Die neue Werbekampagne ist fertig, der Marketingplan steht, die Kanäle sind entschieden, die Budgets gesetzt und die schicken Werbemittel fertig.
Doch wo soll die potentielle Kundschaft auf der Website landen?
- Auf der Startseite?
- Beim Produkt?
- Auf der Kontakt-Seite?
Und finden sich die Dir noch unbekannten Nutzer von LinkedIn genauso gut auf dieser Webseite zurecht wie Deine Stammkunden innerhalb der Kampagne?
Sowohl bei digitalen Kampagnen als auch bei einem Flyer mit Deiner abgedruckten Domain oder einem QR-Code musst Du Dir daher über die sogenannte Landingpage Gedanken machen.
Was eine Landingpage ist, weshalb Dein Marketing diese dringend braucht und welche Aspekte und Bausteine Du bei Landingpages unbedingt beachten solltest, erfährst Du in diesem Artikel.
Was ist eine Landingpage?
Im Grunde genommen ist jede einzelne Webseite Deiner Domain eine Landingpage (auch Landing Page genannt). Deine Besucher „landen“ schließlich in einem Bereich Deines Angebots. Das kann ein Blogartikel, eine Kategorie-Seite, einzelne Produktangebote oder die Startseite Deiner Website sein.
In Gesprächen und Briefings gehen die Definitionen oft durcheinander, wenn über Websites und Landingpages gesprochen wird. Daher hier eine Hilfestellung:
-
- Website: Dies bezeichnet die gesamte Online-Präsenz, die sich auf einer Domain befindet
- Webseite: Dies ist eine einzelne Seite deiner Website, also z.B. eine Unterseite zu einem Thema
- Homepage: Die Startseite ist die Eingangsseite deiner Website
- Landingpage: Eine speziell für einen bestimmten Zweck angelegte Seite
Häufig versteht man unter einer Landingpage somit eine speziell für eine Kampagne, Aktion oder Zielgruppe oder Traffic-Kanal separat erstellte Zielseite. Diese nennt man daher auch dedizierte Landingpage, da sie passgenau auf den Einsatzzweck ausgerichtet wird.
Das wesentliche Merkmal einer solchen Landingpage ist nämlich die Zielsetzung. Schaue Dir zum Vergleich Deine Startseite an: Hier musst Du in der richtigen Balance Dein Unternehmen, Deine Leistungen und den Nutzen für Besucher vorstellen. Der hoffentlich für Dich relevante Traffic hat verschiedene Wissensstände und Intentionen.
Neugierige Interessenten, wiederkehrende Besucher und Stammkunden geben sich hier die digitale Klinke in die Hand. Dein Navigationsmenü und Suchfunktion bieten zudem diverse Möglichkeiten in Dein Angebot einzutauchen – und das vom Desktop oder mobilen Endgeräten aus. Unzählige Interessen und Zielsetzungen konkurrieren um die Aufmerksamkeit der Besucher.
Ganz anders auf einer Kampagnen-Landingpage: Hier wird alles auf ein einziges Ziel ausgerichtet, das mit genau dieser Landingpage erreicht werden soll. Um dies zu gewährleisten, müssen alle „Störfaktoren“, die ungewollt ablenken können, auf der Zielseite in den Hintergrund treten. Der Content und das Design einer Landingpage folgen also der Zielsetzung.
Der Nutzen von Landingpages
Der erste Eindruck zählt. Diese Redewendung trifft auch auf Landingpages zu. Nach dem Werbemittel ist die Landingpage der nächste Kontaktpunkt, auf dem Deine potentielle Kundschaft Dich ausführlicher kennenlernen kann. Diese Chance solltest Du nutzen. Mit einer durchdachten Landingpage und klarer Zielsetzung führst Du Interessierte fokussiert an dein Angebot und Unternehmen heran. Die Besucher:innen wiederum freuen sich über eine übersichtliche und klare Präsentation zu der z.B. im Werbemittel genannten Problemlösung.
Eine Landignpage unterstützt deine Ziele im Marketing also mit einer Landeseite, um Besucher:innen passgenau abzuholen. In den meisten Fällen werden Landingpages genutzt, um Conversions zu erreichen. Eine Conversion ist eine Handlung, die von Vorteil für Dein Unternehmen ist und individuell von Dir festgelegt wird. Dennoch gibt auch andere Ziele, die Du mit einer Landingpage erreichen kannst.
Übersicht über Zielsetzungen von Landingpages
- Umsatz, beispielsweise ein Kauf im Onlineshop oder die Anmeldung zu einer Veranstaltung
- Leads, beispielsweise ausgefüllte Kontaktformulare, der Download eines Whitepapers oder die Anmeldung zu einem Newsletter
- Information, beispielsweise eine Seite für Branding/Markenkommunikation
- Click Through, eine Brückenseite zur Vorauswahl von Kategorien oder Produkten, um Besucher auf weiterführende Landingpages zu leiten
Zu beachten ist neben der finalen Destination auf Deiner Online-Präsenz auch die Herkunft der potentiellen Kundschaft. Deine Website erhält im besten Fall aus mehreren Kanälen Traffic, ob aus bezahlten Werbekanälen, organischem Traffic von Suchmaschinen oder dem letzten E-Mailing.
Ein vorheriger Besucher Deiner Website, der mit einem Remarketing über Google Ads, also der Wiederansprache über ein Banner, erneut angesprochen wird, ist ein anderer Fall als der mögliche Interessent, den Du frisch über eine LinkedIn-Anzeige für Dein Angebot begeistern möchtest. Hier spielen die unterschiedlichen Wissensstände über Dein Unternehmen, die Position im Funnel und somit der Fortschritt in der Customer Journey eine wichtige Rolle.
Landingpages bieten hohe Relevanz durch ein “Message Match”
Das “Message Match”, also die „Übereinstimmung von Aussagen“, ist ein zentraler Baustein von Landingpages.
Drei Beispiele sollen Dir diesen Aspekt veranschaulichen:
1. Du bietest Reisen an
Durch Social Media Anzeigen wird ein reisebegeisterter „Sonnenanbeter“ auf Dein Angebot aufmerksam, da Du mit einer zeitlich begrenzten Aktion von 15% auf Reisen ins sonnige Spanien wirbst. Beim Klick auf die Anzeige gelangt er auf die „Europa-Reisen“-Seite Eures Unternehmens, wo gerade eine 5% Gutschein-Aktion für Newsletter-Anmeldungen – was ich übrigens nicht empfehle – beworben wird.
Auf dieser Landingpage bekommt der Besucher zwar einen Rabatt angeboten, jedoch fehlt die versprochene Aktion und auch sein Wunschland Spanien müsste sich der Interessent aus Navigation oder interner Suche erarbeiten.
Die bessere Lösung wäre eine dedizierte Landingpage für das Reiseziel Spanien mit allen Informationen und der zeitlich begrenzten Aktion mit 15% Rabatt als verlockendes Angebot für eine Buchung.
2. Du verkaufst Kleidung in Deinem Onlineshop
Schicke blaue Sneaker einer beliebten Marke in Größe 40 machen modebewussten Suchenden per passenden Keywords über eine Textanzeige von Google Ads Lust auf den Kauf. Auf der Landingpage landet man jedoch nur in der Kategorie Sneaker.
In diesem Fall können geduldige Kunden nun Eure Filter fleißig testen, um sich das eigentlich erwartete Ergebnis zusammenzustellen.
Die kundenfreundliche Variante ist die exakte Filterung auf die über die Suchanfrage und Anzeige gestellten Parameter. Marke, Größe und Farbe bieten so direkt eine Vorauswahl zu den Anforderungen der Suchenden.
3. Du warst mit Deinem Team Aussteller auf einer Messe
Am Messestand hat sich eine Teamleitung eines bekannten Unternehmens Euren extra erstellten Flyer über die kostenlose Beratung für ein neues Produkt mitgenommen. Da die Nachbereitung immer etwas dauert, kommt sie erst drei Tage später dazu Eure URL aufzurufen und landet auf der Startseite.
Da die Messe bereits vorbei ist, ist die Homepage natürlich bereits aktualisiert, auf der Eure Beteiligung an der Messe, der Produktflyer und der Ansprechpartner gelistet waren.
Hier wäre eine separate Landingpage nur für die Messe hilfreich, die sogar vor, während und nach der Messe angepasst werden kann.
Diese drei Beispiele lassen sich für Whitepaper, Newsletter und andere Dienstleistungen beliebig erweitern. In allen Fällen erfolgte kein Message Match, also die Übereinstimmung der im Werbemittel genannten Inhalte und Benefits. Und wie Du siehst ist eine Landingpage auch für Kanäle abseits des Online Marketing wichtig. Ob Broschüre, Visitenkarte oder Plakatwerbung – letztlich ist die Landingpage ein wegweisender Schritt für Interessenten wie auch für Stammkunden und sollte daher in Planungen in deinem Marketing auf jeden Fall rechtzeitig bedacht werden..
Landingpages haben nur ein einziges Ziel
Bevor Du Dir Gedanken darüber machst, wie Du die Landingpage technisch und inhaltlich für Dein optimales Message Match aufbaust, wartet eine viel wichtigere Aufgabe auf Dich: Was ist das Ziel Deiner Landingpage?

Navigation, Orientierung und Fokus auf den Inhalt sind für Landingpage-Besucher am wichtigsten.
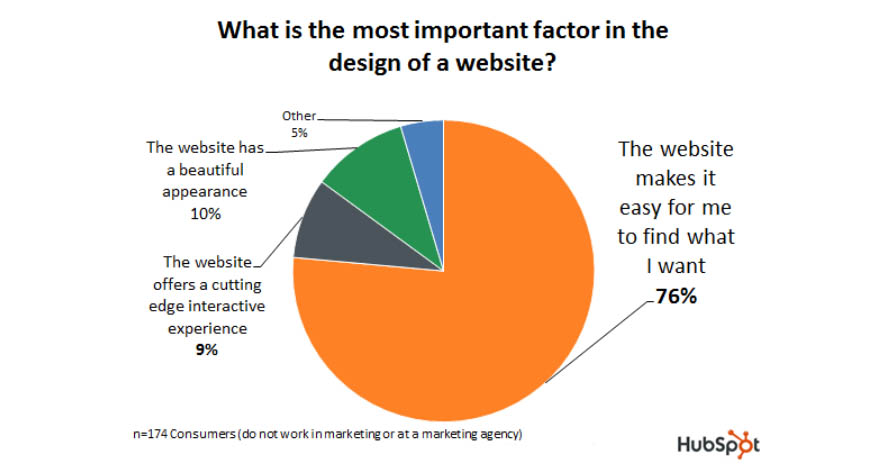
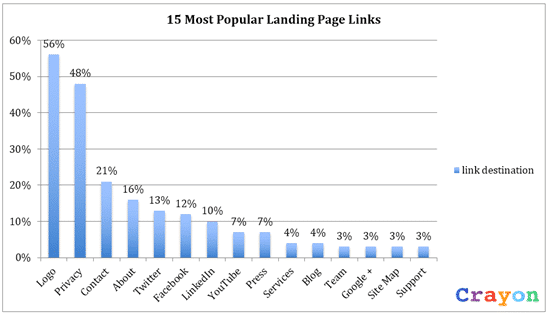
Eine Studie von HubSpot kam zu dem Ergebnis, dass 76% der befragten Konsumenten nicht ein schönes Design oder große Innovationen als besonders wichtig empfinden (Quelle: blog.hubspot.com).
Im Vordergrund steht die Erwartung, die Website möglichst bequem nutzen zu können und einfach zu finden, wonach man sucht. Dieses zielgerichtete Konzept sollte eine Landingpage unbedingt verfolgen.
Formuliere die Zielsetzung klar aus unternehmensinterner Sicht und behalte jedoch auch Deine Zielgruppe im Fokus. Was ist das Ziel von Besuchern? Möchtest Du beispielsweise „Leads generieren“, interessiert sich Dein Besucher natürlich nicht für Dein Unternehmensziel. Er hat jedoch Interesse an (hoffentlich hilfreichen) Informationen, die kompakt als Whitepaper zusammengestellt sind.
Somit steht fest, dass Du die Landingpage inhaltlich ganz auf das Whitepaper fokussierst und damit auch Dein Ziel der Leadgenerierung klar verfolgst.
Es kann sicherlich vorkommen, dass Du Ziele hast, die aus mehreren Bausteinen bestehen. Nehmen wir an, Du bewirbst eine kostenpflichtige Veranstaltung. Eventuell kannst Du zwar Besucher versuchen direkt im ersten Schritt davon zu überzeugen, sich direkt für die Veranstaltung anzumelden, da dies jedoch einfacher ist, wenn sie mehr Informationen und Argumente für ihre Teilnahme haben, biete doch einfach das Eventprogramm zum Download an und erhalte dafür im Gegenzug die Kontaktdaten.
Dein Vorteil: Die Hürde ist für Interessenten geringer, Du hast erste Kontaktdaten und die Möglichkeit zur direkten Anmeldung besteht dennoch. Im Nachgang kannst Du durch Lead Nurturing auf die ersehnte Anmeldung zur Veranstaltung hinarbeiten.
Durch lediglich zwei Optionen ist die Auswahl beschränkt. Besucher müssen sich also nicht zwischen zu vielen Optionen entscheiden – und haben dennoch die Wahlmöglichkeit an ihr Ziel zu kommen.
Neben klaren Zielsetzungen wie Umsatz oder Leads können Landingpages natürlich auch für Branding-Ziele oder als sogenannte Click Through Variante eingesetzt werden. Bei letzterem dient die Landingpage als Zwischenseite zu einem tiefergehenden Angebot anstatt direkt zur Conversion zu führen. So lässt sich eingehender Traffic filtern und zu passenden Produkten und Dienstleistungen auf tiefergehende Landingpages weiterleiten.
Zusammenfassung: Das ist eine Landingpage
- Optimal abgestimmte Seite auf Zielgruppe, Traffic-Kanal und Werbemittel
- Hohe Relevanz durch Message Match
- Fokus auf ein Ziel, das auf eine spezielle Conversion wie Leads oder Umsatz ausgerichtet ist
Drei Fragen, die Du Deiner Landingpage stellen solltest
Eine gute Landingpage lässt keine Fragen offen. Behalte gerade bei Neukunden im Hinterkopf, dass diese weder Dein Unternehmen noch Deine Produkte oder Dienstleistungen kennen. Hilfreich ist es daher, wenn Du Deine Landingpage aus Besuchersicht betrachtest.
Drei Fragen an Deine Landingpage:
1. Wer ist der Anbieter und kann ich ihm vertrauen?
Diese Frage lässt sich schon durch ein einziges Designelement gut beantworten. Platziere das Logo Deiner Firma gut sichtbar am Kopf der Seite: entweder in der linken, oberen Ecke oder, gerade für mobile Endgeräte, zentriert. Dies ist eine gelernte Platzierung, hier solltest Du Dir die Gewohnheit der Menschen zu Nutze machen. Ein Slogan im Logo und/-oder eine weitere kurze Information im Footer mit Deinem Impressum können die Antwort vervollständigen.
2. Worum geht es auf der Landingpage und warum ist es gut für mich?
Hier ist das Zusammenspiel aus optischer Präsentation und informationsstarken Inhalten wichtig. Es sollte schnell erkennbar sein, was Du zu bieten hast und was die exakten Vorteile sind.
3. Wie geht es weiter und warum sollte ich fortfahren?
Du wurdest als seriös eingestuft, das Angebot wurde verstanden – doch was passiert als Nächstes? Anstatt kryptischer Aufforderungen oder dem Vertrauen auf die Zielstrebigkeit der Besucher ist hier eine konkrete Handlung gewünscht. Der Call To Action.
Im besten Fall geht es hier nicht nur um die Art der Handlung, sondern auch um die Gründe, die Aktion durchzuführen. In unserem Beispiel also der Download des Whitepapers, um beispielsweise praktische Tipps zu einem Fachthema zu erhalten und sich einen Wettbewerbsvorteil zu verschaffen.
Mehr zu den genannten Elementen erfährst Du im Abschnitt: 7 wichtige Bestandteile einer Landingpage.
Bei allen drei Fragen musst Du sicherstellen, dass diese in kürzester Zeit beantwortet werden können.
Du kennst es selbst: Wenn Du beim Besuch einer Website nicht das passende für Dich findest, verlässt Du diese schnell wieder – vor allem wenn Du es eilig hast. Fünf bis acht Sekunden werden oft als Zeitraum genannt, der Dir zur Verfügung steht, um Besucher zu überzeugen, auf Deiner Landingpage zu bleiben.
Doch wie soll das gehen? Ich kann Dich beruhigen. Es geht nicht darum, dass Du Dich Deinen Besuchern in acht Sekunden komplett vorgestellt, Ihnen Dein Produkt präsentiert und Sie zum Download des Whitepapers geführt hast. Menschen überfliegen Informationen. Dieses Verhalten nennt man „Scanning“ und „Skimming“.
Je besser Du ihnen einen ersten Überblick gibst und sie innerlich „Checkhaken“ hinter diese drei Fragen setzen können, desto höher ist die Wahrscheinlichkeit, dass sie auf Deiner Landingpage bleiben und sich weiter informieren möchten.
Technische Voraussetzungen auf Landingpages
Nicht nur inhaltlich musst Du auf einer Landingpage eine gute User Experience bieten. Unabhängig vom gewählten System solltest Du Deine Landingpage auch technisch auf eine einwandfreie Basis setzen. Dazu gehören ein übersichtlicher Aufbau, optimierte Bildgrößen und möglichst wenig Elemente, die zu Ablenkung oder Verzögerung führen könnten – wie beispielsweise unnötige Pop-Ups, Push-Message-Abfragen oder Chatbots.
Du möchtest die wertvollen Sekunden, in der sich potentielle Kunden mit Deinen Benefits auseinandersetzen, sicherlich nicht mit langen Ladezeiten vergeuden. Denn niemand wartet gerne und die Konkurrenz ist oft nur einen Klick entfernt.

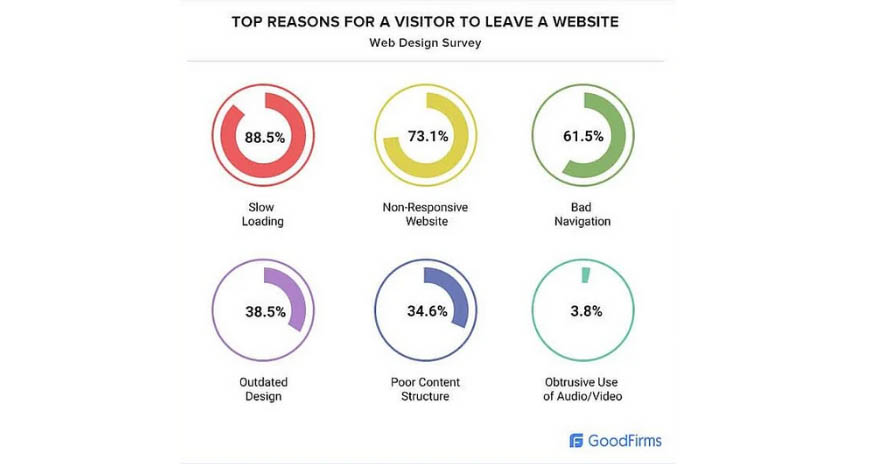
Warum Besucher eine Landingpage wieder verlassen – oft sind technische Probleme wie die Ladezeit die Hauptgründe. (Quelle: blog.hubspot.com)
Im Idealfall richtest Du Deine Landingpages auf Werbekanal und Werbemittel aus. Wenn es um mobilen Traffic geht, sollte Deine Landingpage daher natürlich besonders technisch und inhaltlich für die Nutzung auf mobilen Endgeräten optimiert sein.
Aus meiner Erfahrung empfehle ich Dir Deine Kampagnen-Landingpages nicht organisch sichtbar zu machen. Auf den ersten Blick mag das umständlich sein. Warum nicht die bereits erstellte Landingpage auch bei Google und Co. für organischen Traffic nutzen?
Fakt ist, dass die Anforderungen an Landingpages aus Sicht von Optimierung und SEO ähnlich sind. Dennoch benötigen Landingpages für Rankings meist andere Inhalte und haben andere Zielsetzungen als eine speziell für eine Kampagne erstellte Landingpage.
Probierst Du mehrere Varianten einer Landingpage parallel aus, wirst Du eventuell Probleme mit Duplicate Content erhalten. Und wenn Dein SEO-Team aus Optimierungsgründen an URL oder anderen Inhalten der Landingpages schraubt, ist dies zwar gut für die SEO-Performance, kann jedoch nachteilig oder sogar katastrophal für die Auslieferung Deiner Landingpage für bezahlte Kampagnen sein. Am besten trennst Du diese unterschiedlichen Einsatzzwecke für optimale Kontrolle über den Erfolg Deiner Landingpages.
Wie erstelle ich eine Landingpage?
Deine Landingpage fängt – wie Du erfahren hast – bei der Planung an. Nun möchtest Du Dein Konzept digital in die Tat umsetzen.
Welches Tool Du dafür verwendest, hängt von Deinem Budget und technischen Möglichkeiten ab:
CMS
Die meisten CMS, wie beispielsweise WordPress oder HubSpot, bieten durch Templates, Themes oder Plugins die Möglichkeit, Landingpages zu erstellen.
Landingpage-Builder
Wie der Name sagt, bieten diese separaten Tools wie Unbounce umfangreiche Baukasten-Lösungen, die sich speziell auf die Anforderungen von Landingpages und Conversion Optimierung fokussieren.
Website
Sollte Deine Website über kein CMS verfügen, kann eine Landingpage auch klassisch per HTML-Code und CSS erstellt werden. Programmierer können Dich hierbei unterstützen.
Egal, für welche Lösung Du Dich entscheidest: Wichtig sind Dein Ziel und Deine Planung. Für die Umsetzung der Inhalte bietet es sich an, Dir eine Skizze anzufertigen, je nach Detailgrad auch Wireframe oder Mockup genannt. Gerade für Templates und zum Briefing für Programmierung oder Dienstleister bieten sich diese erweiterten Varianten an. Tools wie Balsamiq, Canva, oder Figma können Dich dabei unterstützen Deine Ideen zu visualisieren. Es geht es natürlich auch mit Papier und Stift. Zu Aufbau und Planung gebe ich Dir später im Artikel noch weitere Tipps, was Du für Deine Landingpages beachten solltest.
Ansonsten kannst Du natürlich auch Entwürfe direkt im Tool Deiner Wahl beginnen. Welche Elemente Du auf Deiner Landingpage unbedingt brauchst und welche Du in Betracht ziehen solltest, erfährst Du im nächsten Abschnitt.
7 wichtige Bestandteile einer Landingpage
Schauen wir uns gemeinsam eine Auswahl der wichtigsten Elemente für Deine Landingpage an:
Je nach Einsatzzweck und Art Deines Angebots unterscheidet sich auch der Inhalt Deiner Landingpage. Eine Blaupause für die ultimative Landingpage und 100%ig sichere Best Practices gibt es daher nicht. Aber wo solltest Du nun anfangen? Welche Elemente benötigst Du aus der mitunter großen Auswahl, die Dir Plugins, Landingpage Builder oder Deine IT zur Verfügung stellen?
Ich kann Dich beruhigen: Trotz der individuellen Verwendung sollten bestimmte Regeln für optimierte Landingpages eingehalten werden.
Und eines der wichtigsten Merkmale ist: Reduktion.
Dein Ziel ist es, Dein Angebot und dessen Vorteile kompakt auf den Punkt zu bringen. Ein wichtiges designtechnisches Mittel ist daher (White) Space. Lasse Deine Landingpage „atmen“ und plane ausreichend Raum und Abstand zwischen den Inhalten. Gerade Besucher mit mobilen Endgeräten werden es dir danken.
Und wie sieht es mit dem Umfang aus?
Ein großer „Baukasten“ an Elementen und Einstellungsmöglichkeiten kann gerade für Fortgeschrittene nützlich sein. Im Grunde lassen sich die für Conversion Erfolge verantwortlichen Bausteine von guten Landingpages jedoch auf wenige Elemente reduzieren.
Wichtig ist, dass Du wie angesprochen vor der Erstellung Deiner Landingpage das Ziel klar definiert hast.
Bedenke: Du möchtest keine Designpreise gewinnen oder eine Tech-Demo veröffentlichen, sondern eine gut konvertierende Landingpage erstellen. Eine technisch saubere Performance und ein zu Deiner Zielgruppe und Traffic-Kanal passendes Design sind natürlich selbstverständlich und tragen zum Erfolg Deiner Landingpage bei.
Du erinnerst Dich an die drei Fragen, die Du (und Deine Besucher) der Seite stellen? Jedes Element sollte einem Zweck dienen und dazu beitragen, die passenden Antworten zu liefern. Dazu sind eine klare Hierarchie und Strukturierung der Informationen wichtig, um es dem Nutzer möglichst einfach zu machen, die Inhalte zu erfassen und zu verstehen.

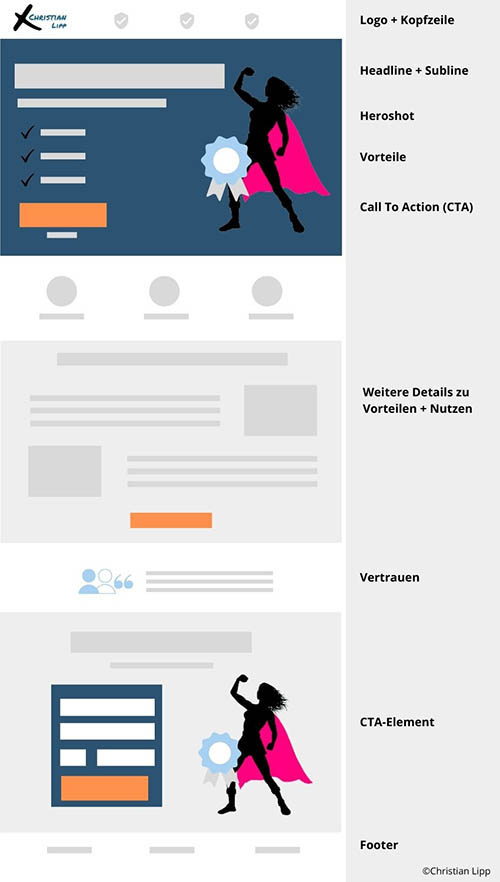
Schematischer Aufbau einer Landingpage mit verschiedenen Elementen.
1. Logo
Wenn es eine Best Practice gibt, dann diese. Beim Einstieg in Deine Landingpage sollte klar ersichtlich sein, wer der Anbieter ist. Am einfachsten ist dies visuell durch das Logo möglich – ggf. noch mit einem erklärenden Slogan ergänzt. Setze das Logo oben links oder für mobile Optimierung zentriert an den Kopf der Seite.
Es sollte gut erkennbar sein und die genannte Platzierung ist gängig und durch Internetnutzer gelernt. Daher solltest Du hier nicht von diesem Konzept abweichen.

Logoplatzierung richtig gemacht: Links oben oder mittig ist es als Erkennungsmerkmal am besten platziert.
2. Headline und Subline
„Grafikfetischisten“ und Designer werden diese Aussage nicht mögen: Text konvertiert mehr als Design. Die Headline ist möglicherweise das wichtigste Element auf Deiner Landingpage. Aufmerksamkeitsstark platzierst, hast Du nur begrenzt Platz, Deine Message an die Zielgruppe zu bringen und das Message Match mit Deinem Werbemittel zu bilden.
Die Subline kannst Du als weiteren Hebel verwenden. Nutzt Du eine emotionale Headline, sorge mit einer informativen Subline für eine erklärende Auflösung. Hast Du eine beschreibende Headline mit Fakten, aktiviere Deine Zielgruppe mit einer emotionalen Subline.
Auch eine Fragestellung in der Headline eignet sich gut, um die Aufmerksamkeit Deiner Zielgruppe zu halten. Mit der Subline kannst Du dann die auflösende Antwort geben und Dein Angebot oder Deinen Service passend in Szene setzen.

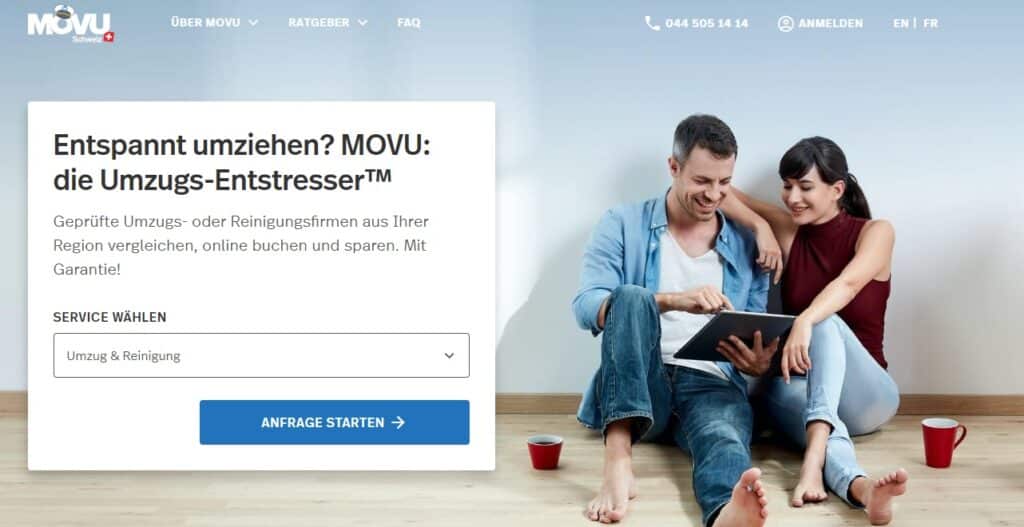
Einer der Wünsche bei Umzügen mit der Headline als Frage vorweggenommen und das Unternehmen MOVU als “Entstresser-Lösung” platziert
Beim Copywriting für Deine Kombination aus Headline und Subline solltest Du klare Aussagen cleveren Wortspielen vorziehen. Prüfe daher immer die Sprache und das Verständnis Deiner Zielgruppe, bevor Du durch vermeintlich kreative Ansätze Verwirrung schaffst. Gerade wenn Deine gewünschte Headline nur im Zusammenspiel mit einem Foto oder weiteren Informationen funktioniert, solltet Du sicherstellen, dass dieser Zusammenhang auf allen Endgeräten gemeinsam sichtbar ist.

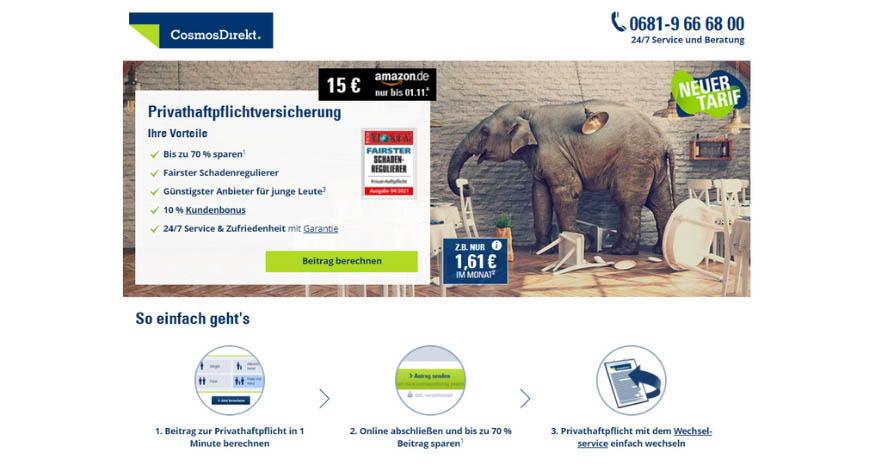
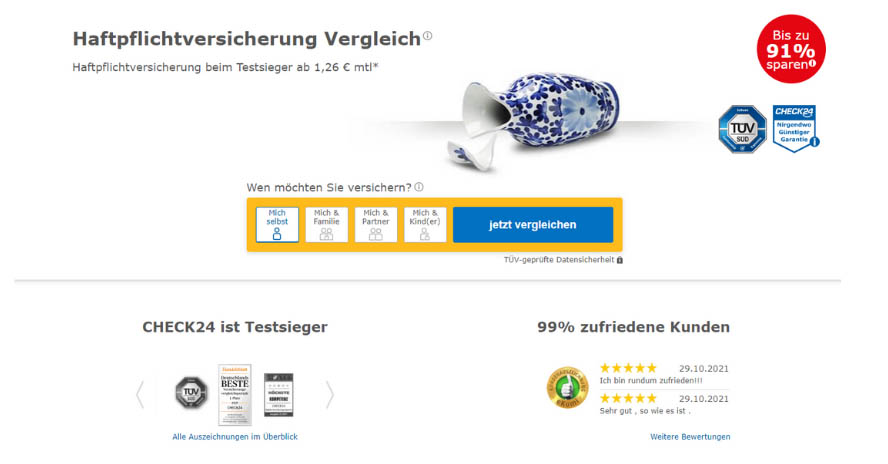
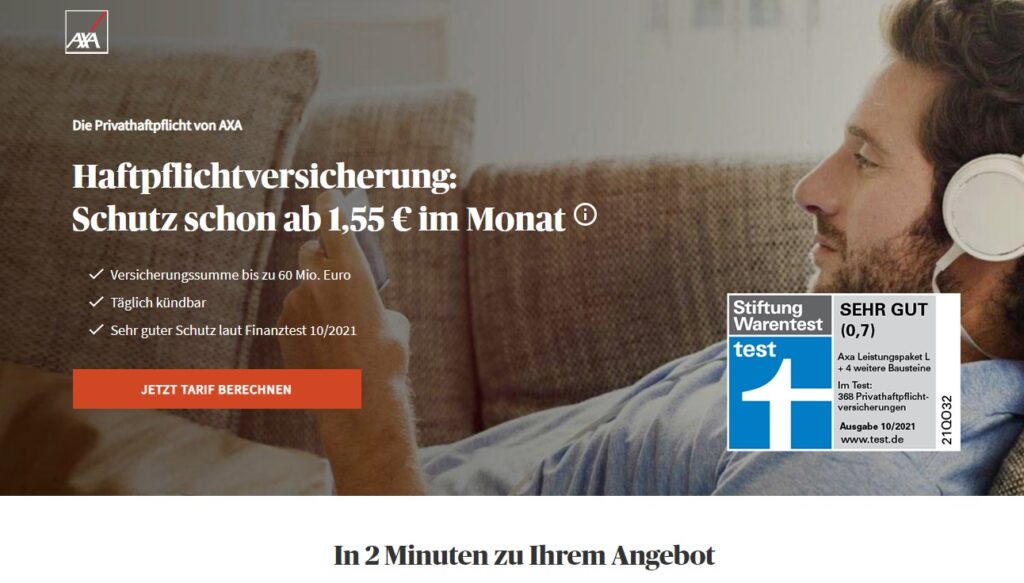
Aufgepasst bei Wortspielen: Der Fokus liegt hier auf den Adjektiven der Headline, während die Subline verdeutlicht, um welche Versicherung es geht,
Achte bei der Gestaltung für allen Texten auf eine ausreichend große Schriftgröße und die eindeutige Lesbarkeit im Zusammenspiel mit Hintergründen, Farbflächen oder Bildelementen. Behalte auch hier den Fokus auf Klarheit vor Designspielereien über alle Geräte hinweg. Die beste Headline wird Deine potentielle Kundschaft nicht erreichen, wenn Sie zwar in der Desktop-Ansicht prominent erscheint, jedoch auf dem Smartphone durch mangelnden Kontrast oder andere Elemente schwierig lesbar ist.

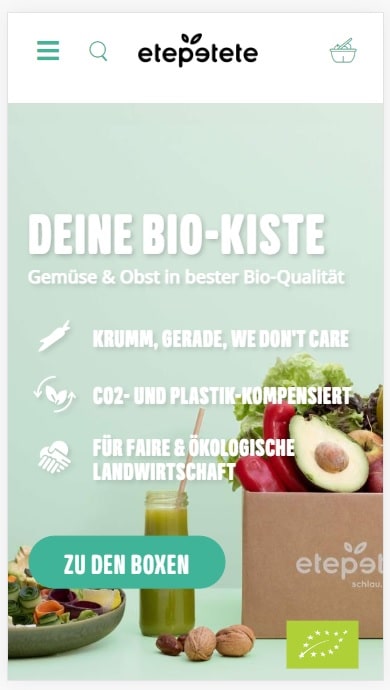
Macht auch in der mobilen Ansicht eine gute Figur. Headline- und Subline sowie weitere Infos sind auch in Verbindung mit dem Hintergrundbild bei etepetete gut zu erkennen.
Tipps für Deine Landingpage:
- Setze wichtige Bestandteile an Anfang und Ende der Head- und Subline
- Benutze passende Keywords oder die identische Aussage aus Deiner Werbemittelkommunikation für ein starkes Message Match
- Halte beide Elemente so kurz und prägnant wie möglich
- Kommuniziere Benefits und Lösungen statt leerer Phrasen

