Mikro Interaktionen sind aus der Welt der digitalen Produkte nicht mehr wegzudenken. Obwohl sie oft nur unbewusst wahrgenommen werden, sind sie ein wichtiger Bestandteil der User Experience und des Webdesigns.
Besonders im E-Commerce Bereich kann der Einsatz von Micro Interactions eine durchschnittliche Website zu einer herausragenden UX bringen.
In diesem Beitrag werden wir genauer betrachten, was Micro Interactions sind und wie sie auf einer E-Commerce Website im Design implementiert werden können, um eine positive User Experience zu schaffen und letztendlich den Erfolg der Website zu steigern.
Was Du in diesem Artikel lernst:
1. Was Micro Interactions sind und warum Du sie nutzen solltest
2. Grundlagen zur Nutzung
3. Wie Du Micro Interactions konzipierst und gestaltest
4. Wie Du sie auf Deiner Website implementierst
Micro Interactions – eine Definition
Micro Interactions sind die Schnittstelle zwischen Deinem digitalen Produkt und den User:innen: Möglichst funktionelles, meist animiertes Mikro-Feedback, welches Nutzer:innen intuitiv durch die Anwendung führt. Das Ziel: Durch die visuelle Antwort auf eine Aktion für eine benutzerfreundliche User Journey sorgen.
Micro Interactions sind KEINE statischen Elemente, die im UI fest integriert sind und nicht erst nach einem klaren Trigger erscheinen. Auch Abläufe mit vielen Triggern zählen nicht dazu. (Quelle: uxplanet.org)
Warum Du Micro Interactions nutzen solltest?
Im deutschen E-Commerce Webdesign sind gute Micro Interactions selten zu finden, dabei übernehmen diese zahlreichen Aufgaben:
- Sicherheit: Sie werden von jeder Zielgruppe verstanden, unabhängig von Alter oder digitalen Kenntnissen, so sichern sie schnelle und einfache Kommunikation innerhalb Deiner Application.
- Vereinfachung: Micro Interactions unterstützen die Fehlervermeidung und verdeutlichen Veränderungen im UI durch Aktionen, wodurch Frustration bei der Nutzung vermieden wird.
- Nonverbale Kommunikation: Digitale Produkte haben durch das Design von Micro Interactions eine eigene Sprache und damit eine verbesserte Nutzerführung.
- Emotionalität: Sie verleihen dem Produkt eine emotionale Wirkung, was das Identifikationspotenzial erhöht und die Website vertrauter wirken lässt.
- Markenidentiät: Auch Micro Interactions haben eine Tonalität, welche die Werte der Marke und somit auch der Application unterstreichen können.
- Gamification: Micro Interactions können spielerische Elemente enthalten und somit die Motivation der Benutzer:innen steigern.
Wenn Du Micro Interactions gut einsetzt, wird Dein Shop zu einer intuitiven Anwendung für User:innen. Das Feedback animiert zur Interaktion und verleiht Deiner E-Commerce Seite eine menschliche Note.
Es liegt also auf der Hand, warum Du Micro Interactions nutzen solltest: Der Einsatz macht Dein Produkt aufregend und trägt dazu bei, eine emotionale Bindung zu Deinen Kunden aufzubauen. (Quelle: userlutions.com)
Warum Du Micro Interactions NICHT nutzen solltest?
Nur weil Du viele Animationen in Deine Buttons einbaust, heißt das nicht, dass Du dadurch einen besseren Shop hast. Um die Aufmerksamkeit Deiner Nutzer:innen nicht zu strapazieren, sollten Animationen sparsam und durchdacht eingesetzt werden, da sie sonst ablenken oder schlichtweg nerven. (Quelle: uxdesign.cc)
Also ist hier vor allem die richtige und nutzerzentrierte Anwendung gefragt, womit wir zum nächsten Punkt kommen.
How to Micro Interactions – eine Guideline
Um sicherzustellen, dass Micro Interactions einen positiven Einfluss auf das Nutzererlebnis haben und die Identität und Werte der Marke kommunizieren, bekommst Du jetzt eine Guideline zur Anwendung von Micro Interactions.
Grundlagen – Was Du unbedingt beachten solltest:
- Nutzerorientierung: Versetze Dich in die Lage Deiner Benutzer:innen und erfahre, wie sie Deine Application nutzen, um effektive Micro Interactions zu erstellen.
- Funktionale Animationen: Konzipiere und designe Animationen, die das Nutzererlebnis bereichern und nicht nur visuell schön anzusehen sind.
- Nicht Nerven: Vermeide zu viele Animationen, halte diese einfach und minimiere zusätzliche Ablenkungen
- Identität und Werte: Micro Interactions vermitteln die Identität und Werte einer Marke und sollten daher sorgfältig gestaltet werden.
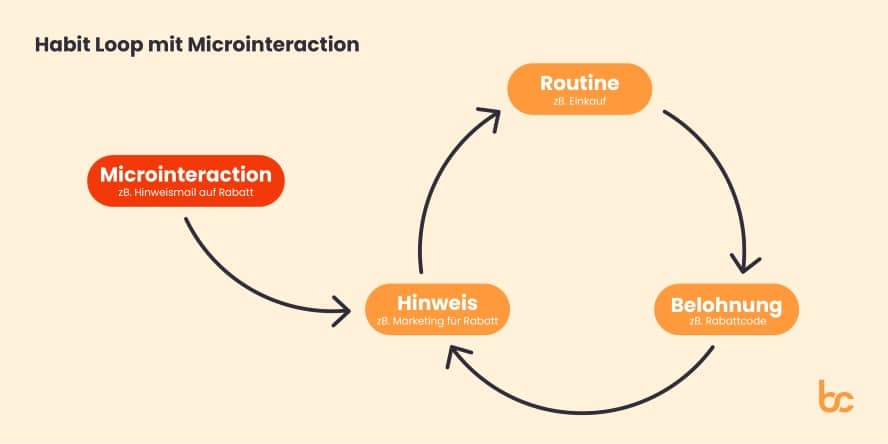
- Intuitivität: Gute Micro Interactions sind intuitiv und schaffen eine Gewohnheitsschleife (Habit Loop), die Benutzer:innen in der Application belohnt. (Quelle: webdesigner.depot.com)

Habit Loop mit Einfluss von Micro Interactions + Beispiel (eigene Darstellung)
Konzeption und Design von Micro Interactions
Eine durchdachte Konzeption und Design von Mikro Interaktionen trägt dazu bei, dass User:innen sich wohlfühlen und gerne wiederkommen.
In diesem Kontext ist es wichtig, sich in die Benutzer:innen hineinzuversetzen und funktionale Animationen zu erstellen, die intuitiv und angenehm zu bedienen sind.
Außerdem solltest Du darauf achten, die Tonalität Deiner Marke auf die Kommunikation durch Micro Interactions zu adaptieren, denn auch diese besitzen einen bestimmten Tonfall.
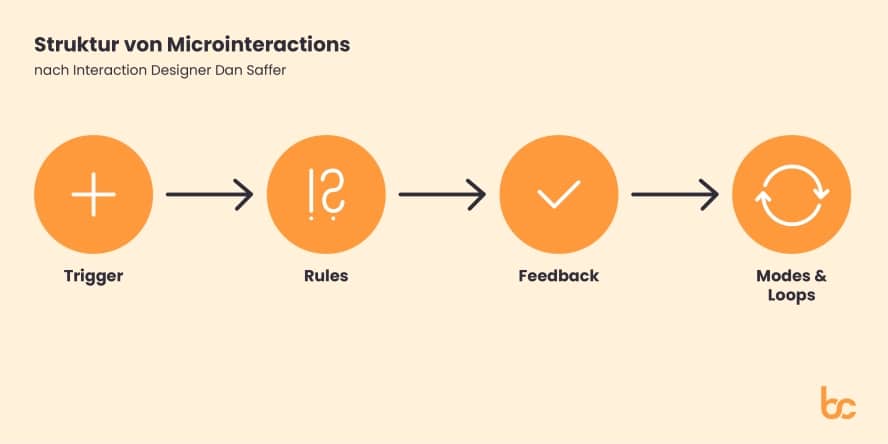
Der Interaction Designer Dan Saffer definiert in seinem Buch “Micro Interactions” ein Modell für deren Gestaltung: die Struktur von Micro Interactions. Diese Struktur sollte bei der Konzeption und Gestaltung beachtet werden.

Struktur von Micro Interactions nach Designer Dan Saffer (eigene Darstellung)
1. Trigger ist der Auslöser für eine Micro Interaction, die es immer zu definieren gilt. Es gibt zwei Arten von Triggern: Der nutzerinitiierte Trigger, bei dem eine Handlung der Benutzer:innen die Micro Interaction startet. Beispielsweise wenn Benutzer:innen auf einen “In den Warenkorb legen”-Button klicken und dadurch eine Micro Interaction ausgelöst wird, bei der eine visuelle Rückmeldung (z.B. ein Bestätigungsfeld mit der Meldung “Produkt wurde in den Warenkorb gelegt”) erfolgt, um ihnen zu signalisieren, dass die Aktion ausgeführt wurde.
Der systeminitiierte Trigger, bei dem das System die Aktion auslöst, wenn bestimmte (in der Regel vordefinierte) Bedingungen erfüllt sind. Ein Beispiel dafür ist der Warenkorb eines E-Commerce Shops, welcher sich automatisch aktualisiert, sobald Nutzer:innen ein Produkt löschen oder hinzufügen.
2. Rules definieren, was als Reaktion auf einen Trigger geschieht. Nach dem Auslösen des Triggers folgt eine Reihe von Interaktionen, die bestimmten Regeln folgen. Diese Regeln steuern, was als Nächstes passiert und in welcher Reihenfolge.
3. Feedback dient dazu, Nutzer:innen eine Rückmeldung darüber zu geben, dass eine Micro Interaction ausgeführt wurde. Die Regeln, die der Micro Interaction zugrunde liegen, bleiben Nutzer:innen meist verborgen. Das Feedback kann je nach Produkt visuell, akustisch oder haptisch erfolgen und stellt somit eine Art der tatsächlichen Kommunikation zwischen Nutzer:innen und der Website dar.
4. Modes und Loops definieren die Meta-Regeln einer Micro Interaction. Sie bestimmen, was mit einer Micro Interaction passiert, wenn sich die Bedingungen während der Nutzung des digitalen Produktes ändern.
Ein Loop bestimmt, ob eine Interaktion sich nach einmaligem Auslösen ändert oder wiederholt. Ein Beispiel für einen Loop bei einer E-Commerce Mikro Interaktion wäre, wenn ein:e Benutzer:in ein Produkt in den Warenkorb legt, aber den Kauf nicht abschließt. In diesem Fall wird eine Erinnerungs-E-Mail oder Push-Benachrichtigung ausgelöst werden, um den bzw. die Benutzer:in an das Produkt und den Warenkorb zu erinnern und ihn bzw. sie zum Abschluss des Kaufs zu motivieren. Dieser Loop wiederholt sich, bis der bzw. die Benutzer:in den Kauf abschließt oder den Artikel aus dem Warenkorb entfernt.
Wenn ein Modus geändert wird, bedeutet das, dass sich die Aktionen unter diesen Bedingungen ändern können. Zum Beispiel, wenn ein Onlineshop verschiedene Zahlungsmethoden anbietet. Der Modus würde bestimmen, welche Aktionen Nutzer:innen ausführen können, wenn sie eine bestimmte Zahlungsmethode auswählen.
Wenn Nutzer:innen beispielsweise die Option “Kreditkarte” auswählen, kann der Modus diese auffordern, zusätzliche Informationen wie Kreditkartennummer, Ablaufdatum und Sicherheitscode einzugeben, bevor die Zahlung abgeschlossen wird. Wenn Nutzer:innen jedoch die Option “PayPal” auswählen, kann der Modus auffordern, sich bei einem PayPal-Konto anzumelden und die Zahlung zu bestätigen. (Quelle: shopify.com)
Implementieren von Micro Interactions
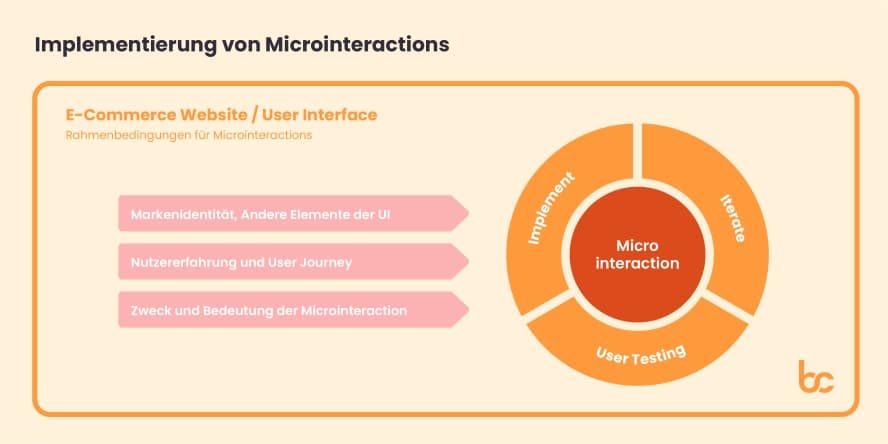
Die Implementierung von Micro Interactions im E-Commerce erfordert die sorgfältige Konzeption der Interaktionen innerhalb der gesamten User Journey – Die Elemente sollten immer in die vorhandene UX eingewebt werden. Zunächst solltest Du dafür wissen, welche Zielgruppen sich auf Deiner Seite bewegen, wie genau Deine Corporate Identity im User Interface visualisiert wird und welche Tonalität Du in der Kommunikation mit Kunden anwendest.
Sind diese Faktoren definiert, kannst Du damit beginnen, das ganzheitliche Nutzererlebnis und die UX zu gestalten. Das bedeutet, dass der statische Content geplant und dieser dann mit Micro Interactions kombiniert wird. Eine optimale Symbiose der kleinen und großen Elemente im Sinne Deiner Zielgruppe wird Zeit, Iteration und User Research benötigen.
Für die Micro Interactions müssen im nächsten Schritt relevante Trigger und Regeln identifiziert werden. Dies kann beispielsweise die Integration von visuellem Feedback bei der Auswahl von Artikeln oder der Bestätigung von Bestellungen umfassen. Auch bei diesem Schritt solltest Du darauf achten, die Interaktionen gemäß Deinem UX-Konzept auszuarbeiten.
Es ist zudem wichtig sicherzustellen, dass die Micro Interactions konsistent auf der gesamten Website angewendet werden, um ein einheitliches und nahtloses Benutzererlebnis zu gewährleisten.
Durch die Implementierung von Micro Interactions verbesserst Du die Interaktion Deiner Kunden mit Deinem Shop, was zu höheren Conversionrates und zufriedeneren Kunden führt. (Quelle: Buch “Micro Interactions” von Dan Saffer)

Darstellung des Umfelds zur Implementierung von Micro Interactions (eigene Darstellung)
Beispiele für Micro Interactions im E-Commerce
Damit Du keine störenden und zu aufwendigen Micro Interactions in Deinem E-Commerce Shop implementierst, findest Du hier einige Anwendungsbeispiele zur Verdeutlichung:
1. Micro Interactions im Header
2. Micro Interactions für Produktbilder
3. Micro Interactions für Like-Buttons und Merkzettel
4. Micro Interactions für Warenkorb-Buttons
Micro Interactions im Header

Darstellung eines Headers, der sich beim Scrollen verkleinert (eigene Darstellung)
Dass man die Navigation einer Seite schnell erreichen kann, ist essenziell. Gleichzeitig solltest Du Deinen Kunden genügend Luft lassen, damit sie das Produkt in Ruhe betrachten können.
In manchen Fällen bietet es sich also an, dass sich ein großer Header-Bereich beim Scrollen der Seite verkleinert.
So werden Deine Kunden nicht von einem großen Header erdrückt, können aber trotzdem noch navigieren, ohne dass sie wieder zum Anfang der Seite zurückmüssen.
Eine weitere Möglichkeit für Deinen Onlineshop wäre z.B. ein “partially persistent header”. Dieser Header verschwindet komplett beim Scrollen. Sobald Deine Kunden jedoch nach oben scrollen, erscheint er wieder.
Wichtig: Die Richtung von Ein- und Ausblendung des Headers sollte natürlich und intuitiv, also von oben nach unten geschehen.
Micro Interactions für Produktbilder

Darstellung von zwei Produktfotos, die sich im Hover Zustand unterschiedlich verändern (eigene Darstellung)
Auch die Produktfotos lassen sich mit Micro Interactions interaktiver gestalten. So können z.B. eine kurze Beschreibung des Produktes und der Warenkorb-Button beim Hover erscheinen.
Neben dem Fakt, dass diese Veränderung Aufmerksamkeit erzielt, ist hier der Vorteil, dass der bzw. die Benutzer:in direkt mehr über das Produkt erfahren kann. Außerdem ist der Warenkorb-Button direkt verfügbar. So sparst Du Deinen Kunden einen weiteren Klick, der sie vom Kauf abhalten könnte.
Zudem besteht die Möglichkeit, statt einer kurzen Beschreibung ein weiteres Produktbild zu zeigen. Wenn Du z.B. Kosmetikprodukte oder Nahrungsmittel in Deinem Onlineshop anbietest, kannst Du hier prima die Konsistenz oder Nahaufnahmen des Produktes zeigen.
Du bietest Kleidung an? Dann zeige das Produkt doch aus einer anderen Perspektive, wie es getragen aussieht oder vielleicht sogar, wie es aussieht, wenn man sich bewegt.
Neben dem Warenkorb-Button kannst Du Deinen Kunden auch eine Schnellansicht, die als Pop-up erscheint, bieten.
Wichtig: Achte darauf, dass Du Deine Kunden nicht mit Informationen erschlägst, und dass sie hier nur die wichtigsten Details zum Produkt bekommen. Sonstige Details, wie Inhaltsstoffe, finden Deine Kunden auf der Produktdetailseite.
Micro Interactions für Like-Buttons und Merkzettel

Ein Produkt wird auf dem Merkzettel gespeichert (eigene Darstellung)
Viele Onlineshops bieten den Nutzer:innen die Möglichkeit, die Produkte auf einer Merkliste zu speichern. Damit die Merkliste leicht zu finden ist und die Nutzer:innen motiviert sind, den Like-Button zu drücken, bietet sich hier das Implementieren von Micro Interactions an.
Beim erstmaligen Aufrufen der Website kannst Du z.B. mit Hilfe eines Onboardings auf den Like-Button und die Merkliste aufmerksam machen. Das verleitet Deine Kunden direkt dazu, die Funktion auszuprobieren.
Durch eine Animation beim Betätigen des Like-Buttons bekommt der bzw. die Benutzer:in direktes Feedback. Zusätzlich ermutigt die Animation zum Liken von anderen Produkten.
Achte auch darauf, dass sich das Icon der Merkliste verändert, damit Deine Kunden auch in Zukunft wissen, dass sie Produkte auf ihrer Merkliste haben und wo sie diese finden. Die Veränderung kann z.B. ein gefülltes Icon sein oder einfach eine Notifikation, wie sie häufig bei Benachrichtigungen zu sehen ist.
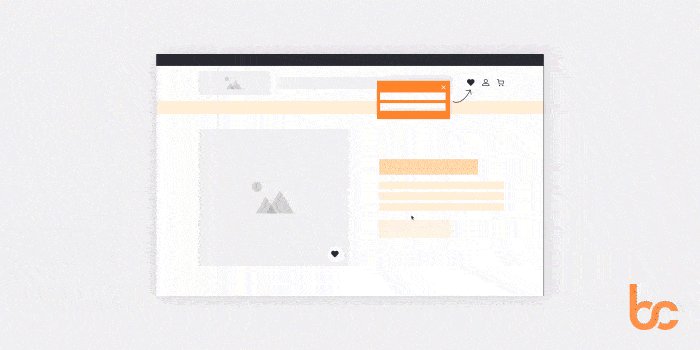
Micro Interactions für Warenkorb-Buttons
Damit es zum Kaufabschluss kommt, ist es wichtig, dass der bzw. die Benutzer:in schnell versteht, wie ein Produkt in den Warenkorb gelegt wird und wie viele Produkte sich dort bereits befinden.

Ein Sticky Warenkorb-Button, der beim Scrollen auf der Produktdetailseite erscheint (eigene Darstellung)
Um die Nutzerfreundlichkeit auf der Produktdetailseite zu optimieren, bietet sich ein Sticky Warenkorb-Button an. Besonders, wenn die Seite durch Details, Rezensionen, FAQ und weitere Module in die Länge gezogen wird.
Biete dem bzw. der Nutzer:in eine schnelle und unkomplizierte Möglichkeit, das Produkt in den Warenkorb zu legen. Wie beim Sticky Header gilt hier: intuitive und natürliche Einblendung.

Ein Produkt wird in den Warenkorb gelegt, woraufhin der Cart Drawer in Form eines Pop-ups erscheint (eigene Darstellung)
Damit Deine Kunden schnelles Feedback dazu bekommen, dass das gewünschte Produkt in dem Warenkorb gelandet ist, kannst Du einen “Cart Drawer” implementieren.
Viele Onlineshops nutzen so etwas bereits. Dieser öffnet sich als Pop-up, sobald der Warenkorb-Button gedrückt wurde und bietet eine Übersicht über die darin befindlichen Produkte, die Gesamtsumme sowie den Checkout-Button.
Du kannst den Cart Drawer z.B. als kleines Pop-up einbinden oder ihn, wie es häufig zu sehen ist, von rechts einblenden lassen.
Wie bei anderen Einblendungen gilt hier auch, dass sie intuitiv geschehen sollte.

Ein animierter Warenkorb-Button (eigene Darstellung)
Eine weitere Möglichkeit, das Warenkorb-Button-Erlebnis besonders und spielerisch zu gestalten, sind Animationen im Button. Der bzw. Die Nutzer:in wird durch solch eine Spielerei dazu ermutigt, weitere Produkte in den Warenkorb zu legen.
Außerdem wird so ständiges Feedback zur Ladezeit und zum Status des Vorgangs gegeben. Achte bei so einer Animation darauf, dass sie nicht hinderlich ist und in ihrem Kontext Sinn ergibt.
Benutze nur eine Micro Interactions zur gleichen Zeit
Neben den hier vorgestellten Anwendungsbeispielen gibt es ganz viele weitere Möglichkeiten, Micro Interactions in Deinem Onlineshop zu implementieren. Du kannst sie nutzen, um z.B. die Suchfunktion, Slider oder den Checkout-Prozess interessanter zu gestalten.
Achte bei der Implementation darauf, dass Du nur eine Micro Interactions zur gleichen Zeit benutzt und diese konsequent durchziehst. So garantierst Du, dass Du Deine Kunden nicht am Kauf hinderst, sondern zu einem Kauf ermutigst.

Ein animierter Suchen-Button (eigene Darstellung)
Fazit – Warum Du Micro Interactions für E-Commerce brauchst
Micro Interactions sind also ein entscheidender Faktor für den Erfolg von E-Commerce-Websites. Durch die Implementierung von Micro Interactions kannst Du die User Experience auf Deiner Website verbessern, die Kundenbindung erhöhen und letztendlich den Umsatz steigern.
Es ist wichtig, sorgfältig zu planen und zu gestalten, um sicherzustellen, dass Micro Interactions in der richtigen Art und Weise implementiert werden und den Bedürfnissen der Nutzer:innen entsprechen.
Wenn sie jedoch gut durchdacht sind, können Micro Interactions einen großen Unterschied machen und dazu beitragen, dass Deine E-Commerce-Website sich von der Konkurrenz abhebt.
Zum Abschluss: Eine Checkliste für gute Micro Interactions
- Relevanz: Stelle sicher, dass Deine Micro Interactions relevant und nützlich sind. Sie sollten Nutzer:innen dabei unterstützen, ihre Ziele auf Deiner Website zu erreichen und nicht hinderlich sein
- Einfachheit: Halte Deine Micro Interactions einfach und vermeide unnötige Komplexität. Je intuitiver die Interaktion, desto besser.
- Konsistenz: Stelle sicher, dass Deine Micro Interactions konsistent über die gesamte Website hinweg sind. Verwende dieselben Farben, Schriftarten und Symbole, um eine einheitliche User Experience zu gewährleisten.
- Feedback: Biete Deinen Nutzer:innen Feedback bei jeder Interaktion. Visuelles, akustisches oder haptisches Feedback trägt dazu bei, dass Nutzer:innen verstehen, was gerade passiert.
- Mobile Optimierung: Optimiere Deine Micro Interactions auch für mobile Geräte, da immer mehr Nutzer:innen über Mobilgeräte auf E-Commerce Websites zugreifen.
- Barrierefreiheit: Stelle sicher, dass Deine Micro Interactions barrierefrei und für alle Nutzer:innen zugänglich sind. Verwende beispielsweise klare Kontraste und vermeide schnell blinkende Animationen.
- Testen & Iterieren: Teste Deine Micro Interactions über einen längeren Zeitraum. Nutze Feedback von Nutzer:innen, um eventuelle Probleme zu beheben. (Quelle: uxplanet.org)
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen