Du hast nur wenige Sekunden Zeit, um die Aufmerksamkeit deiner Landingpage-Besucher zu gewinnen. Das gelingt mit einem überzeugenden Above the Fold – so wird der sichtbare Bereich deiner Landingpage bezeichnet, den Deine Besucher:innen ohne Scrollen direkt nach dem Laden der Seite zu sehen bekommen.
Der Above the Fold deiner Landingpage ist wie ein Schaufenster im Laden und vermittelt Deinen Besucher:innen einen ersten Eindruck über dein Angebot. Nach wie vor ist es der Fall, dass Inhalte Above The Fold 80 % der Aufmerksamkeit Deiner Nutzer:innen auf sich ziehen.
Doch wie gestaltest Du diesen Bereich, um Deine Conversion-Rate zu erhöhen? Im folgenden Artikel erfährst Du, wie Du Deinen Above-the-Fold-Bereich so optimierst, dass Deine Besucher:innen unbedingt auf Deiner Landingpage bleiben und eine Handlung vollziehen wollen.
So optimierst Du den Above the Fold
Der Above the Fold Deiner Landingpage hat nur ein Ziel: Deine Besucher:innen zu animieren, weiterzulesen oder eine Handlung zu vollziehen.
Bevor Du den Above the Fold-Bereich Deiner Landingpage umsetzt, ist es wichtig, deine Zielgruppe genau zu verstehen:
- Was sind ihre Bedürfnisse und Wünsche?
- Was sind ihre Ängste und Bedenken?
- Was motiviert sie?
Wie können wir durch die Brille des Nutzers bzw. der Nutzerin schauen und besser verstehen, was ihn motiviert und überzeugt?
Starte mit einfachen User-Research-Methoden, um schnell herauszufinden, was die Motivation Deiner Besucher:innen ist und was sie beschäftigt:
- Führe eine Befragung bei 10-15 potenziellen Interessenten und Interessentinnen durch.
- Nutze eine Webseiten-Befragung, um mehr über die Motive und Interessen deiner aktiven Nutzer:innen zu erfragen.
- Sammel und analysiere das Feedback aus Chat-Logs, Kundenmeinungen- und Bewertungen (z.B. Trusted Shops) und kommuniziere in der gleichen Sprache und Wortwahl Deiner Zielgruppe.
Die gewonnenen User-Insights werden Dir helfen, ein besseres Zielgruppenverständnis aufzubauen. Mit diesen Erkenntnissen wirst Du eine Botschaft entwickeln können, die auf Bedürfnisse und Wünsche Deiner Zielgruppe abgestimmt ist und sie emotional anspricht.
Die Elemente eines Above the Fold
Wir werden uns nun den Elementen des Above the Fold widmen und uns anschauen, wie Du diese optimal für Deine Landingpage nutzen kannst.
1. Eine Head- und Subheadline
2. Der Hero-Shot
3. Vorteil- und Nutzenkommunikation
4. Ein motivierender Call-to-Action (CTA)
3. Social Proof
Eine Head- und Subheadline
Die Headline sollte direkt das Interesse Deiner Besucher:innen wecken und ihnen einen Grund geben, sich weiter umzusehen.
Darum geht’s in diesem Schritt. Oder anders: Je besser die Headline, desto besser der erste Eindruck. Die Headline sollte daher klar sein und in wenigen Worten aussagen, was Du oder Dein Unternehmen tut oder welches Problem es löst.
Hier ein Beispiel:
✅ Headline: Erleben Sie atemberaubende Klangerlebnisse wie im Konzertsaal
✅ Subheadline: Unsere kabellosen Premium-Kopfhörer – Für den Sound, der Sie umhauen wird.
Der Hero-Shot
Wie heißt es noch so schön: „Ein Bild sagt mehr als 1.000 Wörter“.
Als Hero Shot wird ein auffälliges und hochwertiges Bild bezeichnet, das im sichtbaren Bereich Deiner Webseite platziert wird. Es sollte groß, ansprechend und relevant sein, um das Interesse des Besuchers bzw. der Besucherin zu wecken. Das Bild sollte die Botschaft Deiner Seite unterstreichen und den oder die Benutzer:in emotional ansprechen.
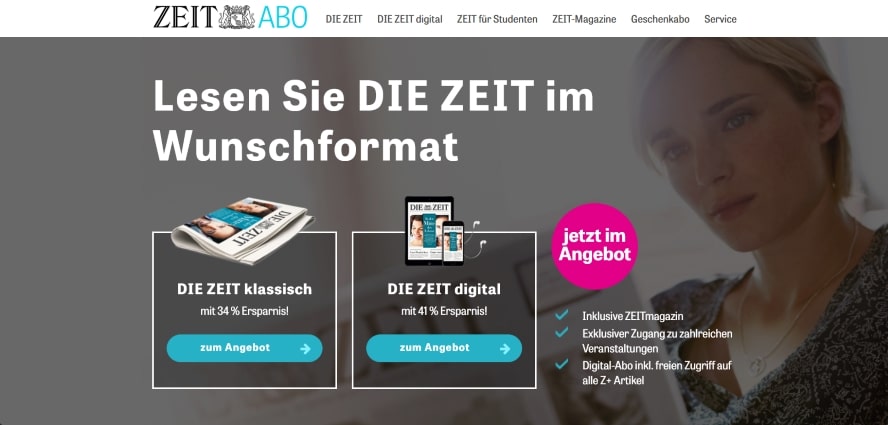
Ein Beispiel für einen gelungenen Hero-Shot liefert die Landingpage von Die Zeit-Abo:

Im Hero-Shot wird der Blick des Besuchers bzw. der Besucherin auf das Angebot gelenkt. Wir Menschen sind von Natur aus fasziniert von anderen Menschen.
Wir folgen gerne den Blicken oder Gesten von Menschen und schauen genau dorthin, wo sie hinsehen. Da die Frau in Richtung der beiden Angebotsboxen schaut, wird auch der Blick des Besuchers bzw. der Besucherin automatisch dorthin gelenkt.
Es lohnt sich, die Blickrichtungen auf Deiner Landingpage zu nutzen, um die Aufmerksamkeit gezielt auf wichtige Elemente zu lenken.
Vorteil- und Nutzenkommunikation
Und nun kommen wir zum wesentlichen Punkt: Im Above the Fold sollten auch die Vorteile und der Nutzen Deines Produkts oder Deiner Dienstleistung hervorgehoben werden. Es geht darum, dem Besucher:innen zu zeigen, wie Dein Unternehmen ihm helfen kann und warum er es wählen sollte. Es ist wichtig, dies in wenigen Worten und auf den Punkt gebracht zu kommunizieren.
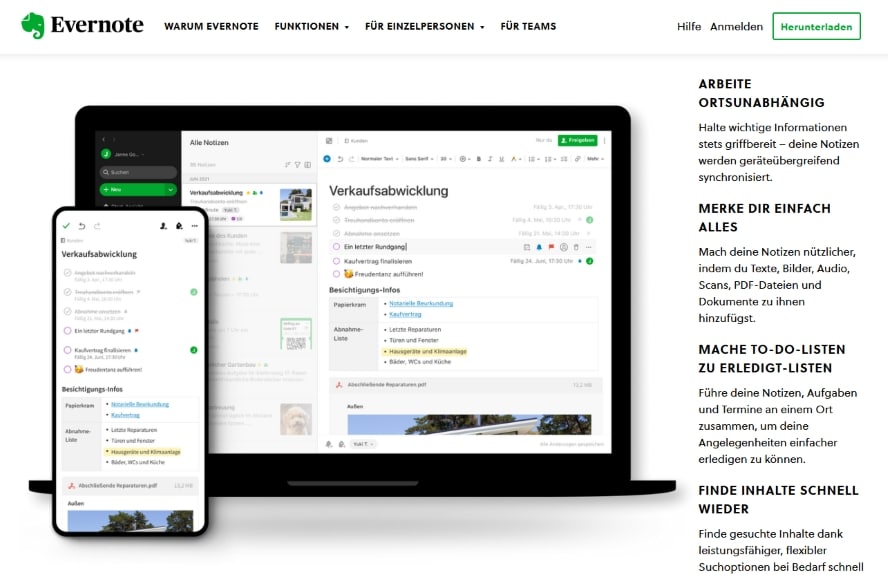
Eine gute Vorteilkommunikation setzt z.B. Evernote auf seiner Website ein. Hier werden in kurzen Bullet Points die Vorteile und der Nutzen von Evernote aufgeführt:

Ein motivierender Call-to-Action (CTA)
Der Call-to-Action (CTA) ist ein zentrales Element des Above the Fold. Er sollte deutlich sichtbar sein und den oder die Benutzer:in dazu bringen, zu handeln. Der CTA sollte klar und prägnant formuliert sein und den oder die Benutzer:in dazu bringen, die gewünschte Aktion auszuführen, z.B. eine Anmeldung, einen Kauf oder das Ausfüllen eines Formulars.
Oft finden sich Landingpages noch CTA-Buttons, wie z.B.:
❌ “Jetzt Newsletter abonnieren”
Verwende besser einen klareren CTA:
✅ „Jetzt wöchentlich 5 Conversion-Tipps erhalten”
Social Proof
Social Proof ist ein entscheidender Faktor bei der Entscheidung Deiner Besucher:innen, ob sie mit Deinem Unternehmen interagieren möchten oder nicht.
Es geht darum, den Besuchern bzw. Besucherinnen zu zeigen, dass andere Menschen bereits positive Erfahrungen mit Deinem Unternehmen gemacht haben.
Dies kann in Form von Kundenbewertungen, Zitaten oder Empfehlungen erfolgen. Für den Above-the-Fold-Bereich empfiehlt es sich beispielsweise die Logos der wichtigsten Referenzkunden zu zeigen.
3 Beispiele für einen überzeugenden Above the Fold
Genug zur Theorie: Wie sieht ein überzeugender Above-the-Fold-Bereich einer Landingpage in der Praxis aus. In diesem Abschnitt möchte ich Dir drei unterschiedliche Beispiele zeigen: Slack, den bekannten Messaging-Dienst, die “grüne Suchmaschine” Ecosia, sowie den Above the Fold der Website von Thomas Schiffmann (Freelancer UX-Design).
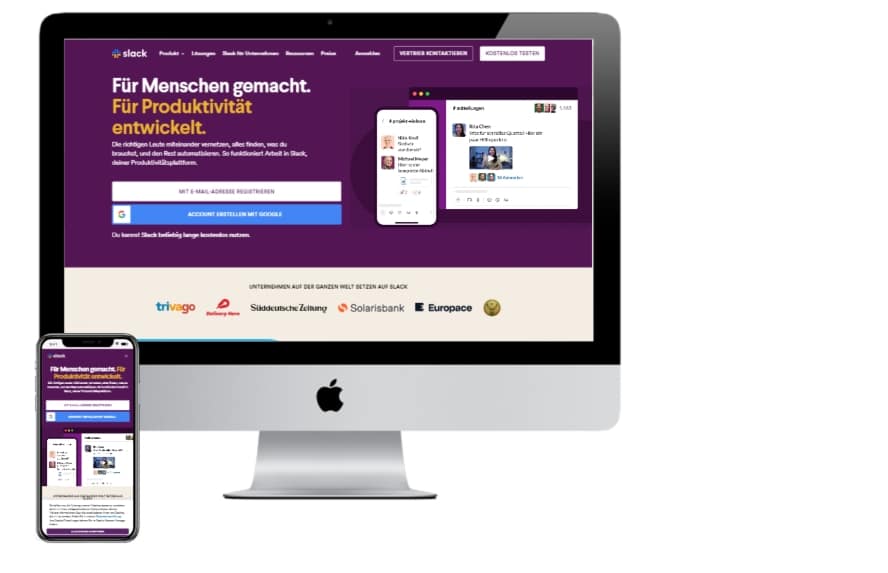
Slack – der Messaging-Dienst
Den Above the Fold der Landingpage von Slack finde ich überzeugend, da schnell und prägnant die Vorteile von Slack hervorgehoben werden und ein klarer Handlungsaufruf angeboten wird. Ein auffälliges Screencast-Video über das Software-Produkt sowie die Liste der Unternehmen, die Slack verwenden, erzeugen zusätzlich Vertrauen und Social Proof.

✅ Klare Überschrift, welche den Nutzen hervorhebt: “Für Menschen gemacht. Für Produktivität entwickelt.”
✅ Vorteile und Nutzen: Die Landingpage hebt hervor, dass Slack ein Ort ist, an dem Teams produktiver und effizienter arbeiten können. Die Vorteile von Slack werden in kurzen, prägnanten Sätzen aufgeführt, wie z.B. “schneller und flexibler arbeiten als jemals zuvor”. Der Nutzen könnte auch noch stärker durch konkrete Beispiele hervorgehoben werden.
✅ Auffälliges Video: Die Landingpage von Slack zeigt direkt ein Video mit einer kurzen Demo von Slack in Aktion. Dies erzeugt Vertrauen, da man direkt Funktionen sehen kann. Einziger Nachteil ist, das Videos für die mobile Nutzung meist keine gute Option sind.
✅ Klarer Handlungsaufruf (CTA): Die Landingpage hat einen klaren Handlungsaufruf in Form eines Buttons mit der Aufschrift “Mit E-Mail-Adresse registrieren”. Dieser Button ist deutlich sichtbar platziert und hebt sich farblich vom Rest der Seite ab. Der darunterliegende Lead-Out-Text “Du kannst Slack beliebig lange kostenlos nutzen” räumt zudem Bedenken der Nutzer:innen aus.
✅ Social Proof: Unter dem CTA wird unter dem Text “Unternehmen auf der ganzen Welt setzen auf Slack” eine Liste bekannter Kundenlogos gezeigt.
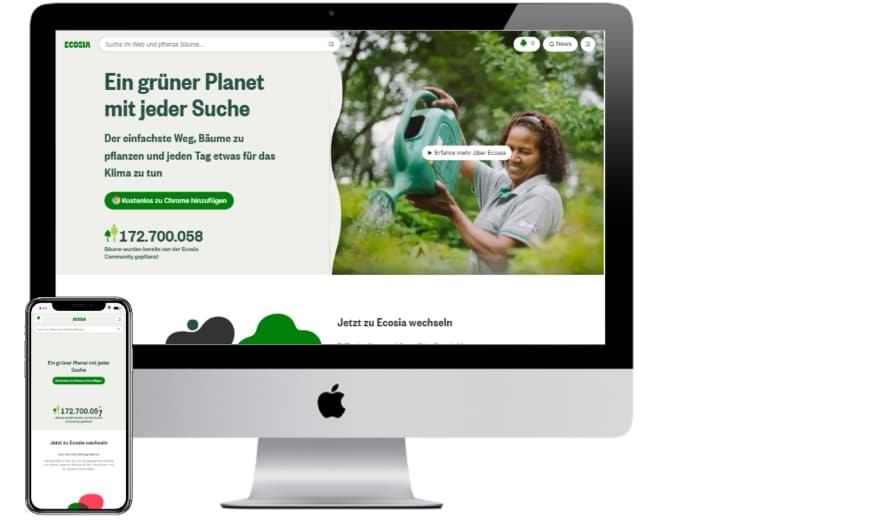
Ecosia – die grüne Suchmaschine
Der Above the Fold der Landingpage von Ecosia überzeugt, weil er schnell und prägnant die Botschaft der Suchmaschine vermittelt und einen klaren Handlungsaufruf bietet. Das auffällige Bild und der Live-Zähler erzeugen Vertrauen und Social Proof. Die Landingpage spricht umweltbewusste Nutzer:innen an, die nach einer klimafreundlichen Alternative zu Google suchen. Auch visuell wird die Message direkt transportiert.

✅ Klare Überschrift: “Ein grüner Planet mit jeder Suche”
✅ Vorteile und Nutzen: Die Landingpage von Ecosia betont, dass die Nutzung der Suchmaschine dazu beiträgt, den Klimawandel zu bekämpfen. Die Vorteile werden in kurzen, prägnanten Sätzen aufgeführt, wie z.B. “Suche im Web und pflanze Bäume” und “Der einfachste Weg, Bäume zu pflanzen und jeden Tag etwas für das Klima zu tun”
✅ Auffälliges Bild: Die Landingpage von Ecosia zeigt ein großes Bild von einer Frau, die Bäume gießt. Die Kernbotschaft der Suchmaschine wird unterstützt.
✅ Klarer Handlungsaufruf (CTA): Die Landingpage hat einen klaren Handlungsaufruf in Form eines Buttons mit der Aufschrift “Suche im Web und pflanze Bäume”. Dieser Button ist deutlich sichtbar platziert und wird farblich hervorgehoben.
✅ Social Proof: Unter dem CTA-Button wurde der Text “Bäume wurden bereits von der Ecosia Community gepflanzt” mit einem Live-Zähler platziert, der die Anzahl der gepflanzten Bäume aktualisiert. Dieses spielerische Element schafft zusätzliches Vertrauen.
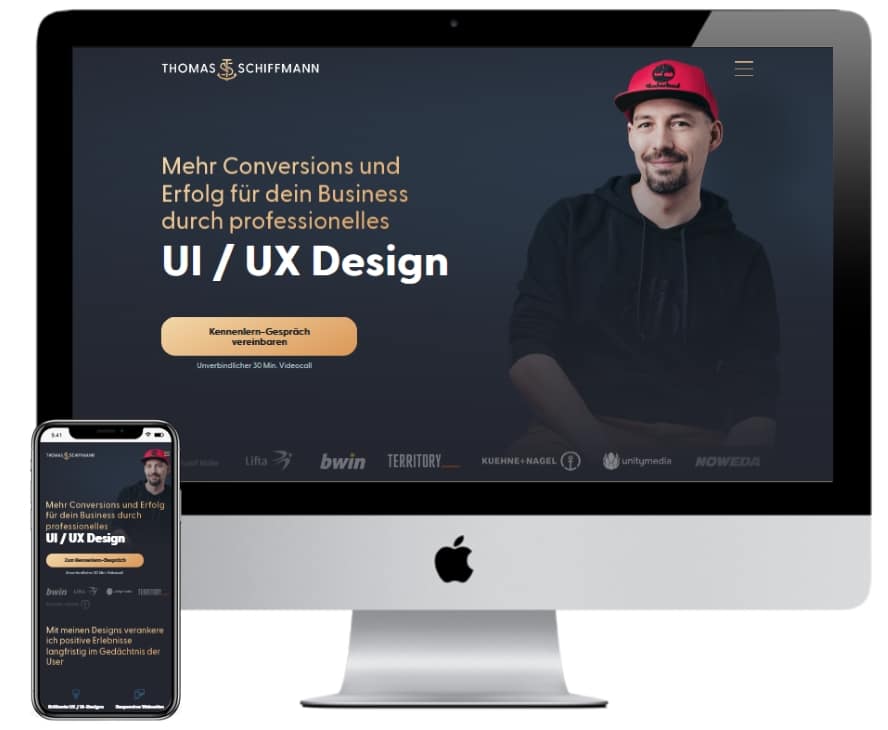
Thomas Schiffmann (Freelancer UX-Design)
Thomas Schiffmann ist Freelancer UX-Designer. Der Above the Fold der Website von Thomas überzeugt durch ein klares Design. Die Headline nennt schnell und prägnant die Vorteile einer Zusammenarbeit.
Hier hätte man ruhig noch etwas konkreter und mit visueller Sprache den Nutzen konkretisieren können. Ein klarer Handlungsaufruf (Kennenlerngespräch vereinbaren) inkl. Lead-Out-Hinweis (Unverbindlicher 30 min Videocall) zeigt dem bzw. der Besucher:in direkt, was angeboten wird.
Das authentische Bild von Thomas sowie die Anzeige der Logos der Unternehmen, für die Thomas gearbeitet hat, erzeugen zusätzlich Vertrauen.

✅ Klare Überschrift: “Mehr Conversions und Erfolg durch professionelles UI/UX-Design”
✅ Vorteile und Nutzen: Durch die Überschrift wird ein Nutzen (”Mehr Conversions..”) kommuniziert. Hier könnte sicher noch weiter dran gefeilt und eine bildlichere Sprache genutzt werden.
✅ Auffälliges Bild: Die Landingpage zeigt ein authentisches Bild von Thomas – der bzw. die Besucher:in weiß direkt, mit wem er oder sie es zu tun haben wird.
✅ Klarer Handlungsaufruf (CTA): Die Landingpage hat einen klaren Handlungsaufruf in Form eines Buttons mit der Aufschrift “Kennenlerngespräch vereinbaren”. Dieser Button ist deutlich sichtbar platziert und hebt sich farblich vom Rest der Seite ab. Der Lead-Out-Text “Unverbindlicher 30 Min Video-Call” baut zusätzliches Vertrauen auf.
✅ Social Proof: Der Above the Fold zeigt unter dem CTA-Button eine Auswahl mit Kundenlogos
Die Bedeutung der Optimierung und des Testens
Wir haben nun festgestellt, dass der Above the Fold ausschlaggebend für den Erfolg Deiner Landingpage ist und wie Du diesen optimieren kannst. Sobald Du den Above-the-Fold-Bereich Deiner Landingpage optimiert hast, ist die Arbeit jedoch nicht getan.
Nun gilt: weiter optimieren und Varianten testen, um sicherzustellen, dass dieser effektiv ist.
Durchführung eines Pre-Tests
Nutzer:innen entscheiden bereits binnen weniger Sekunden, ob sie auf Deiner Landingpage bleiben oder nicht. 5-Minuten-Tests sind ein mächtiges Instrument, um den ersten Eindruck des Above-the-Fold-Bereichs Deiner Landingpage zu analysieren.
Sie helfen Dir, wichtige Fragen frühzeitig zu beantworten:
- Kommt Deine Kernbotschaft an?
- Erfüllt Dein Angebot die Bedürfnisse Deiner Zielgruppe?
- Welche Emotionen weckt Eein Design?
So kannst Du einen Pretest durchführen:
- Definiere die Zielgruppe für den Pretest.
- Erstelle einen kurzen Fragebogen mit relevanten Fragen.
- Finde min. 8-10 Teilnehmer:innen, die Deiner Zielgruppe entsprechen.
- Bitte die Teilnehmer:innen, Dein Werbemittel und den Above the Fold Deiner Landingpage anzusehen und den Fragebogen auszufüllen.
- Sammel die ausgefüllten Fragebögen ein und analysiere das Feedback, um Erkenntnisse zu gewinnen.
Mein Tipp: Plattformen wie z.B. RapidUsertests bieten die Möglichkeit schnell und mit überschaubaren Kosten Nutzertests (z.B. 5-Min-Pretests) selbst online per Remote durchzuführen.
Den Above the Fold kontinuierlich verbessern
Nachdem die Ergebnisse des Pretests analysiert worden sind, kannst du den Above the Fold deiner Landingpage kontinuierlich verbessern, um ihn noch effektiver zu machen. Durch A/B-Tests können die Auswirkungen von Änderungen der einzelnen Above-the-Fold Elemente wie der Überschrift, des Bildes, der Vorteilskommunikation oder des CTA-Buttons getestet werden.
Ein A/B-Test ist eine Methode, bei der zwei verschiedene Versionen Deiner Landingpage erstellt werden, um zu sehen, welche Variante besser funktioniert. Beispielsweise kannst Du zwei verschiedene Überschriften oder CTA-Buttons testen, um zu sehen, welche Version mehr Klicks oder Conversions generiert.
Wichtig ist, dass bei der Test-Variante nur eine Änderung auf einmal vorgenommen wird, um sicherzustellen, dass die Auswirkungen jeder Änderung nachvollzogen werden können. So kann schnell festgestellt werden, ob die Test-Variante eine positive Wirkung auf die Conversions haben.
Achte auf den Message-Match
Dinge isoliert zu betrachten, ist selten vorteilhaft. Auch bei allen Optimierungen des Above the Fold Deiner Landingpage solltest Du Deine Werbemittel ebenfalls optimieren und auf den sogenannten “Message-Match” achten. Was sagt dieser aus?
Stell Dir vor, Du suchst nach einem Produkt, zum Beispiel nach Laufschuhen. Du gibst “Blaue Laufschuhe” bei Google ein und klickst auf die oberste Anzeige, wo mit Rabatten geworben wird. Doch auf der Landingpage, auf der du landest, findest du dazu nichts. Was passiert jetzt?
Du wirst enttäuscht sein und wirst die Landingpage schneller verlassen als wir bis 10 zählen können. Leider passiert dies häufiger, als man glaubt. Für den Erfolg Deiner Online-Kampagnen ist es entscheidend, dass dein Werbemittel und Deine Landingpage gut aufeinander abgestimmt sind.
So stellst Du einen Message Match sicher:
- Stimme Dein Werbemittel und Deine Landingpage aufeinander ab. Verwende die gleiche Sprache und das gleiche Design, um eine nahtlose Erfahrung zu schaffen.
- Erstelle durchgehend eine klare Handlungsaufforderung (Call-to-Action), um den oder die Besucher:in dazu zu zu bringen, Deine gewünschte Aktion auszuführen
Das Fazit (inkl. Checkliste)
Der Above-the-Fold deiner Landingpage spielt eine entscheidende Rolle bei der Gewinnung und Überzeugung von Besuchern. Er ist wie ein Schaufenster, das sofortige Aufmerksamkeit erzeugen sollte. Um diesen Bereich zu optimieren, ist es wichtig, deine Zielgruppe zu verstehen und deren Bedürfnisse und Motivationen zu berücksichtigen.
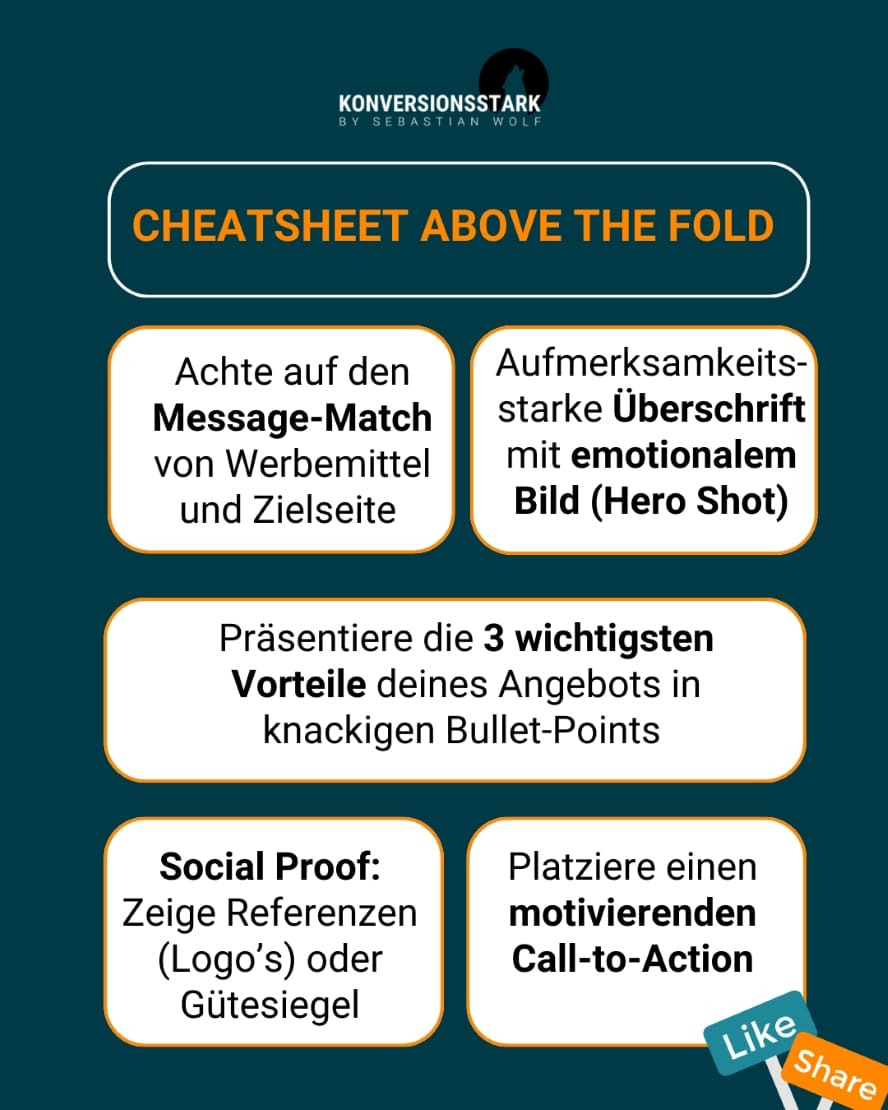
Die wichtigsten Punkte für eine erfolgreiche Optimierung des Above the Fold sind:
- Klare Kommunikation deiner Botschaft: Deine Botschaft sollte klar und ansprechend sein, um das Interesse zu wecken.
- Hero-Shot: Verwende ein auffälliges Bild, das die Botschaft deiner Seite unterstützt und die Aufmerksamkeit lenkt.
- Vorteils- und Nutzenkommunikation: Hebe die Vorteile und den Nutzen deines Produkts oder deiner Dienstleistung in kurzen, prägnanten Sätzen hervor.
- Call-to-Action (CTA): Platziere einen motivierenden CTA, der den Besucher zur gewünschten Handlung anregt.
- Social Proof: Zeige Kundenbewertungen, Zitate oder Referenzen, um Vertrauen zu schaffen.
- Beachte den Message-Match: Zudem solltest Du darauf achten, dass dein Werbemittel und deine Landingpage in einem Team spielen. Sprich: Das Design und die Botschaft sollten identisch sein, damit sich der Interessent nach dem Klick auf das Werbemittel direkt auf der Landingpage gut aufgehoben fühlt.
Insgesamt ist die Optimierung des Above the Fold ein wichtiger Schritt, um Besucher auf deiner Landingpage zu halten und sie zu Handlungen zu motivieren. Verstehe deine Zielgruppe, kommuniziere effektiv und führe A/B-Tests durch, um die Wirksamkeit von Änderungen zu überprüfen und die Conversion-Rate weiter zu steigern.

Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen