Schon seit einiger Zeit wird nur die mobile Version einer Website von Google gecrawlt und in den Index der Suchmaschine aufgenommen.
In diesem Artikel klären wir neben grundsätzlichen Informationen zur mobilen Indexierung auch die Frage, welche Auswirkungen diese Art der Indexierung auf das Ranking einer Webseite hat und wie man seine Webseite optimieren kann, damit sie in Zeiten von Mobile First Indexing möglichst weit oben in den Suchergebnissen erscheint.
Was ist Mobile Indexing?
Mobile Indexing ist die Vorgehensweise, mit der Google alle Webseiten seit Anfang 2021 indexiert. Wenn der Google Crawler eine neue Webseite entdeckt, entscheidet allein die Qualität der mobilen Version der Seite, wo sie in den Suchergebnissen platziert wird.
Seit wann verwendet Google die mobile Version einer Webseite zur Indexierung?
Die erste Ankündigung von Google, den Algorithmus von Desktop-first zu Mobile First Indexing umstellen zu wollen, kam Anfang 2016. Seit Juli 2019 werden alle Websites Mobile First indexiert, zu diesem Zeitpunkt gab es aber auch noch bestehende Seiten, die nach der alten Indexierungsmethode in den Index aufgenommen worden waren.
Seit März 2021 sind auch alle Websites, die bereits in den Index aufgenommen wurden, mobil indexiert.
Mitte der 2010er Jahre stellte Google fest, dass die meisten Menschen die Suchmaschine bereits vor mobilen Endgeräten aufsuchten. Da sich die mobilen Versionen der Websites aber schon zum Teil deutlich von der Desktop-Version unterschieden und nur die Desktop-Version der Website gecrawlt wurde, kam es zu Problemen, da der Algorithmus nicht die Seite bewertete, die tatsächlich auf dem mobilen Endgerät angezeigt wurde.
Dies veranlasste die Entscheidungsträger der Suchmaschine, die Indexierungsmethode zu ändern.

Bedeutet Mobile First Indexierung, dass die Webseite in einen zusätzlichen mobilen Index aufgenommen wird?
Angesichts der mobilen Indexierung kam schnell das Gerücht auf, Google würde Webseiten nun auch in einen mobilen Index aufnehmen. Dies ist aber nicht der Fall. Google hat nur die Art und Weise geändert, welche Version einer Webseite in den Index aufgenommen wird, der Index an sich ist der gleiche. Laut Google existiert nur ein Suchindex für Websites und Apps.
Warum gibt es Mobile First Indexing?
Es gibt Mobile First Indexing, weil sich das Nutzerverhalten der Menschen in den 2010er Jahren immer mehr in Richtung mobiler Endgeräte verschoben hat. Google änderte die Indexierungsmethode von Deskto First auf Mobile First, um die Relevanz der Suchergebnisse weiter zu verbessern.
Durch die mobile Indexierung ist die Nutzererfahrung auf Smartphones und Tablets in den Vordergrund gerückt worden. Dies war ein logischer Schritt von Google, da es das erklärte Ziel des Suchmaschinengiganten ist, dem Nutzer der Suchmaschine eine bestmögliche Nutzererfahrung (User Experience) zu bieten.
Dies ist allerdings alles andere als uneigennützig, denn sind die Suchenden auch weiterhin mit Google zufrieden, verwenden sie die Suchmaschine auch in der Zukunft.
Auch wenn Google in Deutschland und weltweit 2016 bereits die am meisten genutzte Suchmaschine war, konnten sie diesen Vorsprung auch dank der Mobile First Indexierung noch weiter ausbauen.
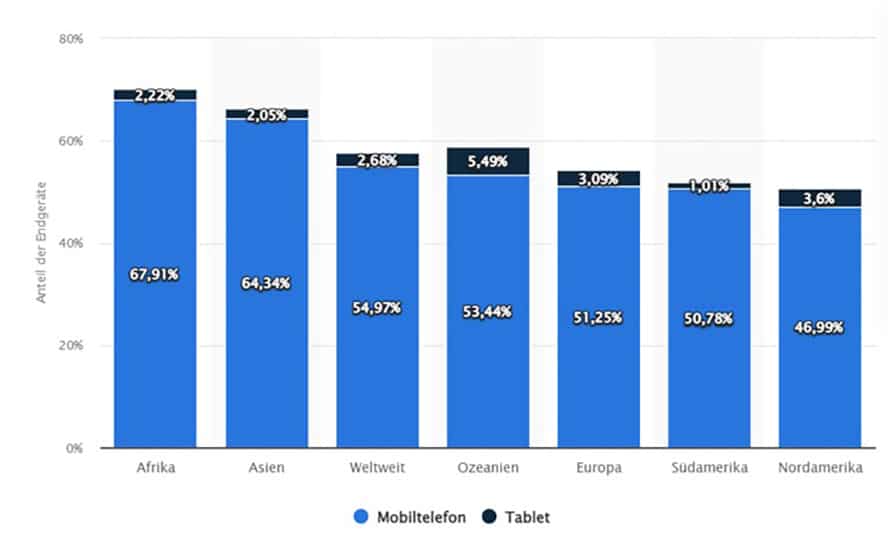
Diese Grafik zeigt die Nutzung der Suchmaschine von mobilen Endgeräten aus auf verschiedenen Kontinenten:

(Quelle: statista.com)
Was hat sich durch Mobile Indexing geändert?
Da die mobile User Experience durch Mobile Indexing in den Vordergrund gestellt wurde, werden seit der Einführung der mobilen Indexierung bevorzugt für die mobile Nutzung optimierte Websites von Google angezeigt.
Das verändert die Herangehensweise vieler Webdesigner und Agenturen, die professionelle Websites entwickeln. Wurde früher häufig nur eine Desktop-Variante der Webseite entwickelt, ist es heutzutage zum Standard geworden, dass Websites responsiv sind.
Eine responsive Webseite passt sich unterschiedlichen Bildschirmgrößen automatisch an. Auf diese Weise wird sie immer so dargestellt, dass sie vom Besucher optimal bedient werden kann. Die Kunst in der Optimierung einer Webseite für kleine Bildschirme besteht darin, die wesentlichen Informationen und Funktionen vereinfacht und auf den Punkt gebracht darstellen zu können.
Aus diesem Grund entscheiden sich viele Webdesigner dazu, bei der Entwicklung einer neuen Webseite zunächst die mobile Version zu erstellen. Von dieser Version ausgehend werden infolgedessen häufig die Varianten für größere Bildschirme entwickelt.
Wie geht Google vor, wenn eine Webseite mobil indexiert wird?
Während eine Webseite mobil indexiert wird, besucht als erstes ein Google Crawler Deine Webseite. Anhand der internen Linkstruktur und – wenn vorhanden – Deiner Sitemap bewegt sich der Google Bot durch alle crawlbaren URLs Deiner Website.

Die Informationen, die der Googlebot beim Crawlen Deiner Webseite erhält, werden dezentral in sogenannten shards gespeichert. Es gibt also nicht eine zentrale Datenbank, sondern über verschiedene Datenzentren verteilte Datenbanken. Dadurch können die Google Crawler weltweit effizient arbeiten.
Entscheidet Google nur anhand der mobilen Version der Webseite, wo sie rankt?
Tatsächlich entscheidet Google nur anhand der mobilen Version einer Webseite, wo diese in den Suchergebnissen einsortiert wird. Wenn Inhalte vorhanden sind, die in der Desktop-Ansicht sichtbar sind, aber in der mobilen Ansicht nicht angezeigt werden, werden diese vom Crawler nicht berücksichtigt.
Dies kann einen starken Effekt auf das Ranking der eigenen Webseite haben. Alle für Besucher und Google wesentlichen Informationen sollten deswegen unbedingt auch auf der mobilen Version Deiner Website angezeigt werden.
Wie kann ich überprüfen, ob meine Webseite mobil indexiert wird?
Ob Deine Webseite mobil indexiert wurde, kannst Du ganz einfach in der Google Search Console überprüfen:
- Wähle in der Search Console aus der linken Navigationsleiste den Punkt “URL-Prüfung” aus.
- Gib die URL ein, die Du überprüfen möchtest.
- Klicke bei der Auswertung auf den Punkt “Seitenindexierung”. Unter “Crawling” ist der Unterpunkt “Gecrawlt über” zu finden. Wenn Deine Webseite mobil indexiert wurde, ist hier die Angabe “Googlebot für Smartphones” sichtbar.
Wie geht Google vor, wenn es keine mobile Version der Webseite gibt?
Auch wenn keine für die mobile Nutzung optimierte Version Deiner Webseite existiert, kann der Smartphone Crawler von Google die Webseite indexieren, solange Du dies nicht in der robots.txt durch gezielte Maßnahmen verhinderst.
Da die mobile Variante der Webseite in diesem Fall allerdings nicht besonders benutzerfreundlich ist und die Responsivität fehlt, wird die Webseite nicht so gut ranken, wie dies mit der responsiven Variante der gleichen Webseite möglich wäre.
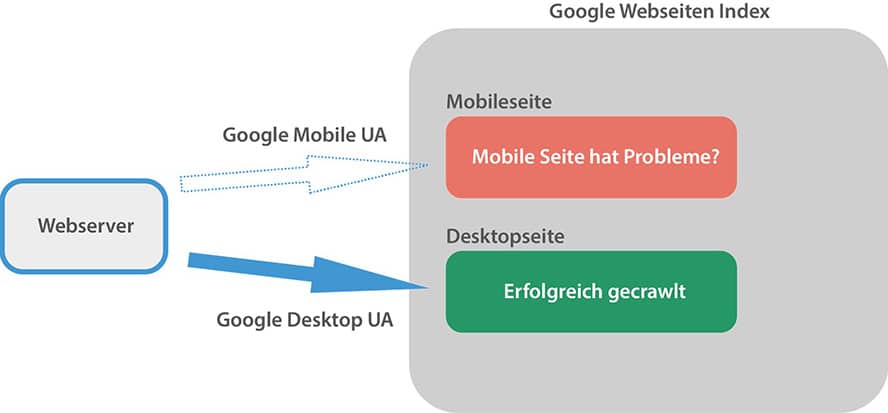
Was passiert, wenn die mobile Indexierung einer Webseite nicht möglich ist?
Wenn die mobile Version einer Webseite für den Google Agent, der Deine Webseite besucht, nicht erreichbar sein sollte, schaltet der Googlebot auf den Desktop User Agent um und scannt die Desktop-Version einer Webseite. Aufgrund der schlechteren Nutzererfahrung für mobile Endgeräte, wird diese beim Ranking benachteiligt.
Ist die Indexierung von Websites nicht möglich, solltest Du prüfen, woran es liegt. Die Google Search Console ist ein guter Startpunkt für die Suche nach der Ursache. Hier werden auch Fehler angezeigt, die dazu führen können, dass eine Webseite nicht indexiert werden kann.
Maßnahmen, um eine Webseite für die mobile Indexierung zu optimieren

Die folgenden Maßnahmen sind empfehlenswert, wenn Du Deine Webseite für die mobile Indexierung optimieren möchtest:
1. Gleiche Inhalte wie auf der Desktop Version
Auch wenn sich die Anordnung und Darstellung der Elemente Deiner Webseite ändern, sollten die wesentlichen Informationen auf der Desktop- und der mobilen Version identisch sein.
Zu den Aspekten, die gleichbleiben sollten, gehören:
- Strukturierte Daten
- Metadaten
- Alt Tags bei Bildern
- Überschriften
2. Kein Lazy Loading für Hauptinhalte
Lazy Loading ist eine sinnvolle Maßnahme, um große Medien wie hochwertige Bilder oder Videos, die erst beim Scrollen über die Seite sichtbar werden, nachzuladen. Dadurch können die Ladezeiten einer Webseite häufig deutlich verkürzt werden.
Da der Google-Crawler keine Inhalte lädt, die erst nach einer Nutzeraktion, wie beispielsweise dem Scrollen, geladen werden, werden mit Lazy Loading versehene Inhalte bei der Indexierung und beim Ranking nicht berücksichtigt, wenn das Lazy Loading nicht korrekt implementiert wurde.
3. Das Crawling sollte Google nicht verboten worden sein
Wenn Du Google in Deiner robots.txt verbietest, die mobile Version der Webseite zu crawlen, wird dies auch nicht geschehen. Wurde Deine Webseite nicht mit dem Smartphone Bot von Google indexiert, solltest Du in der robots.txt überprüfen, ob Du URLs auf “noindex”, “nofollow” oder “disallow” gesetzt hast.
4. Mobile Version sollte gleiche Qualität wie die Desktop-Version der Webseite haben
Generell ist es empfehlenswert, die Qualität der Webseite gleichbleibend hochzuhalten, egal, in welcher Variante sie angezeigt wird. Eine durchweg optimierte Webseite erkennt man auch an positiven Nutzersignalen. Zu diesen gehören die CTR (Click-Through-Rate), die Bounce Rate und die Dwell Time.
Konkret: Je mehr Nutzer der Google Suche Deine Webseite in den Suchergebnissen anklicken, je länger sie auf deiner Seite bleiben und je zufriedener sie mit den dort gefundenen Inhalten sind, desto besser ist das für alle Parteien. Durch sein Verhalten und seine Interaktion mit Deiner Webseite zeigt ein Suchender indirekt, ob Deine Webseite eine passende Antwort zu seiner Suchanfrage bietet.
5. Erstellung einer Sitemap
Eine Sitemap hilft dem Google Crawler, sich auf Deiner Webseite besser zurechtzufinden. In dieser findet Google eine strukturierte Auflistung aller URLs Deiner Webseite.
6. Nutzung strukturierter Daten
Strukturierte Daten helfen Google zu verstehen, um welchen Typ Seite es sich handelt. Zusätzlich kann man dort unter anderem Angaben zum Autor eines Artikels und zum eigenen Unternehmen machen, was beides förderlich für EAT ist. EAT steht für Expertise, Authority und Trustworthiness.
Je mehr Vertrauen Google zu Deiner Webseite hat und je mehr die Suchmaschine annimmt, dass Du eine vertrauenswürdige Autorität in Deiner Branche bist, desto höher rankt Deine Webseite.
Webdesign in Zeiten von Mobile First
Durch die Mobile First Indexierung ist die Responsivität einer Webseite im Webdesign weiter in den Vordergrund gerückt. Gleich geblieben ist jedoch der generelle Ansatz: Ein qualitativ hochwertiges, zur Zielgruppe und Branche passendes Corporate Design wird im Rahmen des Webdesigns auf die Webseite angewendet.
Dabei werden auch Maßnahmen eingebunden, die die Conversion Rate steigern, damit mehr Besucher zu Käufern der Dienstleistungen oder Produkte werden.
Kann man die mobile Indexierung beschleunigen?
Wie schnell Deine Webseite indexiert wird, hängt davon ab, wie etabliert sie bereits ist und welches Crawl Budget Dir Google zur Verfügung stellt. Google kostet es Geld, seine Crawler das Internet durchforsten zu lassen. Deswegen wird jeder Webseite ein adaptives Crawl Budget zur Verfügung gestellt.
Je hochwertiger die Inhalte sind, je besser die Seite hinsichtlich SEO (Search Engine Optimization) gestaltet wurde und für je mehr schwierige Keywords Deine Website rankt, desto höher ist das Crawl Budget, das Dir von Google zugewiesen wird. Dementsprechend lässt sich durch die Optimierung der Seite also auch die Indexierung beschleunigen.
Neben regelmäßigen Verbesserungen hinsichtlich SEO lässt sich die Indexierung auch beschleunigen, indem man sie in der Google Search Console manuell beantragt. Dafür muss man nur in der oberen Suchleiste die URL der Unterseite eingeben, die indexiert werden soll.
Wenn man nach ihr sucht, werden Informationen zur Indexierung angezeigt und auf der rechten Seite ist es auch möglich, die Indexierung zu beantragen.
Welche Auswirkung hat Mobile Indexing auf die Suchmaschinenoptimierung (SEO)?
Wie groß die Auswirkungen von Mobile Indexing auf SEO sind, ist davon abhängig, wie gut die mobile Version der Webseite bereits optimiert ist und ob sich die Inhalte der mobilen Variante von den Inhalten der Desktop-Variante unterscheiden.
Alle wesentlichen Inhalte, die einen Einfluss auf das Ranking haben können, müssen in der mobilen Ansicht angezeigt werden, damit die Webseite optimal rankt. Dazu gehören der Text der Seite, die Überschriften, der HTML-Title und die Meta-Description, die Bilder mit ihren optimierten Namen, Alt-Tags und Beschreibungen, die Videos, die strukturierten Daten und die internen sowie externen Verlinkungen.
Auch die Aspekte, die einen positiven Einfluss auf EAT haben, sollten in der mobilen Ansicht sichtbar sein. Dazu gehören die Adresse im Footer, ein Link zur Autorenseite, ein Link zur “Über uns” Seite, Kontaktmöglichkeiten wie Mail oder Telefon, ein Link zum Impressum und ein Link zur Datenschutzerklärung.
Mobile First Indexierung vs Mobile Friendliness
Mobile First sollte nicht mit dem Rankingfaktor Mobile Friendliness verwechselt werden. Die Auswirkungen von Mobile First beruhen hinsichtlich SEO hauptsächlich darauf, ob die SEO relevanten Inhalte in der mobilen Variante sichtbar sind.
Mobile friendliness bezieht sich auf die Responsivität einer Webseite. Ob eine Webseite responsiv ist und von einem Nutzer, der ein mobiles Endgerät verwendet, optimal genutzt werden kann, ist ein wichtiger Rankingfaktor.
Die Responsiveness oder “Nutzerfreundlichkeit auf Mobilgeräten” (so wird sie von Google bezeichnet) lässt sich ebenfalls in der Google Search Console überprüfen. Im Navigationsmenü auf der linken Seite findet sich der Punkt “Nutzerfreundlichkeit auf Mobilgeräten” in der Kategorie Nutzerfreundlichkeit. Dort wird angezeigt, ob die Webseite aus Sicht von Google in der mobilen Variante verwendbar oder nicht verwendbar ist.
Darum ist die Google Pagespeed Optimierung wichtig
Die Optimierung der Ladezeit ist gerade für Smartphones wichtig, da sie unterwegs mit mobilen Daten auf die Website zugreifen. Wenn das Netz mal schlecht ist, kommt es schon bei etwas größeren Webseiten schnell zu langen Ladezeiten.
Aus SEO-Sicht wird die Ladegeschwindigkeit einer Webseite nur bestraft, wenn sie sehr langsam ist. Lädt die Webseite ausreichend schnell, wird man für weitere Optimierungen an dieser Stelle von Google nicht übermäßig belohnt.
Dennoch ist es sinnvoll, eine schnell ladende Webseite zu haben, gerade, wenn viele Besucher regelmäßig auf die Seite zugreifen. Bei hohem Traffic muss die Seite effizient geladen werden, damit die Datenmengen den Server, auf dem die Webseite gehostet wird, nicht überlasten.
Schnelle Ladezeiten wirken sich auch positiv auf die Bounce Rate aus. Aufgrund der Vielzahl an Suchergebnissen, die für praktisch jede Suchanfrage angezeigt werden, sind die Suchenden sehr ungeduldig geworden.
Wenn jemand also nicht innerhalb kürzester Zeit auf Deine Webseite zugreifen kann, besteht eine hohe Chance, dass er zu einer anderen Webseite wechselt, ohne sich Deine Seite jemals angesehen zu haben.
Fazit
Welche Ergebnisse Google für eine bestimmte Suchanfrage bevorzugt, hängt von sehr vielen Faktoren ab. Letzten Endes kann man in Bezug auf das Ranking eines sagen: Die Antwort auf die Frage, wie man auf der ersten Seite von Google angezeigt wird, kann man auf der ersten Seite von Google finden.
Was für Seiten werden angezeigt? Sind es eher informative Artikel oder Startseiten von Unternehmen, die ihre Dienstleistungen anbieten? Sind es Onlineshops? Was sind verwandte Suchbegriffe? Was sind Hauptthemen, die die bereits rankenden Seiten ansprechen? Die Antworten auf diese Fragen können helfen, die SEO der eigenen Seite zu verbessern.
Mit welchen Tools kann man überprüfen, ob eine Webseite für Mobile First optimiert ist?
Bei der Mobile First Optimierung kann einem schnell mal ein Fehler unterlaufen. Der erste Anlaufpunkt ist dann die Google Search Console.
Google Search Console
Wie bereits beschrieben, bietet die Google Search Console viele hilfreiche Informationen zur Indexierung und zum Ranking im Allgemeinen. Um die Google Search Console für Deine Webseite zu optimieren, musst Du Dich nur mit Deinem Google Account einloggen, in der Search Console eine neue “Property” hinzufügen und bestätigen, dass Du der Inhaber der Website bzw. Websites bist.
Google Pagespeed Insights
Mit diesem kostenlosen Tool kannst Du den Page Speed Deiner Seite testen. Praktischerweise gibt Google selbst innerhalb der Pagespeed Insights Informationen an die Hand, in welchem Bereich noch Verbesserungspotential besteht. Häufig hängen lange Ladezeiten mit zu großen Medien, wie Bildern oder Videos, zusammen.
Nun weißt Du alles Wichtige zum Thema Mobile Indexing. Wenn auch Du die mobile Variante Deiner Webseite optimierst, steht einem guten Ranking nichts im Wege!
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen