Semantische Auszeichnungen (englisch: “semantic markup” oder “structured data”) oder auch strukturierte Daten sind allen SEOs bekannt. Da sollte es auch. Denn Semantische Auszeichnungen sind in vollem Munde. Auch wenn sie offiziell nicht als Rankingfaktoren gelten.
Eigentlich geht es nur um ein Stück HTML-Content, welches im Code verankert oder per Skript ausgespielt wird. Durch diese Daten werden Begriffe und Wörter für Maschinen verständlich und lesbar gemacht.
Das ist durchaus sinnvoll, da Suchmaschinen nicht wissen können, was bestimmte Wörter bedeuten könnten.
In diesem Artikel möchte ich euch das Thema “Semantische Auszeichnungen” näher bringen, beschreiben warum sie wichtig sind, welche Arten es gibt, warum es für SEO wichtig ist und wie die SEO Performance dadurch optimiert werden kann.
Was sind Semantische Auszeichnungen?
Wie im Teaser erwähnt, sollen Semantische Auszeichnungen einen Bezug von HTML zu Inhalt herstellen. Was bedeutet das? Um Inhalte auf Webseiten besser interpretieren zu können, benötigen Suchmaschinen weitere Daten und das am besten in strukturierter Form. Daher sind heutzutage auch Meta-Angaben wichtig, da sie weitere Informationen an Suchmaschinen vermitteln und Webseiten dadurch relevanter werden können. Typische Einsatzwecke sind z.B. OpenGraph, hreflang-Annotationen, Videos, Unternehmensdaten oder Produkte. Auch der Schritt auf HTML5 hilft Suchmaschinen Bereiche besser einzuordnen und zu “verstehen”, z.B. über die HTML-Tags “<header>”, “<footer>” oder “<article>”.
Warum eigentlich strukturierte Daten?
Im Netz existieren Milliarden an Webseiten, die sich alle unterscheiden. Für Suchmaschinen bedeutet das Crawling-Aufwand und Ressourcen, um alle Inhalte optimal zu crawlen und zu interpretieren. Google ist hier durchaus auf einem guten Weg, denn der Suchmaschinen-Gigant schafft es teilweise auch ohne strukturierte Daten Inhalte in den richtigen Zusammenhang zu bringen. Aber darauf kann und sollte man sich nicht verlassen.
Für Google sind Strukturen bzw. Strukturierte Daten goldwert. Nur so lassen sich Daten in Zusammenhang bringen und sinnvoll verarbeiten.
Gary Illyes sagte dazu Folgendes:
“…add structure data to your pages because during indexing, we will be able to better understand what your site is about.”
Und später:
“It will help us understand your pages better, and indirectly, it leads to better ranks in some sense, because we can rank easier.”
Durch Google Updates, wie das Hummingbird Update, nimmt die Relevanz von Structured Data zu. Warum? Generell ging es bei dem Update darum, Suchanfragen besser zu “verstehen” und zu “interpretieren”. Semantic Markup liefert genau das – für Suchmaschinen Inhalte erkenntlich und verständlicher zu machen.
Google liefert auf der eigenen Website viele Informationen zum Thema “Structured Data”. Hier kann man sich sehr viele wichtige Tipps holen, um das Thema zu verstehen und korrekt zu implementieren.
Interessant sind auch die Statements, die deutlich machen, warum jeder Webmaster bzw. Domain auf strukturierte Daten setzen sollte:
“Bei der Google-Suche finden komplexe Vorgänge statt, um die Inhalte einer Seite zu erkennen. Sie können uns helfen, indem Sie strukturierte Daten in eine Seite aufnehmen und Google so explizite Hinweise zur Bedeutung der Seite geben. Strukturierte Daten sind ein standardisiertes Format, mit dem Sie Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren können.”
Quelle: https://developers.google.com/search/docs/guides/intro-structured-data?hl=de
Google versucht seit Jahren den Webmastern nahezubringen, strukturierte Daten einzusetzen. Klar: Nur durch Struktur und Standards lassen sich Dinge skalieren!
Für uns SEOs gibt es parallel dazu viele Einsatzmöglichkeiten von Semantic Markup. Vor allem kann die SEO Performance dadurch stark optimiert und Snippets in den SERPs (Suchergebnisseiten) aufgewertet werden. Welche Möglichkeiten es genau gibt und wie sie anzuwenden sind, schauen wir uns im nächsten Kapitel an!

Quelle: Zita / shutterstock.com: https://www.shutterstock.com/de/image-vector/seo-keywords-tag-cloud-vector-illustration-334424858
Welche Typen und Möglichkeiten von Semantischen Auszeichnungen gibt es?
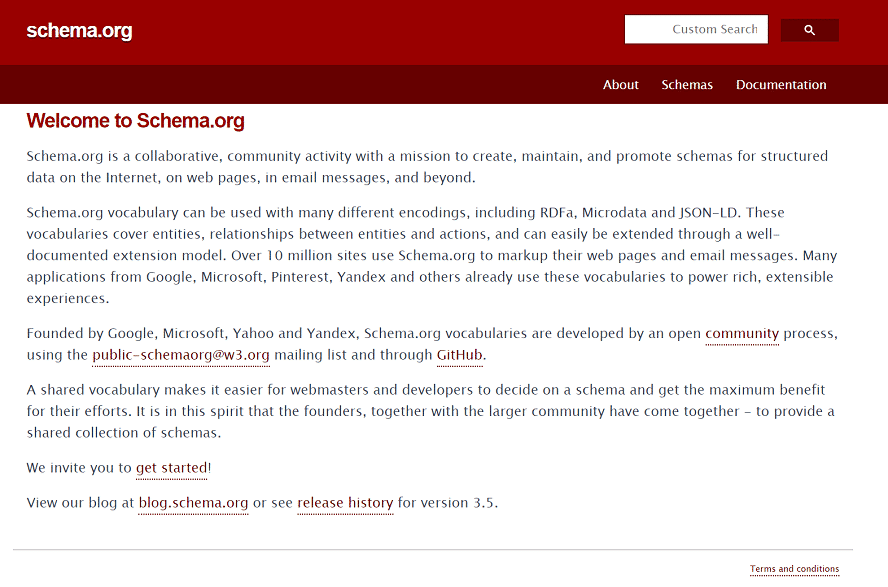
Die Anzahl an unterschiedlichen Typen ist enorm. Die erste Anlaufstelle ist die Domain schema.org. Hier findet ihr hunderte Auszeichnungen. Google empfiehlt mittlerweile auch den Einsatz von schema.org. Vor ein paar Jahren existierte neben schema.org noch data-vocabulary, welches nahezu identisch war und heutzutage durch schema.org “ersetzt” wurde.

Ohne eine konkrete Vorstellung bzw. konkretes Ziel endet das Surferlebnis auf schema.org des Öfteren in Verwirrung und Überforderung. Ich möchte euch daher die relevantesten Auszeichnungen kurz vorstellen und im späteren Verlauf auf einzelne im Detail eingehen:
- Lokales Unternehmen:
Auszeichnung von wichtigen Unternehmensdaten wie Logo, Telefonnummer oder Name - Produktauszeichnungen:
Auszeichnung von Preis, Lagerbestand oder Bewertungen - Rezepte:
Markup von Dauer, Anleitung und Rezeptschritten - Artikel:
Autor & Publisher des Artikels, Headlines und Bilder (u.a. relevant für Google News SEO) - Breadcrumbs:
Auszeichnung der Breadcrumb-Elemente - Job Postings:
Job-Titel, Ort und Job-Beschreibung - SearchAction:
Interne Such auszeichnen, um SearchBox in der SERPs zu bedienen - Speakable (Voice-Search):
Auszeichnung von Text-Abschnitten im Typ “Article” oder “WebPage” - Events:
Markup von Event-Location, Event-Name und Beschreibung - Q&A Seiten:
Markup von Frage und Antwort-Seiten, Anzahl an Antworten und URL
Welches Format sollte ich nutzen? JSON-LD ftw!
Um das Markup zu nutzen, gibt es unterschiedliche Implementations-Möglichkeiten. Entweder wird das Markup direkt im HTML-Code annotiert (Mikrodaten) oder ihr nutzt JSON-LD. Mikrodaten
Letzteres wird von Google empfohlen und sollte angestrebt werden. Des Weiteren gibt es noch RDFa auf welches ich aber nicht im Detail eingehen und nur darauf hinweisen möchte, da diese Variante nicht zu empfehlen ist.
Beispiel “Mikrodaten”:
<div itemtype=”http://schema.org/Product” itemscope>
<meta itemprop=”mpn” content=”925872″ />
<meta itemprop=”name” content=”Executive Anvil” />
<link itemprop=”image” href=”https://example.com/photos/16×9/photo.jpg” />
<link itemprop=”image” href=”https://example.com/photos/4×3/photo.jpg” />
<link itemprop=”image” href=”https://example.com/photos/1×1/photo.jpg” />
<meta itemprop=”description” content=”Sleeker than ACME’s Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.” />
<div itemprop=”offers” itemtype=”http://schema.org/Offer” itemscope>
<link itemprop=”url” href=”https://example.com/anvil” />
<meta itemprop=”availability” content=”https://schema.org/InStock” />
<meta itemprop=”priceCurrency” content=”USD” />
<meta itemprop=”itemCondition” content=”https://schema.org/UsedCondition” />
<meta itemprop=”price” content=”119.99″ />
<meta itemprop=”priceValidUntil” content=”2020-11-05″ />
<div itemprop=”seller” itemtype=”http://schema.org/Organization” itemscope>
<meta itemprop=”name” content=”Executive Objects” />
</div>
</div>
<div itemprop=”aggregateRating” itemtype=”http://schema.org/AggregateRating” itemscope>
<meta itemprop=”reviewCount” content=”89″ />
<meta itemprop=”ratingValue” content=”4.4″ />
</div>
<div itemprop=”review” itemtype=”http://schema.org/Review” itemscope>
<div itemprop=”author” itemtype=”http://schema.org/Person” itemscope>
<meta itemprop=”name” content=”Fred Benson” />
</div>
<div itemprop=”reviewRating” itemtype=”http://schema.org/Rating” itemscope>
<meta itemprop=”ratingValue” content=”4″ />
<meta itemprop=”bestRating” content=”5″ />
</div>
</div>
<meta itemprop=”sku” content=”0446310786″ />
<div itemprop=”brand” itemtype=”http://schema.org/Thing” itemscope>
<meta itemprop=”name” content=”ACME” />
</div>
</div>
</div>
Beispiel JSON-LD:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Product”,
“name”: “Executive Anvil”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“description”: “Sleeker than ACME’s Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.”,
“sku”: “0446310786”,
“mpn”: “925872”,
“brand”: {
“@type”: “Thing”,
“name”: “ACME”
},
“review”: {
“@type”: “Review”,
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: “4”,
“bestRating”: “5”
},
“author”: {
“@type”: “Person”,
“name”: “Fred Benson”
}
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.4”,
“reviewCount”: “89”
},
“offers”: {
“@type”: “Offer”,
“url”: “https://example.com/anvil”,
“priceCurrency”: “USD”,
“price”: “119.99”,
“priceValidUntil”: “2020-11-05”,
“itemCondition”: “https://schema.org/UsedCondition”,
“availability”: “https://schema.org/InStock”,
“seller”: {
“@type”: “Organization”,
“name”: “Executive Objects”
}
}
}
</script>
Der Vorteil von JSON-LD liegt klar auf der Hand: Der Code kann dynamisch eingesetzt werden, z.B. über eingebaute Widgets direkt im CMS. Oder noch besser: Der Code kann direkt per Tag Management auf der gewünschte Seite ausgespielt werden.
Wichtig: Alle Inhalte, die im JSON-LD notiert sind, müssen auf der URL sichtbar dargestellt werden. Das bedeutet, man sollte stets darauf achten, dass dem Besucher alle Inhalte angezeigt und diese nicht versteckt werden.
TIPP: Mit einem Markup-Generator Tool, z.B. von TechnicalSEO.com (https://technicalseo.com/seo-tools/schema-markup-generator/) könnt ihr den Code je nach Typ mit echten Daten generieren lassen.
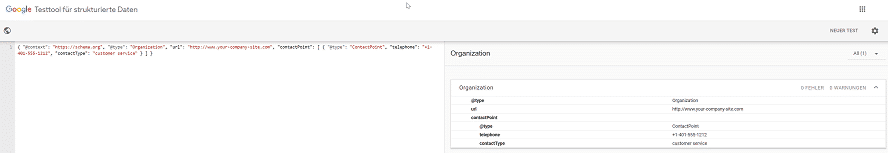
Dazu könnt ihr über das Google-eigene Testing-Tool jegliche Codes überprüfen bevor diese livegehen.

Quelle: Google Testing Tool für strukturierte Daten
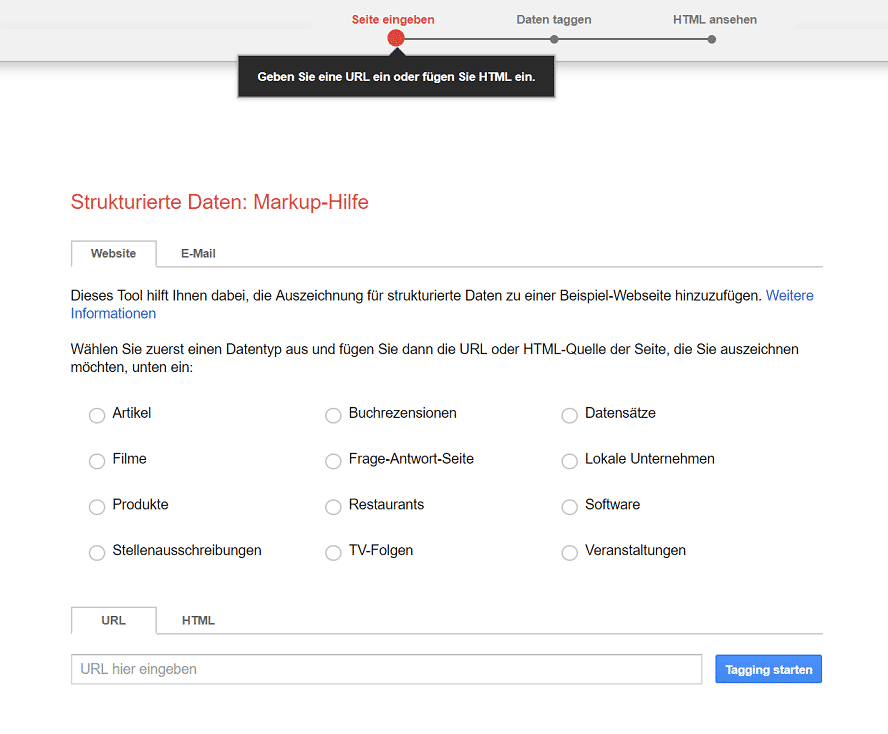
Für kleinere Unternehmen, die mit sehr wenig Ressourcen klar kommen müssen, gibt es eine weitere Alternative. Und zwar über die Google Search Console. Mit dem Google Markup Helper lassen sich einzelnen URLs mit vordefinierten Markups ausstatten.

Quelle: Google Markup Helper https://www.google.com/webmasters/markup-helper/u/2/?hl=de
Wie SEO von Semantischen Auszeichnungen direkt profitieren kann!
Das spannende an strukturierten Daten ist, dass diese direkte sichtbare Auswirkungen haben können. Dadurch kann die Wahrnehmung eines Snippets und somit die Klickrate (CTR) deutlich erhöht werden.
Zum Beispiel können in den SERPs Produktbewertungen, Rezepte, Knowledge Graphs oder die SearchBox beeinflusst bzw. dargestellt werden.
Im Folgenden möchte ich fünf Praxis-Beispielen aufzeigen, mit denen ihr eure SEO Performance innerhalb kürzester Zeit steigern könnt:
1. Rich Snippets (Bsp. Rezepte oder Produkte)
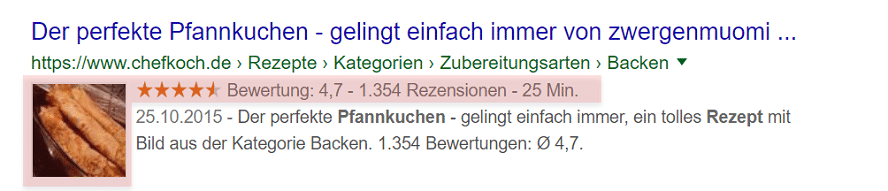
Rich Snippets sind aufgewertete Snippets. Durch die Typen “Recipe” oder “Product” kann das Snippet mit Bewertungssterne versehen werden. Für Rezepte kann die Dauer der Zubereitung ausgezeichnet werden. Bei Produkten können beispielsweise Preise sowie Lagerbestände strukturiert werden.
Rezept:

Quelle: Google; https://www.google.com/search?q=pfannkuchen+rezept
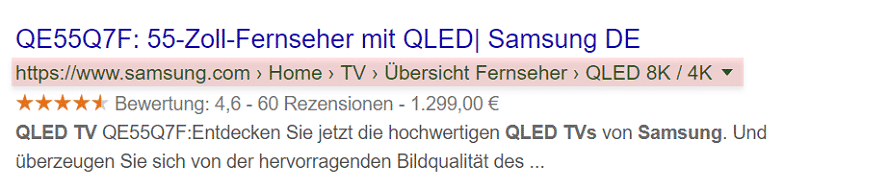
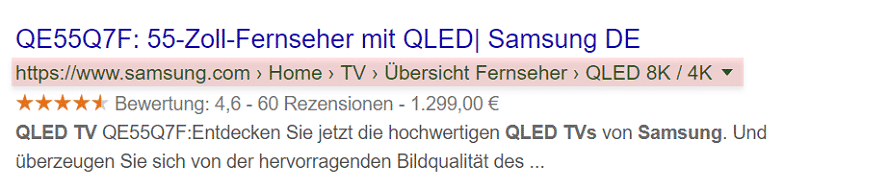
Produkt:

Quelle: Google; https://www.google.com/search?q=samsung+tv+55zoll+qled
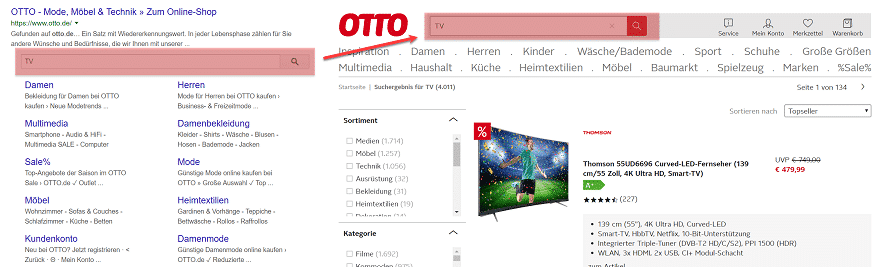
2. “Sitelinks searchbox” in den SERPs
Über die Markups “SearchAction” und “WebSite” lässt sich die interne Suche semantisch auszeichnen. Suchanfragen, die direkt in den SERPs getätigt werden, landen in der internen Suche. Das kann bei vielen Brandanfragen zu einem Uplift des Traffics führen.
Die “searchbox” wird nämlich ausschließlich bei Brandanfragen ausgespielt. Falls der Suchschlitz nicht erscheint, kann man die Potentiale leider nicht nutzen, da das Markup nur funktioniert, wenn Google den Suchschlitz bereits in den SERPs ausspielt. Wann und ob Google die “searchbox” anzeigt, ist wohl abhängig (meine Vermutung) vom Suchvolumen der Brandanfragen.

Quelle: google.de; otto.de
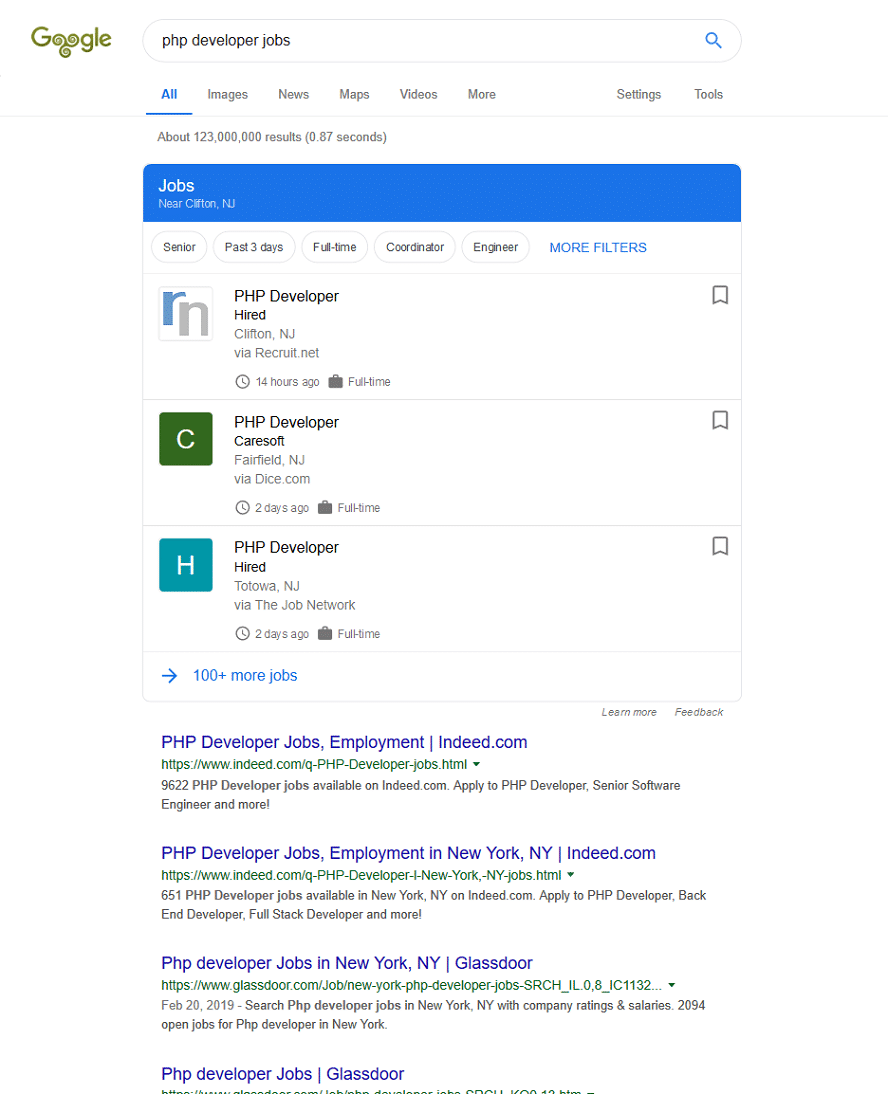
3. JobPosting
Das Markup “JobPosting” existiert schon seit einigen Monaten. Bei uns Deutschland hat sich beim Einsatz der strukturierten Daten nur bedingt geäußert. Das soll sich aber in den nächsten Wochen ändern. Google bringt dann das neue Feature “Google for Jobs” auch zu uns. Aktuell wird das Feature bereits in Deutschland getestet.
Dadurch werden spezifische “Job”-Suchanfragen direkt in den SERPs angezeigt.

Quelle: google.com
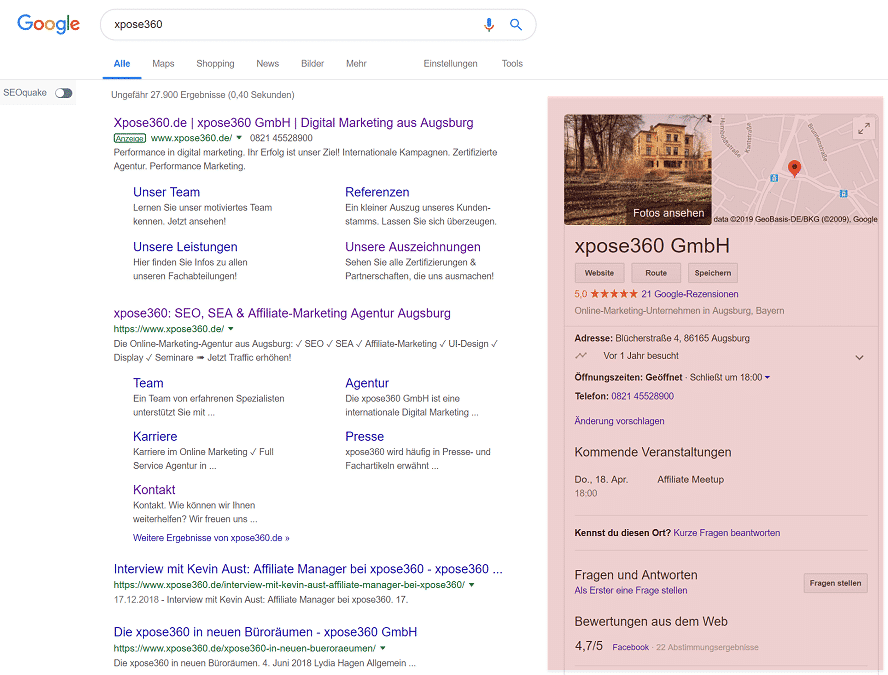
4. Unternehmen
Über das Markup “Organization” können Unternehmensdaten strukturiert annotiert werden. Dadurch lässt sich z.B. der Knowledge Graph beeinflussen bzw. optimieren. Hier können Telefonnummer, Adresse, Logo, Unternehmensname oder Social Profile ausgezeichnet werden.

Quelle: google.de
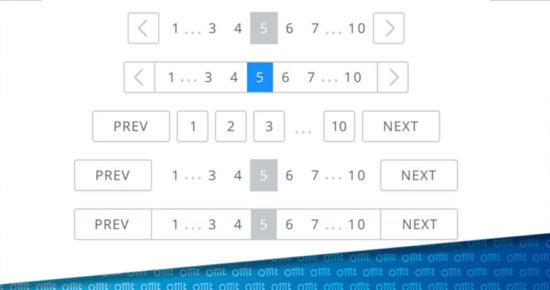
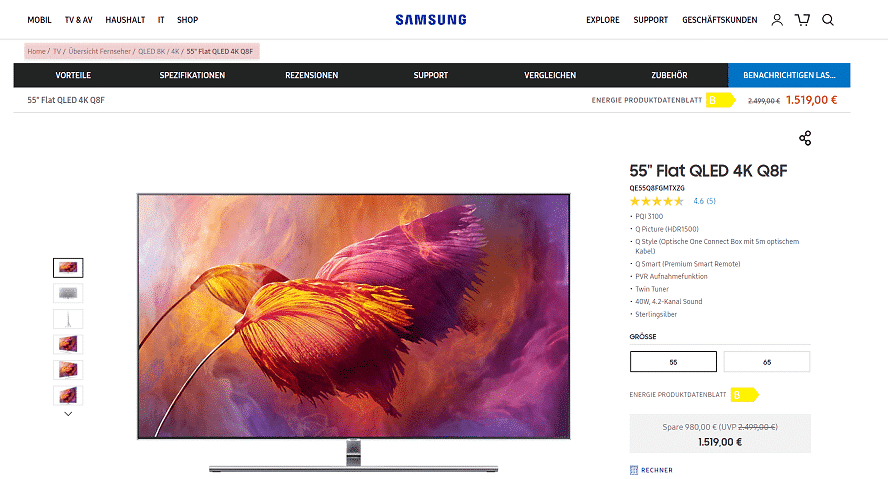
5. Breadcrumbs
In vielen Snippets sucht man vergebens nach einer URL. Zumindest eine vollständige. Anstelle einer URL nutzt Google überwiegend eine Art “Breadcrumb”. Für den User ist das übersichtlicher und informativer.
Durch den semantischen Typ “BreadcrumbList” können diese “Daten” beeinflusst werden.
Breadcrumb auf Produktseiten:

Quelle: https://www.samsung.com/de/tvs/qled-q8f/QE55Q8FGMTXZG/
Snippet in den Google-SERPs:

Quelle: Google; https://www.google.com/search?q=samsung+tv+55zoll+qled
Fazit
Semantische Auszeichnungen sind keine Rankingfaktoren. Indirekt können strukturierten Daten jedoch die SEO Performance steigern. Aber auch unabhängig davon, sollte jeder Webmaster darauf achten, jegliche Daten strukturiert auszuzeichnen.
Verwendet daher JSON-LD als Datenformat und achtet darauf, dass alle Inhalte sichtbar dargestellt werden. Wenn diese Punkte beachtet werden, freut sich jede Suchmaschine über lesbare und “verständliche” Inhalte!
Umso besser Suchmaschinen Webseiten verstehen, desto mehr kann die eigene Webseite profitieren. Die Bedeutung von strukturierten Daten wird in den nächsten Jahren zunehmen, da bin ich mir sicher. Suchmaschinen, allen voran Google, benötigen Strukturen, um z.B. das Thema “Voice Search” sinnvoll bedienen zu können. Geht man einen Schritt weiter, sieht man, wie Google auch mit Indexing APIs (z.B. bei Jobs) umgeht. Auch hier werden Daten strukturiert an die Suchmaschine vermittelt. Das erspart Zeit, Ressourcen und setzt einen Fokus.
Bis dahin sollten wir die Chancen nutzen und wie wir es im SEO gewohnt sind: Strukturiert arbeiten 🙂
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen