Seit Oktober 2016 übersteigt die Zahl der weltweiten Such-Anfragen von Mobilgeräten die der Desktop-Geräte. 56 % aller Suchanfragen im Netz wurden 2020 von Smartphone- und Tablet aus getätigt (Europa). Googles Antwort auf diese Veränderung der Suchgewohnheiten heißt: „Mobile-First-Indexierung“ – und betrifft das Ranking jeder Website.
Insbesondere, wenn Seiten für den Aufruf von einem Desktop-Rechner gestaltet wurden und beispielsweise das responsive Design außer Acht gelassen wurde. Der Suchmaschinengigant setzt also voll auf mobiles Surfen.

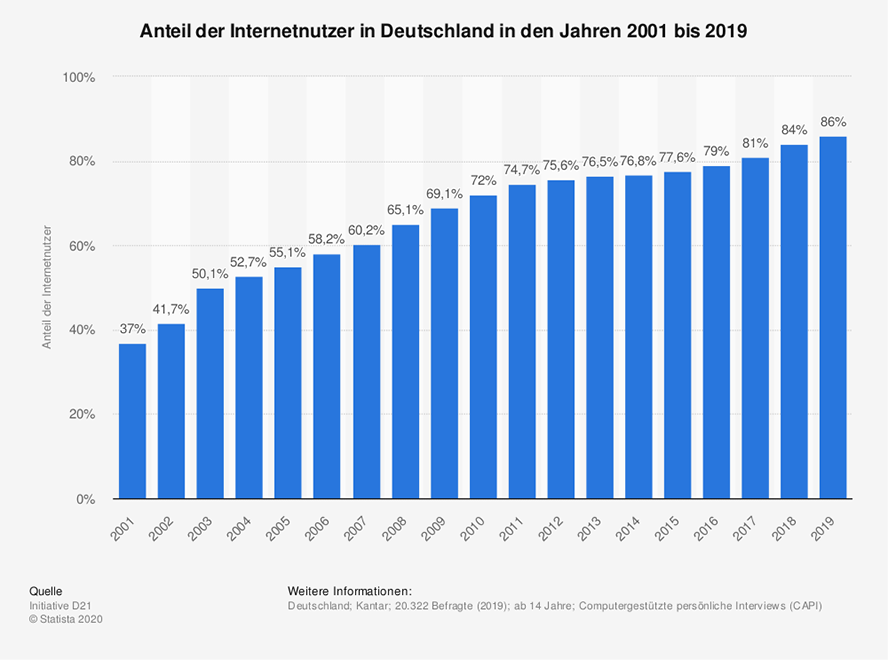
Anzahl der Internetnutzer in Deutschland (Quelle: Statista)
Die Schonfrist beim Mobile First Index ist vorbei
Im April 2018 hat Google (wie bereits 2016 angekündigt!) mit der Umstellung auf Mobile-First-Indexierung begonnen. In einem Blogpost vom Juli 2020 hat der Suchmaschinen-Gigant darauf hingewiesen, dass das endgültige Ende des bisherigen, auf Desktop-Seiten ausgerichteten Googlebots, wegen Corona von September 2020 auf März 2021 verschoben wird. Eine Schonfrist also für Webdesigner und Betreiber von Webseiten.
Wie gut Google erkennt, dass vielen Webmastern hier noch einiges an Arbeit bevorsteht, zeigt die Begründung:
Google sei bewusst, dass in diesen unsicheren Zeiten die Konzentration auf die Arbeit nicht einfach ist und habe deswegen diese Verlängerung beschlossen.
Ab März 2021 wird Google nun aber vollständig auf Mobile-First-Indexierung umstellen. Zwar wird dies nicht von einem auf den anderen Tag geschehen, aber alle seit April 2018 noch nicht erfassten Webseiten sollen nun zügig vom Mobile-First-Crawler indiziert werden – es sollen allerdings nicht mehr sehr viele Seiten sein, die von der Schonfrist noch profitiert haben. Diese Mobile-First-Indexierung hat auch für Webseiten, die gewöhnlich von Desktop-Rechnern aus aufgerufen werden, weitreichende Folgen. Gerade für Marketer ist die Umstellung enorm wichtig, denn eine Website, die nicht rankt, ist für die Suchanfragen praktisch unsichtbar!

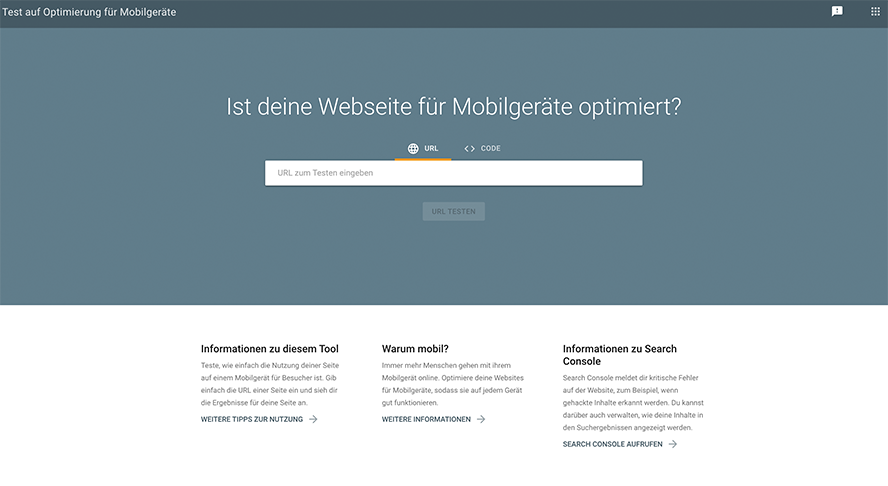
Prüfe deine Webseite jetzt kostenlos auf: https://search.google.com/test/mobile-friendly
Die Auswirkungen der Mobile First Indexierung
Mobile-First-Indexierung bedeutet, dass der Google-Crawler mit einer vollkommen neuen Indexierungsmethode arbeitet: Ab März 2021 werden nur noch die mobilen Versionen von Webseiten gecrawlt. Anhand der Informationen, die der Googlebot dort findet, werden die Suchergebnisse bewertet und sortiert – was nichts anderes bedeutet, als dass auch zur Bestimmung der Ausgabe-Reihenfolge nur noch die mobilen Versionen von Webseiten herangezogen werden.
Das könnte bisher gute Positionen gehörig in Bewegung bringen: Auf den mobilen Versionen von Webseiten können aus Platz- und Ladezeitgründen oftmals nicht dieselben Inhalte zur Verfügung gestellt werden, wie auf sorgfältig ausgearbeiteten und optimierten Desktop-Versionen. Das heißt, dass Google zum Beispiel die User Experience, also das Nutzererlebnis der Seite, schlechter bewerten könnte.
Bisher konnten bei den mobilen Suchanfragen Webseiten ranken, die in der Desktop- Version auf den angefragten Inhalt optimiert wurden. Von diesen Seiten gab es aber oft noch gar keine mobile Version, oder sie hatten eine andere URL bzw. nutzen Dynamic Serving mit einer aus Usability-Gründen weit abgespeckten Mobil-Version (die auf die „große“ Desktop-Version verwies). In all diesen Fällen bekam der User das Suchergebnis weit oben angezeigt, konnte aber mit den Inhalten auf dem Smartphone-Bildschirm nicht viel anfangen.
Wenn nun ausschließlich die Mobil-Version einer Webseite für alle Suchanfragen ins Rennen geht, werden sämtliche Informationen, die der Mobil-Crawler nicht sehen kann, für die Erstellung der Ausgabe-Rangfolge nicht berücksichtigt – auch wenn die Desktop- Version viele sorgfältig optimierte Inhalte für die jeweilige Suchanfrage bereithält. All diese Webseiten verlieren also ihre guten Rankingpositionen – und müssen sich mit ihrer Mobil-Version neu aufstellen. Und das natürlich gegen die riesige Konkurrenz, die einfach schneller war …
Wenn es sich bei dieser Mobil-Version nur um eine im Schnellverfahren erstellte Mini-Version handelt, die auf die vielen Infos auf der großen Desktop-Seite verweist, wird diese Mobil-Version beim Wettbewerb um die besten Plätze wenig Chancen haben.
Denn beim Mobile-First-Index wird in der 1. Stufe geprüft, welche Inhalte einer Website auf mobilen Geräten mit kleineren Bildschirmen ausgegeben werden.
Auf der 2. Stufe sorgt der Rankingfaktor „Mobile-Friendliness“ dafür, dass unter den Webseiten mit gleicher Relevanz und Qualität der Inhalte die Seiten mit den besten mobilfreundlichen Merkmalen besser ranken.
Das Motto der Stunde lautet demnach:
Gestalte Deine Webseite so mobilfreundlich, dass sie auch in den Augen des Mobil-Crawlers eine gute Position in den Suchergebnissen verdient hat.
12 Schritte, die deine Seite auch nach der Mobile First Indexierung gut ranken lassen
Wenn du Wert darauf legst, dass Deine Website eine gute Rankingposition auch nach dem Besuch des Mobil-Bots behält, ist jetzt einiges zu tun. Falls die Seite bereits abgerutscht ist, weil der Mobil-First-Bot schon da war, sogar sehr dringend!
Was der „Smartphone-Agent“ sehen möchte, um einer Seite nach der Mobile-First- Indexierung ein gutes Ranking zu verleihen, wird deshalb nun Schritt für Schritt vorgestellt.
3. Mobil-Version auf Blocker prüfen
7. Anzeigen-Layout der Mobil-Version prüfen
8. Auf der Mobil- und der Desktop-Version sollten die gleichen strukturierten Daten zu finden sein
9. Achte in den strukturierten Daten auf die korrekt passenden URLs
Webseite auf Zugriff des Mobil-Bot vorbereiten und anpassen
Der Google-Mobil-Bot muss auf die Inhalte und Ressourcen der mobilen Seite zugreifen können, um sie zu markieren und zu bewerten.
Dazu sollten folgende Punkte überprüft und gegebenenfalls angepasst werden:
1. Meta-Robots-Tags prüfen
Wenn sowohl auf der mobilen Website (Anleitung für den Suchmaschinen-Crawler) als auch auf der Desktop-Seite andere Meta-Robots-Tags zu finden sind, kann der Mobil-Crawler die Website möglicherweise nicht indexieren. Beispiele hierfür sind: noindex- oder nofollow-Tags. Setze also die selben Meta-Robots-Tags auf der mobilen Website ein, die Du auch auf der Website für Desktop-Computer verwendest.
2. Vorsicht mit Lazy Loading
Der Smartphone-Agent kann die Inhalte nicht sehen, die erst nach einer Nutzeraktionen geladen werden. Deshalb rät Google, bei den Hauptinhalten auf „Lazy Loading“ zu verzichten, damit der Googlebot alle Inhalte bewerten kann.
3. Mobil-Version auf Blocker prüfen
Wenn die mobile Website eine andere URL hat und von der Desktop-Seite angesteuert wird, wird hier häufig der „disallow“-Befehl eingesetzt. Vergiss nicht, Diesen zu entfernen, sonst kann der Mobil-Bot die mobile Website nicht crawlen.
Inhalte von Mobil-Seite und Desktop-Seite abgleichen
Wenn kein responsive Design genutzt wird, sollte die Mobil-Seite genau die gleichen Inhalte aufweisen wie die Desktop-Seite, damit es nicht zu einer Art „Verwirrung“ beim Crawler kommt und er dann die mobile Seite nicht mehr indexiert.
4. Metadaten überprüfen
Zunächst müssen beide Versionen der Website die gleichen Metadaten aufweisen. Dazu müssen Meta-Beschreibungen und auch Inhalte sowie Titel beider Versionen übereinstimmen.
5. Inhalte angleichen
Wenn die mobile Website bisher eine abgespeckte „kleine Schwester“ der Desktop- Version war, muss der Inhalt dieser Mobil-Version aufgerüstet werden, bis ihr hauptsächlicher Inhalt mit der Website für Desktop-Computer übereinstimmt.
6. Heading-Tags überprüfen
Die mobile Website und die Desktop-Seite sollten auch in Verzeichnissen, den Heading-Tags und deren Layout übereinstimmen. Denn auch wenn Desktop- und Mobil-Seite eigentlich die gleichen Inhalte zeigen, können Unterschiede in der Baumstruktur der Programmierschnittstelle oder im Layout dazu führen, dass der Google-Bot auf unterschiedliche Inhalte schließt.
7. Anzeigen-Layout der Mobil-Version prüfen
Die Positionierung der Anzeigen muss auf der mobilen Website sehr viel sorgfältiger überprüft werden als auf der größeren Desktop-Website. Sobald sich die Anzeige so prominent ins Bild drängt, dass das die Nutzung beeinträchtigt (etwa oben zu viel Platz einnimmt), kann das mit schlechtem Ranking bestraft werden.
Google empfiehlt, bei der Anzeigenschaltung auf Mobilgeräten die Better Ads Standards (betterads.org) zu beachten.
Strukturierte Daten prüfen
Falls strukturierte Daten eingesetzt werden, müssen auch diese auf der Mobil-Version sowie auf der Desktop-Seite vorhanden sein und größtenteils übereinstimmen.
8. Auf der Mobil- und der Desktop-Version sollten die gleichen strukturierten Daten zu finden sein
Google empfiehlt, auf der mobilen Website möglichst strukturierte Daten vom Typ Breadcrumb, Product oder VideoObject zu nutzen.
9. Achte in den strukturierten Daten auf die korrekt passenden URLs
Wenn die mobile Version von der bisherigen großen Version aus aktualisiert wurde, müssen auch die URLs in strukturierten Daten in mobile URLs geändert werden.
10. Data Highlighter
Beim Einsatz vom Data Highlighter sollten die strukturierten Daten auf der mobilen Website nach der Änderung neu getagt werden. Außerdem rät Google, das Data Highlighter-Dashboard auf der mobilen Website öfter auf Extraktionsfehler zu überprüfen.
Visuelle Inhalte prüfen
11. Bilder
Die Bilder auf der Mobil-Version sollten der Google Best Practices für Bilder entsprechen, die Du hier findest: developers.google.com
Gleich vorab die wichtigsten Tipps:
- Auch auf der mobilen Website sollten nur Fotos von bester Qualität eingesetzt werden, keine Mini-Formate oder Bilder mit grober bzw. geringer Auflösung.
- Bei den Mobil-Versionen unterstützt Google folgende Bildformate: developers.google.com
images#supported-image-formats
- Nicht unterstützt und damit auch nicht indexiert werden JPG-s, die per -Tag in ein Inline-SVG eingebunden sind.
- Verwende keine Bildquellen, die jedes Mal andere Bilddaten (eine andere Bild-URL) ausgeben, wenn Bilder auf der Mobil-Seite geladen werden, weil Google auch diese Bilder nicht indexiert.
Bilder nicht indexiert.
- Achte darauf, dass die Bilder auf beiden Versionen mit dem gleichen Alt-Text beschrieben werden.
- Die Bilder auf der mobilen Seiten sollten rundum mit den gleichen URLs, Dateinamen, Beschriftungen, Titeln und Texten beschrieben werden, wenn der Übergang vom normalen Index zum Mobil-First-Index schnell und nahtlos über die Bühne gehen soll.
12. Videos
Du sollest überprüfen, ob die Videos auf der Mobil-Version den Best Practices für Videos genügen, die Du hier findest: developers.google.com
Unsere Vorab-Tipps:
- Auch bei Videos solltest Du Quellen vermeiden, die bei jedem Laden eine andere Video-URL ausgeben, weil diese vom Mobil-Bot ignoriert werden.
- Die vom Mobile First Index unterstützten Videoformate findest Du in den Video-Guidelines, Videos im Flash-Format müssen wegen Einstellung des Dienstes in andere, von Google und mobilen Browsern unterstützte Formate, umgewandelt werden.
- Videos sollten mit den vom Mobile-First-Index unterstützten Tags ausgezeichnet werden.
- Auch sollte die Mobil-Website die exakt gleichen strukturierten Videodaten wie die Desktop-Version einsetzen.
- Google möchte, dass Videos auf dem Mobilgerät leicht zu finden sind. Wenn ein Video erst nach langem Scrollen auftaucht, kann das schlechtere Rankings nach sich ziehen.
Weitere wichtige Punkte zum Checken
- Identischer Status der Fehlerseite auf beiden Versionen.
- Die Mobil-Version darf keine Fragment-URLs (URLs mit Anker ‘#’, der auf Textabschnitte oder bestimmte Ladezustände verlinkt) besitzen, weil die vom Mobil-Bot meist nicht indiziert werden.
- Desktopversionen mit unterschiedlichen Inhalten brauchen jeweils ihre Mobil-Version mit gleichem Inhalt und gleicher Qualität (wenn mehrere Desktop-URLs auf eine Mobil-Seite leiten, fliegen all diese Seiten bei der Mobile First Indexierung aus dem Index).
- Prüfe den Daten- und Nachrichten-Zugang in der Search Console für beide Versionen, weil es bei der Mobile First-Indexierung zu einer Verschiebung von Daten kommen kann.
- Zur Internationalisierung eingesetzte „hreflang“-Links müssen jeweils auf die richtigen URLs (Mobil-Seiten-URLs, Desktop-Seiten-URLs) verweisen. Das heißt, dass die Sprachvarianten von den Links der mobilen Website richtig angesteuert werden.
- Achte darauf, dass auf der Mobil-Website ausreichend Kapazität für den Besuch des Mobil-Bots zur Verfügung steht, der mit hoher Crawling-Frequenz arbeitet.
- Die robots.txt-Berechtigungen zum Crawlen der Website sollten sich auf beiden Versionen gleichen.
- Die Versionen müssen durch die richtigen rel=canonical- und rel=alternate-Tags gekennzeichnet werden.
- Bei der mobilen Nutzung von Weinhalten wird „mit dem Daumen“ gearbeitet. Darum müssen Buttons, Verlinkungen etc. leicht anklickbar und mit einer gut leserlichen Schrift versehen sein.
- Die mobile Website sollte zudem über ausreichend Kapazität verfügen, damit ein möglicher Anstieg der Crawling-Frequenz mühelos verarbeitet werden.
Ohne Responsive Design geht gar nichts!
Wenn Du bereits eine Website mit responsive Design hast, geht die Anpassung an die Mobile-First-Indexierung eigentlich recht schnell, weil sich einige Punkte der obigen Liste erübrigen.
Muss die Mobil-Version ohnehin fast neu erstellt werden, solltest Du auf jeden Fall darüber nachdenken, ob Du statt der separaten Mobil-Version einfach Deine Desktop-Seite auf responsives Design umstellst: Eine Website-Version, die über CSS-Befehle automatisch an die Bildschirmgröße angepasst wird, welche gerade auf die Website zugreift.
Viele Experten sind der Meinung, dass Google diesen Ansatz bevorzugt; wie das funktioniert und welche Vorteile das hat, kannst Du deshalb direkt dort nachlesen: developers.google.com
Fazit
Im Grunde gibt es keinen separaten Mobile-First-Index. Google bietet in den Suchergebnissen weiterhin die URL an, die für Nutzer am relevantesten erscheint. Zur Sicherheit unbedingt ausprobieren, wie die mobile Version deiner Website performt!
Wenn Du alle oben aufgeführten Prüfungen und ggf. Anpassungen hinter Dich gebracht hast, hast Du gute Chancen auf einen nahtlosen Übergang vom bisherigen Index in den Mobile-First-Index.
Gehst Du dabei sorgfältig vor und stimmst beide Versionen aufeinander ab, dürfte es Dir sogar gelingen, alle bisher gut rankenden Seiten in den neuen Index zu überführen, wenn die Mobile-First-Indexierung für Deine Domain aktiviert wird (was Du durch eine Benachrichtigung über die Google Search Console oder DNS-Lookup des Smartphone-Googlebot mit DNS-Reverse-Abfrage erfährst).
Dann kannst Du auch davon ausgehen, dass eine gute Ranking-Position der Desktop-Seite für die Mobil-Version übernommen wird, wenn der Mobil-Bot zu Besuch kommt. Wenn sehr viele andere Webseiten-Betreiber die Umstellung auf die Mobile First Indexierung „verschlafen“, kannst Du sogar auf ein besseres Ranking hoffen.
Weiteres zum Thema Suchmaschinenoptimierung findest Du in den Webinaren, Magazinartikeln und Podcasts unserer Themenwelt:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen