Was macht eine gute Überschrift aus?
Eine gute Überschriftenstruktur fasst zusammen und regt zum Weiterlesen an. Sie ist ein Mittel, Deine Leser:innen durch einen Text zu führen – am Laptop und mobil auf dem Smartphone. Auch „SEO-Überschriften“ sollten primär für Deine Nutzer:innen geschrieben werden.
Gute Überschriften passen zum Ziel des Textes: In einem Produkttext werden Vorteile kommuniziert? Das kann sich auch in der Überschrift wiederfinden. Ebenfalls folgt eine gute und sinnvolle Überschriftenstruktur: <h>-Tags sollten in einer Hierarchie passend eingebunden werden. Das trägt auch zur Barrierefreiheit Deiner Website bei.
Was nicht zu einer guten Überschrift und dessen Struktur gehört, ist Keyword Stuffing: Natürlich sollte in Deiner Hauptüberschrift Dein Hauptkeyword vorhanden sein – denn es ist ja der Title Deines Textes.
Ansonsten konzentriere Dich auf einen natürlichen Lesefluss der Inhalte für Nutzer:innen und verwende Synonyme.
H1 bis H6: Welche Headlines gibt es?
Überschriften auf Websites werden im HTML mit <h>-Tags (für „Headline“) ausgezeichnet. Du hast die Auswahl zwischen <h1> bis <h6>. Arbeitest Du mit einem Text Editor in Deinem Content Management System, wird bei der Auswahl einer Überschrift meist automatisch der entsprechende <h>-Tag im Hintergrund gesetzt. Dort werden die Headlines dann oft „Überschrift 1“ bis „Überschrift 6“ oder ähnlich genannt. Alternativ kannst Du auch selbst nacharbeiten.
Bei der Hierarchie Deiner Überschriften solltest Du auf eine logische Anordnung achten – in etwa wie bei einer Hausarbeit für die Universität. Es gibt im Regelfall eine Hauptüberschrift, die H1. Diese braucht jede Seite. Darunter folgen H2 als Zwischenüberschriften. Unter diesen H2 können auch H3 als Unterüberschriften gesetzt werden. Hier ein Beispiel:

Überschriftenhierarchie von <h1> bis <h3> am Beispiel eines Online-Marketing-Artikels.
Achte darauf, dass Du nicht zu viele Überschriftentypen nutzt, wenn das nicht notwendig ist. H1 bis H3 oder H4 sollten im Regelfall ausreichen. Außerdem ist die H-Struktur zur Ordnung Deines Contents auf der Seite gedacht – verwende sie nicht in der Navigation oder in einem Inhaltsverzeichnis.
Benutzt Du ein Inhaltsverzeichnis, was bei längeren Texten sinnvoll und nutzerfreundlich ist, sollte dieses mit Sprungmarken auf die einzelnen Überschriften ausgestattet sein.
Das sagt Google zu SEO-Überschriften
In einer Episode von AskGooglebot auf YouTube äußert sich auch John Mueller zum Thema SEO-Überschriften. Er klärt auf, dass Google auch mit Seiten umgehen kann, die mehrere H1 gepflegt haben, dass aber dennoch empfohlen wird, eine klare und semantisch nachvollziehbare Strukturierung zu nutzen.
Er sagt auch, dass Websitebetreibende bei ihrer Suchmaschinenoptimierung an ihre Nutzer:innen denken sollen und daran, wie Content am besten für diese aufbereitet werden kann.
Um für Dein Keyword bei Google zu ranken, solltest Du Dich bei Deinen SEO-Maßnahmen also auf Deine Lesenden fokussieren. Passende Überschriften mit der korrekten Auszeichnung helfen dabei, Deine Seite für Nutzer:innen und Suchmaschinen wie Google strukturiert aufzubauen.

John Mueller zu SEO-Überschriften (Quelle: youtube.com).
H-Tags als Unterstützung der Barrierefreiheit
Eine logische Unterteilung Deines Contents durch Überschriften wird nicht nur von Google empfohlen, sondern unterstützt auch Nutzer:innen mit Beeinträchtigungen. Sind Überschriften korrekt im HTML ausgezeichnet, erhöht dies auch die Barrierefreiheit Deiner Seite.
Menschen mit Sehbehinderungen, welche gegebenenfalls Vorleseprogramme nutzen, werden die Überschriften bei richtiger Anwendung der <h>-Tags auch als solche ausgegeben. Verlasse Dich also nicht nur auf eine optische Abhebung vom restlichen Text.
Mehr Infos und Voraussetzungen zum Thema Barrierefreiheit auf Websites findest Du in den Web Content Accessibility Guidelines (WCAG). Dort kannst Du nachlesen, wie Du Deine Seite noch inklusiver gestalten kannst.
So nutzt Du Deine Headlines als Sprungmarken
Schreibst Du einen längeren Fließtext mit mehreren Zwischen- und Unterüberschriften, bietet es sich an, ein Inhaltsverzeichnis aus Deinen Überschriften zu erstellen. Damit erleichterst Du Lesenden die Navigation im Text: sie sehen direkt, welche Teile besonders interessant sind und können per Sprungmarke dorthin wechseln.
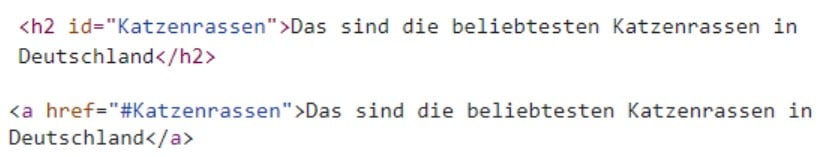
Sprungmarken sind Bezugspunkte auf Deiner Seite, welche Du im HTML festlegen kannst. Dazu benötigst Du auch einen Anker, auf den sich die Sprungmarke beziehen soll. Der Anker ist in diesem Fall Deine Überschrift, welche mit einem ID-Attribut versehen wird. Im Inhaltsverzeichnis verlinkst Du dann auf diesen Anker. Hier ein Beispiel:

Setzen von Anker und Link als Sprungmarke am Beispiel eines Katzen-Artikels.
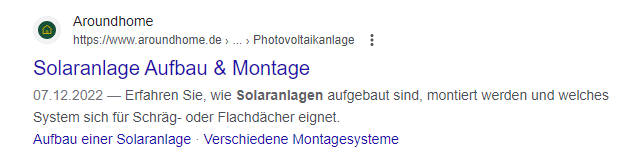
Ein weiterer Vorteil bei der Nutzung von Überschriften als Sprungmarken ist, dass diese gegebenenfalls als Sitelinks in den SERPs erscheinen können. Das zeigt User:innen, welche Inhalte sie auf Deiner Seite erwarten und verschafft Dir mehr Platz auf der Suchergebnisseite. Das kann dann so aussehen:

Die blauen Sitelinks in den SERPs sind im Beispiel von Aroundhome Sprungmarken zu zwei Zwischenüberschriften.
Überschrift als Vorteilskommunikation, Zusammenfassung oder Frage
Nutzer:innen lesen oftmals nicht Deinen ganzen Fließtext, sondern scannen erstmal die Überschriften. Wählst Du diese vorteilhaft, können Lesende schnell erkennen, dass der Inhalt einen Mehrwert bietet und fangen wirklich an sich damit zu beschäftigen. Interessiert sie nicht der komplette Inhalt, bekommen sie durch passende Überschriften einen Überblick und können interessante Stellen zum genauen Lesen auswählen.
Der Inhalt Deiner Überschriften sollte auf das Ziel Deines Textes abgestimmt sein. Eine Headline kann zur Vorteilskommunikation dienen, den darunterliegenden Abschnitt zusammenfassen oder eine Frage von Lesenden aufgreifen.
Vorteilskommunikation: Produkte in Überschriften beschreiben
Hat Dein Text einen kommerziellen Hintergrund und stellt ein Produkt, eine Produktkategorie oder eine Dienstleistung in den Vordergrund, ist Deine Überschrift ein aufmerksamkeitsstarkes Mittel, um auf Produktvorteile hinzuweisen. Am besten ist es hier, die wichtigsten Vorteile zu nennen – und natürlich nur solche, die auch im Textabschnitt unter der Überschrift beschrieben werden. Hier ein Beispiel für eine Zwischenüberschrift zum Thema iPhone:

Geht es um Produkte wie das iPhone, finde eine Überschrift, die auf konkrete Vorteile hinweist, anstatt nur generell von Vorteilen zu sprechen.
Beschreibst Du Vorteile auch unter der Überschrift im Text, achte darauf, den persönlichen Kundennutzen in den Vordergrund zu stellen. Also nicht nur Produktmerkmale aufzuzählen, sondern auch darauf einzugehen, wie ein Produkt oder eine Dienstleistung den Alltag erleichtern kann.
Beispiel: Das neue iPhone hat ein Gehäuse aus Titan – deswegen ist es sehr widerstandsfähig und gleichzeitig leicht. Du musst also keine Angst vor Kratzern haben und sparst Gewicht in Deiner Handtasche (nicht sponsored by Apple).
Zusammenfassung: Abschnittsinhalte transportieren
Geht es in Deinem Text nicht um Produktvorteile, kann eine Überschrift auch gut als Zusammenfassung des darunterliegenden Textabschnitts dienen. Hier ein Beispiel für einen imaginären Artikel zum Thema ChatGPT:

Beide Überschriften zum Thema ChatGPT fassen einen darunterliegenden Abschnitt zusammen. Die zweite Überschrift ist noch konkreter, aber dafür länger.
Die Zusammenfassung sollte beschreiben, worum es im darunterliegenden Abschnitt geht und Nutzer:innen neugierig machen.
Fragen: Unsicherheiten von Nutzer:innen auflösen
Eine weitere Möglichkeit zur Gestaltung von Überschriften ist die fragende Ansprache der Lesenden. In Ratgeberartikeln oder anderen Content-Formaten, in denen Fragen beantwortet werden, können Fragen gut als Headlines eingesetzt werden. Nutzer:innen erkennen ihre Fragen in den Überschriften und lesen den darunterliegenden Abschnitt zur Beantwortung.
Um Nutzer-Fragen in Überschriften aufzunehmen, müssen diese zuerst recherchiert werden. Mit W-Fragen-Tools wie AnswerThePublic und sonstigen Keyword-Tools können bei der Inhaltsrecherche die wichtigsten Fragen bestimmt werden. Hier ein Beispiel für fragende Überschriften:

Bei fragenden Überschriften sollte auf das Wording geachtet werden – formuliere die Frage so, wie Nutzer:innen sie stellen würden.
Überschriften-Check mit Screaming Frog
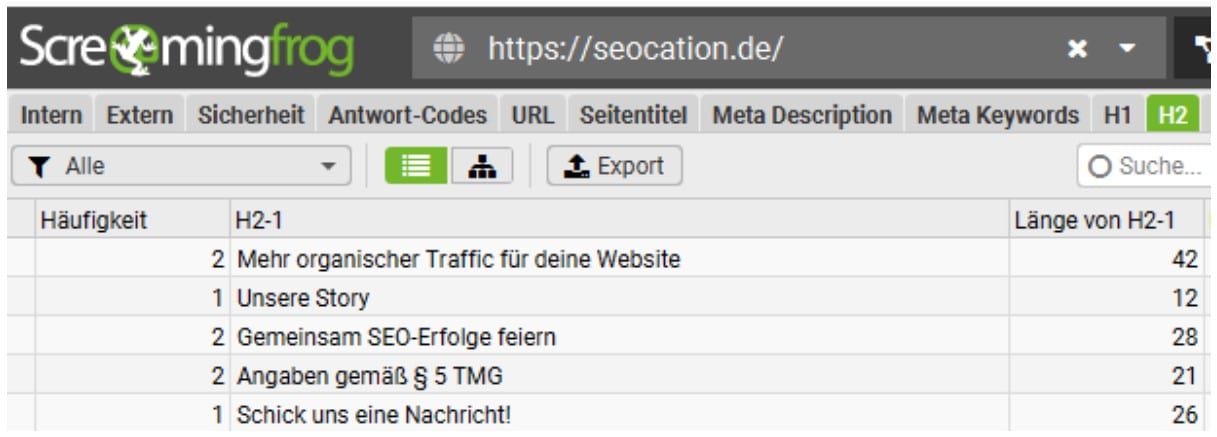
Du möchtest die aktuellen Überschriften auf Deiner Seite überprüfen? Crawling Tools wie Screaming Frog können Dir dabei helfen. Darin kannst Du Dir Deine H1 und H2 anzeigen lassen, deren Länge checken und nach Duplikaten filtern. Damit erkennst Du auch, wenn Du mehr als eine H1 pro Seite gepflegt hast.
Die Länge Deiner Überschriften kannst Du individuell festlegen – checke auf jeden Fall auch die Länge auf Mobilgeräten. Die Überschrift sollte nicht zu viel Platz auf dem Screen einnehmen.

Dieser Screenshot aus Screaming Frog zeigt die H2 und deren Länge auf seocation.de.
Nützliche Chrome Plugins für eine bessere Überschriftenstruktur
Du möchtest nicht alle Überschriften einer bestimmten Website auf einmal analysieren, sondern Dir die Text- und Überschriftenstruktur einzelner Seiten anschauen? In Google Chrome empfehle ich Dir die SEO-Plugins H-tag und HeadingsMap.
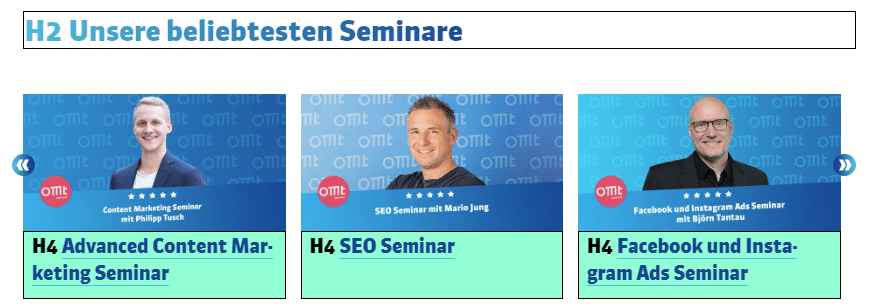
H-tag zeigt Dir visuell hervorgehoben alle H1 bis H6 Tags auf einer Seite. Damit siehst Du direkt, wo die Überschriften eingebunden sind und kannst beim Scrollen über die Seite die Sinnhaftigkeit der H-Struktur bewerten. So sieht das dann aus:

Am Beispiel des OMT sieht man, wo H2 und wo H4 auf der Seite benutzt wird.
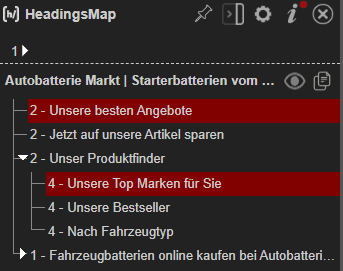
Eine weitere spannende Extension ist HeadingsMap: Damit bekommst Du eine Liste der sich im HTML-Dokument befindenden Headlines und deren H-Tags angezeigt.
Damit kannst Du Dich auch auf längeren Seiten durch den Content navigieren, da die einzelnen angezeigten Überschriften klickbar sind. Es werden auch Unstimmigkeiten in der Hierarchie markiert, damit Du sie direkt überprüfen kannst.
Hier ein Beispiel:

Hier markiert HeadingsMap in rot, da die H1 unten auf der Seite zu finden ist und nach H2 eine H4 statt H3 verwendet wird.
Fazit: Checkliste für hilfreiche Headlines, die Dein SEO pushen
Um sowohl Suchmaschinen wie Google als auch Deine Lesenden mit Deinen Überschriften zu begeistern, sie am Ball zu halten und ihnen das Lesen auch auf Mobile so einfach wie möglich zu machen, befolge diese Tipps:
- Achte auf eine logische Anordnung und hierarchische Struktur: Nutze eine H1, danach kommt H2 als Zwischenüberschrift und H3 als Unterüberschrift – das hilft auch der Barrierefreiheit Deiner Seite.
- Wähle Überschriften passend zum Ziel Deines Textes: Bei Produkten achte auf Vorteilskommunikation, bei anderen Content Pieces nutze sie als Zusammenfassung oder greife Fragen aus der Community auf.
- Betreibe kein Keyword Stuffing: Schreibe natürlich und nutze Synonyme. Erstelle Content für Deine Nutzer:innen und nicht für Suchmaschinen.
- Checke die Überschriften auf Deiner Seite regelmäßig: So erkennst Du H1-Duplikate und kannst zu lange Headlines anpassen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen