„Mit einem Website Relaunch wird alles besser und wir werden sicherlich mit unserer Webseite gut ranken“ – sicherlich hast Du solche Sätze schon oft von Kunden und Kundinnen gehört, die ihre Seite relaunchen wollen. Leider ist das nicht so einfach. Ein Website Relaunch ist eine gute Möglichkeit, wenn Du mit dem CMS technisch nicht mehr weiterkommst, das komplette Design geändert werden soll oder Du Deine Unternehmens- und Marketingziele neu ausrichten willst. Es gibt viele Gründe für einen Relaunch, jedoch kann man hier auch einiges falsch machen. Ich zeige Dir in meiner Website Relaunch Checkliste die wichtigsten Punkte, die Du bei einem Neustart Deines Webauftritts auf keinen Fall vernachlässigen solltest.
Zur Website Relaunch Checkliste
Wieso Du einen Website Relaunch Leitfaden nutzen solltest
Fangen wir mit einigen Zahlen an, die wohl jedem verantwortlichen SEO nach einem Website Relaunch die Schweißperlen auf die Stirn treiben würden:
- Rückgang von Klicks aus organischer Suche innerhalb von 3 Monaten nach Relaunch: – 75% (Quelle: Google Search Console)
- Rückgang der Sichtbarkeit innerhalb von 3 Monaten nach Relaunch: – 50 % (Quelle: Sistrix)
- Page Speed: 0 ! (Quelle: Google Lighthouse)
Wie konnte es nur soweit kommen?
Hier das Prequel der oben beschriebenen Ereignisse:
Ein Kunde oder eine Kundin beauftragt eine Webagentur mit der Erstellung der neuen Website. Die Agentur beauftragt einen SEO-Berater bzw. eine SEO-Beraterin mit der SEO-Betreuung des Relaunches. Die Webagentur produziert eine neue Website inklusive Webshop und die SEO-Beratung tut das, was ein Eine SEO-Beratung bei einem Relaunch tun muss; dazu später mehr.
Kurz nach dem Livegang der neuen Website gibt es massive Unstimmigkeiten zwischen der Agentur und der Kundschaft. Dem Kunden oder der Kundin gefällt die in einem mehrstufigen Freigabeprozess frei gegebene Website auf einmal doch nicht mehr. Zudem wird bemängelt: „Meine neue Website rankt ja nach einer Woche mit meinem Hauptkeyword nicht auf der ersten Seite bei Google.“
„Alles schlecht“, sagt die Kundschaft. Die Agentur und die SEO-Beratung reden mit Engelszungen auf die Kundschaft ein: Was genau gefällt denn nicht? Und bezüglich der Rankings der Keywords bzw. des Contents, möge er sich doch gedulden, dass kann noch etwas dauern. Nichts zu machen: Der Kunde oder die Kundin ist mit guten Argumenten nicht mehr erreichbar, schaltet die neue Website offline und die alte Website wieder online.
Dann beauftragt der Kunde oder die Kundin eine andere Agentur mit einem neuen Relaunch, diesmal scheinbar ohne zusätzliche SEO-Beratung. Und was kommt dabei raus? Die oben geschilderten Zahlen.
Was kommt für die SEO-Beraung dabei heraus? Ein interessanter Case.

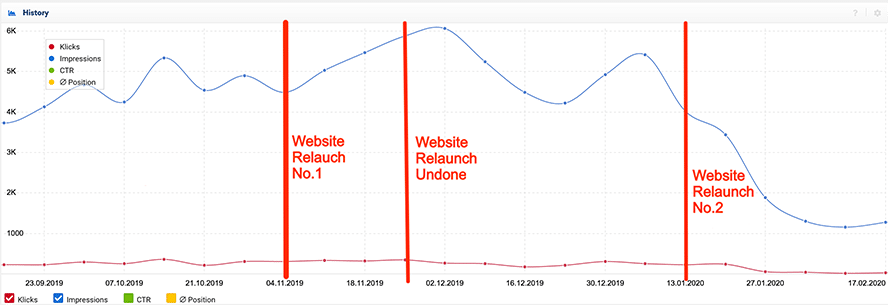
Abbildung 1 – Absturz nach Website Relaunch ohne SEO Beratung (Quelle:Google Search Console)
In diesem Fall lässt sich beobachten, wie die organische Sichtbarkeit der festgelegten Keywords den Bach runter geht, wenn beim Relaunch nicht auf bestimmte Kriterien geachtet wird.
Wenn Du diesen Beitrag gelesen hast, bist Du dafür sensibilisiert, dass ein Website Relaunch mit gewissen Risiken behaftet ist und gut vorbereitet werden sollte. Es werden die wichtigsten Kriterien und Punkte für einen erfolgreichen Relaunch aufgezeigt und so die schlimmsten Fails verhindert.
Die Checkliste gibt Dir einen optimalen Überblick über die wichtigsten Aspekte und Anforderungen an einen erfolgreichen Website Relaunch.
Wichtiger Hinweis: Je nach Projekt können noch viele weitere Faktoren eine Rolle spielen. Daher erhebt dieser Beitrag keinen Anspruch auf Vollständigkeit. Erste Ansätze zur Umsetzung werden gezeigt sowie auf Quellen verwiesen, mit denen Du weiter in die Tiefe gehen kannst und in denen die konkrete Umsetzung erläutert wird.
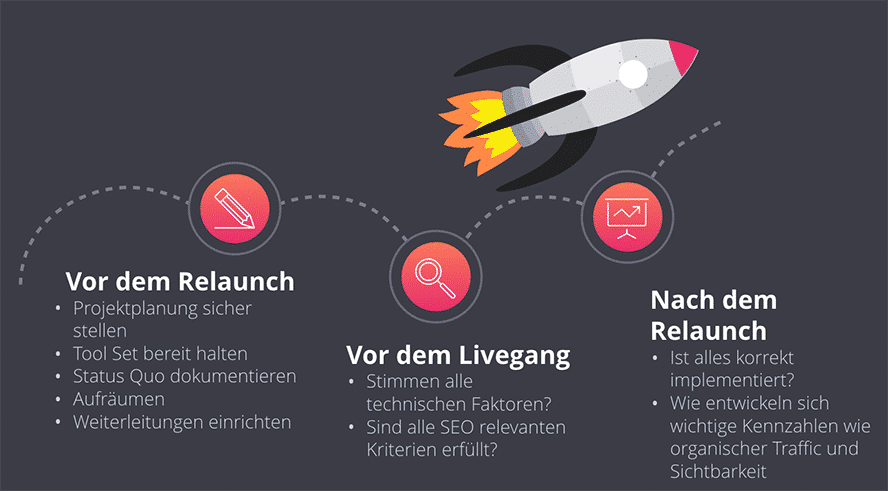
Website Relaunch Checkliste: die drei Phasen beim Relaunch
Vor dem Relaunch
Vor dem Livegang
Nach dem Relaunch

Abbildung 2 – Phasen eines Website Relaunches
1. Vor dem Relaunch
Eins vorweg: Für einen guten Webauftritt muss ein Website Relaunch gut geplant werden. Nur mit sorgfältiger Planung können die definierten Ziele erreicht und der Status Quo gehalten werden. Dieser Leitfaden hilft dabei Abstürze zu vermeiden und Sichtbarkeit zu halten oder sogar zu gewinnen.
Es sollten folgende Fragen gestellt werden:
- Personalplanung: Wer ist am Projekt wie beteiligt? Wie sind die zeitlichen und fachlichen Ressourcen der Beteiligten?
- Zeitplanung: Wie sieht die zeitliche Planung mit Meilensteinen aus?
Merke: Plane das Website-Relaunch-Projekt gründlich und detailliert.
Einige Änderungen, die einen Relaunch zur Folge haben kann, sind aus SEO-Sicht besonders bedeutsam – diese Fragen sollten bzgl. einer Überarbeitung geklärt werden:
- Ändert sich die Seitenstruktur bzw. die URLs?
- Ändert sich die Navigationsstruktur/interne Verlinkung?
- Werden Inhalte zusammengelegt? Fällt Content weg oder kommen neue Themen hinzu?
Stelle Dein Tool-Set zusammen
Folgende Tools solltest Du für die Begleitung eines Relaunches nutzen:
- Web Analytics – Google Analytics, Matomo und Co. liefern Dir wichtige Daten.
- Crawler – sehr verbreitet ist der Screaming Frog (screamingfrog.co.uk). Dieser kann bis zu einem Crawl von 500 URLs mit Funktionseinschränkungen kostenfrei genutzt werden. Die kostenpflichtige Version ist mit £149,- pro Jahr eine überschaubare und sinnvolle Investition. Alternativ haben unter anderen die Crawler von Sitebulb (sitebulb.com) und ryte (de.ryte.com) eine kostenlose Version. Komplett kostenfreie Alternativen sind die Crawler SiteAnalyzer (site-analyzer.pro) und Beam Us Up (beamusup.com/)
- Backlink Checker – Ich verwende ahrefs (ahrefs.com/de/backlink-checker). Alternativen sind LRT (linkresearchtools) oder Sistrix, um zwei zu nennen.
Dokumentiere den Status Quo
Vor dem Relaunch sollte der aktuelle Status der Website im Hinblick auf die Suchmaschinenoptimierung ermittelt werden. Wie sehen die relevanten Daten in der Search Console aus? Sind alle Seiten in Google indexiert? Wie steht es um die Sichtbarkeit und um Keyword-Rankings?
An dieser Stelle sollte auch auf die gröbsten SEO-Fehler der aktuellen Website hingewiesen werden, damit diese im Rahmen des Relaunches beseitigt werden können.
Falls sich die URL-Struktur durch den Relaunch ändert, müssen alle bestehenden Unterseiten auf die neuen themenidentischen oder -relevanten Unterseiten weiterleiten. Per Onpage-Crawl wird die aktuelle Seitenstruktur analysiert und gesichert. Ich nutze für einen Onpage-Crawl meist den Screaming Frog.
Zudem kann schnell und einfach mit dem Suchparameter site: im Google Suchschlitz gecheckt werden, wie viele URLs aktuell grob im Index sind – die Betonung liegt auf grob, der ausgegebene Wert ist nur ein ungenauer Anhaltspunkt. Dennoch sollte auch dieser Wert dokumentiert werden.

Abbildung 3 – Google Abfrage mit Suchoperator site:
Räume auf – Content Recycling
Ein weiterer wichtiger Punkt in dieser Projektphase: Aufräumen. Alle Seiten mit wenigen Zugriffen sollten entweder gelöscht, optimiert oder weitergeleitet werden. Hinterfrage Deinen Content hinsichtlich Suchintention und Mehrwert für die User:innen.
Ein Website Relaunch lässt sich gut mit einem Wohnungsumzug vergleichen: Ein guter Anlass, sich von unnötigem Ballast zu befreien. Schließlich willst Du ja kein Zeug mitschleppen, das niemand mehr benötigt. Genauso solltest Du vor dem Relaunch URLs mit Inhalten aussortieren, die niemanden interessieren
Behalte folgenden Merksatz im Hinterkopf: Behalte so viele URLs wie nötig, aber so wenige wie möglich.
Kriterien für das Aussortieren:
- Ist Traffic auf der Seite? Quelle ist ein Webtracking-Tool wie Google Analytics. Du definierst einen Mindestwert für die Seitenrufe und schaust am besten auf einen längeren Zeitraum, um saisonale Schwankungen auszugleichen.
- Gibt es Backlinks auf die Seite? Hier hilft ein Tool wie Ahrefs oder die Google Search Console. Wenn gute Backlinks vorhanden sind, sollten die Seiten immer weitergeleitet werden.
Tipp: Seiten möglichst mit Status 410 löschen.
Manage die Weiterleitungen
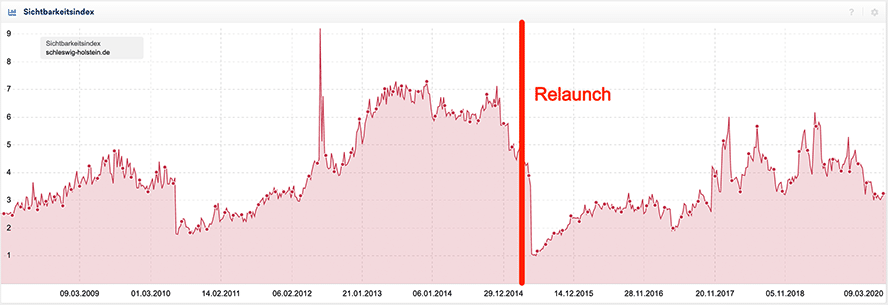
Häufige Ursache für Relaunch Fails sind nicht vorhandene oder fehlende Weiterleitungen. Bemerkenswert ist, dass selbst große Webagenturen diesen Punkt schon vergeigt haben. Bekannteste und gern zitierte Beispiele für Relaunch Fails sind hrs.de und schleswig-holstein.de.
Das zeigt: Auch große Agenturen mit hoch budgetierten Relaunch-Projekten haben schon Relaunch-Fiaskos verursacht.

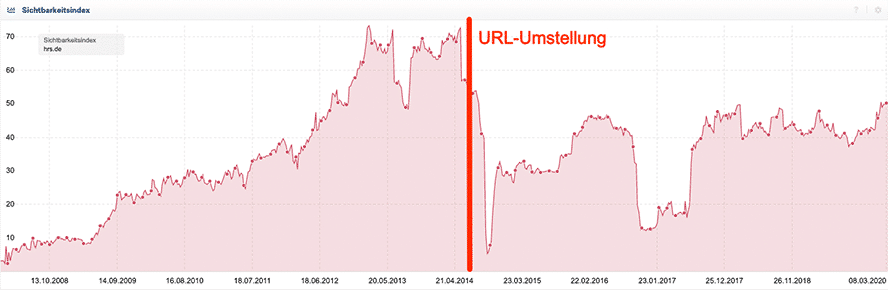
Abbildung 4 – – Sichtbarkeitsentwicklung hrs.de (Quelle:Sistrix)
Bei hrs.de handelte es sich allerdings nicht um einen kompletten Relaunch, sondern um eine Umstellung der URL-Struktur. So lassen sich die massiven Sichtbarkeitsverluste im April 2014 eindeutig diesem Ereignis zuordnen. (Quelle: sistrix.de)

Abbildung 5 – Sichtbarkeitsentwicklung schleswig-holstein.de (Quelle:Sistrix)
Im Gegensatz dazu handelte es sich bei schleswig-holstein.de um einen kompletten Relaunch im Jahr 2014. Auch hier wurde die URL-Struktur umgestellt. Bemerkenswert ist hier, dass bei diesem recht hoch budgetierten Projekt – der Relaunch hat satte € 460.000,- gekostet – so ein gravierender Fehler passiert ist.
Noch bemerkenswerter die Antwort der Staatskanzlei Schleswig-Holstein auf eine Anfrage von Johan von Hülsen: Frage: „Aus welchem Grund wurde auf die Weiterleitung bestehender URLs verzichtet?“_
Antwort: „Die vorhandenen URL’s konnten nicht weiterverwendet und auch nicht auf die neu strukturierten Inhalte weitergeleitet werden.“ (Quelle: fragdenstaat.de)
Nochmal: „Die vorhandenen URL’s konnten nicht … auf die neu strukturierten Inhalte weitergeleitet werden.“
WtF?! (Bemerkenswert auch die Schreibweise des Plurals von URL)

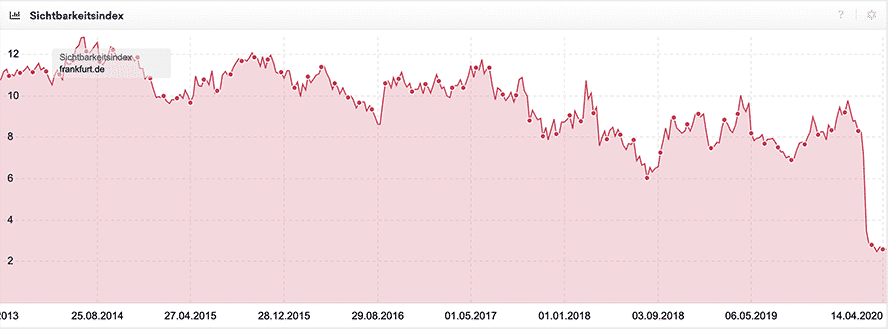
Abbildung 6 – – Sichtbarkeitsentwicklung frankfurt.de (Quelle:Sistrix)
Ein weiteres sehr aktuelles Negativ-Beispiel für einen Relaunch mit siebenstelligem Budget ist _frankfurt.de,_ das ausführlich auf der Sistrix-Seite analysiert wird:
Merke: Sobald sich die URL-Struktur im Rahmen eines Relaunches ändert, musst Du die alten URLs auf die neuen URLs weiterleiten; sonst droht das Relaunch-Fiasko.
Vorrausetzung für die lückenlose Einrichtung der Weiterleitungen ist die Analyse und Dokumentation der aktuellen Struktur der Website. Aus dieser wird das Weiterleitungsmanagement abgeleitet.
Das Weiterleitungsmanagement beinhaltet folgende Schritte:
- Crawl der aktuellen URLs
- Redirect Mapping – das Zuordnen der alten URLs zu den neuen URLs. Wenn es die neue URL mit identischen Inhalten auf der neuen Seite noch gibt, dann ist die Zuordnung recht offensichtlich. Wenn die Inhalte auf der neuen Seite nicht mehr existieren, sollten die alten URLs nicht einfach der Startseite zugeordnet werden. Da solltest Du Dir tatsächlich die Mühe machen und die URLs möglichst ähnlichen Inhalten zuordnen.
Technisch gibt es verschiedene Möglichkeiten, Weiterleitungen einzurichten. Häufig werden die Redirects in der .htaccess realisiert. Eine andere Möglichkeit ist eine entsprechende Konfiguration des VHOST.
Wichtig: Weiterleitungen immer per 301 Redirect einrichten.
Nachdem nun die wichtigsten Vorbereitungen abgeschlossen sind, kann der Website Relaunch in die nächste Phase gehen: Vor dem Livegang.
2. Vor dem Livegang
Das Konzept für die neue Website steht jetzt und die Anforderungen sind definiert. Nun sollte die neue Website auf einer Staging-Umgebung entwickelt werden.
In dieser Phase wird die neue Website unter die Lupe genommen, damit sie beim finalen Livegang fehlerfrei ist. Die Website sollte in der Testumgebung möglichst identisch mit der Website sein, die dann live geht. Das heißt zum Beispiel: Alle Kategorien und Produkte eines Shops werden vollständig dargestellt.
WICHTIG: Schließe auf der Staging-Umgebung den Googlebot und andere Suchmaschinen-Crawler (zum Beispiel in der robots.txt) aus. Sonst droht Duplicate Content.
Der Countdown für den Livegang läuft jetzt – die letzten Tests:
Technische Kriterien:
- Sind die Weiterleitungen vollständig per 301 Redirect implementiert?
- Sind alle URLs und Ressourcen (wie Java Script und CSS) erreichbar?
- Wie viele Seiten sind jetzt vorhanden? Deckt sich diese Zahl mit der vor dem Relaunch ermittelten Anzahl?
- Wie ist die Performance der Website? Laden alle Seiten schnell?
- Sind die Canonical Tags korrekt implementiert?
- Sie die hrflang Tags (bei einer mehrsprachigen Website) korrekt umgesetzt?
Wie Du die 301 Weiterleitungen mit dem Screaming Frog prüfst, wird sehr gut in diesem Screencast erklärt:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenWeitere SEO-relevante Kriterien – Du solltest natürlich mit einer perfekt optimierten neuen Website an den Start gehen. Daher sollten die gängigen SEO-Kriterien stimmen: Vermeidung von Thin Content & Duplicate Content, H1-Überschriften auf allen Seiten, korrekte Überschriftenstruktur, individuelle Title in der richtigen Länge, individuelle Meta Description in der richtigen Länge, korrekte Implementierung der schema.org Markups, Ladegeschwindigkeiten um wie Wichtigsten zu nennen.
Besonders zu beachten, da ein wichtiger Rankingfaktor ist, ist es die bestehende interne Verlinkung zu übernehmen oder besser noch zu optimieren. Gerne wird auch mal vergessen, falls vorhanden, die Trackingscodes von Tools wie Google Analytics oder Matomo auf der neuen Website zu integrieren.
3. Nach dem Relaunch
Nun wird es spannend: Die neue Website ist live gegangen. Jetzt zeigt sich, ob unsere Relaunch-Maßnahmen wirken.
Folgender iterativer Zyklus ist jetzt sinnvoll:
- Prüfen der korrekten Umsetzung der Relaunch-Maßnahmen
- Beobachten: Messen und Evaluieren
- Optimieren: Korrektur von Fehlern, laufende Verbesserung
- Beobachten: Messen und Evaluieren
- Optimieren: Korrektur von Fehlern, laufende Verbesserung
- …..
Um die korrekte Umsetzung der Relaunch-Maßnahmen zu checken, wird die neue Website gecrawlt und alle in den vorherigen Abschnitten genannten SEO-Kriterien hinsichtlich der korrekten Implementierung überprüft. Da die Weiterleitungen so wichtig sind, sollte erneut geprüft werden, dass diese korrekt eingerichtet sind. Dabei solltest Du auch das Augenmerk auf Weiterleitungsketten legen und gegebenenfalls entfernen.
Wichtig: Da die Bots ja in der Testumgebung ausgeschlossen wurden, darfst Du auf keinen Fall vergessen die Crawler wieder reinzulassen.
Jetzt beobachtest Du die Performance der neuen Website. Folgende Kriterien sind mittelfristig gute Indikatoren für einen erfolgreichen Relaunch:
- Stabiler oder steigender organischer Traffic – Daten aus Google Analytics oder der Google Search Console
- Stabile oder steigende Sichtbarkeit und Rankings. Hier bekommst Du Daten aus der Search Console und/oder Tools wie Sistrix, Searchmetrics, Xovi oder andere.
Keine Panik, wenn Traffic und Sichtbarkeit nach einem Relaunch erstmal LEICHT zurück gehen. Eine sogenannte „Relaunch-Delle“ ist nichts Ungewöhnliches. Bei sehr starken Abstürzen wie im oben genannten schleswig-holstein.de- und hrs.de-Beispiel sollten die Alarmglocken allerdings an gehen.
Tipp: Reiche die neue Sitemap in der Google Search Console ein.
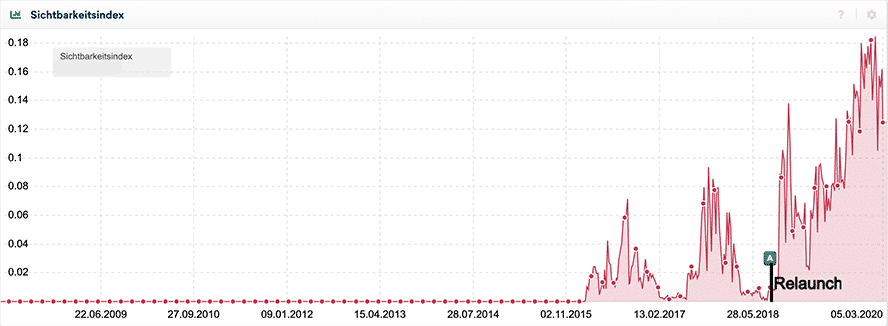
Und hier zum Abschluss ein Sichtbarkeitsverlauf nach einem erfolgreichen Website Relaunch – da geht das SEO-Herz doch auf:

Abbildung 7 – toller Sichtbarkeitsverlauf nach Relaunch (Quelle:Sistrix)
Halte die Indexierung der neuen URLs im Auge. Die site: Abfrage und das URL Inspection Tool in der Search Console zeigen Dir den aktuellen Status der Indexierung. Für besonders wichtige Seiten kannst Du die Indexierung in der Google Search Console manuell anstoßen.
Fazit: die wichtigsten Punkte für die Website Relaunch Checkliste
Damit Deine Website in Folge eines Relaunchs keine organische Sichtbarkeit verliert und im Idealfall sogar an Sichtbarkeit gewinnt, gibt es einiges zu beachten.
Eine Zusammenfassung der wichtigsten Punkte entnimmst Du dieser Checkliste für Deinen erfolgreichen Website Relaunch, die diesen Beitrag zusammenfasst.
Vor dem Relaunch:
- Dokumentiere mit einem Crawl der Website den Status Quo der Website.
- Analysiere die Performance Deiner Website im Rahmen eines Content Audits. Identifiziere irrelevante Inhalte und entferne diese (oder setze sie zumindest auf den Status noindex).
- Setze ein Weiterleitungs-Management auf. Prüfe, ob die URL Struktur sich ändert und bereite gegebenenfalls die 301 Weiterleitungen auf die neuen URLs vor.
Vor dem Livegang:
- Sorge dafür, dass die Website auf der Entwicklungsumgebung nicht indexiert wird.
- Checke die Technik. Sind die 301-Redirects korrekt implementiert? Sind alle Ressourcen erreichbar? Sind alle gewünschten URLs von der alten Version der Website übernommen worden? Sind die Ladezeiten aller Seiten der Website im grünen Bereich? Sind die Canonical Tags korrekt implementiert?
- Prüfe die korrekte Implementierung von Onpage-Elementen wie sinnvolle Überschriften-Strukturen, Meta-Title und -Descriptions und strukturierten Daten.
- Prüfe die korrekte Integration von Trackings Codes von Tools wie Google Analytics oder Matomo (falls vorhanden).
- Stelle sicher, dass die interne Verlinkung übernommen oder sogar optimiert worden ist.
Nach dem Relaunch:
- Behalte die Indexierung der neuen URLs im Auge.
- Prüfe regelmäßig den Traffic und die Sichtbarkeit der Website.
- Implementiere einen iterativen Zyklus aus Prüfen, Beobachten und Optimieren.
- Eigentlich selbstverständlich aber dennoch gerne mal vergessen: Lass die Suchmaschinen-Crawler auf die Website (die ja in der Entwicklungsumgebung hoffentlich ausgeschlossen waren). Stelle auch sicher, dass die Suchmaschinen Crawler keinen Zugriff mehr auf die alte Version der Website haben.
- Reiche die neue sitemap.xml in der Search Console ein.
Weitere Leseempfehlungen zu dem Thema:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen