Du willst das volle Potenzial deiner TYPO3-Website ausschöpfen und dein Online-Marketing auf ein neues Level heben? Mit den richtigen SEO-Maßnahmen machst du deine Seite nicht nur sichtbar, sondern auch benutzerfreundlich und attraktiv für Suchmaschinen. Von sauberen, strukturierten URLs über optimierte Ladezeiten bis hin zu mobilem Design und durchdachten Meta-Tags: Jede Anpassung bringt dich einen Schritt näher an die Spitze der Suchergebnisse. Durch strukturierte Daten, eine starke interne Verlinkung und die Nutzung von Social Media Tools maximierst du deine Reichweite und steigerst den Traffic auf deiner Seite. Mit TYPO3 hast du alles, was du brauchst – jetzt ist es Zeit, deine Website gezielt zu optimieren und deine Zielgruppe zu begeistern!
1. Meta-Tags korrekt einrichten
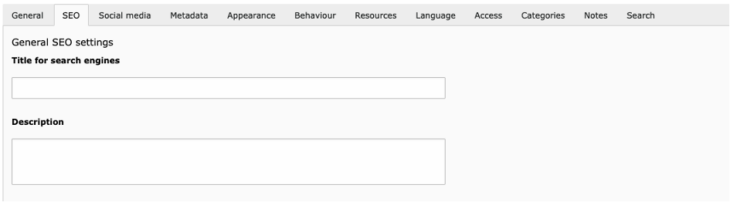
Meta-Tags wie der Meta-Titel und die Meta-Beschreibung spielen eine Schlüsselrolle in der SEO-Optimierung, da sie in den Suchergebnissen erscheinen und die Klickrate beeinflussen. TYPO3 ermöglicht es, Meta-Tags individuell für jede Seite festzulegen. Der Meta-Titel sollte präzise und schlüsselwortreich sein, während die Meta-Beschreibung eine kurze Zusammenfassung des Inhalts bietet. Diese Informationen verbessern nicht nur die Sichtbarkeit, sondern auch die Relevanz der Seite für die Zielgruppe.
Step-by-Step Anleitung:
- Gehe zu den Seiteneigenschaften im Reiter „SEO“.
- Scrolle zu “Metadaten” und fülle die Felder „Seitentitel“ (Meta Title) und „Beschreibung“ (Meta Description) aus.
- Alternativ kannst du TypoScript verwenden, um standardmäßige Meta-Tags festzulegen:
Code: page.meta.description = TEXT page.meta.description.value = "Standardbeschreibung"
- Teste die Meta-Tags mit einem SEO-Tool wie dem Google Search Console oder einem SEO-Plugin.

Anleitung über das Backend in den Seiteneigenschaften.
2. Überschriftenstruktur (H1, H2, H3)
Eine klare Hierarchie der Überschriften erleichtert es Suchmaschinen, den Seiteninhalt zu verstehen, und verbessert die Lesbarkeit für den Nutzer. Jede Seite sollte nur eine H1-Überschrift haben, die den Haupttitel der Seite enthält. H2, H3 usw. dienen dazu, den Text zu strukturieren und den Inhalt logisch aufzubauen. In TYPO3 können die Überschriften durch das Standard-Textmodul angepasst werden. Dies ist besonders wichtig für umfangreiche Inhalte, die eine klare SEO-Struktur benötigen.
Step-by-Step Anleitung:
- Gehe zu einem Inhaltselement im TYPO3-Backend.
- Wähle „Überschrift“ und lege den Typ der Überschrift fest (H1, H2, H3).
- Überprüfe die HTML-Struktur in der Vorschau oder mit einem Browser-Entwicklertool:
Code: <h1>Seitenüberschrift</h1> <h2>Unterüberschrift</h2>
- Füge folgende TypoScript-Regel hinzu, um die Struktur zu erzwingen:
Code: lib.header = TEXT lib.header.field = header
3. Mobile Optimierung
Mobile Optimierung ist entscheidend, da Google Mobile-First-Indexierung verwendet. Eine responsive Website bietet eine bessere Benutzererfahrung und trägt dazu bei, dass Inhalte auf verschiedenen Geräten optimal angezeigt werden. TYPO3 bietet verschiedene responsive Design-Frameworks an, darunter Bootstrap und Grid Elements. Es ist wichtig, regelmäßig die mobile Ansicht zu testen und sicherzustellen, dass alle Elemente auf kleineren Bildschirmen korrekt dargestellt werden.
Step-by-Step Anleitung:
- Integriere das Bootstrap Package in deinem Template:
Code: page = PAGE page.includeCSS.bootstrap = EXT:bootstrap_package/Resources/Public/Css/bootstrap.min.css
- Überprüfe die mobile Darstellung mit den Entwicklertools deines Browsers
Verwende flexible Raster, um Inhalte responsive darzustellen:Code: <div class="container"> <div class="row"> <div class="col-md-6">Inhalt</div> <div class="col-md-6">Inhalt</div> </div> </div>
4. Ladezeit optimieren
Die Ladezeit einer Website ist ein entscheidender Faktor für das SEO-Ranking bei Google. Eine langsame Seite führt zu einer schlechten Benutzererfahrung und kann die Absprungrate erhöhen. In TYPO3 gibt es verschiedene Möglichkeiten, die Ladegeschwindigkeit zu optimieren, wie z. B. die Nutzung von Caching, Bildkomprimierung und die Minimierung von CSS und JavaScript. Durch die Verwendung dieser Optimierungen wird die Website schneller geladen und die Benutzerfreundlichkeit verbessert.
- Aktiviere das TYPO3-Caching im Install Tool:
Code: config.cache_period = 86400
- Komprimiere Bilder vor dem Hochladen mit Tools wie ImageMagick.
- Minimiere CSS und JavaScript in deinem TypoScript:
Code: page.includeCSS.inline = fileadmin/css/styles.min.css page.includeJSFooterlibs.inline = fileadmin/js/scripts.min.js
Oder mit der Extension StaticFileCache.
Composer Befehl:
composer req lochmueller/staticfilecache
5. Content-Optimierung
Content ist einer der wichtigsten Ranking-Faktoren bei Suchmaschinen. Hochwertige, einzigartige und relevante Inhalte, die auf die Zielgruppe abgestimmt sind, erhöhen die Chance, gut bei Google zu ranken. Regelmäßig aktualisierter Content zeigt Suchmaschinen, dass die Website aktiv gepflegt wird. TYPO3 ermöglicht es, Inhalte schnell und einfach zu bearbeiten und neue Inhalte hinzuzufügen, ohne den bestehenden Seitenaufbau zu beeinflussen.
Step-by-Step Anleitung:
- Erstelle ein neues Inhaltselement im TYPO3-Backend.
- Wähle “Text & Medien” und füge deinen optimierten Inhalt hinzu.
- Achte darauf, relevante Keywords zu verwenden und den Text in Abschnitte zu unterteilen.
- Überprüfe die Keyword-Dichte mit SEO-Tools.
6. Bilder optimieren
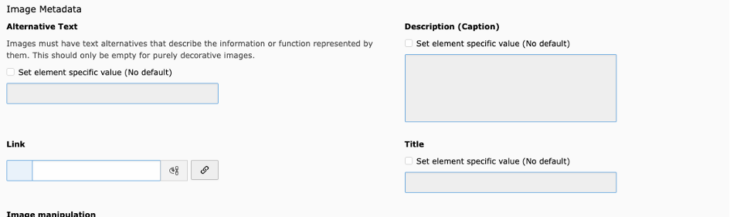
Bilder tragen nicht nur zur visuellen Attraktivität einer Website bei, sondern sind auch für die Suchmaschinenoptimierung wichtig. Optimierte Bilder laden schneller und verbessern die Ladezeit der Seite. Zusätzlich helfen Alt-Texte Suchmaschinen, den Inhalt des Bildes zu verstehen. In TYPO3 können Alt-Texte einfach hinzugefügt und Bilder automatisch komprimiert werden, um eine bessere Performance zu erzielen.
Step-by-Step Anleitung:
- Lade ein Bild über den TYPO3-Datei-Manager hoch.
- Füge im Backend im Bereich „Bilder“ den Alt-Text hinzu.
Optimierung über das Backend in den Bildeigenschaften.
- Aktiviere Bildkomprimierung in der Konfiguration:
Code: config.image_compression = 80
7. Sitemap erstellen und einreichen
Eine Sitemap ist ein wichtiger Teil der SEO-Optimierung, da sie Suchmaschinen hilft, die Struktur deiner Website zu verstehen und neue Inhalte schneller zu finden. TYPO3 bietet eine einfache Möglichkeit, eine XML-Sitemap zu erstellen und sie für Suchmaschinen bereitzustellen. Dies verbessert die Indexierung der Seite und trägt zu einem besseren Ranking bei.
Step-by-Step Anleitung:
- Aktiviere die Extension EXT
im Extension Manager. - Gehe in das Seitenmodul und konfiguriere die Sitemap-Einstellungen.
- Füge TypoScript hinzu, um die Sitemap automatisch zu generieren:
Code:
page.includeSitemapXML = 1
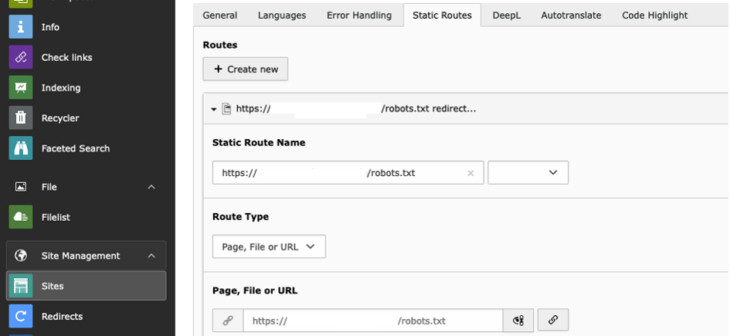
8. Robots.txt und Canonical Tags
Die robots.txt-Datei steuert, welche Seiten von Suchmaschinen gecrawlt werden dürfen. Mit Canonical-Tags kann duplikativer Inhalt vermieden werden, indem du Suchmaschinen die bevorzugte URL angibst. Diese Maßnahmen helfen dabei, den SEO-Wert der Seite zu maximieren, indem sie unnötiges Crawling verhindern und doppelte Inhalte vermeiden.
Step-by-Step Anleitung:
- Erstelle eine robots.txt-Datei im Root-Verzeichnis:
Code: User-agent: * Disallow: /private/
- Füge Canonical-Tags zu Seiten hinzu:
Code: page.headerData.10 = TEXT page.headerData.10.value = '<link rel="canonical" href="https://www.deineseite.de/" />'
Oder über das TYPO3 Backend:

TYPO3 Backend.
9. Interne Verlinkung
Interne Verlinkung ist entscheidend, um die Benutzer durch die Website zu leiten und den „Linkjuice“ (SEO-Wert) auf wichtige Seiten zu verteilen. In TYPO3 können interne Links problemlos im Inhalt hinzugefügt werden. Durch das Verlinken von relevanten Seiten wird nicht nur die Benutzerfreundlichkeit erhöht, sondern auch das Ranking von Unterseiten verbessert.
Step-by-Step Anleitung:
- Gehe zu einem Inhaltselement im TYPO3-Backend.
- Füge einen Link zu einer internen Seite hinzu, indem du den Link-Dialog öffnest und eine Zielseite auswählst.
- Verwende einen beschreibenden Ankertext.
10. SSL-Zertifikat
Ein SSL-Zertifikat (HTTPS) ist für die Sicherheit einer Website unerlässlich und wird von Google als Ranking-Faktor berücksichtigt. Es schützt die Übertragung von Daten zwischen dem Benutzer und der Website. In TYPO3 kann eine HTTPS-Weiterleitung einfach implementiert werden, um sicherzustellen, dass alle Benutzer automatisch die verschlüsselte Version der Website besuchen.
Step-by-Step Anleitung:
- Installiere ein SSL-Zertifikat auf deinem Server.
- Erzwinge HTTPS in TYPO3 mit TypoScript:
Code: config.baseURL = https://www.deineseite.de/ config.absRefPrefix = https://www.deineseite.de/
Oder in der .htaccess Datei:
Code:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}/$1 [R=301,L]
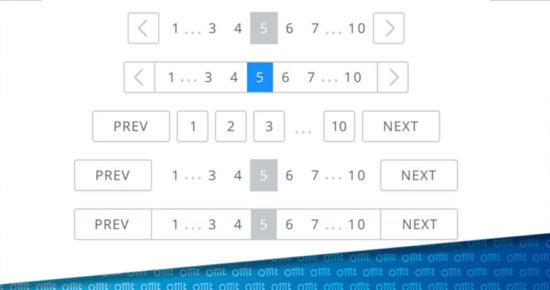
11. Breadcrumb-Navigation
Eine Breadcrumb-Navigation zeigt dem Benutzer seinen Standort auf der Website und erleichtert die Navigation. Sie ist auch für Suchmaschinen hilfreich, um die Struktur der Website besser zu verstehen. TYPO3 unterstützt die automatische Erstellung von Breadcrumbs, die in Templates integriert werden können.
Step-by-Step Anleitung:
- Aktiviere die Breadcrumb-Navigation im Seitenmodul.
- Füge folgendes TypoScript für die Ausgabe der Breadcrumb-Navigation hinzu:
Code: page.10.dataProcessing { 30 = menu 30 { as = rootline special = rootline special.range = 0|-1 titleField = subtitle // nav_title // title includeNotInMenu = 1 } }
12. Structured Data Markup (Schema.org)
Strukturierte Daten helfen Suchmaschinen, den Inhalt der Website besser zu verstehen und in den Suchergebnissen Rich Snippets anzuzeigen. Dies verbessert die Klickrate und kann das Ranking positiv beeinflussen. TYPO3 bietet die Möglichkeit, strukturiertes Daten-Markup über das Template oder manuell in den Quellcode einzufügen.
Step-by-Step Anleitung:
- Füge Schema.org-Markup zu deinem HTML-Template hinzu:
Code: <script type="application/ld+json" { "@context": "https://schema.org", "@type": "Organization", "name": "Dein Unternehmen", "url": https://www.deineseite.de } </script> - Validiere die strukturierten Daten mit dem Google Structured Data Testing Tool.
Nähere Informationen gibt es hier.
Oder man verwendet hierfür die Extension Embedding schema.org vocabulary.
Composer Befehl:
composer req brotkrueml/schema
13. 301-Weiterleitungen bei URL-Änderungen
Wenn sich URLs ändern, sollten 301-Weiterleitungen eingerichtet werden, um sicherzustellen, dass der SEO-Wert erhalten bleibt und keine Fehlerseiten (404) entstehen. TYPO3 bietet einfache Möglichkeiten, Weiterleitungen zu verwalten und sicherzustellen, dass Besucher zur richtigen Seite gelangen.
- Die Weiterleitungen können über das TYPO3 Backend generiert werden, über den Menüpunkt „Redirects“
- Oder über die .htaccess Datei auf dem Rootlevel des Servers. Eine detaillierte Anleitung ist hier zu finden.
14. Social Media Integration
Die Integration von Social Media Tags wie Open Graph und Twitter Cards verbessert die Darstellung deiner Inhalte beim Teilen auf Social-Media-Plattformen. Dies kann die Reichweite und indirekt das SEO-Ranking verbessern. TYPO3 bietet die Möglichkeit, diese Tags in den Meta-Bereich jeder Seite einzufügen.
Step-by-Step Anleitung:
- Füge Open Graph Tags manuell zu den Meta-Daten hinzu:
Code: page.headerData.20 = TEXT page.headerData.20.value ( <meta property="og:title" content="Seitentitel" /> <meta property="og:description" content="Beschreibung der Seite" /> <meta property="og:image" content="https://www.deineseite.de/bild.jpg" /> )
Die Open Graph Eigenschaften, kann man auch für jede Inhaltsseite bearbeiten, unter > Seiteneigenschaften > Social Media.
Oder man nutzt die Extension: Social Media Widget
Composer Befehl:
composer req spt/spt-socialmedia
15. Multilinguale SEO
Für mehrsprachige Websites ist es wichtig, den Suchmaschinen mitzuteilen, welche Version der Seite für welche Sprache vorgesehen ist. Mit hreflang-Tags wird sichergestellt, dass Suchmaschinen die richtige Sprachversion in den Suchergebnissen anzeigen. TYPO3 unterstützt die Mehrsprachigkeit von Haus aus und ermöglicht das einfache Einfügen von hreflang-Tags.
Step-by-Step Anleitung:
- Aktiviere Mehrsprachigkeit in den Seiteneigenschaften.
- Füge TypoScript hinzu, um hreflang-Tags zu generieren:
Code: page.headerData.30 = TEXT page.headerData.30.value = '<link rel="alternate" hreflang="de" href="https://www.deineseite.de/de/" />'
16. 404-Fehlerseite
Eine gut gestaltete 404-Fehlerseite ist entscheidend, um Benutzer auf deiner Website zu halten, auch wenn sie auf eine nicht existierende Seite gestoßen sind. Eine 404-Seite informiert den Nutzer freundlich darüber, dass die Seite nicht gefunden wurde, und bietet ihm sinnvolle Optionen, wie z. B. die Navigation zur Startseite oder zu relevanten Inhalten. In TYPO3 kann eine 404-Fehlerseite leicht erstellt und individuell angepasst werden. Eine benutzerfreundliche 404-Seite verbessert nicht nur das Nutzererlebnis, sondern kann auch helfen, die Absprungrate zu verringern und den Traffic auf deiner Website zu halten.
Step-by-Step Anleitung:
-
- Lege im TYPO3-Seitenbaum eine neue Seite an, die als 404-Fehlerseite dienen soll.
- Füge Inhaltselemente hinzu, wie z. B. einen Hinweis „Seite nicht gefunden“, einen Link zur Startseite oder eine Suchfunktion.
- Definiere die 404-Seite in der TYPO3-Konfiguration (TypoScript):
Code: config.pageNotFound_handling = /404
- Teste die Seite, indem du eine nicht existierende URL in deinem Browser aufrufst. Personalisiere die 404-Seite weiter, z. B. mit einem lustigen Bild oder zusätzlichen Links zu beliebten Seiten.

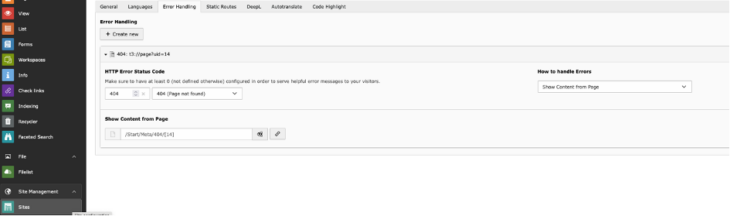
404-Seite in Typo3.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen