Relaunch/Facelift mit Beispielen und Empfehlungen für eine Webshop aus dem Mittelstand mit Checkliste und Praxistipps
Wann haben Sie das letzte Mal Ihre Wohnung oder Ihr Haus grundlegend renoviert?
Erinnern Sie sich noch an den letzten Umzug und was alles „endlich mal“ entrümpelt wurde? Im Web ist es nicht anders. Es heißt dort nur nicht Renovierung und Entrümpelung, sondern „Relaunch“ oder „Facelift“.
Die folgenden Beispiele und Empfehlungen beziehen sich auf einen „typischen“ Webshop aus dem Mittelstand, daher gelten folgende Einschränkungen:
Wenn Sie auf Ihrer Homepage unter dem Menüpunkt „Shop“ den Hinweistext anzeigen lassen „Unseren Shop finden Sie gleich rechts in der Fußgängerzone in der Ladenstr. 15a“ hat das sicher gute Gründe, aber dann sollten Sie einen anderen Ansatz suchen und an dieser Stelle von Ladengeschäft statt Shop sprechen.
Wenn Sie aber einen Onlineshop anzeigen, sollten Sie sich um diesen kümmern. Immerhin lässt ein Ladenbesitzer ja auch die Schaufenster regelmäßig reinigen.
Nicht jeder Shopbetreiber muss konzeptionell den hier beschriebenen Weg gehen und jedem aktuellen Trend in der Suchmaschinenoptimierung, Gestaltung und Benutzerfreundlichkeit, im weiteren Usability genannt, folgen. Wenn Sie einen ausgefallenen Nischenshop mit extravagantem Design und pausenlosen Animationen betreiben und damit sehr erfolgreich sind, lassen Sie es so!
Für den Otto Normal Shop könnten folgende Ansätze hilfreich sein.
“Wir brauchen dringend mal was Neues!“
Die Aussage: „Die Konkurrenz sieht frischer aus. Wir brauchen auch dringend mal was Neues“ kennt nahezu jeder Mitarbeiter aus dem Online-Marketing.
Es geht dabei vorrangig um die Gestaltung der Startseite und ein „schickeres“ Layout.
Neue Funktionen oder eine aus Kundensicht(!) verbesserte Usability stehen in der Priorität weiter hinten. Natürlich soll die Umsetzung schnell erfolgen. Operative Probleme werden nicht besprochen, sondern von der IT gelöst!
Praxis-Tipp: Gleichzeitige Baustellen reduzieren
Schaffen Sie bei einer Neugestaltung funktionsfähige Einheiten, die ausreichend getestet werden können und isolieren Sie dadurch Fehlerquellen.
Mögliches Zitat aus der Praxis:
„Wenn wir das Layout umstellen, können wir doch auch gleich mal eben die Datenbank von Version a auf Version b konvertieren.“
Wenn eine weitere Baustelle nicht zwingend notwendig sein sollte, zum Beispiel durch
- mangelnde Hardwareausstattung
- zwingender Wechsel der Technologieplattform
verlagern Sie diese Schritte in separate und in sich abgeschlossene Teilprojekte, die vor- oder nachgelagert vom eigentlichen Vorhaben (Relaunch oder Facelift) sind.
Jeder zusätzliche Eingriff in ein laufendes System birgt die Gefahr für Fehler, die mit dem eigentlichen Projekt nichts zu tun haben.
Butter bei die Fische: Was brauchen wir tatsächlich neu?
Es klingt abgedroschen, aber es bleibt ein Dauerbrenner:
Schreiben Sie – gemeinsam mit den Entscheidungsträgern – auf, was an der „alten“ Seite verbessert werden sollte und beantworten Sie dabei auch folgende Fragen:
- Was wird tatsächlich benötigt und genutzt?
- Was erwarten wir und unsere Zielgruppe auf der Seite?
- Was lenkt vom eigentlichen Ziel (Verkauf) der Seite ab?
Checkliste und Praxistipps zur Neugestaltung
Vor Beauftragung und Umsetzung durch die Programmierung stehen immer die Analyse des bestehenden Shops, sowie die Planung der weiteren Vorgehensweise. Dokumentieren Sie die Mängel der aktuellen Shopversion und erstellen Sie einen Katalog an zu bearbeitenden Punkten.
Folgende Checkliste kann Ihnen bei der Erstellung einer ToDo Liste zur weiteren Planung helfen. Ergänzend zu den eigenen Aufzeichnungen empfiehlt es sich, in einen Usability-Test durch eine dafür spezialisierte Agentur zu investieren. Der neutrale Blick von außen deckt Mängel auf, die betriebsblind sprichwörtlich übersehen werden.
Die nachfolgenden Punkte erheben keinen Anspruch auf Vollständigkeit, weitergehende Lektüre finden Sie in den Literaturhinweisen.
1. Struktur/Navigation
- Finden Ihre Kunden zielsicher und mit wenigen Klicks zum gewünschten Inhalt?
- Bieten Sie genügend Hilfestellungen, auch für Kunden, die das erste Mal zu Besuch sind?
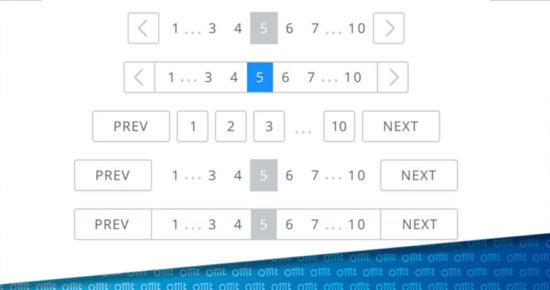
- Werden Links auch als Links erkannt, und haben die Nutzer auf allen Seiten die Möglichkeit vor und zurück zu springen?
2. Produktdarstellung – Bilder!
- Sind die Produktkategorien und Detailseiten übersichtlich dargestellt?
Zeigen Sie auf Wunsch GROSSE Bilder (>1200 Pixel Kantenlänge) und viele Details zum Produkt. Das Argument von langsamen Internetverbindungen und schlechten Ladezeiten zählt nicht mehr.
Alle Webanalysen bescheinigen einhellig, dass Bilder und insbesondere Produktabbildungen angeklickt werden. Der Kunde erwartet eine Detailansicht oder Vergrößerung der Aufnahme. Testen Sie dabei Bildvarianten und die Bildwirkung [1]. Je teurer das Produkt, desto größer und detaillierter sollte die Bildauswahl und die Menge an zusätzlich abrufbaren Informationen sein.
Haben Sie auch bei der Darstellung von ergänzenden Inhalten keine Angst davor, dass dann ja niemand mehr kaufen müsse. Die Angst vor der sogenannten Kannibalisierung ist in den meisten Fällen unbegründet. Bei Büchern führen kostenlose Downloads von ganzen Kapiteln und sogar die Einsicht in das komplette Buch(!) nicht zum Absatzeinbruch.
3. Suchfunktion
- Setzen Sie eine funktionierende(!) Produktsuche ein?
Bei der Shopsuche in Technik und redaktionelle Arbeit zu investieren zahlt sich aus. Grobe Hausnummer: Im Shopbereich nutzen rund 2/3 der Besucher die Suchfunktion. Die Einrichtung einer fehlertoleranten Suche ist nahezu unverzichtbar [2].
Als Praxisbeispiel ahnen Sie nicht, wie viele Schreibweisen es für das Wort „Rhythmus“ geben kann…
Deswegen:
Erlauben Sie über eine geeignete Suchsoftware im Webshop auch Vertipper („Rytmus“), Synonyme, Fehlertoleranzen und Suchfilter im Suchergebnis.
Beispiele:
Machen Sie es dem Kunden so bequem wie möglich. Eine Suche nach „Video“ muss auch Streamingangebote oder sogar DVDs (das waren früher silberne Scheiben) finden. Vermeiden Sie dabei eine Belehrung „Meinten Sie DVDs?“ und zeigen Sie direkt die passenden Ergebnisse an. Wenn der erste Versuch über die interne Suchmaschine nicht zum gewünschten Ziel führt, gibt gefühlt jeder zweite Webbesucher auf.
Aber bedenken Sie auch: Ohne Investition in den redaktionellen Ausbau der Inhalte und die disziplinierte Kategorisierung wird die beste Suchmaschine keine geeigneten Ergebnisse liefern. Erfassen Sie konsequent Details zum Produkt, wichtige Schlagwörter zum Produkt und gliedern Sie die Produktbeschreibungen mit hervorgehobenen Zwischenüberschriften, die die wichtigsten Produktvorteile benennen.
Layout und Grafik
Über die Gestaltung von Internetseiten werden zu Recht ganze Bücher geschrieben. Überprüfen Sie bei der Neugestaltung aber nicht nur den Eindruck der Startseite (Homepage). Vielmehr muss der Unterbau stimmen. Durch die steigende Zahl der Quereinsteiger aus Suchmaschinen kann JEDE Produktdetailseite zur Startseite für den Kunden werden.
Achten Sie daher konsequent darauf,
- zusammen gehörende Inhalte passend zu gruppieren,
- Quereinsteigern auch auf einer Unterseite einen seriösen ersten Eindruck zu vermitteln.
- Textgrößen und Schriftarten so zu wählen, dass der Inhalt auf allen Endgeräten immer gut lesbar ist.
Praxis-Tipp:

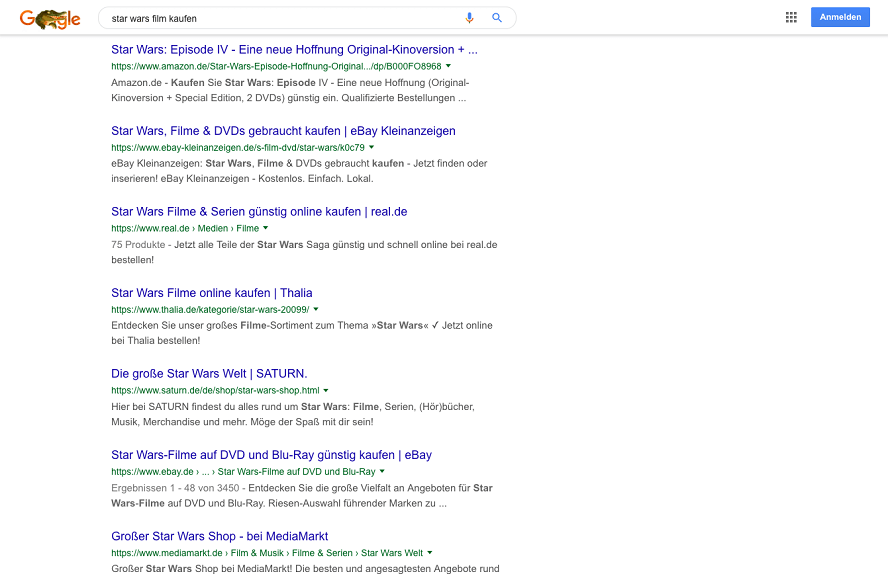
Ausschnitt aus Suchergebnis: „Star Wars Film kaufen“.
In: Google.de, https://www.google.com/search?q=star+wars+film+kaufen (abgerufen am 22.02.2019)
In der Offline-Welt sind große Marken und Kaufhäuser in der Sichtbarkeit im Vorteil.
Im Internet sind vor der Suchmaschine die Inhalte aller Webshops gleichwertig. Wer im Suchergebnis nicht auffällt oder sichtbar ist, wird nicht beachtet!
Demonstrieren Sie den Verfechtern „Eine schicke Startseite ist das A und O“ mit einer Google-Suchanfrage, wie der erste Eindruck der Webseite bei einem Großteil der Besucher aussieht: Es sind ein paar Zeichen Text im Suchergebnis von Google. Der Verweis aus der Suchmaschine ist ein direkter Quereinstieg in eine beliebige Unterseite Ihres Webshops. Jede einzelne Shopseite kann dadurch zu einer Startseite (Landing-Page) werden. Es gibt aus dem Suchergebnis heraus keine Haustür, die vorher geöffnet wird. Die aufwändig gestaltete Homepage wird in den ersten – und damit wichtigsten Sekunden – des Erstkontaktes meist nicht gesehen!
5. Warenkorb und Bestellung
- Sind die Kasse und der Warenkorb auf jeder Seite gut erreichbar?
- Werden die tatsächlichen Versandkosten transparent dargestellt?
- Kann der Kunde auf einen Blick die Verfügbarkeit und die Lieferzeit erkennen?
Praxis-Tipp:
Gestalten Sie die Schritte zum Bestellfortschritt für den Nutzer so transparent wie möglich.
Stellen Sie sicher, dass der Warenkorb nicht nur an der Schaltfläche [Zur Kasse gehen] angeklickt werden kann, sondern auch in der Überschrift „Warenkorb“ und beim Warenkorbsymbol. Erweitern Sie die klickbaren Flächen und erhöhen Sie die Auffälligkeit der Schaltfläche. Machen Sie es dem Kunden so einfach wie möglich, um dadurch einen schnellen Kaufabschluss zu ermöglichen.
Blenden Sie im Bestellprozess Werbeflächen und Navigationselemente aus. Die Kunden werden dadurch vor Abschluss des Einkaufs nicht abgelenkt und die Abbruchquote sinkt.
6. Formulare Formulare Formulare
Nehmen Sie sich die Zeit und gehen Sie die Formulare Schritt für Schritt durch.
Prüfen Sie die Optik der Eingabemasken und die Menge der benötigten Eingaben.
Schlechtes Formulardesign kostet Kunden und damit Umsatz, was durch Kürzung, optische Überarbeitung und Optimierung der Fehlermeldungen vermieden werden kann [3]
Praxis-Tipp:
- Reduzieren Sie die Abfragen im Formular auf die wichtigsten Informationen. Lassen Sie bei der Registrierung die Abfrage nach der Telefonnummer oder dem Geburtsdatum weg.
- Fragen Sie keine Faxnummer ab, wenn diese nicht – aus welchem Grund auch immer – wichtig sein sollte.
Fehlermeldungen prüfen und höflich formulieren
Der Warnhinweis “Error: E-Mail fehlt” mag aus Sicht eines Programmierers absolut korrekt sein, klingt für den normalen Kunden aber eher abschreckend.
Praxis-Tipp:
Beschreiben Sie, warum Sie die E-Mail Adresse benötigen „für eine schnelle Kontaktaufnahme und Versandbestätigung“ und entschuldigen Sie sich lieber einmal zu viel als zu wenig innerhalb der Fehlermeldungen.
Der Kunde macht den Fehler nicht absichtlich, er möchte bestellen und steht buchstäblich mit dem gezückten Geldbeutel in der Hand an der Kasse!
8. Routinemails nutzen
Wann haben Sie sich das letzte Mal im eigenen Shop als Neukunde registriert und etwas bestellt? Die daraufhin verschickten E-Mails an den Kunden zur Bestätigung oder Versand einer Statusmeldung nennen sich Transaktionsmails. Diese Routinenachrichten weisen sehr hohe Öffnungsquoten auf und werden gelesen, weil Sie von den Empfängern als wichtige Benachrichtigungen wahrgenommen werden [4]
Praxis-Tipp:
Prüfen Sie, ob Sie diese Standardnachrichten ausreichend nutzen:
- Ist die Anrede personalisiert?
- Wie ist die Nachricht gestaltet und entspricht sie dem Erscheinungsbild des Webshops?
- Gibt es eine Rückmeldung über die erfolgreiche Zustellung der Nachricht?
- Können die Inhalte personalisiert und mit Marketingbestandteilen angereichert werden?
Gretchenfrage: Alles neu oder laufend optimieren?
Nach Erfassung der Anforderungen, haben Sie einen ersten Plan, wie Sie die Neugestaltung angehen können. An dieser Stelle müssen Sie eine Entscheidung treffen, ob das bestehende System optimiert werden kann oder ein komplett neuer Shop aufgesetzt werden muss, weil zum Beispiel technische Beschränkungen keinen Ausbau der Suchfunktion zulassen.
Praxis-Tipp:
Ein neues Layout und neue Funktionen sind für den Shopbetreiber schneller und damit günstiger zu realisieren, wenn ein bestehendes System kontinuierlich erweitert wird und nicht mit einem großen Knall die Umstellung auf eine neue Version erfolgt.
Was nützt das schicke neue Layout, wenn sich bisher glückliche Stammkunden neu orientieren müssen oder sich nicht mehr zurechtfinden? Nicht nur gesetzte Lesezeichen, sondern vor allem Suchmaschinen honorieren die Kontinuität und Verlässlichkeit der Informationsquelle.
Statt alle paar Jahre eine große (und meist übereilte) Shopumstellung zu verwirklichen, empfiehlt es sich also, die tatsächlich benötigten neuen Funktionen Schritt für Schritt einzuführen.
In einem ständigen Kreislauf aus
- Ist-Analyse
- Zielsetzung
- Umsetzung/Installation
- Kontrolle
und wieder zurück zur Analyse der neuen Ausgangssituation können Sie entspannter „neue Dinge“ ausprobieren.
Mit geringem technischen Einsatz, können Sie zum Beispiel neue Funktionen für eine bestimmte Benutzergruppe anzeigen lassen, während Sie anderen Benutzergruppen die alte Version präsentieren (A/B Test). Auch die großen Shops wie amazon verfahren nicht anders und optimieren laufend die Funktionen und kleine Bestandteile ihres Shops.
Fazit:
Neben einem günstigen Preis des gesuchten Produkts, entscheiden sich die Kunden in der Praxis für Benutzerfreundlichkeit und Komfort. Im Vergleich der vorher/nachher Sicht werden Sie feststellen, dass Ihre Kunden nicht ein großes Feuerwerk an neuen Funktionen erwarten. Arbeiten Sie vielmehr kontinuierlich an einer laufenden Verbesserung und Optimierung Ihres Webshops.
Nehmen Sie dabei Feedback von Ihren Kunden ernst und reagieren Sie flexibel – aber mit Bedacht – auf Veränderungswünsche. Verzichten Sie daher nicht auf die prominente Nennung einer direkten Kontaktmöglichkeit inklusive Telefonnummer. Eine „friss oder stirb“ Haltung hat im Internet ausgedient. Wie im Offline-Geschäft um die Ecke zählen gute Beratung und ein Ohr am Kunden als Wettbewerbsvorteil Nr. 1.
Literaturhinweise:
[1] Weitnauer, Sarah.: Gibt es das perfekte Bild fürs Web? – In: Website Boosting #52, Magazin – S. 78 – 84, Hotspot Verlag, 2018.
[2] Fischer, M.: 25 Powertipps für Ihren Shop – In: Website Boosting #25, Magazin – S. 112 – 126, Hotspot Verlag, 2014.
[3] Fischer, M.: Formeln für Formulare. – In: Website Boosting, Magazin #02 – S. 54-57, Hotspot Verlag, 2010.
[4] Grunert, J.: Transaktionsmails erhöhen die Kundenbindung – In: Leitfaden E-Mail-Marketing 2.0 – S. 20, marketing-BÖRSE, 2009.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen