Was ist Elementor?
Mit dem Elementor bearbeiten die Anwender eine Webseite und sehen zugleich, wie diese am Ende aussieht. Elementor bietet Live-Design und eine Inline-Bearbeitung an, der bewirkt, dass der gesamte Prozess des Entwerfens und Schreibens direkt auf der Webseite erfolgt, ohne dass Du manuell aktualisieren- oder in den Vorschaumodus wechseln musst. Außerdem arbeitet Elementor mit oder ohne Gutenberg-Editor gleichermaßen gut und zuverlässig.
Elementor ist einer der bekanntesten WordPress Page Builder, die zurzeit am Market verfügbar sind.
Elementor eignet sich optimal, um der eigenen Webseite ein professionelles und individuelles Design zu geben. Ohne Kenntnisse im Bereich CSS, Design oder PHP ermöglich Elementor auch Anfängern, eine ansehnliche Webseite zu erstellen. Ursprünglich als Page-Builder gestartet, ist Elementor inzwischen zum hilfreichen Allround-Design-Programm avanciert und gehört zu den Marktführern in puncto WordPress Page Builder.
Elementor Bewertungen / Erfahrungen
Diese Elementor-Bewertungen werden automatisch aus 4 eingereichten Nutzer-Erfahrungen ermittelt.
Elementor Rezensionen
„Elementor macht Webdesign einfach, flexibel und kreativ – ein Must-have für alle, die ohne großen Aufwand effektive und gut gestaltete Websites erstellen wollen.“
Daniel Alheit
Global Head of Marketing
lementor überzeugt mit einem benutzerfreundlichen WYSIWYG-Editor, der es auch ohne tiefgehende Programmierkenntnisse ermöglicht, ansprechende Webseiten und vor allem Kampagnen-Seiten und Landingpages zu gestalten. Die Vielzahl an sinnvollen Add-ons und Widgets erweitert die Möglichkeiten enorm und macht das Tool besonders flexibel.
Nachteile von Elementorrotz der einfachen Handhabung kann Elementor bei komplexeren Layouts oder vielen Add-ons die Ladezeit der Webseite negativ beeinflussen. Außerdem sind einige erweiterte Funktionen nur in der Pro-Version verfügbar, was die Kosten je nach Anwendungsfall erhöht.
Beste Funktionen von ElementorBesonders praktisch ist die Drag-and-Drop-Funktion, die es ermöglicht, Layouts intuitiv und in Echtzeit anzupassen. Auch die anpassbaren Templates sind ein großer Vorteil, um schnell professionelle Designs umzusetzen.
Allgemeines Fazit zu ElementorElementor ist ein leistungsstarkes und vielseitiges Tool für die Webseitenerstellung, das mit einer intuitiven Bedienung und vielen Anpassungsmöglichkeiten überzeugt. Es eignet sich sowohl für Anfänger als auch für Profis, die schnell und effizient hochwertige Designs umsetzen möchten.
„Eine Wundertüte an Möglichkeiten, die man aber zu nutzen wissen muss.“
Anita Tiefau
Leiterin digitale Transformation
Wir benutzen Elementor in Kombination mit Elementor Pro, was eine Fülle an Möglichkeiten bietet. Theoretisch sind diese dank Drag-and-Drop-Oberfläche auch einfach zu nutzen. Selbst Pop-ups lassen sich so ohne weiteres Plug-In oder umständlichen Einstellungen gestalten und nutzen.
Nachteile von ElementorElementor ist, so vielseitig es auch ist, oder gerade deswegen, anfangs etwas schwierig. Besonders für Kollegen, die sich in der Website-Gestaltung nicht so gut auskannten, waren anfangs etwas erschlagen.
Die intuitive Bedienung fehlt hier etwas, kann aber durch gewissenhafte Einarbeitung wieder aufgeholt werden.
Pop-up Gestaltung. Die Einstellungsmöglichkeiten sind meines Erachtens nach super. Auf jeden Fall deutlich einfacher als zuvor.
Allgemeines Fazit zu ElementorEin mächtiges Tool, dass Anfänger jedoch auch erschlagen kann. Aber man findet so auf jeden Fall auch auf lange Sicht immer neue Möglichkeiten, die man dann nutzen wird.
„Mit Elementor ist das Erstellen von qualitativen hochwertigen Websites nicht mehr den Programmierern vorenthalten 😉“
Niklas von Nieding
Online-Marketing Manager
Ich verwende Elementor ausschließlich zusammen mit Elementor Pro. Dieses Plugin ist eines der wertvollsten Plugins für die Websiteerstellung und deckt äußerst viele Funktionen ab. Ich kann annähernd jedes Design realisieren, durch Custom Code auch rechtskonform Consent-Manager implementieren oder individuelle 404-Seiten anlegen. Um Grenzen in der Websiteerstellung zu finden, muss man wirklich unfassbar tief in die Materie reingehen.
Nachteile von ElementorMan muss sich schon recht intensiv mit Websiteerstellung auseinandersetzen, um eine qualitativ hochwertige Seite zu schaffen. Außerdem ist Elementor mit all den nützlichen Funktionen aus meiner Sicht in der Handhabung nicht sehr intuitiv und übersichtlich.
Des Weiteren muss man als Laie sehr auf rechtliche Aspekte achten, da Elementor Google Fonts einbinden kann, was erstmal cool klingt, aber nicht konform nach europäischem Recht ist.
Von der Erstellung von Seiten über die Loop-Funktion, bis hin zum Custom Code benutze ich annähernd alles. Es gibt einzelne Widgets, die eher unbrauchbar in Elementor sind, aber wirklich die allermeisten Widgets und Funktionen sind sehr nützlich.
Allgemeines Fazit zu ElementorFür Leute, die sich mit Websiteerstellung auskennen und vielleicht auch Einstiegskenntnisse in HTML und CSS haben, ist das Tool bombe.
Für Neueinsteiger, die ein Tool zur no-Code Websiteerstellung brauchen, ist es immer noch gut. Man muss sich aber gezwungenermaßen erst einmal eine Zeit lang in die Funktionen einarbeiten, bis man durchsteigt.
„Elementor: eine potenzielle Lösung für Anfänger, kann aber oft zu mehr Probleme führen.“
Joel Burghardt
Geschäftsführer
Viele Tutorials, schnell zu lernen, Anfängerfreundlich.
Nachteile von ElementorLadezeiten, Bugs, Support, WebCoreVitals, Sicherheitslücken
Beste Funktionen von ElementorWährend die Drag-and-drop-Funktionalität in der Theorie hilfreich ist, führt sie in der Praxis oft zu unsauberem und unnötig aufgeblähtem Code.
Allgemeines Fazit zu ElementorElementor mag eine breite Palette an Design-Funktionen bieten, doch seine Tendenz schwerfälligen Code zu produzieren und die Performance von Websites negativ zu beeinflussen, macht ihn weniger attraktiv für professionelle Entwickler und für diejenigen, die Wert auf eine schnelle Website legen.
Elementor Testberichte
Elementor Pro – Jede Menge Top-Features für Deine WordPress Seite
Die kostenlose Version des Pagebuilders Elementor ist mit über fünf Millionen Installationen eines der beliebtesten WordPress Plugins.
Das hat natürlich seinen Grund: Die einfache Bedienbarkeit und die zahlreichen nützlichen Funktionen der „Free Version“ ermöglichen die Erstellung toller WordPress-Seiten auch für Nicht-Programmierer. Noch mehr Funktionen und Features bietet Dir Elementor mit seiner „Pro Version“. Falls Du aktuell mit dem Gedanken spielst, Dir Elementor Pro zu zulegen, findest Du in diesem Artikel einen Überblick zu den neuen Funktionen und Widgets wie dem Themebuilder, dem Popup Builder sowie dem Formular-Widget, welche in der kostenpflichtigen Variante enthalten sind.
Soviel schon mal vorweg: Fast alle zusätzlichen Funktionen bauen auf der kostenlosen Elementor Version auf, das heißt: Header, Pop-Ups und Co. kannst Du genauso einfach mit dem gleichen Grundsystem erstellen, wie Du es von der kostenlosen Elementor Version gewohnt bist.
Die folgenden Kapitel erwarten Dich in diesem Testbericht:
1. Themebuilder – Header, Footer und Co. selber gestalten
4. Weitere Funktionen von Elementor Pro
1. Themebuilder – Header, Footer und Co. selber gestalten
Ein großer Vorteil von Elementor Pro ist, dass Du nicht mehr auf Themes und deren jeweilige Funktionen bei Header, Body und Footer angewiesen bist, sondern Header, Footer, 404 Fehlerseiten etc. jetzt ganz einfach selbst individuell gestalten kannst.
Im „WordPress Dashboard“ findest Du unter „Templates“ den „Theme Builder“ und kannst dann entsprechende Templates erstellen.
Da Du natürlich trotzdem weiterhin ein Basistheme bei WordPress verwenden musst, hat Elementor mit „Hello Elementor“ übrigens auch ein eigenes Theme entwickelt, das dir kostenlos zur Verfügung steht. Neben „Hello Elementor“ sind u.a. „Astra“ oder „OceanWP“ als kostenlose Themes in Kombination mit Elementor Pro zu empfehlen.
Das hauseigene Theme „Hello Elementor“ beschränkt sich dabei auf die notwendigsten Funktionen, weil von nun an grundsätzlich die Möglichkeit besteht, vieles mit Elementor Pro individuell zugestalten. Ich nutze „Hello Elementor“ zumeist bloß noch, um im „Customizer“ das „Favicon“ für die jeweilige Website einzufügen. Den Rest erledige ich mit Elementor Pro.
1.1 Header und Footer
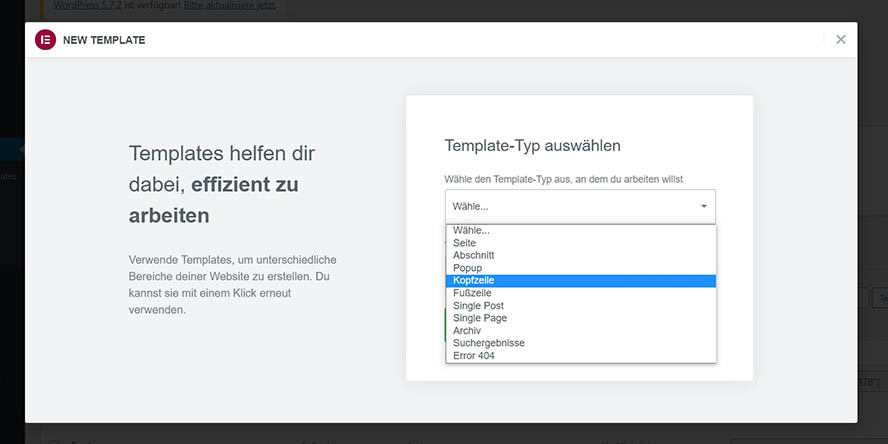
Wie bereits erwähnt, kannst Du im WordPress Hauptmenu „Templates“ den Reiter „Themebuilder“ auswählen und anschließend „Neu hinzufügen“ anklicken. Dann wählst Du „Kopfzeile“ (Header) oder „Fußzeile“ (Footer) aus und kannst mit der Gestaltung beginnen.

Screenshot von der Template Auswahl beim Elementor Themebuilder.
Vor Beginn der Header-Gestaltung hast Du zunächst die Auswahl einen Block bzw. eine Vorlage für den Header zu wählen, ein eigenes Template einzufügen oder den Header komplett neu zu gestalten.
Wenn Du einen Header komplett neu erstellst, funktioniert das im Prinzip genauso, als würdest Du einen Abschnitt für den Body bei der kostenlosen Elementor-Version erstellen. Hier kannst Du zunächst beispielsweise einen Abschnitt mit zwei Spalten auswählen und alle Grundeinstellungen für den Abschnitt treffen und im Anschluss z.B. in der linken Spalte der Desktop-Version das Bild-Widget oder Site-Logo-Widget für Dein Logo einfügen und auf Deine Startseite verlinken.
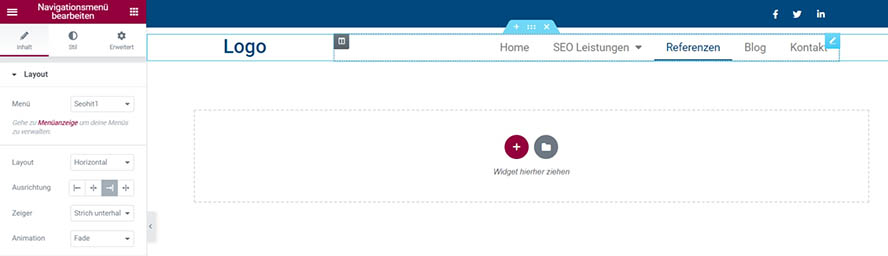
Zum Einfügen des Menüs in der rechten Spalte eines Headers benötigst Du mit dem „Navigationsmenü Widget“ eines der neuen Widgets der Pro Version. Hier kannst Du ich zunächst für ein Menü entscheiden, das in der Navigation erscheinen soll und vorher standardmäßig via „WordPress → Design → Menü“ von Dir erstellt wurde.
Anschließend kannst Du für Dein Navigationsmenü zahlreiche weitere Einstellungen zum Design treffen, die Du auch von anderen Elementor Widgets kennst.

Screenshot von einem Beispiel-Navigationsmenü – Live-Ansicht im Elementor Themebuilder
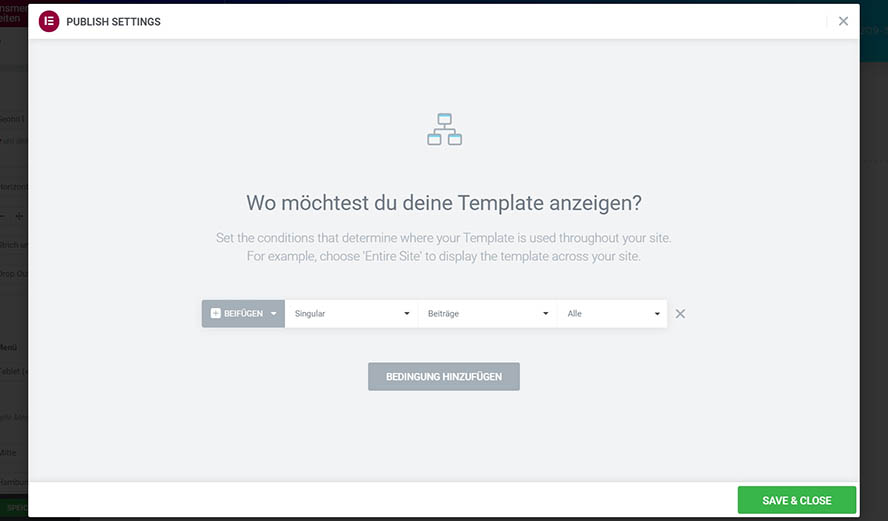
Sobald Du Deinen Header erstellt hast, kannst Du ihn wie gewohnt über den grünen Button im „Elementor Panel“ abspeichern. Hier hast Du allerdings zusätzlich die Möglichkeit, den Header nur auf bestimmten Seiten oder bestimmten Beiträgen anzeigen zu lassen bzw. mehrere Header für Deine Website zu erstellen.

Screenshot Speichereinstellungen beim Elementor Themebuilder – Dieser Header wird z.B. nur auf Blogbeiträgen angezeigt.
Eine Anmerkung dazu noch: Natürlich kann man auch verschiedene Header für die Mobile-Version oder Desktop-Version einer Website erstellen. Hierzu verwendet man aber einfach die „Standard-Responsive-Einstellungen“, die Elementor anbietet. Konkret verberge ich einzelne Abschnitte für die Desktop-Version, wenn ich diese zum Beispiel nur auf Smartphones anzeigen lassen möchte. Dies geschieht aber in ein und demselben Header.
1.2. Posts, Archives und Co.
Außer Header und Footer kannst Du auch für viele andere Bereiche Deiner Website den Elementor Theme Builder verwenden und passende Templates erstellen – u.a. kannst Du für Posts und Pages Grundlayouts erstellen, die Du dann nur noch bei neuen Einträgen inhaltlich anpassen musst.
Auch für das Layout von Archiven eignet sich der Theme Builder. Hier stehen dir auch noch Extra Widgets wie „Archive Title“ oder „Beiträge archivieren“ zur Verfügung, welche dann die Vorschautexte und Inhalte automatisch für die entsprechende Kategorie generieren.
Auch die 404-Fehlerseite und Suchergebnisse kannst Du mithilfe des Themebuilders designen, um das Nutzererlebnis für Deine Websitebesucher zu verbessern.
Beispiele für tolle Elementor-Designs findest Du übrigens regelmäßig im Elementor Showcase. Viele der vorgestellten Websites nutzen dabei Hello Elementor als Theme in Kombination mit dem Elementor Themebuilder.
2. Popup Builder
Der Popup Builder ist ein weiteres Hauptfeature von Elementor Pro. Die zahlreichen individuellen Einstellungen ermöglichen das unkomplizierte Designen individueller Popups.
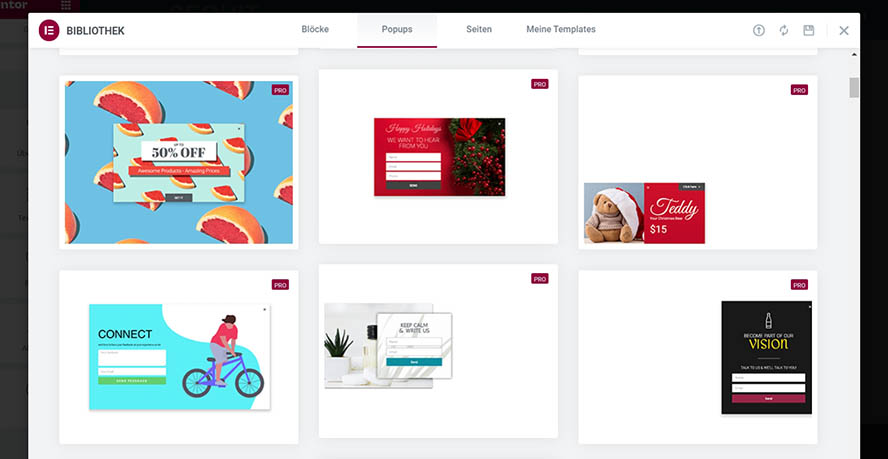
Die Erstellung eines Pop-ups erfolgt im Prinzip analog zum Themebuilder. Zunächst legst Du ein Popup unter “WP Dashboard → Templates → Popups” an und kannst anschließend eine Vorlage auswählen oder das Popup selbst designen.

Screenshot von Vorlagen im Elementor Popup Builder.
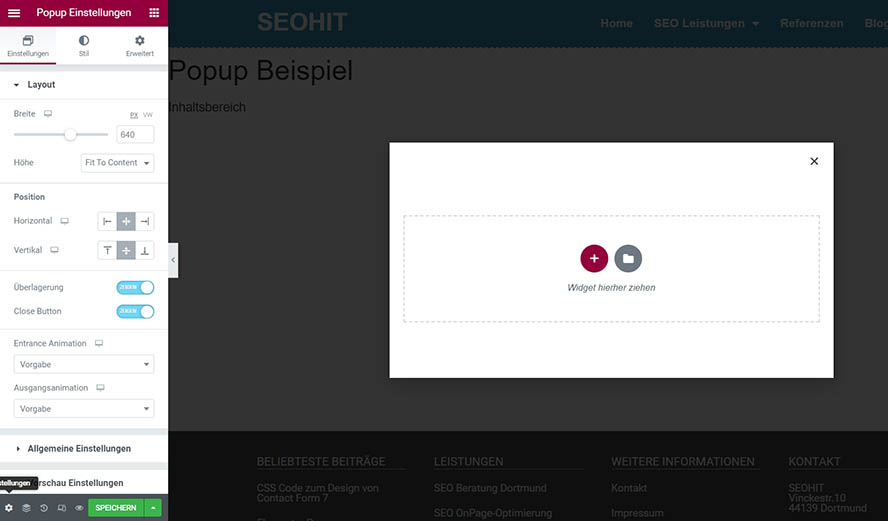
2.1 Einstellungen und Gestaltung des Popups
Beim Elementor Popup sind zunächst die Vielzahl an Basis-Einstellungen interessant, die Du über das Zahnrad-Symbol im Elementor Panel findest. Hier kannst Du die Breite des Popups bestimmen, die Eingangs- und Ausgangsanimation aussuchen, den Close Button ein- und ausblenden und darüber hinaus noch weitere Einstellungen vornehmen.
Beim Design stehen Dir wieder alle Elementor Widgets der kostenlosen- sowie der Pro Version zur Verfügung, so dass Du das Popup prinzipiell wie jeden anderen Abschnitt erstellen kannst.

Screenshot von Popup Basiseinstellungen, die den Nutzern zur Verfügung stehen.
2.2 Conditions
Beim Speichern des Popups kannst Du zunächst unter „Conditions“ erneut wählen, ob das Popup auf jeder Seite Deiner Website oder nur auf speziellen Seiten angezeigt werden soll. Ich blende beispielsweise Popups mitunter nur auf den Blogartikeln meiner Webseite ein.
2.3. Triggers
Nicht minder interessant sind die Einstellungsmöglichkeiten unter „Triggers“. Hier wählst Du aus, wann das Popup während des Seitenbesuchs eingeblendet wird.
Folgende Auswahlmöglichkeiten stehen Dir zur Verfügung:
- OnPage Load
- OnScroll
- OnScroll to Element
- OnClick
- After Inactivity
- OnPage Exit Intent
2.4 Advanced Rules
Die „Advanced Rules“ bieten Dir noch weitere Möglichkeiten, die Einblendung des Popups zu steuern. Beispielsweise kannst Du die maximale Anzahl von Einblendungen hier definieren, um dem Webseitenbesucher nicht zu sehr auf den Keks zu gehen.
Zu den Einstellungsmöglichkeiten bei den Advanced Rules gehören dabei:
- Show after X Page Views
- Show after X Sessions
- Show up to X times
- When arriving from specific URL
- Show when arriving from (z.B. Suchmaschinen)
- Hide for logged in users
- Show on devices
- Show on browsers
3. Widgets
Neben dem Theme- und dem Popup Builder stehen mit Elementor Pro noch zahlreiche neue Widgets bereit, die für die Erstellung von modernen WordPress-Seiten sehr hilfreich sind. Diese findet man nach der Installation – ebenso die anderen Widgets – im Elementor Panel bei der Live-Vorschau der jeweiligen Seite. Außer allgemeinen Widgets wie „Beiträge“ oder „Animierte Überschriften“ erhältst Du mit Elementor Pro auch noch zahlreiche Spezial-Widgets, etwa Woo-Commerce Widgets oder die Seiten-Widgets „Website Logo“ und „Seitentitel“.
Im Folgenden Stelle ich Dir einige der Pro-Widgets genauer vor, die auf meinen Websites besonders häufig zum Einsatz kommen.
3.1 Beiträge-Widget
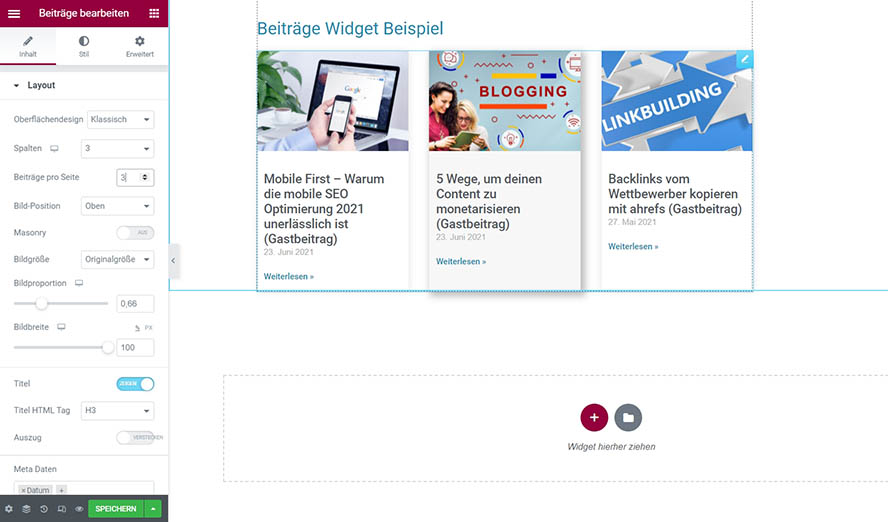
Mein absoluter Favorit bei den Elementor Pro Widgets ist das „Beiträge-Widget“. Damit kannst Du Vorschaukacheln Deiner WordPress-Beiträge auf jeder beliebige Seite- (oder Beitrag) individuell einbinden. Hier stehen Dir wieder zahlreiche Sortier- und Stylefunktionen zur Verfügung.
Wenn Du wissen möchtest, wie so eine Beitragsvorschau live aussieht, kannst Du Dir das Beiträge-Widget live im Einsatz auf meinem Blog anschauen.

Screenshot vom Elementor Beiträge Widget – Einstellungsmöglichkeiten und Live-Vorschau.
Zunächst stehen Dir beim Layout des Beiträge-Widgets verschiedene Oberflächendesigns zur Auswahl, bevor Du im Anschluss bestimmen kannst, wie viele Spalten zu sehen sind und wie viele Beiträge insgesamt angezeigt werden sollen. Überdies kannst Du die Bildproportionen bestimmen bzw. festlegen, ob es einen Textauszug geben soll und vieles mehr.
Inhalte einzelner Vorschaukacheln ändern
Inhaltlich wird vieles für die jeweilige Vorschaukachel aus dem jeweiligen WordPress-Beitrag übernommen. Beispielsweise wird das Beitragsbild oder der Beitragstitel für die Vorschau der Beiträge verwendet und der Textauszug kann auch direkt bei der Standardbearbeitung eines WordPress-Beitrags verfasst werden. Du klickst also einfach auf „Beitrag bearbeiten“ im WordPress Dashboard und kannst dann die Einstellungen für jeden Beitrag vornehmen bzw. ändern.
Übrigens: Auch den „Textauszug“ für die Vorschau kannst Du direkt bei den Beiträgen bestimmen. Wenn Du das nicht machst, werden stattdessen automatisch die ersten Wörter aus dem Beitrag als Textauszug eingeblendet. Das ist zumeist nicht optimal, da hier auch Überschriften oder Infos aus dem Header bzw. der Navigation im Textauszug erscheinen.
Filter und Sortierung der Beiträge
Im „Beiträge-Widget“ selbst kannst Du nach den Basiseinstellung unter „Abfrage“ auch bestimmen, welche Beiträge überhaupt angezeigt werden sollen. Bei „Include by“ kannst Du hier zunächst zwischen „Author“ und „Term“ wählen. Du hast also die Möglichkeit nur Beiträge von bestimmten Verfassern oder aus bestimmten Kategorien anzeigen zu lassen.
Unter dem Reiter „Ausschliessen“ (Exclude by) hast Du zudem die Möglichkeit. bestimmte Beiträge auszuschließen. Beispielsweise ist die Funktion „Exclude by → Aktueller Beitrag“ sehr praktisch, wenn Du das Posts Widget auf einem Blogbeitrag verwendest. So kannst Du verhindern, dass der aktuelle Blogbeitrag selbst angezeigt wird, wenn Du zum Beispiel „Weitere Blogbeiträge“ auflistest.
Zudem hast Du noch die Möglichkeit nur Posts bzw. Beiträge aus einem bestimmten Zeitraum anzuzeigen und Einstellungen zur Sortierung und Paginierung vorzunehmen. Unter „Style“ kannst Du dann wieder das Design der Vorschaukacheln individuell anpassen.
3.2 Formular-Widget
Mit dem Formular Widget spart man sich in der Regel ein extra Formular-Plugin wie Contact Form 7, Caldera Forms etc.
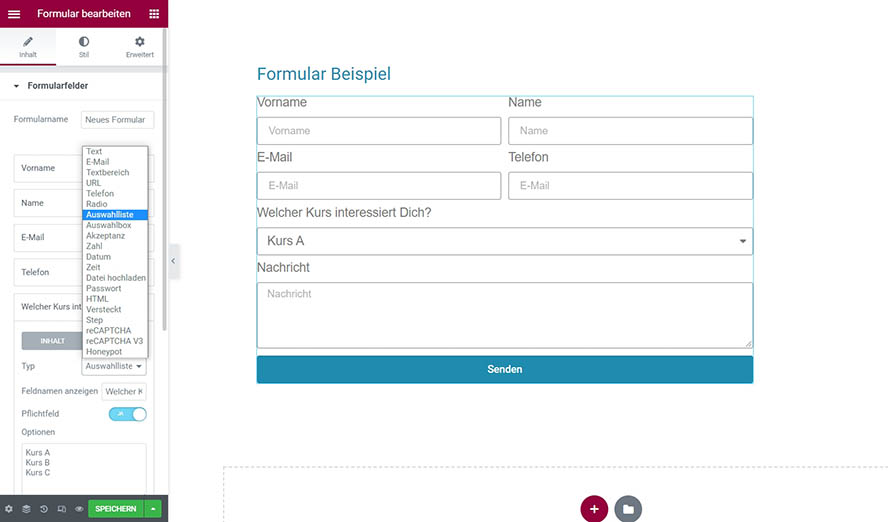
Grundsätzlich stehen Dir hier verschiedene Feldtypen wie Text, E-Mail, Telefon, Message, Akzeptanz und HTML zur Verfügung. Zur Spamvermeidung kannst Du eine „Honeypot“- oder „Recaptcha-Funktion“ in Dein Formular einbinden.
Du kannst auch in puncto Spaltenbreite bei den einzelnen Formularfeldern variieren, was Dir allein schon dabei hilft, dem Formular einen guten „Look“ zu verpassen.

Screenshot vom Elementor Formular Widget – Einstellungsmöglichkeiten und Live-Vorschau.
Multistep Formulare
Besonders einfach ist es auch, ein Multistep Formular zu erstellen. Hier durchläuft der Nutzer also mehrere Schritte beim Ausfüllen des Formulars, wie es beispielsweise bei Bewerbungsformularen oder in Bestellprozessen oftmals der Fall ist. Um die Multistep-Funktion einzubinden, wählst Du einfach bei Typ „Step“ aus und schon werden alle Felder unterhalb von „Step“ erst im zweiten, dritten, vierten Schritt usw. des Formulars angezeigt.
Aktionen nach dem Versenden
Den Tab „Aktionen nach dem Versenden“ lohnt es sich definitiv bei der Erstellung eines Formulars genauer anzuschauen. Das Formular Widget beinhaltet hier zahlreiche praktische Aktionen, die für Dein Business hilfreich sein können. Beispielsweise kannst Du den Nutzer auf eine eigene „Formular erfolgreich versendet“-Seite weiterleiten oder Du kannst eine direkte Antwortmail an den Nutzer senden.
Diese Funktion verwende ich bei Kunden, um den Nutzern in der separaten Antwortmail die Kontodaten zur Kursbuchung mitzuteilen.
Außerdem ist es u.a. auch möglich, das Formular mit Mailchimp zu verknüpfen, Popups nach dem Versenden einzubinden.
Das Elementor Formular-Widget ist also eine wirkliche Alternative zu den bekannten WordPress-Premium-Plugins in diesem Bereich.
Ein Styletipp noch am Ende: Wenn Du das Formular in einen inneren Abschnitt als einziges Element einbindest, kannst Du sogar eine Slideshow über den inneren Abschnitt im Hintergrund des Formulars integrieren.
3.3. Weitere Pro Widgets
3.3.1 Template Widget
Das Template Widget ist praktisch, wenn Du beispielsweise auf mehreren Unterseiten die gleichen Abschnitte verwendest. Du kannst zunächst unter „Wordpress → Templates“ ein individuelles Template bzw. einen Abschnitt erstellen und dann auf den entsprechenden Seiten über das Template Widget einfügen.
Der große Vorteil dabei ist: Wenn Du beim zentral gespeicherten Template etwas änderst, werden diese Änderungen automatisch auf allen Seiten übernommen, auf denen Du das entsprechende Template Widget verwendest.
3.3.2 Animated Headlines
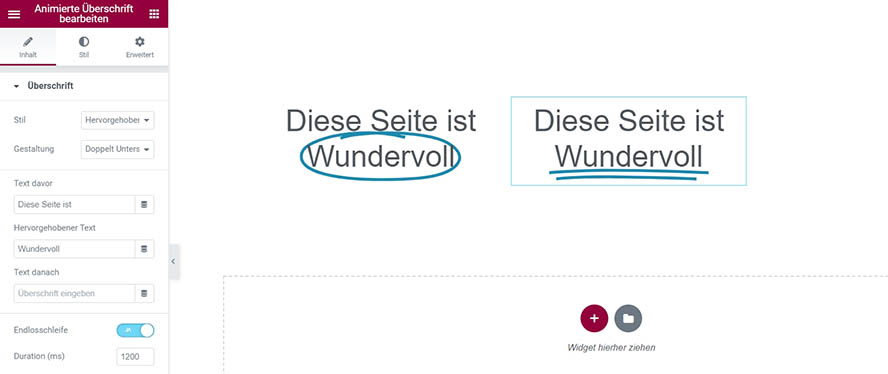
Mit diesem Widget werden Überschriften animiert. Grundsätzlich kann man hier zwischen den Stilen „Highlighted“ und „Rotating“ auswählen. Bei „Highlighted“ wird die Überschrift beispielsweise unterstrichen oder farblich eingekreist. Bei „Rotating“ kann man einzelne Wörter rotieren lassen, etwa das letzte Wort einer Überschrift.

Screenshot vom Elementor Widget Animierte Überschriften – Einstellungsmöglichkeiten und Live-Vorschau.
3.3.3 Flip Box Widget
Ein nettes Feature, um die Website nicht langweilig werden zu lassen, ist die Flip Box. Hier wird zuerst die Vorderseite angezeigt, die Bilder, Überschriften und Text enthält. Sobald der Nutzer mit der Maus über die Flip Box fährt, wird auf den Inhalt der Rückseite „geflippt“ – beispielsweise in Form einer Drehung. Auf der Rückseite können dann ebenfalls Texte und Bilder sowie zusätzlich ein Call-to-Action-Button eingebaut werden.
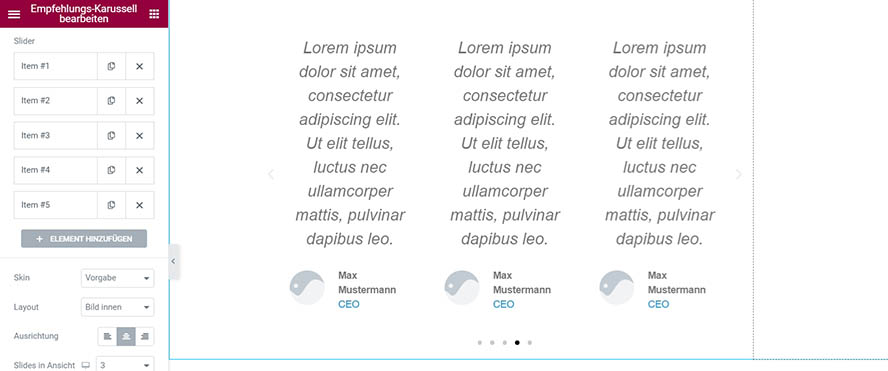
3.3.4 Karussel Widgets
In Elementor Pro enthalten ist zum einen ein Medienkarussel, mit dem Du u.a. Videos einfach auf der Website einbinden kannst und zum anderen ein Empfehlungs-Karussel. Dieses nutze ich auf meiner Seite, um den Nutzern Kundenmeinungen bzw. Referenzen von mir zu präsentieren und so den „Trust“ meiner Leistungen entsprechend zu erhöhen.

Screenshot vom Elementor Empfehlungs-Karussel Widget – Einstellungsmöglichkeiten und Live-Vorschau.
3.3.5 Preis Widgets
Mit „Price Table“ und „Price List“ stehen Dir zwei Widgets zur Verfügung, um Deine Preise ansprechend auszuzeichnen. Die Preistabelle eignet sich dabei besonders gut, um zwei bis drei verschiedene Angebote mit den jeweiligen Leistungen im Vergleich nebeneinander darzustellen.
Die Preisliste ist besonders praktisch, um Speisekarten in Deine Webseite zu integrieren, statt eine –besonders auf Smartphones – schlecht lesbare PDF-Datei hochzuladen.
3.3.6 Neue Widgets: Table of Content und Hotspots
Das schöne bei Elementor Pro ist auch, dass regelmäßig neue Widgets hinzukommen. In letzter Zeit war beispielsweise das Inhaltsverzeichnis Widget dabei, mit dem man Nutzern die Navigation besonders von Blogbeiträgen erleichtern kann. Ich glaube hier weiß jeder, der ab und zu Blogartikel liest, sofort, was ich meine.
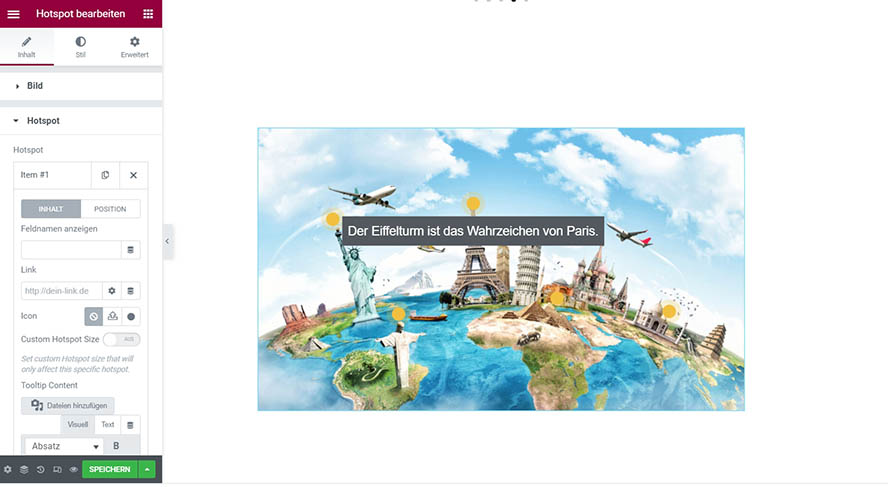
Auch das Hotspot Widget ist sehr nett, besonders um User mithilfe von Karten und Infografiken mit zusätzlichen Informationen zu versorgen. Wie man es bei Elementor gewohnt ist, sind die beiden Widgets auch einfach zu bedienen und beinhalten eine Vielzahl von Content- und Style-Möglichkeiten.

Screenshot vom Elementor Hotspot Widget – Einstellungsmöglichkeiten und Live-Vorschau.
3.3.7 Noch mehr Widgets
Alle Widgets kann ich an dieser Stelle natürlich nicht näher beschreiben und viele sind auch selbsterklärend.
Zu den restlichen Pro-Widgets gehören u.a.:
- Slider Widget
- Call-to-Action-Box
- Gallery
- Lottie Animation
- Facebook Embed
- Share Buttons
- Blockquote
- Countdown
- Login
4. Weitere Funktionen von Elementor Pro
Zusätzlich zu den bisher aufgelisteten Funktionen von Elementor Pro gibt es noch ein paar weitere Features, die Dir das Gestalten von WordPress-Seiten erleichtern.
4.1. Zusätzliche Bewegungseffekte
Bei Elementor Free stehen für jedes Widget, jede Spalte und jeden Abschnitt schon verschiedene Eingangsanimationen zur Auswahl. Mit Elementor Pro kommen noch standardmäßig „Sticky Effekt“ und „Scrolling Effects“ dazu.
Der Sticky Effect dürfte den meisten bekannt sein. Hier kannst Du einen Abschnitt oder ein Widget beispielsweise am oberen Rand der Website fixieren, so dass das Element auch beim Runterscrollen weiterhin zu sehen ist.
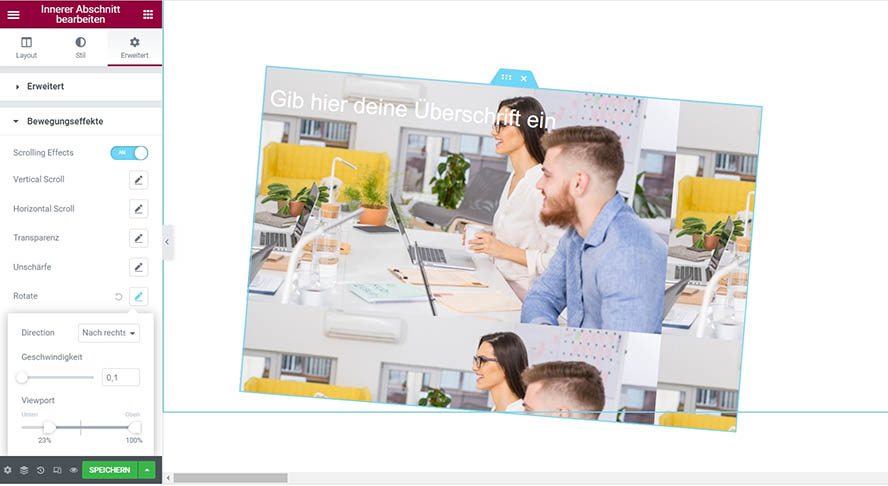
Mit den Scrolling Effects bringst Du noch mehr Action in Deine Seite. So kannst Du u.a. den Hintergrund eines Abschnitts drehen oder automatisch etwas nach links verschieben lassen, wenn der Nutzer zu der entsprechenden Stelle scrollt.

Screenshot Elementor Bewegungseffekte – Einstellungsmöglichkeiten und Live-Vorschau.
4.2. Zusätzliche Templates für Seiten / Blöcke
Mit der kostenpflichtigen Version bekommst Du noch weitere vorgefertigte Templates für Seiten und Blöcke.
Bei den Seiten sind in der Pro Version u.a. folgende vorgefertigte Designs enthalten:
- Beauty Salon
- Travel Blog
- Japanese Restaurant
- Online Course
- Barber Shop
- Luxury Real Estate
Bei den Blöcken gibt es Vorlagen für:
- Kontakt
- Newsletter
- Header
- Footer
- Archive
Auch zusätzliche Popup Templates sind – wie schon gezeigt – bei Elementor Pro vorhanden bzw. können direkt beim Erstellen eines Popups ausgewählt werden.
4.3. Dynamische Attribute
Dynamische Attribute kannst Du u.a. bei Call-to-Action-Buttons einbinden. Mit einem Klick auf den Button gelangt der User dann nicht auf eine andere Seite, stattdessen wird z.B. ein Popup oder eine Lightbox mit Bild oder Video eingeblendet.
4.4 WooCommerce Features und Widgets
Falls Du überlegst einen Onlineshop zu erstellen oder einen Relaunch Deines jetzigen Shops durchzuführen, ist dies mit der Kombination aus WooCommerce und Elementor Pro definitiv möglich.
Wie zuvor kurz angerissen, gibt es bei Elementor Pro spezielle Woo Commerce Widgets und Features.
Hier ein Auszug aus der Liste mit WooCommerce Widgets:
- Add to Cart Button
- Product Price
- Product Image
- Product Rating
- WooCommerce Breadcrumbs
- WooCommerce Pages
Zudem kannst Du auch den Themebuilder nutzen, um Templates für Einzelprodukte und Produktarchive anzulegen.
4.5 Widgets „Global speichern“
Auch das Erstellen und globale Abspeichern von eigenen Widgets ist mit Elementor Pro möglich. Falls Du also ein Widget wie Text-Widget, Überschrift, Bild etc. individuell bearbeitet hast und es dann auf mehreren Seiten einfügen willst, bietet es sich an, das bearbeitete Widget global abzuspeichern. Hierzu klickst Du einfach, sobald sich der Mauszeiger im Widget befindet, auf die rechte Maustaste und wählst dann “Global speichern”
Hier ist der Vorteil, dass die Designeinstellungen nicht erneut vorgenommen werden müssen und Änderungen automatisch auf allen Seiten übernommen werden, wenn Du das Widget nochmal bearbeitest. Beispielsweise habe ich einen Kunden, bei dem die neuen Kurse in jeder Stadt gleichzeitig beginnen. Wenn ich jetzt die Kursdaten auf der Unterseite für eine Stadt mit dem Text Widget anpasse, werden diese Änderungen bei allen anderen Städten automatisch übernommen. Das spart bei über 20 Städten eine Menge Zeit.
5. Preise
Grundsätzlich gibt es verschiedene Preismodelle, je nachdem ob du nur eine Seite mit Elementor Pro erstellst, den Pagebuilder für mehrere Seiten im kleineren Umfang nutzt oder Agentur-Inhaber bist.
6. Fazit
Mit Elementor Pro hast Du die Möglichkeit, praktisch das komplette Design Deiner WordPress-Seite mit Elementor durchzuführen. Die zahlreichen neuen Design- und Contentelemente können Deine Website für den Nutzer wirklich interessant und spannend machen, was sich entsprechend positiv auf den Erfolg Deiner Seite auswirkt. Allerdings weiß auch jeder, der den Rurhpott-Film-Klassiker „Bang Boom Bang“ gesehen hat, dass es „selbst an einem Spitzenfahrzeug … mitunter noch einiges zu optimieren“ gibt.
Beispielsweise finde ich einige Designvorlagen bei den Templates – besonders bei den Seitentemplates – nicht wirklich gelungen. Persönlich hätte ich zudem auch sehr gerne ein Quiz Widget bei der Pro Version, weil das aus meiner Sicht ein Riesenvorteil bei der Erstellung spannender Inhalte wäre und mich der E-Learning Bereich grundsätzlich sehr interessiert.
Das soll alles aber nicht darüber hinwegtäuschen, dass Elementor Pro tolle Features bereithält und wegen seiner Nutzerfreundlichkeit und seines Leistungsumfang wärmstens zu empfehlen ist.
Autor
Andreas Schudey
Andreas ist mit seinem Unternehmen SEOHIT seit 2015 selbständig im Bereich Suchmaschinenoptimierung tätig. Da er sehr gerne Wissen vermittelt, hat er zudem die Plattform Dein SEO Kurs gegründet.


















