Ein barrierefreies Internet ist der Schlüssel zu echter Gleichberechtigung in der digitalen Welt. Es ermöglicht Menschen mit unterschiedlichen körperlichen und kognitiven Fähigkeiten, sich frei im Netz zu bewegen und an der digitalen Gesellschaft teilzuhaben.
In diesem Artikel sehen wir uns gemeinsam die grundlegenden Prinzipien, technischen Aspekte und internationalen Richtlinien und Standards, die ein solches Internet ermöglichen, an. Wir beleuchten, wie diese Elemente zusammenwirken, um das Leben vieler Menschen durch uneingeschränkten Zugang zu Informationen und Diensten zu verbessern.
Einführung: Was ist barrierefreies Internet?
Barrierefreies Internet verspricht Zugang für alle Nutzer:innen, unabhängig von physischen oder kognitiven Einschränkungen. Es geht darum, Webangebote so zu gestalten, dass sie universal nutzbar sind.
Dabei geht es nicht nur darum, Hürden für Menschen mit physischen oder sensorischen Behinderungen abzubauen – es profitieren auch ältere Personen, Nutzer:innen mit temporären Beeinträchtigungen und generell all jene, die unter suboptimalen Bedingungen im Netz surfen, etwa aufgrund schlechter Internetverbindungen.
Forbes unterstreicht, dass ein Umdenken hin zu umfassender Barrierefreiheit nicht nur ethisch, sondern auch geschäftlich sinnvoll ist (Quelle: Forbes.com). Um dies zu erreichen, müssen Webentwickler:innen die Richtlinien für barrierefreies Webdesign, die Web Content Accessibility Guidelines (WCAG), befolgen und aktiv umsetzen.
Letzten Endes steht Barrierefreiheit auch für soziale Verantwortung und Imagegewinn – ein essentieller Schritt, um der vielfältigen Internetgemeinschaft gerecht zu werden.

Freunde mit Behinderungen geben sich die Hand (Quelle: elements.envato.com)
EU-Richtlinie für Barrierefreiheit im Internet
Mit der EU-Richtlinie 2016/2102 wurde die Vision eines digitalen Europas vorangetrieben, in dem Informationen für alle zugänglich sind. Diese verpflichtet öffentliche Einrichtungen, ihre Internetauftritte und mobile Anwendungen so zu gestalten, dass sie von Menschen mit verschiedenen Behinderungen uneingeschränkt genutzt werden können. (Quelle: eur-lex.europa.eu).
Neben der EU-Richtlinie trägt auch das Behindertengleichstellungsgesetz (BITV), das zu einem früheren Zeitpunkt verabschiedet wurde, wesentlich zur Förderung der Barrierefreiheit bei. Beide Rechtsvorschriften stützen sich auf die Web Content Accessibility Guidelines (WCAG) 2.1, welche Zugänglichkeitsanforderungen anhand von vier Prinzipien definieren: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit (Quelle: bund.de)
Ein konkretes Beispiel für die Umsetzung dieser Prinzipien ist etwa das Bereitstellen von Untertiteln oder Gebärdensprachedolmetschen für Videos auf behördlichen Websites. Ebenso zählen dazu lesbare und verständliche Texte, die durch Screenreader für Menschen mit Sehbehinderungen auditiv erfahrbar gemacht werden. Des Weiteren beinhaltet die Richtlinie Vorschriften zur Tastaturbedienbarkeit, sodass Websites auch ohne Maus vollumfänglich bedienbar sind.
Bis Mitte 2025 erweitert sich der Geltungsbereich: Auch einige private Unternehmen werden dann verpflichtet sein, ihre Dienste barrierefrei anzubieten (Quelle: aktion-mensch.de). Dies trägt dem Umstand Rechnung, dass Barrierefreiheit kein Luxus, sondern eine fundamentale Notwendigkeit für die inklusive Teilhabe an der digitalen Gesellschaft ist.
Webentwickler:innen und Content-Manager:innen müssen daher aktuell bleiben und die Anforderungen der EU-Richtlinie in ihre digitalen Projekte einfließen lassen. Letztlich profitieren von barrierefreien Webangeboten alle Nutzer:innen, da diese in der Regel eine hohe Usability und eine klare Struktur aufweisen.
Wichtig: Ab dem 28. Juni 2025 müssen mehr Webseiten barrierefrei sein
Mit der Veröffentlichung des Barrierefreiheitsstärkungsgesetzes nimmt Deutschland einen entscheidenden Schritt in Richtung Inklusion. Ab dem 28. Juni 2025 gelten neue Standards für die Barrierefreiheit im Netz: Eine breite Palette von Websites muss dann für alle Nutzer:innen zugänglich sein. (Quelle: bundesfachstelle-barrierefreiheit.de)
Hersteller:innen, Händler:innen und Importeure müssen ihre digitalen Angebote entsprechend anpassen. Kleinstunternehmen sind zwar ausgenommen, doch dies sollte nicht als Freifahrtsschein gesehen werden, Accessibility zu ignorieren. Vielmehr ist es ein Anreiz für alle, sich mit den Möglichkeiten eines barrierefreien Internets vertraut zu machen.
Betroffene Angebote im World Wide Web, die erst nach dem Stichtag aktiviert werden, müssen den neuen Anforderungen gerecht werden. Dies schließt die Optimierung von Webinhalten auf Readability, die Implementierung von Screenreader-kompatiblen Elementen und die Sicherstellung von Tastatur-Navigation mit ein. Wer auf dem neuesten Stand bleiben will, findet aktuelle Details und Hilfestellungen bei der IHK München auf dieser Seite. So bleiben wir gemeinsam auf dem Weg zu einer digitalen Welt ohne Hürden.

Gruppe junger kreativer Designer für Freizeitkleidung mit Einschränkungen (Quelle: elements.envato.com)
Barrierefreies Internet: Ab wann gilt eine Website als barrierefrei?
Eine Website gilt dann als barrierefrei, wenn alle Nutzer:innen – unabhängig von physischen oder kognitiven Einschränkungen – ohne Probleme darauf zugreifen können. Visuell, auditiv oder motorisch eingeschränkte Menschen müssen Inhalte wahrnehmen, verstehen und bedienen können.
Dabei ist es entscheidend, dass Texte durch Screenreader erfasst werden können und multimediale Inhalte durch Untertitel oder Gebärdensprachvideos ergänzt werden.
Checkliste: Worauf sollte man konkret achten?
Eine barrierefreie Website zu gestalten, ist essentiell, um sicherzustellen, dass alle Menschen, unabhängig von ihren physischen oder sensorischen Fähigkeiten, Zugang zu digitalen Informationen haben. Die folgenden Schritte helfen Dir dabei weiter:
- Textalternativen für visuelle Inhalte sind der Grundstein für Barrierefreiheit. Stelle sicher, dass jedes Bild, Video und jedes Multimediaelement eine klare Beschreibung im Alternativtext erhält.
- Die Sprache auf Deiner Website sollte einfach und direkt sein. Vermeide Fachjargon und komplexe Satzstrukturen, um die Verständlichkeit für alle Besucher:innen zu maximieren.
- Deine Website sollte auf allen Geräten, von Desktops bis hin zu Mobilgeräten, einwandfrei funktionieren und auch mit Screenreadern kompatibel sein.
- Farbkontraste spielen eine große Rolle. Ein hoher Kontrast zwischen Text und Hintergrund verbessert die Lesbarkeit für Nutzer:innen mit Sehbehinderungen. Dunkle Schrift auf hellem Hintergrund ist ein bewährter Standard.
- Untertitel bei Videos und Transkriptionen für Audioinhalte sind unverzichtbar, damit auch hörgeschädigte Nutzer:innen den Inhalt verstehen können.
- Tastaturnavigation ist ein Muss für Nutzer:innen mit motorischen Einschränkungen. Stelle sicher, dass alle interaktiven Elemente (z.B. Videoplayer) Deiner Website per Tastatur erreichbar und bedienbar sind.
- Eine logische und konsistente Strukturierung Deiner Inhalte erleichtert die Orientierung. Überschriften und Absätze helfen dabei, die Inhalte verständlich zu gliedern.
- Die Wahl der Schriftart hat einen enormen Einfluss auf die Lesbarkeit. Wähle Schriftarten, die auch bei geringer Sehstärke gut lesbar sind.
- Verzichte auf alle Elemente, die flackern oder blinken, um Risiken für Menschen mit Lichtempfindlichkeiten zu vermeiden.
- Gestalte Formulare so, dass sie für alle einfach zu nutzen sind. Große Felder, klare Beschriftungen und verständliche Fehlermeldungen sind hierbei entscheidend.
- Biete Optionen zur Anpassung der Darstellung, wie die Änderung von Schriftgröße oder Zeilenabstand, um individuellen Bedürfnissen gerecht zu werden.
- Sorge dafür, dass interaktive Elemente wie Buttons und Links groß genug und leicht bedienbar sind, um die Zugänglichkeit zu optimieren.
- Integriere barrierefreie PDFs auf Deiner Website, indem du sicherstellst, dass auch diese Dokumente für Screenreader zugänglich sind. Überprüfen kann man das mit dem PDF Accessibility Checker (PAC).
- Dynamisch generierte Inhalte, die nachträglich via JavaScript geladen oder verändert werden, sollten ebenfalls barrierefrei bleiben.
Indem Du diese Checkliste umsetzt, machst du einen großen Schritt hin zu einer inklusiveren digitalen Welt. Jede dieser Maßnahmen trägt dazu bei, dass mehr Menschen ohne Hindernisse auf Inhalte zugreifen können, was letztendlich den Wert und die Reichweite Deiner Website erhöht.
Was für Barrieren gibt es im Internet?
Online-Beteiligung ist in unserer vernetzten Welt ein Grundrecht, doch für viele Menschen bleibt der Zugang zu diesem globalen Dorfplatz behindert. Es gibt viele verschiedene Arten von Barrieren, im Internet finden sich zunächst visuelle Hürden:
Visuelle Barrieren
Wenn Webinhalte nicht für Screenreader optimiert sind oder nicht genügend Kontrast für Sehbehinderte bieten, wird ein digitaler Graben aufgebaut. Stell Dir vor, Du kannst die bunten Informationen und Bilder im Netz nicht erfassen, weil die Gestaltung an Deinen Bedürfnissen vorbeigeht – für Millionen ist das tägliche Realität.
Motorische Barrieren
Motorische Barrieren können ebenfalls eine starke Einschränkung sein. Die feine Steuerung einer Maus ist für Menschen mit körperlichen Einschränkungen oft eine schier unüberwindbare Hürde. Websites, die nicht per Tastatur bedienbar sind, verschließen ihnen die virtuelle Welt.

Glückliches Mädchen mit myoelektrischem Arm, das Online-Filme auf dem Smartphone anschaut, während es sich in aller Ruhe auf dem Sofa im Wohnzimmer entspannt (Quelle: elements.envato.com)
Sprachliche Barrieren
Die sprachliche Verständlichkeit ist eine weitere Hürde. Wenn Texte zu komplex formuliert sind oder eine Seite keine Mehrsprachen-Unterstützung bietet, schließt dies Personen mit geringerem Sprachniveau oder mit Migrationshintergrund aus. Eine barrierefreie Website bietet hingegen einfache Sprache und vielleicht sogar Piktogramme zur besseren Verständlichkeit.
Auditive Barrieren
Auditive Barrieren treten auf, wenn Videos und Audiomaterial ohne Untertitel oder Transkription angeboten werden. Menschen mit Hörbehinderung werden ausgeschlossen, weil ihnen der Zugang zu Informationen, die über das Ohr gehen, verwehrt bleibt.
Kognitive Barrieren
Kognitive Barrieren umfassen eine breite Palette von Beeinträchtigungen, von Lerndifferenzen bis hin zu Störungen des Erinnerungsvermögens. Webseiten, die überladen sind, sich abrupt ändern oder keine klare Struktur besitzen, können gerade für diese Nutzergruppe überfordernd sein.
Technische Barrieren
Zu guter Letzt dürfen wir technische Barrieren nicht unterschätzen. Wahre Barrierefreiheit berücksichtigt auch Nutzer:innen mit älterer Technik oder einer langsameren Internetverbindung (in Deutschland nicht gerade selten 😉). Umfassend barrierefreie Seiten zeichnen sich durch eine leichte Zugänglichkeit unabhängig von der Qualität der persönlichen technischen Ausstattung aus.
Ein Internet ohne Barrieren ist essentiell für eine inklusive Gesellschaft. Tools wie alternative Texte für Bilder, Sprachsteuerungsoptionen und Lesehilfen sind hierbei Schlüsselkomponenten. Während die EU-Richtlinie für Barrierefreiheit ihre Umsetzung in den nächsten Jahren findet, liegt es an Webdesigner:innen und -entwickler:innen, die virtuelle Welt für alle zugänglich zu gestalten.
Assistive Technologien und Techniken für ein barrierefreies Internet
Das Internet sollte ein Raum sein, in dem jede:r komfortabel navigieren kann – doch für Menschen mit Einschränkungen ist dies oft nicht der Fall. Glücklicherweise gibt es Assistive Technologien und Techniken, die dazu beitragen, das Web für alle zugänglicher zu machen.
Angesichts dessen, dass über 1 Milliarde Menschen weltweit auf Assistive Technologien angewiesen sind und Schätzungen zufolge sich diese Zahl bis zum Jahr 2050 sogar verdoppeln könnte (Quelle: who.int), wird die Bedeutung solcher Hilfsmittel immer deutlicher.
Folgende Technologien sind weit verbreitet und spielen eine Schlüsselrolle dabei, Barrieren abzubauen und die digitale Teilhabe zu fördern:
Barrierefreies Design: Ein Schlüssel für Zugänglichkeit ist das barrierefreie Design von Webinhalten. Dies umfasst den Einsatz von hohem Kontrast zwischen Text und Hintergrund, die Nutzung angemessener Schriftgrößen und eine einfache Seitenstruktur. Es ist ebenso wichtig, auf klare und einfache Texte zu achten, um die Verständlichkeit für alle Nutzergruppen zu gewährleisten.
Bildschirmlupe: Ein wichtiges Werkzeug für Menschen mit Sehbehinderung. Die Bildschirmlupe ermöglicht es, Teile des Bildschirms zu vergrößern und Inhalte besser sichtbar zu machen. Auf Windows und Mac kommt sie vorinstalliert.
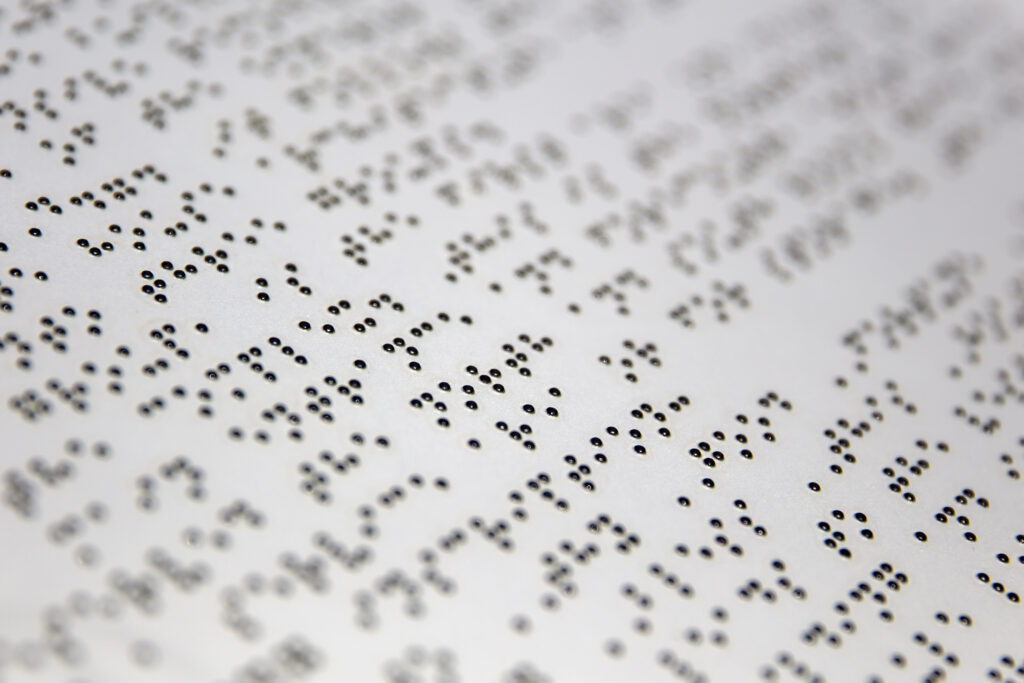
Braille-Zeile: Diese Technologie wandelt Texte auf dem Bildschirm in Brailleschrift um, sodass blinde und sehbehinderte Menschen über taktile Rückmeldungen mit digitalen Inhalten interagieren können.

Braille-Alphabetzeichen auf dem weißen Papier (Quelle: elements.envato.com)
Spracherkennungssoftware: Diese Software ermöglicht die Steuerung des Computers und die Eingabe von Text durch gesprochene Befehle, was für Menschen mit motorischen Einschränkungen von großer Bedeutung ist.
Steuerung per Tastatur: Die Möglichkeit, Webseiten ausschließlich über die Tastatur zu navigieren, ist essentiell für Nutzer:innen, die keine Maus verwenden können oder wollen. Die Implementierung von Tastaturkürzeln und fokussierbaren Elementen spielt hierbei eine zentrale Rolle.
Vorlesungsprogramme (Screenreader): Screenreader lesen digitalen Text laut vor und bieten dadurch blinden und sehbehinderten Menschen einen Zugang zu digitalen Inhalten. Die Kompatibilität von Webseiten mit diesen Programmen ist ein zentraler Aspekt der Barrierefreiheit.
Gestensteuerung: Technologien, die Gesten als Eingabemethode nutzen, bieten eine alternative Interaktionsform, die besonders für Menschen mit bestimmten motorischen Einschränkungen von Vorteil sein kann.
Untertitel und Audiodeskriptionen: Diese unterstützen hörbehinderte Nutzer:innen durch die Bereitstellung von Textversionen von Audioinhalten und blinde sowie sehbehinderte Nutzer:innen durch die Beschreibung von visuellen Elementen in Videos und Live-Veranstaltungen.
Wie bekomme ich meine Website barrierefrei?
Um Deine Website barrierefrei zu gestalten, muss man sich grob auf drei Kategorien konzentrieren: grafische, audiovisuelle und schriftliche Inhalte.
Grafische Inhalte (Bilder/Grafiken)
Hierbei sind alt-Attribute für Bilder elementar, die Blinden und Sehbehinderten mittels Screenreadern den Inhalt der Grafiken vermitteln. Achte darauf, kontrastreiche Farben zu verwenden, damit auch Nutzer:innen mit Farbsehschwächen die Inhalte dechiffrieren können.
Audiovisuelle Inhalte (Videos/Audio)
Audiovisuelle Inhalte sollten Untertitel für Hörgeschädigte und Audiodeskriptionen für Menschen mit Sehbehinderungen enthalten. Zudem sind transkribierte Fassungen von Audiomaterialien hilfreich, damit Informationen auch in schriftlicher Form vorliegen.
Schriftliche Inhalte (Texte/Überschriften)
Die Gestaltung schriftlicher Inhalte erfordert klare Sprache, ausreichend Formatierungen wie Zwischenüberschriften und Aufzählungen sowie eine logische Struktur. Es ist wichtig, dass Texte mit Assistenztechnologien kompatibel sind, dazu gehört das Arbeiten mit HTML-Strukturen, die Screenreader richtig interpretieren können. Auch die Navigation der Website muss mit der Tastatur steuerbar sein, um nicht ausschließlich auf eine Maus angewiesen zu sein.
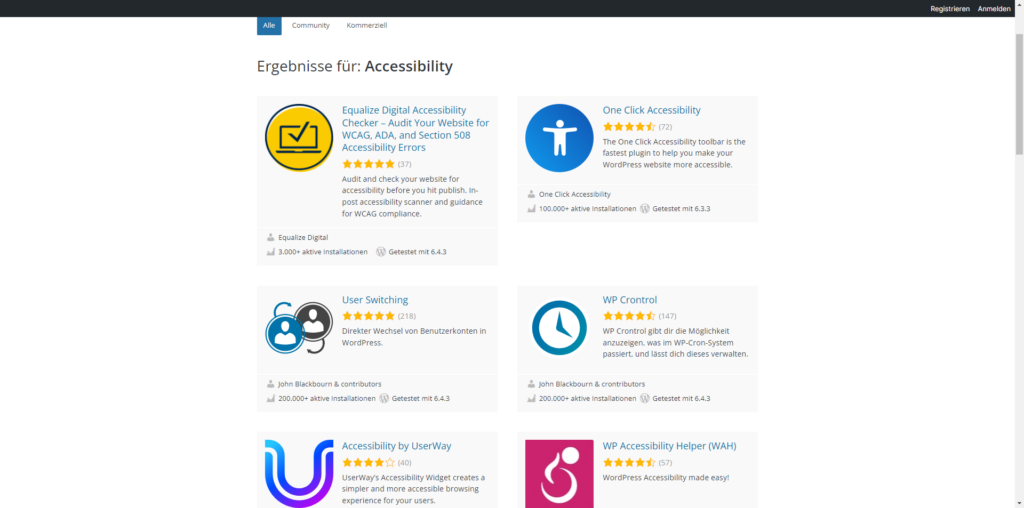
Für Nutzer:innen von Content-Management-Systemen wie WordPress gibt es Hilfen: Plugins können den Weg zu mehr Barrierefreiheit ebnen (Auf dieser Seite findest Du viele passende Plugins). Beispielsweise überprüfen manche Erweiterungen die Website auf Kompatibilität mit Barrierefreiheitsstandards und geben Handlungsempfehlungen, während andere direkt bei der Verbesserung von Kontrasten und Beschreibungen unterstützen.

Screenshot aus dem WordPress Repository
Wie kann uns KI helfen, für mehr Barrierefreiheit zu sorgen?
Künstliche Intelligenz (KI) revolutioniert die Zugänglichkeit des Internets – sie ist ein Game-Changer für Barrierefreiheit. Die Anerkennung durch die UN Convention on the Rights of Persons with Disabilities ist ein starkes Signal: KI hat das Potenzial, das Internet für alle zugänglich zu machen (Quelle: un.org).
Praktische Anwendungen wie die App Be My AI, die mit GPT Vision Fotos in verständliche Beschreibungen übersetzt, erleichtern Blinden und Sehbehinderten die Navigation im digitalen Raum (Quelle: theverge.com).
Hier ein Beispiel von ChatGPT Vision und wie gut das Ganze in der Praxis funktioniert mit einem KI generierten Bild von Midjourney:

KI generiertes Bild durch Midjourney
Die Antwort von ChatGPT:

Screenshot aus dem ChatGPT Chat
“Auf dem Bild ist ein Tabby-Katze zu sehen, die von hinten betrachtet wird. Die Katze sitzt im Gras, das von der Sonne erleuchtet wird, was für eine warme und friedliche Atmosphäre sorgt. Das Licht scheint durch die Ohren der Katze, was ihre Silhouette hervorhebt. Im Hintergrund kann man eine unscharfe, natürliche Umgebung erkennen, vermutlich einen Garten oder ein Feld. Es ist ein schöner Tag, und die Katze scheint entspannt und in Ruhe das Geschehen um sich herum zu beobachten.”
Absolut richtige Antwort und wahrscheinlich detailreicher, als viele von uns das beschreiben könnten.
Hier sehe ich definitiv die Zukunft im Bereich der Barrierefreiheit. Auch Sprachmodelle, die Texte in leicht verständliche Sprache umwandeln, sind keine ferne Zukunftsmusik, sondern bereits im Einsatz. Sie ermöglichen eine fließende Kommunikation und bieten kontextbezogene Unterstützung.
Diese Entwicklungen sind besonders bei der Unterstützung von Menschen mit Behinderungen von großer Bedeutung. Webseitenbetreiber:innen wie Du sind gefordert, ihre Online-Präsenzen durch solche intelligenten Tools aktiv barrierefrei zu gestalten oder zumindest zugänglich zu machen.
Die Technologie entwickelt sich rasant weiter, und es ist faszinierend, welche Möglichkeiten uns schon heute zur Verfügung stehen, um ein inklusiveres Internet zu schaffen.
Was kostet eine barrierefreie Website?
Die Kosten einer barrierefreien Website können stark variieren und hängen von Umfang sowie Komplexität des vorhandenen Internetauftritts ab. Für grundlegende Anpassungen, die Textgrößen, Kontrastverhältnisse und einfache Navigationshilfen umfassen, könnte man mit einem unteren vierstelligen Bereich rechnen.
Komplexere Projekte, insbesondere solche, die sich auf umfassende Überarbeitungen, die Implementierung von Screenreadern oder speziellen Funktionen für Menschen mit eingeschränkter Motorik erstrecken, können hingegen deutlich höhere Investitionen benötigen. Immer im Blick haben solltest Du dabei, dass neben den Initiierungskosten auch laufende Ausgaben für Wartung und Updates einkalkuliert werden müssen.
Birgt eine barrierefreie Website auch SEO-Vorteile?
Eine barrierefreie Webseite ist weit mehr als eine noble Geste: Sie ist ein echtes Power-Tool im Wettstreit um die Listenplätze der Suchmaschinenrankings. Obwohl Google keine spezifischen Rankingfaktoren für Barrierefreiheit festlegt, ist bekannt, dass die Suchalgorithmen Webseiten mit einer herausragenden User Experience belohnen. (Quelle: handtalk.me)
Eine barrierefreie Internetpräsenz ist darauf ausgelegt, allen Nutzer:innen gleichwertigen Zugang zu Informationen zu bieten. Infolgedessen verbessern sich die Engagement-Raten, was wiederum die Verweildauer erhöht und Absprungraten verringert – zwei wichtige Indikatoren, die Google für das Ranking berücksichtigt.
Bei der Integration von Webzugänglichkeitsrichtlinien in die SEO-Strategie ist jedoch Achtsamkeit geboten: Übertriebener Alt-Text oder falsche Überschriftenhierarchien können sich kontraproduktiv auswirken.
Korrekt eingesetzt, sind Alt-Texte, Kontraste und Screenreader-Optimierungen nicht nur für blinde und sehbehinderte Menschen von Nutzen, sondern auch für Suchmaschinen-Crawler, die strukturierte und gut lesbare Inhalte bevorzugen.
Barrierefreies Internet: Zusammenfassung
Barrierefreiheit im Internet öffnet Türen für eine inklusive Gesellschaft, indem es Menschen mit unterschiedlichsten Fähigkeiten den Zugang zu digitalen Ressourcen ermöglicht.
Wichtige Richtlinien und neue Technologien spielen eine zentrale Rolle, um Webseiten für jeden zugänglich zu machen. Website-Betreiber:innen sind aufgerufen, diese Herausforderung anzunehmen und Barrierefreiheit als fortlaufenden Prozess zu verstehen, der stetige Aufmerksamkeit und Anpassungen erfordert.
- Zugänglichkeit ist ein Grundrecht: Jede:r sollte die Möglichkeit haben, Informationen online ohne Hindernisse zu erreichen.
- Technologie als Brücke: Moderne Lösungen können Barrieren abbauen und die Nutzererfahrung für alle verbessern.
- Engagement der Betreiber:innen: Die Verantwortung liegt bei den Betreiber:innen von Webseiten, ihre Angebote kontinuierlich auf Barrierefreiheit zu prüfen und zu optimieren.
Ein barrierefreies Internet bereichert die gesamte Gesellschaft, indem es Vielfalt fördert und Chancengleichheit schafft.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen






