Seien wir mal ehrlich: Wir alle schauen uns die großen Player in unserer Branche an und hoffen, etwas von ihnen zu lernen. Den einen Hack, der ihre Umsätze in andere Sphären katapultiert hat und den wir nur adaptieren müssen, damit uns das auch gelingt. Denkfaul, wie wir Menschen nun mal sind, wollen wir so schnell wie möglich und mit so wenig Aufwand wie nötig die besten Ergebnisse erzielen. Außerdem hören wir immer wieder, dass wir den Aufbau unserer Homepage an Amazon, Zalando und Co. anlehnen sollten. Denn was für diese erfolgreichen Shops gut ist, könne ja für uns nicht schlecht sein.
Aber dieser Eindruck trügt. Nur weil ein Unternehmen überdurchschnittlich erfolgreich ist, muss seine Homepage noch lange nicht überdurchschnittlich gut sein – und erst recht nicht perfekt. Es gibt viele Einflussfaktoren, die zum Erfolg oder Misserfolg eines Unternehmens beitragen: Der Markt, die Zielgruppe, das Produkt, das Branding, der Zeitpunkt, die Konkurrenzsituation – und ja, auch die Website und ihre Usability.
Da wir im Online-Marketing unterwegs sind, konzentrieren wir uns für diesen Artikel nun auf die letzten beiden Punkte (und vor allem auf den letzten). Denn hier kann wahnsinnig viel richtig oder eben falsch gemacht werden. Wenn eine Website direkt beim ersten Eindruck versagt, dann werden die Nutzer das dahinterstehende Produkt gar nicht erst kennenlernen wollen. Die Homepage ist auf dem Weg zur Conversion also das erste entscheidende Tor. Wir müssen dafür sorgen, dass die Nutzer gerne und ohne Hürden durchgehen können.
Was ist nun wichtig für eine gute Webseite?
- Klares und strukturiertes Design
- Gute Usability
- Schnelle und klare Vermittlung des Inhalts
“Don’t Make Me Think” – Steve Krug
Nur bereits große und etablierte Marken können es sich ab und zu erlauben, nicht noch einmal zu erklären, was sie tun. Besuchen aber Nutzer eine Seite zum ersten Mal, muss auf eine klare Art und Weise gezeigt werden, bei wem sie gelandet sind, um was es geht und was geboten wird. Werden diese Punkte nicht einfach und verständlich beantwortet, wird beim Nutzer das Interesse verloren gehen oder auch ein Gefühl von Überforderung entstehen. Im schlimmsten Fall wird die Seite umgehend wieder geschlossen.
Der Bestseller “Don’t Make Me Think” von Steve Krug zeigt genau Das – wenn Nutzer nicht sofort herausfinden können, um was es geht, werden sie schnell weiterziehen.
Wie sieht die Umsetzung dann aus?
Im ersten Schritt ist neben einem vertrauenserweckenden Design der Message Match ein zentrales Kriterium. Passende Texte und Bilder helfen dem Nutzer bei der Orientierung und zeigen ihm, dass er sich auf dem richtigen Weg befindet. Sie versichern ihm: Noch ein paar Schritte – und genau das, was du suchst, wird dir gehören!
Mit Aufzählungen, Symbolen und Texten müssen nun die USPs und Vorteile so deutlich dargestellt werden, dass der Nutzer gar nicht mehr anders kann, als sie zu beachten. Mit den richtigen Headlines und Bildern wird der innere Dialog des Nutzers befördert und das Produkt oder die Dienstleistung auf passende Weise emotionalisiert. Wenn dann noch vorausschauend die wichtigsten Fragen, die sich dem Nutzer stellen könnten, beantwortet werden, sind wir der Conversion einen großen Schritt nähergekommen.
Design und Usability
Generell ist im Design von Webseiten die klare Strukturierung von Elementen am bedeutendsten. Visuelle Hierarchien können dabei das Navigieren der Seite erleichtern. Die im 20. Jahrhundert entstandene Gestalttheorie bietet dabei nützliche Werkzeuge, um mit sehr simplen Anordnungen zu zeigen, wie Elemente zueinander in Beziehung stehen und wie man sie auch klar voneinander abgrenzen kann.
Abhängig von der Zielgruppe muss das Design angepasst und mit entsprechenden Farben und Stilen individualisiert werden. Ein Discounter sollte mit knalligen Farben auf die Erwartungen der Nutzer eingehen, während ein Versicherungsanbieter mit seriösen Bildern und professionellem Design Sicherheit und Vertrauen ausstrahlen muss.
Eine gute Usability wird auf allen Seiten und auf allen Gerätetypen benötigt und fordert eine intuitive und flüssige Bedienung. Ist eine Seite zu langsam oder reagiert nicht so wie erwartet, werden Nutzer schnell frustriert und schließen die Seite einfach wieder.
Eindeutige Calls-To-Action (CTAs) mit zielführenden Texten helfen Nutzern, sich durch die Seite zu navigieren und ein besseres Verständnis der Angebote zu erhalten. Und nicht zuletzt dienen sie dazu, den finalen Schritt zur Conversion einzuleiten.
An Mensch und Maschine denken
Um einen kleinen Exkurs zum Thema Suchmaschinenoptimierung kommen wir an dieser Stelle auch nicht herum, wenn man eine gute Internetpräsenz haben will. Zwar geht es in erster Linie darum, unseren Besuchern auf der Website ein tolles Nutzungserlebnis zu ermöglichen, doch auch das beste Webdesign mit den tollsten Grafiken und dem besten Content nützen nichts, wenn wir keine Menschen haben, die unsere Inhalte finden können.
Dabei müssen wir diese Disziplinen nicht einmal getrennt voneinander betrachten. Schließlich profitiert eine Webseite, die eine gute Ladezeit aufweist und auch für Mobilgeräte optimiert ist, sowohl von der Zufriedenheit der Besucher mit der Nutzungserfahrung als auch von der Erfüllung der SEO-Anforderungen für ein gutes Ranking.
Genauso verhält es sich mit der Struktur eurer Inhalte. Ganz egal ob Du Produkte, Leistungen oder auch andere interessante Inhalte anbietet. Einerseits finden sich die User gut zurecht, andererseits ist es auch für den Crawler stets immens wichtig, sowohl die Start- als auch die einzelnen Unterseiten der Domain jederzeit gut zu erreichen und verstehen.
Und ist es nicht schön, wenn man beide gleichermaßen bedienen kann?
Fazit und Beispiele
Viele gute Seiten zeigen auch weiterhin Optimierungspotenzial und können durch stetige iterative Weiterentwicklung ihrem Potenzial immer näherkommen. Trotzdem gilt generell – je mehr diese Grundregeln beachtet werden, desto besser kommt die Seite bei den Nutzern an und desto besser sind die resultierenden Conversion Rates.
Liste von 24 Beispielen zu Homepages und Landingpages aus den verschiedensten Branchen
1. Reise
1.1. Airbnb
1.2 Tui-Cruises
1.3. Call a Bike
2.1. Zalando
2.2. About You
3.1. Spotify
3.2. Amazon Prime
3.3. Netflix
3.4. Thomann.de
4.1. Duden
4.2. Babbel
4.3. Blinkist
4.4. Duolingo
5.1. Lieferando
5.2. Durstexpress
5.3. Hellofresh
6.1. Sportscheck
6.2. Urban Sports Club
7. Finanzen
7.1. Postbank
7.2. Auxmoney
8.1. Telekom
8.2. Vodafone
9.1. Treatwell
9.2. Google Drive
1. Reise
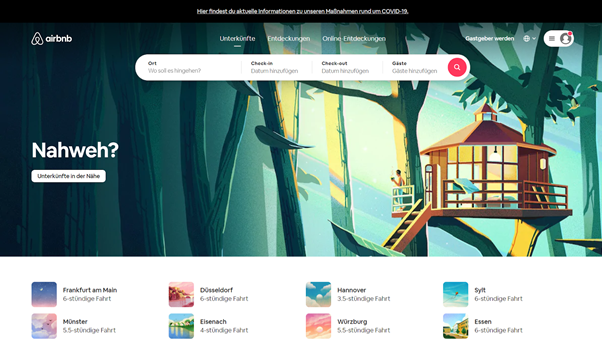
1.1. Airbnb
Das sieht richtig gut aus:
- Die unterteilte Suchleiste ermöglicht den Nutzern die einfache Suche nach Unterkünften, die genau ihren Kriterien entsprechen. So führt sie den Nutzer direkt im ersten Schritt tiefer in den Kauf-Funnel.
- Der Suchbutton (CTA) sticht farblich hervor.
- Durch die Headline “Nahweh?” mit passendem Bild wird auf den inneren Dialog der Nutzer eingegangen. Der dazugehörige sekundären CTA dient zur Inspiration, ohne vom Haupt-CTA abzulenken.
- Die Seite holt den Nutzer im Jahr 2020 ab und bietet einfache Möglichkeiten, sich über aktuelle COVID-19 Regelungen zu informieren.
- Zusatz: durch eine kleine Notification Bubble am Profil wird die Neugierde der Nutzer geweckt, die dadurch motiviert sind, auf das Profil zu klicken, um herauszufinden, was an dieser Stelle möglich ist. Dadurch können Conversions für Login und Registrierung optimiert werden.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Um es dem Nutzer möglichst einfach zu machen, sollten Vorschläge für beliebte Reiseziele direkt in der Suchleiste gegeben werden.
- Es gibt keine Erklärung der Menüpunkte Entdeckungen und Online-Entdeckungen.
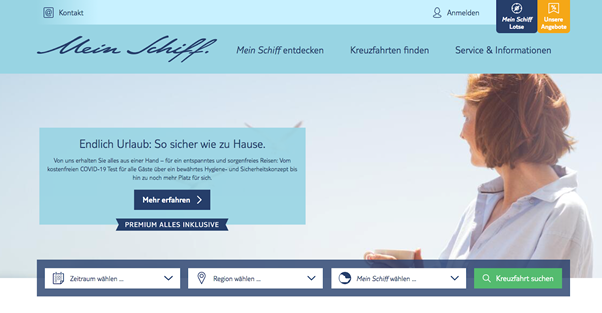
1.2 Tui-Cruises
Das sieht richtig gut aus:
- Eine sehr gute Navigation, da diese durch Icons unterstützt wird.
- Die Suche ist auf der Startseite sehr prägnant und zur Nutzung auffordernd dargestellt. Beim Einstig weiß der Nutzer sofort, was er als nächstes zu tun hat.
- Zudem gibt es den “Mein Schiff Lotse” Diese Funktion ist sehr hilfreich für Nutzer, die noch gar nicht wissen, welche Route sie buchen wollen.
- Die Inhalte laden zum Träumen ein und machen Lust auf die anstehende Reise. Dies ist gut, da die Motivation zu Handeln unabhängig von der Erwartung (führt die Handlung zum gewünschten Ergebnis?), der Instrumentalität (hat das Handlungsergebnis die gewünschten Folgen?) und der Valenz (subjektive Bewertung von Handlungsergebnis und Handlungsfolge) ist…
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Die Frühbucher-Ermäßigung und der konkrete Vorteil müssen besser betont werden, damit Nutzer schnell buchen.
- Der Umgang mit Covid19 ist nicht transparent. Es bleiben viele Fragen offen: Finden Fahrten statt? Gibt es Geld-Zurück-Garantien? Wie ist die Lage in anderen Ländern? Wann sollte man buchen?
- Nutzerbewertungen sind kaum auf der Seite zu finden. Die Nutzer werden nicht durch positive Bewertungen in ihrer Entscheidung gelenkt.
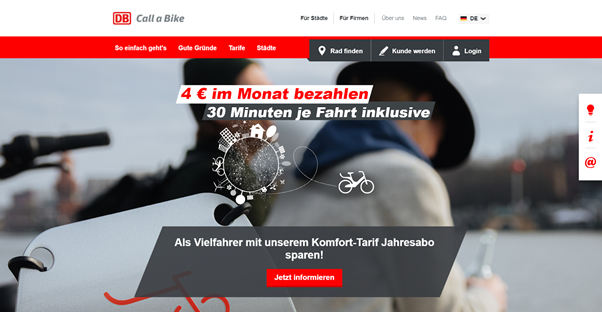
1.3. Call a Bike
Das sieht richtig gut aus:
- Call a Bike beantwortet sofort die naheliegende Frage der Nutzer: “wie viel kostet das Produkt?”.
- Es gibt einen eindeutigen CTA : Jetzt informieren.
- Das Bild unterstützt das Verständnis des Produktes und vermittelt ein von der Zielgruppe gewünschtes Lebensgefühl, ohne die Lesbarkeit der Headlines oder Texte zu beeinflussen.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Das Produkt wird durch Bilder und weiterführende Links erklärt, aber in der Headline nur zum Teil.
2. Mode
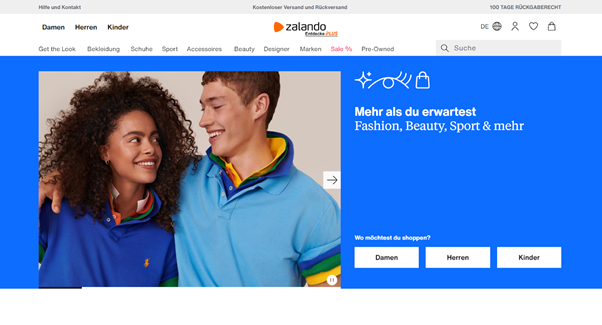
2.1. Zalando
Das sieht richtig gut aus:
- Bietet CTAs zu den passenden Kategorien und fragt die Nutzer gezielt, wo sie shoppen wollen.
- Vorteilskommunikation im Header.
- Bilder zeigen direkt, dass es sich um Mode handelt.
- Die wechselnden Bilder und Headlines zeigen die Diversität des Produktportfolios.
- Es gibt eine einfache Navigation in die Bereiche: Kinder, Damen und Herren. Wiederkehrende Nutzer werden nach ihrer letzten Auswahl empfangen.
- Passend zur Nutzer-Intentionen ist die Kategorie Sale farblich hervorgehoben.
- Auch hier wird die Navigation durch Icons unterstützt. Die Navigation ist überschaubar aufgebaut und überfordert die Nutzer nicht.
- Die Seite schafft gute Möglichkeiten, sich inspirieren zu lassen. Kategorien wie Shop the Look oder Kategorie-fremde Verlinkungen in andere Kategorien wirken inspirierend. Dies ist besonders bei Fashion wichtig, denn 70 % der Fashion-Käufe werden nicht geplant, sondern impulsiv durchgeführt.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Der bewegliche Hintergrund und die Headline lenken die Nutzer von den CTAs und der Navigation ab (immerhin: es gibt einen Pause-Button).
- Es wird keine Möglichkeit für einen Express-Checkout angeboten.
- Die Nutzer werden bei Ihrer Bestellung in einen verbindlichen Login oder in eine Registrierung geführt. Eine Gastbestellung ist nicht möglich. Die Nutzer müssen sich an Zalando binden. Langfristig ist dies zwar gut, aber kurzfristig wird es sich Conversion-hemmend auswirken. Ein Login sollte besser nach der Bestellung abgefragt und mit zusätzlichen Vorteilen versehen werden (z. B. Nachverfolgen der Bestellung oder Retourenmanagement).
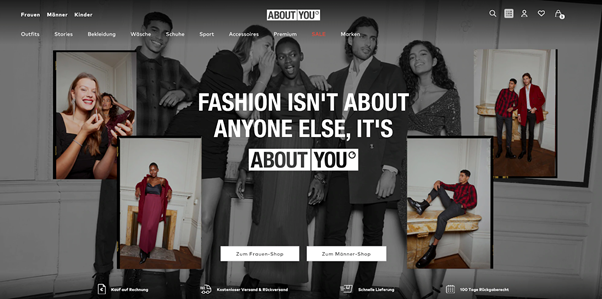
2.2. About You
Das sieht richtig gut aus:
- Einzigartige Personalisierung: Nach dem LogIn wird im Logo das Wort You durch den Namen des Nutzers ersetzt (About Mario).
- Wiederkehrende Nutzer werden auf der Login-Seite mit Ihren Namen empfangen. Die Verwendung des Namens ist gut, da sie psychologisch betrachtet Relevanz vermittelt (Cocktailparty-Effekt). Wir kennen es alle: Wenn wir irgendwo unseren Namen hören, dann horchen wir automatisch auf und denken, dass es um uns geht.
- Beim Einstieg auf die Seite wird die Value-Proposition der Marke von About You sehr deutlich. Die Nutzer verstehen sofort, welchen Mehrwert About You als Marke bietet: “It’s About you” – es geht um Dich und Deine Identität.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Auf den Startseiten für die Kategorien Damen, Herren und Kinder werden Slider verwendet. Slider lenken ab und verunsichern die Nutzer.
- Die SEO-Inhalte sind noch immer die klassischen SEO-Texte, die ausschließlich für Crawler geschrieben sind. Unsere Tests zeigen, dass Texte conversion-relevant sind. Gerade für den Fashion-Bereich müssen diese mit emotional ansprechenden Bildern gestaltet sein.
3. Entertainment
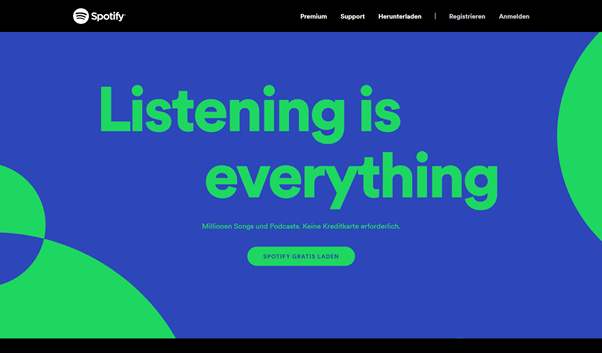
3.1. Spotify
Das sieht richtig gut aus:
- Ein simples und klares Design – ein gutes Beispiel dafür, dass weniger mehr sein kann. Hier wird auf die Stärke der Marke gesetzt. Man geht davon aus, dass Nutzer wahrscheinlich schon wissen, was Spotify anbietet. Erklärungen halten sich daher in Grenzen.
- Stattdessen gibt es eine kurze und prägnante Vorteilskommunikation.
- Diese wird durch klare CTA unterstrichen.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Um die Aufmerksamkeit des Nutzers optimal auf den CTA zu lenken, sollte dieser farblich von den Grundtönen der CI abgehoben werden. Am besten durch Komplementärfarben.
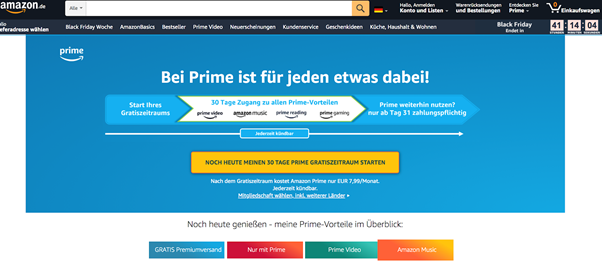
3.2. Amazon Prime
Das sieht richtig gut aus:
- Der Header läuft in einer kürzeren Version beim Scrollen auf der Seite mit. Die Nutzer haben so an jeder Stelle der Landingpage die Möglichkeit, sich anzumelden.
- Der Haupt-CTA wird dabei oben rechts platziert. Diese Position ist für die Nutzer gelernt.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Amazon nutzt in ihren CTAs Versalien. Diese sind nicht lesefreundlich und passen nicht zum Rest der Amazon-Seite.
- Die CI von Amazon Prime ist bunt und und schrill. Das führt dazu, dass die CTAs auf der Seite nicht so stark wirken wie bei Firmen mit einer gedeckten CI (z. B. Netflix).
- Der Einstiegsbereich hat zu viele Botschaften im first view. Die Nutzer werden durch die Darstellung und die Texte überfordert.
- Prime bietet zu viele Services (Video, Music, Delivery) zu unterschiedlichen Konditionen unter einem Dach. Die Vielfalt ist kaum abbildbar und somit ist keine klare Botschaft bzw. Mehrwert-Kommunikation für die Nutzer möglich.
3.3. Netflix
Das sieht richtig gut aus:
- Die Nutzer sehen schon beim Einstieg, welche Handlung sie als nächstes ausführen sollen. Die CTAs sind kontraststark vom Hintergrund abgehoben.
- Der Mehrwert von Netflix ist jedem sofort klar. Im Bild und auch in der Headline geht es um “unlimited” Entertainment.
- Der Umfang des Programms wird durch das Auslaufen des Bildes in der unteren linken Ecke als “unbegrenzt” verbildlicht.
- Durch das Anteasern der unterschiedlichen Film-Inhalte ist die Wahrscheinlichkeit hoch, dass Nutzer Inhalte wiedererkennen. Dies schafft Vertrauen und Nutzenkommunikation zugleich.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Dass das Angebot jederzeit kündbar ist, geht auf der Seite unter.
- Weitere Vorteile zum Abo sind nur über Scroll-Aufwand zu erreichen.
- Die einzelnen Abo-Möglichkeiten und Preisstaffeln werden auf der Seite nicht genannt. Es bleibt z.B. unklar, wie viele Nutzer sich das Abo teilen können. Diese fehlende Transparenz kann sich conversion-hemmend auswirken.
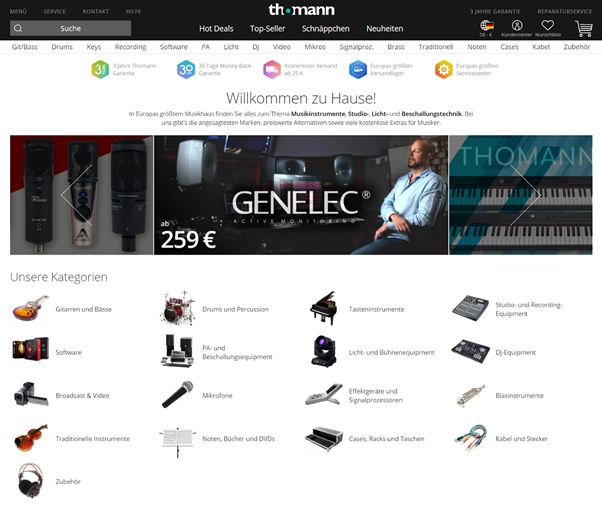
3.4. Thomann.de
Das sieht richtig gut aus:
- Thomann weist gut auf das sehr umfangreiche Sortiment hin und bietet die wichtigsten Kategorien übersichtlich zur Orientierung an.
- Nennung der Vorteile im Header.
- Für eine bessere Orientierung sind die Kategorien mit Bildern versehen.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Es gibt keine erkennbare Reihenfolge der Kategorien. Die verschiedenen Arten der Instrumente könnten beieinander liegen oder geclustert werden. Somit wäre auch die Anzahl der Kategorien geringer, denn laut der Millerschen Zahl sollten nur 7 (+/- 2) Informationseinheiten abgebildet werden, da die Informationsverarbeitung ansonsten zu lange dauert.
- Die Suchleiste ist nicht präsent genug positioniert und gestaltet.
4. Bildung

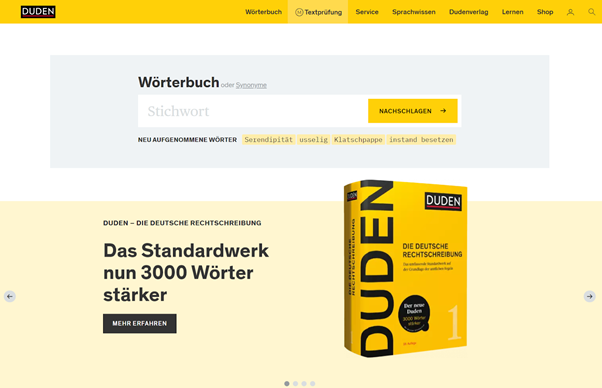
4.1. Duden
Das sieht richtig gut aus:
- Simples Design, das komplett auf die zentrale Suchleiste ausgerichtet ist.
- Klarer CTA mit zielführender Beschriftung “Nachschlagen”.
- Bietet über einen sekundären CTA den Übergang in die Offline-Welt mit einem Upselling-Produkt.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Die Funktion “Synonyme” wird nicht eindeutig vermittelt. Besser wären zwei Reiter, wo bereits das Wörterbuch vorausgewählt ist.
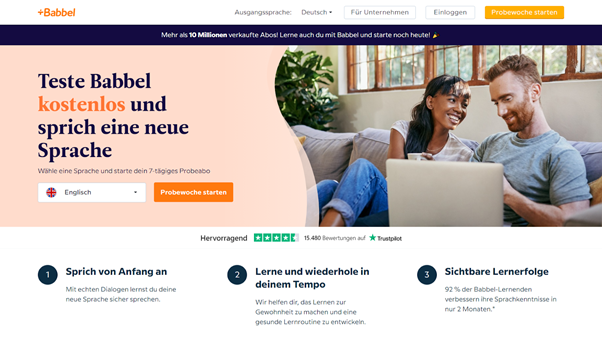
4.2. Babbel
Das sieht richtig gut aus:
- Social Proof durch verkaufte Abos und Bewertungen zeigt sofort die Zufriedenheit anderer Nutzer.
- Unterstreicht den Mehrwert, ein kostenloses Probeabo ausprobieren zu können.
- Der Ablauf wird in drei kurzen Schritten erklärt und zeigt dem Nutzer, wie man ein anspruchsvolles Thema wie Sprachenlernen einfach möglich machen kann.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Auf der kompletten Startseite gibt es keine Informationen zu den Preisen. Es gibt keinen CTA für einen tieferen Informationsbedarf, der die im below the fold genannten Informationen übersteigt.
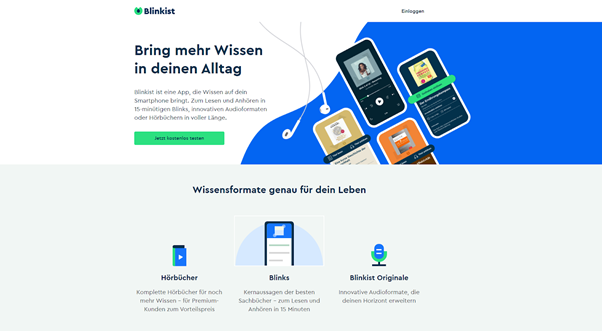
4.3. Blinkist
Das sieht richtig gut aus:
- Klarer CTA, der das kostenlose Probieren unterstreicht.
- Der first view weckt Neugierde und erklärt im Text das Produkt, sodass die Nutzer verstehen, worum es geht.
- Blinkist bietet ein simples Design mit Bildern. die das Textverständnis unterstützen.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Die Vielfalt des Angebots ist nicht eindeutig kommuniziert. Erst durch einen genaueren Blick auf die Hörbeispiele rechts kann sich ein Bild davon gemacht werden.
- Das Angebot von Blinkist spricht tendenziell eher Perfomer an. Daher ist es sinnvoll, die Menge an Angeboten, die über 16 Mio. Nutzer und die Zeitersparnis (durch ein Buch in 15 Minuten) noch prägnanter zu kommunizieren.
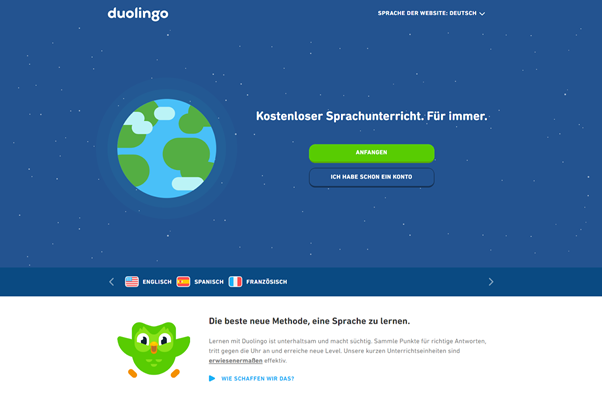
4.4. Duolingo
Das sieht richtig gut aus:
- Ein sehr schlichtes und reduziertes Design.
- Klare Vorteilskommunikation im Header.
- Eindeutiger CTA.
- Below the Fold kann man sich einfach weiter informieren.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Keine Beantwortung der Frage “ Was ist duolingo?” im first view bei kleinen Bildschirmen.
5. Essen / Lieferservice
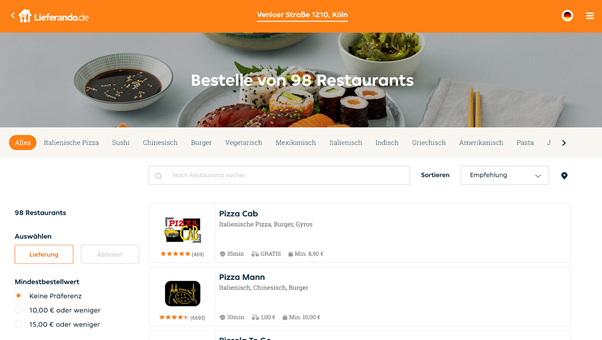
5.1. Lieferando
Das sieht richtig gut aus:
- Lieferando hat es geschafft, Top of Mind zu sein, wenn es darum geht Essen zu bestellen. Lieferando ist praktisch zum Synonym für Essensbestellungen geworden. Was Tempo für Taschentücher ist, ist Lieferando für Essensbestellungen. Das führt dazu, dass Nutzer Lieferando kennen und somit keine Testimonials verwendet werden müssen.
- Unter dem Burgermenü verbirgt sich ein Login-Bereich, bei dem Nutzer Bestellungen erneut aufgeben oder ihre Favoriten abspeichern können.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Der Loginbereich bietet für die wiederkehrenden Nutzer einen riesigen Mehrwert, doch leider wird dieser unter dem Burger-Menü versteckt.
- Die Registrierung wird auch bei einer Bestellung nicht prägnant angeteasert.
- Die Zweideutigkeit des “Burgermenüs” könnte bei einem Lieferdienst sehr einfach mit einem Augenzwinkern gespielt werden, indem das Burger-Menü mit einem leicht abgeänderten Burger-Icon dargestellt wird.
- Die Suche oder die Sortierung könnte nach der Eingabe der Adresse salienter sein.
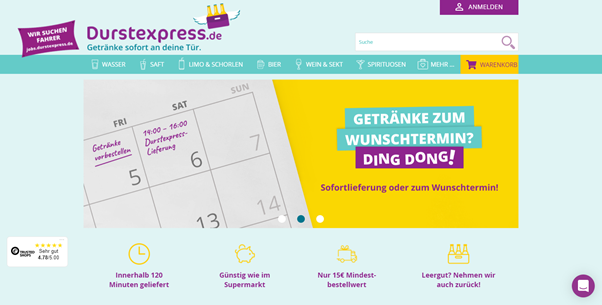
5.2. Durstexpress
Das sieht richtig gut aus:
- Das verspielte Design macht einen sympathischen Eindruck.
- Headlines, die auf den inneren Dialog der Nutzer eingehen.
- Vorteilskommunikation durch Icons.
- Social Proof durch Bewertungen.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Kein CTA im first view. Z. B. neue Angebote oder die Eingabe der PLZ könnten hier platziert werden.
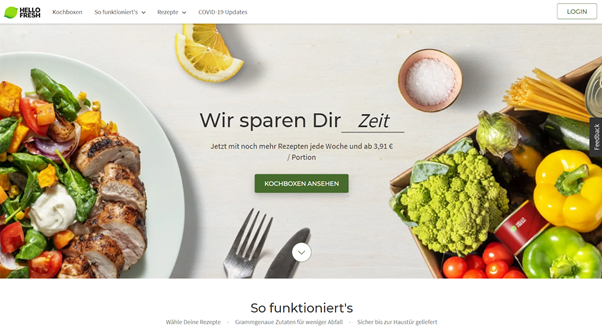
5.3. Hellofresh
Das sieht richtig gut aus:
- In der Headline werden dynamisch Vorteile gezeigt.
- Die Frage nach den Kosten wird direkt beantwortet.
- Klarer CTA.
- Bilder, die die USPs des Produktes vermitteln.
- Grobe Erklärung des Konzepts direkt im First View.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Das Produkt wird nur implizit beschrieben und nicht genau erklärt.
6. Sport
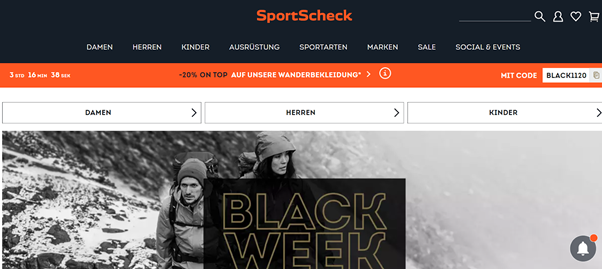
6.1. Sportscheck
Das sieht richtig gut aus:
- Sportscheck schafft es, sehr wenige Punkte in der Navigation aufzuführen, obwohl ein umfangreiches Sortiment vorhanden ist. Unterpunkte werden erst nach der Auswahl sichtbar.
- Sportscheck erschafft an vielen Stellen eine für sich typische UX und grenzt sich so von den Wettbewerbern ab. Durch auffällige Farben und Formen werden Statements gesetzt. Es wird nicht mit hellgrau auf einem weißen Hintergrund geschrieben, so wie man es aktuell bei vielen Homepages sieht. Die Farbkontraste sind stark.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Das Megadropdown der Navigation ist überflüssig. So wird im Hintergrund unnötigerweise viel Ram genutzt.
- Auf der Seite werden überwiegend Versalien als Schriftart verwendet. Dies ist nicht lesefreundlich und schadet der Usability.
- Kundenbewertungen sind auf der Seite kaum vorhanden oder nur schwer zu finden.
- Die SEO-Inhalte sind nur für den Crawler und nicht für die Nutzer geschrieben.
- Im Warenkorb soll der Nutzer durch den Satz motiviert werden:
“Sei schnell und kaufe den Artikel, bevor dir jemand zuvorkommt!” Dazu gibt es ein rennendes Strichmännchen-Icon. Diese Kombination der Verlustaversion und der Sportlichkeit wirkt albern und nicht gekonnt. Zalando nutzt denselben Effekt deutlich besser, indem sie schreiben: “Artikel im Warenkorb werden nicht reserviert”.
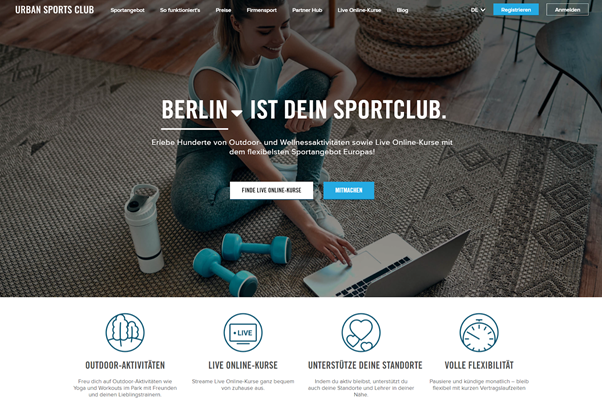
6.2. Urban Sports Club
Das sieht richtig gut aus:
- Klare Vorteilskommunikation durch Icons.
- Wahl von Bildern, die das Verständnis unterstützen.
- Personalisiertes Ansprechen der Kunden durch die Nennung des Orts.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Nutzerintentionen sind nicht optimal bedacht. Der CTA “mitmachen” führt direkt zum Checkout, obwohl der Nutzer sich möglicherweise zunächst informieren möchte.
7. Finanzen
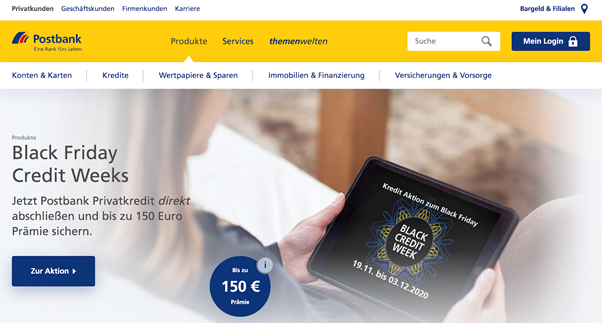
7.1. Postbank
Das sieht richtig gut aus:
- Die Postbank lockt mit 150 € Prämie für den Abschuss eines Kredites.
- Es gibt eine klare und kurze Navigation und jeder Nutzer findet schnell den gewünschten Bereich.
- Die Suche ist prägnant gestaltet und die Nutzer finden schnell einen passenden Ansprechpartner.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Es gibt keine vertrauensbildenden Maßnahmen wie Kunden-Testimonials oder Bewertungen.
- Der Header nimmt ⅓ des Bildschirms ein und bleibt sticky, wenn der Nutzer auf der Seite nach unten scrollt. Somit hat der Nutzer nur ⅔ des Screens, um die Inhalte zu sehen.
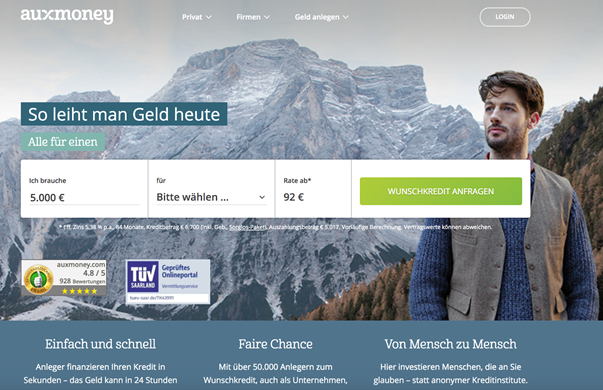
7.2. Auxmoney
Das sieht richtig gut aus:
- Auxmoney hat die gängige “Good-Practices” umgesetzt, um den Einstieg auf die Seite zu gestalten.
- Durch die Blickrichtung der Person im Bild soll die Aufmerksamkeit gelenkt werden. Das funktioniert, da die Nutzer nicht direkt angesehen werden – denn dies würde vom Wesentlichen ablenken.
- Die Nutzer stellen sich beim Einstieg drei Fragen
- Bin ich hier richtig?
- Was habe ich davon, wenn ich hier verweile?
- Kann ich der Seite vertrauen?
- Die letzten zwei Fragen werden den Nutzern sehr gut beantwortet
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Die Nutzer verstehen nicht auf Anhieb, was es mit der H1 bzw. mit der Subheadline auf sich hat. Was genau versucht Auxmoney mit “alle für einen” auszudrücken?
- Hier wurde der Gaze Cuing Effekt eingesetzt, allerdings verläuft der Blick der Person ins Leere. Die Frage ist, worauf der Fokus der Blickrichtung gerichtet ist?
- Das Bild greift den aktuellen Werbespot auf der Homepage auf. Der Message Match ist somit nur für Nutzer gegeben, die diesen Sport zuvor gesehen haben. Nur diese Nutzer werden das Bild wiedererkennen. Für alle anderen Nutzer wirft das Bild Fragen auf.
8. Telefon / Internet
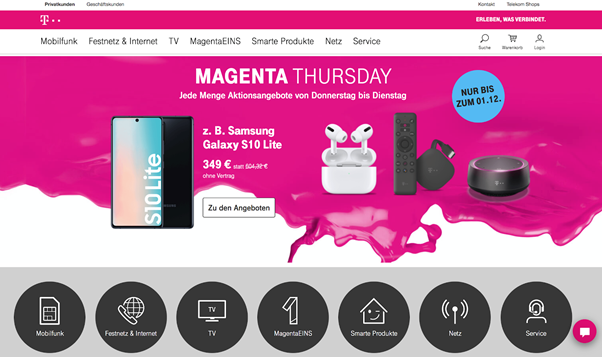
8.1. Telekom
Das sieht richtig gut aus:
- Die Nutzer verstehen sofort beim Einstieg, wie sie in den jeweiligen Bereich für Geschäftskunden oder Privatkunden gelangen.
- Die Navigation in die einzelnen Unterbereiche ist einfach und wird über die Icons im first view klar kommuniziert.
- Die Nutzer verstehen, dass sie nur für kurze Zeit an einer Aktion teilnehmen können.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Der Call to Aktion zur Aktion geht auf der Seite unter, da das Key-Visual “Magenta Farbverlauf” zu auffällig ist.
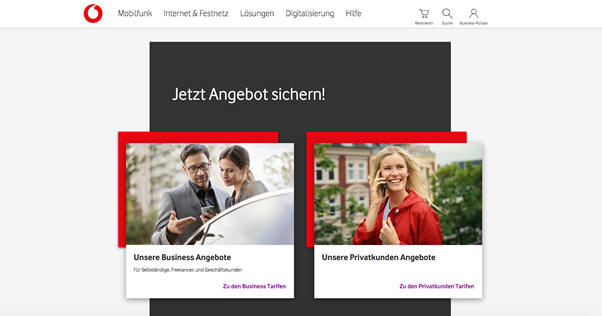
8.2. Vodafone
Das sieht richtig gut aus:
- Der Einstieg ist pragmatisch und einfach gehalten. Die Nutzer sollen nur navigieren.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Es fehlt an Inhalten und den Nutzern wird nicht verdeutlicht, was sie davon haben, wenn sie weiter navigieren.
- Vertrauensbildende Elemente sind im Footer versteckt.
- Es gibt keine Kampagnen-Inhalte. Wenn Nutzer z. B. einen TV-Spot sehen, dann würden sie diesen nicht auf der Seite wiedererkennen und daher keine Verbindung zwischen Spot und Homepage herstellen.
9. Services
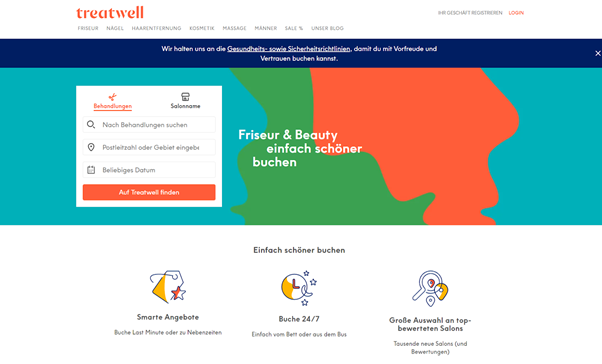
9.1. Treatwell
Das sieht richtig gut aus:
- Ein simples Formular mit klaren Anweisungen zur Eingabe und passendem CTA sorgt für einen einfachen Einstieg in den Buchungs-Funnel.
- Vorteile einfach und schön mit Icons eingesetzt.
- Wichtige aktuelle Infos zu Corona sind problemlos über den sekundären CTA einsehbar.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Das Hintergrundbild vermittelt keinen Eindruck über das Konzept von Treatwell und löst keine Emotionen aus.
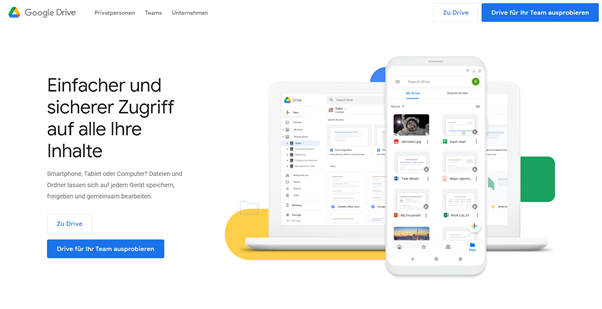
9.2. Google Drive
Das sieht richtig gut aus:
- Klarer CTA mit Sticky Funktion nach dem Scrollen. Sobald sie sich below the fold genug informiert haben, können Nutzer ihrer User Journey entsprechend sofort auf den Button drücken.
- Klare Bilder, die das Verständnis von Produkt und Geräten erleichtern.
- Headlines, welche die Funktionen und Vorteile einfach erklären.
Das sind die wichtigsten Stellschrauben zur Optimierung:
- Es ist nicht eindeutig, welchen Nutzer das Produkt anspricht: geht es nur um Geschäftskunden oder auch Privatkunden?
- Die Inhalte des Services sind nicht zu 100 % klar. Die inbegriffenen Apps müssen angezeigt werden, damit die Nutzer diese wiedererkennen und den Mehrwert des Angebots erkennen.
Fazit
Keine Homepage ist perfekt. Und keine Seite wird je eine Conversion Rate von 100 % erreichen – egal, wie groß und erfolgreich sie auch sein mag. Zudem ändern sich Wünsche und Anforderungen der Nutzer im Laufe der Zeit immer mal wieder.
Deshalb haben auch die größten Seiten immer noch Optimierungspotenziale. Auch sie müssen A|B-Tests fahren und User Testings nutzen, um sich stetig und iterativ zu verbessern.
Daher können die großen Player zwar selbstverständlich als Inspirationsquelle dienen. Aber da man nie weiß, ob die von ihnen genutzten Elemente auch auf der eigenen Website funktionieren werden, sollte man nur die Dinge übernehmen, die man vorher durch eigene Tests validiert hat. Dann klappt es auch mit der steigenden Conversion-Rate und den gewünschten Umsatz-Uplifts.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen