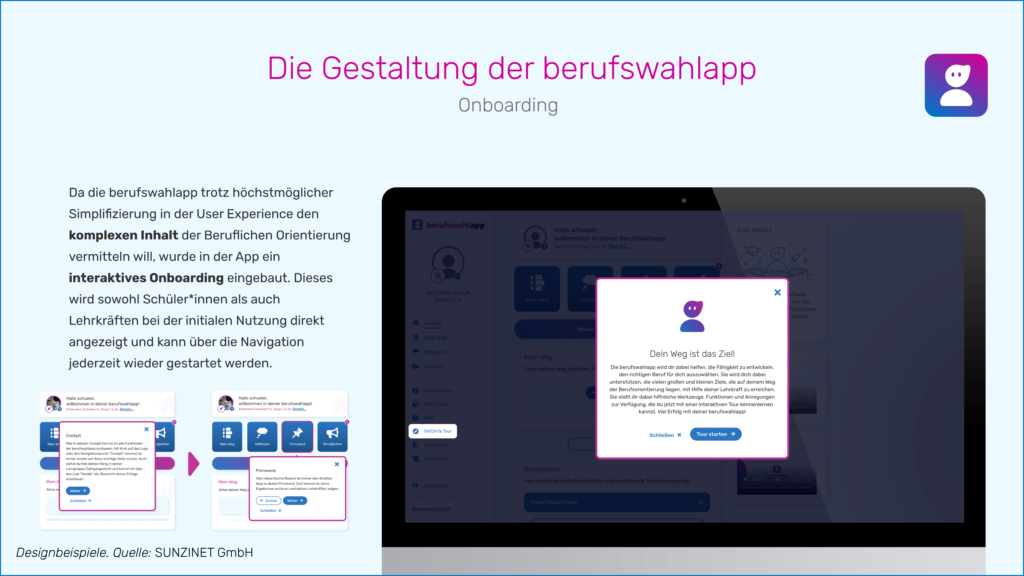
Designbeispiele
Barrierefreie Navigation
Um sicherzustellen, dass Nutzer:innen sich effizient und effektiv durch Deine App bewegen können, ist eine barrierefreie Navigation entscheidend. Dies beinhaltet logisch strukturierte Menüs, konsistente Navigationsmuster und die klare Kennzeichnung von Navigationselementen. Zusätzlich sollte Deine App die Möglichkeit bieten, schnell zwischen verschiedenen Bereichen wechseln zu können, ohne kompliziert durch viele Ebenen navigieren zu müssen.
Auch die Bereitstellung einer Suchfunktion kann helfen, die Zugänglichkeit zu verbessern, indem Du Deinen Nutzer:innen ermöglichst, schnell spezifische Inhalte oder Funktionen zu finden.
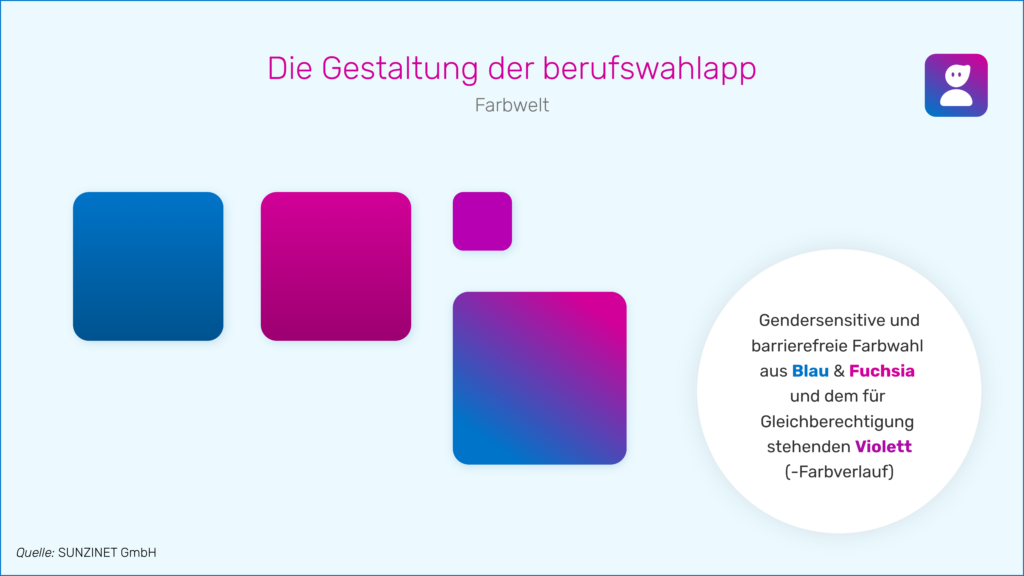
Barrierefreie Farbkontraste

Abbildung der Farbwelt der berufswahlapp mit Farbkästen und Textbeschreibung
Farbkontraste spielen eine entscheidende Rolle bei der Zugänglichkeit Deiner App. Auch ohne Sehbeeinträchtigung können unzureichende Kontraste und schlecht gewählte Farbschemata negative Eindrücke auf Nutzer:innen hinterlassen. Wer von uns erinnert sich nicht an eine schlecht lesbare Anzeige oder Werbung, die uns vor allem deshalb im Gedächtnis geblieben sind, weil sich die Gestaltung in die Netzhaut gebrannt hat? Oder die Situation, eine gelbe Schrift auf weißem Untergrund nicht entziffern zu können?
Besonders Nutzer:innen mit beeinträchtigter Sehkraft oder Farbsehschwäche müssen in der Lage sein, Deine Texte deutlich von ihrem Hintergrund zu unterscheiden. Denk an deinen Selbstversuch vor ein paar Minuten, als Du die Augen zugekniffen hast.
Die Web Content Accessibility Guidelines (WCAG) empfehlen ein Mindestkontrastverhältnis von 4,5:1 für normalen Text und 3:1 für großen Text. Dies hilft sicherzustellen, dass alle Nutzer:innen die Informationen klar erkennen können, unabhängig von ihren visuellen Fähigkeiten. Ein gutes Tool, um dies zu überprüfen, ist: colourcontrast.cc
Screenreadertauglichkeit
Screenreader (auf Deutsch: „Bildschirmvorleser“) sind eine Form der Assistenztechnologie, die Text- und Bildinhalte auf einem Bildschirm als gesprochene Sprache oder Braille-Ausgabe (Blindenschrift) wiedergeben. Sie sind für sehbeeinträchtigte Menschen unverzichtbar, um Geräte mit grafischer Benutzeroberfläche, wie Computer oder Smartphones bedienen zu können.
Um sicherzustellen, dass Nutzer:innen mit Sehbeeinträchtigungen uneingeschränkt auf Deine Inhalte zugreifen können, ist die Kompatibilität mit Screenreadern entscheidend. Dies beinhaltet die Verwendung von semantischem HTML, das korrekte Labeln von Buttons und Links sowie die Bereitstellung von Textalternativen für nicht-textuelle Inhalte wie Bilder und Videos. Wichtig ist außerdem, dass Deine dynamischen Inhalte, wie sie häufig in Apps vorkommen, von Screenreadern erfasst und korrekt wiedergegeben werden können.
Bedienbarkeit bei motorischen Beeinträchtigungen
Um auch Menschen die Nutzung Deiner Apps zu ermöglichen, die beispielsweise motorische Beeinträchtigungen in den Händen haben, muss auch diese Form der Bedienbarkeit berücksichtigt werden.
Dies beinhaltet die Schaffung von Benutzeroberflächen, die nicht auf feinmotorische Fähigkeiten angewiesen sind, wie zum Beispiel kleine, eng beieinander liegende Touch-Ziele. Stattdessen solltest Du größere, gut abgegrenzte Interaktionsbereiche bereitstellen, die auch für Nutzer:innen leicht zugänglich sind, die möglicherweise eine eingeschränkte Handbeweglichkeit oder -kraft haben.
Ebenso ist es wichtig, dass alternative Eingabemethoden wie die Sprachsteuerung oder anpassbare Steuerungselemente unterstützt werden, sodass alle Deine Nutzer:innen die App effektiv bedienen können.
Eine vollständige Tastaturbedienbarkeit (besonders bei Desktopnutzung) ist essenziell, um beispielsweise Deinen Nutzer:innen, die keine Maus verwenden können, die Navigation und Interaktion zu ermöglichen. Alle interaktiven Elemente der App, einschließlich Formulareingaben, Steuerelemente und Navigationslinks, sollten über die Tastatur erreichbar und bedienbar sein. Hierfür ist eine sorgfältige Planung bei der Entwicklung des User Interface notwendig, um beispielsweise sicherzustellen, dass die Tab-Reihenfolge logisch und intuitiv ist.
Ein typisches Beispiel hierfür ist die Platzierung von Videos und darunter liegender Beschreibung. Was liest der Screenreader wohl zuerst? Genau! Er gibt zunächst die Information über ein Video wieder und erläutert erst im Anschluss durch die Wiedergabe der Bildunterschrift, worum es geht. Das ist suboptimal und im schlimmsten Fall verwirrend und frustrierend für die User:innen.
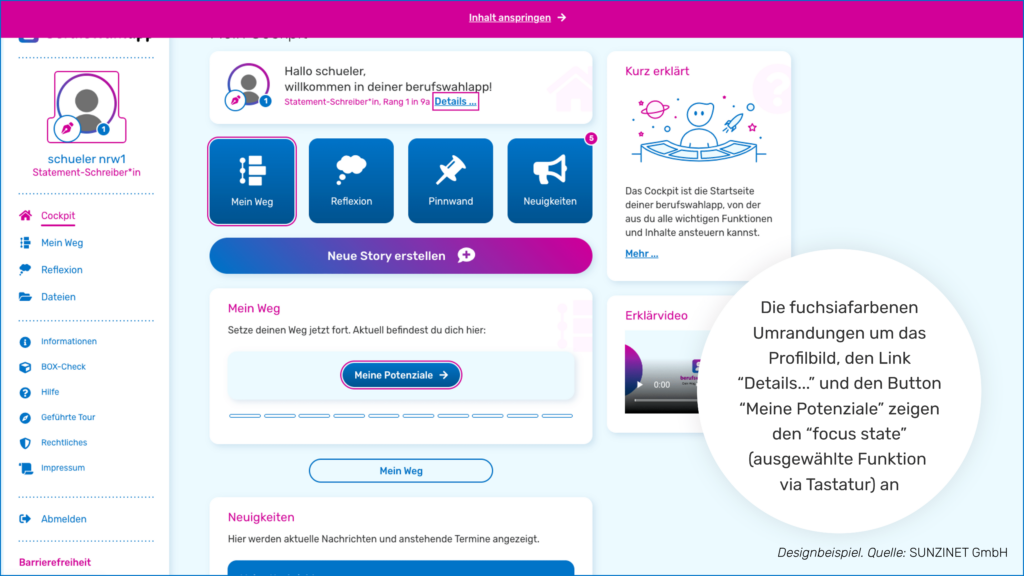
Für Nutzer:innen, die auf die Tastatur zur Navigation angewiesen sind, ist es außerdem wichtig, dass der Tastaturfokus, also die visuelle Hervorhebung des aktuell ausgewählten Elements, klar erkennbar ist. Dies wird typischerweise durch umrandete Highlights oder farbliche Veränderungen erreicht, die deutlich anzeigen, welches Element gerade aktiv ist. Eine klare Sichtbarkeit des Tastaturfokus verbessert die Nutzer:innenerfahrung erheblich und erleichtert die Navigation durch Deine App. Dabei handelt es sich keineswegs um ein Novum im Design, sondern viel eher um das, was wir bereits jetzt eine gute Usability nennen und von den meisten (guten) Apps und Seiten kennen.

Designbeispiel
Technische Aspekte
Die Entwicklung von barrierearmen (besser noch barriereifreien) Apps stellt bei der Nutzung von benutzerdefinierten HTML-Formularelementen eine besondere Herausforderung dar. Diese werden oft nicht nativ von Screenreadern unterstützt.
Die individuelle Anpassung erfordert die zusätzliche Implementierung von ARIA-Eigenschaften (Accessible Rich Internet Applications), um die Barrierefreiheit für Menschen mit visuellen oder kognitiven Beeinträchtigungen zu gewährleisten. Darüber hinaus können benutzerdefinierte Elemente Schwierigkeiten bei der korrekten Handhabung von Tastaturnavigation und Fokuserfassung verursachen, was eine präzise Bedienung für Menschen mit motorischen Beeinträchtigungen erschwert. Die Sicherstellung einer konsistenten Benutzer:innenerfahrung auf verschiedenen Plattformen und Geräten erfordert zusätzliche Aufmerksamkeit.
Deshalb die Empfehlung: Verwende native Formular-Elemente oder setze auf Libraries wie z. B. Radix-UI.
Herausforderungen bei der Entwicklung barrierefreier Apps
Die erfolgreiche Umsetzung barrierefreier Apps stellt auch Entwickler:innen vor mehrere Herausforderungen. Zentrale Erfolgsfaktoren sind auch hier das Bewusstsein und das Verständnis für die Vielfalt der Nutzerbedürfnisse.
Eine der größten Herausforderungen ist die Integration von Barrierefreiheit in den gesamten Entwicklungsprozess, anstatt sie als nachträglichen Zusatz zu behandeln. Dies erfordert oft eine Veränderung des Mindsets innerhalb der Projektteams, sowie eine kontinuierliche Schulung über die neuesten Standards und Techniken.
Die notwendige Kompatibilität mit einer Vielzahl von Geräten und Assistenztechnologien, die von Menschen mit Beeinträchtigungen genutzt werden, setzt eine aktive Auseinandersetzung der Entwickler:innen mit den aktuellen technischen Angeboten voraus. Dazu kommt, dass es unterschiedliche Barrierefreiheits-Richtlinien für Android (Google), iOS (Apple) und Web-Apps gibt, die beachtet werden müssen, was eine einheitliche Umsetzung erschwert. Die Vielfalt der Technologien und die sich schnell entwickelnden Plattformen erfordern eine flexible und zukunftssichere Architektur der Apps.
Insgesamt erfordert die Entwicklung vollständig barrierefreier Apps ein hohes Maß an Expertise, Sensibilität und die Bereitschaft, zusätzliche Ressourcen zu investieren, um eine inklusive Nutzer:innenerfahrung für jeden zu ermöglichen.
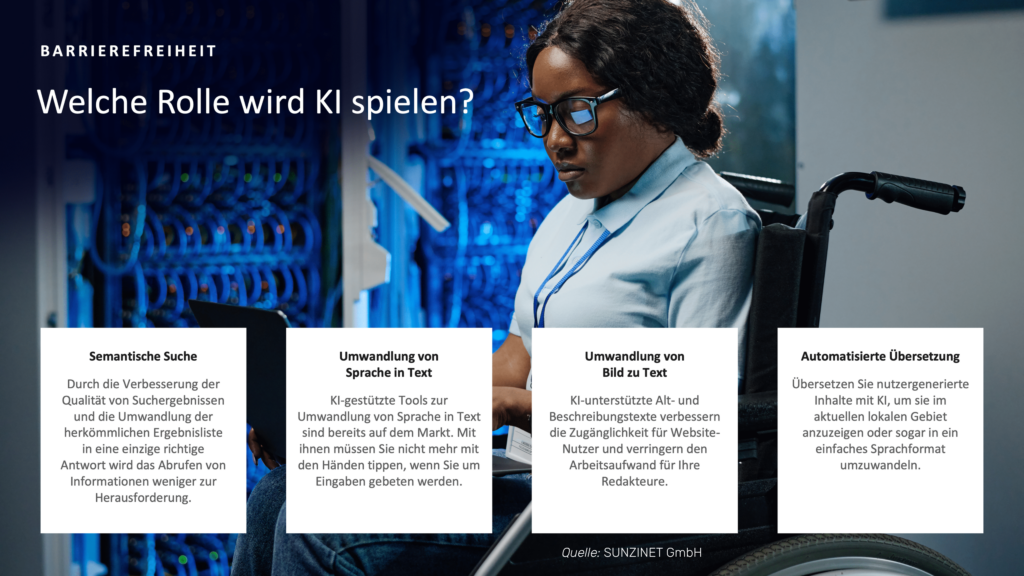
Wie verändert KI den Einsatz von Barrierefreiheit in Apps?
Die Entwicklungen rund um Künstlicher Intelligenz (KI) haben in den letzten Jahren Rekordtempo aufgenommen. Der Einfluss KI-basierter Tools auf Barrierefreiheit ist weder zu unterschätzen noch, zum heutigen Zeitpunkt, in Gänze voraussehbar.
So kann durch KI-basierte Funktionen beispielsweise die Erstellung barrierefreier Inhalte automatisiert und vereinfacht werden. Automatische Bildbeschreibungen oder Videountertitel, einfachere Übersetzungen in eine leichte Sprache oder Gebärdensprache, Spracherkennung und Sprachübersetzung, oder auch variable Farbkontraste – all diese Funktionen können Dir die Umsetzung von Barrierefreiheit erleichtern.
Aber Achtung: Auch KI-Algorithmen haben ihre Grenzen und müssen sorgfältig trainiert werden, um zuverlässige und korrekte Ergebnisse zu liefern. Reine KI-basierte Ergebnisse zur Barrierefreiheit können unzureichend sein, bieten keine Sicherheit im Kontext der neuen rechtlichen Regelungen. Eine ganzheitliche Herangehensweise, menschliche Expertise und Kontrolle, sowie Nutzer:innenfeedback bleibt daher unerlässlich.

KI
Wie prüft man Barrierefreiheit bei Apps?
Um die Barrierefreiheit Deiner App zu überprüfen, ist eine Kombination aus automatisierten Tools und manuellen Tests empfehlenswert.
Automatisierte Tests überprüfen die Anwendungen anhand der Barrierefreiheits-Richtlinien der jeweiligen Plattformen auf potenzielle Probleme, wie zum Beispiel fehlende Alt-Tags für Bilder, unzureichende Farbkontraste oder fehlerhafte ARIA-Rollen. Diese Tools / Plugins sind unterstützend gut, jedoch nicht in der Lage, alle Aspekte der Barrierefreiheit zu erfassen und keine Garantie für Barrierefreiheit nach WCAG / BITV. Insbesondere solche, die den Kontext der Benutzer:inneneingaben und -erfahrung betreffen, müssen durch den Faktor Mensch ergänzt werden.
Daher solltest Du auch auf manuelle Tests nicht verzichten und diese idealerweise mit Testpersonen durchführen. Im Idealfall werden diese Tests sogar mit Hilfe von Tester:innen durchgeführt, die selbst Beeinträchtigungen haben und auf Assistenztechnologie angewiesen sind. Außerdem sollte die Überprüfung Deiner App auch in verschiedenen Umgebungen und auf verschiedenen Geräten stattfinden, um sicherzustellen, dass die Barrierefreiheit in unterschiedlichen Kontexten und unter diversen Bedingungen gewährleistet ist.
Dafür ist empfehlenswert, dass Du Dir ein Audit von Experten z. B. über eine spezialisierte Agentur erstellen und Tests individuell einrichten lässt.

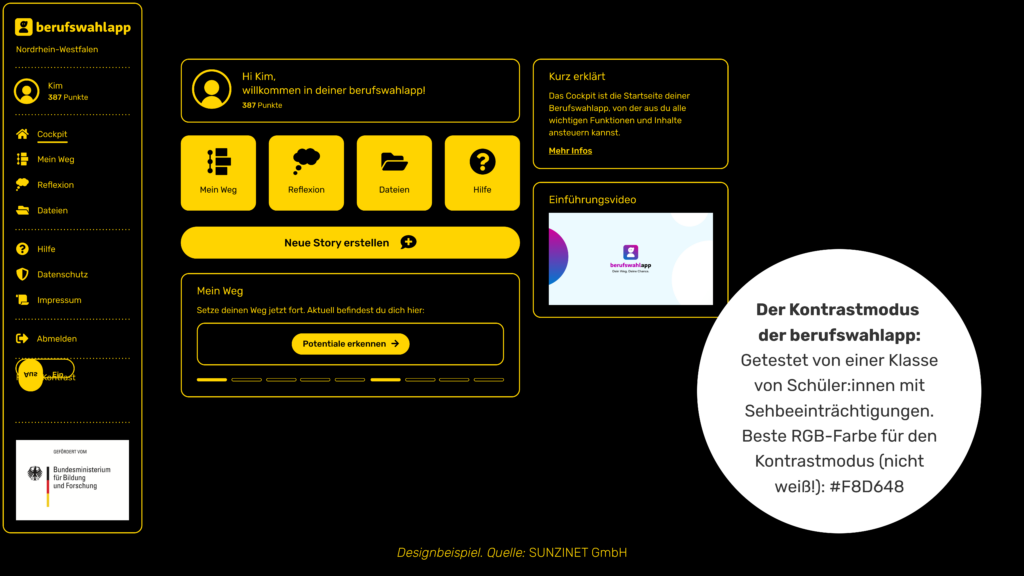
Designbeispiel: berufswahlapp – Kontrastmodus
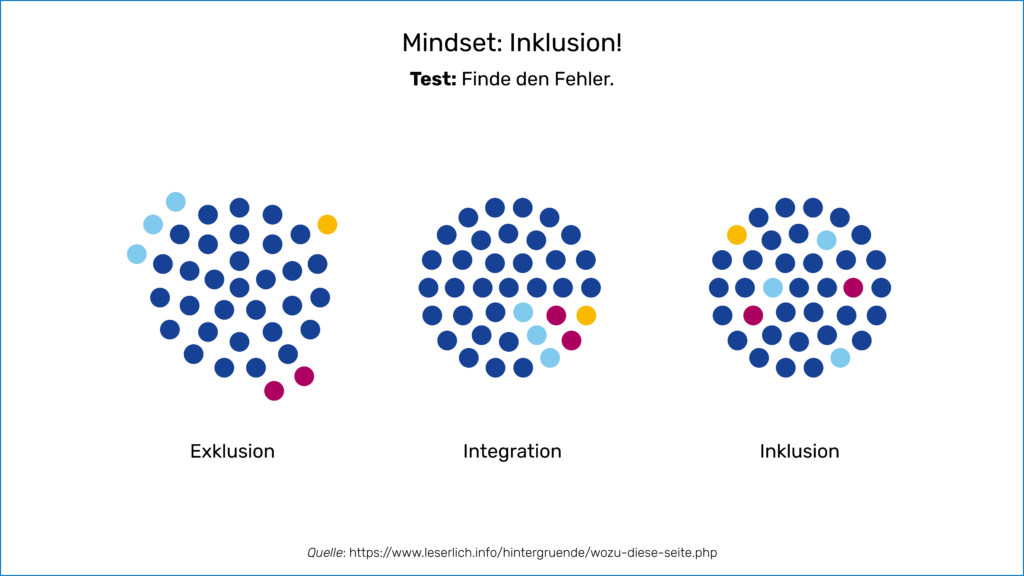
Und nun ein kleiner Test, um dein Mindset bezüglich Barrierefreiheit zu prüfen. Finde den Fehler! (Die Auflösung findest du im Fazit.)

Mindset: Inklusion! Test: Finde den Fehler.
Best Practice Case einer Barrierefreien App
Die berufswahlapp ist ein Beispiel dafür, wie Apps durch barrierefreie Gestaltung allen Nutzer:innengruppen zugänglich gemacht werden können. Als digitale Plattform für die berufliche Orientierung von Schüler:innen konzipiert, verdeutlicht die App, wie Barrierefreiheit in der Praxis umgesetzt wird.
Projekt „berufswahlapp“

Designbeispiel
Die berufswahlapp wurde 2018, ursprünglich unter der Bezeichnung „Berufswahlpass 4.0“ mit dem Ziel initiiert, eine bundesweit einsetzbare, digitale Plattform für die berufliche Orientierung von ca. 5,1 Millionen Schüler:innen Deutschlands zu schaffen. Die App hilft jungen Menschen, ihre beruflichen Optionen zu erkunden und ihren Prozess der beruflichen Orientierung zu dokumentieren. Sie ist somit die moderne, digitale Alternative zum traditionellen, analogen „Berufswahlpass“.
Der Betrieb der berufswahlapp wird getragen und organisiert durch die teilnehmenden Länder Nordrhein-Westfalen, Baden-Württemberg, Berlin, Hamburg, Hessen und Niedersachsen mit Unterstützung durch die G.I.B. – Gesellschaft für innovative Beschäftigungsförderung. Weiterhin beteiligt sind das Bundesinstitut für Berufsbildung und die Bundesagentur für Arbeit. Die berufswahlapp wird finanziert durch Beiträge der teilnehmenden Länder und des Bundesministeriums für Bildung und Forschung und der Europäischen Union und wird von der Full Service Digitalagentur SUNZINET GmbH umgesetzt und betreut
Die Hauptzielgruppe der berufswahlapp sind Schüler:innen der Sekundarstufe I und II. Die App berücksichtigt dabei eine maximal heterogene Zielgruppe mit unterschiedlichen sozialen Hintergründen und möglichen Beeinträchtigungen.
Die Marke „berufswahlapp“ wurde gemeinsam mit der Zielgruppe entwickelt, wobei die Schüler:innen an der Auswahl des gendersensitiven Designs und des Logos beteiligt waren.
Die berufswahlapp ist ein fortschrittliches Beispiel dafür, wie digitale Technologien eingesetzt werden können, um Bildungsprozesse zu unterstützen und gleichzeitig barrierefrei, inklusiv, klischeefrei und breit zugänglich zu sein.
Gestaltung und Nutzer:innenerfahrung der berufswahlapp
Bereits in der (Vor-)Konzeptionsphase wurde darauf geachtet, inklusiv zu arbeiten. Dafür wurden echte Testgruppen innerhalb von 3 Testphasen mit tausenden Schüler:innen und Lehrkräften einbezogen.
Zusätzlich wurde mit Schüler:innen von Blindenschulen gearbeitet, um nutzer:innenbasierte Erkenntnisse zu der Interaktion mit der App bspw. via Screenreader zu erlangen. Die App wurde so von Beginn angepasst an die Nutzer:innen entwickelt und streng auf die vollständige Einhaltung der WCAG- und BITV-Richtlinien für Barrierefreiheit ausgerichtet.
Mit besonderem Augenmerk auf Barrierefreiheit wurde eine einfache und intuitive Bedienbarkeit der App konzipiert und umgesetzt. Dazu zählen unter anderem die Anpassungen für Screenreader, die die Inhalte der App auch für blinde und sehbehinderte Menschen zugänglich machen. Wichtige Funktionen sind über einfache Gesten steuerbar, und alle interaktiven Elemente sind so gestaltet, dass sie auch mit Assistenztechnologien bedient werden können.
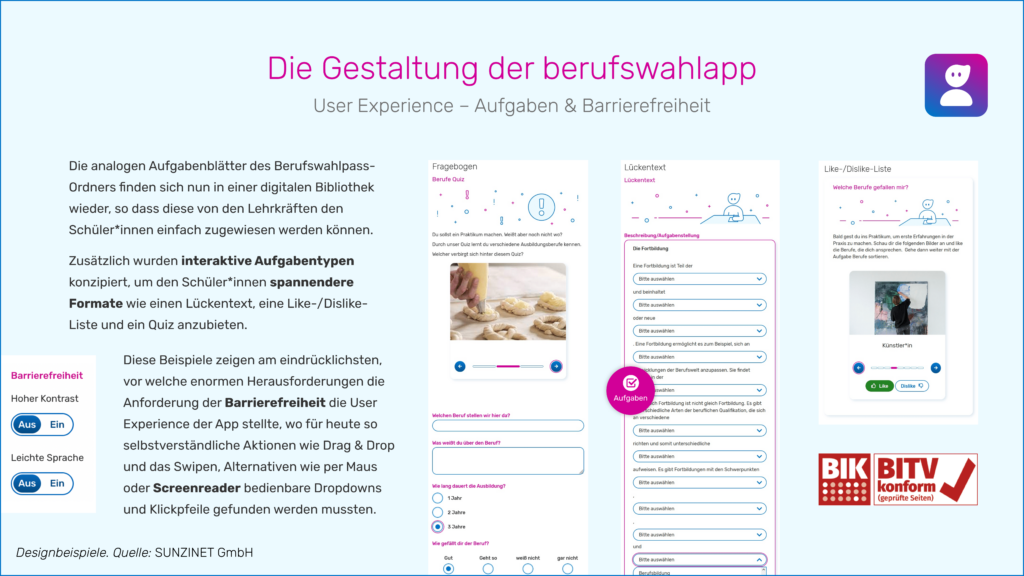
Ein anschauliches Beispiel sind die typischen “Swipe”-Gesten auf Smartphones, die durch Pfeile ersetzt wurden, um diese auch über die Tastatur und Screenreader steuern zu können. Des Weiteren wurden Drag- & Drop-Funktionen bei Lückentexten durch Dropdowns ersetzt.

Designbeispiele
Um das Leseerlebnis und die Verständlichkeit zu verbessern, wurden im Designprozess spezielle Funktionen wie Kontrastmodi, (s. Abbildung oben) und die Unterstützung für einfache Sprache integriert, sowie eine optimal lesbare, serifenlose Schrift gewählt. (Quelle: leserlich.info). Diese Aspekte sind besonders wichtig bei barrierefreien Apps, die auf spiegelnden Smartphones und Tablets genutzt werden.
Für ein barrierefreies Interaktionskonzept wurden alle Aktionen als solche gekennzeichnet und alternative Kennzeichnungen, wie bspw. gestrichelte Konturen für Inaktivität und zusätzliche Icons verwendet. Auch bei der Erstellung von Videoinhalten, wie beispielsweise Erklärvideos zur Nutzung der App und ihrer Funktionen, wurden hörbeeinträchtigte Menschen in die Gestaltung miteinbezogen, und Videos mit Gebärdensprache zur Auswahl ergänzt.
Bei der Entwicklung der App musste außerdem eine hohe Skalierbarkeit (voraussichtlich über 5 Mio. Nutzer:innen) beachtet werden. Als höchstes technisches Ziel wurde der Datenschutz priorisiert, der auch im Sinne der Barrierefreiheit die sorgenfreie Nutzung der App – gefüllt mit hochpersönlichen Inhalten über die eigene Persönlichkeitsentwicklung und beruflichen Orientierung – durch Schüler:innen und Lehrkräfte ermöglicht.
So berücksichtigt die berufswahlapp eine breite Palette und verschiedene Facetten von Nutzer:innenbedürfnissen.
Ein weiterer Aspekt ist die Farb- und Logowahl, die gendersensitiv entwickelt wurde, um die App rundum inklusiv zu gestalten. Der Logo-Avatar ist neutral gewählt und Geschlecht, Herkunft und mögliche Beeinträchtigungen nicht identifizierbar.
Die berufswahlapp zeigt so, wie durch ein tiefgehendes Verständnis für Barrierefreiheit und das Hineindenken in die Zielgruppen, umfassende Planung und gestalterische Sorgfalt eine Anwendung geschaffen werden kann, die nicht nur funktional, sondern für alle ist.
Die berufswahlapp ist zertifiziert nach BITV II, was die jahrelange Arbeit zur Gewährleistung der Barrierefreiheit erfolgreich bestätigt.
Im Jahr 2022 wurde der berufswahlapp mit dem “German Brand Award GOLD” ausgezeichnet. Aus der Begründung der Jury: „Die pädagogisch wertvolle App überzeugt mit einem modernen und zielgruppengerechten Design […] Sie verspricht eine klare, motivierende und barrierefreie User Experience.” (Quelle: german-brand-award.com)
Dies zeigt einmal mehr, dass sich barrierefreie Gestaltung und ästhetisches Design nicht ausschließen.
Fazit
Stell Dir vor, Deine App ist nicht nur ein nettes Tool, sondern ein einladendes, weit geöffnetes Tor zu Deinem Unternehmen und Angeboten. Dank der barrierefreien Konzeption, Design und Entwicklung ist dieses Tor für jeden geöffnet – und somit für eine deutlich größere potenzielle Nutzer:innengruppe, als es eine nicht barrierefreie App wäre.
Barrierefreiheit bewirkt, dass Deine App sowohl für Menschen mit und ohne Beeinträchtigungen als auch für Suchmaschinen optimal zugänglich ist. Indem Du Deine App barrierefrei gestaltest, verbesserst Du nicht nur ihre Usability, sondern auch ihre Auffindbarkeit. Eine saubere Struktur, klare Alt-Tags und verständliche Inhalte sind eben nicht nur für Menschen gut, sondern auch für die SEO-Leistung Deiner Seite. Haben wir schon die übergreifende positive Auswirkung auf die User Experience angesprochen?
Zudem kann schon ab dem nächsten Jahr im Juni 2025 das Ignorieren des Barrierefreiheitsstärkungsgesetz (BFSG) erhebliche Nachteile mit sich bringen. Nach der Übergangsfrist bis 2030 kann dies sogar bis zu sechsstellige Strafen nach sich ziehen. (Quelle: bundesfachstelle-barrierefreiheit.de)
So solltest Du schon jetzt Barrierefreiheit als integralen Bestandteil Deiner digitalen Strategie ansehen, bevor es Dir durch Google, die App-Stores und der Branche aufgezwungen wird, wie es zum Beispiel auch bei der Einführung von responsivem Webdesign der Fall war. Ja, genau, es gab eine Zeit vor sich automatisch anpassenden Screen Elementen und Content.
Die Entwicklung von barrierefreien Apps ist jedoch nicht nur eine Frage des Zugangs oder der Einhaltung von Vorschriften. Vielmehr symbolisiert sie eine entscheidende Verschiebung hin zu inklusiveren digitalen Umgebungen. Barrierefreiheit ist nicht nur ein technisches Thema. Es ist ein zutiefst politisches und ethisches Anliegen. Die Nichtbeachtung von Barrierefreiheit kann als Ignoranz gegenüber gesellschaftlicher Verantwortung und Inklusion interpretiert werden.
Insgesamt ist es also unumgänglich, dass sich Unternehmen mit dem Thema auseinandersetzen, nicht nur um gesetzlichen Anforderungen gerecht zu werden, sondern auch um als ethisch verantwortungsbewusste Marke wahrgenommen zu werden, die den Wert nicht nur ihrer Kunden, sondern aller Kund:innen anerkennt und schätzt.
Ist es in einer Welt, die immer lauter nach Inklusion und Nachhaltigkeit ruft, wirklich eine Option, sich gegen diese Werte zu entscheiden? Möchtest Du und möchte Dein Unternehmen wirklich als nicht inklusiv wahrgenommen werden?!
Denk daran – Inklusion ist kein Trend, sondern eine Notwendigkeit. Und es ist höchste Zeit, dass wir es erkennen und entsprechend handeln.
Also nutze die Chancen, die Barrierefreiheit bietet: Sie ist nicht nur ein Schlüssel zu einem breiteren Kundenkreis und einer verbesserten Nutzer:innenerfahrung, sondern auch ein klares Statement für eine inklusivere Gesellschaft.
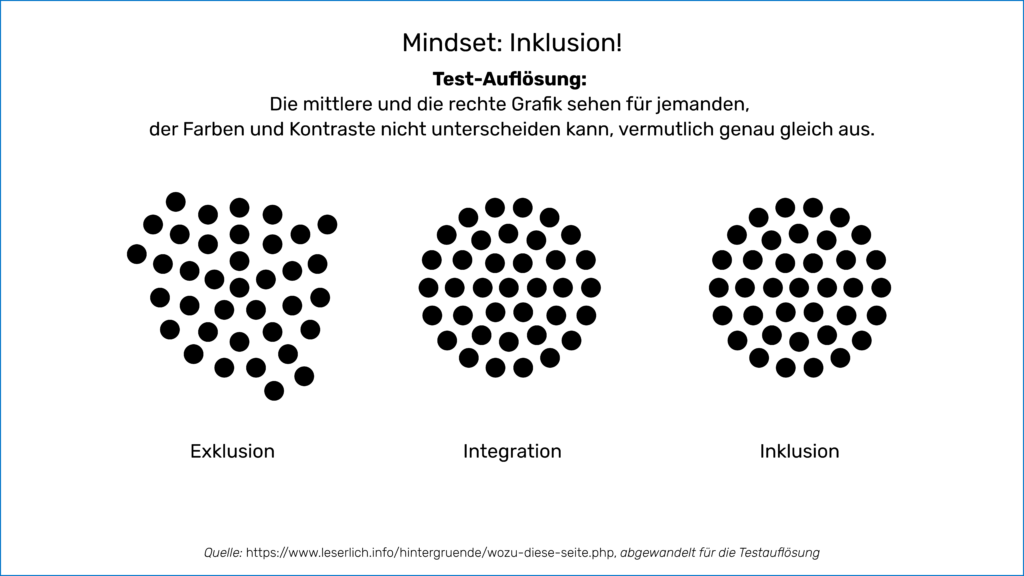
Zum Schluss hier noch die Auflösung des kleinen Tests:

Mindset: Inklusion! Test: Test-Auflösung: Zwei der Grafiken sehen für jemanden, der Farben und Kontraste nicht unterscheiden kann, genau gleich aus
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen