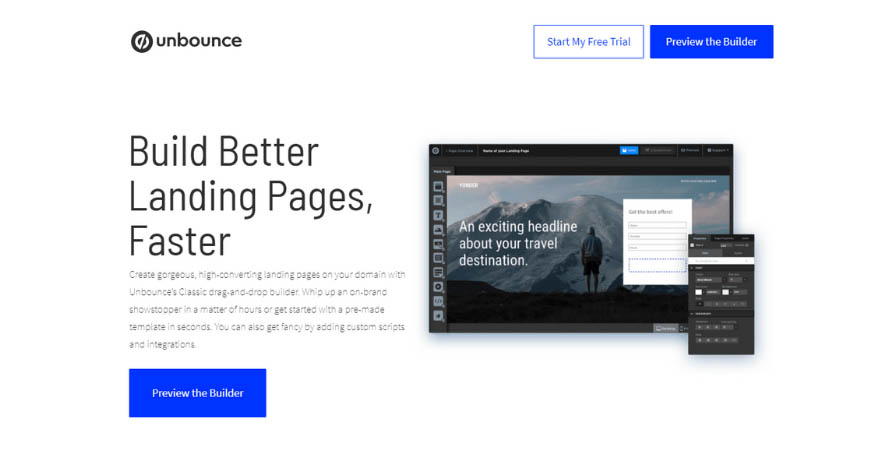
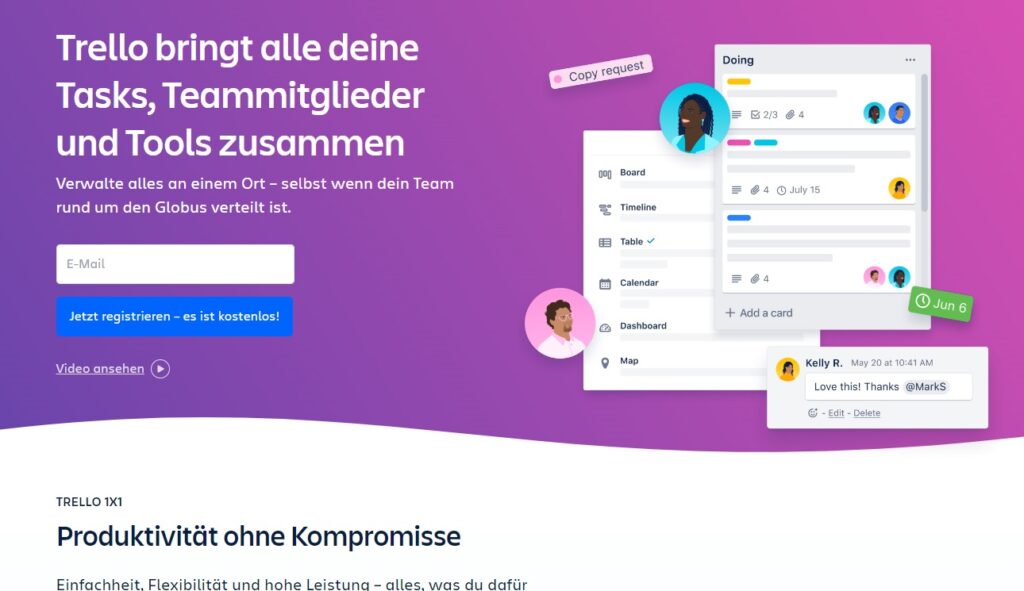
Klare Headline mit Nutzen: Wer, wenn nicht von den Landingpage-Experten Unbounce.
3. Heroshot
Hinter diesem „heldenhaften“ Begriff verbirgt sich die visuelle Präsentation Deines Angebots: Du bietest ein praktisches Whitepaper an? Zeige das attraktive Cover oder einen Ausschnitt aus dem Inhalt. Du machst eine kostenlose Erstberatung zu Deinem Fachthema? Dann bist Du oder Dein Team als sympathische Kontaktperson goldrichtig. Du kannst auch Deiner Zielgruppe den „Heldenstatus“ verleihen. Zeige authentisch mit einem passenden Foto, wie das Angebot Deine potentiellen Kunden weiterbringt oder wie Sie es optimal einsetzen.
Dein Angebot ist schwer darstellbar und lässt sich nicht mit einem Produktbild oder Deinem Service im Einsatz darstellen? Nutze kein beliebiges Bild als Ersatz. Hier empfehle ich Dir lieber nur mit einem farbigen oder strukturierten Hintergrund zu arbeiten und Deine Zielgruppe mit Fakten zu überzeugen. Natürlich kannst Du auch Videomaterial einsetzen, das kurz und prägnant die Vorteile zusammenfasst und erklärt.
Tipps für Deine Landingpage:
- Nutze eigenes Bildmaterial oder greife nur auf ausgewählte, authentische Stockfotos zurück
- Dein Bildmaterial muss auch ohne Text eindeutig sein und „funktionieren“
- Der Heroshot sollte unterstützen und nicht vom eigentlichen Inhalt und dem kommunizierten Nutzen ablenken oder gar stören

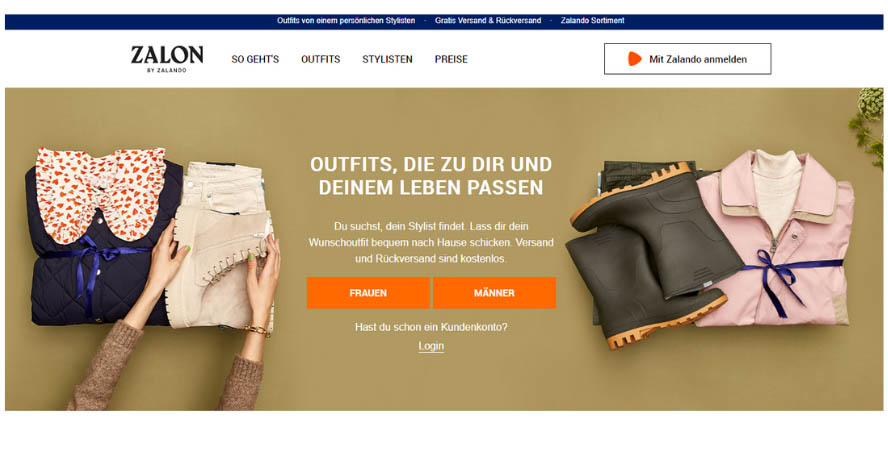
Bei Zalon illustriert der Heroshot sehr gut das Bedürfnis der Zielgruppe in Kombination mit der Head- und Subline-
4. Call To Action (CTA)
Deine Headline hat inhaltlich gepackt, Dein Heroshot visuell überzeugt – jetzt wird es Zeit, die ersehnte Conversion anzugehen. Der Call To Action (CTA), die Handlungsaufforderung, ist in den meisten Fällen ein Button, der Besucher zu ihrem Ziel führt – und Dich zu Deinem.
Achte darauf, den CTA möglichst prägnant zu benennen. Ein einfaches „Downloaden“, „Hier klicken“, „Abonnieren“ oder „Kaufen“ solltest Du vermeiden. Hiermit gehst du die dritte Frage an Deine Landingpage an: „Wie geht es weiter und warum sollte ich fortfahren?“.
Im Beispiel vom Whitepaper könntest Du also motivierend aufrufen mit: „Jetzt Whitepaper mit Praxistipps kostenlos downloaden“.
Designpuristen werden hier jetzt sagen: „Ganz schön lang, ist das überhaupt noch ein Button?“.
Dazu gibt es mehrere Lösungsmöglichkeiten: Je nach Platzierung Deines Buttons hast Du das „Warum“ schon beantwortet und kannst Deinen Button auf das „Wie geht es weiter?“ fokussieren. Beispielsweise könntest Du Deinen regelmäßigen Newsletter mit: „Jetzt Wochentipps abonnieren“ bewerben.
Eine weitere Möglichkeit ist es, den Button zweizeilig zu gestalten, was auch eine zusätzliche optische Wirkung mit sich bringt.
Eine von mir favorisierte Variante ist die CTA Subline: Dabei nutzt Du eine etwas kleinere Textzeile unterhalb des CTA, um diesen zu unterstützen. „Kostenlos + unverbindlich“ oder „20 Seiten Praxistipps als PDF“ können hier nochmal Unsicherheiten oder Bedenken zu Preis oder Umfang adressieren.

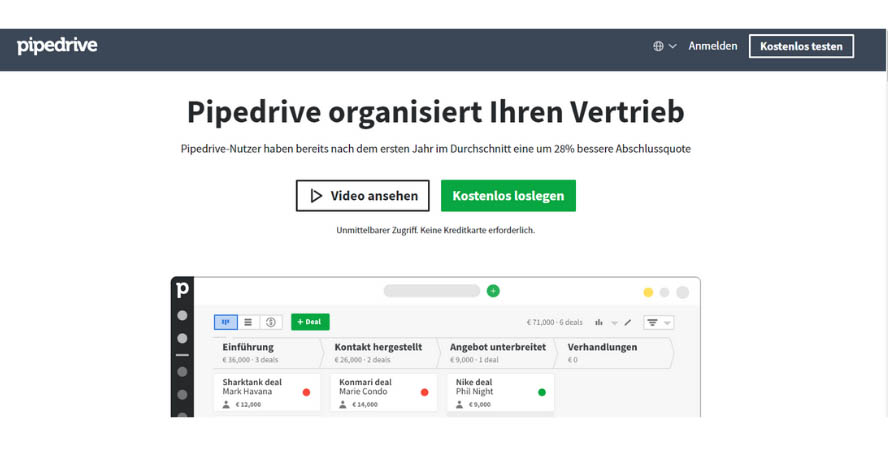
Kurze CTAs werden durch eine Subline unterstützt und räumen wie hier bei Pipedrive Bedenken wegen Kosten und Wartezeit aus.
Wichtig: Die Buttonfarbe ist nicht entscheidend. Achte von Anfang an auf saubere Gestaltung und Größe und nutze im besten Fall eine kontrastreiche Farbe zum Hintergrund. Je nach Corporate Design kann es hilfreich sein, eine bisher nicht vorkommende Farbe für CTAs vorab festzulegen. So fügt sich das Element in Eure Gestaltungsvorgaben ein und sticht dennoch hervor.
Tipps für Deine Landingpage:
- Icons können die Buttonaussage unterstützen – achte auf eine eindeutige Bildsprache
- Wenn Dein Angebot kostenlos ist oder eine klare Geldersparnis bietet, benenne diesen Fakt auch
- Wiederhole Deinen CTA auf der Landingpage und halte ihn von Aussage und Gestaltung identisch, um Besucher nicht zu verwirren
- Nutze einen Smooth Scrolling Effekt, falls Dein Button auf einen Bereich auf der Landingpage verweist. So sehen Besucher, dass weitere Inhalte verfügbar sind, falls sie sich doch nicht gleich für einen Kauf o.ä. entscheiden

Hier wird der CTA sehr kurz formuliert. Dennoch wird er durch die Beschreibung der weiteren Schritte verstärkt, um ein Sicherheitsgefühl und den Nutzen des CTA zu unterstützen.
5. CTA-Element
Wie ein CTA meist in Form eines Buttons genutzt wird, kommt in den häufigsten Fällen als CTA-Element ein Formular zum Einsatz. Dieses kann entweder auf der Landingpage selbst oder separat in einem Checkout Deines E-Commerce-Systems oder einer weiteren Landingpage platziert sein. Gerade bei mehrstufigen Formularen ist dies eine bevorzugte Lösung.
Am zielführendsten ist natürlich eine Conversion-Abwicklung innerhalb Deiner Seite, wenn es Angebot und Formularumfang zulassen. Am häufigsten wird das Formular am Kopf der Seite oder am Seitenende platziert.
Das Message Match ist auch hier wieder immens wichtig: Achte darauf, dass CTA und Formular identisch von Inhalt und Handlungsaufforderung sind. Besucher haben sich bereits fast für Dein Angebot entschieden, Du möchtest sie auf den letzten Metern nicht verlieren.
Wie beim CTA-Button ist neben der Gestaltung die textliche Gestaltung wesentlich wichtiger.
Eine gängige, aber wenig conversionstarke Bezeichnung des Absendebuttons wie „Absenden“ kann die Conversionrate um bis zu 3 % mindern. (Quelle: unbounce.com)
Mache Dir daher wie beim CTA-Button, der auf der das CTA-Element geführt hat, Gedanken um eine passende Beschreibung. Denn Du musst Deiner potentiellen Neukundschaft zeigen, was nach dem Klick passieren wird und warum Sie z.B. das Formular auf Deiner Landingpage absenden sollten.
Tipps für Deine Landingpage:
- Halte Dein Formular so kompakt wie möglich – alles was nicht auf Dein Landingpage-Ziel einzahlt, solltest Du vermeiden
- Arbeite auch hier mit Benefits und klarer Sprache, sowohl im Formular als auch mit dem dortigen CTA
- Verwende nur ein einziges Formular auf Deiner Landingpage, um Besucher:innen nicht zu verwirren. Mit einem Ankerlink ermöglichst Du unabhängig von der aktuellen Position das Erreichen des Formulars.

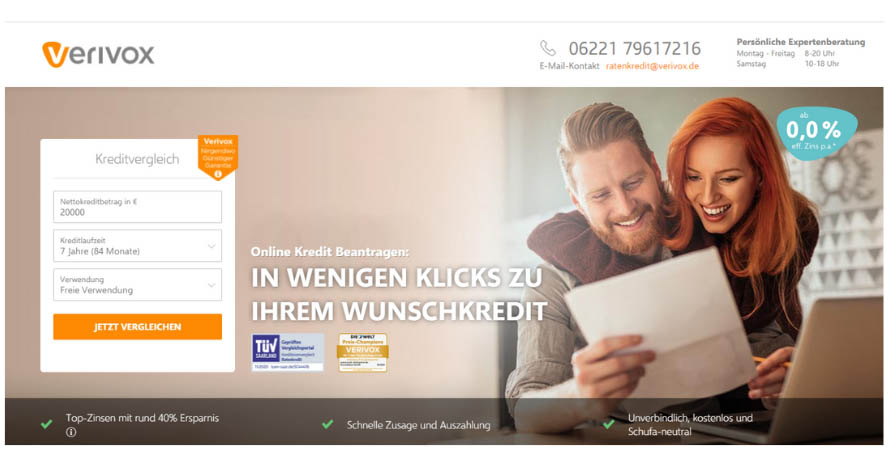
CTA-Elemente können auch direkt im Headerbereich platziert werden. Die Einholung eines Vergleichsangebots steht auf der Landingpage so direkt im Fokus.
6. Vorteile
Du möchtest Deine Zielgruppe überzeugen, dass Dein Angebot das Richtige für sie ist. Hierfür benötigst Du erstklassig formulierte Vorteile anstatt nur die Aufzählung reiner Features. Das berühmte Werbemotiv von Apple von 2001 für die beliebten iPod mp3-Player macht den Unterschied klar: „1.000 Songs in Deiner Tasche.”

Konkreter Nutzen statt Feature-Listen: Richtige Kommunikation von Vorteilen sind auf Werbemitteln und Landingpages sehr wichtig. (Quelle: businessinsider.com )
Statt 100 GB Speicher wird der Nutzen deutlich, wenn man weiß, wie viele Medien ungefähr darin gespeichert und mobil transportiert werden können.
Löse daher beispielsweise das Nutzenversprechen Deiner Headline und Subline aus dem Einstieg Deiner Landingpage auch im weiteren Aufbau ein. Du kannst hierzu Aufzählungen, sogenannte Bulletpoints, verwenden. Aufzählungen erleichtern die Lesbarkeit und machen je nach Landingpage Deinen Einstiegsbereich rund um Heroshot und CTA schlagkräftiger.
Tipps für Deine Landingpage:
- Bulletpoint Listen richtig nutzen: Das wichtigste Argument sollte zuerst stehen, das zweitwichtigste zuletzt – dies sind die Punkte der Liste, die am meisten beim Überfliegen der Landingpage ins Auge fallen
- Icons: Visualisiere Vorteile für Deine Zielgruppe. Wie auch bei den Icon-Einsätzen im Button sollten diese leicht verständlich sein und eine optimale Kombination mit dem ergänzenden Text ergeben
- Nutze die Logo-Zeile: Der Bereich neben Deinem Logo eignet sich für kurze Fakten zu Unternehmen oder Angebot

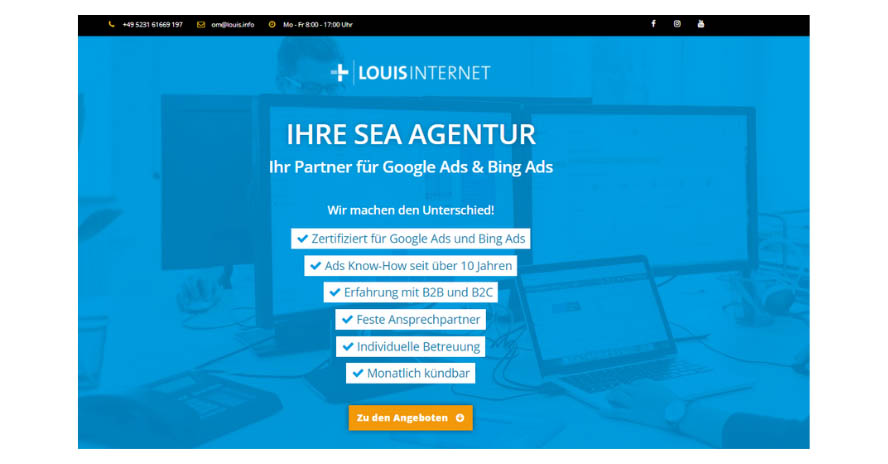
Clevere Idee: Die SEA-Agentur visualisiert die Vorteile als “Funnel”.

Klarer Aufbau im Einstiegsbereich mit Fokus auf Zeitaufwand und den wichtigen Aspekt von kostenlosen Vorteilen.
7. Vertrauen
Gerade wenn Du Neukundenakquise betreibst oder in Deinem Segment kein etabliertes Unternehmen bist, spielt das Vertrauen eine entscheidende Rolle für den Erfolg Deiner Landingpage. Auch als bekannte Marke oder bei Ansprache von Kunden musst Du jedoch stets das Vertrauen ausbauen und halten.
Ob Kundenstimmen, Sterne-Bewertungen oder Awards: Wenn sie für das Angebot relevant sind, nutze sie.
Der „Social Proof“, der soziale Beweis, ist für Menschen sehr wichtig bei der eigenen Bewertung. Achte hier auf eine ausgeglichene Darstellung von Qualität und Quantität und untermauere Aussagen durch passende „Beweise“.
Bei hochpreisigen Angeboten oder bei Abfrage von sensiblen Daten ist das durchgängige Gefühl von Sicherheit maßgeblich für eine abschließende Conversion. Hier spielen einwandfreie Technik, eine an Deine Zielgruppe angepasste Optik und seriöse Aussagen und Vorteilsbenennungen zusammen.
Tipps für Deine Landingpage:
- Siegel und Awards: Suche die hilfreichsten aus und erkläre sie ggf. mit einer kleinen Unterzeile. Du kannst auch eigene Siegel erstellen, um Daten zu visualisieren
- Testimonials: Nutze authentische Aussagen und wähle die besten Statements aus
- Logozeile und Footer: In beiden Bereichen kannst Du relevante und vertrauensbildende Infos zu Deinem Unternehmen darstellen

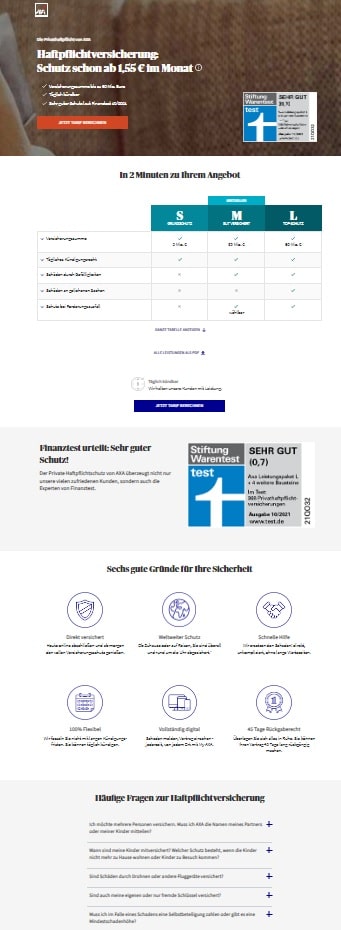
Hier wird nicht nur mit dem Heroshot gut ein Problem illustriert, sondern auch das Vertrauen in die Lösung durch Bewertungen und Gütesiegel bestärkt.
Der optimale Aufbau einer Landingpage
Mit diesen Elementen hast Du einen passenden Baukasten an der Hand, um die meisten Landingpages schnell mit Leben zu füllen. Doch die besten Einzelteile werden für Deine Ziele keine Wirkung zeigen, wenn sie nicht in der Gesamtheit zusammenwirken. Diesen Effekt erreichst Du, in dem Du Dein Landingpage-Konzept sauber planst. Auch hier ist die Technik erstmal nebensächlich, da die meisten Elemente nicht mehr als Text und Bild benötigen.
So gehst Du den Aufbau Deiner Landingpage strategisch an:
- Deine Zielsetzung steht im Fokus. Richte alle Elemente nach diesem Ziel aus und habe stets die Ziele, Sorgen und Wünsche Deiner Zielgruppe im Blick
- Strukturiere die Präsentation Deines Angebots nach einer klaren Hierarchie und überlege, welche Informationen Deine Zielgruppe zuerst benötigt und wo zum Verständnis Abhängigkeiten bestehen
- Teile Deine Landingpage in klar definierte Bereiche auf, in denen Deine gewählten Elemente zum Einsatz kommen. Dies umfasst die inhaltliche Aufbereitung als auch die grafische Präsentation
- Bereiche kannst Du optisch durch die abwechselnde Nutzung von Hintergrundfarben trennen. Auch eine horizontale Trennlinie kann innerhalb dieser Bereiche nützlich sein.
- Innerhalb von Bereichen sorgst Du mit folgenden Elementen für eine klare Struktur, die optimale Lesebarkeit und schnelles Verständnis ermöglichen
- Leite Abschnitte mit einer sinnvollen Headline ein, die klar macht, welchen Nutzen der folgende Abschnitt hat
- Verwende Unterüberschriften und teile die Informationen in kompakte Textabschnitte ein
- Sorge mit Aufzählungslisten für Übersicht
- Nutze Formatierungen wie einer Bold-Markierung, um Vorteile und wichtige Begriffe hervorzuheben
- Sorge für einfache Navigation: Mit konsistenten CTAs in jedem Bereich Deiner Landingpage kann Deine Zielgruppe stets den nächsten Schritt angehen oder zu wichtigen Bereichen weiterscrollen – unabhängig wo sie sich auf der Landeseite gerade befinden.

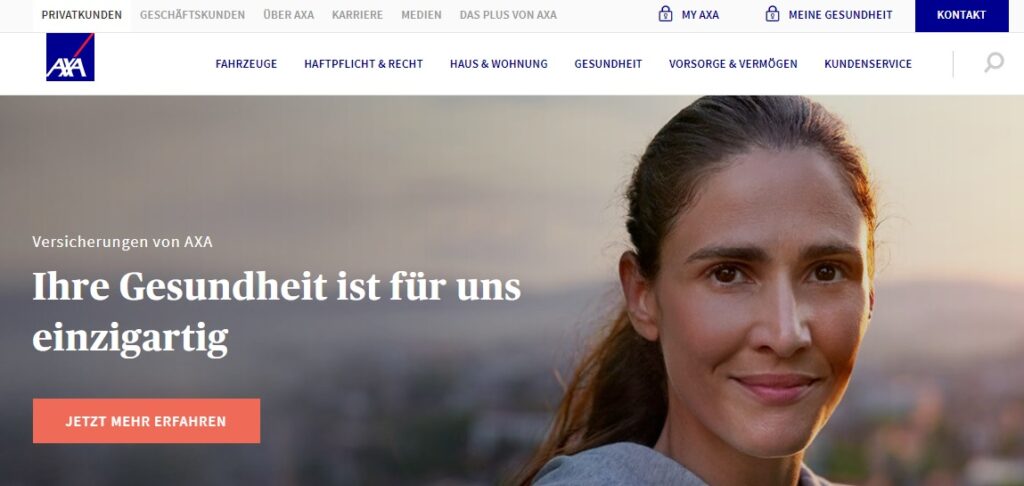
Die Landingpage der AXA macht durch die optische und inhaltliche Aufteilung vieles richtig. CTA Buttons in jedem Bereich würden den Weg zum Angebot jedoch vereinfachen.
Landingpages konvertieren besser ohne Ablenkungen
Eine klare Zielsetzung unterstützt Dich auch beim ablenkungsfreien Aufbau Deiner Landingpage. Mach Deine verkaufsfördernden Seiten zum exklusiven Kommunikationsinstrument und nicht zum beliebigen Grabbeltisch.
Oftmals werden trotz eigentlicher Zielsetzung weitere Ziele verfolgt: Hier eine Newsletter-Anmeldung, dort die Push-Nachrichten, der neue Blogartikel als Teaser oder die Möglichkeit Kontakt zum Sales-Team aufzunehmen – gekrönt von einem Pop-Up zum falschen Zeitpunkt. Die Folge ist, dass das eigentliche Ziel Deiner Landingpage verwässert wird.
Wenn wir beim Beispiel der Leadgenerierung mit einem wertigen Whitepaper bleiben, spielen alle diese Angebote und zusätzlichen Ziele keine Rolle bei der Erreichung des Leads. Sie machen die beabsichtigte Conversion-Aktion eher zum Glücksspiel.
Die sogenannte „Attention Ratio“, das Aufmerksamkeitsverhältnis, spielt hierbei nämlich eine entscheidende Rolle. Es setzt die Aktionen ins Verhältnis, die ein Besucher durchführen kann, zu denen, die er durchführen soll. Ein Extrembeispiel ist die Startseite einer Website. Durch Navigation, Teaser und die vielen Elemente, die sich dort tummeln, würde die Attention Ratio beispielsweise im Verhältnis 100:1 ausfallen. Wenig Chancen, dass die von Dir bevorzugte – und durch die Kampagne beabsichtigte Handlung – von Besuchern ausgeführt wird. Auch deshalb ist es eigentlich nie eine gute Idee eine conversion-fokussierte Kampagne auf die Startseite anstatt auf eine passende Landingpage zu verlinken.
Auf Landingpages sollte das Aufmerksamkeitsverhältnis daher im optimalen Fall 1:1 betragen. So fokussierst Du Dich auf eine Aktion und hältst die Landingpage übersichtlich und verständlich für Besucher:innen.

Auf der Homepgae befinden sich sehr viele Absprungmöglichkeiten und Optionen. Eine Landingpage ohne Navigation schafft Fokus.
Aus meiner Erfahrung können auch technische Spielereien oder Grafikdesigns zu starken Ablenkungen führen. Entscheide Dich daher am besten immer für den eigentlichen Inhalt statt für „schickes Design“ und hinterfrage: Wie verhelfen dieses Element oder diese Aktion zu der für die Landingpage geplanten Zielsetzung? Ablenkungsfrei wird Deine Landingpage wesentlich besser konvertieren und diese Vorüberlegungen machen sich auf jeden Fall bezahlt.
Interessanterweise sind Startseiten jedoch als Zielseite verbreitet. Bei einer Studie nutzen 76 % der untersuchten Websites ihre Homepage als Landingpage (Quelle: Niftymarketing, niftymarketing.com). Dies mag fehlendem Fachwissen im Online Marketing geschuldet sein oder eben der Tatsache, dass die Wahl der Homepage die einfachste Variante ist. Das ist Deine Chance es besser zu machen und Deine potentielle Kundschaft zielgerichtet mit einer passenden Landingpage für Deine Zielerreichung abzuholen.
Navigation auf Landingpages – das solltest Du beachten
Wie Du nun weißt, sollten Landingpages eine ablenkungsfreie Zone mit vollem Fokus auf eine Aktion innerhalb der Landingpage sein.
Ein wichtiger Punkt wird dabei oft übersehen: die Navigation. Auf Deiner Website stellt die Navigation ein übersichtliches Hilfsmittel dar, um Besucher:innen und Suchmaschinen den Aufbau Deiner Website zu zeigen und sie schnell die gewünschte Seite finden zu lassen.
Nicht so auf Landingpages. Hier ist die Navigation der „Störenfried Nr.1“. Dieses Biest aus mehrstufigen Menüebenen ist die ultimative Ablenkung von einem auf der Landingpage kommunizierten Aktion.
Bereits das einfache Entfernen der Navigation wird bei verschiedensten Tests mit starken Erhöhungen der Conversion Rate belohnt. (Quelle: cxl.com).

Absprungmöglichkeiten durch ausgehende Links sollten auf Landingpages soweit wie möglich vermieden werden.
Ähnlich verhält es sich mit dem Footer-Bereich am Ende Deiner Landingpage. Vor allem wenn Dein Footer eine Vielzahl an Kategorie- und Angebotsseiten enthält, solltest Du handeln. Reduziere den untersten Bereich Deiner Landingpage auf die nötigsten Punkte.
Das sind in den meisten Fällen die folgenden Aspekte:
- Datenschutz
- AGB (Allgemeine Geschäftsbedingungen)
- Impressum
So bist Du rechtlich auf der sicheren Seite und lieferst Besuchern die essentiellen Informationspunkte zu Deinem Unternehmen.
Einzige Ausnahme ist eine sogenannte „On Page Navigation“. Gerade erklärungsbedürftige Produkte und Dienstleistungen benötigen mitunter trotz aller Reduzierung umfangreiche Landingpages. Hier kann eine On Page Navigation hilfreich sein.
Diese kurzgehaltene Navigation ermöglicht die Listung wichtiger Bereiche zum Angebot und erleichtert das schnelle Finden von Informationen. Meistens wird diese zudem als „Sticky“-Variante umgesetzt. Hiermit gewährleistest Du, dass von jeder Scroll-Position aus auf Bereiche innerhalb der Landingpage zugegriffen werden kann. Diese „Mini-Websites“ werden manchmal auch als „Microsite“ bezeichnet.
Gerade für mobile Endgeräte sind diese eigentlich als Unterstützung gedachten Navigationsleisten jedoch schwierig umzusetzen. Überlege daher gut, ob Du den Inhalt Deiner Landingpage anders aufbauen kannst und in welchen Fällen oder für welche Endgeräte Du eine Navigation brauchst.
Ein willkommenes Hilfsmittel zur einfachen Navigation sind Ankerlinks. Sowohl am Kopf der Landingpage als auch in anderen Bereichen kann durch Anklicken eines Elements zu anderen Bereichen der Seite gesprungen oder noch besser „sanft“ gescrollt (Smooth Scrolling) werden.
Du siehst: Obwohl Du ein zentrales Element wie die klassische Navigation entfernst, ist es sehr wichtig, dass Du den Aufbau Deiner Landingpage gut durchdenkst und für klare Orientierung sorgst. Die Zielsetzung, die Reduzierung auf die wichtigsten Elemente und deren logische Anordnung – all dies trägt dazu bei, dass Deine potentielle Kundschaft die Landingpage leicht erkunden kann, alle nötigen Informationen erhält und zielgenau zum Conversion-Element navigiert.
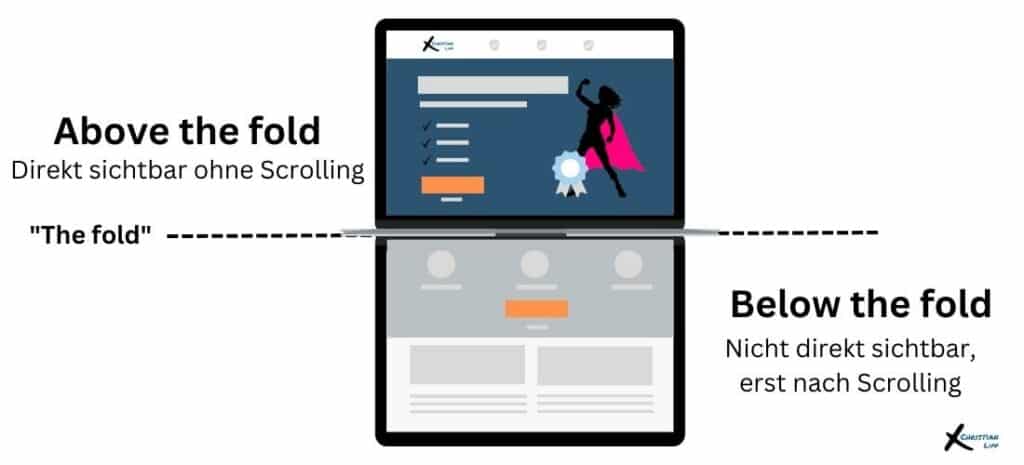
Was ist „Above the fold“?
Landingpages müssen Besucher:innen die wichtigsten Informationen auf einen Blick bieten und in Sekunden verständlich machen, worum es auf der Seite geht. Du hast nun die wichtigsten Elemente kennengelernt, Deine Landingpage in Abschnitte unterteilt und sogar die Navigation am Kopf der Seite entfernt. Aber welches der Elemente sollte nun den Einstieg machen? Hier kommt der Begriff „Above the fold“ ins Spiel, den Du vielleicht schon öfters gehört hast.
Die Herkunft von „Above the fold“:
Der Begriff stammt aus dem Print-Bereich und bezeichnet die Kante einer zusammengeklappten Zeitung, so dass nur die Inhalte der Titelseite zunächst in den Blick fallen. Ob im Vorbeigehen am Zeitungskiosk oder beim kurzen in die Handnehmen aus dem Briefkasten soll sichergestellt sein, dass die Inhalte neugierig machen, zum Weiterlesen animieren und die Zeitung aufgeschlagen wird

Die Bedeutung von Above the fold für Websites und Landingpages
Obwohl der Begriff seinen Ursprung bei Printmedien hat, ist er auch im digitalen Bereich verbreitet. Auf Websites beschreibt „Above the fold“ den sogenannten Viewport, also den Bereich, der auf dem jeweiligen Endgerät auf einen Blick ohne Scrollen sichtbar ist. Der „Fold“ ist folglich die untere Kante des sichtbaren Bereichs in einem Browser. Dieser Viewport unterscheidet sich durch verschiedene Geräte und Bildschirmauflösungen bei Desktop, Mobile und Tablets daher. Gerade bei den mobilen Endgeräten ergibt sich durch die Ansichten Landscape (Querformat) und Portrait (Hochformat) nochmals eine unterschiedliche Darstellung, die Du bei Aufbau und Gestaltung Deiner Landingpages beachten solltest. Folglich umfasst „Below the fold“ alle Informationen, die unterhalb des „Fold“ liegen und ohne Scrolling nicht im ersten Sichtbereich erscheinen.
Der Above the fold-Mythos
Du hast bereits gelernt, dass auf einer Landingpage nur wichtige Informationen zu finden sein sollen. Das grenzt zwar den Umfang ein. Doch wie sollen jetzt alle wichtigen Elemente direkt am Start der Landingpage platziert werden, um im Fokus der potentiellen Kundschaft zu sein?
Die gute Nachricht: Sie müssen es nicht. Oftmals wird „Above The Fold“ beim Landingpage Aufbau mystifiziert. Dies beruht auf der veralteten Annahme und Sorge, dass beim Surfen im Internet so gut wie nie gescrollt wird. Alles muss sofort ersichtlich und verfügbar sein. Die Zahlen von verschiedenen Studien widerlegen dies.
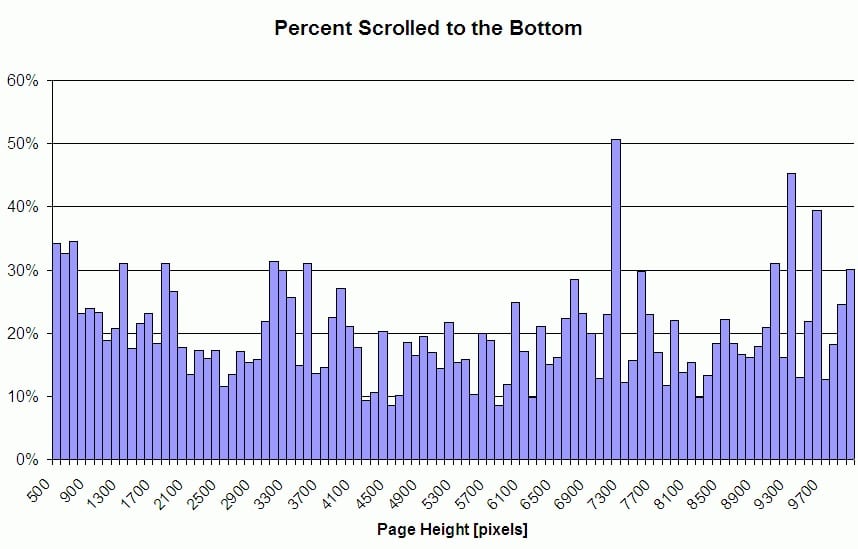
Bereits bei einer Studie des Heatmap Anbieters Clicktale aus 2006 wurden 120.000 Seitenaufrufe analysiert:
- 91 % der Seiten waren lang genug und hatten eine Scroll Bar
- Von diesen 91 % scrollten 76 % der Nutzer:innen
- 22% scrollten sogar komplett zum Footer der Seite
Quellen: archive.vn; archive.vn

Unabhängig von der Seitenlänge wird gescrollt. Ein Beispiel aus einer Studie von Clicktale aus 2006
Durch die Entwicklung des Internets und umfangreichen Website-Möglichkeiten wird das Thema daher heute nur selten diskutiert. Vor allem durch die mobile Nutzung sind Gesten und Wischverhalten selbstverständlich und gelernt. Im UX Design geht es dann oft eher um innovative Scrolling-Ansätze, um die Interaktion mit Seiten und Angeboten zu intensivieren (Quelle: outbrain.com)
Heutzutage kannst du über verschiedene Heatmap- und Analytics-Tools selbst herausfinden, wie weit und oft Dein Traffic scrollt und ab welchen Bildschirmauflösungen Deine Zielgruppe scrollen muss, um weitere Information auf Deiner Landingpage zu sehen. Und du wirst vermutlich überrascht sein, wie viele Nutzer:innen sich im Footer über Dein Impressum informieren oder mit den weiter oben beschriebenen Verhaltensweisen „Scanning“ und „Skimming“ die Inhalte Deiner Landingpage konsumieren.
Kannst du „Above the fold“ für Deine Landingpage ignorieren?
Trotz der nicht mehr gegebenen Relevanz des „Fold“ müssen wir im Online Marketing differenzieren: Die Natürlichkeit des Scrollens ist kein Garant dafür, dass Nutzer:innen auf der Seite bleiben und sich für Dein Angebot interessieren. Durch falsche Gestaltung im Aufbau der Landingpage kann auch der Eindruck entstehen, dass es keine weiteren Inhalte gibt und der ungewollte Eindruck einer „Squeeze-Page“ entsteht (also eine Landingpage, die wirklich nur einen Above The Fold-Bereich bietet). Auf der anderen Seite bietet eine lange Landingpage auch keine Garantie für bessere Performance.
Somit entscheidet nicht der Above the Fold Bereich über Erfolgsjubel oder Ausbleiben von Conversions, sondern der gesamte strategische Aufbau Deiner Landingpage. Es geht nicht darum, dass Nutzer:innen generell nicht scrollen, sondern die Gefahr, dass Deine Inhalte als nicht relevant angesehen werden und somit der Absprung zu einer anderen Seite erfolgt. Und gerade bei erklärungsbedürftigen Produkten oder im B2B-Bereich müssen zwangsläufig mehr Informationen auf der Landingpage präsentiert werden, die unmöglich ausschließlich in das veraltete Above the Fold-Konzept passen würden.
„Scrolling is a continuation; clicking is a decision.“ Dieses Zitat von Joshua Porter unterstützt gut, wie natürlich Scrolling ist und wie viel mehr Augenmerk wir darauflegen sollten, für einen conversionfördernden Klick zu sorgen.
Quelle: bokardo.com
Daher schauen wir uns gemeinsam im folgenden Abschnitt an, wie Du den ersten Sichtbereich auf Deiner Landingpage bestmöglich nutzen kannst. So kannst Du Deine Besucher:innen zielgerichtet die weiteren Bereiche Deiner Landeseite erkunden lassen und Sie sicher durch Dein Angebot und Deine Vorteilskommunikation führen.
Above The Fold: Was musst Du für Deine Landingpage beachten?
Wichtig ist, dass du Besucher:innen ein erstes gutes Gefühl vermittelst, dass sie bei Dir richtig sind. Die Relevanz ist ein entscheidender Faktor. Das hast Du auch schon beim Message Match zwischen Werbemittel und Landingpage gelernt.
Hier hilft Dir eine Priorisierung Deiner Elemente, um die größte Wirkung zu erzielen. Je nach Einsatz, Zielgruppe und Position Deiner Landingpage im Marketing-Funnel können die Elemente variieren. Mal ist der Vertrauensfaktor sehr wichtig und an anderer Stelle überzeugen eher visuelle Eindrücke in Form des Heroshots.
Die Elemente, die sich im Einstiegsbereich der Landingpage meistens anbieten, sind folgende:
- Headline
- Subline oder Vorteilskommunikation, z.B. mit Bullet Points
- Heroshot zur Visualisierung und Wiedererkennung
- CTA
Durch eine gute Kombination dieser Elemente erhalten Deine Besucher einen ersten Eindruck – wie wir wissen, ist der erste Eindruck entscheidend. Ein positiver Eindruck wird dazu führen, dass Besucher:innen auf Deiner Landingpage bleiben. Doch trotz natürlichem Scrolling oder einem CTA-Button, muss die potentielle Kundschaft verstehen, dass es unterhalb des Einstiegsbereichs weitere, wertvolle Informationen gibt.
Je nach Landingpage und Zielsetzung kannst Du durch gestalterische Möglichkeiten dafür sorgen, dass Nutzer:innen weitere Informationen über Dein Angebot einholen und sie so auf die von Dir ersehnte Conversion vorbereiten.
4 Möglichkeiten für optimale „Above the Fold“ Gestaltung auf Deiner Landingpage
Die Kombination Deines Header-Bereichs macht Lust auf mehr. Eine spannende Headline, interessante Benefits, ein ansprechender Heroshot als Vorschau – das macht neugierig und führt dazu, dass Nutzer:innen mehr erfahren möchten. Eine Analogie aus der Offline-Welt wäre, dass explizite Auffordern zum Umblättern um mehr zu erfahren oder der berühmte „Cliffhanger“, von dem wir nun wissen wollen, wie es weitergeht
- Call To Action (CTA)
Wie beschrieben ist die Handlungsaufforderung ein zentrales Element Deiner Landingpage. Daher solltest Du diese so formulieren, dass sie Klicks magisch anzieht und Nutzer:innen zu Deinem Angebot mehr erfahren möchten und verstehen, dass es unterhalb des Einstiegsbereich weitere Informationen gibt. Ob der CTA nur wenige Pixel weiter zum nächsten Abschnitt „below the fold“ scrollt oder direkt zum Lead-Formular am Ende der Landeseite weiterleitet ist zweitrangig. Wichtig ist, dass dies für Nutzer:innen angenehm und nachvollziehbar geschieht. Der weiter oben beschriebene „Smooth Scrolling“-Effekt ist hier meine Empfehlung für die technische Umsetzung des CTA.
- Scrolling-Hinweis
Optisch können die Informationen „Below the fold“ mit einem Scroll-Icon oder Hinweis hervorgehoben werden. Dies kann beispielsweise ein (animiertes) Pfeil-Icon sein, was am Ende des Header-Bereichs auf weitere Inhalte aufmerksam macht. Oder eine Trennlinie, die durch eine Pfeiloptik weiter nach unten führt.

Durch eine Pfeiloptik an der Kante des Einstiegsbereich wird erkennbar, dass es auch unterhalb der blauen Fläche weitere Informationen gibt.
- Elemente beim Aufbau der Landingpage passend platzieren
Fälschlicherweise wird im reinen „Design“ oft auf klare Kanten geachtet. Perfekt platzierte, optisch abschließende Elemente oder horizontale Grafiken können den Eindruck vermitteln, dass die Seite endet. Gutes Content Design legt daher den Fokus auf Nutzer:innen und Conversion-Optimierung. Durch das bewusste Platzieren eines Elements lässt sich diese Wirkung erreichen. Dies können eine Headline, ein Bild oder ein Textabsatz sein, die etwas in den Above the fold Bereich hineinragen und so auf weiterführende Informationen unterhalb des „Fold“ aufmerksam machen und den Scrolling-Nutzen unterstützen.

Die geschwungene Linie statt einem direkten Schnitt am „Fold“ macht den Übergang zu den darunterliegenden Informationen weicher.

Trotz einer klaren Kante ragt die nächste Überschrift in den Above The Fold-Bereich hinein. Interessierte können sich so weiter informieren, wenn es für den CTA-Klick noch zu früh ist
Dies kannst Du inhaltlich lösen, in dem Du weiteren Content so platzierst, dass er etwas über den „Fold“ ragt. Gestalterisch kannst Du dies auch mit einem nach unten zeigendem Pfeil oder einem ähnlichen Element verdeutlichen.
Wie viele Landingpages brauchst Du für Dein Unternehmen?
Wie Du siehst, gibt es von der Zielüberlegung und Planung über den individuellen Aufbau der Landingpage bis hin zur Auswertung viel zu beachten. Ganz schön viel Aufwand, oder? Doch mehrere Landingpages für verschiedene Zielgruppen, Werbekanäle und Werbemittel, um das Message Match auf allen Ebenen im Auge zu behalten – wie sollst Du das nur schaffen? Aus Angst vor zu viel Arbeit gehen viele dann doch den Weg der „Eine für alles, alles auf eine“-Strategie.
Die vermeintliche Zeitersparnis und das beständige Nutzen der schon etwas hin- und hergereichten Landingpage sorgt jedoch im Nachgang eher für viele Nacharbeiten und schwächelnde Conversions. Auch bei der Analyse und Optimierung wird es schwer sein zu sagen, welche Konstellation nun zum Conversion Erfolg geführt hat. Eine Änderung kann zwar genau das Richtige für Deine LinkedIn Ads sein, jedoch nicht passend für das Message Match Deiner Google Ads.
Mit dem Einsatz einer Landingpage hast Du bereits den ersten Schritt für erfolgreicheres Marketing gemacht. Mache Dir Dein Wissen zu Nutze und baue auf dieser Basis weitere Landingpages auf. Ähnlich wie bei Deiner ersten Landingpage beginnt für weitere Variationen alles mit der Planung, bevor Du überhaupt über unterstützende Technik und Tools nachdenkst.
So machst Du Dir die Erstellung Deiner Landingpages einfacher:
- Elemente wie Footer oder Dein Logo lassen sich als Template abbilden
- Optische Änderungen sind zentral über Themes oder CSS steuerbar
- Für verschiedene Werbemittel eines Kanals wie zum Beispiel Google Ads kannst Du manchmal eine einzige Landingpage plus „Keyword-Insert“-Funktion nutzen: Je nach Werbemittel wird ein einzelnes Element, wie eine Headline, mit einer spezifischen Änderung angepasst.
Mit diesen Überlegungen und sogenannten Boilerplate-Elementen, die Du immer wieder verwenden und zentral ändern kannst, wirst Du bereits eine Menge Zeit und manuellen Aufwand einsparen. Hast Du Dir verschiedene Landingpage-Varianten für Deine häufigsten Einsatzzwecke gebaut, kannst Du diese als Template speichern oder auch einfach Kopieren und anschließend für den jeweiligen Zweck anpassen. Von Zeit zu Zeit solltest Du zudem Deine Landingpage-Bibliothek immer mal wieder auf Aktualität prüfen,veraltete Seiten löschen und nicht gut konvertierende Seiten durch aktuelle und performantere Landingpages ersetzen. Das ist auch Dein Einstieg in die Landingpage- und Conversion OptimierungUm die besten Conversion-Ergebnisse für Dich zu erzielen, wirst Du nämlich zwangsläufig auch bei nur einem Traffic-Kanal mehrere Landingpages und Varianten benötigen. Nur so kannst Du Schritt für Schritt herausfinden, was Deine Besucher:innen besonders überzeugt und welche Landingpage-Optionen am besten für Dich funktionieren.
Einstieg in die Landingpage Optimierung
Du hast Deine Landingpage erfolgreich zusammengestellt? Prüfe abschließend den Aufbau deiner Landingpage und das Zusammenspiel der einzelnen Elemente innerhalb der Seite. Vergewissere Dich ebenso, dass das Message Match zu Deinem Traffic-Kanal und dem verwendeten Werbemittel konsequent eingehalten wird.
Feedback kann hier hilfreich sein: Hole Dir statt vieler Meinungen gezielt Fachmeinungen ein, um die Landingpage einem ersten kritischen Blick zu unterziehen. Eine gute Möglichkeit ist auch einer fachfremden Person, die weder Dein Unternehmen noch das Angebot kennt, die neue Landingpage zu zeigen. Hat sie innerhalb weniger Sekunden viele Fragezeichen im Kopf? Ist sie bei einer schnellen Beantwortung der drei wichtigen Fragen an Deine Landingpage unsicher? Dann ist die Wahrscheinlichkeit hoch, dass auch Personen aus Deiner Zielgruppe ähnliche Vorbehalte haben.
So kannst Du Deine Landingpage mit internem Feedback bereits vor dem Livegang optimieren. Dennoch siehst du reale Ergebnisse natürlich erst nach Freischaltung der Landingpage und dem ersten Kontakt mit der Zielgruppe. Dann werden die wichtigen Fachgebiete der Landingpage Optimierung oder auch Conversion Rate Optimierung (CRO) relevant. Sie sind sehr umfangreich, jedoch notwendig, um den Erfolg Deiner Landingpage sicherzustellen und stetig zu verbessern.
Landingpage Optimierung – Dein Weg zu mehr Conversions
Deine Landingpage ist mit dem erstmaligen Aufbau zwar verfügbar und kann mit organischem oder bezahltem Traffic bespielt werden. Doch ist es mit dem Livegang nicht getan. Landingpages sind kein abgeschlossenes Projekt. Ähnlich wie die Suchmaschinenoptimierung (SEO) stellt auch die Landingpage Optimierung einen kontinuierlichen Prozess dar.
Möchtest Du Deine Landingpage indexieren und organische Rankings für relevanten Traffic einsammeln? Landingpage Optimierung unterstützt Dich dabei, dass die harte SEO-Arbeit sich lohnt, indem der Traffic in Conversions umgewandelt wird. Du hast Deine Landingpage nicht für Suchmaschinen freigegeben und setzt Dein Budget über verschiedene Kanäle ein, um Traffic auf Deine Kampagnen-Landingpage zu schicken? Dann möchtest Du sicherlich nicht nur Klicks messen und Rechnungen bezahlen, sondern den Kosten kontinuierlich Conversions gegenüberstellen.
Ob auf Deiner Landingpage aus Conversion-Sicht gespenstische Ruhe herrscht oder Du die Qualität in der Masse Deiner Conversions erhöhen möchtest – Landingpage Optimierung hilft Dir dabei, Deine Ziele zu erreichen. Nachfolgend zeige ich Dir verschiedene Möglichkeiten, wie Du herausfindest, wo Probleme auf Deiner Landingpage bestehen oder welche Elemente zu einer höheren Conversion Rate führen könnten.
Testen ist am Besten – erfolgreicher durch datenbasierte Landingpage Optimierung
Bei der Optimierung von Landingpages solltest Du Dich so wenig wie möglich auf Bauchgefühle oder Meinungen verlassen. Mit einer datenbasierten Landingpage Optimierung erhältst Du Klarheit, was auf Deiner Landingpage für Potentiale schlummern und setzt Verbesserungen zielgerichtet um. Das erspart Dir unnötige Diskussionen und bringt Dich schneller an Deine Conversion-Ziele.
Dabei helfen Dir Tests, auch Experimente genannt. In der Landingpage- und Conversionoptimierung stehen Dir verschiedene Möglichkeiten zur Verfügung toolgestützt die Performance Deiner Landeseiten unter die Lupe zu nehmen.
5 Möglichkeiten Deine Landingpage zu testen:
-
- A/B-Test: Bei einem A/B-Test wird eine Landingpage in zwei Varianten A und B aufgeteilt und der eingehende Traffic auf beide Varianten gleichmäßig verteilt. Bei diesem Vorgehen sollte nur jeweils ein Element verändert werden, um in der Ergebnisanalyse sagen zu können, was den Ausschlag für mehr Conversions gegeben hat
- Multivariate-Test: Beim Multivariate Test werden im Gegensatz zum A/B-Test mehrere Elemente geändert. Dieser Test soll zeigen, welche Kombination am besten funktioniert. Hierbei werden also mehrere A/B-Tests durchgeführt, um Aussagen über das Zusammenspiel von Komponenten zu erhalten.
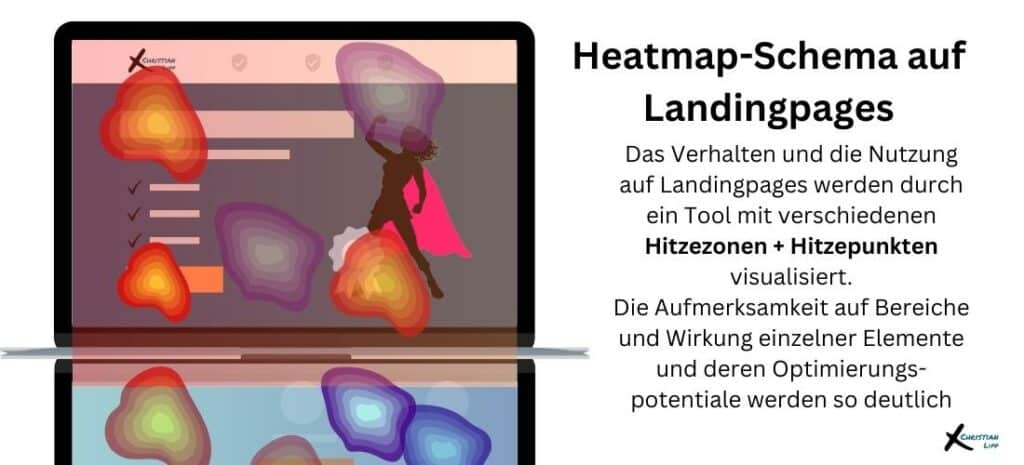
- Heatmap-Analysen und Recording Sessions: Heatmaps zeigen, welche Bereiche einer Landingpage am meisten Aufmerksamkeit bekommen, z.B, durch die Verweildauer in Bereichen oder dem Fokus von Mauszeiger oder Klicks. Tools wie Mouseflow, Crazy Egg oder Hotjar bieten diese Funktionalität an. Zudem lassen sich anonymisierte Sessions anschauen. So kannst Du erkennen, ob Besucher:innen an bestimmten Bereichen der Landingpage abbrechen oder sich beim Ausfüllen von Formularfeldern Unsicherheiten ergeben. Auch die Landingpage Journey kann so nachvollzogen werden. Dies zeigt, wie sich Nutzer:innen auf der Seite bewegen und gibt Erkenntnisse in das Verhalten und die Reihenfolge, wie Inhalte konsumiert werden.
- Zielgruppen-Feedback: Mit direkten Nachfragen bei der Zielgruppe erhält man Antworten von der Quelle. Neben klassischen Interviews mit der Zielgruppe, Feedback aus Abteilungen wie Vertrieb und Kundenservice, lassen sich auch digital Ergebnisse sammeln. Tools wie Hotjar ermöglichen es während des Landingpage-Besuchs eine Frage einzublenden und direkt Antworten zu erhalten. Dies können offene Fragen sein wie „Was fehlt Ihnen auf der Seite?“ oder eine kurze Multiple Choice-Umfrage. Oder es können gezielt Fragen zu Einwänden oder Vorteilen gestellt werden, wie z.B. „Welcher Aspekt ist Ihnen bei Produkt XY am wichtigsten?“ oder „Was hält Sie heute davon ab, einen Gesprächstermin zu vereinbaren?“
- Funnel-Analyse: Neben dem Verhalten auf der Landingpage selbst, kann der Blick erweitert werden. Was passierte vor dem Eintreffen auf die Landingpage und was danach? Hier können wertvolle Hinweise auf den Einfluss des Traffic-Kanals und des Werbemittels gewonnen werden und ebenso Einblicke, ob die Landingpage potentielle Neukunden auf z.B. den nachfolgenden Check-Out Prozess optimal vorbereitet hat.

Eine Heatmap liefert wichtige Erkenntnisse: Rote Bereiche interessieren Besucher:innen brennend, blaue lassen sie eher kalt.
So optimierst Du Deine Landingpages zielgerichtet und nachvollziehbar mit Hypothesen
Kein Test ohne Ziel und Hypothese: Mache Dir wie beim Landingpage-Aufbau klar, welches Ziel Dein Test und Deine Sammlung von Daten haben soll. Die jeweiligen Tools für einen Test nehmen Dir zwar die technische Arbeit ab und unterstützen Dich in der Analyse. Vor Beginn eines Tests solltest Du dir jedoch Deine Strategie für den Test aufstellen:
- Was möchtest Du erreichen?
- Was möchtest Du dafür an Deiner Landingpage ändern?
- Warum denkst Du, dass Du durch die Änderung Dein Ziel erreichst?
Hierfür bietet sich auf Basis der durch die Analyse erhobenen Daten die Formulierung einer Hypothese nach dem „Wenn-Dann-Weil-Prinzip“ an.
Ein Beispiel: Du hast anhand von Daten herausgefunden, dass der Call To Action nicht so häufig geklickt wird, wie Du erwartest hast und Besucher:innen entweder weiter auf der Landingpage navigieren oder sogar den Besuch abbrechen. Für einen A/B-Test auf Deiner Landingpage kannst Du folgende Annahme aufstellen: „Wenn wir in der Nähe des CTA ein Vertrauenssignal in Form eines passenden Testimonials zeigen, steigt die Conversion Rate, weil sich Interessierte durch den Social Proof in ihrer Handlung bestärkt fühlen.“
Mit einer sauber formulierten Hypothese legst Du eine fundierte Basis für Deinen Landingpage-Test. So weißt Du auch bei längeren Testzeiträumen, wie die Ausgangslage war und was zu welchem Zweck geändert wurde. Und egal wie Dein Landingpage-Experiment ausgeht: Die Auswertung wird dadurch auch einfacher und Du lernst in jedem Fall etwas für Deine fortlaufende Optimierung – egal ob Deine Hypothese erfüllt wird oder die bisherige weiterhin dennoch besser performt.
Welche Elemente einer Landingpage sollte ich testen?
Eine klare Antwort ist hier schwierig. In der Landingpage Optimierung gibt es nicht viele Best Practices. Denn jeder Test ist individuell an verschiedene Faktoren geknüpft. Was bei einem Unternehmen zu einem bestimmten Zeitpunkt und in einer individuellen Konstellation hervorragend funktioniert, kann sich bei Dir als kostenintensiver Fehlschlag herausstellen.
Du sparst Dir jedoch Zeit, wenn Du gelernte Verhaltensmuster nicht in Frage stellst nur um anders zu sein. Ein klassisches Beispiel ist die Logoplatzierung. Genauso solltest Du keine Zeit auf das Testen von Dingen wie Buttonfarben verwenden. Diese benötigen für aussagekräftige Ergebnisse eine Unmenge an Traffic und bringen dir im Umkehrschluss wenig Erkenntnisse.
Zu den genannten Aspekten Logo und CTA findest Du in meiner Übersicht der wichtigsten Landingpage-Elemente praktische Tipps, wie Du diese Basis direkt von Anfang an optimal aufstellst. So bleibt Dir Zeit für wichtigere Tests, die Dir wirklich weiterhelfen. Dies können die Elemente oder Bereiche an sich sein oder deren Platzierung bzw. Hierarchie innerhalb Deines Landingpage Aufbaus.
Hier einige Testideen für Deine Landingpage:
- Headlines: Teste verschiedene Überschriften und/oder Subline Kombinationen: kurz VS lang, emotional VS sachlich, Zahlenfakt VS Text
- Heroshot: Bild VS Video, Mensch VS Symbolbild, Problemdarstellung VS Lösungspräsentation
- CTA: Mit und ohne ergänzende Subline, verschiedene Buttontexte
- Vertrauen: Verschiedene Testimonials gegeneinander, Bewertungen VS Siegel
- CTA-Element: Kurzes Formular VS langes Formular
- Umfang: Lange Landingpage VS kurze Variante
Wie lang sollte eine Landingpage sein?
Eine beliebte Frage ist, wie lang eine Landingpage sein muss. Wie so oft ist die Antwort: Es kommt darauf an. Wenn Du Dir meine Tipps zu Aufbau und wichtigen Elementen durchgelesen hast, weißt du, dass auf einer Landingpage nur für die Conversion relevante Informationen und Bereiche Platz haben. Auch hier hast Du mit dem A/B-Test eine Möglichkeit Fakten sprechen zu lassen. Teste eine kompakte Variante Deiner Landingpage gegen eine ausführliche Version und vergleiche am Ende die Auswirkungen. Eventuell hast Du eine klare Gewinner-Variante oder erhältst wertvolle Erkenntnisse, im nächsten Test mit einer gekürzten oder verlängerten Variante ins Rennen zu gehen. Die Wahrheit liegt hier manchmal in der Mitte. Wie Du bei meinen Testideen gesehen hast, kannst Du auch dies über einen A/B-Test herausfinden und schauen, welche Länge für Dein Produkt oder Deine Dienstleistung zielführender ist.
Ich wünsche Dir viel Freude beim Formulieren Deiner Hypothese und spannende Erkenntnisse aus Deinen Tests.
Fazit zu Landingpages und Landingpage-Optimierung
Eine Landingpage ist ein entscheidender Baustein für den Erfolg Deines Unternehmens. Du kannst noch so gut Deine Kampagnen aufsetzen, am Targeting feilen, Budgets optimieren und die Social Media Ads optisch ansprechend und verkaufsstark gestalten – am Ende muss Dein hoffentlich relevanter Traffic irgendwo landen. Deine Startseite oder eine schnell aus Versatzstücken zusammengebastelte Unterseite sollten dabei nicht das Ziel sein. Mit Deiner ersten optimierten Landingpage erstellst Du eine wichtige Basis für Dein erfolgreiches Online Marketing. Mit weiteren Varianten deckst Du gezielt verschiedene Kanäle und Werbemittel ab. Und mit kontinuierlicher Landingpage- und Conversion-Optimierung verfolgst Du Deine gesteckten Ziele und kannst dafür sorgen, dass Du gute Ergebnisse stetig verbessern kannst. So wandelst Du Deinen Traffic in Leads und Verkäufe um und stellst sicher, dass Du Deine potentielle Besucher:innen stets optimal und zielgerichtet mit einem motivierenden Message Match begrüßt. Denn: Gute Stimmung ist gut für Conversions.
Weiterführende Artikel zu dem Thema:
Unterschied zwischen einer Landingpage und einer Microsite: Was Sie wissen müssen (Quelle: creationell.de).
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen















Ich freue mich, wenn Dir mein Artikel gefallen hat. Wie sind Deine Erfahrungen mit Landingpages? Oder hast Du eine Frage speziell zu Deiner Landingpage, bei der ich Dir mit Feedback weiterhelfen kann? Ich bin gespannt auf Deinen Kommentar.
Beste Grüße
Christian
Ein schöner und ausführlicher Artikel wie eine Landingpage aussehen soll. Bei einem SaaS-Anbieter diskutieren wir sehr häufig über den Aufbau. Der Beitrag wird auf jeden Fall für später gespeichert! Danke für die Mühe!
Gruß
Denis
Hallo Denis,
wow, vielen Dank für das tolle Feedback. Das freut mich, dass er dir praktisch weiterhilft und so seinen Zweck erfüllt. Viel Erfolg mit dem nächsten Landingpages. Und bei Fragen, einfach wieder melden und kommentieren 🙂
Beste Grüße
Christian