Wer im Bereich Social Advertising erfolgreich ist, weiß: Social Ads sind nur ein Baustein eines funktionierenden Funnels. Es gilt, die gesamte User Journey ganzheitlich zu betrachten und zu optimieren. Dazu gehören auch die Landingpages, auf die man den oder die User:in schickt, oder die Produktdetailseiten (…und die weiteren Check-Out-Schritte).
Mittlerweile gibt es zahlreiche Pagebuilder-Tools, die sehr einfach zu bedienen sind. Diese können jedoch Einschränkungen bei der Umsetzung oder der visuellen Gestaltung mit sich bringen.
Oftmals hat man eine Vorstellung davon, wie eine Seite aufgebaut sein und optisch aussehen soll – das Ganze noch unter dem Gesichtspunkt “mobile-first” – und dann lässt sich das mit dem Pagebuilder und seinen Funktionen so nicht umsetzen.
Außerdem möchte man als Social Advertiser agil sein und schnell neue Ads und Funnels ausprobieren, ohne jedes Mal auf eine:n Webentwickler:in angewiesen zu sein.
Hier kommen die sogenannten “Meta Instant Experience” ins Spiel. Zusammen mit soliden Grafikfähigkeiten und einem Grafik-Tool wie Canva lassen sich damit in kurzer Zeit sehr schöne und performante Kampagnen ohne Webdesign-Kenntnisse erstellen.
Was sind Instant Experience?
Bei Instant Experience handelt es sich um Microsites und ein Werbeformat direkt auf Meta’s Plattformen, die sofort geladen werden und dem bzw. der Nutzer:in ein Vollbild-Erlebnis auf mobilen Endgeräten bieten.
Der oder die Nutzer:in verlässt dabei die Plattform nicht, es entsteht sozusagen kein Medienbruch. Werbung, die auf Instant Experience abzielt, wird nicht auf dem Desktop ausgespielt.
Hier ein Überblick für Dich:
- Meta Instant Experience laden 10x schneller als eine Webseite oder Landingpage
- Mehrere Instant Experience können verlinkt werden
- Meta Instant Experience werden nur mobil ausgespielt
- Einfacher Drag-and-drop Builder im einfachen Baukastensystem
- Einbindung von Bildern, Videos und Slideshows
- 100 % genaue Messung von Interaktionen, Verweildauer und Klicks
- Re-Targeting Möglichkeiten
- Keine Störung durch Cookie-Banner und Pop-Ups
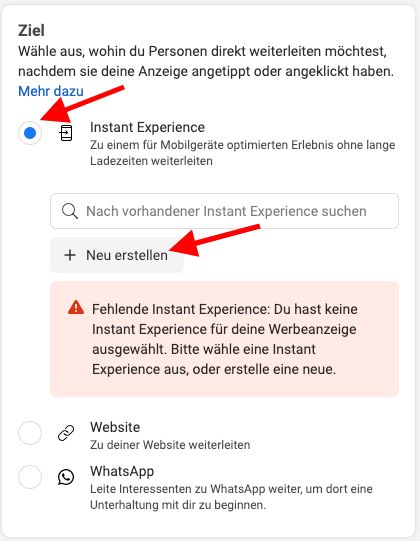
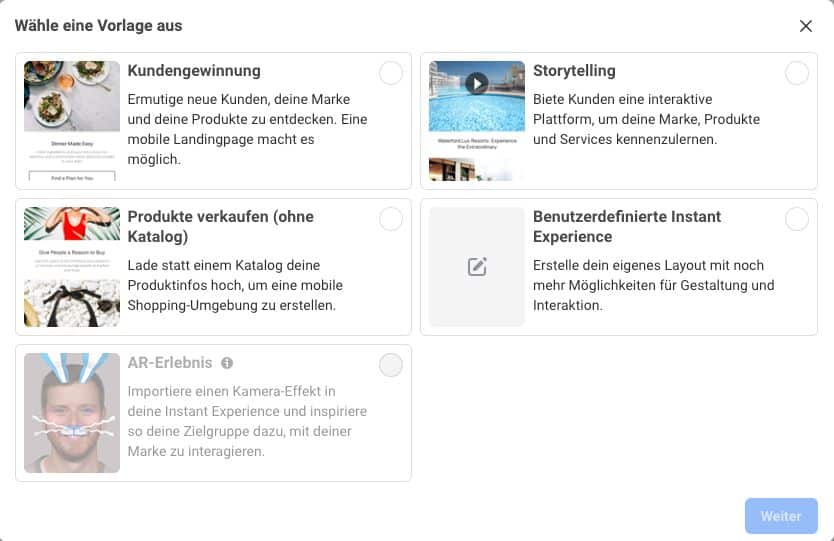
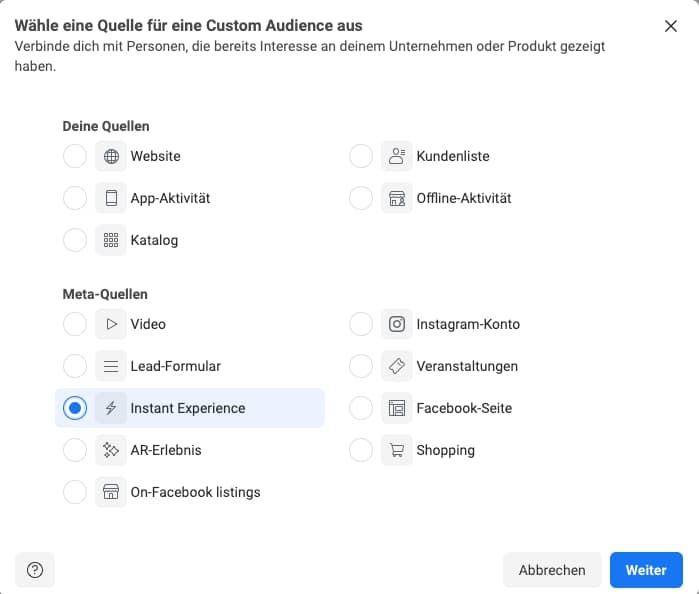
Instant Experience können für jedes Kampagnenziel verwendet werden. Anstatt auf der Anzeigenebene eine externe Webseite als Ziel zu verlinken, wählt ihr einfach Instant Experience aus. Im nächsten Schritt habt ihr die Möglichkeit, eine Vorlage für bestimmte Ziele Eurer Kampagne auszuwählen oder komplett von null zu starten.
- Vorlage “Kundengewinnung”: Steigere die Anzahl Deiner Conversions mit einer mobilen Landingpage, die zum Handeln anregt.
- Vorlage “Produkte verkaufen” (ohne Katalog): Lade statt einem Katalog Deine Produktinfos hoch, um eine mobile Shopping-Umgebung zu erstellen.
- Vorlage “Storytelling”: Biete Nutzer:innen die Möglichkeit, Deine Marke, Dein Produkt oder Deine Dienstleistung auf interessante Weise zu entdecken.
- Vorlage “AR-Erlebnis”: Importiere einen Kamera-Effekt in Deine Instant Experience und inspiriere so Deine Zielgruppe dazu, mit Deiner Marke zu interagieren
- Benutzerdefinierte Instant Experience: Erstelle Dein eigenes Layout mit noch mehr Möglichkeiten für Gestaltung und Interaktion


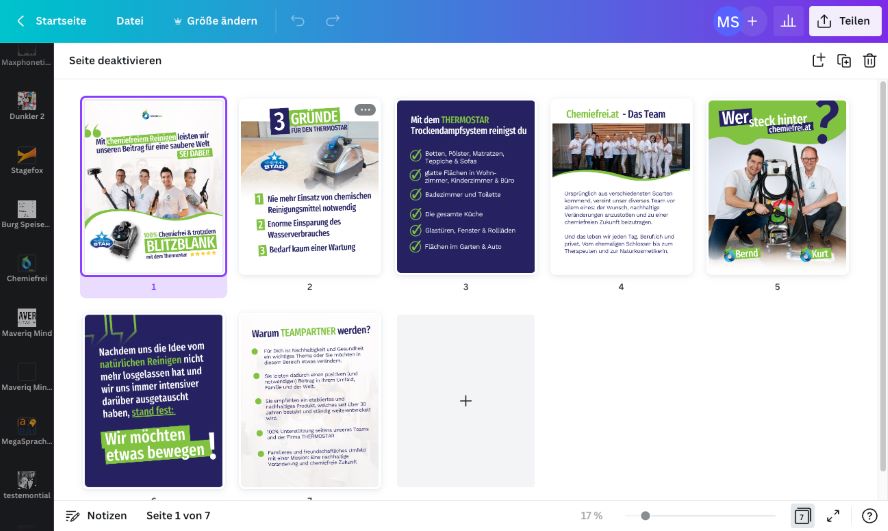
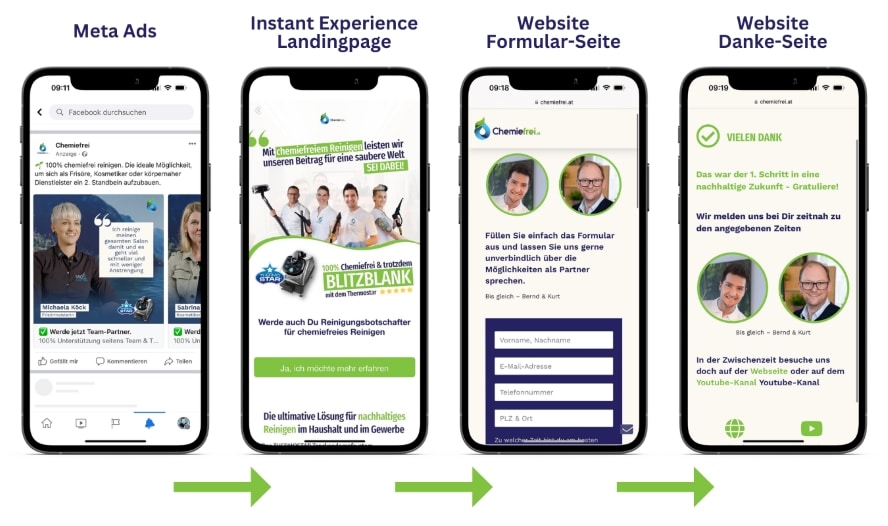
In meinem Beispiel wähle ich die “benutzerdefinierte Instant Experience” für einen Lead-Gen-Funnel. Doch zuvor möchte ich euch die Vorgehensweise der Konzeption mit Canva näherbringen. Darin erstelle ich unter Berücksichtigung aller Sektionen die komplette Landingpage als Mock-up.
Da wir hier mit Grafiken arbeiten und die Landingpage nur mobil angezeigt wird, können wir uns visuell komplett ausleben, ohne auf die jeweilige Darstellung aller Endgeräte Rücksicht nehmen zu müssen. Alles wird eins zu eins so dargestellt, wie wir es in Canva oder im Grafikprogramm erstellen.
Für jemanden wie mich, der bei Kundenprojekten die Webdesigner gerne mit Mock-ups brieft, ist das eine immense Erleichterung. Dabei ist es sehr wichtig, dass die Landingpages kohärent mit den Ad-Creatives auf Meta sind und sie das fortführen, was der oder die Benutzer:in in der Anzeige sieht.
Konzeption, Layout und grafische Umsetzung in Canva
Von oben bis unten soll die Page einen professionellen und ästhetischen Look haben und psychologisch aufgebaut sein, wie es auch bei einer “normalen” Landingpage der Anspruch ist.
Hierzu zählen:
- Hero-Section (Above the fold): Das ist der 1. Eindruck, den der oder die User:in sieht, nachdem er oder sie auf die Anzeige klickt + Copy + CTA
- Trust-Section: Hier werden z. B. vertrauenswürdige Logos von Zertifikaten, Prüfstellen, bekannten TV-Sendern oder Magazinen dargestellt.
- Die wichtigsten Vorteile und Features
- Wer steckt dahinter, was ist die Story und der Beweggrund
- Produkt: Vorher/Nachher oder Vergleich mit Wettbewerbern
- Diversität der Team-Partner
- Gründe, um Team-Partner zu werden
- CTA (Call-to-action)
Für die Umsetzung erstelle ich meistens ein Canva-Projekt im Format 4:5 (1080×1350) oder 1:1 (1080×1080). Dies bietet mir die Möglichkeit, gestalterisch am besten kreativ zu sein. Ihr könnt jedoch in jedem gewünschten Format arbeiten.
Ich beginne von oben nach unten und arbeite mich von Sektion zu Sektion vor. Sollte in einer Sektion z.B später im Pagebuilder ein Video oder Foto-Karussel eingefügt werden, berücksichtige ich das schon vorab mit einem Screenshot des Videos.

Nachdem wir die Grafiken erstellt haben, exportieren wir diese und beginnen nun mit der Erstellung der Instant Experience. Wie anfangs erwähnt, wähle ich dafür die “Benutzerdefinierte Vorlage”.
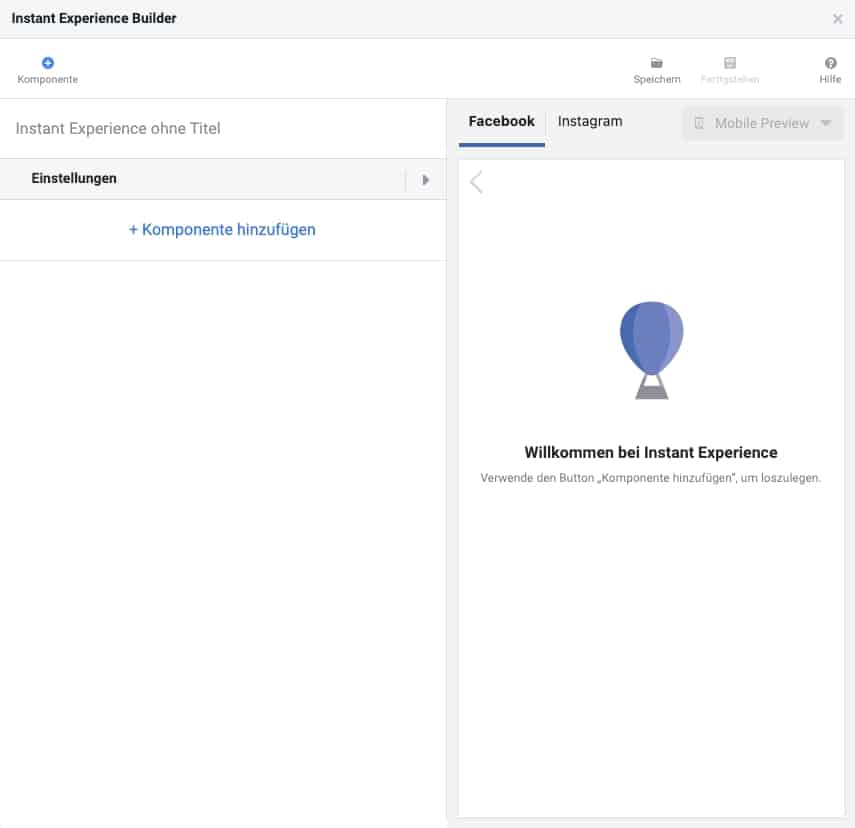
Das Erstellen der Instant Experience


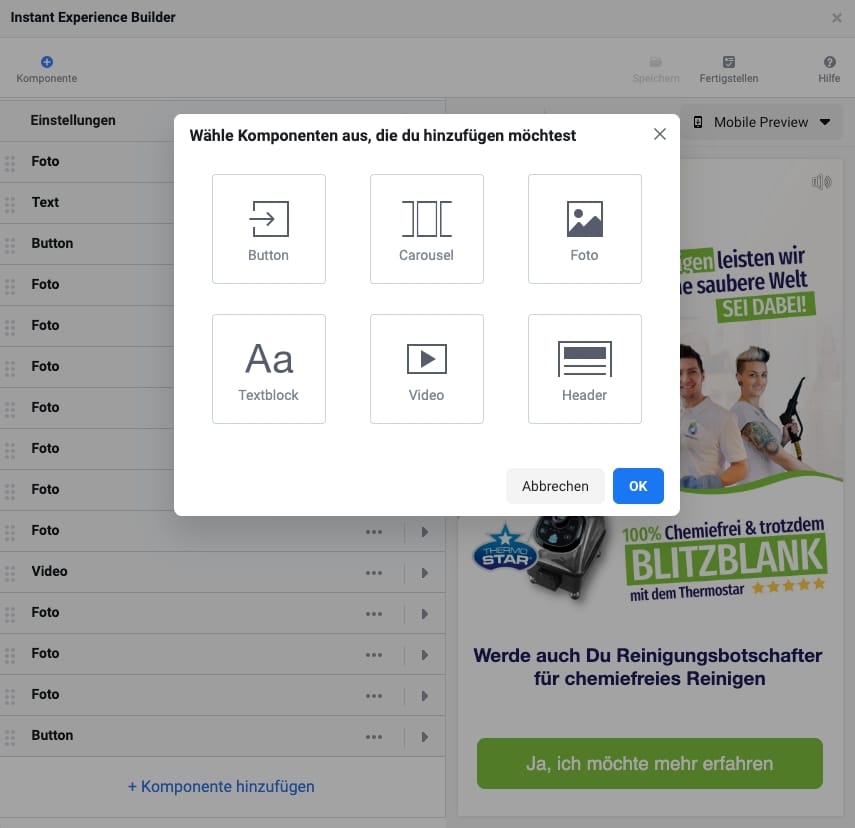
Nun haben wir einen blanken Builder vor uns. Auf der linken Seite können wir die gewünschten Komponenten hinzufügen und auf der rechten Seiten sieht man die Vorschau davon.
Folgende Komponenten stehen uns zur Verfügung:
- Button: Es können mehrere Buttons eingebunden werden. Hintergründe- und Buttonfarbe sind frei wählbar und es stehen bis zu 8 Schriftarten zur Auswahl. Zudem kann definiert werden, ob sich der Button als Element auf der Seite befindet oder am unteren Ende fixiert ist. Zusätzlich muss eine Website-URL, eine IX oder App-Store-URL verlinkt sein.
- Foto: Es können bis zu 20 Bilder in jedem beliebigen Format (Quer/Hochformat) hinzugefügt werden, die man auch optional verlinken kann.
- Karussell: Hier können bis zu 10 Bilder eingebunden werden.
- Textblock: Editor mit Basic Formatierungs-Funktionen.
- Video: 2 Minuten Länge und beliebiges Format (Quer/Hochformat)
- Header: Eine Leiste ganz oben für Logo oder Text. Diese bleibt, während dem Scrollen, fixiert.
Wie ihr sehen könnt, sind die Komponenten und Funktionen des Builders sehr reduziert und überschaubar. Das ist jedoch gut so, da wir den eigentlichen Zauber der Page durch unsere Grafiken und Videos in Spiel bringen und uns nicht mit Programmierkenntnissen, “Responsiveness”, CSS und Co beschäftigen müssen.

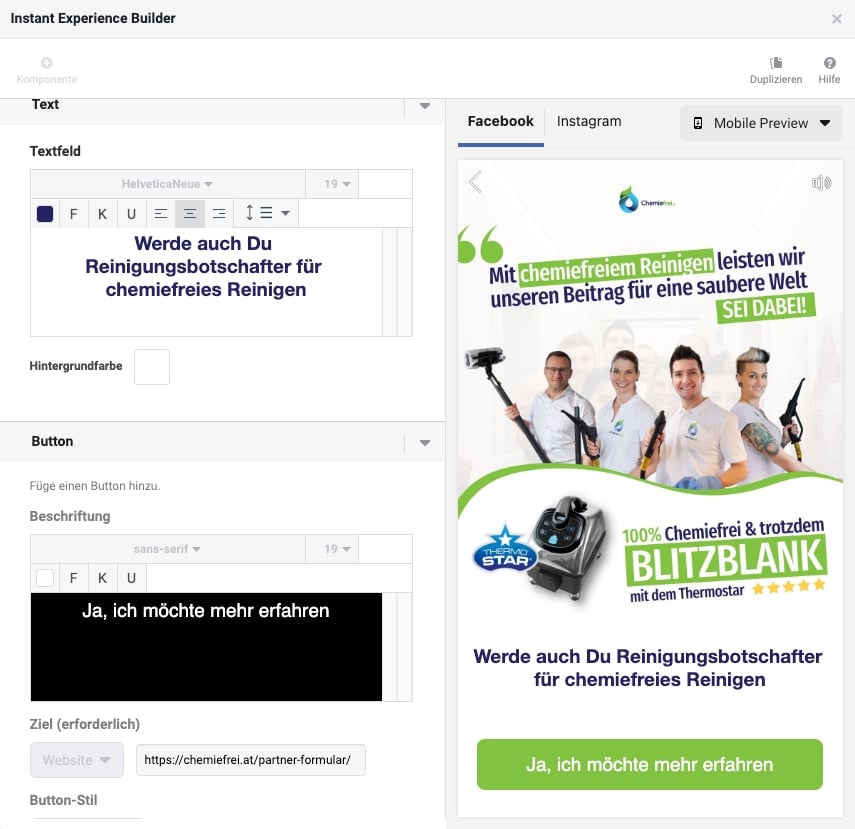
Die finale Instant Experience
Im Grund habe ich jetzt lediglich die in Canva erstellten Grafiken mit den Foto-Komponenten aneinander gereiht. Zwischendrin 2 Videos und je 2 Texte und Button-Komponenten integriert. Super einfach und intuitiv.
Hier seht ihr nun die komplette Instant Experience inklusive Notizen zu den verwendeten Komponenten.

Wo sammeln wir jetzt den Lead ein?

Da Facebook 2019 die Formular-Funktion (ähnlich wie Lead-Ads) von den Instant Experience (ehemals Canva-Ads) entfernt hat, brauchen wir natürlich eine Möglichkeit, um die Interessenten und Interessentinnen ein Formular ausfüllen lassen zu können.
In dem Fall muss es auf einer externen Seite erfolgen. Sprich: Wir verlinken den CTA-Button auf eine externe Seite. Diese muss jedoch nichts anderes beinhalten als ein kurzer Text mit dem gewünschten Formular.
Es soll sonst so gut wie nichts beinhaltet sein, damit es schnell lädt und dem oder der Benutzer:in gar nicht auffällt, dass er oder sie auf eine Seite verlinkt wurde. Am besten alles “above-the-fold”, damit wir einen schnellen Opt-In erzielen.
Es gibt zahlreiche Tools, um eine einfache Opt-In Seite zu erstellen. Entweder mit Hubspot, Elementor, Jotform, Typeform oder Perspective. Wichtig dabei ist nur, dass die Seite als Sub-Domain oder Unterseite in Eure Webseite integriert ist, damit ihr dort auch die Meta Pixel-Events verwenden könnt. Denn, wir möchten ja auf der “Danke-Seite” das “Lead-Event” auslösen, auf welches wir in der Kampagne optimieren.
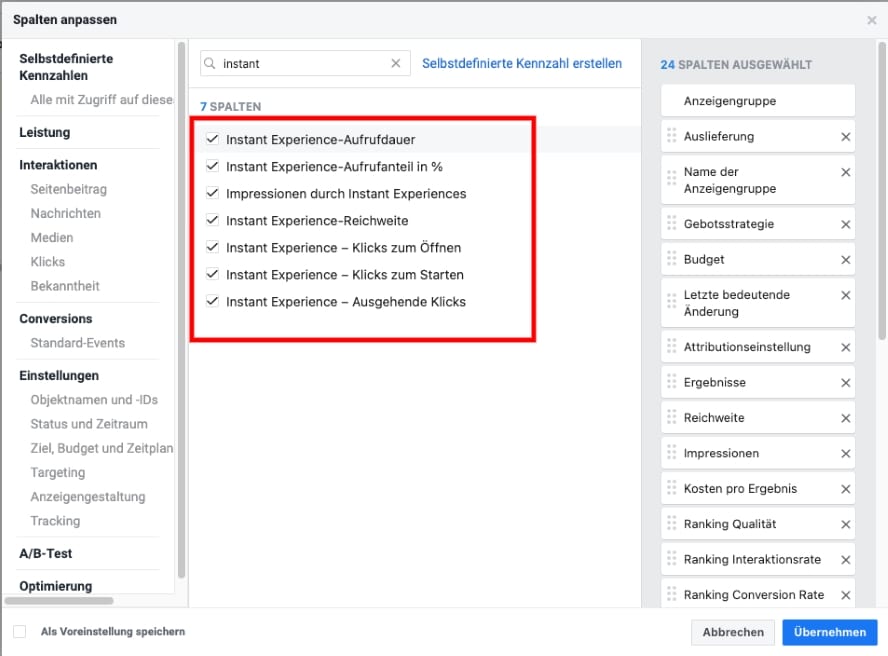
Messung von Instant Experience
Neben den bekannten Metriken wie “Anzahl Website-Leads, CPL (Cost per Lead), CTR (Click-Through-Rate) etc., die in diesem Funnel wichtig sind, stehen uns auch spezielle Metriken für die Instant Experience zur Verfügung.
Ihr müsst dafür unter “Spalten” auf “Spalten anpassen” klicken und “instant” in das Suchfeld eingeben. Danach bekommt ihr 7 Metriken aufgelistet, die ihr nun in Eure Spalten hinzufügen könnt.
Anmerkung: Außer in den ersten 2 Metriken – “IX-Aufrufdauer” und “IX-Aufrufanteil in %”, werdet ihr keine Zahlen aufgeschlüsselt bekommen. Die anderen sind derzeit noch “in Entwicklung” laut Info von Meta.

Re-Targeting:
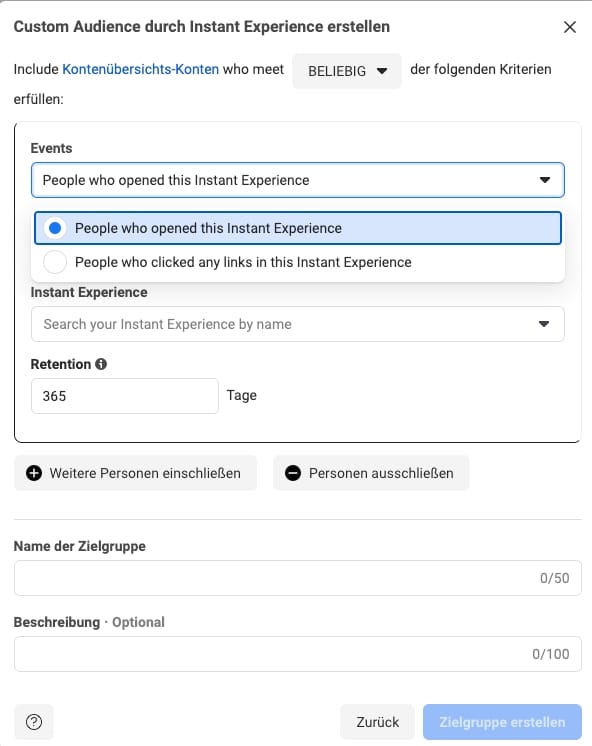
Unter “Zielgruppen” im Businessmanager habt ihr die Möglichkeit, eine Custom Audience von Personen zu erstellen, die mit Euren IX interagiert haben. Neben dem Zeitraum (bis 365 Tage), könnt ihr auch Benutzer:innen einschließen, die:
- a) Eine oder mehrere IX geöffnet haben, oder
- b) Personen, die auf Links darin geklickt haben
Das bietet euch eine gute Möglichkeit, Personen mit weiteren Anzeigen zu bespielen. Außerdem könnt ihr davon ausgehen, dass die Personen akkurat ohne “Tracking-Loss” getrackt werden, da wir uns direkt auf der Plattform befinden und Meta genau messen kann, wie man interagiert.
Tipp: Ich verwende in den Retargeting-Kampagnen gerne “Lead-Ads” für ein schnelles Opt-In, da der oder die Benutzer:in schon wärmer ist und von unserem Angebot Bescheid weiß.
Zusammenfassung:
Meta Instant Experiences bieten eine interaktive Möglichkeit, um Nutzern und Nutzerinnen auf Facebook und Instagram ein angenehmes und nutzerfreundliches Markenerlebnis zu bieten.
Durch die Kombination von Video, Bildern, Text und Call-to-Action-Buttons können Marken und Unternehmen ein nahtloses und immersives Erlebnis für ihre Zielgruppe schaffen, ohne die Plattform verlassen zu müssen.


Durch einen einfachen Pagebuilder im Baukastensystem, braucht man weder Webdesign- noch Programmierkenntnisse.
So, nun ran an die Sachen. Viel Spaß mit Canva und Instant Experience! 👋
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen








