Wer verwendet Onepage?
Unternehmen jeder Größe und sogar Agenturen können mit Onepage arbeiten.
Was ist Onepage?
Onepage ermöglicht das Erstellen und verwalten von Websites, Landingpages, Linktrees und mobilen Funneln in wenigen Mausklicks.Dabei kannst Du klein anfangen und immer weiter hochskalieren. Beispielsweise kannst Du zu Anfang eine Landingpage erstellen, im Anschluss mit einem Quiz weitermachen und schließlich zu Linktrees und internen Seiten übergehen.
Dank der einfachen Bedienoberfläche kannst Du sehr schnell die gewünschten Ergebnisse erzielen. Die Vorlagen von Onepage sind clean und neutral, sodass spielend leicht an ein bestimmtest Unternehmen oder an einen bestimmten Zweck angepasst werden können.
Sicherheit steht bei Onepage an erster Stelle. Um alle sensiblen Daten und Seiten zu schützen, bietet Onepage DSGVO-Seitenvorlagen, Cookie-Banner und einen gesichert sowie verschlüsselten Zugang an.
Mehr als 35.000 Seiten wurden bereits mit Onepage und der Anbieter kann mittlerweile auf über 3000 deutschsprachige Kunden blicken.
Onepage Bewertungen / Erfahrungen
Diese Onepage-Bewertungen werden automatisch aus 0 eingereichten Nutzer-Erfahrungen ermittelt.
Onepage Testberichte
Der Homepage-Baukasten Onepage im Test
Was ist Onepage?
Onepage ist ein Baukasten-System für Webseiten, Landingpages, Quiz-Funnels und Linktrees. Bei Onepage steht stets der Conversion-Gedanke im Vordergrund – was mit individuell anpassbaren Features unterstützt wird.
Ganz nach dem Motto: Bau Dir Deine Welt, wie sie Dir gefällt.
Für wen ist Onepage geeignet?
Onepage ist ein Low-Code-System. Das bedeutet, Du brauchst definitiv keine Vorkenntnisse im Programmieren, um hier eine wirklich attraktive Website zu bauen. Wenn Du aber Vorkenntnisse hast, kannst Du sie auch einsetzen.
Daher ist Onepage für alle, die mit einem Fokus auf Conversions schnell Webseiten und Landingpages im Baukastenformat erstellen möchten und dabei auf modernes Design setzen. Unternehmen jeder Größe können damit arbeiten – und sogar Agenturen. Durch die Aufteilung in Projekte ist es ebenso möglich, Projekte für Kunden über Onepage zu managen.
Wofür kannst Du Onepage nutzen?
Wie bereits erwähnt, ist Onepage in erster Linie ein Builder für konvertierende Landingpages. Somit kannst Du damit natürlich Landingpages bauen – aber auch komplexere Webseiten sind dank der Möglichkeiten einer Kopfzeile möglich.
Dazu hast Du in Onepage die Möglichkeit, Quiz-Funnels und Linktrees zu erstellen, die die optimale Ergänzung zu Deiner Website im digitalen Marketing sind. Onepage gibt Dir also alle Werkzeuge an die Hand, um Deinen Online-Auftritt selbst, schnell und modern zu gestalten – samt (Quiz-)Funnels und Linktrees für Social Media.
Eine erste Übersicht
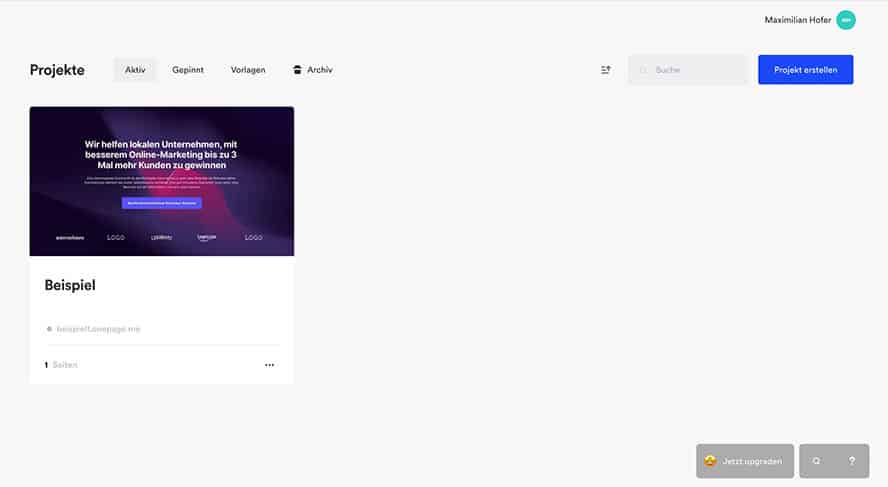
Einen Account zu erstellen, ist bei Onepage kostenlos. Sobald Du das mit E-Mail-Adresse und Passwort erledigt hast, kannst Du direkt mit der Gestaltung Deines ersten Projekts starten – ohne zu bezahlen. Doch zunächst bist Du auf Deiner ganz eigenen Startseite.

Hier hast Du den Überblick über all Deine Projekte – auch dann, wenn Du gleich mehrere Projekte managed.
Hier hast Du den Überblick über all Deine Projekte. Arbeitest Du in einer Agentur, sind hier all eure Kundenprojekte einzeln zu sehen. Mit dem blauen Button rechts oben kannst Du außerdem jederzeit ein neues Projekt erstellen – wobei die Anzahl der Projekte, die Du erstellen kannst, maßgeblich von Deinem Preisplan abhängt.
Du kannst (bspw.) besonders dringende oder aktuelle Projekte auch anpinnen und darauf über den Reiter „Gepinnt“ auf Deiner Startseite schneller zugreifen. Um bei zukünftigen Projekten auf bestimmte Strukturen zurückzugreifen, kannst Du erfolgreich getestete Layouts – (z. B.) als Vorlagen – abspeichern und von der Startseite aus aufrufen.
Zu guter Letzt ist hier noch Dein Archiv erreichbar – bei Onepage löschst Du nämlich nie direkt, sondern verschiebst erst einmal nur ins Archiv. Im Archiv kannst Du ganze Projekte und auch einzelne Seiten schließlich komplett löschen.
Dazu findest Du stets unten rechts die „Hilfe-Seite“ (zu dieser findest Du weiter unten noch mehr) sowie eine Suchfunktion.
Klickst Du auf der Startseite auf ein Projekt, gelangst Du zur Projektübersicht.

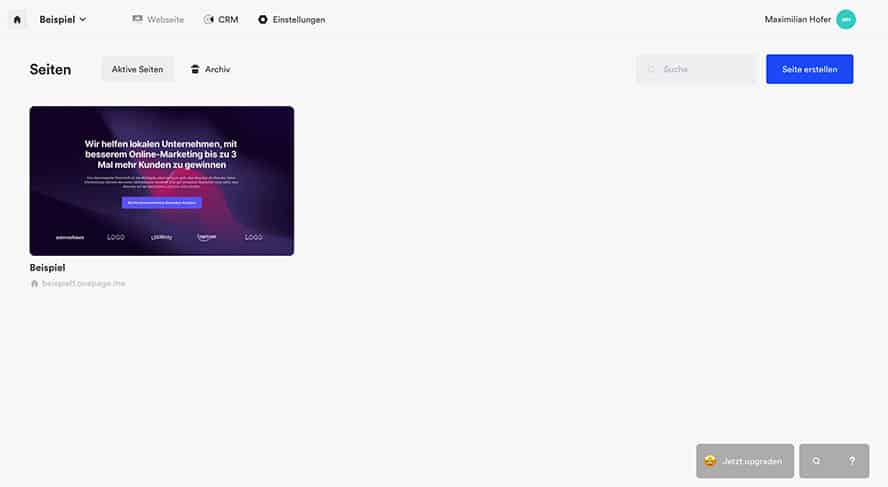
Alle Seiten auf einen Blick. So kannst Du schnell auswählen und bearbeiten.
Hier hast Du alle einzelnen Seiten Deines Projekts (sprich, Deiner Landingpage, Website etc.) vor Dir im Überblick. Möchtest Du eine davon anpassen, klickst Du einfach auf die entsprechende Seite.
An dieser Stelle lohnt es sich, von vornherein auf eindeutige Seitenbezeichnungen zu achten – sonst kommst Du schnell durcheinander und musst lange nach Deinen jeweiligen Seiten suchen.
Apropos Seitenbezeichnung: Ist der Punkt links neben dem Seitennamen blau, ist die Seite online und gemäß der letzten Veröffentlichung sichtbar. Ist er grau, kannst nur Du diese Seite sehen.
Ansonsten findest Du auch hier ein Archiv – jetzt allerdings nur für die einzelnen Seiten dieses Projekts. Über den Button oben rechts lassen sich wieder neue Seiten erstellen.
So viel zu den Übersichtsseiten, kommen wir jetzt zur tatsächlichen Benutzung. Vorab: Was ist eigentlich mit Deinem Team?
Onepage benutzen: Arbeiten im Team
Die wenigsten Websites werden im Alleingang erstellt. Damit Du Dir dafür nicht einen Account mit einer Anmeldung mit Deinem gesamten Team teilen musst, bietet Onepage die Funktion des Arbeitens im Team.
Du kannst über den Reiter „Kollaboration“ in den Einstellungen Deines Projekts Teammitglieder mit einzelnen Berechtigungen hinzufügen und so alle miteinbeziehen.
Wichtig: Es handelt sich hierbei um ein Pro-Feature, welches erst ab dem zweithöchsten Preisplan (Agency-Plan) verfügbar ist. Dazu findest Du im Abschnitt Kosten weiter unten mehr.
Eine Landingpage mit Onepage erstellen
Jetzt geht es ans Eingemachte: Du erstellst Deine erste Landingpage, bzw. die erste Seite Deiner neuen Website.
Dafür solltest Du Dir vorher unbedingt vorher überlegen, welchen Zweck diese Seite erfüllen soll – nur so kannst Du Dich für die richtige Vorlage entscheiden. Und wo wir schon bei diesem Thema sind: Lass uns direkt mit diesen Vorlagen starten!
Vorlage auswählen
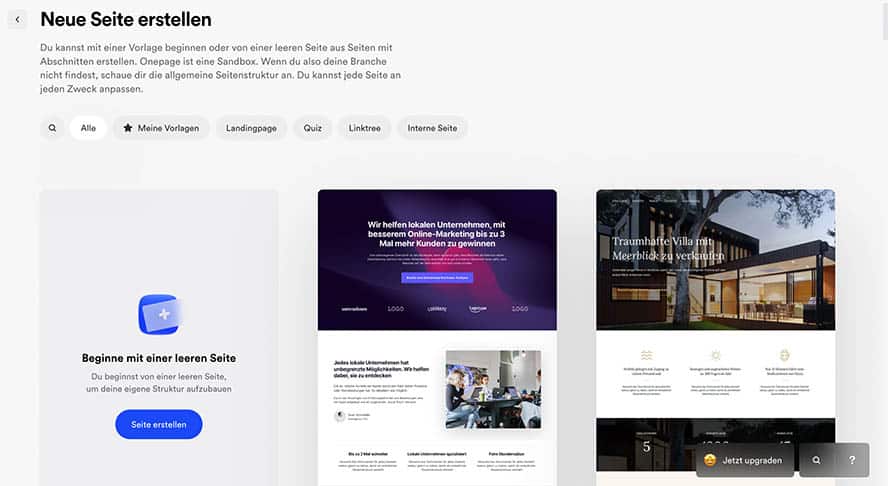
Um zu den Vorlagen zu gelangen, klickst Du wie oben beschrieben auf „Seite erstellen“ oben rechts in der Übersicht Deines Projekts.
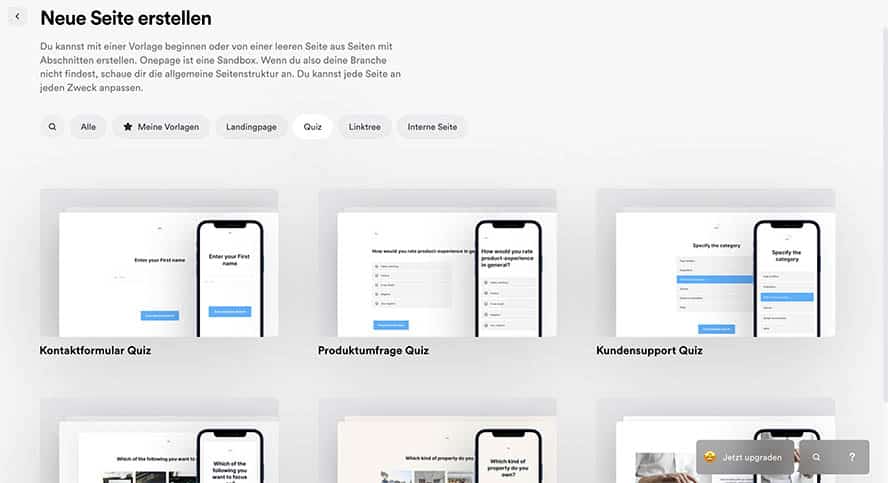
Damit wirst Du direkt auf eine Auswahlseite geführt. Du kannst nun zwischen den Filtern „Alle“, „Meine Vorlagen“ (gespeicherte Vorlagen aus vorherigen Projekten), „Landingpage“, „Quiz“, „Linktree“ und „Interne Seite“ (Datenschutzerklärung, Impressum etc.) wählen.

Viele, kreative Vorlagen. Natürlich passt Du diese noch individuell an.
Da Du momentan eine Landingpage/Webseite erstellen möchtest, sind die Kategorien „Alle“ oder „Landingpage“ perfekt. Damit Du aber den Überblick behältst, ist die Kategorien „Landingpage“ empfehlenswert.
Jetzt suchst Du Dir ganz einfach die passende Vorlage aus – sollte nichts für Dich dabei sein, gehst Du einfach wieder auf „Alle“ und klickst dann auf „Beginne mit einer leeren Seite“. So kannst Du Deinen ganz eigenen Stil aufbauen und startest mit einer leeren Seite.
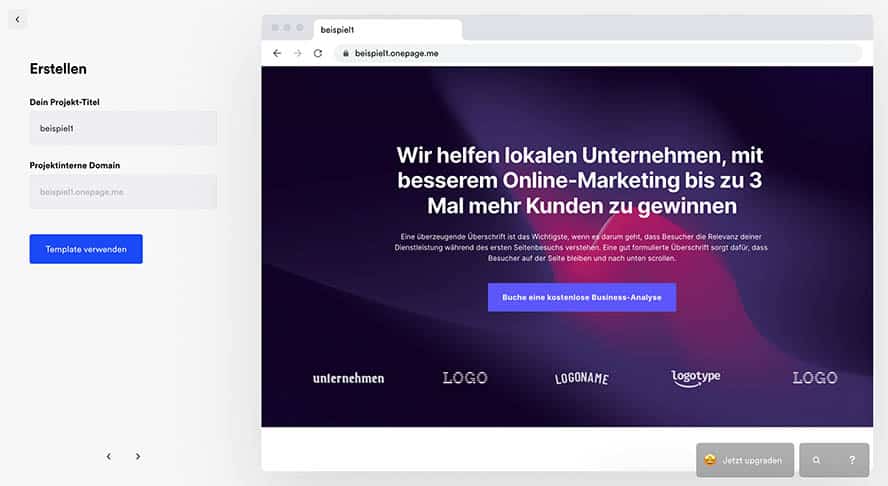
Sobald Du Dich für eine Vorlage entschieden hast, musst Du den Titel Deiner Seite festlegen. Dieser ist erst einmal nur intern sichtbar – sobald Du die Seite aber veröffentlichst, ist das der Seitentitel, der auch Deinen Besuchern angezeigt wird.
Das Feld „Slug der Seite“ ist lediglich die Einpassung Deines Seitentitels in die spätere URL-Struktur. Sprich: www.beispiel.de/SlugderSeite.
WICHTIG: Vermeide hier Umlaute. Sonst könnte Deine Seite nicht zu erreichen sein!

Der letzte Schritt, bevor Du Deine eigene Seite bearbeiten kannst.
Der Slug wird übrigens automatisch erzeugt, darum musst Du Dich also nicht kümmern. Zu guter Letzt nur noch auf „Template verwenden“ klicken.
Die ersten Schritte im Design
Das Design Deiner eigenen Seiten ist variabel anpassbar. Zu den detaillierten Designmöglichkeiten kommen wir aber erst später. Fangen wir doch einfach mit den Basics an.
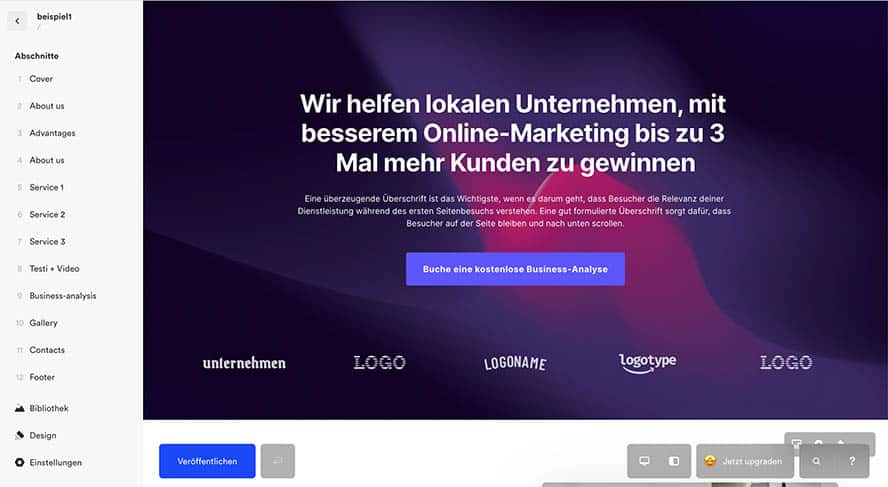
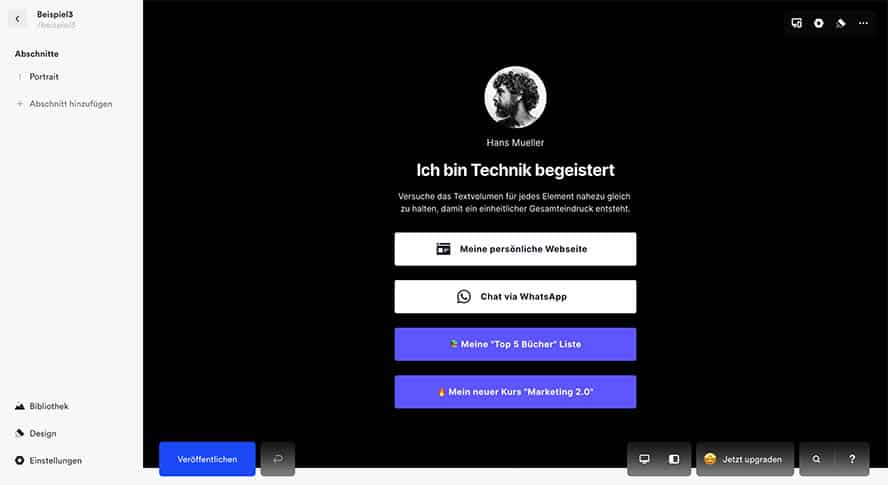
Sobald Du Deine Seite mit dem Template (= Vorlage) erstellt hast, hast Du folgendes Bild auf Deinem Bildschirm:

Die ersten Schritte sind nie leicht – die Bedienung hier ist aber wirklich intuitiv.
Im Zentrum Deines Blicks steht der Header. Sprich, der Part Deiner Seite, den Deine Besucher als erstes sehen. Diesen kannst Du immer noch später anpassen. Jetzt geht es erst einmal um andere, grundlegendere Funktionen.
Links findest Du nun die Übersicht über alle einzelnen Teile Deiner neuen Seite. Indem Du auf die jeweiligen Bezeichnungen klickst, kannst Du auch direkt zu den Abschnitten springen.
Wichtig: Du kannst diese Abschnitte natürlich später alle noch ändern, anpassen, umbenennen und löschen.
Du bleibst am besten kurz in diesem linken weißen Balken. Denn unten siehst Du drei Abschnitte: „Bibliothek“, „Design“ und „Einstellungen“.
Damit Du weißt, was in diesen Abschnitten und den sonstigen Buttons in dieser Übersicht eingestellt werden kann, findest Du sie hier kurz erklärt:
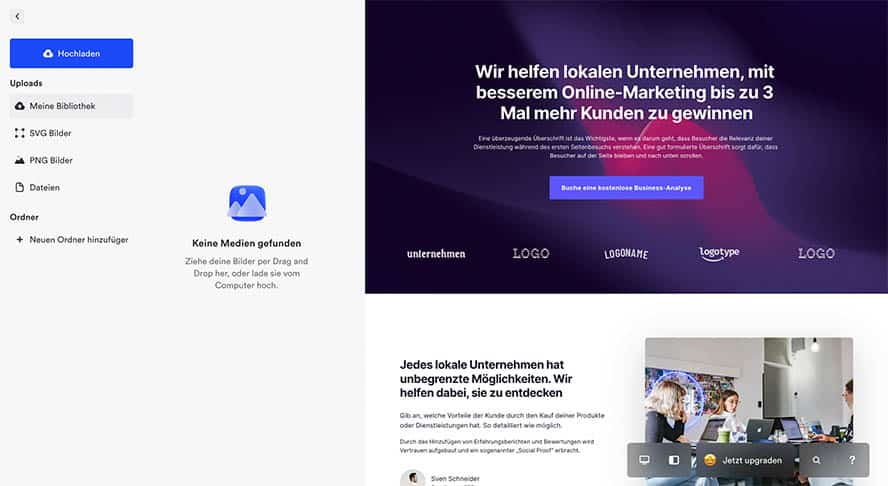
Bibliothek

Alle jemals hochgeladenen und nicht gelöschten Dateien sind auf einen Blick verfügbar.
Die Bibliothek ist für Dich bei Deiner ersten Benutzung von Onepage wahrscheinlich erst einmal weniger interessant. Hier findest Du schlicht all Deine hochgeladenen und benutzten Dateien (Bilder, PDFs etc.).
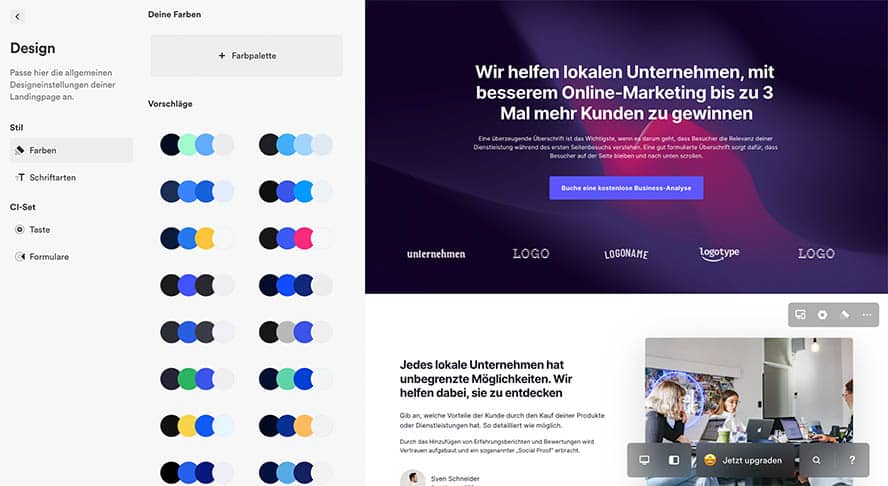
Design

Alle Optionen sind individuell anpassbar.
Im Abschnitt Design hast Du nun verschiedene, sehr wichtige, Einstellungsmöglichkeiten. Hier legst Du für diese Seite oder das gesamte Projekt Deine Farbpalette fest – so musst Du nicht ständig nach Deinen Unternehmensfarben schauen und HEX-Werte eingeben.
Außerdem legst Du Deine Schriftarten fest, das Design Deiner Buttons sowie das Design Deiner Formulare (Bspw. das Kontaktformular).
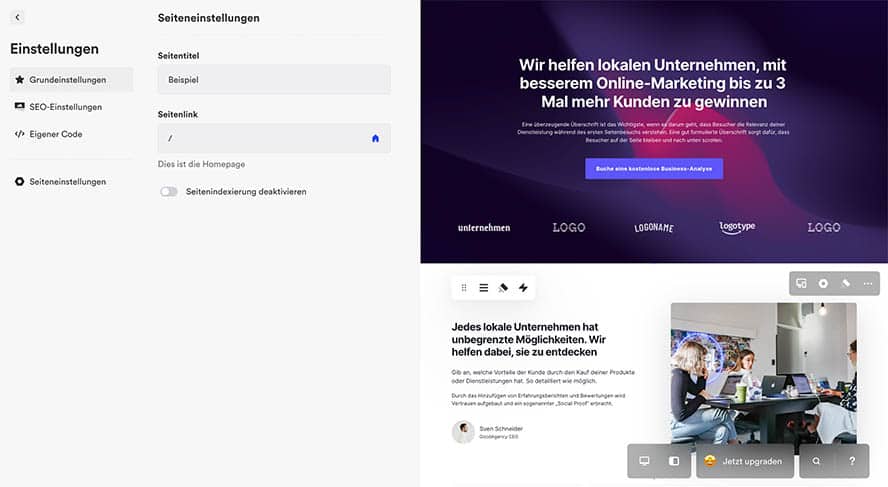
Einstellungen

Einstellungsoptionen für diese eine Seite. Nicht für die gesamte Website!
Besonders wichtig für Dich an dieser Stelle: Bei diesem Abschnitt der Einstellungen handelt es sich um spezifische Einstellungen zu dieser einen Landingpage / Unterseite, nicht um Einstellungen Deiner gesamten Website.
Unter „Grundeinstellungen“ kannst Du die Seitenindexierung in Suchmaschinen (sprich, Deine Seite wird dann nicht mehr in den Suchergebnissen von Google und Co. angezeigt) deaktivieren und den Seitentitel ändern.
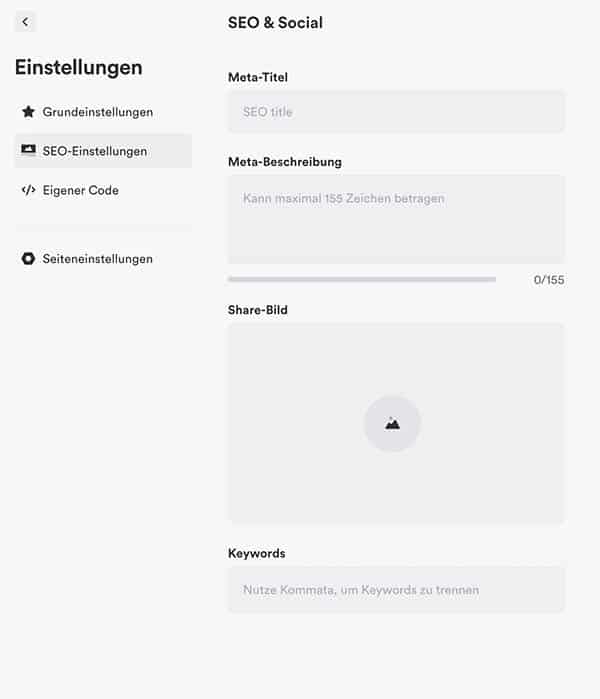
Außerdem lässt sich hier der oben bereits erwähnte „Slug“ händisch ändern. Unter „SEO-Einstellungen“ finden sich die Einstellungen für die Suchmaschinenoptimierung (Dazu im Abschnitt „SEO“ mehr). Meta-Title und Meta-Description, das Share-Bild (also das Bild, das angezeigt wird, wenn Du beispielsweise Deine Seite als Link verschickst) und die definierten Keywords – hier kannst Du Deine Unterseite fit für die Suchmaschine machen.
Als dritte Option kannst Du außerdem für diese eine Seite eigenen Code verwenden, unter „Eigener Code“. Dies ist allerdings eine echte Profi-Funktion und muss Dich gerade am Anfang nicht tangieren. Über „Seiteneinstellungen“ erreichst Du die erweiterten Seiteneinstellungen, in denen Du u.a. Teammitglieder zu einzelnen Seiten hinzufügen kannst.
Schwebende Buttons
Wenn Du wieder von der weißen Leiste auf der linken Seite weggehst, siehst Du schwebende Buttons (gräulich-transparent). Unter anderem den, der Dich besagte weiße Seitenleiste einklappen lässt, eine Lupe, einen Monitor und ein Fragezeichen.
Über die Lupe gelangst Du zur Stichwortsuche, solltest Du etwas Bestimmtes nicht finden. Über den Monitor kannst Du zwischen mobiler Ansicht und Desktop-View wechseln und über das Fragezeichen hast Du folgende Optionen.

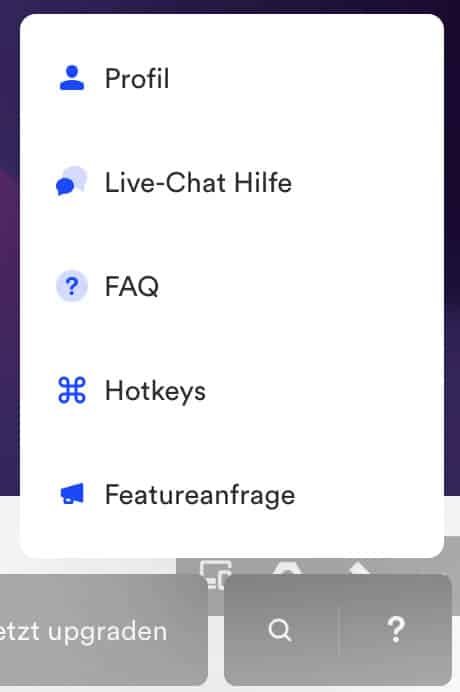
Das verbirgt sich hinter dem Fragezeichen.
Du kannst von dort aus entweder direkt zu Deinem Profil gelangen, über den Live-Chat Hilfe anfordern, die FAQs besuchen, nach Hotkeys (Tastenkürzel) schauen oder sogar eine Featureanfrage für ein neues Template einreichen (sollte Dir eines fehlen).
So viel zu den wichtigsten Einstellungsmöglichkeiten – jetzt wirds richtig individuell!
Dein Design individualisieren und anpassen
Standard kann jeder, oder? Du bist ja nicht umsonst bei Onepage, sondern um Deine perfekte Landingpage oder Website zu erstellen.
Damit Deine Besucher später direkt erkennen, dass es Deine Website ist, braucht diese einzigartige Texte und ein individuelles Design. Und bei letzterem ist Dir Onepage eine echte Hilfe.
Das Managen der Sektionen Deiner Landingpage
Du hast nun Dein Template vor Dir. Im Zuge der Individualisierung ist Dein erster Gedanke: „Alles weg“ oder etwa: „Alles neu aufbauen?“
Doch das ist in diesem Fall ein Fehler. Alle Landingpage-Templates von Onepage sind nämlich auf Conversions optimiert. Das bedeutet, die Templates haben alle von Beginn an eine Struktur, durch die Du Deine Ziele mit Deiner Website eher erreichst.
Gehe deswegen erst einmal alle Abschnitte detailliert durch und überlege dann, was Du löschen und was Du hinzufügen möchtest.
Apropos löschen und hinzufügen: Die einzelnen Sektionen verändern kannst Du auf zwei Wegen. Die Maße, Proportionen und Hintergründe Deiner Sektion, bspw. des Headers, passt Du über die schwebenden Buttons oben rechts innerhalb der Sektion an. Hier hast Du immer vier Möglichkeiten.
Der Button bestehend aus Smartphone und Desktop
Hiermit legst Du fest, ob die Sektion auf allen Endgeräten oder alternativ nur auf dem Smartphone/Desktop angezeigt werden soll. Das ist ein nützliches Werkzeug, wenn ein Design von Inhalten zwar super auf dem Smartphone aussieht, aber eben leider weniger gut auf dem Desktop.
Dann kannst Du diesen Abschnitt einfach jeweils unterschiedlich gestalten und nur das passende ausblenden.
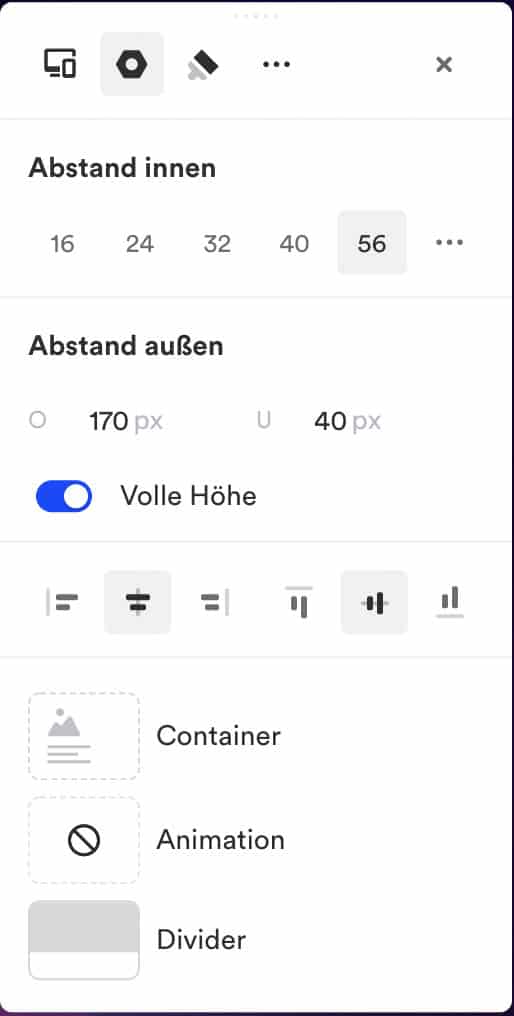
Das Hexagon
Beim Hexagon legst Du die Maße und geometrischen Eigenschaften Deiner Sektion fest. Zudem kannst Du Container um Deine Inhalte herum erstellen, Animationen einfügen oder den Divider ändern. Der Divider ist sozusagen das „Ende“ der Sektion. Probiere es einfach mal aus und spiele mit diesen Optionen herum – damit lassen sich brillante Looks kreieren.

Auch mal etwas Mathe für zwischendurch: Wie breit und hoch möchtest Du Deine Sektion haben?
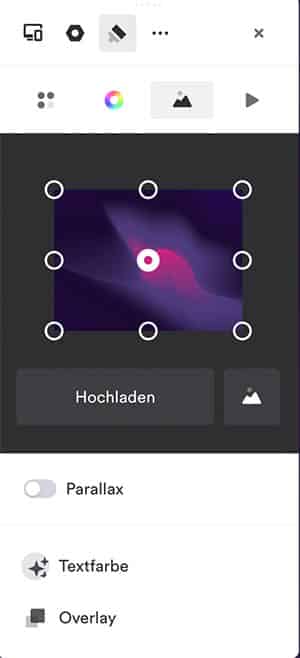
Der Pinsel
Über den Pinsel stellst Du vorrangig den Hintergrund ein. Einfarbig, mit Bild oder Video? Willst Du ein Overlay über Dein Bild, um die Schrift zu verdeutlichen oder zeigst Du Deine kreative Ader mit einem Parallax (Hintergründiges Mitscrollen eines Bildes)?

Hier kannst Du Dich ausleben – zeig Dich oder Deine besten Fotos!
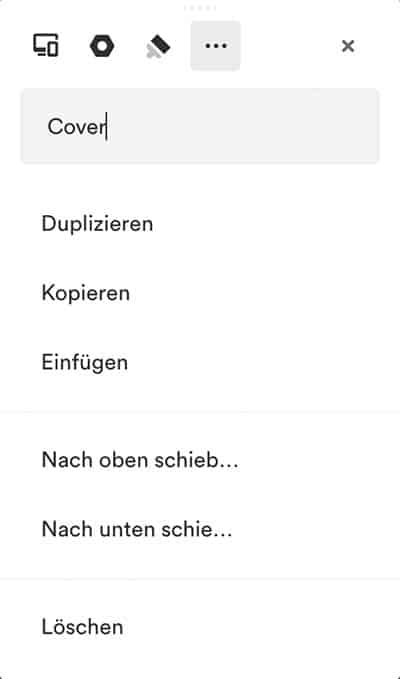
Die drei Punkte
Wie immer sind damit die Optionen gemeint – hier technische Optionen. Du kannst Sektionen duplizieren, kopieren, löschen, einfügen und umbenennen.

Für eine schnellere Bearbeitung der Website kannst Du diese Funktionen clever einsetzen.
Der zweite Weg, um Deine einzelnen Sektionen zu bearbeiten, ist die Bearbeitung an den Inhalten selbst. Dafür fährst Du mit der Maus einfach über die Elemente der Sektion, zum Beispiel hier der Überschrift, bis ein weiterer schwebender Button erscheint (weiß). Hier klicken und alle Inhalte einfach und schnell anpassen.
Über die sechs Punkte an der Seite jedes Elements lassen sich die Elemente zudem einzeln verschieben.
Klickst Du in die leeren Flächen zwischen Elementen oder am Anfang oder Ende der Sektionen, kannst Du durch Ziehen der Maus (Linke Maustaste gedrückt halten und nach oben oder unten bewegen) die Abstände anpassen.
So viel erst einmal zur grundlegenden Anpassung innerhalb der Sektionen, zu welcher Du später noch mehr lesen wirst – doch welche Sektionen gibt es eigentlich?
Die Auswahl der richtigen Sektionen
Damit Deine Landingpage perfekt wird, musst Du die richtigen Inhalte für Deine Zielgruppe richtig darstellen. Dafür kannst Du über den anfangs erwähnten weißen Seitenbalken an der linken Seite Deiner Übersicht Sektionen hinzufügen.
Wenn Du in Dein Template direkt Sektionen einfügen möchtest, bewegst Du den Mauszeiger einfach in Richtung Ende (oben oder unten, je nachdem, wo die neue Sektion hinsoll) der jeweiligen Sektion, bis ein weißes Plus in blauem Kreis erscheint. Darauf klicken und Sektion auswählen. Fertig. Easy, oder?
Aber, welche Sektionen sind jetzt die richtigen für Dein Vorhaben?
Damit Du direkt weißt, was welche Sektion kann, hast Du hier alle Erklärungen dazu.
Wichtig: Alle Sektionsvorlagen lassen sich selbstverständlich individuell anpassen.
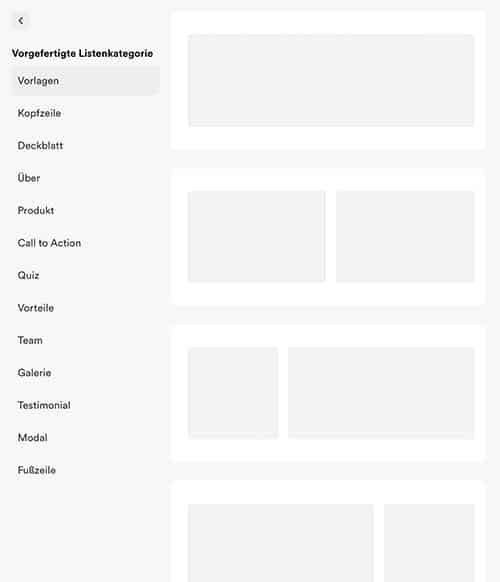
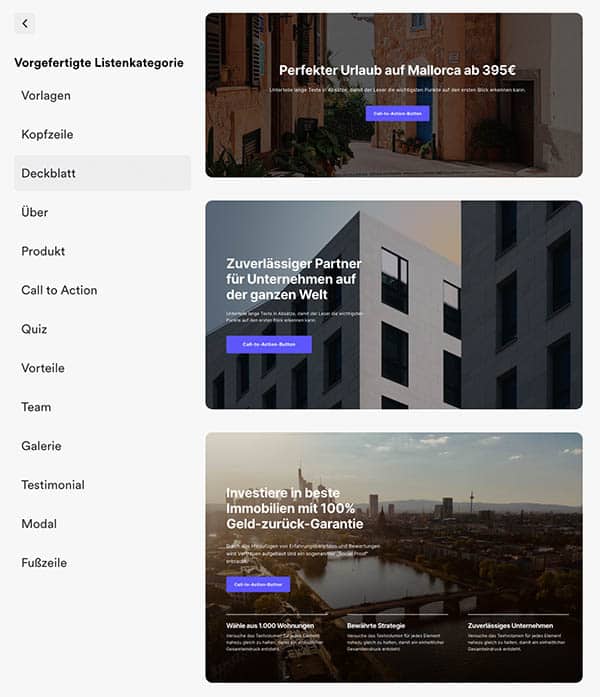
Vorlagen

Struktur muss sein – auch bei Deiner Website! Und damit Du nicht alles selbst machen musst, hast Du hier einige Vorlagen.
Klingt erstmal etwas komisch, schließlich sind das hier alles Vorlagen. Bei diesen Auswahlmöglichkeiten geht es aber tatsächlich rein um strukturelle Vorlagen. Also z. B. dann, wenn Du Inhalte in einer bestimmten Art und Weise anordnen möchtest, aber keine Lust auf die vorher eingefügten Inhalte von Onepage hast.
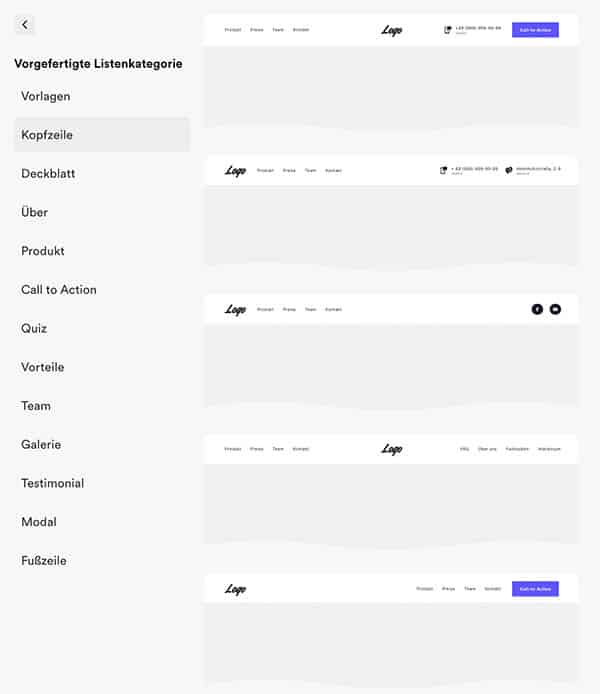
Kopfzeile

Schnelle und einfache Nutzerführung ist das A & O komplexer Webseiten! Aber auch Landingpages können von einer Kopfzeile profitieren.
Die Kopfzeile ist besser bekannt unter dem Namen „Menü“ oder „Navigation(sleiste)“. Diese Sektion ist besonders wichtig für komplexere Webseiten, damit Deine Besucher zwischen den einzelnen Unterseiten schnell navigieren können.
Aber auch für Landingpages ergibt sie Sinn: Mach es Deinen Besuchern möglichst einfach und lasse sie über die Menüpunkte zu den für sie wichtigen Stellen der Landingpage scrollen.
Deckblatt

Der Erstkontakt mit Deinem Besucher. Hier entscheidet sich, ob er bleibt oder direkt wieder geht.
In Marketingkreisen mehrheitlich als der „Header“ (s. o.) bezeichnet, bildet das Deckblatt den Start für Deine Besucher und ist somit das wichtigste Element Deiner Landingpage/Website. Überzeugt der Header nicht sofort, werden die meisten Besucher postwendend umkehren. Wähle hier also besonders sorgfältig Dein Design und passe es möglichst individuell an.
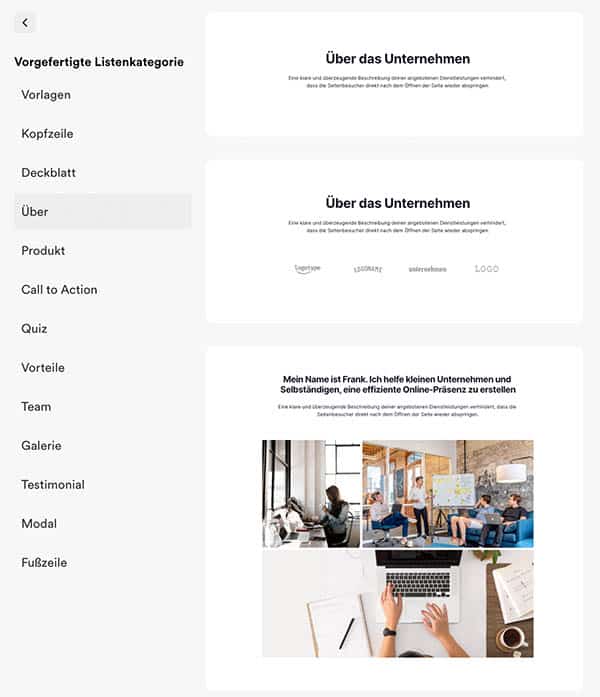
Über

Zeig Dich und Dein Team!
Praktisch jede Website hat die gute alte Sektion „About“ oder alternativ „Über uns“. Genau dazu findest Du hier passende Vorgaben.
Wieso diese Sektion wichtig ist?
Weil Du damit zum einen ein persönliches Verhältnis aufbauen, zum anderen Vertrauen bilden kannst. Also nicht vernachlässigen und schöne Bilder des ganzen Teams verwenden.
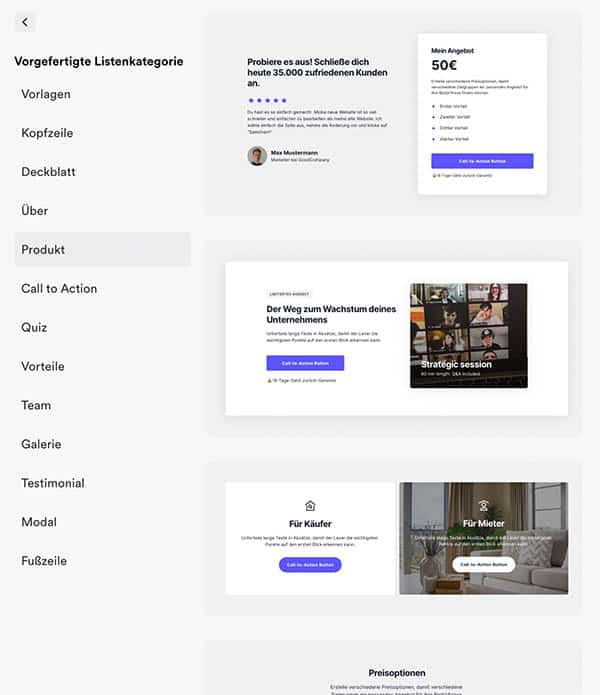
Produkt

Du willst ja nicht nur unterhalten, oder? Präsentiere Deine Produkte in modernem Design.
Wenn Du Onepage benutzt, dann sicher nicht aus purem Spaß an der Freud – auch, wenn die Benutzung tatsächlich Spaß macht. Du möchtest vielmehr Deine Dienstleistung oder Dein Produkt an den Mann bringen. Und damit Du genau das perfekt in Szene setzen kannst, gibt es diese Sektion.
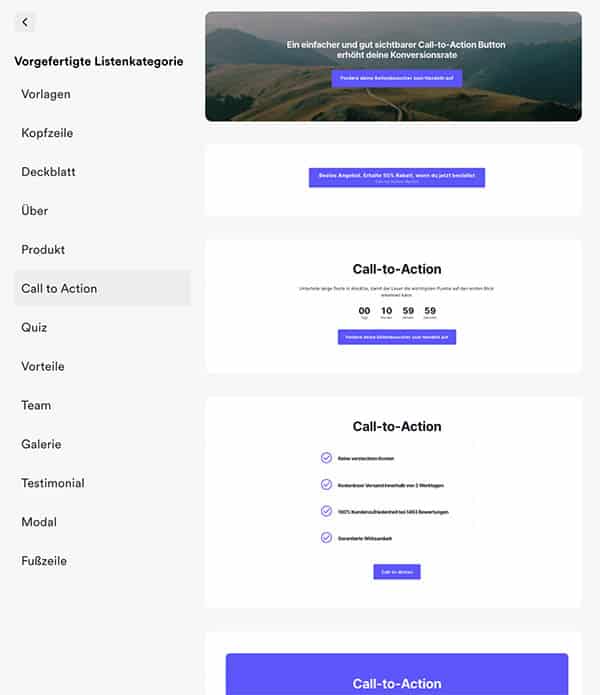
Call-to-Action (CTA)

Sag Deinen Besuchern, was sie als nächstes tun sollen. Und zwar am besten so, dass sie es dann auch tun.
Call-to-Action – was ist das nochmal? Im Marketing bezeichnet man so die Handlungsaufforderungen für Deine Nutzer. Sprich, so etwas wie „Jetzt kaufen“, „Anrufen“ oder „Dokument downloaden“.
Abgekürzt mit „CTA“ lassen sich damit Deine Conversions (= Erreichen des jeweils definierten Ziels, wie ein Kauf oder eine Kontaktaufnahme) erheblich steigern. Man kann sogar noch weitergehen: Ohne CTAs wirst Du nichts verkaufen.
Daher solltest Du diese Option unbedingt in die Struktur Deiner Landingpage einbauen.
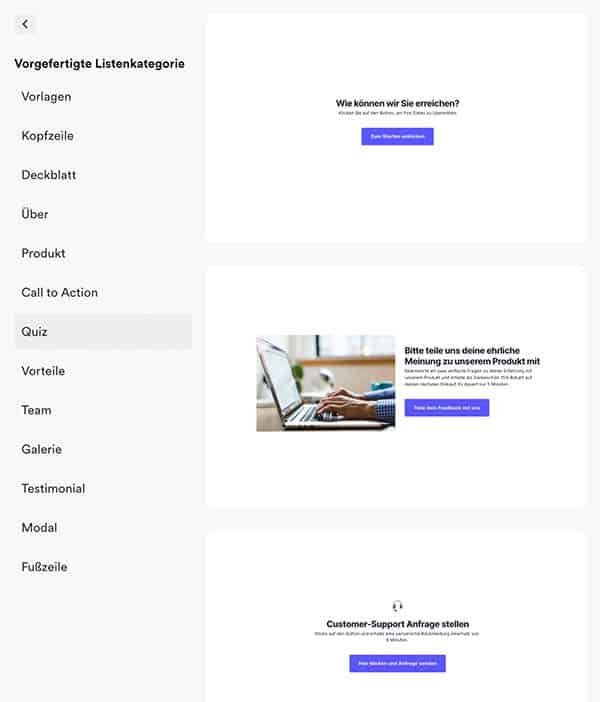
Quiz

Mehr zu den Quiz-Funnels gibts unten!
Wie in der Einführung bereits angemerkt, lassen sich mit Onepage auch Quiz-Funnels erstellen. Was das genau ist, wofür Du das brauchst und wie Du diese erstellst, erfährst Du weiter unten.
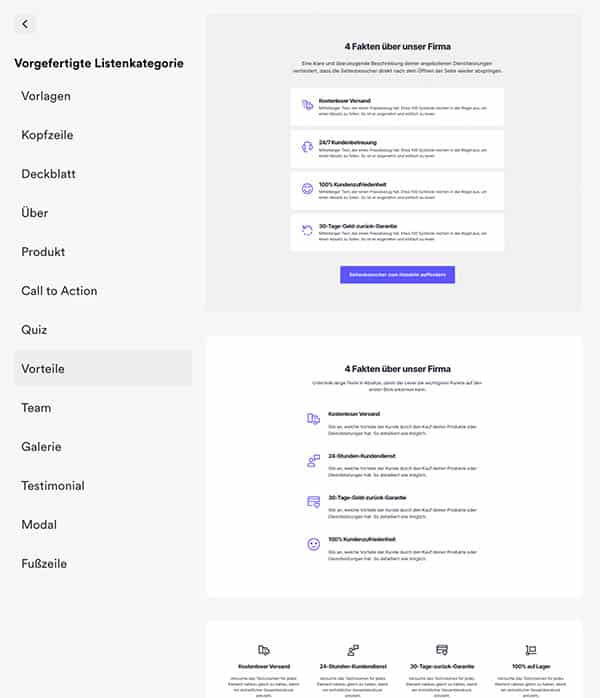
Vorteile

Überzeuge mit Deinen Vorteilen Deine Besucher. Denn nur wer überzeugt ist, kauft.
Immer ins rechte Licht rücken, oder? Genau dafür ist so eine Website da. Um Deinen Besuchern die Vorteile Deines Produkts oder Deiner Dienstleistung anschaulich zu vermitteln, findest Du hier einige Vorlagen. Listen und ähnliche Elemente sind übrigens beliebig erweiterbar.
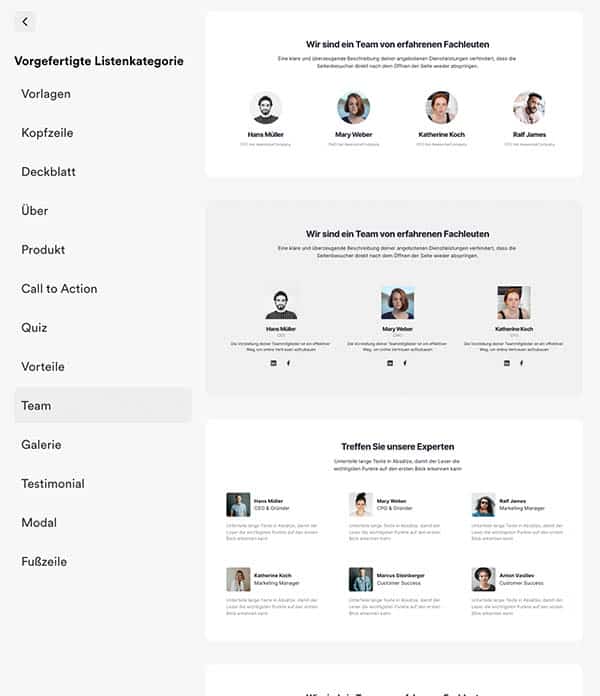
Team

Der ganze Stolz des Unternehmens: das Team.
Was wäre ein Chef ohne sein Team? Darum sollten die wichtigsten Gesichter des Unternehmens auf keinen Fall auf der Website fehlen. Über die hier dargestellten Sektionen hast Du die Möglichkeit, Dein Team attraktiv zu präsentieren und so das Vertrauen in euch als Firma erneut massiv zu steigern.
Achte hier auf eine authentische Darstellung und bringe etwas Witz in Deinen Auftritt – so hebst Du Dich wirklich von der Masse ab.
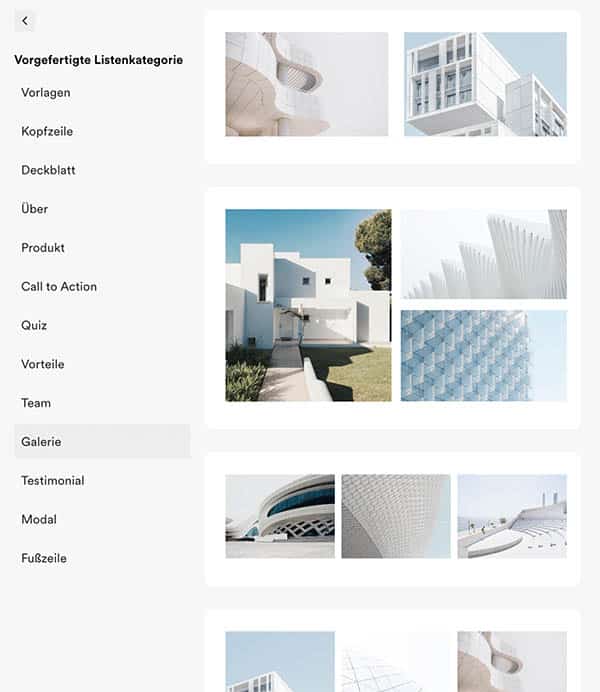
Galerie

Deine besten Bilder im Rampenlicht.
Besonders interessant für Architekten, Fotografen und alle, die mit der visuellen Darstellung spielen wollen: die Vorlagen für eine Galerie. Zeige, was begeistert!
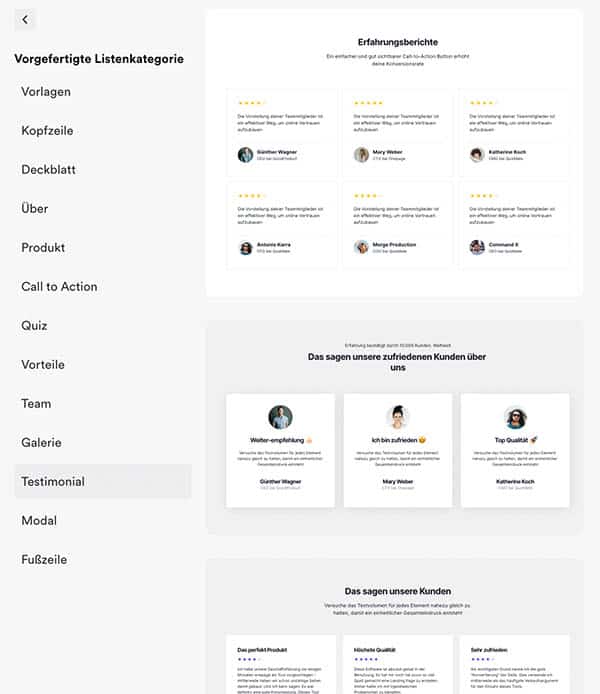
Testimonial

Mache Dir die Psychologie zunutze: Zum Beispiel den Social Proof!
Dass uns Erfahrungsberichte in unserem Kaufverhalten beeinflussen, ist schon lange kein Geheimnis mehr. Nichtsdestotrotz hat diese Technik nichts an Bedeutung verloren, weswegen auch Du diese Sektionen nutzen solltest. Zeig der Welt, wie gut Deine Arbeit bei anderen ankommt! Dann werden genau diese „anderen“ auch viel eher kaufen.
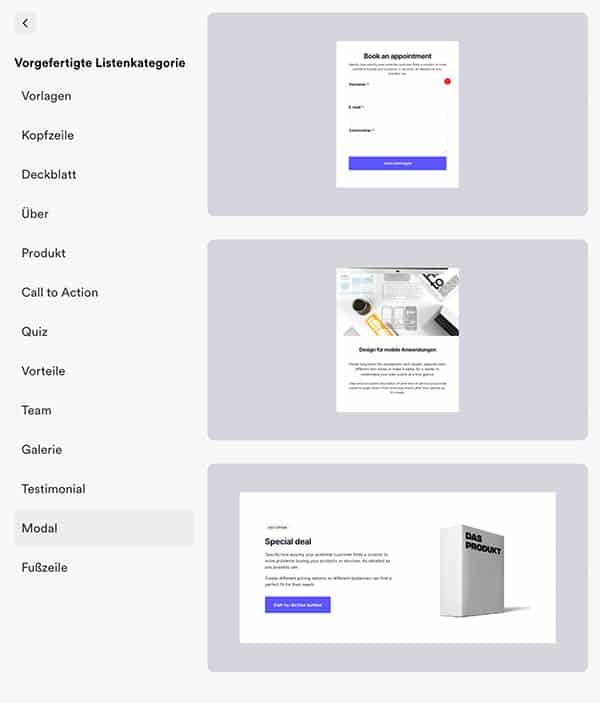
Modal

Pop-Up sind nicht ohne Grund beliebt – und nichts anderes sind „Modals“ von Onepage.
Modal? Kennst Du, aber unter dem Namen „Pop-Up“. Nichts anderes sind die Modals von Onepage. Lass über Buttons direkt Calendly im Sichtfeld Deiner Besucher aufploppen oder mache Dir den Upsell-Effekt nach einer Anfrage über das Kontaktformular zunutze.
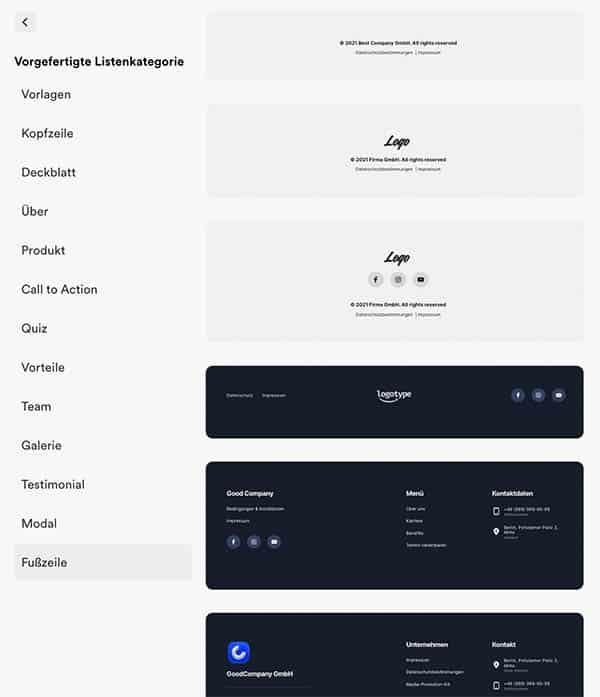
Fußzeile

Der krönende Abschluss Deiner Website.
Die Fußzeile, auch Footer genannt, bildet den Abschluss Deiner Seite. Hier solltest Du die Links zu Datenschutzerklärung, Impressum und AGBs unterbringen, vielleicht noch Social Buttons (zu Instagram, LinkedIn und Co.), Dein Logo sowie weitere wichtige Links (Bsp.: Karriere).
Und wenn Du hier Inspiration brauchst, sieh Dir einfach die Footer anderer Websites an!
Wie kannst Du einzelne Sektionen anpassen?
Du hast Deine favorisierten Sektionen in Deine Landingpage eingefügt und überschüssige entfernt? Sehr gut! Dann steht jetzt die detaillierte Bearbeitung Deiner Sektionen an.
Völlig egal, wie Deine Sektionen aufgebaut sind, über die schwebenden Buttons kannst Du jedes noch so kleine Element anpassen (s. o.). Aber auch weitere Elemente lassen sich hinzufügen.
Dafür klickst Du auf dem schwebenden Button einfach auf die drei Striche, die waagerecht untereinanderstehen. Damit öffnet sich eine Übersicht der Elemente innerhalb dieser Sektion.
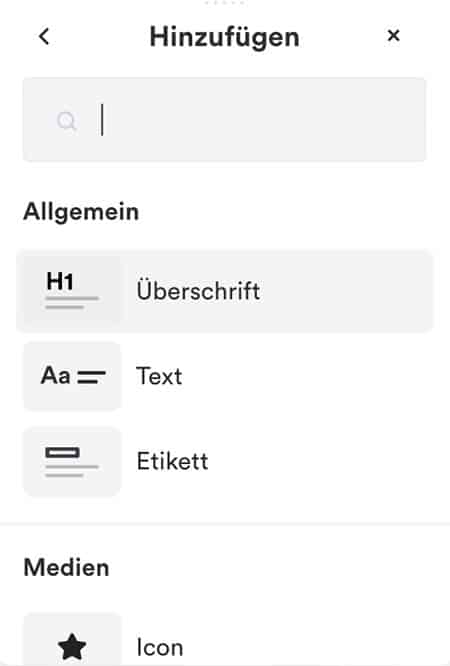
Um nun ein Element hinzuzufügen, klicke einfach auf das Plus mit „Hinzufügen“.
Sobald Du das getan hast, öffnet sich folgendes Menü (siehe Bild). Mit einem Klick auf das jeweilige Element fügst Du es ein – danach kannst Du es ganz einfach wieder über die schwebenden Buttons bearbeiten.

Hier hilft manchmal einfach testen. Welche Elemente sind perfekt, welche passen weniger? Probiers aus!
Klick Dich einfach mal durch und probiere die unterschiedlichen Elemente aus – alle sind gut beschriftet und damit selbsterklärend. Generell findest Du in allen Sektions-Vorlagen hilfreiche Tipps und Tricks für den Inhalt – bereitgestellt von Onepage.
Ansonsten funktioniert Onepage recht intuitiv. Bilder ersetzt Du, indem Du schlichtweg auf die Bilder klickst, Texte, indem Du auf die Texte klickst.
Das Beste: Du musst Dir um Deinen Speicherstand keine Sorgen machen. Zum einen speichert Onepage Deine Bearbeitungen automatisch, zum anderen wird nichts veröffentlicht, solange Du nicht auf „veröffentlichen“ (bzw. nach der ersten Veröffentlichung auf „Update“) unten links in Deiner Bearbeitungsübersicht klickst (schwebender Button). Und ungewollte Änderungen kannst Du schnell mit dem Pfeil unten links rückgängig machen.
Das zugehörige Tastaturkürzel findest Du, wie alle anderen Tastaturkürzel, über das Fragezeichen (—> Hotkeys) unten rechts im Bild. Und schon bist Du ready! Deine erste eigene Landingpage in Onepage steht. Nur noch auf „Veröffentlichen“ klicken und der Welt zeigen, wie cool Dein neues Design ist.
Damit Du aber auch unter der richtigen Domain zu finden bist, kommen wir jetzt noch zur technischen Komponente. Außerdem wirst Du noch erfahren, wie man Quizze und Linktrees erstellt und welche Möglichkeiten Onepage außerdem bietet.
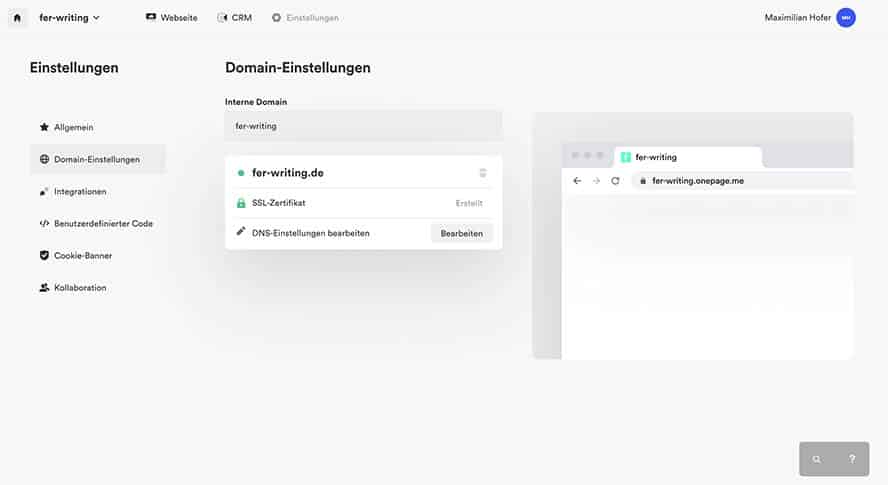
Domain mit neuer Website in Onepage verbinden
Domain? Kennst Du! Die Domain ist sozusagen Deine Adresse samt Straße, Hausnummer und Stadt im Internet. Die Domain von OMT ist zum Beispiel omt.de. Auch Du brauchst eine solche Domain für einen professionellen digitalen Markenauftritt.
Gib einfach mal „Domain kaufen“ in Deiner Lieblings-Suchmaschine ein und suche nach dem perfekten Hosting-Anbieter für Dich. Dann kaufe eine freie Domain (kostet meist wenige Euro) und gehe wieder zurück zu Onepage.

Technik ist nicht jedermanns Ding. Diesen Schritt kannst Du auch an Entwickler abgeben.
Hier navigierst Du in Deinem Projekt zu den Projekt-Einstellungen und klickst dort auf „Domain“. Jetzt musst Du nur noch den Anweisungen von Onepage folgen und Deine Domain verbinden. Ein SSL-Zertifikat, also der Beweis der sicheren Verbindung Deiner Website für Deine Besucher, bekommst Du sogar von Onepage.
Hier findest Du die genauen Anweisungen, wie Du Deine Domain mit Onepage verbindest.
Und solltest Du Hilfe brauchen, nutze einfach den Livechat!
SEO mit Onepage
Domain verbunden? Klasse! Dann kannst Du Dich jetzt an die Suchmaschinenoptimierung machen. Oben hast Du von der ja schonmal etwas davon gelesen – was genau ist Suchmaschinenoptimierung überhaupt und wieso brauchst Du das?
Dazu gibt es unglaublich lange Artikel. Um die Quintessenz kurz zusammenzufassen: Die Suchmaschinenoptimierung, kurz „SEO“ (Search Engine Optimization), ist die Optimierung Deiner Website für die jeweilige Suchmaschine, in Deutschland meist Google.
Sprich, Du richtest alles darauf aus, dass Du mit Deinen Inhalten möglichst weit oben (am besten Seite 1, Platz 1) in den Google-Suchergebnissen (kurz SERPs) gelistet wirst. Denn je weiter oben Du hier auftauchst, desto mehr Menschen werden auf Deine Website klicken –
SEO ist also deswegen so wichtig, weil nur so organisch (also, ohne dass Du dafür direkt bezahlst) Besucher auf Deine Website kommen werden. Doch wie kannst Du mit Onepage Deine Inhalte jetzt für die Suchmaschine optimieren?
So setzt Du die SEO in Onepage um
Um die technische Suchmaschinenoptimierung musst Du Dich bei Onepage wirklich nur bedingt kümmern. Alle dort erstellten Seiten sind ohnehin responsive (= werden auf allen Geräten korrekt angezeigt) und ladezeitoptimiert (= sie laden möglichst schnell).
Aber Du kannst dennoch etwas zur technischen SEO Deiner Website beitragen. Klicke dafür, wie bereits oben beschrieben, auf Deiner erstellten Landingpage auf „Einstellungen“ in der weißen Seitenleiste (links) und gehe dort auf „SEO-Einstellungen“.
Gib Deiner Website hier einen Meta-Title (= den Titel der gesamten Website, der in den Suchergebnissen fettgedruckt angezeigt wird), eine Meta-Description (= kleiner Text unter dem Titel in den Suchergebnissen) und ein Share-Bild (= das Bild, das andere sehen, wenn Du Deinen Link beispielsweise auf WhatsApp teilst).
Zudem kannst Du sogenannte Keywords (= Wörter, die für den Inhalt Deiner Website stehen könnten; ebenfalls ein Aspekt für die SEO) definieren, die Dir besonders wichtig sind.

Die SEO-Einstellungen sind wichtiger als Du vielleicht denkst. Kein SEO, keine Besucher. Zumindest auf Dauer.
Als Letztes solltest Du unbedingt noch sogenannte „ALT-Tags“ zu Deinen Bildern hinzufügen. Ein ALT-Tag ist der „Alternativ-Tag“. Also eine kurze Beschreibung des Inhalts eines Bildes, wodurch beispielsweise blinde Besucher auch an Deinen Bildern teilhaben können. Sozusagen Text alternativ zum Bild.
Die ALT-Tags sind daher wichtig für die Barrierefreiheit im Netz, aber eben auch für die Suchmaschine. Das geht aktuell nur leider nicht bei Hintergrundbildern, was sich vermutlich noch ändern wird.
Bei „normalen“ Bildern klickst Du einfach auf das jeweilige Bild, dann auf den Blitz in der Menüleiste des Bearbeitungsfeldes und gibst eine kurze Beschreibung in das Feld „ALT-Tag“ ein. Und schon bist Du mit der technischen Optimierung fertig.
Nun kannst Du noch Deine Inhalte optimieren – das ist allerdings ein Thema für sich. Schau dafür doch gerne mal in diesen Artikel!
Vielleicht fragst Du Dich jetzt, wie Du Deine SEO-Erfolge in Onepage messen kannst. Dafür gibt es die Möglichkeit des Trackings. Und wie Du in Onepage trackst, erfährst Du im nächsten Abschnitt.
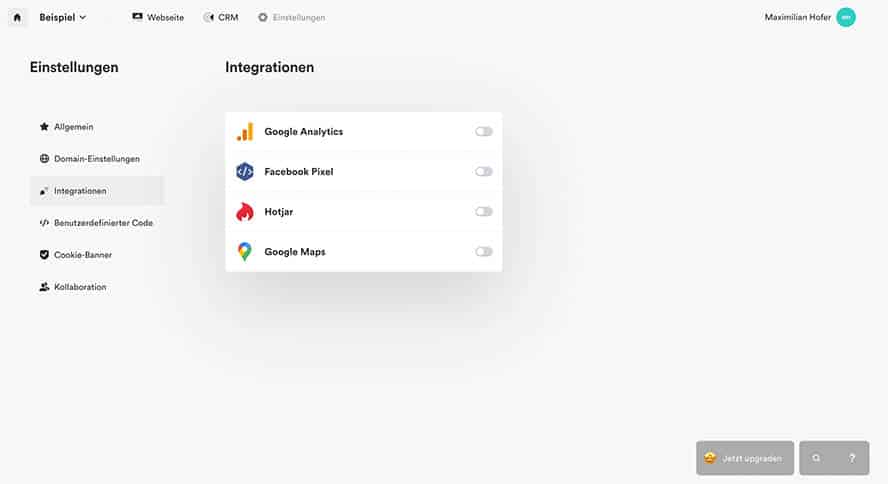
Tracking mit Onepage
Onepage macht es Dir prinzipiell ziemlich einfach, Deine Besucher zu tracken. Dafür gehst Du einfach zu Deinen Projekt-Einstellungen und klickst auf „Integrationen“.

Suche das Tool, dass auf Deine Bedürfnisse am besten zugeschnitten ist!
Du siehst schon: Einige Integrationen sind vorbereitet. Google Maps ebenfalls, um Deinen Besuchern zu zeigen, wo sie Dein Geschäft finden.
Doch gerade für das Tracking finden sich dort interessante Integrationen. Das meistgenutzte Trackingtool, Google Analytics, ist hier zum Beispiel vertreten. Du musst nur noch Deine UA eingeben und alles ist erledigt.
Ebenso beim Trackingtool Hotjar, das mit Heatmaps arbeitet oder dem Facebook-Pixel. Also dem Ding, mit dem Du die Handlungen analysieren kannst, die User auf Deiner Website ausführen und so messen, wie effektiv Deine Werbemaßnahmen sind.
Natürlich kannst Du aber auch mit anderen Tools arbeiten. Diese erfordern häufig ein Code-Snippet (= wenige Zeilen Code, meist von den Tools zum Kopieren vorgegeben) im sogenannten „Head“. Du musst Dich nicht einmal so wahnsinnig genau darum kümmern, was dieser Head ist.
Gehe einfach eins unter den Integrationen in den Projekteinstellungen auf „Benutzerdefinierter Code“ und dort in dem schwarzen Viereck dann auf „Head“. Hier das kopierte Code-Snippet einfügen und speichern. Schon läuft Dein Tracking!
Apropos: Wer „Tracking“ sagt, sagt in 99 % der Fälle auch „DSGVO“ – und zwar in einem Satz! Der Datenschutz steht in Sachen Website nämlich ganz oben auf der Liste der Prioritäten. Eine große Rolle dabei spielt ein korrekter Cookie-Banner, zu welchem Du im nächsten Abschnitt einiges lesen wirst.
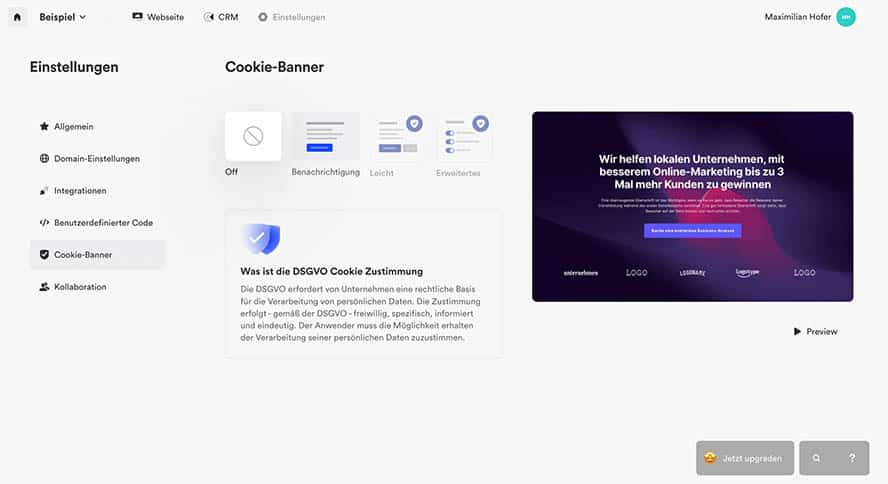
Ist mit Onepage DSGVO-konform zu arbeiten?
Kurzum: Ja. Jedenfalls dann, wenn Du bezahlst. Aber beginnen wir von vorn.
Erst einmal ist es wichtig für Dich zu wissen, dass Du als Webseitenbetreiber selbst für die Konformität mit der DSGVO verantwortlich bist. Erstelle daher unbedingt sorgfältig eine Datenschutzerklärung. Doch Onepage hilft Dir auch bei der DSGVO-Konformität – mit Cookie-Bannern.
Die meisten Trackingtools nutzen sogenannte „Cookies“. Dieser „Verfolgung“ Deiner Tätigkeiten auf einer Website musst Du aus Gründen des Datenschutzes allerdings erst zustimmen – und dafür gibt es den Cookie-Banner.
Der darf aber nicht „irgendwie“ aussehen, sondern folgt bestimmten Regeln.
Die gute Nachricht: Onepage bietet Dir Layouts von Cookie-Bannern an, die der DSGVO entsprechen. Dafür gehst Du übrigens einfach wieder auf Deine Projekt-Einstellungen und dann auf Cookie-Banner. Nur noch den richtigen auswählen und fertig.

Datenschutz – das Lieblingsthema Deutschlands und der EU.
Die schlechte Nachricht: Den wirklich vollumfänglich DSGVO-konformen Cookie-Banner kannst Du erst ab dem Business-Plan im Pricing nutzen. Das heißt, erst ab einem gewissen Betrag pro Monat/Jahr, wird Deine Website wirklich DSGVO-konform. Zumindest dann, wenn Du Cookies nutzt.
Ansonsten hast Du mit Onepage in Sachen Datenschutz aber einen echten Trumpf in der Tasche: Die Server von Onepage stehen nämlich, im Gegensatz zu anderen vergleichbaren Anbietern, in Deutschland. Damit musst Du keine Daten in andere Länder transferieren und bist zumindest in diesem Punkt auf der sicheren Seite.
Marketing mit Onepage
Deine Website steht, ist DSGVO-konform und mit Deiner Domain verbunden?
Fantastisch, dann gilt es jetzt Kunden anzulocken! Und was hilft dabei? Natürlich, Marketing!
Mit Onepage hast Du ein Tool an der Hand, dass Dir auch in Sachen Marketing behilflich ist.
Wie? So!
Quiz-Funnels von Onepage

Lasse Besucher spielerisch konvertieren. Zu jedem Thema gibt es das passende Quiz.
Mit Quiz-Funnels kannst Du Deinen Besuchern ein spezielles Erlebnis bieten und sie zeitgleich in Deiner Customer Journey (= der Weg, innerhalb dessen ein Interessent Kunde wird) voranbringen.
Um ein solches Quiz zu erstellen, kannst Du entweder eine entsprechende Sektion in Deine Website einfügen oder – solltest Du vorhaben, das Quiz losgelöst von Deiner Website zu verwenden – über „Seite erstellen“ in Deiner Seitenübersicht ein neues Quiz erstellen. Im oberen Bild siehst Du, dass Du auch hier wieder Vorlagen auswählen kannst.
Hast Du Dich für eine Art Quiz entschieden, klickst Du darauf und erstellst es wie eine eigene Landingpage. Um Dein Quiz jetzt zu bearbeiten, klickst Du einfach mitten hinein, bis sich ein Pop-Up öffnet.
Dort hast Du dann folgende drei Möglichkeiten:
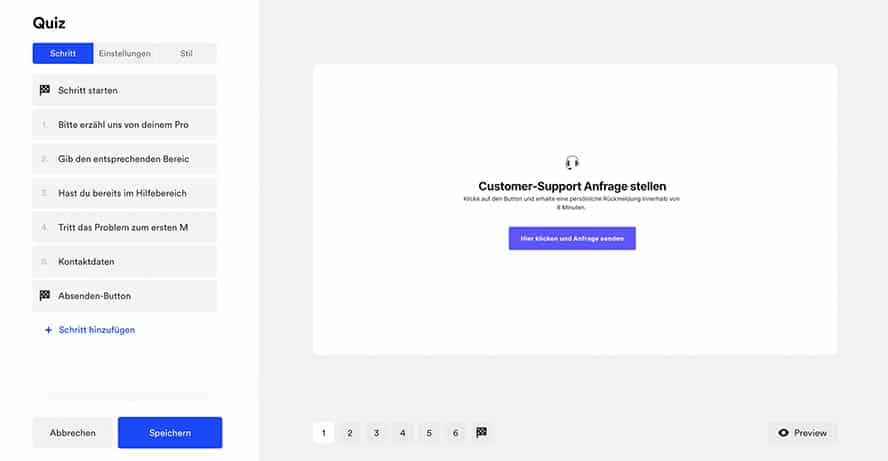
Die Quiz-Übersicht

Ganz ähnlich zu der linken Seitenleiste auf Deiner Landingpage: intuitiv und anpassbar.
An diesem Punkt hast Du den Überblick über alle Sektionen Deines Quiz-Funnels und kannst diese einzeln bearbeiten. Anfang und Ende sind jeweils mit Zielflaggen markiert. Klickst Du auf eine Sektion, kannst Du direkt den Inhalt anpassen.
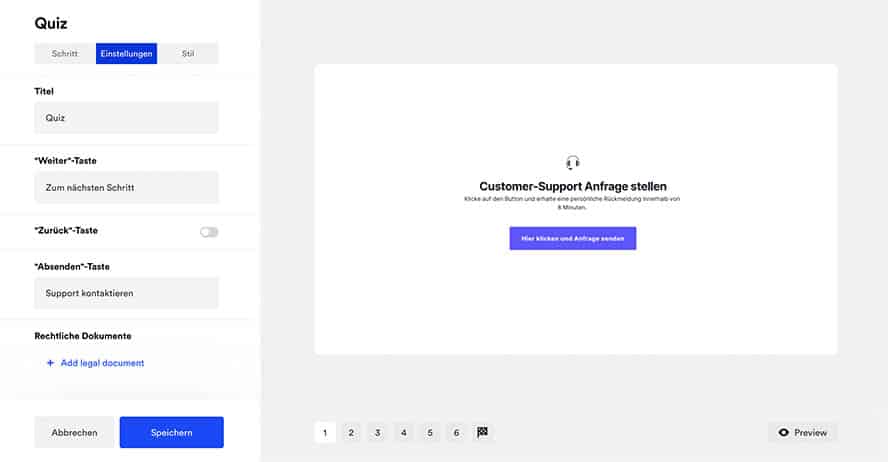
Die Quiz-Einstellungen

Auch hier braucht es Formalia – und denk an die DSGVO!
Hier kannst Du die wichtigsten Einstellungen zum gesamten Quiz vornehmen, die meisten davon sind selbsterklärend. Besonders wichtig ist an dieser Stelle aber der Part mit den rechtlichen Dokumenten. Um DSGVO-konform zu arbeiten, solltest Du bei Deinen Quiz-Funnels wie auch bei Deinen Kontaktformularen (eben überall dort, wo Deine Besucher etwas abschicken) unbedingt eine Datenschutzerklärung anhängen.
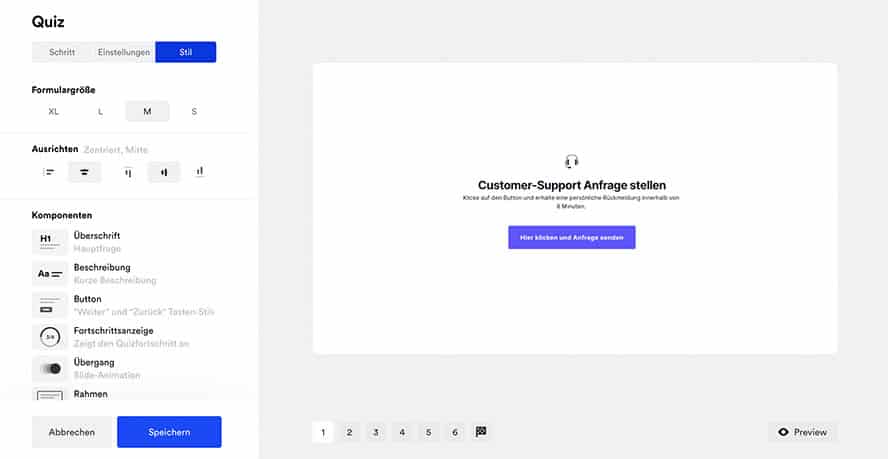
Der Quiz-Stil

Besseres Design, besseres Erlebnis. Bring etwas Spaß in den Funnel!
Beim Quiz-Stil geht es ums Design: Wie möchtest Du, dass Dein Quiz auf Deine Besucher wirkt? Wie groß soll es sein, welche Übergänge nutzt Du? Passe alles so an, dass es sich für Dich richtig anfühlt.
Über den Button „Preview“ gelangst Du jederzeit zur Sichtweise Deiner Besucher. Am Ende nur noch speichern und schon kannst Du Dein individuelles Quiz verwenden.
Linktrees von Onepage
Das zweite wichtige Marketinginstrument, das Dir Onepage zur Verfügung stellt, sind Linktrees. Diese sind insbesondere für Social Media Gold wert.
Jetzt musst Du nicht mehr lange alle wichtigen Plattformen verlinken, sondern nur noch Deinen Linktree.
Klicke einfach auf „Seite erstellen“ und wähle Deine passende Vorlage aus.

Perfekt für Deinen Social-Media-Auftritt und als digitale Visitenkarte.
Nachdem Du Deine Vorlage ausgewählt hast, passt Du den Linktree einfach genauso an, wie Deine Landingpage. Füge Deine wichtigsten Links hinzu und mache es Deinen Besuchern möglichst einfach, Dich zu erreichen.
Das CRM von Onepage

Für beste Beziehungen zu Deinen Kunden.
CRM bedeutet Customer-Relationship-Management. Das sind Systeme, in denen Du alle Informationen zu Deinen Kunden sammelst – so auch bei Onepage. Schreibt Dir ein Interessent via Kontakt-Formular, wirst Du das genau hier sehen. Alle Daten, die Du dafür anforderst, sind ebenfalls dort aufgehoben.
Zudem hast Du die Möglichkeit oben neben „Alle“ auch die einzelnen Kontaktformulare getrennt voneinander zu tracken, wodurch sogar A/B-Tests möglich werden.
Du kannst auch die einzelnen Leads (= Kontakte) kennzeichnen. Sind sie bereits kontaktiert, haben sie gekauft oder steht dort noch etwas Arbeit an?
So behältst Du direkt in Onepage den Überblick.
Doch, Vorsicht: Du wirst nicht von vornherein per Mail über neue Leads benachrichtigt! Dafür musst Du erst noch Deine Mail über „Integrationen“ oben rechts hinzufügen. Falls Du außerdem noch andere Tools nutzen solltest, kannst Du auch diese hier mit Onepage verbinden.
E-Commerce mit Onepage
Wie bereits erwähnt, ist Onepage ursprünglich auf Conversions, also das Erreichen definierter Ziele ausgelegt. Typische Ziele, sprich Conversions, sind neue Anfragen oder Verkäufe.
Womit wir auch schon beim E-Commerce wären. Dennoch solltest Du wissen: Onepage bietet Dir kein Shopsystem.
Das heißt, Du kannst Onepage durchaus für Online-Verkäufe nutzen, musst Du dann allerdings noch ein zweites Tool, beispielsweise Shopify, bemühen.
Brauchst Du Programmierkenntnisse für Onepage?
Du wirst es sicher schon gemerkt haben: Nein.
Dennoch gibt es die Möglichkeit, selbst zu programmieren – Onepage ist nämlich kein No-Code-, sondern ein Low-Code-System. Das bedeutet, Du kannst durchaus noch selbst Änderungen via Programmierung vornehmen, musst es aber eben nicht.
Für eine perfekte Funktionalität und Konnektivität, findest Du außerdem in Deinen Profileinstellungen einen API-Key.
Kontakt und Hilfe
Trotz Low-Code ist Onepage natürlich ein komplexes System mit vielen Möglichkeiten – damit aber eben auch vielen Herausforderungen.
Gerade technische Aspekte wie das Verbinden einer Domain kann für den ein oder anderen weniger geübten Nutzer schwierig werden. Genau dafür gibt es, wie bei praktisch jedem Tool, Hilfsangebote.
Zuerst sind dort die FAQs. Diese beantworten einige Fragen, beispielsweise auch die der Einrichtung der Domain. Als zweite Möglichkeit gibt es ansonsten den Live-Chat (der auch per Mail-Benachrichtigung fortzuführen ist). Eine Telefon-Hotline gibt es nicht.
Insgesamt ist der Support aber zuverlässig und schnell zu erreichen.
Die Kosten für Onepage
Die Erstellung eines Kontos mitsamt einem Projekt von bis zu drei Seiten ist kostenlos – natürlich dann mit Onepage-Branding unter Deinem Footer und ohne eigene Domain.
Wer das ändern möchte, hat einige Möglichkeiten. Insgesamt bietet Onepage zum Start drei kostenpflichtige Preispläne an, später gibt es noch einen weiteren.
Hauptsächlich erhöhen sich hierdurch die maximal erstellbaren Seiten und Projekte, die Anpassungsfähigkeit des Cookie-Banners und der Team-Zugriff. Außerdem gibt es in gewissen Stufen zusätzlich inbegriffene Videokurse für die bessere Benutzung von Onepage.
Die kostenpflichtigen Pläne bewegen sich zwischen 14,70 € und 99,70 € (monatl.) sowie 147 € und 997 € (jährlich). Das Ganze findest Du auch noch einmal in der Preisübersicht auf der Website.
Onepage hat also durchaus seinen Preis – und einige wichtige Features kommen erst relativ spät dazu. Ob es sich trotzdem lohnt zuzugreifen, erfährst Du im letzten Abschnitt, dem Fazit.
Fazit
Onepage bietet das, was viele Nutzer von bisher bekannteren Website-Baukästen vermissen: Individualität. Professionelle Design-Einstellungen, gepaart mit intuitiver Bedienung und fortwährend nützlichen Updates.
Von negativen Punkten in Sachen Funktionsumfang kann bei Onepage also nicht die Rede sein. Der einzige Wermutstropfen ist der Preis. Der ist nämlich im Vergleich zu Wix, Jimdo, Squarespace und Co. deutlich höher. Und dennoch kann man sagen: Es lohnt sich.
Durch den enorm hohen Grad an möglichen individuellen Designs, dem wirklich schnellen Support und der Bereitschaft von Onepage, sich stets weiterzuentwickeln, lohnt es sich, etwas mehr Geld in die Hand zu nehmen.
Zudem vereint man in Onepage Website, projektbezogene Landingpages, Quiz-Funnels, Linktrees und CRM. Dinge, die getrennt mehr kosten würden und komplizierter zu bedienen wären.
Onepage vereint das, was andere Homepage-Baukästen vermissen lassen und das, was die meisten Unternehmen schlicht dringend brauchen: Ein System, für das man keine Vorkenntnisse im Coding benötigt.
Autor
Maximilian Hofer
Max ist seit 2020 selbständiger Texter und Copywriter und studiert Germanistik an der Universität Mannheim. Unter seiner Firmierung „fer-writing“ schreibt er Blogs, Landingpages, Webseiten und Slogans. Dabei hat er regelmäßig mit der Erstellung sowie Optimierung von Webseiten zu tun, konnte dadurch Erfahrung sammeln und schon so manches System testen.
Max liebt es, neue wie kreative Wege zu finden und damit Unternehmen aus den verschiedensten Branchen beim Aufbau ihrer Marke zu helfen.