Stelle Dir vor, Deine Website existiert nur noch als Audio. Der Text kann ganz einfach vorgelesen werden, aber was ist mit den Bildern? Um diese zugänglich zu machen, braucht es die sogenannten Alt-Attribute. Durch sie kannst Du beschreiben, was auf dem Bild zu sehen ist. Wie genau das mit den Alt-Texten funktioniert und welche Vorteile sie für SEO und Barrierefreiheit haben – das kannst Du hier lesen.
Definition: Was sind Alt-Attribute?
Bilder können eine Menge ausdrücken, aber nicht jede:r kann sie sehen. Hier kommen die Alt-Attribute ins Spiel. Das sind kleine Beschreibungen, die Du im HTML-Code Deinen Bildern und Grafiken auf der Website hinzufügen kannst. Die Alt-Texte werden entweder durch einen Screenreader vorgelesen oder angezeigt, wenn die Bilder nicht laden.

Der Alt-Text beschreibt, was auf dem Bild zu sehen ist.

Das Alt-Attribut ist der Teil des HTML-Codes.
Rund um Bilder gibt es einige Begriffe. So grenzen sie sich voneinander ab:
- Alt-Text vs. Alt-Attribute: Der Alt-Text ist die schriftliche Beschreibung eines Bildes oder grafischen Elements auf einer Webseite. Das Alt-Attribut ist der Teil des HTML-Codes, der dem Browser oder dem Screenreader mitteilt, welcher Text als Ersatz für ein Bild angezeigt werden soll.
- Alt-Text vs. Alt-Tag: „Alt-Tag“ ist ein gebräuchlicher, aber technisch inkorrekter Begriff für das Alt-Attribut. In Wahrheit existiert kein Alt-Tag im HTML. Es handelt sich um ein Image-Tag mit einem Alt-Attribut.
- Alt-Text vs. ARIA-Label: Alt-Texte sind speziell für Bilder gedacht. ARIA-Label hingegen geben Screenreadern zusätzliche Informationen zu einem Element und sind nicht nur auf Bilder beschränkt, sondern können auf andere interaktive Elemente angewandt werden.
- Alt-Text vs. Caption: Alt-Texte sind versteckte Texte, die für die Leser:innen nicht direkt ersichtlich sind. Die Caption (Bildunterschrift) hingegen ist sichtbarer Text unter einem Bild, der zusätzlichen Kontext oder Erläuterungen für die Betrachter:innen bietet.
- Alt-Text vs. Description: Image Descriptions werden oft verwendet, um eine detailliertere Beschreibung als der Alt-Text zu liefern. Die Beschreibungen beinhalten mehr Kontext und Erklärung. Sie sind besonders nützlich bei komplexen Bildern.
- Alt-Text vs. Title-Text: Title-Texte erscheinen beim Überfahren des Elements mit dem Mauszeiger und liefern zusätzliche Information oder Kontext.
Vorteile: Inwiefern profitierst Du und Deine Zielgruppe von Alt-Texten?
Deinen Bildern und Grafiken ein paar erklärende Worte in Form eines Alt-Textes hinzuzufügen, macht einen großen Unterschied. Denn: So machst Du Deine Website für alle zugänglich und tust gleichzeitig auch noch etwas für die Suchmaschinenoptimierung.
Barrierefreiheit
Indem Du mithilfe der Alt-Tags Bilder in Worte fasst, ermöglichst Du es Menschen mit Sehbehinderung, den Inhalt einer Website besser zu verstehen: Screenreader lesen die Alternativ-Texte vor. Die Beschreibungen fungieren gewissermaßen als Übersetzer der visuellen Inhalte.
Alt-Texte sind somit ein wichtiger Schritt in Richtung Inklusion und Zugänglichkeit im digitalen Raum. Eine kleine Veränderung mit einer großen Wirkung. Findest Du nicht auch?
Übrigens: Mit dem Barrierefreiheitsstärkungsgesetz (BFSG), das 2025 in Kraft tritt, wird die digitale Barrierefreiheit für Website-Betreiber:innen zur Pflicht. Am besten kümmerst Du Dich schon heute um Alt-Attribute und Co.
SEO
Alt-Attribute sind nicht nur wichtig für die Personen, die sich bereits auf Deiner Website befinden. Auch bei der Suchmaschinenoptimierung spielen sie eine Rolle. Egal ob in den klassischen Suchergebnissen oder der Bilder-Suche – Dir ist bestimmt schon einmal aufgefallen, dass Du über Google auch Bilder findest. Das liegt daran, dass Google auch diese indexiert.
Doch woher weiß die Suchmaschine, welches Bild zu welchem Suchbegriff passt? Ein Hinweis im Rahmen des Bilder-SEO ist das Alt-Attribut. Versiehst Du Deine Bilder mit alternativen Texten, erhöhst Du die Chance, dass sie gefunden werden. Das heißt: Mehr Sichtbarkeit und potenziell mehr Traffic für Deine Website.
How-to: So funktionieren Alt-Tags
Egal ob SEO oder Barrierefreiheit – die Alt-Attribute lohnen sich für Dich und Deine Zielgruppe. Doch was musst Du bei der Umsetzung beachten? Das erkläre ich Dir in dieser kurzen Anleitung.
1. Identifiziere die Bilder, für die ein Alt-Tag sinnvoll ist
Als Erstes solltest Du herausfinden, welche Bilder überhaupt einen Alt-Text benötigen. In der Regel sind das Bilder, die wichtige Informationen enthalten oder zum Verständnis des Inhalts beitragen. Das kann beispielsweise ein Diagramm sein.
Auch für E-Commerce-Websites kann sich die Optimierung von Produktbildern lohnen. So verbesserst Du die Auffindbarkeit der Produkte über die Bilder-Suche und stellst sicher, dass alle Informationen zum Produkt zugänglich sind.
Weniger sinnvoll sind Alt-Attribute für dekorative Bilder, die keinen inhaltlichen Mehrwert bieten. Meistens ist das bei Icons der Fall. Dann kannst Du das Alt-Attribut einfach leer lassen. Die meisten Screenreader ignorieren das Bild dann einfacher – manche lesen jedoch stattdessen den Dateinamen vor. Stelle also auch sicher, dass der Dateiname nicht allzu kompliziert ist.
2. Formuliere einen richtig guten Alt-Text für das Bild
Bei der Formulierung der Alt-Texte geht es darum, dass Du den Spagat zwischen Genauigkeit, Relevanz und Kürze meisterst. Die Alt-Texte sollen Deine Inhalte für ein breites Publikum öffnen und gleichzeitig Deine SEO-Strategie unterstützen. Hier einige Tipps, wie das gelingt:
- Sei präzise und beschreibend: Versetze Dich in die Lage einer Person, die das Bild nicht sieht. Wie beschreibst Du ihr das Bild? Berücksichtige dabei alle wesentlichen Elemente, Personen, Handlungen oder auch Stimmungen, die das Bild vermittelt. Du musst dabei nicht jedes Detail erwähnen. Konzentriere Dich auf das Wesentliche – auf das, was zur Bedeutung des Inhalts beiträgt.
- Berücksichtige den Kontext: Ein und dasselbe Bild kann je nach Zusammenhang unterschiedliche Alt-Texte erfordern. Überlege also, wie das Bild zum umgebenden Text passt und formuliere Deine Beschreibung entsprechend. Achte dabei darauf, dass Du Informationen, die bereits im Text enthalten sind, nicht nochmal vollständig im Alt-Attribut wiederholst.
- Integriere Keywords: Wenn es natürlich und sinnvoll erscheint, schließe relevante Keywords ein. Das hilft nicht nur den Nutzer:innen, sondern auch den Suchmaschinen, den Kontext Deines Bildes besser zu verstehen. Aber Vorsicht: Keyword-Stuffing wirkt sich negativ aus und verschlechtert das Nutzererlebnis. Halte die Alt-Texte also relevant und natürlich.
- Fasse Dich kurz: Ein guter Alt-Text kommt direkt zur Sache. Er ist kurz und bündig, ohne dabei wichtige Informationen wegzulassen. Es gilt: So lang wie nötig, so kurz wie möglich. Normalerweise sind 80 bis 125 Zeichen mehr als ausreichend.
3. Hinterlege das Alt-Attribut in HTML
Super, jetzt hast Du einen kurzen und präzisen Alt-Text vor Dir liegen. Im letzten Schritt geht es darum, diesen in HTML zu hinterlegen.
Um einem Bild einen Alt-Text hinzuzufügen, verwendest Du das Alt-Attribut innerhalb des Image-Tags. Hier ist die grundlegende Syntax:
<img src=”image.jpg” alt=”Kurze Beschreibung des Bildes”>
Handelt es sich um ein Bild, für das ein Alt-Text nicht sinnvoll ist, kannst Du das Alt-Attribut leer lassen. Das sieht dann so aus:
<img src=”image.jpg” alt=””>
Übrigens: Meistens ist es nicht nötig, dass Du den HTML-Code direkt bearbeitest. Die meisten CMS wie WordPress bieten Dir entsprechende Nutzeroberflächen, um die Alt-Texte einfach hinterlegen zu können.
Best Practice: Beispiele für gelungene Alt-Texte
So viel zur Theorie – doch wie sieht der optimale Alt-Text in der Praxis aus? Ich habe Dir zwei Best-Practice-Beispiele mitgebracht:
Beispiel 1: Richtig Gassi gehen
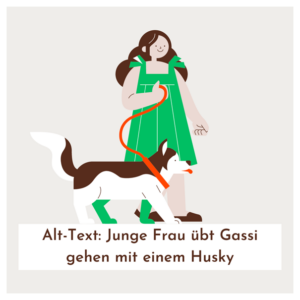
Stelle Dir vor: Auf einer Seite zum Thema „Richtig Gassi gehen“ wollen wir noch mehrere Bilder integrieren. Ein Bild zeigt eine Frau, die mit einem Husky spazieren geht. Wie könnte der Alt-Text lauten?

Am besten beschreibst Du im Alt-Tag das Bild und nutzt passende Keywords
Eine Möglichkeit wäre „Frau mit Hund“ – allerdings fehlen hier wichtige Informationen. Die Beschreibung ist ungenau. Zudem fehlt unser Keyword.
„Richtig Gassi gehen mit Hund“ ist auch nicht geeignet. Hiermit decken wir zwar viele Keywords ab, aber was wirklich auf dem Bild zu sehen ist, beschreiben wir damit nicht.
So geht es besser: Da unser Hauptkeyword „Gassi gehen“ ist, integrieren wir dieses in den Alt-Text und beschreiben gleichzeitig die Situation: „Junge Frau übt Gassi gehen mit einem Husky“.
Das entsprechende HTML-Tag sieht folgendermaßen aus:
<img src=”gassi-gehen.jpg” alt=”Junge Frau übt Gassi gehen mit einem Husky”>
Beispiel 2: Katzen richtig füttern
Im zweiten Beispiel benötigen wir einen Alt-Tag für ein Bild in einem Artikel über die richtige Katzenernährung. Das Bild zeigt eine Frau, die ihrer Katze eine Futterschüssel vor die Nase stellt.

Frau, Katze, Futter – wie würdest Du das Bild beschreiben?
Ein passender Alt-Text lautet: „Frau gibt Katze Futter, um sie richtig zu ernähren“. So beschreiben wir, was auf dem Bild zu sehen ist. Und gleichzeitig integrieren wir wichtige Keywords wie „Katze richtig ernähren“.
Im HTML-Code sieht das dann so aus:
<img src=”katze-füttern.jpg” alt=”Frau gibt Katze Futter, um sie richtig zu ernähren”>
Tipp: Überlege Dir immer, was im Kontext Deiner Webseite wichtig für die Nutzer:innen ist. „Frau mit Katze“ wäre in diesem Fall zu kurz. „Frau mit roten Haaren in grünem T-Shirt und braunen Shorts, die vor einer sitzenden orangenen Katze kniet und ihr eine Futterschüssel reicht“ ist hingegen zu ausführlich und enthält Informationen, die in diesem Moment für die Nutzer:innen irrelevant sind.
Alt-Texte mit KI erstellen lassen – So geht’s
Im Zeitalter von AI gibt es natürlich auch einige neue Möglichkeiten, Alt-Texte zu generieren. Einige davon möchte ich Dir hier vorstellen.
Alt-Texte mit ChatGPT erstellen lassen
So gibt es GPTs, die uns bei der Erstellung der Alt-Attribute helfen sollen. Dazu musst Du ganz einfach Dein Bild in ChatGPT hochladen und um einen Alt-Text bitten. In meinem Fall habe ich im Prompt noch das passende Keyword mitgegeben.
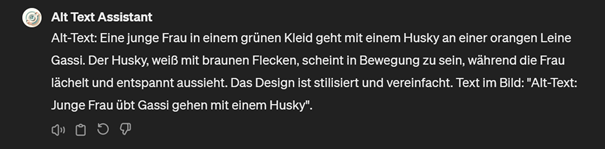
Die Ergebnisse dabei sind sehr unterschiedlich: Für unser Bild zum Thema „Gassi gehen“ mit der Frau und dem Husky habe ich beispielsweise diese Antworten von ChatGPT erhalten:

Der GPT „Alt Text Assistant“ liefert eine (zu) ausführliche Beschreibung des Bildes.

Der Alt Text Helper beschreibt das Bild präzise – vergisst jedoch die Keywords.
Das erste Beispiel mit dem Alt Text Assistant ist deutlich zu lang, aber enthält – wie in meinem Prompt gefordert – das Keyword „Gassi gehen“ (siehe: chat.openai.com). Der Alt Text Helper beschreibt das Bild kurz und knapp – ignoriert jedoch meine Anweisung, das Keyword zu integrieren (siehe: chat.openai.com).
Ahrefs: Free AI Image Alt Text Generator
Der SEO-Tool-Anbieter Ahrefs bietet ebenso einen KI-basierten Alt-Text-Generator. Nachdem Du das Bild hochgeladen hast, kannst Du Dir bis zu fünf Alt-Texte ausgeben lassen sowie die Sprache und die Tonalität wählen. Ein Keyword kannst du jedoch nicht hinterlegen (siehe: ahrefs.com).

Die vorgeschlagenen Alt-Texte des Generators kannst Du umformulieren, kürzen oder übersetzen lassen.
Tools, mit denen Du Deine Alt-Attribute überprüfen kannst
Am besten ist es, direkt ein Alt-Attribut zu hinterlegen, sobald Du ein neues Bild veröffentlichst. Hast Du das bisher nicht getan, helfen Dir verschiedene SEO-Tools den aktuellen Status-Quo festzuhalten.
Allerdings: Gängige SEO-Suiten wie Ahrefs, Semrush oder Sistrix liefern Dir normalerweise nur die Anzahl der Bilder ohne Alt-Tags. Für welche Bilder überhaupt ein Alt-Text notwendig ist und ob die Qualität der bisherigen Alt-Texte gut ist, musst Du selbst beurteilen.
Tipp: Mit einigen Browser-Erweiterungen wie SEO-Meta-in-1-Click kannst Du prüfen, welche Alt-Attribute für die Bilder einer bestimmten Seite hinterlegt worden sind.

Mit SEO-Meta-in-1-Click prüfst Du ganz schnell die Alt-Texte einer Seite
Diese 3 Fehler solltest Du beim Erstellen von Alt-Tags vermeiden
Zum Schluss will ich dir nochmal zusammenfassen, worauf es bei den Alt-Attributen wirklich ankommt – und welche Fehler Du tunlichst vermeiden solltest:
- Vermeide Phrasen wie „Bild von“ oder „Foto von“ – es ist offensichtlich, dass es sich um ein Bild handelt. Die Information ist überflüssig.
- Schreibe nicht zu viel – sondern konzentriere Dich darauf kurz und knapp die wichtigsten Fakten wiederzugeben.
- Verwende Keywords nicht zu häufig – das hat in der Regel keinen Mehrwert für die Nutzer:innen und wirkt sich eher negativ als positiv auf die Bewertung durch Google aus.
Jetzt weißt Du, worauf es bei den Alt-Attributen ankommt und kannst direkt starten. Am besten beginnst Du mit den Artikeln, die den meisten Traffic generieren. Hier kannst Du den Besucher:innen mit den Alt-Texten direkt etwas Gutes tun. Und gleichzeitig arbeitest Du so auch noch an Deinem Bilder-SEO.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen