Regelmäßiges A/B Testing und die Personalisierung Deiner Customer Experience verbessern viele KPIs und sind ein wertvolles Instrument für das Wachstum Deiner Marke. Sie helfen bei der Conversion-Rate-Optimierung und sind mittlerweile wichtige Tools, die in keinem Online-Marketing-Stack fehlen sollten. Doch aus meiner Arbeit als Customer Success Managerin weiß ich, dass sich viele Marketing-Experten fragen, ob sich A/B Testing auch negativ auf ihr SEO-Ranking auswirken kann. Genau aus diesem Grund haben wir in der Vergangenheit zahlreiche Tests dazu durchgeführt, wie dynamische Javascript-generierte Inhalte SEO beeinflussen, und unsere Ergebnisse zudem hunderte Male in der Praxis getestet.
Die kurze Antwort auf die Frage lautet: Grundsätzlich begrüßt Google A/B Testing und Personalisierungs-Arbeit, aber aus technischer Sicht gibt es vier Hauptrisiken, die Du berücksichtigen solltest, um unnötige SEO-Fouls zu vermeiden. Um Klarheit zu schaffen, werde ich mich zuerst auf die offizielle Haltung von Google berufen. Anschließend habe ich eine praktische Checkliste für Deine Personalisierungs-Kampagnen zusammengestellt, die Dir hilft, den Überblick beim Erstellen von SEO-freundlichen A/B-Tests und Personalisierung zu behalten. Und zu guter Letzt habe ich noch ein Beispiel für eine SEO-freundliche Website-Optimierung mitgebracht.
Können A/B Tests oder Onsite-Personalisierung Dein Google-Ranking ruinieren?
Die Wahrheit ist, es gibt ein paar Fehler bei der Personalisierung von Websites, die ein Risiko für Dein Google-Ranking darstellen. Da Personalisierung allerdings der Schlüssel zu einer besseren Customer Experience ist, hilft sie Unternehmen dabei, die Engagement-Metriken zu verbessern, die Loyalität zu steigern und schließlich eine stärkere Marke aufzubauen. Aus diesem Grund ermutigt Google Website-Betreiber und Marketing-Experten, A/B Tests durchzuführen und ihre Website kontinuierlich zu verbessern. Wie John Mueller, Webmaster Trends Analyst von Google, in einem Reddit AMA sagte:
„Personalization is fine, sometimes it can make a lot of sense.”
Grundsätzlich arbeitet Personalisierung für Dich, nicht gegen Dich. Wie gesagt, können Unternehmen durch A/B Testing ihre User-Engagement-Metriken, wie Bounce-Rates, Time-on-Page und Conversion-Rates verbessern. Diese Metriken sind wichtige Faktoren für das SEO-Ranking Deiner Website, da Google sie verwendet, um die Relevanz der Website zu bewerten. (Zur Vertiefung empfehlen wir an der Stelle unseren Artikel von Niels Dahnke zum Thema: Die User Signal-Debatte: Wie das Nutzerverhalten die Sichtbarkeit beeinflusst)

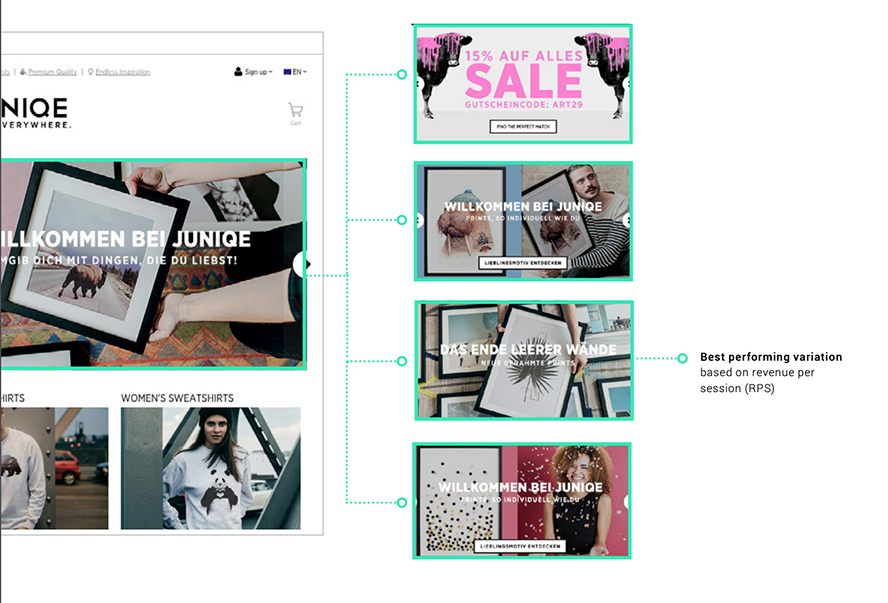
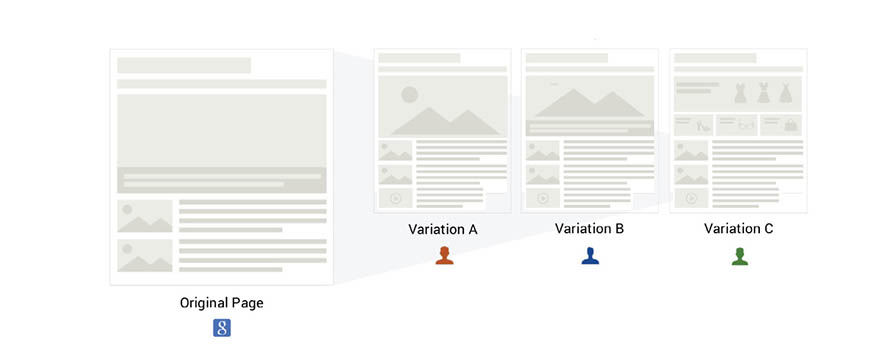
Ein Beispiel für Dynamic Content: Hier testen und personalisieren wir das Hero-Banner einer Website und bestimmen die effektivste Variante für jeden User auf Grundlage des Umsatzes pro Sitzung (revenue per session).
Vier Risikofaktoren
Kommen wir zu den vier Hauptrisiken, die Du beim A/B Testing und bei der Personalisierung von Webseiten berücksichtigen musst. Sie heißen: Cloaking, Redirect, Duplicate Content und Loading Performance. Im folgenden Abschnitt stelle ich Dir die Probleme im Zusammenhang mit jedem dieser Risiken vor und erkläre, wie Du sie leicht beseitigen kannst:
Risikofaktor #1: Cloaking
Verwende Dein A/B-Testing-Tool nicht zum Cloaking von Website-Inhalten: Beim Cloaking wird den Suchmaschinen-Bots eine andere Version einer Website präsentiert als den Usern, die mit der Seite interagieren. Dadurch wollen manche Betreiber ihr organisches SEO-Ranking manipulieren und verbessern – doch es stellt ein enormes Risiko für die Suchmaschinenoptimierung dar.
Wenn Google feststellt, dass es eine andere Variante Deiner Website gibt, die sich in Inhalt und Umfang erheblich vom Original unterscheidet, kann dies als Cloaking interpretiert werden. Die Durchführung von A/B Tests, die spezielle Website-Versionen für Suchmaschinen-Bots (wie z.B. „Googlebot“) erstellen, verstößt gegen die offiziellen Richtlinien für Google-Webmaster und wird von Google als ein hartes SEO-Foul geahndet.
- John Mueller von Google sagt dazu: „Im Idealfall solltet ihr Googlebots genauso behandeln wie jede andere Testgruppe, mit der ihr bei euren Tests zu tun habt. Ihr solltet den Googlebot nicht wie eine Sonderfall behandeln, das würde als Cloaking angesehen werden.“
Also empfehle ich Dir, Dich stets an das Prinzip zu halten, Googlebots und anderen Suchmaschinen-Bots immer wie echte menschliche User zu behandeln. Solange Du Dich daran hältst, hast Du auch keine Cloaking-Strafen zu befürchten.
Risikofaktor #2: Redirect
Um grundlegende Elemente einer Website zu optimieren, verwenden wir häufig Redirect-Tests, bei denen ein Teil des Page-Traffics auf eine andere Testseite umgeleitet wird.

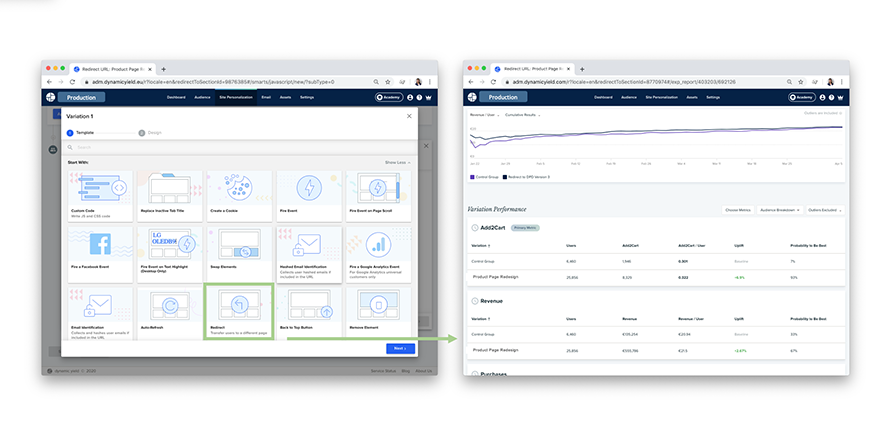
Hier habe ich für einige der Website-Besucher eine Umleitung innerhalb von Dynamic Yield eingerichtet und messe den Erfolg auf Grundlage von Conversions, Klickraten, Verkäufen oder anderen KPIs.
Für einen solchen Test solltest Du immer einen HTTP-Statuscode 302 Found (Moved Temporarily) oder eine JavaScript-basierte Umleitung verwenden. Das entspricht den offiziellen Google-Richtlinien. Als allgemeine Faustregel gilt: Verwende für Weiterleitungen niemals einen HTTP-Statuscode 301 (Moved Permanently). Durch die 302-Umleitungsanforderung bleibt Deine alte URL-Adresse gültig und Suchmaschinen erkennen, dass die Umleitung nur temporär ist. Bei Dynamic Yield sind wir in der Lage, Bots und Agenten zu identifizieren und sie automatisch der Kontroll-Variante zuzuweisen.
Risikofaktor #3: Content-Duplication
Die Vervielfältigung von Inhalten ist auch für Redirect-Tests von großer Bedeutung. Wenn mehrere Testseiten für ein Thema verwendet werden, kann dies die Suchmaschinen verwirren. Es kann passieren, dass sie dann nicht mehr erkennen, welche Variante für die Indexierung Deiner Website am wichtigsten ist. Wir wollen, dass Suchmaschinen die Original-URL als die bevorzugte Version erkennen und andere Test-URLs als Varianten gruppieren.
Dafür gibt es eine einfache Lösung: Füge einen kanonischen Link (Canonical Tag) ein, damit Googlebots wissen, welche URL hauptsächlich gecrawlt werden soll. Alle anderen URLs werden dann als doppelte URLs betrachtet und weniger häufig gelesen. In der SEO-Community wird auch oft die Verwendung eines noindex-Meta-Tags anstelle des kanonischen Tags diskutiert. Google selbst empfiehlt jedoch letzteres, und danach würde ich mich auch richten.

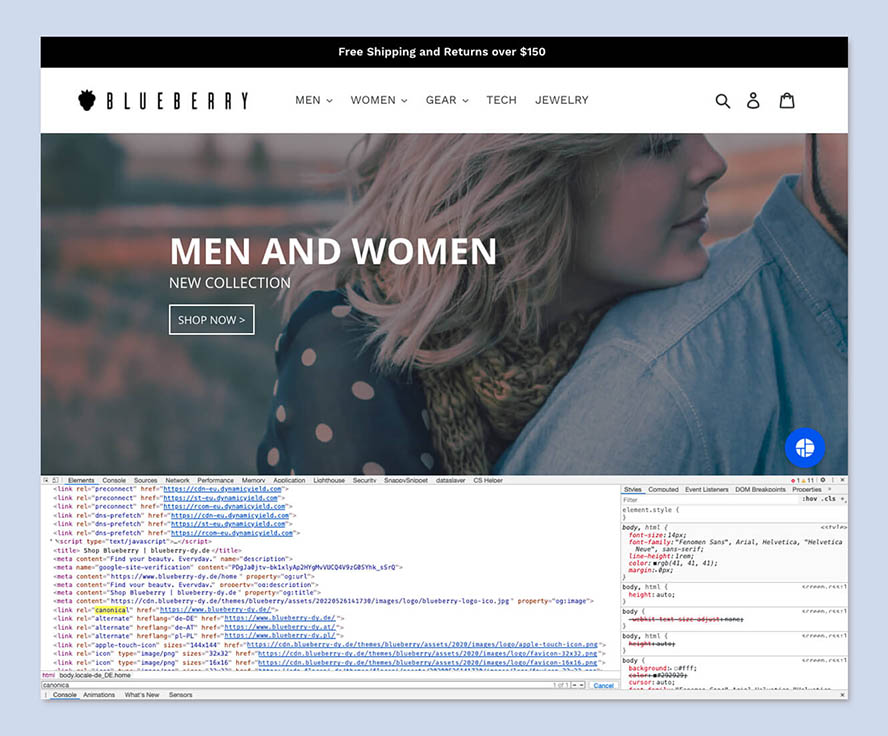
In Gelb siehst Du den Canonical-Tag von Dynamic Yield auf der Landingpage eines Webshops, der den Suchmaschinen anzeigt, welche URL primär gecrawlt werden sollte.
Für die Personalisierung von Websites werden verschiedene Inhaltsvarianten erstellt, die auf den jeweiligen User zugeschnitten sind. Wenn die ursprünglichen Inhalte für das organische Ranking Deiner Website relevant sind, solltest Du diese Inhalte zusätzlich zur personalisierten Variante behalten, anstatt sie vollständig durch dynamisch generierte Inhalte zu ersetzen. Darüber hinaus dient das Beibehalten der originalen Inhalte auch bei fehlerhaften A/B Tests als Ausfallsicherung.
Risikofaktor #4: Web-Ladezeit
Die Geschwindigkeit der Website ist ein wichtiger Faktor für die Benutzerfreundlichkeit. Bereits seit 2010 wird sie von Google-Algorithmen für das organische Web-Search-Ranking berücksichtigt. Manche Nutzer sind besorgt, dass sich A/B Testing und Personalisierungs-Tools negativ auf die Ladezeit ihrer Webseiten auswirken könnten, und die Wahrheit ist, dass dies manchmal der Fall sein kann. Allerdings es gibt viele Möglichkeiten, diesen Effekt zu eliminieren.
- Konfigurieren von DNS-Preconnect/Prefetch – Implementiere DNS Prefetch- und Preconnect-Tags, um die Ladedauer Deiner Website zusätzlich zu verkürzen. Preconnect ermöglicht es dem Browser, frühe Verbindungen aufzubauen, bevor eine HTTP-Anfrage tatsächlich an den Server gesendet wird. Dazu gehören DNS-Lookups, TLS-Negotiation und TCP-Handshakes. Dies eliminiert auch Roundtrip-Latenzzeiten und spart Ladezeit für Deine Website-Besucher. (siehe Artikel: Pagespeedoptimierung mittels Ressourcenpriorisierung)
- Deaktivieren Sie die jQuery-Bibliothek – Zu viele Tags auf Deiner Website verlangsamen die Geschwindigkeit und verringern die Leistung. Durch das Entfernen von jQuery und die ausschließliche Verwendung von native JavaScript kannst Du die Größe des Tags erheblich reduzieren. Das Ergebnis ist eine viel schnellere Skriptausführung.
- Verwende Lazy-Loading – Für “below the fold”-Kampagnen ist Lazy-Loading eine großartige Lösung. Durch das Nachladen von Kampagnen wird hier die Seitenladezeit verbessert, ohne die Benutzerfreundlichkeit negativ zu beeinflussen.
- Eigenes gehostetes CDN verwenden – Mit einer CDN-Integration kannst Du Skripte aus deinem Personalisierungs-Tool oder Elemente wie Bilder und CSS über Ihr eigenes CDN bereitstellen. Auf diese Weise vermeidest Du die externe Abhängigkeit der Website und hast die volle Kontrolle über die ausgespielten Inhalte. Durch die Freiheit, den CDN-Anbieter Deiner Wahl zu nutzen, können Server verwendet werden, die so nah wie möglich an den Website-Besuchern liegen. Darüber hinaus erhältst Du die Kontrolle über das Asset-Caching und sparst obendrein noch Geld.
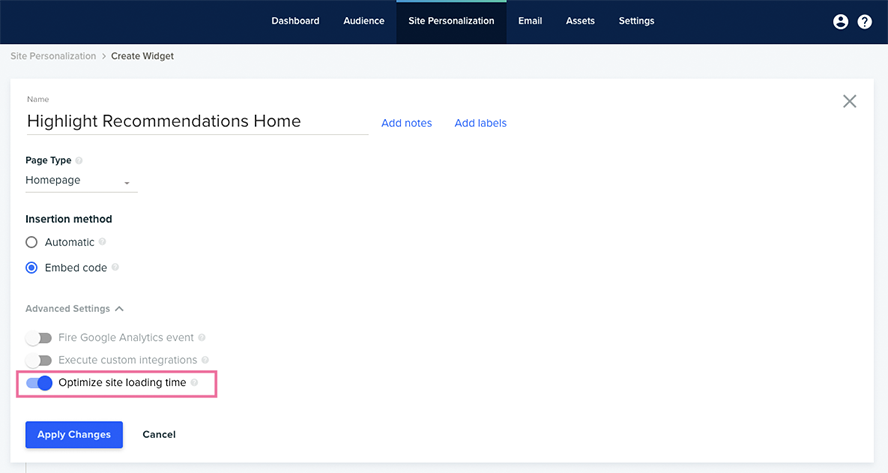
Hier aktiviere ich ganz einfach das Lazy-Loading in der Dynamic Yield-Plattform
- Umstieg auf serverseitiges A/B Testing – Es gibt immer mehr E-Commerce-Unternehmen, die Personalisierung als Kernfunktionalität ihres Shops betrachten. Oftmals fällt ihre Entscheidung auf das technisch komplexere, aber hochleistungsfähigere serverseitige A/B Testing. Dafür werden Inhaltsvarianten direkt auf dem Server statt im Browser des Endnutzers erstellt. Das bedeutet, dass die Tests praktisch keinen Einfluss auf die Ladezeit der Seite haben.
JavaScript-gerenderte Erfahrungen und SEO-Ranking
Google verwendet eine Art headless Browser, um JavaScript-Code zu rendern und das Browsen von echten Nutzern nachzuahmen. So versucht Google das Nutzerverhalten vollständig zu verstehen – im Vergleich zu früher, als nur „einfache“ Bots zum Abrufen von Text, Medien und Links von Webseiten verwendet wurden. Allerdings wissen wir nicht genau, inwieweit Google verschiedene Sessions und Benutzermerkmale nachahmen und dadurch jede personalisierte Erfahrung oder Testvariante identifizieren kann.
Fraglich ist beispielsweise, ob der Googlebot Deine Website aus verschiedenen Ländern durchsucht, um zu erfassen, ob du geo-basierte Personalisierung einsetzt. Wahrscheinlich ist das eher nicht der Fall, obwohl der Googlebot es theoretisch könnte. Laut Google wird „manchmal“ auch lokales Crawling durchgeführt – aber die einzige Möglichkeit, um das tatsächlich zu überprüfen, wäre die Analyse der Serverprotokolle.
In einer offizielle Erklärung von Google bezüglich der Fähigkeiten zum Rendering von JavaScripts heißt es, „sometimes things don’t go perfectly during rendering, which may negatively impact search results for your site.“
Um die negativen Auswirkungen potenzieller Rendering-Fehler zu minimieren, empfehle ich, zusätzlich zu dynamischen Inhalten auch statische Elemente zu verwenden. Das heißt, wenn wir personalisierte Inhalte verwenden, sollten wir auch unpersonalisierte Inhalte behalten, das ist in den meisten Fällen der Inhalt für die Kontrollgruppe. Auf diese Weise stellst Du sicher, dass auch Benutzer ohne JS-fähige Browser Deine Ausfallvariante sehen können. Die meisten Bots – einschließlich Googlebot – werden SEO-relevanten Inhalte anzeigen. Darüber hinaus kann man davon ausgehen, dass die SEO-Ranking-Algorithmen von Google im Allgemeinen die statische Standardversion einer Seite verwenden und nicht eine Deiner potenziell unbegrenzten Website-Varianten, die für A/B Tests genutzt werden.
Beispiel für eine kundenseitige, SEO-freundliche Optimierung
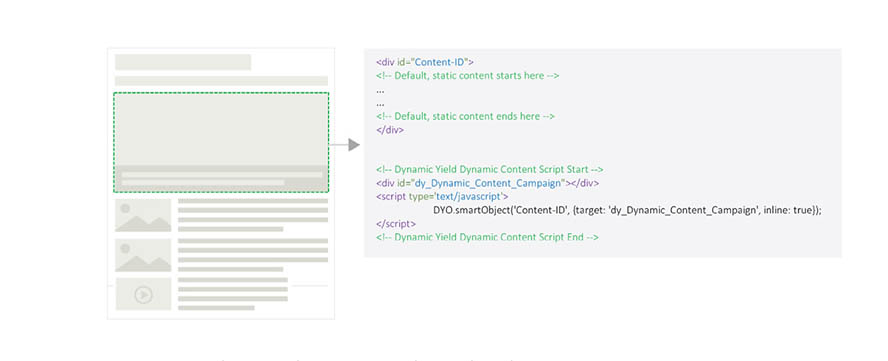
Hier siehst Du, wie Inhalte personalisiert werden, ohne das A/B Testing einen negativen Einfluss auf das SEO-Ranking nimmt. Verpacke zunächst einfach den statischen Inhalt in einem Container mit einem speziellen CSS-Selektor. Als nächstes verwendest Du Deinen dynamischen Inhalt, um den statischen Inhalt innerhalb des CSS-Selektors zu ersetzen.

Die Tags für dynamische Inhalte werden dann verwendet, um die Erfahrungen Deiner Besucher zu personalisieren, indem Inhalt, Design und Layout dynamisch ersetzt werden. Doch deine organischen Rankings sind nicht betroffen, da Googlebot mit der statischen Version der Seite bedient wird.

Fazit
Google befürwortet die Verwendung von A/B-Tests und Personalisierung für die Optimierung der Customer Experience und erkennt diese durch das Crawling und die Indexierung von JavaScript-Inhalten. Marketing-Experten, die sich Sorgen über die Auswirkungen auf ihr SEO-Ranking machen, brauchen beim A/B Testing und Personalisieren ihrer Website nur die erstellte Checkliste mit den vier Risikofaktoren berücksichtigen, um unnötige SEO-Strafen zu vermeiden.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen












Es ist immer wichtig für Zitationen, dass das Veröffentlichkeitsdatum des Beitrags angegeben wird. Das wäre sehr hilfreich. Ansonsten super Bericht. Danke für die Informationen.