Eine schnelle Webseite hatte schon immer große Vorteile. Lädt eine Webseite lange, so ist das Risiko größer, dass der Besucher die Webseite wieder verlässt, ohne etwas gekauft zu haben.
Der Amazon-Konzern sagte schon vor vielen Jahren, dass bei nur 100 Millisekunden längerer Ladezeit, sie Umsatzeinbußen von einem Prozent verbuchen.
Schon aus diesem Grund sollte jedes Unternehmen eine möglichst schnelle Webseite haben.
Dazu kommt, dass Google im Juli 2018 das sogenannte Speed Update ausgerollt hat.

Damit erhält die Geschwindigkeit mobiler Webseiten eine noch größere Gewichtung als Rankingsignal bei Google.
Wer jetzt noch eine Webseite betreibt, deren Ladezeit mehrere Sekunden in Anspruch nimmt, hat nun ein Problem und er sollte schnell handeln.
Eine neue Studie der Firma Searchmetric besagt, dass in der Regel die ersten fünf Positionen bei Google von Seiten belegt werden, die eine Ladezeit von nicht mehr als 3,6 Sekunden haben.
Wie stelle ich die Ladezeit / Pagespeed meiner Webseite fest?
Es gibt verschieden Webseiten, die eine Messung von Webseiten erlauben z.B. webpagetest.org oder GTmetrix. Diese Tools sind gut aber sie haben den Nachteil, dass nur ein Server den anderen Server abfragt. Ist einer der beiden Server ausgelastet oder die Verbindung schlecht, so ergibt die Auswertung schlechte Werte, obwohl die Webseite vielleicht für andere Benutzer schnell lädt.
Was wir für eine genaue Bestimmung der Ladegeschwindigkeit einer Webseite brauchen, sind Werte von reellen Besuchern – und mit einem kleinen Trick können wir diese Werte auch erhalten.
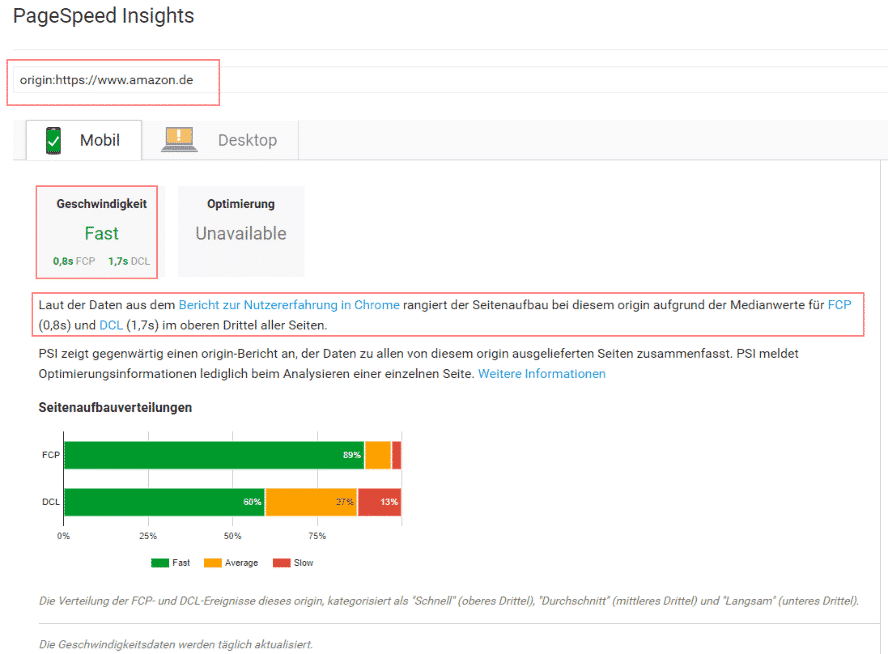
Auskunft darüber gibt uns das Google Tool PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/)
Bisher konnten mit dem Tool einzelne Seiten daraufhin geprüft werden, wie gut sie im Bereich Geschwindigkeit optimiert wurden. Nun ist es aber auch möglich, die Ladezeit von Besuchern anzuzeigen, bezogen auf die gesamte Domain.
Zumindest von denen, die den Chrome Browser von Google benutzen. Dazu muss nur der Begriff origin, gefolgt von einem Doppelpunkt und der ganzen URL der zu testenden Seite in den Suchschlitz eingegeben werden.
Als Beispiel verwende ich hier die Webseite von Amazon.

Es wird einem mitgeteilt, ob sich die Ladegeschwindigkeit im oberen, mittleren oder unteren Bereich befindet, im Vergleich zu allen anderen Webseiten.
Zusätzlich werden noch zwei Diagramme angezeigt. Kurz gesagt, je mehr Grün zu sehen ist, desto besser.
Das Ziel einer jeden Suchmaschinenoptimierung sollte natürlich sein, sich immer im oberen Drittel der Auswertung zu befinden.
Um in den Bereich des oberen Drittels der Ladegeschwindigkeit zu kommen, gibt es einige Möglichkeiten.
Welche Möglichkeiten gibt es, die Ladegeschwindigkeit einer Webseite zu verbessern?
- Datenvermeidung
Es klingt trivial, aber alles, was auf einer Webseite unnötig geladen wird, erhöht natürlich die Ladezeit der Webseite. Oft sind es vielleicht alte Skripte oder auch unnötige Plug-Ins, die die Webseite in der Dateigröße haben anwachsen lassen. Als erster Schritt sollte ein Website-Cleaning stattfinden, um allen unnötigen Ballast aus dem Quellcode der Seite zu eliminieren.
- Kompression
In der Kompression steckt vielleicht das größte Potential für eine Geschwindigkeitssteigerung einer Webseite. Bei vielen Webseiten wird die Dateigröße, z.B. von Bildern, völlig außer Acht gelassen. Gerade bei Übersichtsseiten werden dann auch noch sehr viele Bilder gleichzeitig angezeigt, was das zu übertragende Datenvolumen erhöht. Darum ist es ratsam, Bilder in der Dateigröße so klein wie möglich zu halten – bei gleichzeitiger Beibehaltung der Bildqualität.
Dazu gibt es verschiedene Dienste im Internet, die zur Komprimierung benutzt werden können. So ist es teilweise möglich, die Dateigröße eines Bildes auf ein Viertel der ursprünglichen Dateigröße zu reduzieren. Gerade, wo mehrere Bilder auf einer Seite gleichzeitig angezeigt werden, bringt die Kompression einen enormen Schub in Sachen Geschwindigkeit.
Aber auch die Übertragung vom Webserver zum Browser kann komprimiert werden. Hierzu sind nur wenige Änderungen in der Konfiguration der Webseite / Webserver notwendig. So werden z.B. auch JavaScript- und CSS-Dateien komprimiert, was die Ladezeit weiter verringert.
- Inhalte cachen
Grundsätzlich gibt es zwei Möglichkeiten, um einen Cache für die Geschwindigkeitsoptimierung zu nutzen.
Möglichkeit Nr.1 ist es, die Daten, die schon einmal vom Server an den Browser übermittelt wurden, im Browser zu speichern. Sollte eine zweite Seite auf der Webseite mit dem Browser aufgerufen werden, so werden alle Elemente, die vorher schon in den Cache geladen wurden und nun auf der Webseite wieder vorhanden sind, nicht von der Webseite heruntergeladen, sondern aus dem schnellen lokalen Zwischenspeicher des Browsers.
Das geht natürlich viel schneller, als die Daten noch einmal über das Internet herunterzuladen.
Nebenbei spart es dem Webseitenbetreiber auch noch Traffic bei seinem Hoster und Auslastung seines Servers.
Dieses Verfahren nennt sich Browser Caching und kann mit nur wenigen Handgriffen am Server aktiviert werden.
Möglichkeit Nr. 2 ist es, Daten im Cache des Webservers zu speichern.
Der normale Ablauf bei Abruf einer Webseite ist, dass die aufgerufene HTML-Seite aus einem PHP-Skript generiert wird, das die benötigten Bilder und Skripte von der Festplatte des Servers lädt und dann zusammen als HTML-Datei an den Browser übertragen wird.
Das kostet alles natürlich sehr viel Zeit, gerade wenn vielleicht dutzende Besucher gleichzeitig online sind und sich den Content der Webseite anzeigen lassen wollen. Dazu kommen ja noch viele Bots, die die Webseiten ebenfalls aufrufen.
Mit Hilfe eines Cache können Daten zwischengespeichert werden. Das gilt für alle statischen Dateien wie Bilder oder Skripte, aber es ist ebenfalls auch möglich, die ganze generierte Seite im Speicher des Cache zu speichern.
Das beschleunigt die Auslieferung einer Webseite enorm.
Zum Cachen am Webserver gibt es verschiedene Programme, die eingesetzt werden können, die in der Regel kostenlos sind.
Facebook und Wikipedia benutzen dafür z.B. die Software Memcached.
Weitere Programme wären Xcache, Nginx Cache oder LiteSpeed.
Die Auswahl des richtigen Programms richtet sich auch immer nach dem Anwendungszweck, der eingesetzten Websoftware und natürlich dem Server selber bzw. seiner Ausstattung.
- Umstieg von HTTP/1.1 zu HTTP/2
Viele Webseiten benutzen noch das alte Übertragungsprotokoll HTTP/1.1und verzichten damit auf ein großes Geschwindigkeitspotential für ihre Webseite, denn durch den Einsatz von HTTP/2, können mehr Daten parallel übertragen werden.
Auch besitzt HTTP/2 eine Art Priorisierung von Daten, mit deren Hilfe wichtige Daten zur Anzeige einer Webseite zuerst geladen werden und durch die neue Push-Funktion können Daten schon vorab gesendet, bevor sie wirklich benötigt werden.
Das alles sorgt für eine schnellere Ladezeit.
Google, Twitter oder auch Zalando setzen längst auf das neue Protokoll.
Viele Hoster unterstützen das Protokoll schon. Fragen beim eigenen Hoster, ob das Protokoll angeboten wird, lohnt sich in jedem Fall.
Fazit
Durch den kürzlich gestärkten Einfluss der Ladegeschwindigkeit auf das Ranking einer Webseite ist nun „höchste Eisenbahn“ geboten, die eigene Webseite schneller zu machen.
Wer sich fragt, welche der hier vorgestellten Optimierungen er in Betracht ziehen soll für seinen Webauftritt, dem kann ich nur sagen: so viele wie möglich!
Schnelle Ladegeschwindigkeiten sorgen für:
- eine geringere Absprungrate der Website-Besucher
- eine steigende Anzahl der Seitenaufrufe pro Sitzung
- eine höhere Verweildauer
- mehr Verkäufe
- zufriedenere Kunden
Und das alles freut Google ebenfalls, was sich in besseren Rankings auswirken kann.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen