In der wettbewerbsintensiven Welt des Online-Marketings und speziell bei Google Shopping ist es entscheidend, jeden Vorteil zu nutzen, um Kosten zu sparen und gleichzeitig die Leistung zu maximieren.
Vergleichs-Shopping-Dienste, auch bekannt als Comparison Shopping Services (CSS), bieten Online-Händler eine hervorragende Möglichkeit, genau dies zu tun. In diesem Artikel erfährst Du, wie ein CSS Dir helfen kann, Werbekosten zu reduzieren und die Rentabilität Deiner Kampagnen zu steigern.
In diesem Artikel werde ich dir darauf eingehen, was eine Google Shopping CSS ist, welche Vorteile es bietet, wie die Umstellung erfolgt und was die Aussichten für die Zukunft sind.

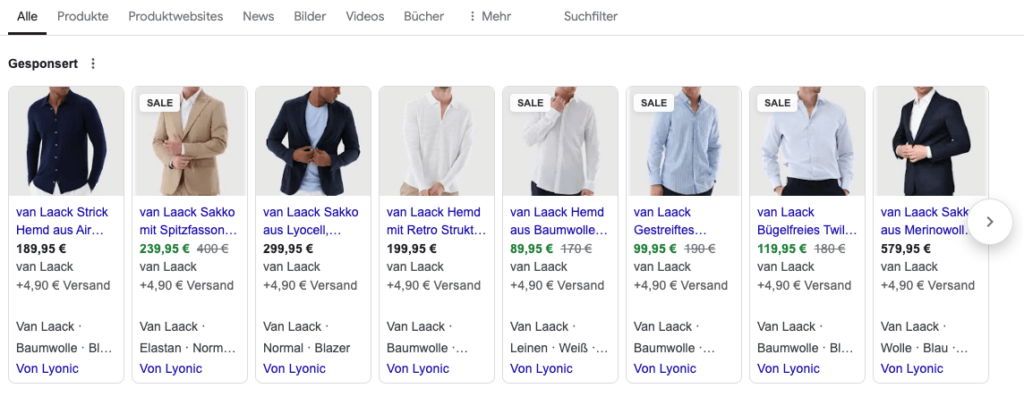
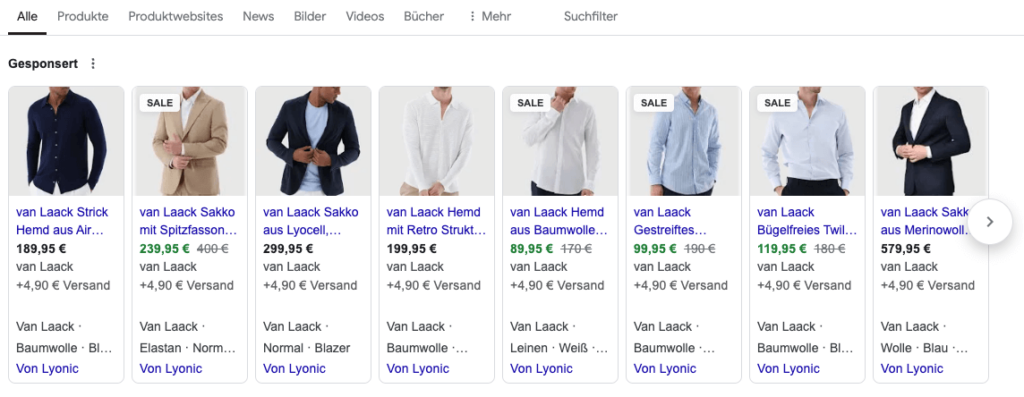
Bei CSS steht unter den Anzeigen der Anbieter.
Soviel vorweg: Du erkennst eine Shopping CSS ganz einfach daran, was unter der Shopping Anzeige drunter steht. Immer dann, wenn nicht “Von Google” unter der Anzeige steht, handelt es sich um eine Google Shopping CSS.
Was sind Comparison Shopping Services?
Comparison Shopping Services (CSS) sind Plattformen, die es Konsumenten ermöglichen, Preise und Angebote verschiedener Online-Händler zu vergleichen. Diese Dienste agieren als Vermittler zwischen Händlern und Google Shopping und bieten eine Vielzahl von Vorteilen, der mit Abstand größte ist dabei die signifikante Kosteneinsparung bei Google Shopping für Werbetreibende.
Hintergrund: Google Shopping und die Europäische Kommission
Bevor wir tiefer in die Vorteile der CSS eintauchen, ist es wichtig, die historische Entwicklung zu verstehen. Im Jahr 2017 wurde Google von der Europäischen Kommission zu einer Geldstrafe von 2,42 Milliarden Euro verurteilt, weil es eigene Google Shopping-Anzeigen bevorzugt und konkurrierende Preisvergleichsportale benachteiligt hatte.
Diese Entscheidung führte zur Schaffung von Google Shopping Europe (GSE), einer Plattform, auf der alle Wettbewerber gleichrangig behandelt werden. Dies sollte sicherstellen, dass alle Anbieter gleiche Chancen im Wettbewerb um die besten Platzierungen in den Suchergebnissen haben.
Vorteile eines Wechsels zu CSS-Partnern
Werbetreibende, die von GSE zu einem anderen CSS-Partner wechseln, können diese 20% Marge einsparen. Hier sind zu zwei Hauptvorteilen eines Wechsels zu einem CSS Partner zusammengefasst:
- Kostenersparnis
Die direkten Klickkosten sinken um 20%, was bei hohen Budgets eine beträchtliche Ersparnis darstellen kann. Diese Einsparungen können dann entweder zur Senkung der Gesamtkosten verwendet oder reinvestiert werden, um die Gebote in den Auktionen zu erhöhen und somit die Performance der Anzeigen zu verbessern. - Erhöhte Rentabilität
Da der gesamte Betrag des Gebots in der Auktion berücksichtigt wird, können mehr Auktionen gewonnen werden. Dies führt zu einer häufigeren Ausspielung der Anzeigen, mehr Traffic und potenziell höheren Konversionsraten.
Ohne die 20% Marge, die an Google geht, kann Dein Budget effektiver genutzt werden. Dies ermöglicht es Dir, mehr aus Deinem Werbebudget herauszuholen und eine höhere Rendite zu erzielen.
Die GSE-Marge
Ein wesentlicher Vorteil der Nutzung von CSS besteht in der Einsparung der sogenannten GSE-Marge. Bei der direkten Werbung über Google Shopping Europe zahlen Werbetreibende eine Marge von 20% pro Klick.
Das bedeutet, dass nur 80% des Gebots tatsächlich für die Auktion verwendet werden, während 20% an Google gehen. Diese Marge reduziert die Effektivität der Gebote und kann die Kosten erheblich erhöhen, insbesondere bei großen Kampagnen.

Übersicht: Google CSS & CSS Partner.
CSS als Performance Hebel
Wir wissen nun also, dass der Einsatz einer Google Shopping CSS zum Ziel hat, den CPC bei Google Shopping um 20% zu senken. Dies stellt somit auf dem Papier eine Kostenreduktion dar.
In der Realität nutzen Werbetreibende die CSS allerdings eher als Hebel, um die Performance ihrer Google Shopping- oder PMax Kampagnen signifikant zu steigern. Durch die Tatsache, dass durch die CSS die Kosten pro Klick sinken, führt dies dazu, dass bei gleichem Werbeeinsatz, verglichen mit der Google CSS, bis zu 25% mehr Klicks erzielt werden können.
Dies führt wiederum dazu, dass Werbetreibende theoretisch die Möglichkeit hätten, die Profitabilität Ihrer Kampagnen um bis zu 25% zu steigern.
Die tatsächliche Performance Steigerung ist natürlich von vielen verschiedenen Faktoren abhängig und diese Herangehensweise rein mathematisch. Letztlich stellt die CSS aber einen entscheidenden Quick Win dar, um die Performance signifikant zu steigern.
So funktioniert die Umstellung
Die Umstellung von Google Shopping Europe zu einem CSS-Partner ist unkompliziert und erfordert keinen großen Aufwand. Der bestehende Merchant Center und alle Einstellungen können beibehalten werden, und die Shopping-Kampagnen laufen normal weiter. Der CSS-Partner übernimmt in der Regel die Verknüpfung des Merchant Centers und ermöglicht so eine nahtlose Integration.
Schritte zur Umstellung
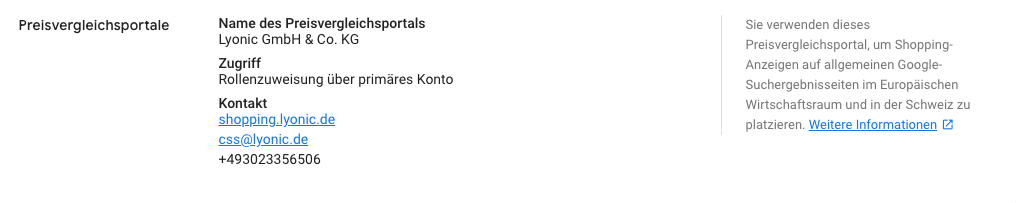
- Auswahl des CSS-Partners: Wähle einen geeigneten CSS-Partner, der Deinen Anforderungen entspricht. In der Regel erheben CSS-Plattformen eine monatliche Gebühr für die Bereitstellung der Lizenz. Es ist wichtig, die verschiedenen Anbieter zu vergleichen und denjenigen auszuwählen, der das beste Preis-Leistungs-Verhältnis bietet.
Auswahl des CSS-Partners.
- Verknüpfung des Merchant Centers: Übermittle Deine Merchant Center-ID an den CSS-Partner, der die Verknüpfung vornimmt. Dieser Schritt ist meist sehr einfach und kann schnell durchgeführt werden.
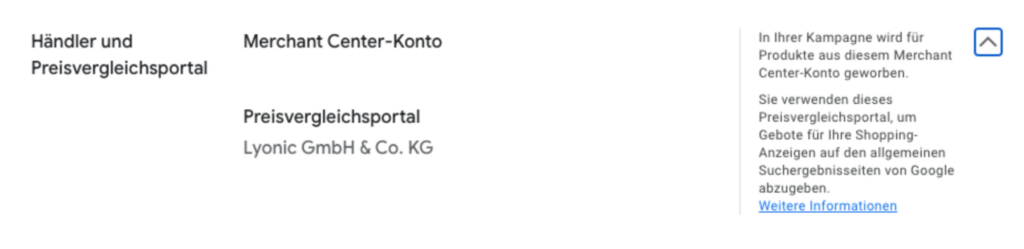
- Bestätigung: Bestätige die Verknüpfung per E-Mail, um den Prozess abzuschließen. Nach der Bestätigung läuft Deine Kampagne wie gewohnt weiter, jedoch ohne die zusätzliche Marge. Wenn Du einen Blick in die Einstellungen Deiner PMax oder Shopping Kampagnen wirfst, wirst Du sehen, dass dort der CSS Partner aufgeführt wird.
CSS-Partner in den Einstellungen.
Auswahl des richtigen CSS-Partners
- Gebührenstruktur: Einige CSS-Partner bieten ihre Dienste kostenlos an, während andere eine Gebühr erheben. Vergleiche die Gebührenstrukturen und wähle den Partner, der das beste Preis-Leistungs-Verhältnis bietet.
- Support und Integration: Ein guter CSS-Partner bietet umfassenden Support und eine einfache Integration mit Deinem bestehenden Merchant Center.
- Reputation und Erfahrungsberichte: Überprüfe die Reputation des CSS-Partners und lese Erfahrungsberichte anderer Händler, um sicherzustellen, dass Du einen vertrauenswürdigen Partner auswählst.
Feedmanagement
Die Nutzung einer Shopping CSS bietet viele Vorteile, allerdings müssen für ein optimales Setup auch einige andere Punkte beachtet werden. Feedmanagement ist dabei das entscheidende Stichwort. Ein gut strukturierter und aktueller Feed ist die Grundlage für erfolgreiche Shopping-Anzeigen. Hier sind einige technische Aspekte, die Du beachten solltest:
- Datenqualität: Die Qualität Deiner Produktdaten ist entscheidend. Vermeide Fehler und stelle sicher, dass alle Datenfelder korrekt und vollständig ausgefüllt sind.
- Feed-Optimierung: Optimiere Deinen Daten-Feed, indem Du relevante Keywords und ansprechende Produktbeschreibungen verwendest. Dies erhöht die Wahrscheinlichkeit, dass Deine Anzeigen in relevanten Suchergebnissen erscheinen.
- Automatisierung: Nutze Automatisierungstools, um Deinen Daten-Feed regelmäßig zu aktualisieren und zu optimieren. Dies spart Zeit und stellt sicher, dass Deine Daten immer aktuell sind.
Technische Herausforderungen
Auch wenn die Umstellung sehr simpel ist, kann es unter Umständen zu technischen Problemen kommen. Dazu gehören:
- Datenkompatibilität: Stelle sicher, dass Dein Daten-Feed mit den Anforderungen des CSS-Partners kompatibel ist.
- Systemintegration: Die Integration verschiedener Systeme kann komplex sein und erfordert möglicherweise technische Expertise.
- Fehlerbehebung: Sei auf mögliche technische Probleme vorbereitet und habe einen Plan zur schnellen Fehlerbehebung.
Zusammenarbeit mit einem CSS-Partner
Eine enge Zusammenarbeit mit Deinem CSS-Partner kann den Erfolg Deiner Kampagnen maßgeblich beeinflussen. Hier sind einige Tipps für eine erfolgreiche Partnerschaft:
- Regelmäßige Kommunikation: Halte regelmäßig Kontakt zu Deinem CSS-Partner, um Updates und Optimierungsmöglichkeiten zu besprechen.
- Feedback einholen und geben: Teile Deine Erfahrungen und Ergebnisse mit Deinem CSS-Partner und fordere Feedback an, um gemeinsam die Kampagnen zu verbessern.
- Schulungen und Webinare: Nutze Schulungsangebote und Webinare Deines CSS-Partners, um immer auf dem neuesten Stand der Entwicklungen und Best Practices zu bleiben.
CSS Umstellung messbar machen
Eine Schwierigkeit in der direkten Messung der Wirkung der Umstellung auf eine CSS liegt in der fehlenden Vergleichbarkeit der Zeiträume.
So kann die Auktions Situation in einem Monat komplett anders aussehen als im vorherigen oder nächsten Monat. So kann es passieren, dass trotz der Umstellung auf die CSS kein signifikanter Rückgang der Klickkosten zu erkennen ist. Dies ist dann wiederum auf die Veränderung der Wettbewerbssituation im jeweiligen Monat zurückzuführen. Wenn man die Effekte der CSS somit wirklich nachvollziehen will, ist es daher wichtig, verschiedene Gegenüberstellungen zu machen und vor allem einen längeren Zeitraum zu betrachten.
Wenn man PMax Kampagnen im Einsatz hat (Ich gehe davon aus, dass dies bei den meisten von euch der Fall sein wird) ist es ebenso wichtig herauszufiltern, wie viel Traffic über Shopping generiert wurde und wie hoch der CPC ist. Es gibt bei Google Ads keine direkte Möglichkeit, die Google Marge abzulesen. Daher muss man sich auf die Klickzahlen im Konto nach der aufgeführten Systematik verlassen.
Wir selber betreiben als Agentur ebenfalls eine CSS und wissen, wie schwierig es aufgrund der Auktionssystematik ist, die Veränderungen genau abzuleiten.
Letztlich sind drei Sachen wichtig:
- Den genauen Google Shopping CPC herausfiltern (insbesondere bei PMax Kampagnen)
- 3–6 Monats Zeiträume im Vergleich betrachten
- Die Ergebnisse des letzten Jahres mit einbeziehen
Mit diesem Vorgehen bekommt man ein gutes Gefühl dafür, was die CSS Umstellung tatsächlich bewirkt hat.

CSS auf der SERP.
Hybride Strategien für maximale Effizienz
Für größere Händler bietet sich die Möglichkeit, Shopping-Anzeigen über mehrere Preisvergleichsportale gleichzeitig zu schalten.
Diese hybride Methode erhöht den Druck auf die Wettbewerber und ermöglicht eine größere Reichweite. Allerdings erfordert diese Strategie einen höheren Aufwand und ein größeres Budget, weshalb sie vor allem für Werbetreibende mit hohen Budgets geeignet ist. Hier sind die Vorteile dieser Strategie:
- Erhöhte Sichtbarkeit: Durch die Schaltung von Anzeigen auf mehreren Plattformen können Händler eine breitere Zielgruppe erreichen.
- Mehr Wettbewerbsvorteile: Indem Anzeigen gleichzeitig in den Auktionen verschiedener Plattformen erscheinen, können Händler
den Druck auf die Konkurrenz erhöhen. - Diversifizierung: Die Nutzung mehrerer Plattformen reduziert das Risiko, das mit der Abhängigkeit von einer einzigen Plattform verbunden ist.
Herausforderungen der hybriden Strategie
- Komplexität: Die Verwaltung mehrerer Kampagnen auf verschiedenen Plattformen erfordert zusätzliche Ressourcen und Fachwissen.
- Kosten: Der höhere Aufwand kann zu höheren Verwaltungskosten führen, und es kann notwendig sein, ein größeres Budget bereitzustellen.
Exkurs: Zukunftsaussichten und Trends im Bereich CSS: Eine Einschätzung von Ingmar Albert von adstrong
Künftig geht es darum, mehr aus dem Google CSS Programm rauszuholen als die Wettbewerber, indem man auch die Google CSS Anbieter Vorteile nutzt.
Denn das Problem am CSS CPC Vorteil ist, dass er vor ein paar Jahren einen starken Wettbewerbsvorteil bot, heute aber zur Norm geworden ist. Werbetreibende bekommen durch den CPC Vorteil keinen relativen Wettbewerbsvorteil mehr, sondern die gleichen Chancen, wie die ganzen Wettbewerber, die auch ein CSS nutzen.
Ein herkömmliches CSS ist also kein Ticket mehr, um ganz vorne mitzuspielen, sondern die Eintrittskarte fürs Mittelfeld, da es verhindert, dass man mehr bezahlen muss als die Konkurrenz.
Neben dem CSS CPC Vorteil gibt es eine Reihe weiterer Vorteile, die den Google CSS Anbietern vorbehalten sind. Das adstrong Agentur CSS und das adstrong Keyword CSS für Shops sind Lösungen, die ein eigenes Google CSS Konto beinhalten und den Vermarktern somit auch die CSS Anbieter Vorteile zugänglich machen.
CSS Anbietervorteile für Agenturen und Agenturkunden
Bei Agenturen wie Lyonic, die auf adstrong’s Agency CSS Lösung setzen, erscheint der Agenturname im deutlich sichtbaren „Von CSS“ Link in sämtlichen Google Shopping Ad Impressions. Die Anzeigen generieren somit passives Branding Einkommen und steigern massiv die Sichtbarkeit und Bekanntheit der Agentur. Die Anzeigen wirken für die Agentur ähnlich wie Testimonials ihrer Kunden und werden am Markt als Expertenstatus rund um Google Shopping Anzeigen wahrgenommen. Dies ist meist die effektivste Möglichkeit für Agenturen, stärker wahrgenommen zu werden und Neukunden zu gewinnen.
Außerdem kann die Agentur sicherstellen, dass der ganze kostenlose Traffic, der durch den „Von CSS“ Textlink generiert wird, auf die Produkte ihrer Kunden geleitet wird. Herkömmliche CSS Anbieter verdienen mit diesem kostenlosen Traffic Geld, indem sie ihn auf Ads oder sponsored Listings leiten. Der Shop, in dessen Anzeige auf den „Von CSS“ Link geklickt wurde, geht dabei fast immer leer aus.Zuletzt können ihren Kunden ein verbessertes CSS anbieten und zum One-Stop-Shop werden. Neben dem herkömmlichen CPC Vorteil, bekommt die Agentur Zugang zu exklusiven Google Support Ressourcen, die für besseren Agenturservice und stärkere Performance-Optimierung genutzt werden können. Bei herkömmlichen CSS Anbietern verfällt dieses Google CSS Empowerment ungenutzt.
Somit ist es nicht nur für Agenturen von großem Vorteil, ein eigenes adstrong CSS zu haben, sondern auch für deren Kunden. Sie bekommen von der Agentur ein Premium CSS mit Vorteilen, die deutlich über die von herkömmlichen Anbietern hinausgehen.
Weitere CSS Anbietervorteile für Shops
Online Shops mit ausreichend großem Werbebudget profitieren durch ein eigenes Keyword CSS. Sie bekommen nicht nur den kostenlosen Traffic des „Von CSS“-Links und profitieren von den zusätzlichen Google CSS Support-Ressourcen, sondern können auch die Relevanz und damit die CTR ihrer Anzeigen steigern.
Der CSS Name ist im „Von CSS“ Link deutlich sichtbar – sichtbarer als der Online Shop. In den meisten Fällen stehen hier Begriffe, die nichts mit dem Suchbegriff oder der Suchintention zu tun haben. Dieser wertvolle Adspace wird verschwendet. adstrong’s Keyword CSS Lösung ändert das – wir wählen ein Keyword als CSS Name, das eine hohe Relevanz für den Shop hat und damit die Relevanz der Ads steigert. Mit adstrong’s Keyword CSS konnten CSS Steigerungen von bis zu 25% erzielt werden.
Wie bekommt man ein eigenes Google CSS?
Wer sich die CSS Anbietervorteile zunutze machen möchte, hat zwei Möglichkeiten.
1. Selbst CSS-Anbieter werden: Dafür muss man ein Preisvergleichsvergleichsportal mit sämtlichen gängigen Sortier- und Filterfunktionen und gutem Suchalgorithmus betreiben. Für jedes Land, in dem man als CSS Anbieter tätig sein möchte, muss die Seite mindestens 50 Händler repräsentieren.
2. adstrong nutzen: adstrong macht Online Shops und Agenturen schlüsselfertig zu CSS Anbietern und betreibt auf diese Art 15–20% sämtlicher CSS Konten weltweit. Die Lösung ist zu 100 % Google-Richtlinienkonform und bei der Umstellung kommt es zu keinerlei Unterbrechungen, Ausfallzeiten oder Anpassungsbedarf.
Weitere Trends und Anforderungen im Bereich Google Shopping
Google Shopping CSS ist ein sehr wichtiger Quick Win, um die Performance bei Google Shopping schnell & effektiv zu steigern. Allerdings gibt es viele weitere Themen, die Marketer im Kontext von Google Shopping beschäftigen, oder die in Zukunft immer mehr an Bedeutung gewinnen werden. hier ist ein Auszug:
1. Zunehmende Automatisierung
Die Zukunft des Google Shopping CSS ist eng mit Automatisierungstechnologien verbunden. Mithilfe von Machine Learning und KI-basierten Tools können Kampagnen effizienter gesteuert und optimiert werden. Besonders bei großen Produktportfolios ermöglicht die Automatisierung eine gezielte Steuerung und Ausspielung der Anzeigen.
2. Höhere Anforderungen an Produktdaten
Die Anforderungen an hochwertige Produktdaten steigen. Um mit dem Wettbewerb mitzuhalten und eine höhere Sichtbarkeit zu erzielen, ist es entscheidend, detaillierte und qualitativ hochwertige Produktfeeds zu erstellen. Dies umfasst genaue Produktbeschreibungen, Preise, Verfügbarkeit und ansprechende Bilder.
3. Veränderungen bei Datenschutz und Tracking
Datenschutzbestimmungen und das Tracking von Nutzerdaten verändern sich stetig. Die kommende Abschaffung von Third-Party-Cookies und die Einführung von Tracking-Lösungen wie dem Consent Mode erfordern angepasste Strategien.
4. Nutzerzentrierte Ansprache
Das Einbeziehen von Zielgruppen-Listen, ermöglicht eine zielgerichtete Ansprache und erhöht die Conversion-Wahrscheinlichkeit. Durch die Erstellung von benutzerdefinierten Zielgruppen („Custom Audiences“) können Produkte potenziellen Kunden gezeigt werden, die ein ähnliches Verhalten oder Interesse aufweisen wie bestehende Kunden.
5. Lokale Bestandsanzeigen (Local Inventory Ads)
Diese Anzeigen zeigen Nutzern Produkte an, die in einem stationären Geschäft in ihrer Nähe verfügbar sind. Sie kombinieren Online- und Offline-Shopping, indem sie aktuelle Informationen über den Lagerbestand vor Ort liefern. Die Nutzung von Local Inventory Ads ermöglicht es Händlern, Kunden sowohl online als auch offline abzuholen und ein nahtloses Einkaufserlebnis zu bieten.
6. Kampagnenstrukturen aufbauen
Die richtige Strukturierung der Kampagnen, z. B. durch die Aufteilung nach Marken, Produktkategorien oder Margen, ermöglicht eine gezielte Steuerung der Gebote und eine bessere Budgetverteilung. Google Shopping-Kampagnen und PMax Kampagnen bieten die Möglichkeit, Prioritäten (niedrig, mittel, hoch) festzulegen. Damit lässt sich steuern, welche Kampagnen für bestimmte Suchanfragen in den Anzeigenauktionen bevorzugt werden.
Fazit
Die Nutzung von Comparison Shopping Services bietet eine hervorragende Möglichkeit, die Effizienz Deiner Performance Max und Standard Shopping Kampagnen zu steigern. Durch die Einsparung der 20% GSE-Marge kannst Du, je nach Betrachtungsweise, entweder Deine Kosten senken oder Deine Gebote in den Auktionen erhöhen, was zu einer besseren Performance führt. Die Umstellung auf einen CSS-Partner ist unkompliziert und bietet zahlreiche Vorteile.
Google steht weiterhin unter dem Druck, den Markt wettbewerbsfähig zu gestalten, und fördert die Nutzung von CSS-Partnern. Daher ist es für Werbetreibende sehr empfehlenswert, mit einem CSS-Partner zusammenzuarbeiten und die volle Leistung aus ihren Geboten herauszuholen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen