Allein in Deutschland leben 10,2 Mio. Menschen dauerhaft mit einer körperlichen oder geistigen Einschränkung, also ca. jeder 8. Mensch (Quelle: destatis.de). Hinzu kommen Millionen von Menschen, die aufgrund von Alter, temporären Krankheiten, schlechter Infrastruktur oder aus anderen Gründen nur eingeschränkt das Internet benutzen können.
Aus diesem Grund wird mit dem Barrierefreiheitsstärkungsgesetz (BFSGV) die Barrierefreiheit (Engl. Accessibility) nun auch im Internet verpflichtend. Das heißt, ab 2025 müssen Websites barrierefrei sein.
Um herauszufinden, was genau Du an Deinen Websites, Apps und anderen digitalen Inhalten verändern musst, bietet es sich an, die Inhalte auf ihre Zugänglichkeit zu prüfen – also ein sogenanntes Barrierefreiheits-Audit durchzuführen. Welche Dinge Du dabei untersuchen musst und welche Tools Dir dabei helfen, erfährst Du in diesem Artikel.
Was bedeutet Barrierefreiheit im Online Marketing?
Barrierefreiheit im Online-Marketing bedeutet, digitale Inhalte so zu gestalten, dass sie für alle Nutzer:innen gleichermaßen zugänglich sind, unabhängig von ihren individuellen Fähigkeiten oder Einschränkungen. Das Ziel ist es sicherzustellen, dass Personen mit unterschiedlichen Formen von Behinderungen oder Einschränkungen – seien es Seh- oder Hörbeeinträchtigungen, motorische Einschränkungen oder andere Barrieren – gleichermaßen auf Online-Inhalte zugreifen und diese verstehen können.
Mit einem Barrierefreiheits-Audit kannst Du überprüfen, ob Deine digitalen Inhalte den Web Accessibility Standards entsprechen und falls sie es nicht tun, welche Maßnahmen Du ergreifen musst.
Wie wird das barrierefreie Web definiert?
Bereits 2006 wurde die UN-Konvention über die Rechte von Menschen mit Behinderung unterzeichnet. Darin wird konstatiert, dass der ungehinderte Zugang zu Information und Kommunikation (auch im Internet) für Menschen mit unterschiedlichsten Fähigkeiten ein grundlegendes Menschenrecht ist.
Definiert wird Barrierefreiheit für das Web darin wie folgt:
“Das Web muss an seiner Basis so gestaltet sein, dass es für alle Menschen nutzbar ist, unabhängig von Hardware, Software, Sprache, Kultur, Ort, physischen oder kognitiven Fähigkeiten. Wenn eine Website dieses Ziel erfüllt, dann ist sie zugänglich für ein breitestmögliches Spektrum an Menschen mit unterschiedlichsten Fähigkeiten zu hören, zu sehen, zu verstehen oder sich zu bewegen.”
Ausgehend von dieser Definition wird deutlich, dass eine gänzlich barrierefreie Website nur sehr schwer zu erreichen ist. Häufig sprechen Experten aus diesem Grund auch von barrierearm, statt barrierefrei. Dennoch sollte Dich das nicht daran hindern, Deine digitalen Inhalte so zugänglich wie möglich zu gestalten, denn Fakt ist: Barrierefreiheit ist ein Menschenrecht. (auch im Internet)
Warum solltest Du Dich mit Barrierefreiheit auseinandersetzen?
🫶 Weil es das Richtige ist
Also nochmal kurz: Menschenrecht und so. Ganz generell besteht also einfach moralisch eine Verpflichtung, das Internet für alle Menschen zugänglich zu machen. Das muss man auch nicht weiter ausführen.
🏛️ Weil es Gesetz ist
Achtung, jetzt wirds kurz formell.
Das Barrierefreiheitsstärkungsgesetz (BFSGV) wurde am 15.06.2022 verabschiedet. Das Gesetz legt Barrierefreiheitsanforderungen fest, die für Produkte und Dienstleistungen gelten, die ab dem 28.06.2025 auf den Markt gebracht oder für Verbraucher:innen erbracht werden. Diese Anforderungen betreffen u.a. den gesamten Online-Handel, Hardware, Software sowie überregionale Personenverkehrsdienste und Bankdienstleistungen. Hier erfährst Du alles zu den gesetzlichen Fristen.
💸 Weil Du sonst Potenzial liegen lässt
Es ist ziemlich unklug, Millionen von Menschen nicht ausreichend einzubeziehen. Das hat für alle, die Produkte oder Dienstleistungen verkaufen wollen, nämlich ganz klar einen Sales-Nachteil: Denn laut einer Studie der Aktion Mensch nutzen Menschen mit Behinderungen das Internet häufiger als Menschen ohne Behinderungen (Quelle: aerzteblatt.de). Man glaubt es kaum: Aber auch diese Menschen tun und brauchen Dinge! So viel Potenzial!
Ein Barrierefreiheits-Audit und darauf basierende Optimierungen sind also nicht nur Charity, sondern auch ein Investment und wenn Du klug bist, wartest Du nicht mehr so lange damit.
Was sollte ein Barrierefreiheits-Audit untersuchen?
Folgende Bereiche solltest Du in einem Barrierefreiheits-Audit unbedingt überprüfen.
1. Code & Funktionalität
Die wichtigsten Grundlagen einer gut zugänglichen Website sind ein sinnvoll strukturierter Code und eine einfache und intuitive Funktionalität. Hier gibt es einen superguten Leitfaden des W3C (Gremium zur Standardisierung der Techniken im World Wide Web), die Web Content Accessibility Guidelines (WCAG). Diese Richtlinie verrät Dir für fast jedes Accessibility-Problem die richtige Code-Lösung.
Der Fokus liegt hier vor allem auf folgenden Themen:
Struktur & Code
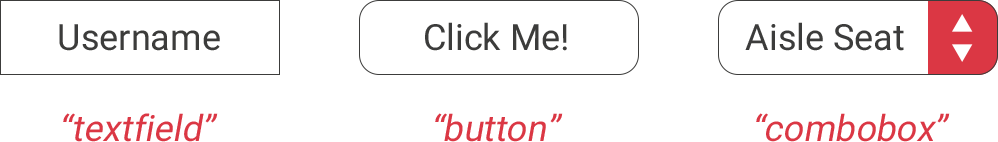
Damit Screenreader Deine Website verständlich vorlesen können, ist es sehr wichtig, dass Du Deinen Code und die visuellen Elemente Deiner Seite richtig strukturierst. Nur so kann eine Software erkennen, was hier (bezogen auf den Kontext der Seite) gerade dargestellt ist.
Fast jedes Code-Element hat eine festgelegte Bedeutung, mit der Inhalte auf einer Website ausgezeichnet und strukturiert werden. Wenn für die verschiedenen Inhalte der Website das jeweils passende Code-Element verwendet wurde, spricht man von semantisch wertvollem Code.

Semantik erklärt, was Nutzer:innen nicht sehen können.
Responsivität & Hardware
Nur mit einer einwandfreien Optimierung Deiner Website und aller ihrer Elemente für alle gängigen Displayformate und Endgeräte ermöglichst Du die Nutzung auf verschiedensten Geräten. Die Optimierung für alle Geräte und Screenformate ist also einer der Grundpfeiler der Barrierefreiheit.
2. Verständlichkeit
Das A und O der Usability von Webseiten lässt sich auf folgende simple Regel reduzieren: Nutzer:innen sollten Deine Inhalte schnell und unkompliziert verstehen können. Und das gilt auch für die barrierefreie Webgestaltung.
Verständlichkeit fördernd sind folgende Aspekte:
Leichte Sprache
Leichte Sprache ist eine spezielle Form der Sprache, die darauf abzielt, Informationen für Menschen mit kognitiven Beeinträchtigungen oder Lernschwierigkeiten leicht verständlich zu machen. Sie verwendet klare und einfache Wörter, kurze Sätze, vermeidet komplexe Grammatik und Fachbegriffe, und wird oft mit unterstützenden visuellen Elementen wie Bildern oder Symbolen kombiniert.
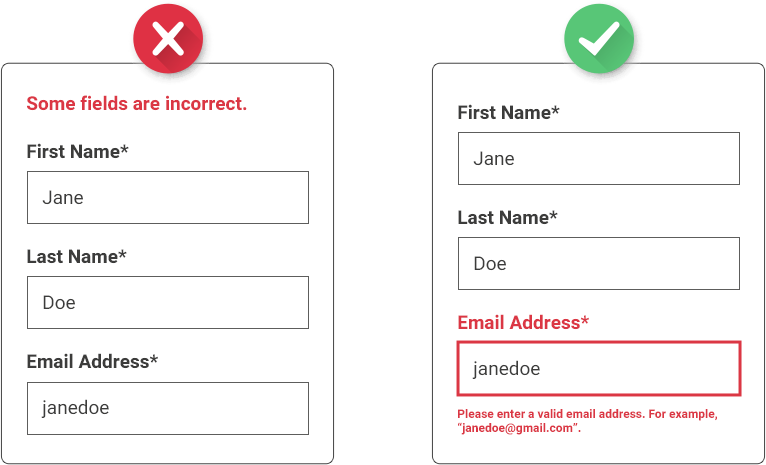
Klare Fehlermeldungen
Eine gute Fehlermeldung ist klar, präzise und hilfreich für die Nutzer:innen. Sie sollte mitteilen, was schief gelaufen ist, warum der Fehler aufgetreten ist und welche Schritte Nutzende unternehmen können, um das Problem zu lösen.

Die Fehlermeldung rechts ist für ALLE Nutzer:innen verständlich formuliert.
Klare Call-to-actions
Deine Call-to-actions sollten prägnant, verständlich und auffordernd formuliert sein und den Nutzenden klar den Weg zeigen. Sie sollten deutlich machen, was Nutzer:innen tun sollen, z.B. “Jetzt kaufen”, “Kostenlos testen” oder “Mehr erfahren”. Außerdem sollten Call-to-Actions visuell hervorgehoben und an für die User Journey sinnvollen Stellen platziert werden.
Aufgeräumte Navigation & Navigationshilfen (z.B. Breadcrumbs)
Eine aufgeräumte und – wenn möglich – nicht überladene Navigation ermöglicht Deinen Nutzer:innen, sich ohne Probleme zurechtzufinden. Besonders Nutzende mit kognitiven Einschränkungen können sich so besser auf Deiner Website orientieren. Auch für Screenreader hat die Navigationsstruktur eine hohe Relevanz.
Hilfestellungen und Erklärungen von komplexeren Funktionen
Bei Modulen und Webseiten-Funktionen, die komplexer in der Nutzung sind z.B. Konfiguratoren, Check-Out-Prozesse oder Spiele) kannst Du Nutzende durch kleine Hilfestellungen oder Erklärungen (bspw. Tooltipps) in der Benutzung unterstützen.
3. Content-Alternativen
Indem Du gleichen Content in verschiedenen Varianten bereitstellst, ermöglichst Du es den Nutzer:innen, zu jeder Zeit und in jeder Situation auf Deine Web-Inhalte zugreifen zu können. Dazu ein paar Beispiele:
Audio als Text
Verwende Untertitel in Videos oder stelle Audioinhalte (z.B. Podcasts) auch als Text bereit, sodass auch Menschen mit Hörbehinderung Deine Audio- & Videoinhalte konsumieren können.

Untertitel helfen dabei, das Video auch ohne Ton zu verstehen
Text als Audio (z.B. Vorleseformat eines Artikels)
Umgekehrt kannst Du Deine Texte natürlich auch als Audioinhalte zur Verfügung stellen. Dies stellt einen großen Vorteil für alle dar, die mit Seheinschränkungen oder Blindheit leben. Zudem können so z.B. auch Menschen mit Leseschwächen Deine Inhalte konsumieren. Auch das hat große Bedeutung: In Deutschland ist jeder 7. Erwachsene ein funktionaler Analphabet und kann zwar einzelne Sätze lesen oder schreiben, hat aber Probleme, zusammenhängende, kürzere Texte zu verstehen. Generell sind einfach formulierte Texte klar von Vorteil. Mehr zum Thema Analphabetismus findest Du hier.
4. Design & Optik
Das Design und die optische Aufbereitung spielen vor allem für seheingeschränkte und kognitiv eingeschränkte Menschen eine große Rolle. Der Einsatz von Farben, Symbolik und Farbsymbolik kann für viele Nutzer:innen dann problematisch sein, wenn man den Content ohne diese nicht verstehen kann.
Eine besondere Rolle spielen hier folgende Elemente:
Kontraste
Kontraste sind für Menschen mit einer Sehbehinderung oft schlechter wahrzunehmen. Helle Farbtöne auf hellem Hintergrund können z.B. komplett verschwommen und nicht lesbar sein. Du solltest also immer auf ausreichende Kontrastwerte beim Einsatz Deiner Farben achten.
Generell gilt: Je stärker der Kontrast, desto besser. Um die Kontrastwerte der Farben Deiner Website zu überprüfen, kannst Du zahlreiche Tools und Add-Ons verwenden, eine ganze Liste findest Du hier.

Schwache Kontraste lassen Elemente verschwinden.
Farben & Farbsymbolik
Oft werden im Grafikdesign Elemente mit scheinbar logischen Bedeutungen belegt. Das einfachste Beispiel ist das Ampelsystem, das z.B. bei Ticketbuchungen eingesetzt wird. Dass Grün hier für “verfügbar”, Gelb für “nur noch wenige Plätze” und Rot für “ausverkauft” steht, scheint absolut klar zu sein.
Wenn Nutzer:innen jedoch eine entsprechend ausgeprägte Rot-Grün-Schwäche haben, kann es sein, dass die gefärbten Punkte nur in unterschiedlichen Graustufen wahrgenommen werden.
Die Message sollte also immer auch ohne die Farbsymbolik verständlich sein.
Symbolik
Die Verwendung von Symbolik kann die Barrierefreiheit sowohl verbessern als auch beeinträchtigen – je nachdem, wie sie eingesetzt wird. Den Text unterstützende Icons können beispielsweise helfen, diesen schneller und einfacher zu rezipieren. Icons ohne Erklärung können jedoch zu Verwirrung führen, vor allem wenn Nutzer:innen deren Symbolik bspw. durch kulturelle Hintergründe oder kognitive Einschränkungen nicht verstehen.
Schriftarten
Die Auswahl der Schriftarten spielt eine wichtige Rolle für die Barrierefreiheit von Texten.
Schriftarten sollten gut lesbar sein, insbesondere für Menschen mit Seheinschränkungen. Klare und gut unterscheidbare Buchstabenformen sowie ein ausreichend großer Zeilenabstand können die Lesbarkeit verbessern. Zudem sollte die Schriftart gut skalierbar sein, damit Nutzende die Möglichkeit haben, die Textgröße anzupassen, um ihren individuellen Bedürfnissen gerecht zu werden.
Welche Tools & Methoden helfen bei der Erstellung eines Barrierefreiheits-Audits?
Es gibt verschiedene Möglichkeiten, Deine Website zum Stand der Barrierefreiheit zu auditieren. Richtig cool: Viele Tools sind hier kostenlos. Hier kommen meine persönlichen Empfehlungen.
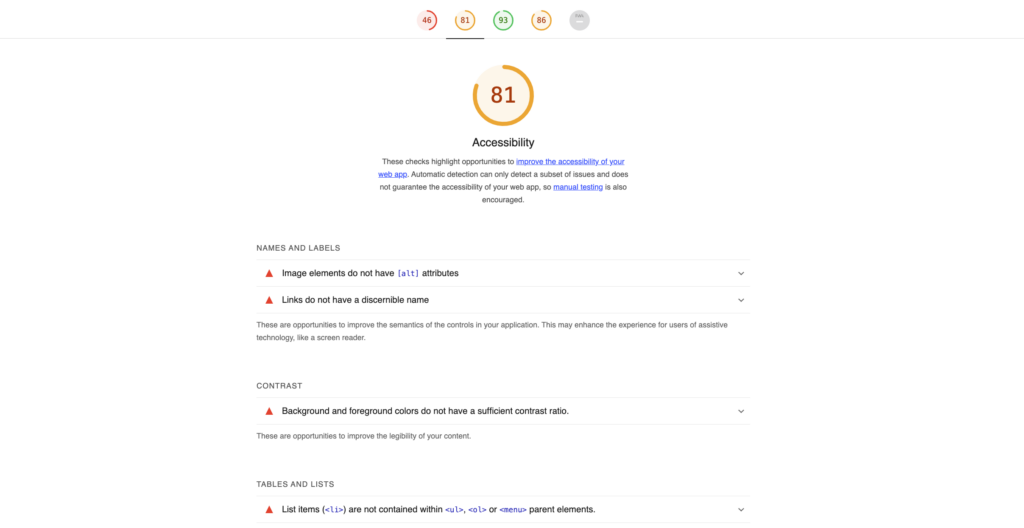
Google Lighthouse
Google Lighthouse kennst Du vielleicht schon, wenn Du im SEO-Bereich etwas Know-how hast. Es ist ein Open-Source-Tool von Google, das zur Analyse und Verbesserung der Performance, Barrierefreiheit, Best Practices und der Suchmaschinenoptimierung (SEO) von Websites verwendet wird. Als Chrome-Add-on hast Du mit Lighthouse einen schnellen Überblick über die Barrierefreiheit Deiner Website.

Lighthouse gibt einen guten Gesamtüberblick über Deine Seitenstruktur
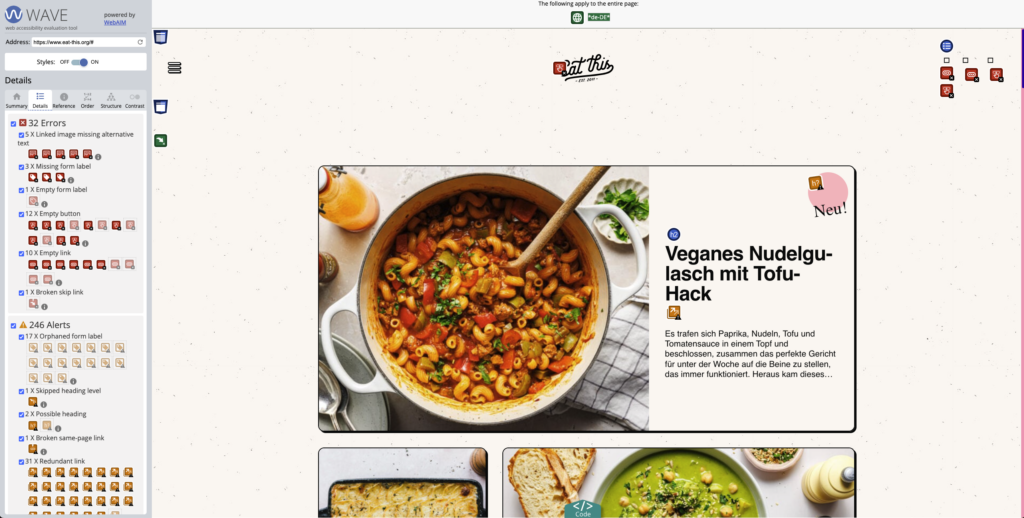
WAVE (Web Accessibility Evaluation Tools)
Eine noch tiefere Analyse bieten die WAVE Tools. Dies ist mein persönliches Must-have für ein Barrierefreiheits-Audit. Denn WAVE macht eine on-page Überprüfung und Du kannst im Anschluss jedes betroffene Element erkennen und prüfen – WAVE sagt Dir auch genau, was das Problem ist und was geändert werden muss.

WAVE markiert die Probleme on-page und gibt genau an, was verbessert werden muss
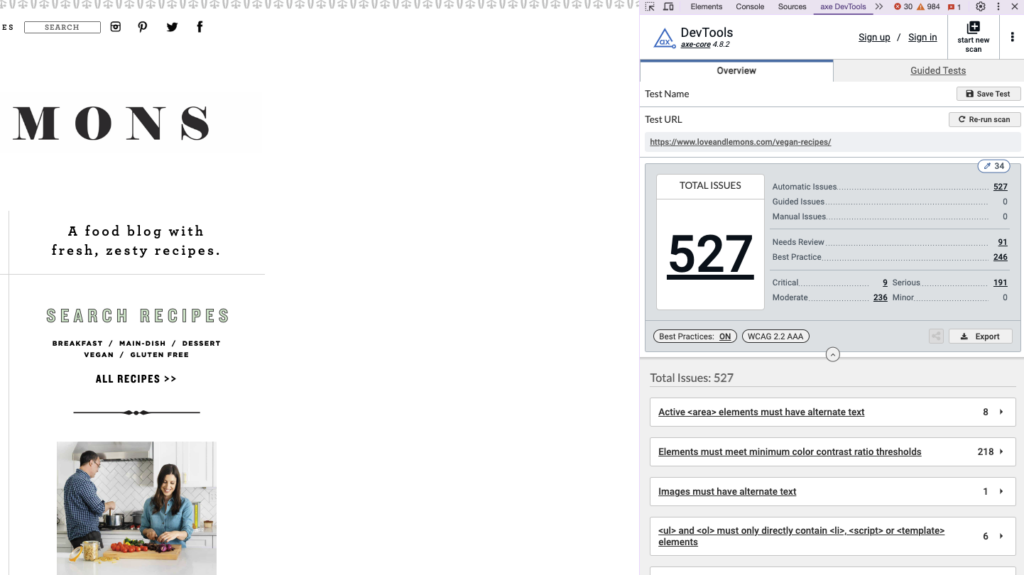
axe DevTools
Ähnlich wie WAVE, sind die axe DevTools ein Browser-Add-on. Erhältlich für fast alle gängigen Browser kannst Du, wenn einmal installiert, jede Seite, auf der Du Dich befindest, auf Barrierefreiheit überprüfen. axe gibt zudem auch direkt Lösungsvorschläge an. Ein großer, aber wichtiger Unterschied zu WAVE: Die Erkenntnisse werden nicht, wie bei WAVE on-page auf der Seite markiert. Dennoch lassen sich die To-dos im Anschluss gut und zügig abarbeiten.

Die axe DevTools geben eine ausführliche Analyse, jedoch ohne on-page Markierungen
Hier geht es zu den axe DevTools
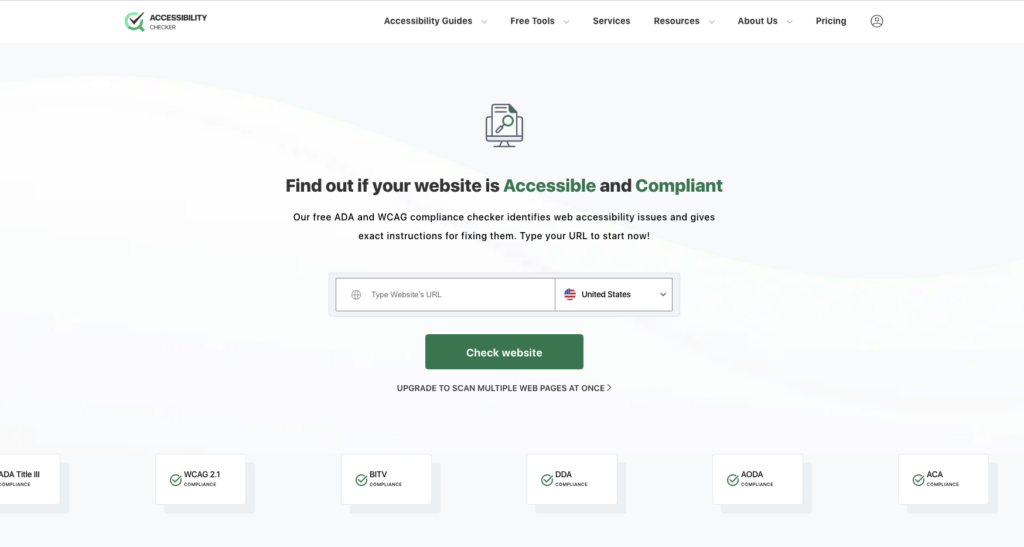
Accessibility Checker
Der Accessibility Checker ist kein Add-on. Stattdessen gibst Du die zu untersuchende URL einfach auf der Website ein. Sehr schnell wird hier ein guter Gesamtüberblick über die Barrierefreiheit der Seite ausgegeben, der in der Aufmachung etwas an Lighthouse erinnert.

Der Accessibility Checker gibt sehr schnell eine valide Einschätzung der Zugänglichkeit
Hier gehts zum Accessibility Checker
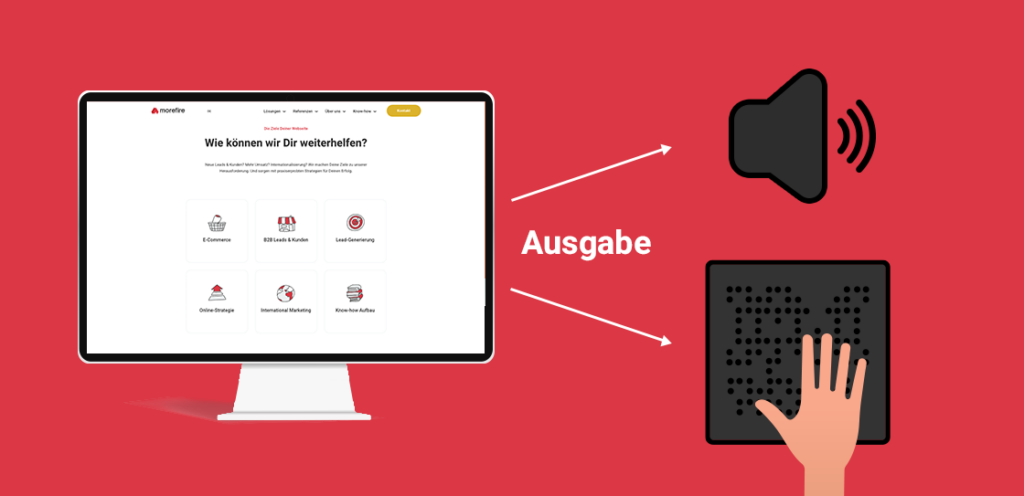
Tipp: Screenreader & Kontrasthelfer selbst testen
Ein sehr gutes Verständnis für digitale Barrierefreiheit entwickelst Du, wenn Du selbst einmal einen Screenreader ausprobierst. Hier z.B. findest Du eine kostenlose Screenreader-Software. Auch die Bedienungshilfen in den Betriebssystemen Deiner Devices sollen dabei helfen, die digitalen Inhalte zugänglicher zu machen. So kannst Du z.B. in den Apple Betriebssystemen spezielle Einstellungen finden, die Menschen mit Einschränkungen ein angenehmeres Benutzen ermöglichen sollen. Ich würde Dir wirklich ans Herz legen, das einmal auszuprobieren.

Ein Screenreader übersetzt zu Audio oder Braille.
Alle Tools, die ich Dir hier vorgestellt habe, sind kostenlos. Sie basieren auf den gesetzlichen Vorgaben und geben Dir eine valide Einschätzung zur Barrierefreiheit Deiner Website. Natürlich gibt es inzwischen auch viele Anbieter mit Bezahl-Varianten. Für Dein Barrierefreiheits-Audit ist das aber nicht notwendig. Mein Tipp: Spar Dir hier etwas Geld und stecke es stattdessen in die gründliche Optimierung!
Fazit
Wir alle haben keine Wahl mehr: Durch das Barrierefreiheitsstärkungsgesetz (BFSGV) müssen Websites, Anwendungen und andere digitale Inhalte barrierefrei werden. Fakt ist: Das wird ‘ne Menge Arbeit. Aber auch Fakt ist: Die Sache ist richtig und wichtig. Daher nimm Dir die Zeit, erstelle ein gründliches Barrierefreiheits-Audit und optimiere Deine Inhalte. Die Zeit läuft und ein großer Teil Deiner Nutzer:innen wird es Dir danken.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen