Heutzutage hat fast jedes Unternehmen eine Website, und auch viele Privatpersonen nutzen sie zum Beispiel für Blogs, Portfolios oder andere Projekte. Laut Statista gab es im Jahr 2023 allein in Deutschland 17,6 Millionen Websites mit der Endung .de (Quelle: de.statista.com). Weltweit gibt es übrigens über eine Milliarde Websites mit allen möglichen Endungen (Statista 2023).
Wenn wir das Internet klimabewusster gestalten wollen, können Websites ein großer Hebel sein. Voraussetzung ist, dass sie so optimiert sind, dass sie wenig CO₂ verursachen. Gleichzeitig kann eine klimabewusste Website einem Unternehmen viele Vorteile in Bezug auf SEO, Nutzererfahrung und soziale Verantwortung bringen. In diesem Artikel erfährst Du, was klimabewusstes Webdesign ist, welche Vorteile es mit sich bringt und welche Schritte Du selbst unternehmen kannst, um eine klimabewusste Website zu erstellen.
Was ist klimabewusstes Webdesign?
Klimabewusstes Webdesign ist ein innovativer und immer wichtigerer Ansatz im Internet, um den ökologischen Fußabdruck von Websites und digitalen Anwendungen so klein wie möglich zu halten. Dieser Ansatz verbindet ästhetisches Design und Funktionalität mit umweltbewusstem Handeln und hilft so, die CO₂-Emissionen zu reduzieren, die durch unsere Online-Aktivitäten verursacht werden.
Der Grundgedanke ist, Websites so zu gestalten und zu entwickeln, dass sie möglichst wenig Energie verbrauchen – sowohl bei der Erstellung als auch bei der Nutzung. Das wird mit verschiedenen Techniken und Strategien erreicht. Die Idee ist, die Effizienz zu steigern und unnötigen Ressourcenverbrauch zu vermeiden. Dazu gehören unter anderem die Optimierung des Codes, damit die Seite schneller lädt, die Komprimierung und sorgfältige Auswahl von Bild- und Mediendateien, um die Datenmenge zu reduzieren, sowie die Nutzung von Caching-Technologien, um wiederholte Datenabrufe zu minimieren.
Auch die Wahl des Hostings spielt beim klimabewussten Webdesign eine wichtige Rolle. Wenn die Server mit erneuerbaren Energien betrieben werden, kann das grüne Hosting einen großen Beitrag dazu leisten, den CO₂-Fußabdruck einer Website zu reduzieren. Auch die Gestaltung der Benutzeroberfläche ist wichtig. Wenn alles klar und intuitiv gestaltet ist, finden Nutzer:innen schneller, was sie suchen. Das spart Zeit und gleichzeitig auch Energie. Dazu aber später mehr.
Warum mehr Klimabewusstsein im Internet wichtig ist
Das Internet ist heute fester Bestandteil unseres Alltags. Gleichzeitig steigt der Energieverbrauch durch digitale Technologien. Deshalb ist klimabewusstes Webdesign heute wichtiger denn je. In vielen Bereichen gibt es bereits nachhaltige Alternativen zu herkömmlichen Produkten und Dienstleistungen. Doch wie sieht es mit dem Internet aus? Ist das Internet schon nachhaltig?
Leider ist das Gegenteil der Fall.

Das Internet trägt heute zwischen 2 und 4 Prozent zu den weltweiten
CO₂-Emissionen bei – Tendenz steigend (Freitag et al.2021). Eine oft gehörte Analogie ist die folgende: Würde man das Internet als eigenständiges Land betrachten, läge es bei den Emissionen etwa auf dem Niveau von Japan.
Bleiben wir bei der Analogie des Internets als Land: Die meisten Menschen verbringen ihr ganzes (Arbeits-)leben im Internet, ohne sich jemals Gedanken darüber zu machen, wie viel Energie es verbraucht. Du und ich als Bewohner:innen des Internet-Landes haben Einfluss auf unser Handeln, so wie wir es auch im Offline-Leben tun: Nachhaltiges Handeln kann zum Umweltschutz beitragen – online wie offline.
Den digitalen CO₂-Fußabdruck verstehen
Es ist für Unternehmen und Einzelpersonen wichtig, den eigenen digitalen CO₂-Fußabdruck zu verstehen, um das Internet in eine klimafreundlichere Richtung zu lenken. Jede Online-Aktivität, sei es eine Suchmaschinenanfrage, das Senden von E-Mails oder das Streamen von Videos, verbraucht Energie und trägt zu CO₂-Emissionen bei.
Als Online-Marketer:in ist es wichtig zu wissen, dass der digitale
CO₂-Fußabdruck eines Unternehmens wird immer größer, je mehr Inhalte online produziert, Websites eingeführt, virtuelle Workshops veranstaltet und bildlastige Newsletter-Kampagnen verschickt werden. Mit dem ganzheitlichen Verständnis dafür, woraus sich der digitale CO₂-Fußabdruck zusammensetzt, können Maßnahmen angegangen werden, um diesen zu verkleinern.
Egal, ob kleine oder große Online-Aktionen: Alle Daten werden durch Rechenzentren und Server geschickt, die Strom verbrauchen. Bis 2030 wird die IT-Branche voraussichtlich 21 % des gesamten weltweiten Stromverbrauchs ausmachen (Nature.com, 2018). Die IT-Branche wird damit für 5,5 % der weltweiten Emissionen verantwortlich sein – das ist so viel wie die Treibstoff-Emissionen der Luftfahrtindustrie.
Die CO₂-Emissionen von Websites
Leider ist es nicht so einfach zu sagen, wie viel CO₂ Websites im Durchschnitt verursachen. Zu viele Faktoren spielen dabei eine Rolle. Aber wenn man bedenkt, wie viele Websites es weltweit gibt, ist klar, dass die nachhaltige Optimierung von Websites einen großen Einfluss haben kann.
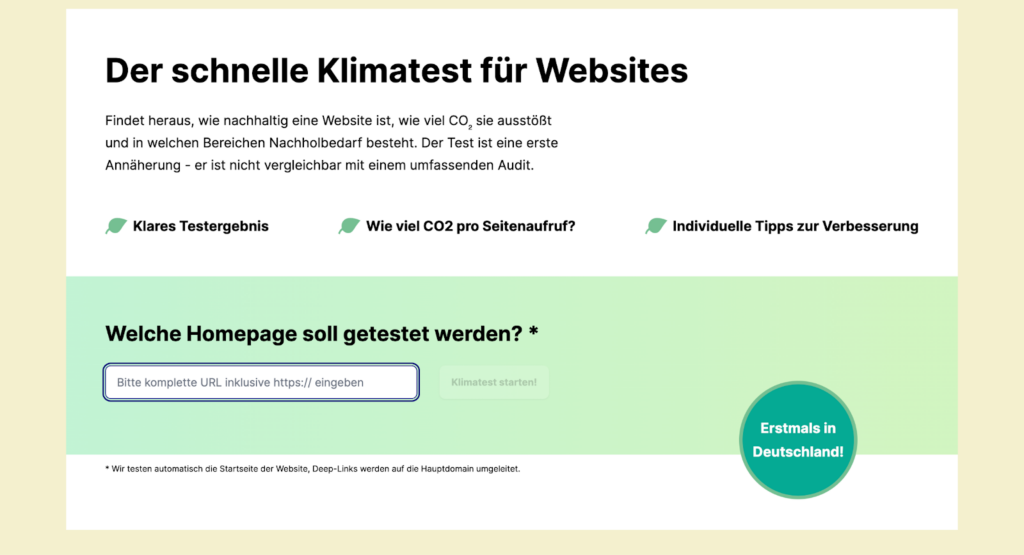
Es gibt mittlerweile auch Tools, wie den Klimatest von °Cleaner Web, mit dem Du herausfinden kannst, wie viel CO₂ Deine Website verbraucht.

Klimatest für Websites (Quelle: cleaner-web.com)
Vorteile einer klimabewussten Website für Unternehmen
Neben dem positiven Beitrag zur Reduktion von Emissionen bietet klimabewusstes Webdesign auch Vorteile für Unternehmen und Online-Marketing-Experten.
Eine klimabewusste Website ist in der Regel schlanker und effizienter. Das führt zu kürzeren Ladezeiten, was die Nutzerzufriedenheit deutlich erhöhen kann. Langsame Websites frustrieren die Nutzer:innen und führen oft dazu, dass sie die Seite vorzeitig verlassen. Schnell ladende Seiten hingegen bieten ein besseres Nutzererlebnis, halten die Besucher:innen länger auf der Seite und erhöhen die Wahrscheinlichkeit, dass sie zu Kunden werden.
Ebenso können sich klimabewusste Websites positiv auf das Ranking in Suchmaschinen auswirken. Suchmaschinen wie Google bevorzugen Websites, die schnell geladen und gut optimiert sind. Ein klimabewusstes Design, das weniger Ressourcen verbraucht, kann daher direkt zu einer besseren Sichtbarkeit in den Suchergebnissen führen. Dies ist besonders wichtig, da ein besseres Ranking in Suchmaschinen mehr organischen Traffic und potenzielle Kunden auf die Website bringt.
Auch das Thema Markenimage spielt eine wichtige Rolle. Immer mehr Konsumenten und Konsumentinnen legen Wert auf Nachhaltigkeit und treffen Kaufentscheidungen nach ökologischen Kriterien. Mit einem klimabewussten Webdesign positionierst Du Dein Unternehmen als umweltbewusst und fortschrittlich. Das kann die Kundenbindung stärken und neue, umweltbewusste Zielgruppen erschließen.
Nicht zu unterschätzen sind auch die Kostenvorteile. Effizientere Websites benötigen weniger Serverkapazität und Bandbreite, was langfristig zu niedrigeren Hosting-Kosten führen kann. Das schont nicht nur die Umwelt, sondern auch das Budget.
Wie Du eine klimabewusste Website umsetzen kannst
Egal, ob Du schon eine Website hast und diese in einigen Schritten klimabewusster gestalten möchtest, oder ob Du direkt mit einem klimabewusstes Webdesign beginnst – beides ist möglich! Einige der folgenden Schritte kannst Du selbst angehen, bei anderen ist es ratsam, eine Agentur oder eine:n Entwickler:in zu beauftragen.
Grünes Hosting
Wähle einen Hosting-Anbieter, der auf Nachhaltigkeit setzt. Solche Anbieter nutzen grüne Energie – im Archiv der Green Web Foundation findest du eine Übersicht. Wenn Du einen grünen Host wählst, wird die CO₂-Bilanz Deiner Website insgesamt besser, weil die Energie, die für den Betrieb der Server verwendet wird, aus erneuerbaren Quellen stammt. Ein weiteres Kriterium ist die Effizienz der Server. Moderne, energieeffiziente Server benötigen weniger Strom für die gleiche Leistung und verbrauchen somit weniger Energie.
Effiziente Code-Struktur
Eine Code-Struktur ist einfach gesagt die Art und Weise, wie der Code einer Website geschrieben und organisiert ist. Das Ziel von effizientem Code ist dabei, dass die Website schnell und ressourcenschonend läuft. Effizienter Code benötigt weniger Rechenleistung und Energie, was wiederum gut fürs Klima ist.
Achte darauf, dass der Code der Website schlank und gut strukturiert ist. Das heißt, unnötigen Code zu entfernen und den verbleibenden Code zu optimieren. Du kannst etwa durch die Minimierung von HTML, CSS und JavaScript-Dateien die Ladezeiten reduzieren und die Datenmenge, die übertragen werden muss, verringern. Außerdem solltest Du den Code regelmäßig überprüfen und aktualisieren, damit er weiterhin effizient und auf dem neuesten Stand der Technik bleibt.

Optimierte Inhalte, Bilder und Videos
Große, unkomprimierte Dateien dauern länger, bis sie geladen sind, und verbrauchen auch mehr Energie, um übertragen und verarbeitet zu werden. Daher kann eine smarte Bilderauswahl- und integration für mehr Energieeffizienz sorgen.
Zudem solltest Du Bilder und Videos komprimieren. Es gibt zahlreiche Tools und Plug-ins wie Sqoosh und TinyJPG, die Dir dabei helfen können, Medieninhalte effizient zu komprimieren. Zum Beispiel kann das Bildformat von JPEG auf WebP geändert werden, weil WebP kleinere Dateigrößen bei gleicher Qualität ermöglicht.
Zusätzlich kannst Du das Prinzip des Lazy Loading verwenden. Dabei werden Bilder und Videos erst dann geladen, wenn sie tatsächlich benötigt werden, also wenn der User oder die Userin zu dem entsprechenden Teil der Website scrollt. Das reduziert die Datenmenge, die beim Laden der Seite übertragen werden muss. Wenn Du Deine Inhalte, Bilder und Videos optimierst, wird Deine Website schneller und verbraucht weniger Energie.
Nachhaltige Designprinzipien
Um eine Website klimabewusster zu gestalten, kannst Du auf ein minimalistisches Design setzen. Weniger visuelle Elemente bedeuten weniger Daten, die geladen werden müssen, was die Ladezeiten verkürzt und den Energieverbrauch senkt. Farben sollten mit Bedacht gewählt werden, da dunklere Farbtöne auf OLED- und AMOLED-Bildschirmen weniger Energie verbrauchen.
Auch die Benutzerfreundlichkeit spielt eine wichtige Rolle. Eine intuitive Navigation und eine klare Struktur sorgen dafür, dass Nutzer:innen schneller finden, was sie suchen, und somit weniger Seiten laden müssen. Hier können User-Tests sehr hilfreich sein.
Auch technische Aspekte wie die Verwendung von effizienten Schriftarten und der Verzicht auf unnötige Animationen und Effekte tragen zur Optimierung bei. Durch den Einsatz von Webstandards und barrierefreiem Design kannst Du sicherstellen, dass die Website auf verschiedenen Geräten und unter unterschiedlichen Bedingungen effizient und nachhaltig funktioniert.
Caching
Caching ist eine Technik, mit der Daten vorübergehend gespeichert werden, um zukünftige Anfragen schneller bearbeiten zu können. Dadurch werden weniger Datenbankabfragen und Serveranfragen benötigt, was zu einer geringeren Serverlast und einem reduzierten Energieverbrauch führt. Caching kannst Du auf verschiedenen Ebenen einsetzen. Browser-Caching ist eine Technik, bei der statische Ressourcen wie Bilder, CSS- und JavaScript-Dateien im lokalen Speicher des Nutzers oder der Benutzerin abgelegt werden. Bei wiederholten Besuchen der Website werden diese Dateien direkt vom Gerät der Nutzer:innen geladen, was die Ladezeit verkürzt und den Server entlastet.
Serverseitiges Caching speichert dynamische Inhalte und generiert sie nicht jedes Mal neu, wenn eine Anfrage gestellt wird. Das ist besonders praktisch bei Websites, die viel Datenverkehr haben, zum Beispiel E-Commerce-Seiten oder Blogs mit vielen Besucher:innen. Wenn man Content Delivery Networks (CDNs)
nutzt, können gecachte Inhalte auch in der Nähe der Nutzer:innen gespeichert werden. Dadurch werden die Übertragungswege kürzer.
Sensibilisierung für digitale Nachhaltigkeit
Digitale Nachhaltigkeit bedeutet, dass wir uns alle Gedanken über die Umweltauswirkungen unserer digitalen Nutzung machen. Du kannst User:innen darauf aufmerksam machen, was digitale Nachhaltigkeit bedeutet und welche Schritte sie selbst angehen können für einen kleineren digitalen
CO₂-Fußabdruck. Das kannst Du zum Beispiel durch Blogposts, Informationsseiten oder interaktive Elemente wie CO₂-Rechner umsetzen.
Auch Unternehmen können zeigen, was sie tun, um Energie zu sparen. Zertifikate und Partnerschaften mit grünen Organisationen können auf der Website hervorgehoben werden. Sie können zum Beispiel das Siegel von
°Cleaner Web oder anderen Anbietern nutzen, das klimabewusste Websites auszeichnet.
Auch Entwickler:innen und Designer:innen sollten regelmäßig geschult werden, damit sie aktuelle Best Practices in Bezug auf energieeffizientes Coding, nachhaltiges Design und optimierte Inhalte anwenden können.
Tools und Ressourcen
Tools für Bildkomprimierung
TinyJPG: TinyJPG komprimiert JPEG-Bilder, indem es unnötige Daten entfernt, ohne die visuelle Qualität zu beeinträchtigen. Dies reduziert die Dateigröße und verbessert die Ladezeiten der Website.
JPEGmini: JPEGmini verwendet einen verlustfreien Komprimierungsalgorithmus, der die Dateigröße von JPEG-Bildern drastisch reduziert, während die ursprüngliche Qualität erhalten bleibt.
iLoveIMG: iLoveIMG bietet eine einfache Möglichkeit, Bilder in verschiedenen Formaten zu komprimieren, zu konvertieren und zu bearbeiten. Die Plattform ist userfreundlich und unterstützt Batch-Verarbeitung.
Klimatest von Websites
Website Carbon Calculator: Der Website Carbon Calculator bewertet die Umweltfreundlichkeit einer Website, indem es den CO₂-Fußabdruck berechnet.
Klimatest von Websites von °Cleaner Web: Dieses Tool bewertet die Umweltfreundlichkeit einer Website, indem es den Energieverbrauch und die CO₂-Emissionen analysiert.
Zum Check der Ladezeit der Website
Google Lighthouse: Google Lighthouse ist ein Open-Source-Tool zur Überprüfung der Leistung, Zugänglichkeit, SEO und Best Practices von Webseiten. Es bietet detaillierte Berichte und Verbesserungsvorschläge.
WebPageTest: WebPageTest bietet detaillierte Einblicke in die Ladezeiten und Performance von Websites. Es ermöglicht Tests von verschiedenen Standorten und Browsern aus und liefert umfassende Berichte zur Optimierung.
Ressourcen zum Nachlesen
The Green Web Foundation: The Green Web Foundation fördert nachhaltige Webpraktiken und bietet Ressourcen, um Websites umweltfreundlicher zu gestalten. Sie betreibt ein Verzeichnis grüner Hosting-Provider und bietet Werkzeuge zur Messung des CO₂-Fußabdrucks von Websites.
Sustainable Web Design: Sustainable Web Design bietet umfassende Informationen und Best Practices für die Gestaltung umweltfreundlicher Websites. Es deckt Themen von der Energieeffizienz bis zur nachhaltigen Content-Strategie ab.
Exkurs: Reduzieren vs. Ausgleichen
Wenn Du Dir jetzt denkst – warum nicht einfach die CO₂-Emissionen meiner Website mit einem Zertifikat ausgleichen? CO₂-Zertifikate, auch bekannt als Emissionszertifikate, sind eine Möglichkeit für Unternehmen, eine bestimmte
Menge an CO₂-Emissionen zu kaufen oder zu verkaufen. Die Idee dahinter ist, dass die Unternehmen dadurch motiviert werden, ihre Emissionen zu reduzieren. In der Praxis gibt es aber auch einige Gründe, warum
CO₂-Zertifikate nicht immer den gewünschten Umweltschutz bringen. Zertifikate können dazu führen, dass Unternehmen sich nicht so sehr auf die tatsächliche Reduktion von Emissionen konzentrieren. So wird die Verantwortung nur verschoben und der Status quo bleibt erhalten, anstatt dass notwendige Veränderungen in den Strukturen gefördert werden.
Zudem gibt es oft noch Probleme mit der Überprüfung und Nachverfolgung der tatsächlichen Emissionsreduktionen. Manchmal werden Projekte, die durch CO₂-Zertifikate finanziert werden, nicht so umgesetzt, wie es eigentlich geplant war. Deshalb können wir lieber direkt was gegen die Emissionen tun. Das heißt, wir sollten dafür sorgen, dass energieeffiziente Technologien eingesetzt werden, erneuerbare Energien genutzt und nachhaltige Praktiken gefördert werden. Du und ich sollten uns dafür einsetzen, dass tatsächliche Emissionen reduziert werden.
Aus diesen Gründen wird der Begriff “klimabewusst” und nicht “klimaneutral” in diesem Text und im Kontext zu Webdesign verwendet, da es darum geht, die tatsächlichen Emissionen zu reduzieren. Gleichzeitig können natürlich auch umweltschonende Maßnahmen und Renaturierungen angegangen werden.
Fazit
Zusammenfassend ist es wichtig, dass Unternehmen und Einzelpersonen verstehen, wie viel CO₂ sie durch ihre digitalen Aktivitäten erzeugen, und dann gezielte Maßnahmen ergreifen, um diesen Verbrauch zu reduzieren. CO₂-Zertifikate sind zwar eine kurzfristige Lösung, der wahre Wert liegt jedoch in der tatsächlichen Reduzierung der Emissionen durch energieeffiziente Technologien und nachhaltige Praktiken.
Eine klimabewusste Website ist ein guter erster Schritt zu mehr digitalem Klimabewusstsein und kann für Unternehmen eine Reihe von Vorteilen mit sich bringen, wie zum Beispiel eine bessere Nutzer:innenerfahrung, schnellere Ladezeiten und eine bessere Sichtbarkeit. Wenn man auf grünes Hosting,
effiziente Codestrukturen, optimierte Inhalte, nachhaltige Designprinzipien, Caching und Sensibilisierung für digitale Nachhaltigkeit setzt, ist man schon auf einem guten Weg.
Letztlich liegt es an uns allen, ob als Online-Marketer:in, Entwickler:in, Designer:in, Unternehmer:in oder Nutzer:in, unsere digitale Welt nachhaltiger zu gestalten. Indem wir bewusste Entscheidungen treffen und klimabewusste Praktiken anwenden, können wir alle gemeinsam dazu beitragen, die Umweltbelastung zu reduzieren und eine klimabewusstere digitale Zukunft zu schaffen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen