Internetnutzer sind anspruchsvoll und ungeduldig. Das gilt ganz besonders für diejenigen, die das World Wide Web mobil nutzen. Und das ist längst die Mehrheit. Um dieser großen Gruppe an Nutzern eine noch bessere User Experience bieten zu können, hat Google die Accelerated Mobile Pages (AMPs) erfunden. Sie zeichnen sich vor allem durch eine raketenschnelle Ladezeit aus, bringen aber nicht nur Vorteile mit sich.
Die Ladezeit von Webseiten ist einer der wenigen von Google offiziell bestätigten Rankingfaktoren in der Suchmaschinenoptimierung. Zugleich beeinflusst der Page Speed das Nutzerverhalten, das von Google ebenfalls als Qualitäts- und Rankingkriterium herangezogen wird. Entsprechend weitreichend sind die Bemühungen erfolgsorientierter SEOs und Webmaster, ihre Webseiten so schnell wie möglich zu machen.
Google will uns bei der Pagespeed / Performance-Steigerung unterstützen und hat im selben Jahr, in dem die Mehrheit der Suchanfragen erstmals nicht mehr von stationären Computern, sondern von Mobile Devices stammte, die Accelerated Mobile Pages, kurz AMPs, ins Leben gerufen. Das im Herbst 2015 realisierte AMP Project steht zwar unter der Federführung von Google, ist im Prinzip aber eine Open-Source-Initiative, an der zahlreiche Onlinegrößen beteiligt sind. Darunter beispielsweise Adobe und WordPress.
Wichtiger Hinweis: AMP wird mittlerweile nicht mehr genutzt
Mit dem Page Experience Update 2021 hat AMP an Privilegien verloren. Auch Google gibt zu AMP keine neuen Updates zu Features mehr.
AMPs sind 4x schneller als mobiloptimierte Webseiten
Ziel von AMPs ist eine schnellere Ladezeit auf Mobilgeräten, die im Kern durch ein zentrales JavaScript-Framework und strenge HTML-Regeln erreicht wird. Bei Smartphones spielt die Ladezeit eine ganz besonders wichtige Rolle, weil diese eben nicht nur zu Hause, sondern auch unterwegs genutzt werden. Gerade in Deutschland ist das Mobilfunknetz vielerorts aber noch immer lückenhaft und nicht besonders leistungsstark. Langsame Webseiten machen sich hier deutlich bemerkbar.
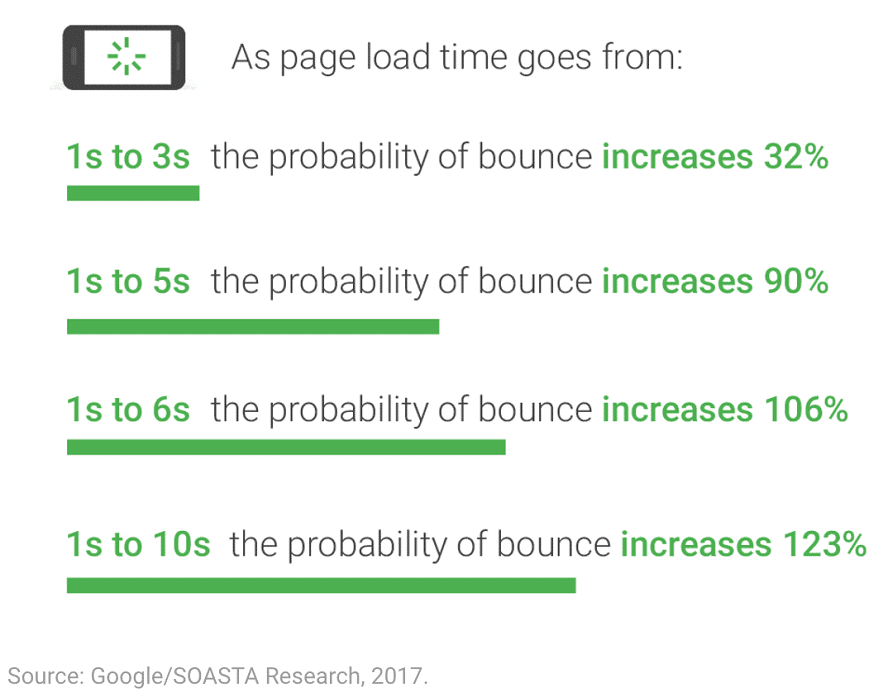
Studien zufolge liegt die Schmerzgrenze der meisten Internetnutzer bei etwa drei Sekunden. Können sie eine Webseite nach dieser Zeit noch immer nicht nutzen, suchen sie sich eine Alternative. Je länger die Wartezeit, desto höher die Absprungrate. 46 Prozent der Befragten haben in einer Google-Umfrage aus dem Jahr 2015 angegeben, dass sie sich an langsamen Webseiten stören. Dieser Wert dürfte heute bereits deutlich höher liegen. Mit AMP sollen Webseiten viermal schneller zur Verfügung stehen als ohnehin schon mobiloptimierte Internetauftritte. Außerdem sollen sie nur ein Zehntel des üblichen Datenvolumens benötigen.

Je länger es dauert, bis eine Webseite geladen wird, desto größer wird das Absprungrisiko. (Quelle: Google)
AMP setzt auf drei technische Standards
Möglich machen das im Wesentlichen drei technische Standards, die Accelerated Mobile Pages zugrunde liegen:
1. AMP HTML
AMP nutzt prinzipiell die ganz normale Hypertext Markup Language (HTML), allerdings sind diverse Elementtypen hier nicht erlaubt. Stattdessen gibt es einige eigene HTML-Elemente. So wird aus dem “img”-Tag zum Einbinden eines Bildes beispielsweise “amp-img”. Auch die Cascading Style Sheets (CSS) sind stark limitiert. Es sind lediglich Inline-Styles erlaubt. Das gesamte Sheet darf nicht größer als 50 Kilobyte (KB) sein.
2. AMP JavaScript
Um die Geschwindigkeit zu erhöhen, wird auch JavaScript eingeschränkt. So können die Inhalte sofort geladen werden, ohne dass externe Skripte das Laden blockieren. Andererseits wird das Framework dafür genutzt, um Ressourcen asynchron zu laden und den Page Speed zu erhöhen. So werden zunächst die sichtbaren und erst danach die unsichtbaren Elemente aufgebaut. JavaScript von Dritten, zum Beispiel für animierte Werbung, wird über Iframe eingebunden und erst nach dem Aufbau der AMP geladen.
3. AMP Cache
AMPs werden nicht vom Server des Webseitenbetreibers geladen, sondern werden von Google auf den eigenen Proxyservern im Content Delivery Network (CDN) gespeichert. Erst das zentrale Hosting stellt einen weltweit möglichst schnellen Abruf sicher. Im CDN findet jedoch nicht nur die Speicherung, sondern gleichzeitig auch eine weitere Komprimierung und Optimierung statt. So werden beispielsweise Bilder an die entsprechende Displaygröße angepasst. Inhalte, die sich im nicht sofort sichtbaren Bereich (below the fold) befinden, werden erst dann geladen, wenn der Besucher zu scrollen beginnt.
Die konsequente Verschlankung des Codes, der vorzeitige Aufbau des Webseiten-Grundgerüsts im Hintergrund sowie die zentrale Speicherung im Content Delivery Network sorgen dafür, dass Accelerated Mobile Pages eine dramatische Geschwindigkeitsverbesserung vorweisen können. In der Regel dauert es weniger als eine Sekunde, bis die Seite geladen ist.

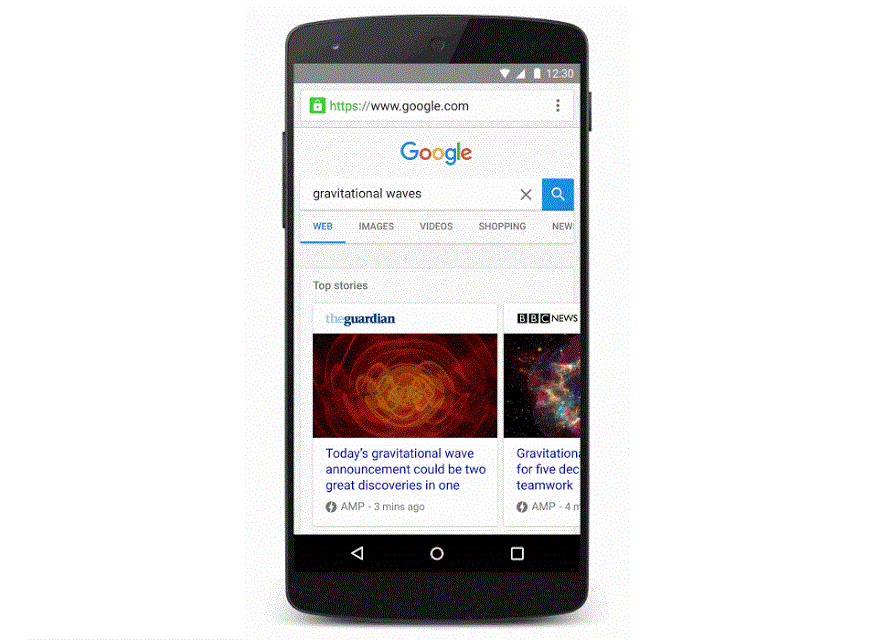
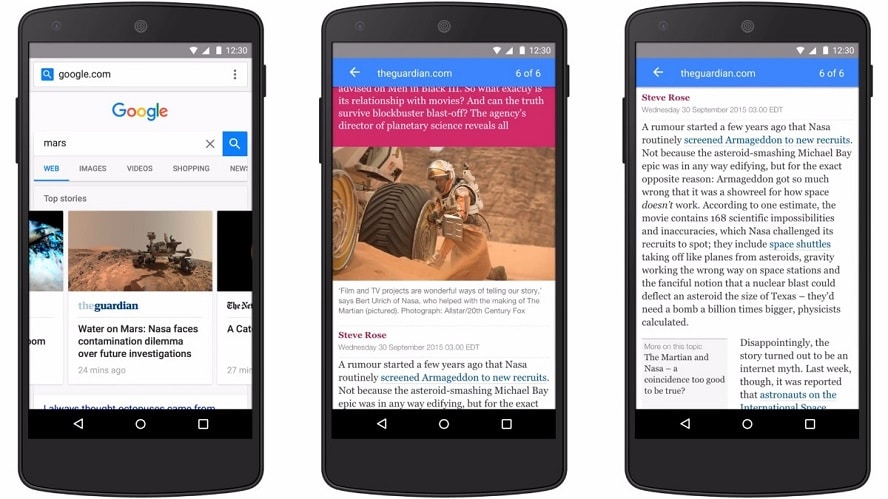
AMPs werden als Karussells dargestellt und blitzschnell geladen. (Quelle: Google)
Accelerated Mobile Pages derzeit nur auf Smartphones
AMPs haben nicht nur den Vorteil, dass sie schneller sind und die Nutzersignale verbessern. Die beschleunigten Mobilseiten werden in den Suchergebnissen auch prominent platziert. Sie erscheinen in einem Karussell oberhalb der normalen Suchergebnisse und werden mit einem Bild angezeigt. Erkennbar sind die AMPs am kleinen grauen Blitzsymbol. Obwohl AMPs grundsätzlich nicht nur für Mobilgeräte bestimmt sind, sondern auf jedem Gerätetyp angezeigt werden können, zeigt Google sie derzeit nur auf Smartphones und nicht auf Tablets oder Desktop-Computern an. Eine Ausweitung ist aktuell nicht geplant, wenngleich in den Richtlinien zu einem responsiven Design von AMPs geraten wird.
Wer Accelerated Mobile Pages nutzt, der sollte sich bewusst sein, dass die Besucher nicht die eigene Webseite aufrufen, sondern eben eine mobiloptimierte Alternative (und keine Kopie, wie oft behauptet wird). Trotzdem behält der Publisher die Kontrolle über seine Seite und kann diese im Rahmen der zugelassenen HTML- und CSS-Elemente auch frei gestalten. Google zeigt die URL zur eigenen Webseite an, ermöglicht eine Messung des Traffics durch Schnittstellen zu bekannten Analysediensten und erlaubt auch die Einbindung von Werbung, wenngleich nur aus zugelassenen Netzwerken.
Höhere Conversion Rate dank besserem Page Speed
Wurden AMPs anfangs vor allem von statischen Webseiten, insbesondere Nachrichtenportalen und Blogs genutzt, entdecken nun auch immer mehr E-Commerce-Anbieter die besonders schnellen Mobilseiten für sich. Hierzulande verzeichnen zum Beispiel eBay und Zalando Erfolge, weil die geringere Wartezeit mit einer höheren Conversion einhergeht. Auch Webseitenbetreiber, die sich durch Werbung finanzieren, sollen von der reduzierten Optik, die ohne ablenkende Elemente auskommt, sowie vom schnelleren Aufbau profitieren.
Damit immer mehr Webseiten AMP für sich nutzen, erweitert das Projektteam regelmäßig die Möglichkeiten. Während zu Beginn fast nur Lesen möglich war, können mittlerweile auch Call-to-Action-Elemente wie Buttons genutzt und Warenkörbe befüllt werden. Formulare und Kalender stehen ebenfalls zur Verfügung, so dass über eine AMP beispielsweise Newsletter-Abonnenten generiert werden können. An der Integration von Bezahldiensten wird gearbeitet.
Wer auf Content Management Systeme wie WordPress oder TYPO3 setzt, kann Accelerated Mobile Pages mit Plugins relativ einfach erstellen. Für WordPress gibt es sogar ein offizielles Plugin vom AMP Project, das wie alle Alternativen auch kostenlos ist. Auch für Shopsysteme wie Magento und Shopware existieren Plugin-Lösungen. Google bietet einen AMP-Test um zu überprüfen, ob eine AMP den Anforderungen entspricht.

AMPs werden in den Suchergebnissen prominent platziert, die Seiten an sich sind verhältnismäßig schlicht. (Quelle: Google)
Abhängigkeit von Google steigt
In langsamen Webseiten sieht Google eine Lose-Lose-Situation. Einerseits wenden sich die Besucher frustriert ab, andererseits klagen die Webseitenbetreiber über den mäßigen Traffic. Ein optimierter Page Speed hingegen stellt den Content der Webseite nicht nur schneller zur Verfügung, sondern ermöglicht auch ein schnelleres Lesen und damit letztlich mehr Konsum – so zumindest die Argumentation der Suchmaschine.
Kritiker halten entgegen, dass Accelerated Mobile Pages ein weiter Schritt von Google sind, die Besucher in der Suchmaschine zu halten, statt an die Angebote Dritter weiterzuleiten. Schließlich kann durch den intelligenten Einsatz von HTML und CSS auch jede normale Webseite schnelle Ladezeiten vorweisen. Stattdessen steigt die Abhängigkeit vom Suchgiganten, wenn die Inhalte nun auch noch auf Googles Servern gehostet werden.
Auch wenn AMP open sourced ist, handelt es sich nicht um eine herstellerunabhängige Verwaltung. Was im Rahmen der mobiloptimierten Seiten erlaubt ist, entscheiden die am AMP Project beteiligten Großkonzerne. Besser wäre es, wenn ein unabhängiger Dritter die Oberhand hätte. Denkbar wäre zum Beispiel das World Wide Web Consortium (W3C), das ohnehin schon für die Standardisierung von HTML und anderen Techniken im WWW zuständig ist.
AMPs schaffen neue Datenschutzprobleme
Nicht nur ein Nachteil, sondern ein handfestes Problem ist der Datenschutz. Die europäische Datenschutzgrundverordnung (EU-DSGVO) schreibt vor, dass die Verarbeitung personenbezogener Daten nur nach vorheriger Einwilligung der Betroffenen erfolgen darf. Genau das passiert aber, ohne dass auf einer AMP zuvor die Zustimmung dazu eingeholt wird. Außerdem muss mit Google ein Vertrag zur Auftragsverarbeitung (AVV) geschlossen werden. Google bietet einen solchen Vertrag im Rahmen von AMP aber gar nicht an – anders als beispielsweise bei Google Analytics. Eine datenschutzkonforme Nutzung von AMP ist heute also kaum möglich.
Angesichts der Nachteile und Risiken ist es umso verwunderlicher, dass ausgerechnet die deutschen Verlagshäuser bereits seit geraumer Zeit auf AMPs setzen, obwohl Google sich damit doch ihre Inhalte krallt und diese auf den eigenen Servern speichert. Einerseits haben sich die Presseverlage vehement für das Leistungsschutzrecht eingesetzt und fordern von Google über eine Milliarde Euro für die Nutzung ihres Contents im Rahmen von Google News, andererseits geben sie ihn auf AMPs bereitwillig her.
Auch das ist ein deutliches Zeichen für die Abhängigkeit von der weltweit größten Suchmaschine. Auf eine Platzierung im Schlagzeilen-Karussell will dann doch niemand verzichten. Google hat sich übrigens erst nach massiven Protesten dazu entschlossen, auf einer AMP überhaupt einen Link zum Urheber anzuzeigen.
Gute Idee mit Verbesserungspotenzial
Keine Frage: Die Idee hinter den Accelerated Mobile Pages ist eine gute. Nicht nur, weil Internetnutzern die geforderten Informationen schneller geliefert werden, sondern auch weil dafür weniger Datenvolumen benötigt wird. Während die Webseiten immer komplexer werden – Mobile First und Mobile Friendly zum Trotz –, nimmt die Bandbreite im deutschen Mobilfunknetz nur sehr langsam zu. Und daran wird sich so schnell auch nichts ändern.
Dass Google dabei die Gunst der Stunde nutzt und wieder mal nach Daten und Inhalten giert, ist aus der Position der Suchmaschine betrachtet nachvollziehbar, kann für alle anderen aber auch zur Gefahr werden. Um die Abhängigkeit nicht weiter wachsen zu lassen, wäre ein unabhängiges Gremium als Schirmherr sicherlich die bessere Wahl.
Die nachweislich schnellere Ladezeit spricht genauso für sich, wie die Verbesserung der User Experience und die vielfach steigende Conversion Rate. Einen direkten Zusammenhang zwischen der Nutzung von AMPs und dem Ranking einer Webseite in den Suchergebnissen will Google aber nicht bestätigen. Aber auch im Zusammenhang mit AMPs wird Google nicht müde zu betonen, dass Content der King ist und die User Experience die Queen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen