In der Suchmaschinenoptimierung tauchen Paginierung und Infinite Scrolling häufig im Kontext von Kategorieseiten eines Shops oder Magazins auf. Sie stehen für die Art und Weise, wie Deine Inhalte, ob es Produkte oder Beiträge sind, den Nutzerinnen und Nutzern präsentiert werden – und das am besten mit einem größtmöglichen Nutzen für SEO.
Welche Vor- und Nachteile die jeweilige Vorgehensweise hat und welche Bedeutung diese für Deine SEO-Strategie haben, erfährst Du in diesem Artikel.
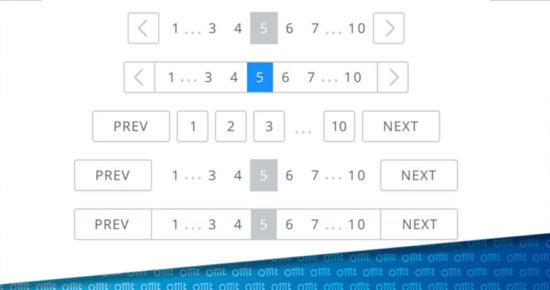
Definition: Was ist Paginierung?
Ähnlich wie bei wissenschaftlichen Arbeiten bezeichnet Paginierung (auch: Pagination) im Bereich SEO die Aufteilung zusammenhängender Inhalte auf mehrere Seiten. Diese sind entweder mit einer entsprechenden Seitennummerierung oder mit Textlinks (zum Beispiel “nächste Seite”) untereinander verlinkt und müssen manuell von den Nutzerinnen und Nutzern umgeschaltet werden. Da es im Normalfall die Verlinkungen sind, hat jede Seite eine eigene URL.
Alternativen zur Paginierung
Durch ihre einfache Umsetzung hat sich die Paginierung bei vielen Websites durchgesetzt, wird aber immer häufiger von den moderneren UX-Mustern abgelöst. Diese basieren auf Skripten und sind dementsprechend technisch anspruchsvoller, versprechen aber eine bessere Nutzererfahrung.
Infinite Scrolling
Bei Infinite (auch: continuous oder endless) Scrolling werden weitere Inhalte automatisch nachgeladen, sobald Nutzer:innen am Ende der Produktübersicht angekommen sind. Ob weitere Datensätze eigene URLs haben, hängt von der Art der Umsetzung ab.
Infinite Scrolling wird verwendet, um den Nutzerinnen und Nutzern das manuelle Umschalten der Seiten abzunehmen, damit sie durch das nahtlose Nachladen der Inhalte länger auf der Seite bleiben.
“Mehr laden”-Button
Der “Mehr laden”-Button ist eine weitere Möglichkeit, mehr Inhalte nachzuladen. In diesem Fall wird auf einer Seite eine begrenzte Ergebniszahl dargestellt, die durch den Klick auf den Button um einen weiteren Ergebnissatz erweitert wird. Auch in diesem Fall werden in der Regel Skripte eingesetzt.

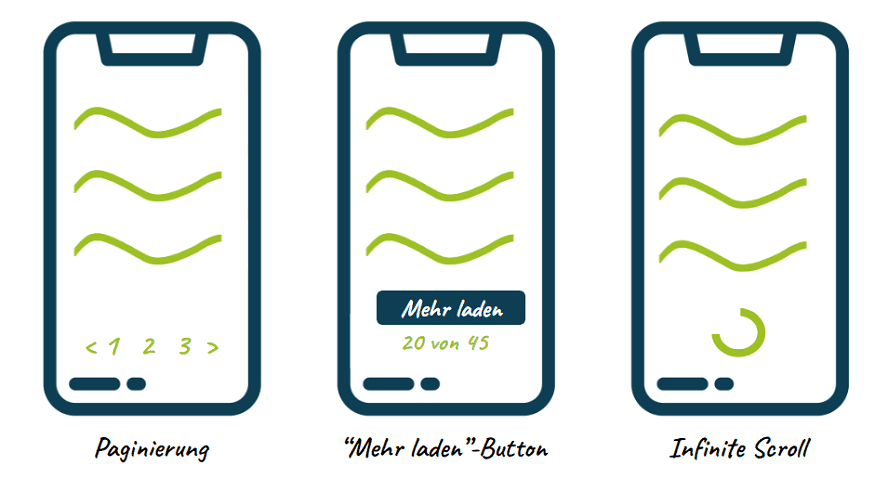
Darstellung, wie Paginierung und die Alternativen aussehen.
Paginierung oder Infinite Scrolling? Das sind die Unterschiede
Die Frage nach der optimalen Darstellung der Inhalte kommt auf, sobald mehrere Komponenten auf einer Seite angezeigt werden sollen. Das ist am häufigsten bei folgenden Inhaltstypen der Fall:
- Kategorieseiten mit Artikellisten
- Trefferlisten der internen Suche
- Blogposts
- Nutzerrezensionen
- Kommentaren
Bevor Du eine Entscheidung in Bezug auf Paginierung oder Infinite Scrolling triffst, solltest Du eine klare Vorstellung davon haben, ob Deine Produkte (im Fall eines Shops) oder Beiträge (im Fall eines Magazins oder Blogs) für den SEO-Erfolg Deiner Website relevant sind.
Indexierung: Wie relevant sind die Produktdetailseiten?
Die Zeiten, in denen man die Suchmaschinen mit Informationen überflutete, um bessere Rankings zu erlangen, sind vorbei. Aufgrund einer bereits enormen und weiter ansteigenden Informationsmenge im World Wide Web benötigen Google und andere Suchmaschinen stetig mehr Ressourcen, um diese zu erfassen und zu aktualisieren. Die Tendenz geht also immer mehr in die Richtung, Qualität über Quantität zu stellen.
Anhand folgender Fragen kannst Du die Relevanz Deiner Produktdetailseiten bewerten:
Generieren die paginierten Seiten und die Produktdetailseiten Traffic?
Werden die produktbezogenen Keywords von Nutzer:innen gesucht?
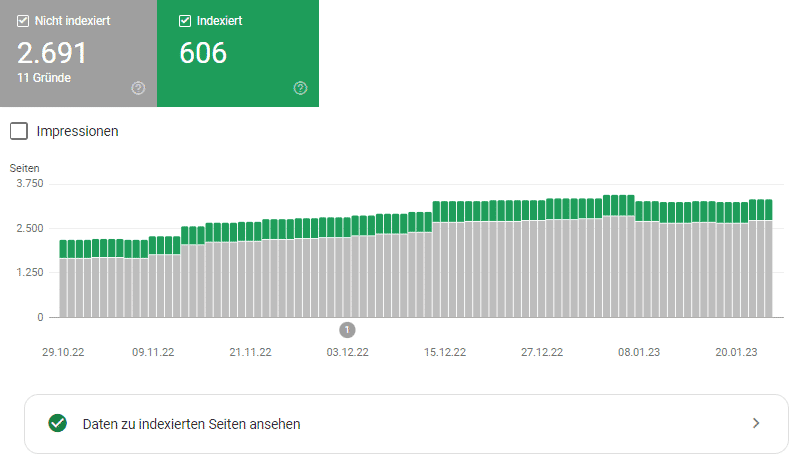
Wie häufig besuchen Suchmaschinen-Bots die tieferen Paginierungslevel? Hilfestellungen bieten Dir dabei der Indexierungsbericht in der Google Search Console. Außerdem kannst Du die Produktdetailseiten mit der URL-Inspection-API crawlen und überprüfen, ob sie bereits gecrawlt und indexiert wurden. Allerdings beträgt das aktuelle Limit für die API 2.000 URLs pro Tag.

Landen Deine Produktdetailseiten im grauen Bereich? Dann erkennt Google keine Relevanz dahinter.
Nach der Beantwortung dieser Fragen hast Du eine bessere Vorstellung davon, wie viel Mehrwert die Produktdetailseiten oder Beiträge haben. Bist Du zu dem Schluss gekommen, dass diese für einen wichtigen Anteil am Traffic verantwortlich sind, regelmäßig gecrawlt und von Nutzer:innen gesucht werden, solltest Du Fehler bei der Indexierung vermeiden und ein reibungsloses Crawling dieser Seiten sicherstellen.
Da Paginierung und Infinite Scrolling bewusst zur Crawling-Steuerung eingesetzt werden können, hat die Wahl einer der Methoden Einfluss auf die Indexierung der Inhalte und kann somit als Alternative für den Eintrag „noindex“ im Robots-Meta-Tag fungieren.
Fehler bei der Indexierung vermeiden
Die Best-Practice bei der klassischen Paginierung ist laut Google recht einfach: Die paginierten Seiten sollten der Reihe nach mit richtigen URLs verlinkt werden. Die Seiten können dabei auf dem Status “index, follow” belassen und sie mit einem selbstreferenzierenden Canonical-Tag versehen werden. Die Empfehlung gilt natürlich nur, wenn die dargestellten Produkte ausdrücklich im Index gewünscht sind.
So einfach diese Empfehlung auch sein mag, könnten sich bei der Umsetzung trotzdem einige Fehler einschleichen. Die häufigsten darunter sind:
- Canonical-Tag auf die erste Seite der Paginierung
- Verwendung von „noindex“ bei gewünschter Indexierung
Ausführliche Informationen zur richtigen Implementierung der Paginierung findest Du im OMT-Artikel zum Thema Paginierung
Crawling: relevante Seiten zugänglich machen
Werden die paginierten Seiten nicht gecrawlt, bleiben Produkte, die nur von diesen Seiten aus zugänglich sind, für die Suchmaschinencrawler ebenfalls unentdeckt. Vor allem größere Onlineshops treffen bewusst diese Entscheidung, um irrelevante Seiten vom Crawling auszuschließen und somit die Qualität der Seiten im Index zu erhöhen.
Bei informationell ausgerichteten Websites, zum Beispiel Blogs oder News-Seiten, kommt es hingegen häufig auf jeden Beitrag an. Du solltest also dafür sorgen, dass die sorgfältig erstellten Inhalte sowohl für Crawler als auch für Nutzer:innen zugänglich sind.
Wie das bei den verschiedenen UX-Mustern abläuft, ist in der Tabelle zusammengefasst:
| Paginierung | Infinite Scrolling | “Mehr Laden”-Button |
|---|---|---|
| Im Fall einer klassischen Seitennummerierung werden die Paginierungslevel mithilfe eines Tags verlinkt und können wie reguläre Links gecrawlt werden.
Allerdings ist dabei zu berücksichtigen, dass die Seiten entweder nicht gecrawlt oder nach dem Crawling nicht indexiert werden, wenn die Crawler die Relevanz der Seiten nicht erkennen. In der Search Console findet sich dann im Indexierungsbericht der Hinweis “Gecrawlt – zurzeit nicht indexiert”. Zudem solltest Du darauf achten, statt Fragmentbezeichner (#page2) eindeutige URL-Parameter zu verwenden (?page=2). Hintergrund: Google kann nur “echte” <a href>-Links crawlen; bei Seiten mit Fragmentbezeichnern geht der Bot davon aus, dass es sich um die bereits aufgerufene Seite handelt. |
Laut der Aussage von John Mueller (SEO Office-Hours vom 18. Februar 2022) nimmt der Google-Bot nach dem ersten Laden der Seite keine weiteren Interaktionen vor.
Alle Inhalte, die erst nach einer Interaktion (worunter auch Scrollen fällt) geladen werden, werden also höchstwahrscheinlich nicht gecrawlt. Allerdings werden die Inhalte dem Google-Bot mit einem größeren Viewport angezeigt, weshalb bereits beim ersten Laden mehrere Infinite-Scrolling-Seiten auf einmal gecrawlt werden können. Auch die Implementierung spielt bei Infinite Scrolling eine Rolle: Statt den Scroll-Events können Native-Lazy-Loading oder Intersection-Observer-API verwendet werden (Quelle: Better Together vom 20.04.2020). |
Für das Muster “Mehr laden” gilt der Ausweg mit einem größeren Viewport allerdings nicht mehr.
Früher versuchte Google noch, mit JavaScript-Buttons zu interagieren. Auf Dauer stellte sich das aber als viel zu teuer heraus. (Quelle: https://youtu.be) Dementsprechend werden die hinter dem Button versteckten Inhalte nicht gecrawlt.
|
Um das Crawling beim Infinite Scrolling zu unterstützen, empfiehlt Google, die Inhalte als Fallback-Lösung auf Einzelseiten zur Verfügung zu stellen. Es werden also zwei Zustände unterschieden:
1. JavaScript aktiv: Die Inhalte werden wie bei Infinite Scrolling automatisch nachgeladen. Die URL ändert sich beim Scrollen.
2. JavaScript deaktiviert: Infinite Scrolling wechselt zur klassischen Paginierung mit fest verlinkten Komponent-Seiten. Bei der Aufteilung der Inhalte sollen allerdings Überlappungen vermieden werden (ein Produkt wird nur auf einer paginierten Seite verlinkt). Da die paginierten Seiten in diesem Fall im Quellcode verlinkt sind, können Suchmaschinen-Bots ganz normal den Links folgen.

Darstellung der Ansicht mit JavaScript und ohne JavaScript
Die Empfehlung dazu befindet sich auf dem Google-Search-Central-Blog: Infinite Scroll Search Friendly Recommendations. Der Beitrag stammt zwar aus dem Jahr 2014, die Empfehlung ist aber noch relevant. (Quelle: https://developers.google.com)
Unabhängig davon, für welches UX-Muster Du Dich entscheidest, gilt:
Je höher auf der Seite sich die Inhalte befinden, umso mehr Relevanz wird ihnen vom Algorithmus beigemessen. Platziere also am besten Deine relevantesten Inhalte gleich am Anfang der ersten Seite.
Content
Die Relevanz des Textes auf Kategorieseiten ist umstritten. Die Debatte wurde durch das Helpful-Content-Update von Google erneut angefacht. Allerdings zeigt eine Studie von SearchPilot, dass der Verzicht auf Kategorietexte auch zum Ranking-Absturz führen kann. (Quelle: https://www.searchpilot.com)
Während bei der Paginierung Nutzer:innen bis zum Text scrollen können, werden bei Infinite Scrolling die Produkte immer automatisch nachgeladen. Der Text rutscht also immer weiter nach unten und ist somit nur schwer erreichbar.
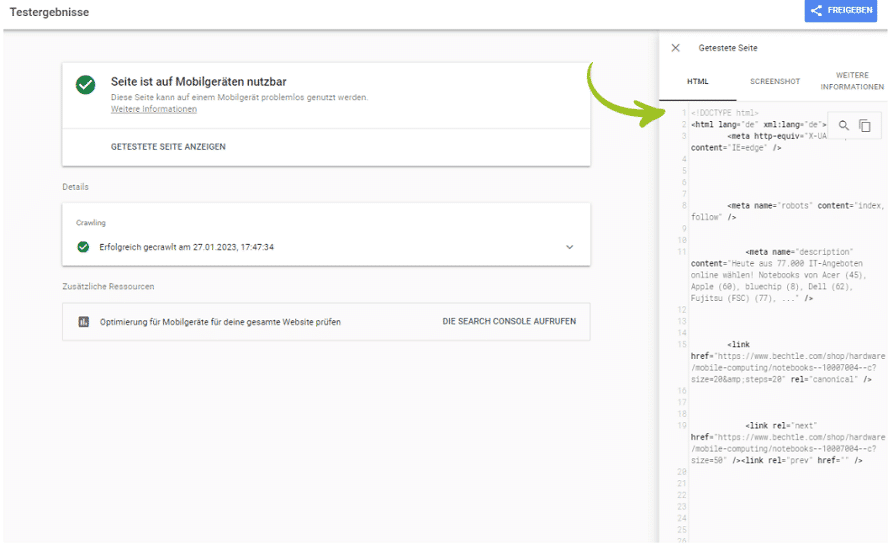
Die beste Möglichkeit zu überprüfen, was genau der Google-Bot auf Deiner Website zu Gesicht bekommt, ist das URL-Inspection-Tool, das Mobile-Friendly-Test-Tool oder der Test für Rich-Suchergebnisse. Achte dabei auf den gerenderten HTML-Code und nicht auf den Screenshot.

Beispiel für den HTML-Code im Mobile-Friendly-Tool. Quelle: https://search.google.com/
Dieser Punkt spricht außerdem für eine Anpassung des Content-Designs. So sollten die wirklich relevanten Informationen den Nutzerinnen und Nutzern gleich zu Beginn vorgestellt werden statt “versteckt” am Ende der Seite.
Duplicate-Content bei der Paginierung vermeiden
Ganz unproblematisch sind die paginierten Seiten im Hinblick auf Content aber auch nicht. Je nach den Standard-Einstellungen Deines Content-Management- oder Shop-Systems kann es vorkommen, dass der Kategorietext auf allen paginierten Seiten angezeigt wird und dadurch für doppelte Inhalte sorgt. Achte also darauf, dass der Text nur auf der ersten Seite in der Paginierung erscheint.
Was die Meta-Daten der paginierten Seiten betrifft, kannst Du diese durch einen automatischen Zähler anpassen. Googles Aussage an dieser Stelle ist aber, dass dieselben Meta-Daten bei paginierten Seiten kein Problem darstellen.
Interne Verlinkung
Da auf den paginierten oder mit Infinite Scrolling umgesetzten Seiten eine große Anzahl an Unterseiten verlinkt wird, solltest Du das Thema interne Verlinkung ebenfalls im Blick behalten.
Aus folgenden Gründen ist sie für SEO relevant:
1. Jedes Produkt oder jeder Beitrag sollte innerhalb der Website verlinkt sein, um gefunden zu werden.
Ein Crawler kann die URLs nur dann entdecken, wenn diese intern oder extern von einer anderen crawlbaren Seite verlinkt sind. Bei der Paginierung sind in der Regel sowohl die paginierten Seiten als auch die auf diesen Seiten befindlichen Produkte untereinander verlinkt.
Früher wurden “View all”-Seiten verwendet, um alle Produkte auf einmal anzuzeigen und somit crawlbar zu machen. Diese schienen aus UX-Sicht besser zu funktionieren, scheiterten aber an katastrophalen Ladenzeiten.
Beim Infinite Scrolling hingegen werden die tiefer liegenden Seiten nicht gecrawlt und fließen daher nicht mit in die interne Verlinkung ein.
Hier sind wir allerdings wieder bei der Frage angekommen, die wir uns am Anfang stellten: Haben die Produktdetailseiten genügend Relevanz, um das Crawl-Budget zu beanspruchen?
2. Interne Verlinkung sorgt für die Übertragung von Pagerank.
Während bei der Paginierung der Pagerank unter den einzelnen Produktdetailseiten aufgeteilt wird, ist das beim Infinite Scrolling nur so lange der Fall, wie die Produktdetailseiten auch vom Crawler entdeckt werden können.
Paginierte Seiten sind aufgrund der Möglichkeit, alle Produkte zu verlinken, sehr verlockend. Allerdings können andere Verlinkungsmöglichkeiten sowohl für Bots als auch für die Benutzernavigation zielführender sein.
So kannst Du alternativ die Auffindbarkeit von Produktdetailseiten verbessern:
- feingliedrige Aufteilung der Produkte oder Beiträge in Subkategorien
- Facetten-Optimierung anhand der Filter
- Verlinkungen in redaktionellen Inhalten
- Anzeigen von verwandten Produkten oder Beiträgen
- relevante URLs in eine Sitemap eintragen
- Produkte in Merchant-Center-Feed eintragen

Wie Du die Auffindbarkeit von Produktdetailseiten verbessern kannst.
User Experience
Einer der Vorteile von Infinite Scrolling ist die Annahme, dass es von Nutzerinnen und Nutzern als komfortabel und modern empfunden wird. Das liegt daran, dass – anders als bei der Seitenpaginierung – hier keine zusätzliche Handlung verlangt wird, um mehr Produkte zu sehen.
Infinite Scrolling ist vor allem vorteilhaft, wenn Inspiration und die Entdeckung neuer Inhalte bei den Nutzerinnen und Nutzern im Fokus stehen. Dazu trägt ein konstanter Content-Flow mit einer flachen Struktur bei: Alle Elemente sind hierarchisch gleich und haben die gleichen Chancen, für Nutzer:innen interessant zu sein.
Andererseits kann das konstante Nachladen von Folgeseiten auch frustrierend sein, da es unklar ist, wie viele Produkte auf der Seite noch nachgeladen werden. Es empfiehlt sich also, am Ende der Liste immer anzuzeigen, wie viele Produkte es noch in der Kategorie gibt.
Paginierung erweist sich hingegen als praktisch, wenn Nutzer:innen schnell zu spezifischen Inhalten navigieren und diese vergleichen möchten. In diesem Fall bieten übersichtliche Seiten eine bessere Orientierung und fühlen sich weniger überladen an. Paginierung bietet sich also an, wenn Nutzer:innen zu den vorherigen Inhalten zurückkehren oder schnell spezifische Informationen finden möchten. Auch Filter können dabei unterstützen, die Auswahl einzuschränken und die Entscheidungsfindung der Nutzer:innen zu unterstützen.
Wurde die Methode mit Blick auf den User-Intent richtig gewählt, kann das auch die Konversionrate positiv beeinflussen.
Mehr Informationen dazu, wie die User Experience von Paginierung und Infinite Scrolling beeinflusst wird, findest Du in diesem Artikel: Infinite Scrolling is Not for Every Website. (Quelle: https://www.nngroup.com)
Lange Ladezeiten können dazu führen, dass Nutzer:innen Deine Seite verlassen und im schlimmsten Fall zur Konkurrenz wechseln. Auch für Google ist Nutzerfreundlichkeit spätestens seit dem Page-Experience-Update ein Ranking-Signal. Ob Du Paginierung oder Infinite Scrolling verwendest, hat Einfluss darauf, wie schnell Deine Kategorieseiten geladen werden. (Quelle: https://developers.google.com)
Paginierung hat dabei den Vorteil, dass die Seite aufgrund einer beschränkten Ergebnismenge schneller geladen werden kann. Bei jeder weiteren Seite ist allerdings ein neuer Seitenaufbau erforderlich, was auf Dauer mehr Zeit und Ressourcen beansprucht als Infinite Scrolling.
Beim Infinite Scrolling ist der grundsätzliche Seitenaufbau schon vorhanden, es werden nur weitere Elemente nachgeladen. Außerdem kann die Ladegeschwindigkeit durch Lazy-Loading und Prefetching unterstützt werden. Es kann aber aus technischer Sicht zu Problemen bei der Verarbeitung sehr großer Ergebnismengen kommen.
Zusammenfassung: Strategy first
Wir haben bisher gesehen, dass jede Methode sowohl Vor- als auch Nachteile für die Suchmaschinenoptimierung mit sich bringt. Es gibt also keine perfekte Lösung, die alle SEO-Probleme aus der Welt räumen würde. Stattdessen sollte aus strategischer Sicht überlegt werden, was für Deine Website am sinnvollsten ist und was Dich näher an Dein SEO-Ziel bringt.
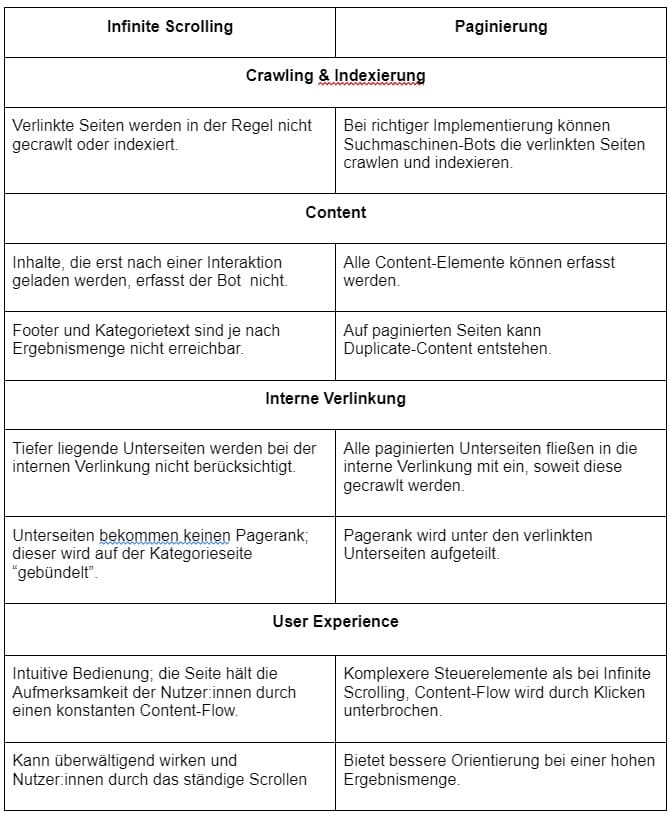
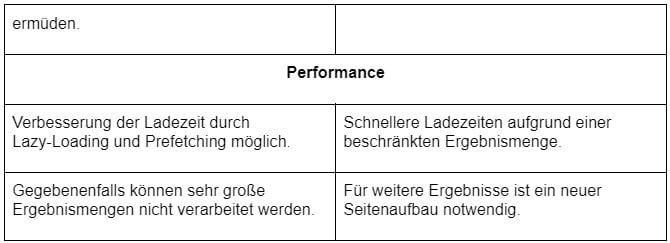
Eine kurze Übersicht über die genannten Faktoren findest Du in dieser Tabelle:


So spannend dieses Thema auch ist – die Prioritäten sollten richtig gesetzt werden: Eine smarte Strategie und einzigartige Inhalte können Dir in den meisten Fällen eher zum Erfolg verhelfen als technisches Finetuning. Dieses solltest Du als ein i-Tüpfelchen betrachten, das Du Deiner Website aufsetzen kannst.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen