Was ist Webdesign?
Herzlich willkommen in der Themenwelt Webdesign. Sobald man sich im Internet bewegt, stößt man früher oder später auf den Begriff Webdesign. Was genau das bedeutet und warum es für jeden mit einer Website unverzichtbar ist, erfährst Du hier. Auch die Experten unter Euch werden einige interessante Inhalte vorfinden.
Hier wird Dir eine große Auswahl an Webinare, Podcasts & Co bereitgestellt, sodass kaum eine Frage offen bleibt.
Viel Spaß beim Lesen!
Webdesign Webinare
Webdesign Artikel
Webdesign eBooks
Inhaltsverzeichnis
- Was ist Webdesign?
- Webdesign fängt bei der Domain an
- Weshalb ist Webdesign so wichtig?
- Was macht gutes Webdesign aus?
- Was solltest Du im Webdesign vermeiden?
- Webdesign Methoden – Ein Überblick
- Welche Webdesign Elemente sind für ein ganzheitliches Konzept elementar?
- Die wichtigsten Webdesign Tools
- Webdesign-Tipp: Briefe Deinen Webentwickler
- Webdesign-Expertenmeinung zu Trends im Web
Was ist Webdesign?
Das Webdesign umfasst sowohl die visuelle, funktionale, als auch strukturelle Gestaltung einer Website. Dieses erstreckt sich von der Planung, Konzeption, Strukturierung bis hin zur Implementierung von Online-Elementen auf einer Website.
Durch die ständige Veränderung der Anforderungen an das Webdesign, sprechen wir hier nicht nur über die visuellen Elemente wie Farben, Schriftarten und Grafiken, sondern müssen auch User Experience Design (UX), User Interface Design (UI), Suchmaschinenoptimierung (SEO), sowie Content Erstellung miteinbeziehen, um den Ansprüchen heutiger User gerecht zu werden.
Zusammengefasst muss eine Website auf allen Geräte optimiert werden und nicht nur gut aussehen, sondern sich auch beim Bedienen gut anfühlen. Wir reden hier also vom berühmten „Look & Feel“
Webdesign ist dennoch abzugrenzen von der Webentwicklung. Bei der Erstellung einer Website benötigst Du sowohl Webdesign als auch Webentwicklung, oft auch Programmierung genannt. Es handelt sich hierbei um verschiedene Fertigkeiten, was nicht ausschließt, dass diese Aufgabenbereiche von einer Person intern oder extern durch eine Agentur, erledigt werden können.
Webdesigner nehmen Deine Idee oder entwickeln eine in Absprache mit Dir und machen aus diesen Mockups, welche zeigen, wie Deine Website aussehen wird. Dieser Teil ist also der kreative. Webentwickler hingegen nehmen das erstelle Mockup des Webdesigners und übersetzen dieses in eine Programmiersprache. Der User Experience-Entwickler macht Deine Website nutzerfreundlich – hier ist technisches als auch gestalterisches Können gefragt.
Webdesign fängt bei der Domain an
Du solltest Dir darüber bewusst sein, dass Deine Webseite, Dein Unternehmen, Dein Projekt oder Deine Marke präsentiert. Zu einem professionellen und vor allem seriösen Auftritt gehört eine vertrauenswürdige Domain.
Eine universelle Empfehlung in der Online-Welt ist KISS.

KISS ist die Abkürzung von: „keep it short and simple“.
Kurz gesagt: Kürzere Domains sind einfacher zu merken und bleiben länger im Gedächtnis. Du solltest außerdem darauf achten, dass Deine Domain nur einer Schreibweise entspricht, um Fehlerquellen zu minimieren. Eine Domain sollte möglichst keinen Erklärungsbedarf erforden.
Hier siehst Du ein Beispiel für eine negativ auswirkende Domain. Folgende Punkte sind bei dieser Domain zu kritisieren:
- Durch die gewählten Worte sind mehrere Schreibweisen möglich
- Lange Domain, die Du definitiv kürzer und aussagekräftiger formulieren kannst
- Es ist nicht erkenntlich, dass Sophie sich auf Hochzeitsfotografie spezialisiert hat wodurch die Suchintension im Bereich der Suchmaschinenoptimierung (SEO) nicht getroffen wird. Um SEO-Erfolge zu erzielen ist es ratsam auf eine aussagekräftige Domain zu bauen.

Diese Grafik veranschaulicht Dir die möglichen Schreibweisen der gewählten Domain, die bei jedem potenziellen User als selbstverständlich klingen können. Am Ende zeigt Dir die Grafik einen optimalen Änderungsvorschlag, der die oben aufgeführten Kritikpunkte berücksichtigt.
Hier siehst Du ein weiteres Beispiel für eine schlecht gewählte Domain. Folgender Punkt ist bei dieser Domain zu kritisieren:
- In der Domain ist ein Umlaut vorhanden. Umlaute gibt es in anderen Sprachen nicht. Dieser Umlaut wird als Canonical ausgegeben.

In dieser Grafik siehst Du die Veränderung von der gewählten Domain und wie sich das Canonical bemerkbar macht. Am Ende haben wir Dir noch einen potenziellen Änderungsvorschlag platziert, der den oben aufgeführten Kritikpunkt berücksichtigt.
Untenstehend findest Du ein Beispiel, für eine professionell gewählte Domain. Folgende Punkte sind an dieser Domain durchdacht:
- OMT wird als Marke präsentiert und rankt mit Keywords
Du solltest Dich entscheiden, ob Du als Marke (wie der OMT) auftreten möchtest oder ob Du mit Brand Building auf reine Keywords gehst, damit Du schnell und erfolgreich rankst.
Weshalb ist Webdesign so wichtig?
Heutzutage ist die eigene Seite im Internet Dreh- und Angelpunkt, wenn es um Dein persönliches oder unternehmerisches Image geht und somit auch Deinen Einfluss auf den Kunden und deren Kaufabschlüsse. Besonders der erste Eindruck ist hierbei ausschlaggebend und kann das Markenwachstum enorm beeinflussen.
Um das gesamte Potenzial in Bezug auf Markenimage und hohe Conversions im Web zu nutzen, ist ein gutes Webdesign unumgänglich. Daraus resultiert:
- eine höhere Sichtbarkeit innerhalb der Suchmaschinen (Ranking/Pagespeed)
- ein positiver erster Eindruck (Erwartungshaltung erfüllen)
- ein individuelles Markenbild (so fällst Du innerhalb der Branche auf)
- die Generierung neuer Kunden (durch Erzeugung von Reichweite)
- die Identität Deiner Marke (wichtig für den Wiedererkennungswert & Vertrauensaufbau)
Was macht gutes Webdesign aus?
Der Irrglaube, wenn es um gutes Webdesign geht ist, dass es immer subjektiv wäre. Im Gegensatz zur Kunst gibt es jedoch beim Webdesign ein richtig und falsch.
Ein gutes Webdesign sollte in jeder Phase der User Journey immer an den Bedürfnissen der Nutzer und Deiner Ziele angepasst werden. Je benutzerfreundlicher und zielorientierter das Webdesign, desto höher ist die Conversion Rate und auch das Google Ranking, da auch Google dem Nutzer die bestmögliche Erfahrung bieten möchte.
Wie oben schon gesagt, gibt es Punkte bei einem guten Webdesign, die immer zu beachten sind. Hierbei spielt neben der visuellen Qualitäten, besonders der strategische Faktor eine große Rolle!
Die Schlüsselfaktoren für ein gutes Webdesign sind
- Ein klar strukturiertes Layout – visuelle Balance und genug Weißraum
- Die einheitliche Strategie und der Rhythmus innerhalb der visuellen Elemente (Nutzerfreundlichkeit und Wiedererkennungswert)
- Klare Highlights – Eye-Catcher Videos/Bilder
- Weniger ist mehr – nicht zu viele optische Elemente, diese erzeugen Unruhe
- Kurze Ladezeiten
- Eine visuelle Hierarchie & klare Bedienbarkeit
- Eine klar definierte Call-To-Action Strategie, um den User zu lenken
- Responsive Design (auf alle Endgeräte optimiert)
Zusammengefasst passt ein gutes Webdesign zu Deinen Zielen innerhalb des Projekts und zu den Bedürfnissen Deiner User. Erst, wenn diese beiden Faktoren gegeben sind, wird das volle Potenzial ausgeschöpft.
Ästhetik, Freiraum und eine klare Struktur sind hier ausschlaggebend!
Was solltest Du im Webdesign vermeiden?
Eine wichtige Regel im Webdesign ist: User sollten nicht arbeiten müssen, um Deine Website zu verstehen und nutzen zu können. Die gesamte Zeit, die ein User auf Deiner Seite ist, sollte intuitiv und unkompliziert sein – sonst verlierst Du die meisten Menschen ganz schnell wieder in den Weiten des Webs.
Beispiele für schlechtes Webdesign sind unklare CTAs, Schriftarten mit wenig Kontrast, die schlecht lesbar sind, ablenkende Bilder und Hintergründe und ein Nicht-responsive Design.
Webdesign Methoden – Ein Überblick
Um Dein Webdesign zu realisieren, musst Du zwischen der statischen, responsive und adaptive Methode wählen.
Da mittlerweile ein großer Teil der Deutschen (über 80 %) sich mit Ihrem mobilen Endgerät im Web bewegen, ist es von enormer Wichtigkeit, dass Deine Website hier optimal dargestellt wird und einwandfrei bedienbar ist. Da das statische Design nur für Desktop Nutzer geeignet ist, sollte dieses grundsätzlich im Jahr 2022 nicht mehr genutzt werden.
Um auch Mobile eine optimale Darstellung zu gewährleisten, müssen wir zwischen dem responsiven Design oder dem adaptiven Layout wählen.
Beim Responsive Design wird eine Website mit einem flexiblen Grid (Raster) erstellt, wodurch die Inhalte sich dynamisch der Bildschirmgröße anpassen, indem automatisch auf das Ausgabemedium heruntergerechnet wird.
Beim adaptiven Layout werden 2 Versionen derselben Website erstellt und in fixierte Größen unterteilt. Diese präsentieren dann die jeweiligen Bildschirmgrößen oder Browser-Breiten.
Welche Webdesign Elemente sind für ein ganzheitliches Konzept elementar?
Im Allgemeinen wird zwischen visuellen und funktionalen Elementen unterschieden. Von der Wichtigkeit her unterscheiden sich diese jedoch nicht.
Mit den visuellen Elementen Deiner Website steht und fällt die optische Identität Deiner Brand.
Um die Gesamterscheinung Deiner Brand zu stärken, sollten alle Elemente aufeinander abgestimmt sein.

Wichtige funktionale Elemente
Die funktionalen Elemente im Webdesign sind dafür zuständig, wie gut einzelne Seiten und deren Elemente funktionieren. Die Bedienbarkeit und Schnelligkeit sind hier die tragenden Kräfte, sodass die Nutzer so zufrieden wie möglich sind und sich intuitiv zurechtfinden.
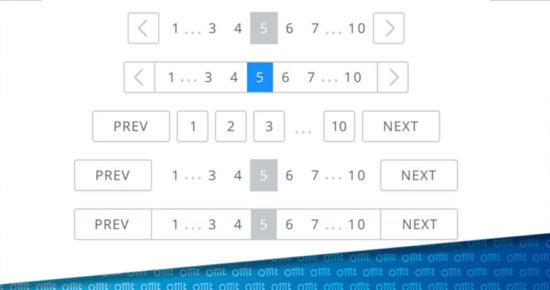
Navigation und Layout
Da Webseiten aus Unterseiten und Elementen bestehen, sollte die Suche nach diesen so einfach wie möglich für deine User sein. Hier sollte die Intuitivität der Navigation im Mittelpunkt stehen.
Weniger ist hier meist mehr!
Website-Geschwindigkeit und Performance
Kurze Ladezeiten sind elementar, um die User Journey und auch das Google Ranking so gut wie möglich zu gestalten. Da die Erwartung an eine durchschnittliche geringe Wartezeit für User Jahr für Jahr immer höher wird, ist die Wichtigkeit des Pagespeeds entsprechend wichtig und wird nur noch weiter zunehmen in Zukunft.
Kompatibilität mit Endgeräten und Browsern
Innerhalb der Methodiken wurde das Thema Responsivität schon erklärt, anhand des Responsive Designs.
Wichtige visuelle Elemente
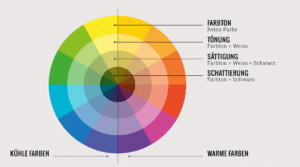
Visuelles Element – Das Farbschema
Zu aller erst nehmen Menschen die Farben auf einer Website wahr. Diese werden die erste Assoziation mit deiner Brand sein, was sofort klarmacht, warum ein passendes Farbschema so wichtig ist.
Bei einer professionellen Auswahl von Farben muss die Farbpsychologie nahezu gleichwertig behandelt werden, wie die ausschließliche visuelle Kraft.
Die wichtigsten Orientierungspunkte hierbei sind:
- Farbharmonie
- Farbkombination
- Farbanimationen
- Farbwirkung
- Farben innerhalb der Branche/Produktwelt
Was die Masse an Farben angeht, sollten hier mindestens 3 gewählt werden:
- Die Primärfarbe, die dominanteste
- Die Sekundärfarbe, die richtig platziert wird (psychologisch am wichtigsten)
- Die Akzentfarbe, die zum highlighten genutzt wird (besonders bei CTAs)
Typografie (Schriftart & Schriftbild)
Am wichtigsten bei der Auswahl der Schrift ist natürlich die Lesbarkeit. Hierbei ist die Lesbarkeit auf allen Endgeräten gemeint! Ansonsten ähnelt die Auswahl der Schrift vom Verfahren sehr der Farbauswahl. Genau wie mit Farben solltest du auch mit verschiedenen Fonts eher sparsam umgehen und in der Regel 3 verwenden.
- Die dominanteste Schriftart für die Überschrift
- Die lesbarste Fließtext-Schriftart
- Die verspielteste Schriftart für Akzente
Bild- und Videomaterial
Wie sonst auch gilt im Webdesign „Bilder sagen mehr als Tausend Worte.“
Um Dein Brand-Image nach außen zu tragen ist nichts wichtiger als eine emotional richtig dargestellte Bild/Video-Welt. Jedes Bild, Video und Grafik muss ein Ziel verfolgen und zueinander passen, sodass Dein gesamtes Markenbild gestärkt wird.
Call to Action – CTAs
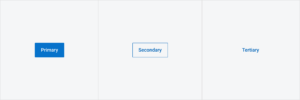
Innerhalb der CTAs kommt alles oben definierte zusammen. Es gibt auch hier 3 Varianten, die an verschiedenen Stellen angewendet werden.
Der Primary Button
Der Primary Button ist am auffälligsten gestaltet, um sich abzuheben und den User direkt dazu bewegen draufzuklicken. Dieser ist bold und sollte farblich immer ausgefüllt sein, um so herauszustechen.
Der Secondary Button
Der Secondary Button wird auch „Ghost“ Button genannt. Dieser wird dezenter gestaltet, entweder mit transparenteren Farben oder nur einer border. Das Ziel ist hierbei den Textfluss nicht zu behindern, und dennoch dem User „die Möglichkeit“ zu geben mehr zu erfahren.
Der Tertiary Button
Der Tertiary Button wird am dezentesten gestaltet und besteht meist nur aus Schrift und weder outline noch background hat. Dieser soll überwiegend nicht so gut lesbar sein und wird in der Regel für cancel oder close actions verwendet, aber auch für hinterlegte Studien oder Autorenverlinkungen.
Die wichtigsten Webdesign Tools
Programmierung mit HTML, CSS, JavaScript
(Agiles Design)
Hier reden wir von Tools, die genutzt werden, um individuelle Websites zu schaffen, ohne Vorgaben und Restriktionen durch Baukasten und Co. Hier sind Front-Backend Developer gefragt.
Graphische Applikationen
Diese Applikationen stellen traditionell das professionelle Bindeglied zwischen Designern, Kunden und Webdesignern und Webentwicklern dar. Sie bieten Dir oder Designern ohne Programmierkenntnisse die Möglichkeit, ein Design vorzuskizzieren.
Website Baukästen
Damit Du bei jedem Budget die Möglichkeit hast eine akzeptable Website zu bauen, gibt es sogenannte Website Baukästen. Diese haben sich mit der Zeit immer mehr weiterentwickelt, haben aber leider den Nachteil, Grenzen aufzuweisen, wenn es um die individuelle Darstellung und Bedienbarkeit geht.
Briefe Deinen Webentwickler
Wenn Du jemanden hast, der für Dich Deine Webseite programmiert, dann solltest Du unbedingt ein Lasten und Pflichtenheft anlegen und vorbereitet haben. Das Lastenheft und das Pflichtenheft sind zwei vollkommen voneinander getrennte Dokumente!
Lastenheft – Dein Standpunkt
Im Lastenheft, das Du auch als Kundenspezifikation oder Anforderungskatalog betiteln kannst, definierst Du Deine gesamten Anforderungen, was Du von dem Projekt erwartest und genau haben möchtest. Du solltest Dir darüber bewusst sein, dass ein Webentwickler bestenfalls mit dem Lastenheft Deine gesamte Webseite inkl. Webdesign ohne Rückfragen aufbauen kann. Erst wenn Dein Lastenheft erstellt, präsentiert und abgegeben wurde, kann Dir der Webentwickler das Pflichtenheft erstellen.
Pflichtenheft – Die Antwort des Webentwicklers auf Dein Lastenheft
Das Pflichtenheft bildet sozusagen die Antwort auf Dein Lastenheft und stellt in konkreter Form dar, wie der Webentwickler Deine Anforderrungen umsetzen kann. Zudem wird im Pflichtenheft das Ausschlussprinzip verwendet, das besagt, dass in konkreten Fällen Umsetzungen eingeschlossen oder ausgeschlossen werden können, um die Grundlage für das weitere Vorgehen zu bilden.
Wenn Du Deine Webseite selbst programmierst, dann ist der Aufwand für ein Lasten und Pflichtenheft zu groß. Jedoch solltest Du darauf achten, dass Du Dir selbst Guidelines für dein Projekt setzt und diese auch einhältst. Wenn Du das nicht machst, kann sich Deine Programmierung enorm verzögern, weil Du Dir keine eigenen Ziele gesetzt hast und somit schnell den Ehrgeiz verlieren kannst.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen
Webdesign-Expertenmeinung zu Trends im Web
Es muss einem bewusst sein, dass es im Webdesign zwar ein richtig und falsch gibt, aber dennoch durch die ständige Weiterentwicklung der technischen Möglichkeiten bei der Umsetzung und geschmacklichen Veränderung des Publikums man nie ausgelernt hat.
Deswegen sollte man immer mit einem Auge auf die Trends gucken und mit einem auf die Standards.
Im Folgenden greife ich einige Trends auf, die sich in den letzten Jahren durchgesetzt haben und gebe meine persönliche Meinung dazu.
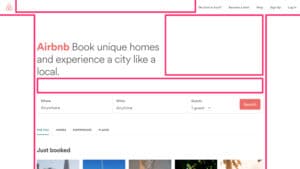
Standard-Layouts & Design-Templates
WordPress-Themes, Frondend-Frameworks und Co. haben dazu geführt, dass Webseiten oft sehr ähnlich aussehen. Ein Standard-Layout hat sich dabei durchgesetzt:
- Die Webseite in voller Breite mit meinem Fotohintergrund in voller Breite
- ein zentrierter H1-Text plus ein CTA-Button
- Hamburger-Button auf der rechten Seite mit einem Overlay-Menü im Vollbildmodus
- 3 Spalten mit zentriertem kurzen Fließtext
Experimentelle Layouts
Den vielen einheitlichen Layouts stehen innovativere Designs stark entgegen. Die einfachste Methode für experimentelle Layouts ist es einzelne oder mehrere Elemente aus dem Raster ragen zu lassen, um das ganze Design aufzulockern – so entstehen asymmetrische Designs.
Aggressive Pop-Ups
Pop-Ups sind penetrant und scheinen immer aggressiver zu werden. Sie berauben uns unserer Aufmerksamkeit, lenken uns ab und zwingen uns zu einer Handlung. Warum tun immer mehr Webseiten dies? Weil der Erfolg dieser Pop-Ups überraschend hoch ist. Hierzu gibt es sogar Studien, die dies belegen.
Hamburger Menü für Desktop
Dieser Trend hat sich von mobilen auf die Desktop Versionen ausgebreitet. Hier wird die Navigation hinter einem Hamburger Icon “versteckt”. Der Sinn, auf mobilen Geräten Platz zu sparen, ist auf dem Desktop nicht zwingend nötig.
Tipp: Sicherlich ist es ratsam, sich professionelle Unterstützung einer Webdesign-Agentur zu holen. Hier bekommst Du beispielsweise Hilfe bei der Erstellung einer Website.
Diesen Artikel bewerten
Tobias Homm
Tobias Homm blickt auf 6 Jahre Berufserfahrung im Online Marketing zurück. Hierbei war er sowohl im operativen Geschäft, mit dem Fokus auf Strategie, als auch in der reinen Kundenbetreuung als Strategy Consultant tätig.
Ein besonderes Anliegen war ihm schon immer die Conversion-Rate-Optimierung. Hiermit setzt er sich seit Jahren intensiv auseinander, um branchenübergreifend alle Methodiken für den Kunden anzuwenden.
Sein Schwerpunkt liegt im Health- und Pharma-Marketing – auch hier blickt er auf 3 Jahre Berufserfahrung zurück.
Durch sein Studium des Kommunikationsdesigns und seine Ausbildung in Medientechnik kann er auch insbesondere im UX-Bereich auf umfangreiches Wissen zurückgreifen.
Seit August 2021 arbeitet er als Senior Strategy Consultant bei der ReachX und berät Kunden branchenübergreifend.