Einleitung: Wieso sollten Webinhalte barrierefrei gestaltet sein?
Ein Großteil unseres Informations- und Kommunikationsflusses findet heutzutage online statt. Damit alle Menschen, unabhängig ihrer individuellen Fähigkeiten oder Limitierungen, uneingeschränkt auf digitale Inhalte zugreifen können, müssen Websites, Dokumente, Grafiken oder Social-Media-Posts barrierefrei gestaltet sein.
Im digitalen Raum manifestieren sich verschiedene Barrieren. Dazu gehören:
- Visuelle Barrieren, für blinde Menschen oder solchen mit Sehbeeinträchtigungen wie Farbenblindheit
- Auditive Barrieren für hörgeschädigte oder taube Personen
- Motorische Barrieren für Menschen mit motorischen Beeinträchtigungen, zum Beispiel fehlende Feinmotorik oder Tremor (unkontrollierte zitternde Bewegungen)
- Kognitive Barrieren, die Menschen mit Autismus-Spektrum-Störung oder ADHS, um nur zwei von vielen Beispielen zu nennen, am Verarbeiten von Informationen, Lernen, Erinnern und beim Treffen von Entscheidungen beeinträchtigen
- Technologische Barrieren, wenn Menschen veraltete Hardware nutzen oder keinen schnellen Internetzugang haben
Nicht alle Barrieren bestehen permanent. Einige können auch nur temporär sein. Ein Beispiel: Während für taube Personen auditive Inhalte dauerhaft nicht konsumierbar sind, stellt Umgebungslärm, etwa durch eine Baustelle oder laute Musik, nur zeitweise eine Barriere dar. Dadurch wird aber auch deutlich, dass alle Menschen von barrierefreiem Design im digitalen Raum profitieren, auch wenn sie nicht unbedingt immer darauf angewiesen sind.
Schon gewusst? In Deutschland tritt zum 28. Juni 2025 das Barrierefreiheitsstärkungsgesetz in Kraft. Es hat zum Ziel, die Barrierefreiheit im digitalen Raum zu stärken und sicherzustellen, dass digitale Angebote für Menschen mit Behinderungen oder anderen Beeinträchtigungen ohne Einschränkungen zugänglich sind. Vom Gesetz betroffen sind nicht nur staatliche Stellen, sondern auch private Unternehmen und Organisationen mit mehr als 10 Beschäftigten und mehr als 2 Millionen Euro Jahresumsatz. Damit ist digitale Barrierefreiheit nicht nur ein wichtiger Schritt hin zu einer inklusiven Gesellschaft, sondern auch eine rechtliche Verpflichtung.
Die Wahl von barrierefreien Farben leistet schließlich einen entscheidenden Beitrag zur Zugänglichkeit von Online-Inhalten, da sie maßgeblich dazu beiträgt, visuelle Barrieren abzubauen.
Die Rolle der Farben in der Barrierefreiheit
Farben sind ein zentraler Bestandteil der visuellen Kommunikation im Webdesign. Sie helfen dabei, Informationen zu strukturieren, Emotionen zu vermitteln, Grafiken ansprechend zu gestalten und die Benutzerführung zu optimieren. In diesem Kontext wird deutlich, dass die Wahl der Farben nicht nur ästhetische Überlegungen betrifft, sondern einen fundamentalen Beitrag zur Verständlichkeit und Benutzerfreundlichkeit von Websites oder auch Social Media Posts leistet.Übrigens, mehr konkrete Tipps für barrierefreie Social Media Posts findest Du hier.
Die Auswahl der richtigen Farben ist also ein entscheidender Faktor, um sicherzustellen, dass Informationen auf einer Website für alle Nutzer:innen klar und deutlich erkennbar sind. Dabei gibt es im Wesentlichen drei Aspekte, die von Relevanz sind:
- Farbkontrast für Lesbarkeit:
Ein ausreichender Kontrast zwischen Schrift- und Hintergrundfarbe ist für Menschen mit Sehbeeinträchtigungen von entscheidender Bedeutung. Helle Schrift auf einem dunklen Hintergrund oder umgekehrt verbessert die Lesbarkeit und erleichtert es Nutzer:innen, den Text zu erfassen. - Farbunterscheidung für Navigation:
Farben werden oft zur Kennzeichnung von Links oder Schaltflächen verwendet. Menschen mit Farbenblindheit können Schwierigkeiten haben, bestimmte Farbnuancen zu unterscheiden. Zusätzlich zu Farben auch andere visuelle Elemente wie Symbole oder Muster einzusetzen, gewährleistet eine klare Navigation. - Barrierefreie Formulare:
Farben spielen auch bei Formularen eine große Rolle. Fehlermeldungen oder Hinweise sollten nicht ausschließlich durch Farbänderungen kommuniziert werden, da das für Menschen mit Farbenblindheit problematisch sein kann. Textuelle Hinweise und klare Symbole sind hier ebenfalls wichtig.
Welche Richtlinien gelten im Hinblick auf barrierefreie Farben auf Websites?
Zur barrierefreien Gestaltung von Webinhalten im Allgemeinen und zur Farbgestaltung im Speziellen geben die Web Content Accessibility Guidelines (WCAG) Auskunft. Die WCAG sind international anerkannte Richtlinien, entwickelt von der Web Accessibility Initiative (WAI) des World Wide Web Consortium (W3C). An der Erstellung und stetigen Überarbeitung der Richtlinien ist ein breites Spektrum von Expertinnen und Experten beteiligt, darunter Vertreter:innen aus Industrie, Organisationen für Menschen mit Behinderungen und anderen Interessengruppen.
Die WCAG legt auch Anforderungen und Empfehlungen für die barrierefreie Farbgestaltung fest. Ein Schlüsselelement ist dabei die Einhaltung bestimmter Kontrastverhältnisse, die sowohl die Schrift und ihren Hintergrund als auch Benutzerelemente betreffen. Diese Anforderungen sichern eine bessere Lesbarkeit für Menschen mit Sehbeeinträchtigungen. Im Folgenden fassen wir für dich die wesentlichen Aussagen der WCAG hinsichtlich unterschiedlicher Gesichtspunkte einer barrierefreien Farbgestaltung zusammen.
Barrierefreie Farben: Auf die richtige Kombination kommt es an
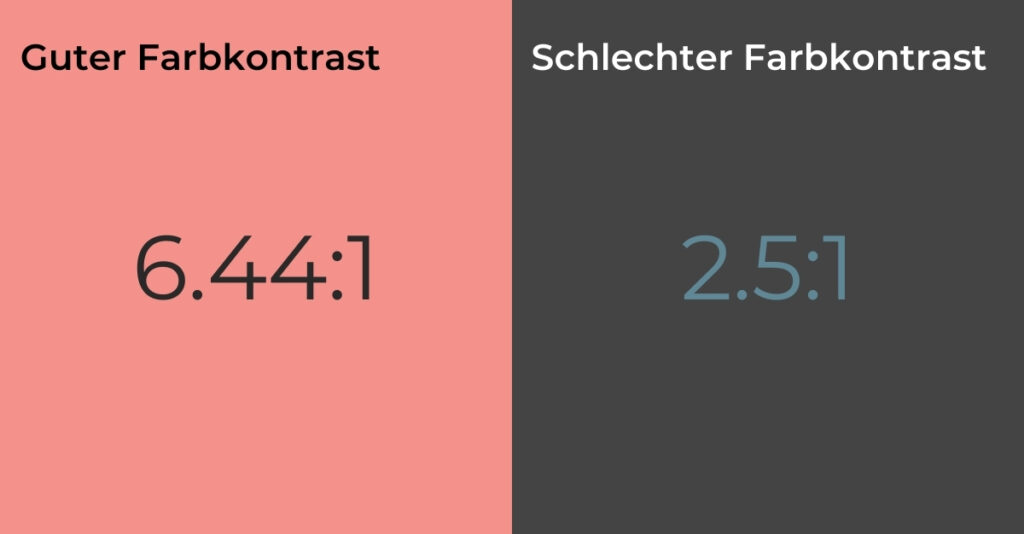
Es gibt keine Farbe, die per se nicht barrierefrei ist. Vielmehr ist es das Zusammenspiel mehrerer Farben, genauer genommen die Farbkombination und ihr Kontrastverhältnis, auf das es ankommt. Der Kontrast zwischen zwei Farben muss groß genug sein, um eine gute Lesbarkeit sicherzustellen.
Bezüglich des Kontrastverhältnisses zwischen Schrift- und- Hintergrundfarbe legen die WCAG fest: Für normalen Text sollte der Farbkontrast einem Verhältnis von mindestens 4,5:1 entsprechen, während für groben oder großen Text ein Verhältnis von mindestens 3:1 empfohlen wird. Auch wenn Textelemente essenziell für das Verständnis von Webinhalten ist, so gilt das empfohlene Kontrastverhältnis genauso für die einzelnen Elemente in Grafiken. Stimmt es nicht, können diese nicht richtig wahrgenommen werden. Somit betrifft Barrierefreiheit alle Design-Entscheidungen.
Doch welche Farbkombinationen haben ausreichend Kontrast im Sinne der Barrierefreiheit? Dafür gibt es ein paar Orientierungspunkte, an die Du Dich halten kannst.
- Helle vs. dunkle Farben:
Ein deutlicher Helligkeitsunterschied verbessert die Lesbarkeit und erleichtert die visuelle Wahrnehmung für alle. Die kontrastreichste Farbkombination und damit maximal leserlich ist die vom schwarzen Text auf weißem Hintergrund oder umgekehrt. Im Gegensatz dazu führt eine Kombination wie grauer Text auf einem leicht grauen Hintergrund zu einem unzureichenden Kontrast, was die Lesbarkeit erheblich beeinträchtigt. - Komplementärfarben:
Du erinnerst dich vielleicht noch an das Farbrad, das Du ganz bestimmt im Kunstunterricht in der Schule durchgenommen hast. Dieses Farbrad kann Dir auch helfen, kontrastreiche Farbtöne zu ermitteln. Und das geht so: Die Farben, die sich gegenüberliegen und auch als Komplementärfarben bezeichnet werden, können einen starken Kontrast erzeugen, sofern Du auf ein gutes Verhältnis von hell und dunkel achtest (siehe Punkt 1). Achtung – eine Ausnahme stellen aufgrund der Farbsehschwäche jedoch die Komplementärfarben Rot und Grün dar. Umgekehrt solltest Du eher keine Farbkombinationen aus dem gleichen Bereich des Farbkreises wählen, da diese sich zu ähnlich sind und entsprechend keinen ausreichenden Kontrast aufweisen.

Bei barrierefreien Farben kommt es in erster Linie auf die Kombination der Farben bzw. auf ihr Kontrastverhältnis an. Die Daumenregel lautet: Das Kontrastverhältnis zwischen Schrift und Hintergrund sollte mindestens 4,5:1 betragen.
Praktische Tipps zur Webgestaltung mit barrierefreien Farben
Wie wir nun bereits gelernt haben, dient die Farbwahl einer Website nicht nur dem Design, sondern spielt auch eine Schlüsselrolle für die Zugänglichkeit der Inhalte. Während das Grundprinzip der Farbauswahl nach Kontrastverhältnis überall anwendbar ist, gibt es dennoch spezifische Besonderheiten im Umgang mit bestimmten Grafiken und Elementen zu beachten.
Text auf Bildern
Bilder sind ein integraler Bestandteil vieler Websites. Wenn Schrift auf Bildern platziert wird, sollte ebenfalls im Sinne der Erkennbarkeit ein ausreichender Kontrast zur Hintergrundfarbe gewährleistet sein. Komplexe Muster im Hintergrund solltest Du deswegen lieber vermeiden, weil diese schnell die Lesbarkeit beeinträchtigen können. Mit der Verwendung von ALT-Texten stellst Du zusätzlich sicher, dass Informationen für Bildschirmleser:innen zugänglich sind.

Auch bei Text, der auf Bildern platziert wird, solltest Du auf einen ausreichenden Kontrast zum Hintergrund achten. Dieser sollte zudem nicht unruhig sein. Lässt sich das nicht vermeiden, kannst Du den Text beispielsweise durch einen einfarbigen Kasten ergänzen, der einen hohen Kontrast zur Schriftfarbe aufweist.
Transparente Elemente
Als Design-Wahl sehr effektiv, aber nur bedingt barrierefrei sind transparente Elemente. Sie sollten deswegen mit Bedacht eingesetzt werden, weil sie für Menschen mit Sehbeeinträchtigungen problematisch sein können, wenn der Farbkontrast unter der Transparenz leidet. Deswegen solltest Du darauf achten, dass selbst transparente Overlay-Elemente noch einen ausreichenden Kontrast zum dahinter liegenden Inhalt haben, um Informationen klar zu präsentieren. Gleiches ist auch für den Text gültig, der unter Umständen auf Overlays platziert wird.
Farbschattierungen und -töne zur Unterscheidung von Elementen
Nutze unterschiedliche Farbschattierungen und -töne, um verschiedene Elemente auf Deiner Website voneinander zu unterscheiden. Dies ist besonders hilfreich für Menschen mit Farbsehschwächen, erleichtert aber generell allen Besucher:innen die Orientierung. Achte jedoch darauf, dass wichtige Informationen nicht ausschließlich durch Farbnuancen vermittelt werden, sondern zusätzlich durch andere visuelle Merkmale wie Symbole oder Muster unterstützt werden. Darüber hinaus solltest Du bei der Farbwahl für Aktionselemente konsistent bleiben. Denn User:innen entwickeln eine Gewohnheit und erkennen dadurch schneller, welche Elemente interaktiv sind. Das erleichtert insbesondere Menschen mit kognitiven Beeinträchtigungen die Navigation auf der Website.
Hoverzustände
Wenn Benutzer:innen mit der Maus über einen Button fahren, kann eine Farbveränderung hilfreich sein, um zu signalisieren, dass der Button interaktiv ist. Dafür reicht schon eine leicht veränderte Helligkeit, ein anderer Farbton oder eine andere Sättigung aus. Für Menschen, die Schwierigkeiten bei der Wahrnehmung solch subtiler Veränderungen haben, solltest du zusätzliche visuelle Effekte hinzufügen. Beispiele dafür sind Schatten oder leichte Animationen. Auch sie helfen, die Interaktivität eines Buttons zu betonen.
Fokuszustände
Im Design zeigt der Fokuszustand an, welches Element auf einer Webseite aktuell per Tastaturnavigation ausgewählt ist. Er ist besonders wichtig, um Nutzer:innen, die die Website ohne Maus bedienen, unmissverständliche visuelle Rückmeldung zu geben. Der Fokusrand um den Button sollte deswegen unbedingt klar erkennbar – also dick und kontrastreich genug – sein. Werden Farbveränderungen im Fokuszustand vorgenommen, musst Du sicherstellen, dass der Farbkontrast zwischen Button-Hintergrund und Text weiterhin deutlich ist. Probiere am besten die Tastaturnavigation auf Deiner Website selbst aus, um zu überprüfen, dass die Fokuszustände gut sichtbar sind.
Ideal ist es, wenn Du auf Deiner Website personalisierbare Farboptionen anbietest. Nutzer:innen sollten in der Lage sein, die Farbschemata nach ihren individuellen Bedürfnissen anzupassen, um eine optimale Benutzererfahrung zu gewährleisten. Dies ist besonders wichtig für Menschen mit spezifischen Sehpräferenzen oder Farbsehschwächen.
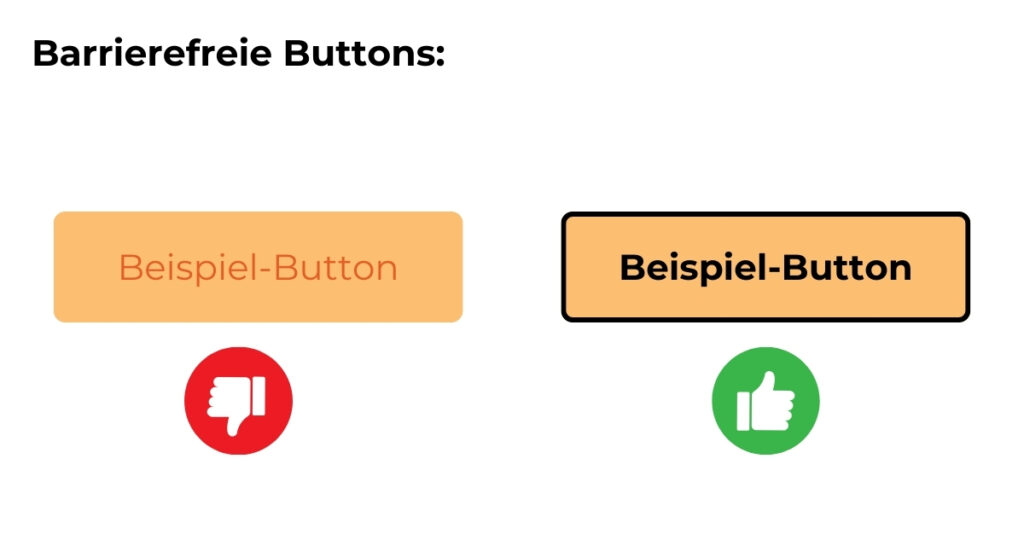
Die goldene Regel der barrierefreien Gestaltung ist letztlich die Vermeidung von ausschließlicher Information über Farbe. Eine Anweisung wie „Klicken Sie auf den roten Button“ ist für Menschen mit Farbsehschwäche oder anderen Sehbeeinträchtigung nicht hilfreich. Stattdessen bedarf es klarer Textbeschriftungen, um eine umfassende Verständlichkeit zu gewährleisten.

Auch bei Bedienelementen wie Buttons gilt: Der Kontrast sollte ausreichend groß sein. Eine Umrandung sorgt in diesem Fall dafür, dass sich der Button stark genug vom weißen Hintergrund abhebt.
Tools für die Überprüfung von barrierefreien Farben
Es gibt verschiedene Tools, die Webdesigner:innen verwenden können, um den Farbkontrast ihrer Inhalte zu überprüfen. Das Gute: Die meisten davon sind vollständig oder zumindest in ihren Grundfunktionen kostenfrei nutzbar, aber meist nur in englischer Sprache verfügbar.
Die Verwendung dieser Tools erleichtert nicht nur die Umsetzung barrierefreier Farbkombinationen, sondern beschleunigt auch den Gestaltungsprozess.
Hier sind einige empfehlenswerte Tools für das Überprüfen von Farbkontrasten:
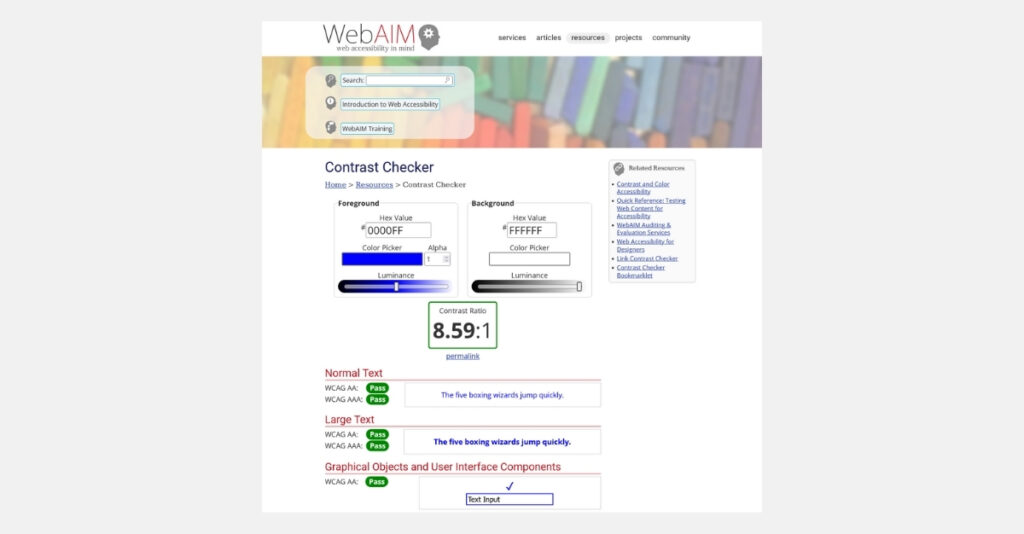
- WebAIM Contrast Checker:
Mit diesem browserbasierten Tool von WebAIM kannst Du schnell, einfach und vollkommen kostenfrei den Kontrast zwischen Text und Hintergrund überprüfen. Dafür gibst Du einfach den jeweiligen Hexadezimalcode ein und erhältst sofort das Kontrastverhältnis Deiner Farbkombination. Außerdem kannst Du anhand von Beispielen sehen, wie der Text bei normaler oder großer Größe auf dem Hintergrund aussieht und wie grafische Objekte sowie Komponenten der Benutzeroberfläche aussehen. Daneben wird jeweils durch die Vermerke „Fail“ oder „Pass“ angegeben, ob Barrierefreiheit gegeben ist. Der WebAIM Contrast Checker basiert auf den WCAG-Richtlinien. Die Plattform stellt darüber hinaus umfassende Informationen zur digitalen Barrierefreiheit bereit.

Der WebAIM Contrast Checker ist ein browserbasiertes und kostenfreies Tool zur Ermittlung des Kontrastverhältnisses zweier Farben. Dafür gibst Du einfach den Hexadezimalcode ein.
- Color Contrast Analyzer:
Diese Anwendung der Paciello Group steht kostenfrei zum Download bereit und ist ebenfalls mit den aktuellen WCAG-Richtlinien kompatibel. Das Programm bietet mehrere Möglichkeiten, Farben auszuwählen (u. a. CSS-Formate, RGB-Schieberegler) und berücksichtigt zudem auch den Dark Mode. Tipp: Ein weiteres praktisches Feature ist der Farbblindheitssimulator. - Siteimprove Farbkontrast-Check:
Die Kontrastüberprüfung für Farbkombinationen funktioniert mit diesem Tool sehr ähnlich der des WebAIM Contrast Checker, allerdings ist die Seite vollständig in deutscher Sprache gehalten.
Auch für die Auswahl einer barrierefreien Farbpalette gibt es nützliche Tools:
- Accessible Color Palette Generator:
Dieser kostenfreie Online-Generator stellt sicher, dass die ausgewählten Farben Deines Designs den WCAG-Richtlinien entsprechen. Dafür gibst Du einfach einen HEX-Code ein, um zugängliche Paletten auf der Grundlage der von Dir gewählten Farbe zu entdecken. Der Generator präsentiert auch Vorschläge für alternative Farben mit ausreichendem Kontrast. - Coolors:
Coolors ist ein vielseitiger und kostenfreier Farbpalette-Generator, der nicht nur ästhetisch ansprechende, sondern auch barrierefreie Farbpaletten erstellen kann. Ein klar verständliches Tutorial leitet Dich durch den Prozess. Neben der Anwendung im Browser gibt es auch eine App für iPhone und Android, ein Figma-Plugin sowie Extensions für Chrome und Adobe. - Adobe Color Wheel:
Als Bestandteil der Adobe Creative Cloud bietet das Adobe Color Wheel zahlreiche Funktionen zur Erstellung von barrierefreien Farbpaletten. Es ermöglicht die Auswahl von Farben unter Berücksichtigung verschiedener Kriterien wie Helligkeit und Sättigung.
Fazit: Keine barrierefreie Website ohne barrierefreie Farben
Die Bedeutung von barrierefreien Farben in der visuellen Kommunikation lässt sich nicht genug betonen. Sie sind nicht nur ästhetische Entscheidungen, sondern haben direkte Auswirkungen auf die Zugänglichkeit von Informationen im digitalen Raum. Angesichts der globalen Prävalenz von Sehbeeinträchtigungen ist es von entscheidender Bedeutung, dass Webdesigner:innen und Entwickler:innen die Herausforderungen, die Farben für Menschen mit Sehbeeinträchtigungen darstellen, verstehen und entsprechende Maßnahmen ergreifen, um einen inklusiven digitalen Raum zu schaffen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen









Sorry, ich kann den Artikel nur schwer lesen. Auch hier beim Klmmentar: Schriftart, Schriftstärke und Schriftfarbe sind richtig unangenehm für mich.