Im Gespräch sind Progressive Web Apps (PWAs) tatsächlich schon seit mehreren Jahren. Obwohl PWAs eine Vielzahl von Vorteilen bieten, werden sie nur von wenigen Marken genutzt. Völlig unberechtigt.
Im Folgenden schauen wir uns unter anderem an, warum PWAs die Zukunft des Mobile Web sind, wie sie funktionieren, welche Vorteile sie bieten und welche große Marken bereits eine PWA im Einsatz haben.
Was ist eine PWA und welche Funktionen bietet sie?
Eine allgemein anerkannte Definition für eine Progressive Web App zu finden ist schwer. Doch gibt ein Zitat von Alex Russell (Senior Staff Software Engineer bei Google) eine gute Hilfestellung:
Doch was meint er damit genau? Schauen wir uns an, welche Funktionen eine PWA bieten kann. Hier einige Beispiele:
- Push Benachrichtigungen auf dem Endgerät
- Als App auf dem Smartphone Startbildschirm ablegbar
- Öffnet sich nahezu ohne Ladezeit (zumindest ab dem zweiten Besuch)
- Kein Browser-Interface, die App wird vollflächig angezeigt
- Sogar offline bedienbar
- Videotelefonie und Chats
Eine PWA ist also eine Webseite, die zahlreiche Funktionen bieten und nutzen kann, die bislang nativen Apps (klassische Apps aus den bekannten App-Stores) vorbehalten waren.
PWA vs. native App
Gleich vorweg: Eine PWA ist kein vollwertiger Ersatz für eine native App!
Native mobile Anwendungen sind weiterhin zu bevorzugen, wenn ein größerer Funktionsumfang benötigt wird, es sich um hochfrequente Anwendungsfälle handelt und/oder ein höherer Sicherheitsstandart benötigt wird, zum Beispiel in der Finanz- oder Gesundheitsbranche.
Man kann davon ausgehen, dass native Apps, die dieses Level der Funktionalität und/oder Sicherheit nicht benötigen, früher oder später durch eine PWA ersetzt werden.
PWA vs. mobile Website
Es macht mehr Sinn den Fokus darauf zu legen, was für ein großes Upgrade eine PWA für eine mobile Webseite sein kann. Es existiert eine Vielzahl von Fallbeispielen aus fast jeder Branche, die eine signifikante Verbesserung über eine Vielzahl von KPIs nach der PWA-Implementierung aufzeigen.
Bevor wir uns allerdings einige dieser Fallbeispiele anschauen, schauen wir doch erstmal, welche Faktoren diese Leistungsverbesserungen bewirken. Google nutzt hierfür ein hilfreiches Akronym, um zu verstehen, warum PWAs so effektiv sind: FIRE

FIRE = Fast / Integrated / Reliable / Engaging
Fast (Schnell)
Gerade im Mobile Web ist die Ladegeschwindigkeit einer Seite ein sehr bedeutender Faktor für den Erfolg. Eine PWA punktet hier mit seiner Hintergrundverarbeitung der Daten (was hier genau gemacht wird, erklären wir weiter unten im Artikel) und beschleunigt so enorm die Seitenladezeit.
Mit Einführung einer PWA konnte zum Beispiel Tinder die Seitenladezeit von 12 auf 5 Sekunden (Quelle: https://medium.com/@addyosmani/a-tinder-progressive-web-app-performance-case-study-78919d98ece0) und Pinterest von 23 auf 5,6 Sekunden (Quelle: https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154) senken.
Integrated (Integriert)
Progressive Web Apps bieten eine sich ständig weiterentwickelnde Reihe von Web-Fähigkeiten und integrieren sich damit enger an die Hardware als normale Webseiten. Die Nutzererfahrung erinnert damit eher an native Apps und fühlt sich somit für den Nutzer noch flüssiger und nahtloser an.
Reliable (Zuverlässig)
Mobile Nutzer haben nicht immer eine gute Internetverbindung, gerade in ländlichen Regionen. Manchmal steht auch gar kein Internet zur Verfügung. In diesen Fällen sorgt das Caching der PWA dafür, dass dem Nutzer trotzdem Inhalte zur Verfügung stehen, zumindest wenn diese keine Verbindung auf Grund von Aktualität voraussetzen.
Engaging (Engagieren)
Push Notifications sorgen spürbar für höhere Nutzerinteraktion und steigern die Zahl der wiederkehrenden Besucher. Die höhere Schnelligkeit und Verfügbarkeit sorgen ebenfalls für eine bessere User Experience. Alles in allem steigen somit die Nutzerzufriedenheit und die Bereitschaft bei der eigenen Marke zu bleiben.
Auffindbarkeit
Ein weiterer Vorteil einer PWA ist die Auffindbarkeit. Dadurch, dass eine PWA keine native App ist, bleibt sie somit auch im Web auffindbar. Suchmaschinen, externe Verlinkungen und Traffic aus sozialen Netzwerken steigern weiter die Nutzerzahlen.
Nicht zuletzt sind PWAs nicht von nativen App-Stores (Google Play Store, Apples App Store etc.) abhängig, müssen nicht installiert werden und verschrecken die Nutzer nicht mit unnötigen Zugriffsanfragen auf persönliche Daten.
Die Tatsache, dass es die Barriere beseitigt und dass man vor der Nutzung der Anwendung in einen der nativen App-Stores gehen muss, um die Anwendung zu finden, zu authentifizieren und zu installieren, bedeutet, dass es letztendlich einfacher ist, sie als Teil der Online-Strategie zu integrieren. Das ist ein greifbarer Wert für jede Marke!
Die Komponenten einer PWA
Machen wir einen kleinen technischen Ausflug und schauen uns an, wie eine PWA grob funktioniert und welche vier Komponenten eine PWA erst zu einer PWA machen:
1. Service Worker
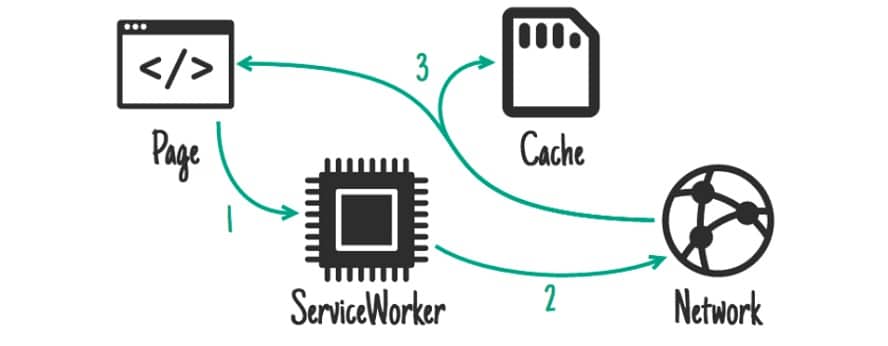
Die wohl wichtigste Komponente, um das app-ähnliche Gefühl erzeugen ist der Service Worker. Dieser ermöglicht das Downloaden und lokale Zwischenspeichern von Dateien auf dem Endgerät.
Nutzt ein Besucher das erste Mal die PWA, wird der Service Worker aktiv und speichert ein Bündel an Dateien lokal auf dem Gerät. Dies beinhaltet auch Dateien und Inhalte von Unterseiten, die der Nutzer noch nicht aufgerufen hat. Da diese Inhalte nun auf dem Gerät zwischengespeichert sind, lädt die Webseite viel schneller und kann ohne große Ladezeiten alle Inhalte der PWA dem Nutzer ausgeben. Der Vorgang ist somit dem Installieren einer nativen App sehr ähnlich und ermöglicht auch die Bedienung offline.

Arbeitsweise einer PWA // Quelle: https://developers.google.com/web/ilt/pwa/introduction-to-service-worker-slides
Service Worker sind auch der Teil, der es Websites ermöglicht, Push-Benachrichtigungen zu senden.
2. HTTPS
Service Worker funktionieren nicht ohne eine sichere Verbindung via HTTPS.
Da Google die Webmaster schon seit Jahren dazu animiert, die Webseiten mit einer verschlüsselten Verbindung auszuspielen, dies einer der wenigen bestätigten Rankingfaktoren seitens Google ist und seit Mai 2018 die DSGVO gilt, die bei der Übertragung von persönlichen Daten auch eine verschlüsselte Verbindung voraussetzt, stellt diese Komponente keine Überraschung dar.
3. Web Manifest
Jede PWA kommt außerdem mit einem Web Manifest. Dabei handelt es sich um eine JSON-Datei, die Informationen über die App enthält.
4. Icon
Jede PWA hat ein App-Icon – wie man es auch von nativen Apps kennt. Dieses Icon wird benutzt, um die App auf dem Startbildschirm wiederzuerkennen.
Fallbeispiele
Genug Theorie bis hierhin. Schauen wir uns nun einige Fallbeispiele von bekannten Unternehmen an und was eine Umstellung auf eine Progressive Web App für Auswirkungen auf diverse Kennzahlen hat.
1. About You
Das bekannte Fashion-Startup der Otto Gruppe, mit monatlich 15 Millionen Besuchern, setzt auf die Vorteile einer PWA (zum Beispiel Push-Notifications für Sonderangebote) und konnte durch die Umstellung hervorragende Ergebnisse erzielen:

Diese Grafik zeigt nur ein paar Verbesserungen bei About You, nach Wechsel auf eine PWA // Quelle: https://www.thinkwithgoogle.com/intl/de-de/insights/markteinblicke/wie-about-you-mit-progressive-web-apps-die-mobile-performance-pusht/
2. Tinder
Eine der bekanntesten Flirt-Apps ist Tinder. Schon 2017 stellte Tinder auf dem Chrome Dev Summit ihre PWA vor, welche nahezu alle Funktionen der nativen App abbilden kann. Beispielsweise die Freigabe des Standortes der Nutzer, Push-Notifications oder auch das bekannte nach links und rechts wischen („swipen“), um potentielle Bekanntschaften ab- oder auszuwählen.
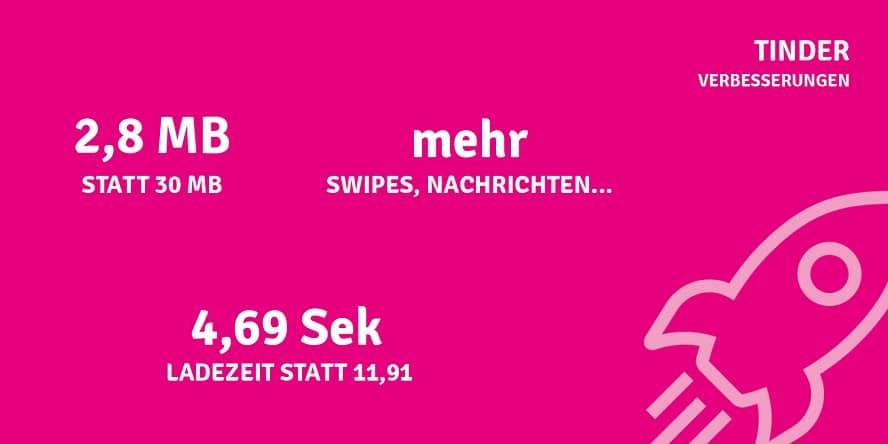
Etliche Verbesserungen der Kennzahlen und der Nutzererfahrung konnten damit erlangt werden. Zum Beispiel:

Diese Grafik zeigt nur ein paar Verbesserungen bei Tinder, nach Wechsel auf eine PWA // Quelle: https://medium.com/@addyosmani/a-tinder-progressive-web-app-performance-case-study-78919d98ece0
3. Pinterest
Auch das Unternehmen Pinterest hat sich dazu entschlossen, seine mobile Webseite neu als PWA aufzusetzen. Innerhalb eines Quartals stand schon die PWA den Nutzern zur Verfügung und im Vergleich zur alten mobilen Website sprechen die Zahlen einen deutlichen Erfolg:

Diese Grafik zeigt nur ein paar Verbesserungen bei Pinterest, nach Wechsel auf eine PWA // Quelle: https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154
Wer mehr Case Studies sehen möchte, besucht am besten diese Seite von Google, auf der etliche PWA Projekte, welche zwischen 2015 und 2018 umgesetzt wurden, vorgestellt werden.
PWA Limits
Natürlich hat eine Progressive Web App auch mit Einschränkungen zwischen den Browsern und den Betriebssystemen auf dem Endgerät zu kämpfen.
Beispielsweise kann eine PWA auf iOS nur bis zu 50 MB an Daten speichern, welche für die Offline-Nutzung verwendet werden können. Auch wird dieser Zwischenspeicher auf dem Gerät geleert, wenn der Nutzer die App einige Wochen lang nicht öffnet.
Wie oben schon erwähnt, bestehen auch Einschränkungen auf gewisse Funktionen, wie zum Beispiel:
- Bluetooth
- Touch und Face ID nicht oder nur eingeschränkt möglich
- Keine Siri-Unterstützung
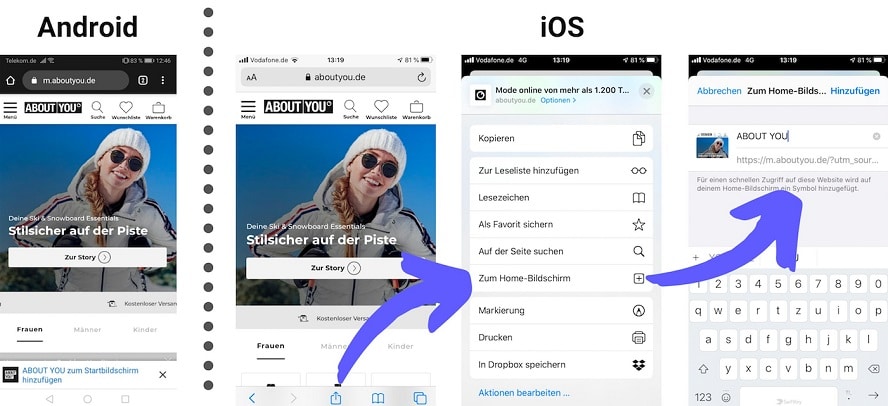
Unter iOS muss das Hinzufügen der App zum Startbildschirm noch manuell vom Nutzer über die Freigabefunktion im Browser geschehen, während es Android bereits erlaubt, dem Nutzer eine Aufforderung auf sein Gerät zu schicken.

Die Grafik zeigt auf der linken Seite das recht einfache Hinzufügen der App unter Android und auf der rechten Seite der umständlichere Weg unter iOS.
Es herrscht hier jedoch eine enorme Dynamik und es ist davon auszugehen, dass es in den kommenden Monaten und Jahren mehr Konsistenz und weniger Einschränkungen im Bereich der PWAs geben wird.
Fazit
Auch wenn PWAs noch mit einigen Einschränkungen zu kämpfen haben, können diese in Zukunft eine Menge an nativen Apps ersetzen und somit den Entwicklungs- und Wartungsaufwand deutlich verringern. Für mobile Seiten gibt es nur wenige Gründe nicht umzusteigen, die Vorteile überwiegen deutlich. Der weitere Ausbau der Funktionen und der steigenden Kompatibilität mit den Betriebssystemen der Endgeräte mache PWAs in Zukunft noch interessanter.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen