Du willst Deine Inhalte für alle zugänglich machen und bei Google punkten? Super, dann bist Du hier genau richtig! In diesem Artikel bekommst Du praktische Tipps, wie Du die Lesbarkeit Deiner Website verbesserst. Von verständlichen Texten bis hin zu einem barrierefreien Design – erfahre, wie Du Deine Seite für alle Besucher:innen attraktiv gestaltest. Los geht’s!
Textverständlichkeit, Lesbarkeit und Leserlichkeit – was ist das?
Bevor wir uns näher mit der Qualität von Website-Texten befassen, müssen wir zunächst einige Begriffe klären: Textverständlichkeit, Lesbarkeit und Leserlichkeit. Obwohl die Wörter ähnlich klingen, stecken unterschiedliche Definitionen dahinter. Alle drei Konzepte haben gemeinsam, dass sie Deine Website-Inhalte besser machen.
Textverständlichkeit
Textverständlichkeit ist das große Ganze. Es geht darum, wie leicht die Leser:innen den Inhalt Deines Textes erfassen und begreifen können.
Besonders verständlich ist ein Text, wenn er diese Kriterien erfüllt:
- Klare Argumentation
- Logische Struktur
- Einfache Sprache
Ein verständlicher Text ist wie ein gut geführtes Gespräch. Er leitet Deine Leser:innen durch die Themen, ohne sie zu verwirren oder zu überfordern.

Textverständlichkeit ist das Zusammenspiel aus Lesbarkeit und Leserlichkeit.
Lesbarkeit
Lesbarkeit bezieht sich auf die sprachliche Gestaltung eines Textes und ist damit spezifischer als der Begriff der Textverständlichkeit.
Ein gut lesbarer Text enthält:
- Kurze, einfache Sätze
- Begriffe, die auch Laien verstehen
Er vermeidet komplexe Satzstrukturen oder Fachjargon, der die Leser:innen abschrecken könnte.
Leserlichkeit
Leserlichkeit hat weniger mit dem Inhalt zu tun, sondern mehr mit dem visuellen Aspekt des Textes. Es geht darum, wie leicht die Wörter und Sätze auf einer Seite oder einem Bildschirm zu erkennen sind.
Gute Leserlichkeit wird durch folgende Faktoren beeinflusst:
- Schriftart
- Schriftgröße
- Farbkontrast
- Layout
Ist ein Text schwer zu entziffern, weil er zu klein oder zu gedrängt ist? Strapaziert der Farbkontrast das Auge? Dann hat der Text eine schlechte Leserlichkeit.
Leichte und einfache Sprache – wichtige Konzepte für eine bessere Lesbarkeit
In Bezug auf die Lesbarkeit von Websites spielEN die einfache und leichte Sprache eine wichtige Rolle. Die Konzepte zielen darauf ab, Texte für ein breiteres Publikum zugänglich zu machen. Doch was ist der Unterschied zwischen einfacher und leichter Sprache? Das erfährst Du in den folgenden Abschnitten.
Einfache Sprache
Du verwendest einfache Sprache, um Texte für ein allgemeines Publikum verständlicher zu machen. Das Ziel ist es, die Lesbarkeit für alle Menschen zu erhöhen. Dazu gehören zum Beispiel Personen, für die das Thema des Inhalts neu ist oder deren Sprachkenntnisse begrenzt sind.
Einfache Texte vermitteln komplexe Informationen auf eine leicht verständliche Art und Weise. Die Sätze sind kurz und klar strukturiert. Der Wortschatz ist allgemein und vermeidet Fachbegriffe.
Leichte Sprache
Leichte Sprache ist einfacher als einfache Sprache.
Wir haben Regeln für leichte Sprache, siehe hier.
Die Sätze sind kurz und klar.
Wir benutzen ganz einfache Wörter.
Wir erklären schwere Wörter.
Alle können den Text so gut verstehen.
So profitierst Du von einer gut lesbaren Website
Nachdem du nun alle wichtigen Begriffe rund um die Lesbarkeit kennst, lass uns einen Blick auf die Vorteile einer leicht verständlichen Website werfen.
1. Verbessertes Nutzererlebnis
Stell Dir vor, Du landest auf einer Website. Der Text ist klar, fließend und leicht zu verstehen. Das fühlt sich gut an, oder? Genau das ist es, was ein hohes Maß an Textverständlichkeit bewirkt – eine positive User Experience.
2. Maximierter SEO-Erfolg
Suchmaschinen lieben Inhalte, die die Nutzer:innen lieben. Wenn Deine Texte leicht verständlich sind, bleiben die Besucher:innen länger. Suchmaschinen wie Google interpretieren eine lange Verweildauer als Zeichen dafür, dass Deine Inhalte relevant und verständlich sind. Das kann Dein Ranking verbessern.
3. Höhere Conversion-Rate
Wenn Besucher:innen Deine Texte leicht verstehen, sind sie eher bereit, zu handeln – sei es ein Kauf, eine Anmeldung oder das Teilen Deiner Inhalte. Klare und verständliche Inhalte können dazu beitragen, Deine Conversion-Rate zu steigern.
4. Verbesserte Markenwahrnehmung
Deine Texte sind Deine Stimme im Internet. Sind sie gut verständlich, wirkt Deine Marke zugänglicher und vertrauenswürdiger. Das stärkt Dein Markenimage.
5. Größere Reichweite durch einfache Sprache
Einige Menschen haben beim Surfen im Internet Schwierigkeiten, wenn die Texte zu kompliziert sind. Für Unternehmen heißt das: Wenn Du Deine Website gut lesbar gestaltest, erreichst Du viel mehr Menschen.
Texte in einfacher Sprache helfen nicht nur den 12,1 Prozent der Erwachsenen mit niedriger Lesekompetenz, sondern machen Deine Inhalte für alle leichter zugänglich. Das ist ein Zeichen von sozialer Verantwortung und öffnet Dein Business für eine größere Kundengruppe.
6. Bessere Zugänglichkeit Deiner Website für alle
Einfache Sprache ist ein wichtiger erster Schritt, um die Lesbarkeit Deiner Website zu verbessern. Für eine barrierefreie Seite solltest Du jedoch noch mehr beachten: Eine klare Struktur macht es allen leichter, sich auf Deiner Seite zurechtzufinden. Richtig definierte Überschriften, verständliche Beschreibungen von Bildern und Tabellen helfen beispielsweise Menschen, die Screenreader verwenden.
Praktische Tipps, wie Du die Lesbarkeit auf Deiner Website verbesserst
Du siehst: Eine gut verständliche Website hat viele Vorteile. Doch wie kannst Du die Lesbarkeit auf Deiner Website gezielt verbessern? Hier einige praktische Tipps:

Textverständlichkeit ist mehr als einfache Sprache – auch eine gute Struktur und Leserlichkeit gehören dazu.
Strukturiere Deinen Inhalt übersichtlich
Bevor Du mit dem Schreiben loslegst, ist es sinnvoll, Dir einmal über den grundlegenden Aufbau Deines Inhalts Gedanken zu machen:
- Was ist das Hauptziel Deines Textes? Ob Du informieren oder zum Handeln anregen willst, gibt den grundlegenden Aufbau Deines Textes vor.
- Welche Fragen könnten die Leser:innen zum Thema haben? Diese spiegeln sich idealerweise in Deinem Aufbau wider.
- Welche Informationen sind für Deine Leser:innen am wichtigsten? Mit diesen solltest Du starten.
Anhand Deiner Antworten auf die Fragen erstellst Du eine erste Gliederung – inklusive Einleitung und Fazit. Strukturelemente kannst Du während des Schreibprozesses integrieren. Dazu zählen:
Überschriften
Mit starken Überschriften machst Du Deine Texte ansprechender und verständlicher. Sie helfen den Leser:innen sich zu orientieren und schnell zu erfassen, worum es geht.
Hier ein paar Tipps für gute Überschriften:
- Klar und aussagekräftig: Deine Überschriften sollten genau wiedergeben, was die Leser:innen im folgenden Abschnitt erwarten können. Vermeide vage oder irreführende Titel.
- Interessant und einladend: Eine gute Überschrift weckt Neugier und lädt zum Weiterlesen ein. Versuch, das Interesse Deiner Leser:innen mit kreativen und ansprechenden Formulierungen zu wecken.
- Konsistent in Stil und Struktur: Halte einen einheitlichen Stil in all Deinen Überschriften bei. Das schafft ein harmonisches Leseerlebnis.
- Suchmaschinenoptimiert: Integriere relevante Schlüsselwörter in Deine SEO-Überschriften, um die Auffindbarkeit Deiner Inhalte zu verbessern.
Absätze
Gut strukturierte Absätze helfen Dir dabei, Deine Botschaft klar und verständlich zu vermitteln. Sie sind wie kleine Pausen in einem Gespräch, die Deinen Leser:innen Zeit geben, das Gelesene zu verarbeiten und sich auf das Nächste vorzubereiten.
Hier sind ein paar Tipps für Dich, worauf es bei der Gestaltung von Absätzen ankommt:
- Ein Gedanke pro Absatz: Jeder Absatz sollte eine eigene Idee oder ein Thema behandeln. Versuch nicht, zu viele Informationen auf einmal hinein zu packen. Das kann die Leser:innen überfordern.
- Kurz und knackig: Lange Absätze können einschüchternd wirken. Halte sie kurz und bündig. Faustregel: Ein Absatz soll nicht länger als fünf bis sieben Zeilen sein. Das hält die Aufmerksamkeit Deiner Leser:innen und macht den Text flüssiger.
- Natürliche Übergänge: Sorge für einen fließenden Übergang von einem Absatz zum nächsten. Das hält den Lesefluss aufrecht und verbindet Deine Ideen logisch.
- Visuelle Erleichterung: Absätze bieten eine visuelle Pause. Ein gut strukturierter Text mit klaren Absätzen ist einladender als ein massiver Textblock.

Welche Variante lädt Dich mehr zum Lesen ein? Mit oder ohne Überschriften und Absätze?
Listen und Stichpunkte
Listen und Stichpunkte bringen Ordnung ins Chaos und machen komplexe Informationen leicht verdaulich. Hier sind ein paar Dinge, die Du beachten solltest:
- Klare Struktur: Deine Liste sollte logisch aufgebaut sein. Ob als chronologische Reihenfolge oder nach Wichtigkeit – sorge dafür, dass Deine Leser:innen dem roten Faden folgen können.
- Konzentration auf das Wesentliche: Listen sind großartig, um auf den Punkt zu kommen. Formuliere sie klar und präzise, ohne zu viel Drumherum.
- Konsistenz ist King: Achte darauf, dass Deine Stichpunkte in Stil und Länge ähnlich sind. Das macht die Liste harmonischer und einfacher zu erfassen.
- Übersichtlichkeit: Zu viele Punkte können überwältigend sein. Wenn Du eine lange Liste hast. Überlege Dir, ob Du sie in kleinere Abschnitte unterteilen kannst.
Hervorhebungen (Fett- und Kursivdruck)
Hervorhebungen sind Deine Helfer, um die Aufmerksamkeit auf das Wesentliche zu lenken. Richtig eingesetzt machen sie alles besser. Aber zu viel kann auch nach hinten losgehen.
Hier ein paar Tipps für Dich, wie Du es richtig machst:
- Wichtige Punkte betonen: Nutze Fettungen, um wichtige Ideen oder Schlüsselbegriffe hervorzuheben. Das hilft Deinen Leser:innen, die Hauptpunkte schnell zu erfassen.
- Nicht übertreiben: Zu viele Hervorhebungen können verwirrend sein und den gegenteiligen Effekt haben. Wähle weise, was Du betonen möchtest.
- Kursiv mit Bedacht: Kursive Schrift kann stilvoll sein, aber sie ist manchmal schwerer zu lesen, besonders bei längeren Texten. Verwende sie sparsam, zum Beispiel für kurze Zitate oder um besondere Begriffe hervorzuheben.

ÜBERTREIBE ES NICHT MIT DEN HERVORHEBUNGEN!!!
Infoboxen
Infoboxen sind ein starkes Werkzeug, um Deine Inhalte zu ergänzen und die Leseerfahrung zu bereichern. Sie bieten zusätzliche Infos, die wichtig sind, aber nicht im Haupttext stehen. Das können zum Beispiel Definitionen und Erklärungen oder praktische Tipps und Hinweise sein.
Hier sind ein paar Dinge, die Du beachten solltest:
- Klarer Fokus: Die Infobox sollte sich auf eine spezielle Information konzentrieren. Halte sie präzise und zum Thema passend.
- Visuelle Abgrenzung: Gestalte Deine Infobox so, dass sie sich optisch vom Rest des Textes abhebt, aber immer noch harmonisch wirkt. Ein leichter Rahmen oder ein anderer Hintergrund kann Wunder wirken.
Grafiken und Bilder
Ein gutes Bild sagt mehr als tausend Worte. Es kann komplexe Informationen vereinfachen, Emotionen wecken oder einfach nur den Text auflockern.
Hier ein paar Tipps für Dich, wie Bilder die Textverständlichkeit verbessern:
- Relevanz: Wähle Bilder, die wirklich zu Deinem Thema passen. Sie sollten den Text unterstützen oder ergänzen, nicht davon ablenken.
- Beschreibende Texte: Denk an Bildunterschriften oder Alt-Texte, die beschreiben, was auf dem Bild zu sehen ist. Das ist nicht nur gut für Bilder-SEO, sondern auch wichtig für barrierefreie Inhalte.
- Balance: Ein Text, der mit Bildern überladen ist, kann genauso anstrengend sein wie ein reiner Textblock. Finde die richtige Balance zwischen Text und Bildern.
- Layout: Deine Bilder sollten gut ins Layout passen. Achte darauf, dass sie den Lesefluss nicht stören, sondern vielmehr angenehm ergänzen.
Verwende eine klare und verständliche Sprache
Wie Du bereits weißt, bezieht sich Lesbarkeit vor allem auf eine klare und verständliche Sprache. Sie ist das A und O für eine nutzerfreundliche Website. Achte daher auf folgende Aspekte:
Einfache Wörter
Am besten wählst Du Wörter, die allgemein bekannt und leicht zu verstehen sind. Komplizierte Begriffe und Fachwörter solltest Du hingegen vermeiden.
✘ „Die Verwendung einer simplifizierten Wortwahl erleichtert die Lesbarkeit des Textes.“
✓ „Einfache Wörter machen den Text leichter lesbar.“
Kurze Sätze
Lange, verschachtelte Sätze können verwirrend sein. Halte Sätze besser kurz und bündig.
✘ „Obwohl es oft vorkommt, dass man versucht, eine Vielzahl von Informationen in einem einzigen Satz unterzubringen, was durch die Verwendung zahlreicher Nebensätze, diverser Einschübe sowie komplizierter Infinitivkonstruktionen erreicht wird, führt dies häufig dazu, dass der eigentliche Sinn und Zweck des Gesagten für die Leser:innen, die sich durch diese komplexen grammatikalischen Strukturen hindurchkämpfen müssen, verloren geht, wodurch die Verständlichkeit des Textes erheblich beeinträchtigt wird.“
✓ „Kurze und prägnante Sätze sind leichter zu verstehen. Lange Sätze mit vielen Nebensätzen und Einschüben können verwirrend sein. Komplizierte Infinitivkonstruktionen erschweren oft das Verständnis. Es ist besser, Informationen auf mehrere Sätze aufzuteilen. So bleibt der Text verständlich und die Botschaft klar.“
Aktive Formulierungen
Sätze im Aktiv sind meist leichter zu verstehen als passive Konstruktionen.
✘ „Es wird von vielen Leser:innen festgestellt, dass Texte, die in einer passiven Konstruktionsweise verfasst werden, oft als schwerer verständlich empfunden werden, da die direkte Handlung und die handelnden Akteure nicht klar hervorgehoben werden.“
✓ „Viele Leser sagen, Passiv-Sätze sind schwer zu verstehen. Die Passiv-Konstruktionen verstecken, wer was macht.“
Direkte Ansprache
Wenn Du die Nutzer:innen direkt ansprichst, verbesserst Du die Lesbarkeit Deiner Website. Mit „Du“ oder „Sie“ stellst Du eine persönliche Verbindung her.
✘ „In Texten ist es oft vorteilhaft, eine direkte Ansprache zu verwenden. Diese Art der Formulierung schafft eine persönliche Verbindung zu den Leser:innen und erhöht die Aufmerksamkeit und das Engagement.“
✓ „Weißt Du, warum eine direkte Ansprache in Texten so wichtig ist? Sie schafft eine persönliche Verbindung zwischen uns und erhöht Deine Aufmerksamkeit und Dein Engagement beim Lesen.“
Keine Abkürzungen
Verzichte auf Abkürzungen ohne zusätzliche Erklärungen. Denn nicht alle Leser:innen können – abhängig von ihrem Vorwissen – die Abkürzung verstehen.
✘ „Abk. sind in Texten oft schwierig. Sie können die Lesbarkeit beeinträchtigen, da nicht alle die Bedeutung von z.B. SEO kennen. Bes. in Fachtexten ist Vorsicht geboten.“
✓ „Abkürzungen sind in Texten oft schwierig. Sie können die Lesbarkeit beeinträchtigen, da nicht alle die Bedeutung von zum Beispiel SEO (Search Engine Optimization) kennen. Besonders in Fachtexten ist Vorsicht geboten.“
Keine Sonderzeichen
Schreibe Sonderzeichen aus, da Du nicht davon ausgehen kannst, dass all Deine Leser:innen sie kennen.
✘ „Etwa 25 % der Leser:innen verstehen Texte mit Sonderzeichen schlechter, da sie jedes dieser Zeichen im Kopf erst in Worte übersetzen müssen, was das Lesen erschwert.“
✓ „Etwa 25 Prozent der Leser verstehen Texte mit Sonderzeichen schlechter, da sie jedes dieser Zeichen im Kopf erst in Worte übersetzen müssen, was das Lesen erschwert.“
[Anmerkung: Die Zahl ist erfunden]
Sorge für eine hohe Leserlichkeit Deiner Inhalte
Hast Du bis hier hin alle Tipps befolgt? Sehr gut! Dann liegt bereits ein sehr gut lesbarer Text vor Dir. Im letzten Schritt geht es nun darum, dass der Text auf Deiner Website gut leserlich ist. Für die Leserlichkeit eines Inhalts sind folgende Aspekte wichtig:
Schriftart
Für Deine Website ist eine schnörkel- und serifenlose Schriftart sinnvoll. Sie verleiht Deinem Inhalt eine klare und zugängliche Erscheinung.
- Serifenschriften haben kleine Füßchen an den Buchstabenden. Sie eignen sich gut für längere, gedruckte Texte, können aber auf Bildschirmen manchmal schwieriger zu lesen sein, besonders in kleineren Größen.
Beispiel: Times New Roman - Serifenlose Schriften haben keine solchen Füßchen und bieten ein klareres, saubereres Bild auf Bildschirmen. Sie sind meistens leichter zu lesen, besonders bei kürzeren Texten oder auf mobilen Geräten.
Beispiele: Arial, Helvetica, Verdana, Calibri - Ungeeignet für Websites sind dekorative oder handschriftliche Schriftarten. Sie können in bestimmten kreativen Kontexten zwar ansprechend sein, erschweren jedoch oft das Lesen von längeren Texten.
Beispiele: Comic Sans, Papyrus

Welche Schriftart kannst Du am besten lesen?
Schriftgröße
Am besten achtest Du auf eine Schriftgröße, die groß genug ist, um bequem gelesen werden zu können, ohne dass die Nutzer:innen ständig zoomen müssen. Je nach Endgerät gilt es Folgendes zu berücksichtigen:
- Desktop: Für Desktop-Ansichten wird oft eine Standard-Schriftgröße von 16px (Pixel) empfohlen. Das ist groß genug, um auf den meisten Bildschirmen gut lesbar zu sein, ohne zu überwältigen. Du kannst natürlich für Überschriften oder wichtige Informationen größere Schriftgrößen verwenden, um diese hervorzuheben.
- Mobil: Da die Bildschirme mobiler Geräte kleiner sind, ist die Schriftgröße umso wichtiger. Hier kann eine Schriftgröße von 16px immer noch gut funktionieren, aber manchmal kann es notwendig sein, sie ein wenig anzupassen, um die Lesbarkeit zu optimieren. Eine responsive Website, die ihre Schriftgröße an das jeweilige Gerät anpasst, ist ideal.
Zeilenabstand
Der Zeilenabstand ist ein wichtiges Element, das oft übersehen wird, aber eine große Rolle für die Lesbarkeit einer Website spielt. Ein angemessener Zeilenabstand hilft, die Texte aufzulockern und macht sie für die Leser:innen angenehmer. Hier sind ein paar Tipps für Webseitenbetreiber:innen:
- Nicht zu eng, nicht zu weit: Ein zu enger Zeilenabstand kann den Textblock überladen wirken lassen und das Lesen erschweren. Ein zu weiter Abstand kann jedoch den Lesefluss stören, da die Augen zu weit springen müssen. Ein guter Richtwert ist ein Zeilenabstand von 1,5-facher Größe der Schrift.
- Anpassung an die Schriftgröße und -art: Verschiedene Schriftarten und -größen erfordern unterschiedliche Zeilenabstände. Experimentiere ein wenig, um herauszufinden, was für Deine Texte am besten funktioniert.
- Berücksichtigung unterschiedlicher Geräte: Der optimale Zeilenabstand kann sich je nach Gerät ändern. Stelle sicher, dass der Abstand auf mobilen Geräten und Desktops gleichermaßen gut funktioniert.
- Konsistenz ist wichtig: Verwende durchgehend denselben Zeilenabstand in Deinem Text, um ein einheitliches und professionelles Erscheinungsbild zu schaffen.
Buchstabenabstand
Der Abstand zwischen den Zeichen spielt eine entscheidende Rolle für die Lesbarkeit von Texten auf Deiner Website. Ein gut abgestimmter Buchstabenabstand macht den Text nicht nur ästhetisch ansprechender, sondern auch leichter lesbar.
Hier sind ein paar Punkte, die Du beachten solltest:
- Nicht zu eng, nicht zu lose: Zu enge Zeichen können zusammenlaufen und das Lesen erschweren, während zu viel Abstand den Lesefluss stört und die Wörter “zerstückelt” erscheinen lässt. Ein ausgewogener Buchstabenabstand ist wichtig.
- Anpassung an die Schriftart: Verschiedene Schriftarten erfordern unterschiedliche Abstände zwischen den Zeichen. Serifenschriften brauchen oft weniger Abstand als serifenlose Schriften, da die Serifen bereits eine visuelle Trennung bieten.
- Beachte die Schriftgröße: Bei kleineren Schriftgrößen kann ein etwas größerer Buchstabenabstand die Lesbarkeit verbessern, bei größeren Schriftgrößen kann er reduziert werden.

Die richtigen Abstände und die richtige Schriftgröße sind nicht zu unterschätzen.
Weißraum
Die Nutzung von Weißraum ist ein zentrales Element des Webdesigns und trägt wesentlich zur Nutzererfahrung bei. Hier sind einige Best Practices für die effektive Nutzung von Weißraum auf Webseiten:
- Textblöcke kenntlich machen: Ein angemessener Weißraum um Textblöcke herum hilft, die Lesbarkeit zu verbessern, indem er den Text vom restlichen Inhalt der Seite abgrenzt.
- Inhalte gruppieren: Nutze Weißraum, um verwandte Elemente zusammenzufassen und sie von anderen Seiteninhalten abzugrenzen. Dies verbessert die Strukturierung der Seite und hilft Nutzer:innen, die Seite intuitiver zu bedienen.
- Fokus lenken: Verwende Weißraum, um wichtige Inhalte hervorzuheben. Er kann helfen, die Aufmerksamkeit der Besucher:innen auf Schlüsselelemente wie Call-to-Action-Buttons oder wichtige Informationen zu lenken.
Zu viel Weißraum kann dazu führen, dass wichtige Inhalte untergehen oder die Seite leer und unvollständig wirkt. Es geht darum, das richtige Gleichgewicht zu finden. Stelle außerdem sicher, dass der Weißraum auch auf verschiedenen Geräten und Bildschirmgrößen effektiv genutzt wird. Was auf einem Desktop gut aussieht, kann auf einem mobilen Gerät anders wirken.
Farbgestaltung und Kontrast
Eine durchdachte Farbgestaltung und starker Kontrast können deine Website nicht nur visuell ansprechend machen, sondern auch die Benutzerfreundlichkeit und Zugänglichkeit erhöhen. Nimm Dir Zeit, um das richtige Farbschema zu finden, das sowohl Deine Marke repräsentiert als auch für alle Nutzer:innen angenehm und leicht lesbar ist.
Hier sind einige wichtige Aspekte, die du beachten solltest:
- Hoher Kontrast für Texte: Um die Lesbarkeit zu maximieren, solltest Du einen hohen Kontrast zwischen Text- und Hintergrundfarbe wählen. Dunkler Text auf hellem Hintergrund (oder umgekehrt) ist ideal.
- Berücksichtigung von Farbenblindheit: Denke an Nutzer:innen mit Farbsehstörungen. Vermeide Kombinationen, die für Menschen mit Farbenblindheit schwer zu unterscheiden sind – wie Rot-Grün.
- Vermeidung von Farbüberladung: Zu viele Farben können ablenkend und unübersichtlich wirken. Beschränke dich auf eine überschaubare Palette von Farben, die gut zusammenpassen und deine Inhalte unterstützen.
- Einsatz von Farben zur Hervorhebung: Nutze Farben, um wichtige Elemente wie Buttons, Links oder Call-to-Actions hervorzuheben, aber übertreibe es nicht.
- Konsistente Farbgebung: Verwende durchgängig dieselben Farben für gleiche Elemente (z.B. alle Links in derselben Farbe), um Konsistenz und ein intuitives Verständnis der Seite zu fördern.
- Farbpsychologie beachten: Farben wecken unterschiedliche Emotionen und Assoziationen. Dahinter steckt die Farbpsychologie. Wähle Farben, die zu Deiner Marke und der gewünschten Stimmung deiner Website passen.
- Testen auf verschiedenen Geräten: Stelle sicher, dass Deine Farbgestaltung und Kontraste auf verschiedenen Bildschirmen und in unterschiedlichen Lichtverhältnissen gut funktionieren.

Achte auf Kontraste – und mache es den Leser:innen nicht schwerer als nötig.
Weitere Anforderungen für die Lesbarkeit Deiner Website
Der Einsatz von Strukturelementen, eine verständliche Sprache und eine gute Leserlichkeit sind die Grundpfeiler für eine hohe Lesbarkeit Deiner Website. Es gibt jedoch auch noch weitere Punkte, die Du beachten solltest:
Lesbarkeit auf mobilen Endgeräten
Hast Du schon mal auf Deinem Handy einen Text gelesen und das als anstrengend empfunden? Das kann passieren, wenn das Leseerlebnis auf mobilen Geräten nicht mitgedacht wurde.
Was das Lesen auf dem Smartphone mühsam macht:
- Zu kleine Schriftgrößen
- Zu enge Zeilenabstände
- Layout, das sich nicht anpasst.
Auf dem Desktop hast Du mehr Platz und alles wirkt übersichtlicher. Auf dem Handy hingegen muss alles kompakter sein, ohne überladen zu wirken. Deshalb ist es so wichtig, dass das Textlayout flexibel ist und sich an verschiedene Bildschirmgrößen anpasst.
Lesbarkeit auf internationalen Websites
Bei mehrsprachigen Webseiten ist es besonders wichtig, die Lesbarkeit für ein internationales Publikum zu optimieren. Hier sind einige Schlüsselaspekte, die Du berücksichtigen solltest:
- Einfacher Sprachwechsel: Biete eine klare und leicht zugängliche Option für Nutzer, um die Sprache der Webseite zu wechseln. Platziere Sprachauswahl-Buttons oder -Menüs an prominenter Stelle.
- Kulturelle Anpassungen: Berücksichtige kulturelle Unterschiede in der Typografie. Verschiedene Sprachen haben unterschiedliche Schriftsysteme und Leserichtungen, was Einfluss auf das Layout haben kann.
- Globale Schriftarten: Wähle Schriftarten, die eine Vielzahl von Sprachzeichen unterstützen. Nicht alle Schriftarten enthalten die notwendigen Glyphen für verschiedene Sprachen.
- Qualität der Übersetzungen: Achte darauf, dass die Übersetzungen nicht nur sprachlich korrekt, sondern auch im Kontext angemessen sind. Direkte Übersetzungen ohne kulturelle Anpassungen können zu Missverständnissen führen.
Lesbarkeit und Gendern – schließt das eine das andere aus?
Kritiker:innen argumentieren, dass Gendern den Lesefluss stört. Das läge unter anderem an der visuellen Unterbrechung durch Gender-Sternchen oder Doppelpunkt. Sie sind der Meinung, dass gegenderte Sprache komplexer und damit schwieriger zu verstehen ist – vor allem für Menschen, die die Sprache lernen oder Lese- und Schreibschwierigkeiten haben.
Einige Studien zeigen jedoch, dass die Textverständlichkeit durch eine geschlechtergerechte Sprache nicht beeinträchtigt wird. (Quelle: sprachbewusst.de). Quarks weist außerdem darauf hin, dass unbekannte Wörter zwar erstmal irritierend sein können, aber wir uns mit der Zeit daran gewöhnen. Je öfter wir gegenderte Sprache sehen, desto leichter fällt es uns, sie zu verarbeiten. (Quelle: quarks.de)
Lesbarkeit Deiner Website-Texte messen – so geht’s
Du bist von den Vorteilen einer guten Lesbarkeit überzeugt und willst prüfen, wie Deine eigenen Texte diesbezüglich abschneiden? Im Folgenden erkläre ich Dir, wie Du die Lesbarkeit Deiner Website messen kannst.
Flesch Reading Ease (Lesbarkeitsindex)
Der Flesch Reading Ease (FRE), auch bekannt als Flesch-Grad, ist ein Instrument zur Bewertung der Lesbarkeit eines Textes. Rudolf Flesch hat den Lesbarkeitsindex für die englische Sprache entwickelt.
Formel für den Flesch Reading Ease
Der Index berechnet, wie einfach oder schwierig ein Text zu lesen ist – basierend auf der Länge der Sätze und Silbenzahl der Wörter:
206,835 – (1,015 * ASL) – (84,6 * ASW)
ASL steht für „Average Sentence Length“, also die durchschnittliche Satzlänge. Die Satzlänge kannst Du berechnen, indem Du die Anzahl der Wörter in Deinem Text durch die Anzahl der Sätze teilst.
ASW heißt „Average Number of Syllables per Word”. Damit ist die durchschnittliche Silbenanzahl pro Wort gemeint. Den Wert berechnest Du, indem Du die Anzahl der Silben im gesamten Text durch die Anzahl der Wörter teilst.
Interpretation des Ergebnisses
Der FRE-Wert reicht von 0 bis 100. Ein höherer Wert deutet auf eine höhere Lesbarkeit hin. Texte mit einem Wert von 60–70 gelten als ideal für einen durchschnittlichen Erwachsenen. Allerdings berücksichtigt der Flesch Reading Ease den Kontext oder die inhaltliche Qualität des Textes nicht.
Weiterentwicklung des Flesch Reading Ease
Im Deutschen sind die Wörter oft länger als im Englischen, während die Sätze in etwas gleich lang bleiben. Der Lesbarkeitsindex von Rudolf Flesch ist somit weniger für die deutsche Sprache geeignet. Toni Amstad entwickelte daher eine deutsche Variante:
180 – ASL – (58,5 * ASW)
Mit diesen Tools kannst Du die Lesbarkeit Deiner Website-Texte analysieren
Die Lesbarkeit einer Website zu messen, ist ein wichtiger Schritt, um sicherzustellen, dass deine Inhalte für Dein Publikum zugänglich und verständlich sind. Es gibt verschiedene Tools, die dabei helfen können, unterschiedliche Aspekte der Lesbarkeit zu bewerten:
Textanalyse-Tools
Textanalyse-Tools wie Wortliga oder DeepLWrite messen die Lesbarkeit Deines Textes und geben Dir konkrete Tipps, was Du an deinem Text verbessern kannst.
SEO-Tools
SEO-Tools bieten ebenso oft Funktionen zur Überprüfung der Lesbarkeit. Sie geben oft konkrete Vorschläge, wie Du Deinen Text für bessere Lesbarkeit optimieren kannst.
Webanalyse-Tools
Webanalyse-Tools bieten Dir Einblicke in das Nutzerverhalten auf Deiner Website. Obwohl sie nicht direkt die Lesbarkeit messen, können hohe Absprungraten oder kurze Verweilzeiten Hinweise darauf sein, dass Deine Inhalte nicht optimal lesbar sind.
Barrierefreiheits-Tools
Tools wie WAVE oder axe helfen Dir, die Barrierefreiheit deiner Website zu überprüfen – einschließlich der Text-zu-Hintergrund-Kontraste, Textgrößen und der Strukturierung von Inhalten. Sie sind besonders nützlich, um sicherzustellen, dass Deine Website auch für Nutzer:innen mit Sehbehinderungen oder anderen Beeinträchtigungen lesbar ist.
Beispiele für gute und schlechte Lesbarkeit auf Websites
Zum Schluss möchte ich Dir noch ein paar Beispiele für gute oder schlechte Lesbarkeit auf Websites zeigen:
Techniker Krankenkasse: Durch eine gute Lesbarkeit erreicht sie ein breites Publikum
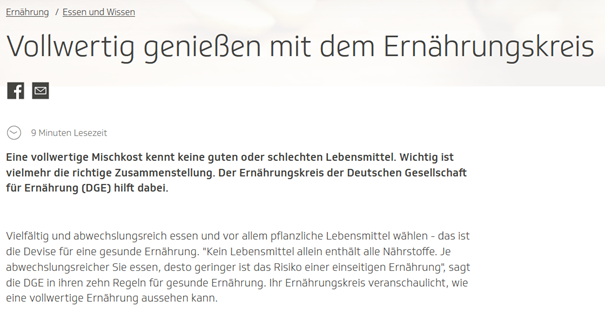
Als Krankenkasse ist es im Interesse der TK viele verschiedene Menschen mit ihrem Content zu erreichen. Das gelingt ihr unter anderem durch einfache Sprache. Insbesondere im Artikel zum „Ernährungskreis“ berücksichtigt die Krankenkasse folgende Aspekte der Lesbarkeit:
- Überschriften helfen bei der Orientierung.
- Absätze unterteilen den Inhalt in kleine Häppchen.
- Die Sätze sind kurz und damit leicht verständlich.
- Eine einfache Wortwahl unterstützt die Lesbarkeit.
- siehe: tk.de

Das minimalistische TK-Magazin überzeugt nicht nur durch eine gute Leserlichkeit, sondern auch durch eine einfache Sprache.
Neben einer guten Lesbarkeit ist auch die Leserlichkeit auf der Website der TK gut:
- Die Schriftart ist einfach zu entziffern.
- Der dunkle Text auf dem hellen Hintergrund ist leserlich.
- Die Schriftgröße sowie der Zeilen- und Buchstabenabstand sorgen für ein gutes Leseerlebnis.
- Durch den Weißraum erkennen Nutzer:innen einfach zusammengehörende Elemente.
Obermain Therme: Bei der Leserlichkeit gibt es noch Potenzial
Das Kontrastprogramm zur minimalistischen Website der TK ist die Website der Obermain Therme in Bad Staffelstein. Für Nutzer:innen ist die Website nur schwer leserlich:
- Durch den Einsatz von vielen verschiedenen Farben gibt es keinen Fokus.
- Der „Text-Slider“, der unten durchläuft, lenkt die Blicke auf sich. Dennoch können Nutzer:innen den Text aufgrund der Bewegung nur schwer lesen.

Ganz schön bunt – auf der Website der Obermain-Therme fehlt der Fokus.
Lesbarkeit von Websites verbessern – ein Thema, das uns alle betrifft
In diesem Artikel hast Du viele Tipps und Tricks erhalten, wie Du die Lesbarkeit Deiner Website verbesserst. Welche Empfehlungen wirst Du in Zukunft auf Deiner Website besonders beherzigen?
Egal, welche Empfehlung es ist, eines ist klar: Von einer hohen Textverständlichkeit im Web profitieren alle. Mehr Nutzer:innen haben Zugang zu Deiner Website und die Verarbeitung der Inhalte fällt ihnen leichter. Das wirkt sich positiv auf Dein Online-Geschäft aus.
Textverständlichkeit ist jedoch nur ein Faktor von vielen, um Barrieren abzubauen. Weitere Aspekte barrierefreier Websites und deren Vorteile lernst Du im verlinkten Artikel kennen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen