Kannst du auch schon den „Wind of Change“ im SEO hören? Leise pfeift es an der Nutzeroberfläche und es muss eine Symbiose aus SEO und Webdesign entstehen. Mit einer attraktiven und barrierefreien User-Experience ziehen wir die User in unseren Bann und schenken Ihnen Freude an unserer Website.
Frag Dich selbst: Können Deine Inhalte den Anforderungen von Google standhalten? Sind sie so einzigartig und wertvoll, dass diese aus dem Index nicht wegzudenken sind? Ist Deine Website bereit für die nächsten Änderungen im Google-Algorithmus?
Chapter #1: Facing the Challenge
Mobile Endgeräte haben unseren Alltag fest im Griff. Die Desktop-Nutzung fiel 2017 auf 43 %, wodurch die Nutzung von Smartphones und Tablets auf 57 % stieg. Die Zahl der mobilen Nutzer wächst weiter und bringt ständige Anpassungsbedürfnisse mit sich, die es zu erfüllen gilt. In Augsburg wurde bereits auf dieses Phänomen in Form von sogenannten „Bompeln“ (Boden-Ampeln) aufmerksam gemacht. Diese wurden an Straßenbahnübergängen installiert, um „Smombies“ vor Unfällen zu schützen. Mobile ist das neue Desktop und entsprechend müssen die Websites angepasst werden.
Alles begann mit dem vermeintlichen „Mobilegeddon“ im Jahr 2015, einem Algorithmus-Update, das mobil-freundliche Webseiten in den SERPs bevorzugt. Das ging soweit bis letztendlich im März 2018 der Mobile-First-Index ausgerollt wurde. Hierbei wird die mobile Webseite zur Bewertung ihrer Relevanz herangezogen und nicht mehr wie gewohnt die Desktopversion.
Website-Betreiber müssen sich zwei großen Herausforderungen stellen:
- Device-übergreifende Kampagnen sind Pflicht!
- Nutzer und damit auch Google zufriedenstellen!
User beschränken sich nicht mehr nur auf Desktop ODER mobil. Sie nutzen beide Gerätearten – und zwar mehrere davon. So werden beispielsweise auf dem Weg zur Arbeit im Zug Ratgeber für den richtigen Staubsauger durchstöbert, der am Ende des Tages via Desktop gekauft wird. Insgesamt sind das 70 % der User, die über mehrere Geräte auf das Internet zugreifen – über 90 % der User nutzen sogar mehrere Geräte, um ein und dieselbe Aufgabe zu erledigen, zum Beispiel ein Dokument in der Cloud bearbeiten. Werden die Nutzungsdauern von Smartphone und PC gegenübergestellt, so sind es 170 Minuten versus 120 Minuten. Ein griffiger Grund, um die UI nicht nur für mobile Endgeräte zu optimieren sondern diese darauf zu fokussieren.
Google fordert diese Optimierungen ein. Während im Jahr 2010 ein Pageload von ca 8 Sekunden nicht überschritten werden sollte, sind es nun im Jahr 2018 maximal 2 Sekunden. Regelmäßige unangekündigte Google-Updates verfeinern den Algorithmus – wer nicht darauf vorbereitet ist, muss mit Abstrafungen und schlechteren Rankings rechnen. Es muss also in die Zukunft geblickt werden, um allen Änderungen stark entgegenstehen zu können. Dabei hilft ein Blick in die SERP-Features, die Aufschluss über die Suchintention der Nutzer liefern.
Was müssen wir also wissen, bevor wir die Herausforderungen angehen?
- Mobile first, mobile first und nochmals: mobile first!
- Ladezeiten sterben aus
- Multi-Channel-Strategie ist Voraussetzung
Ergo: SEO erfordert ein Zusammenspiel aus Kreation, Technik und Content-Verständnis.
Chapter #2: Solve the Challenge

Wie also lassen sich die Probleme lösen? Das ist deutlich einfacher als es im ersten Moment scheint. Die Schlüsselwörter lauten: Pagespeed und Content-Design. Hand in Hand legen sie den Grundstein für eine positive User-Experience – doch allen voran ist der Pagespeed. Wir müssen bereits jetzt die Anforderungen, die Google beim nächsten Update stellen könnte, erfüllen, um vor negativen Konsequenzen gewappnet zu sein.
#Pagespeed
Einer der wichtigsten Gründe, weshalb Nutzer abspringen oder bleiben. Zum Faktor „Pagespeed“ gehören auch die Variablen „Seitengröße“ und „Requests“. Eine „kleine“ Seite lässt nicht automatisch auf eine schnelle Ladezeit schließen. Ebenso hat nicht jede große Webseite eine lange Ladezeit. Das Beispiel von Amazon zeigt, dass eine Seite mit 5,5 MB durchaus in 1,6 Sekunden geladen sein kann.
Unterscheiden lassen sich die tatsächliche und gefühlte Ladezeit. Die gefühlte Ladezeit lässt sich über Preloading im Browser via http einstellen. So verbessert sich automatisch das Nutzererlebnis auf der Website. Der folgende Screenshot zeigt, wie Preloading im Code hinterlegt wird.

Mit einfachen psychologischen Tricks lassen wir uns alle beeinflussen. Wir können diese Methoden auch als „Optische Täuschung“ bezeichnen, um mit Grafiken und Platzhaltern die tatsächliche Ladezeit zu überschatten. Werden diese richtig eingesetzt bleibt der Nutzer ganz automatisch auf der Seite und wartet geduldig auf den finalen Aufbau. Einige Möglichkeiten dafür sind:
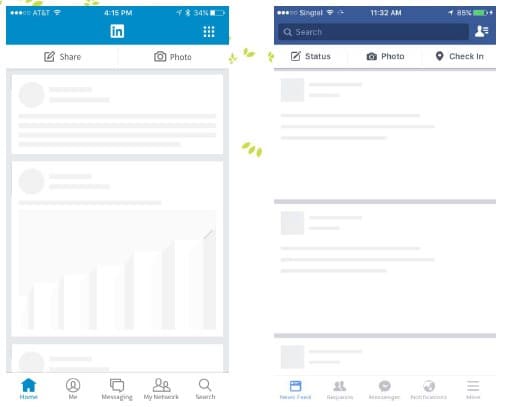
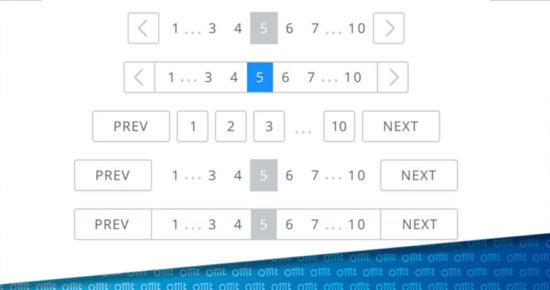
Skeletons wie es beispielsweise bei Social-Media-Plattformen eingesetzt wird. Damit wird bereits der Seitenaufbau dargestellt, die Inhalte selbst aber nachgeladen. So erahnt der User, welche inhaltliche Struktur auf ihn wartet und bleibt neugierig.

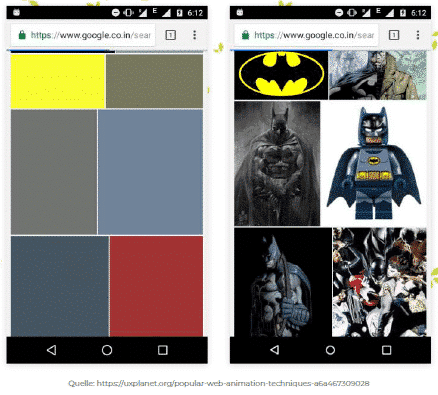
Eine weitere Variante ist das Progressive-Loading, das uns von der Google-Bildersuche bekannt ist. Dabei wird das Bildformat und dessen Hauptfarbe dargestellt bevor die eigentlichen Inhalte laden.

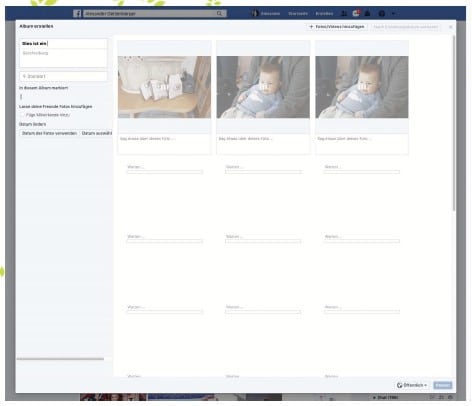
Auch kann der Nutzer die Aktivität der Webseite mit Active-State-Formularen verfolgen, so zum Beispiel beim Bilder-Upload auf Facebook oder bei Webseiten für die Erstellung von Fotoalben.

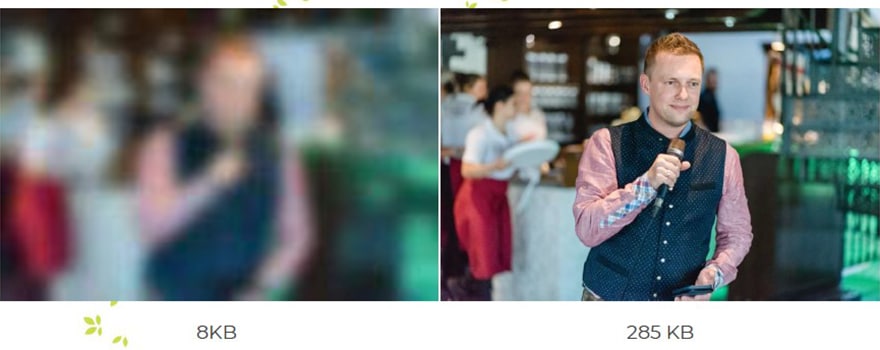
Als Weiterentwicklung der Skeletons können auch verpixelte, skalierte Bilder eingesetzt werden. Hier werden die Orginalbilder schlicht herunterskaliert, wieder vergrößert und anschließend weich gezeichnet. Damit sind locker ein paar hundert % Dateigröße einzusparen.

#Content-Design
Konnten wir den Nutzer von unserer Website überzeugen, so müssen wir ihn mit einem attraktiven Content-Design bei der Stange halten. Dabei ist vor allem der erste Eindruck entscheidend: Sind die Inhalte gut lesbar? Wird das Thema ansprechend aufbereitet? Das folgende Beispiel zeigt deutlich, wie ein Font über die Wirkung eines einzigen Satzes entscheidet.

(Quelle: reddit)
Ebenso wichtig ist die Schriftgröße. Der Fließtext sollte eine Größe von mindestens 16 px aufweisen, um jederzeit gut lesbar zu sein. Ab dieser Schriftgröße wirkt ein Bildschirmtext ähnlich wie gedruckter Inhalt.
„Design is not what it looks like and feels like. Design is how it works.” ~ Steve Jobs
Du bist dir unklar, welche Content-Formate funktionieren? Schau Dich einfach in den SERPs zum gewünschten Keyword um. Hier findest du Best-Practice-Beispiele, die von Google als relevant für eine Suche eingestuft wurden. Hier eine kleine Übersicht, wie Themen für den Nutzer gut aufbereitet werden können:
- Life-Hacks und How-tos lassen sich am besten mit Videos darstellen. Bereits Ende 2016 wurden Blogs zum Thema DIY-Content von DIY-Video-Content überholt. Also einfach die Zeit in eine hochkarätige Video-Produktion stecken, dazu mit Erklärungen und Screenshots arbeiten und fertig ist eine ausführliche Landingpage, die verschiedene Nutzergruppen zufriedenstellt.
- Bei einer Rezeptanfrage werden vor allem Direct-Answers ausgespielt, die in Bullet-Points die Zutaten und das Rezept aufzeigen.
- Die Anfrage „sony soundbar“ wird mit Shopping-Ergebnissen
- Eine Anfrage zu einer wichtigen Person oder Brand präsentiert informative, transaktionale und navigationale Inhalte.
Die Beispiele aus den Google-Suchergebnissen beweisen: Content muss ansprechend und gemäß Nutzererwartung gestaltet werden. Individuelle Produktbeschreibungen, praktische Tipps und viele Bilder und Videos zeigen den Umgang mit einem Produkt. Genau hier gilt es anzusetzen.
Stock-Photos waren eigentlich nie cool. Such einmal nach einem Stock-Bild (Upload in der Bildersuche oder einfach den Dateinamen googeln) in der Google-Bildersuche und Du erkennst sofort: Millionen von Ergebnissen sind definitiv nicht einzigartig. Selber machen ist angesagt! Eine amerikanische Full-Service-Agentur (Laundry Service) hat den Einsatz von regulären Stock-Photos im Vergleich zu Instagram-Style-Photos getestet. Die hochwertigen Bilder im Instagram-Style ließen die Click-Through-Rate um 8 % und Conversion-Rate um 25 % steigen. Nehmt die Kamera in die Hand und los geht’s! Setzt das Produkt so in Szene wie es für euch gut aussieht.
Tipp: Wer keine Ressourcen für selbstgemachte Bilder hat, kann auf placeit.net nach individuellen Bildern suchen und mit dem eigenen Brandlogo versehen. Auch bei offset.com oder twenty20.com sind individuelle Bilder verfügbar.
Chapter #3: Win the Challenge
Die Herausforderungen zu meistern ist nicht schwer – nur umfangreich. Mit den folgenden Tipps bietest Du Google-Updates die Stirn!

Weitere Leseempfehlungen zu dem Thema:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen







Sehr gut aufbereitete und nützliche Infos, so solls sein. Ich würde aber noch etwas näher auf die Suchintention eingehen, den die ist massgeblich für die Absprungrate und damit negative Signale verantwortlich. Ich sehe mir immer erst die Top 10 an in den Serps. dann weiss ich in etwa was der User wirklich sehen will und gestalte dann die Inhalte dementsprechend.
Und ja Pagespeed ist wirklich hot shit. Schmeisst alle Plugins über Bord die ihr nicht benötigt…(kleiner Tipp)