Nachhaltiges Webdesign ist ein Ansatz, bei dem Websites so gestaltet und entwickelt werden, dass sie möglichst wenig Ressourcen verbrauchen und die Umweltbelastung minimieren. Dies umfasst die Reduktion des Energieverbrauchs durch effiziente Programmierung, die Nutzung erneuerbarer Energien beim Hosting und die Optimierung der Ladezeiten.
Ziel ist es, den ökologischen Fußabdruck einer Website zu verringern, indem man unnötige Datenübertragungen vermeidet und auf umweltfreundliche Technologien setzt. Durch nachhaltiges Webdesign können wir die Umwelt schonen und gleichzeitig eine positive User Experience bieten.
Warum nachhaltiges Webdesign eine Rolle spielt
Viele Menschen sind sich der Bedeutung nachhaltiger Websites nicht bewusst, da sie oft nicht im Fokus stehen wie andere energieraubende Tätigkeiten wie beispielsweise Autofahren. Während das Fahren eines Autos direkt mit dem Verbrauch fossiler Brennstoffe und dem Ausstoß von CO₂ in Verbindung gebracht wird, wird der Energieverbrauch von Websites oft übersehen.
Der Energieverbrauch des Internets, sowie auch dessen CO₂-Produktion, ist jedoch enorm. Schätzungen zufolge verbraucht das Internet weltweit jährlich mehr Strom als viele große Länder, was sich ebenfalls auf den Ausstoß von CO₂ auswirkt. Pro Sekunde werden 47.000 Suchanfragen auf der gesamten Welt alleine in Google gestellt. Die Wissenschaftlerin Joana Moll berechnete das Ausmaß der dahinterstehenden Ausstöße und kam auf einen Wert von 1⁄2 Tonne CO₂. Das ist in etwa so viel, wie ein Auto auf einer Fahrt von 2500 km ausstößt. Und das in nur einer Sekunde. (Quelle: teamclimate.com)
Websites sind allgegenwärtig und werden täglich von Milliarden Menschen genutzt. Diese intensive Nutzung führt zu einem hohen Energiebedarf, insbesondere in den Rechenzentren, die die Daten speichern und übertragen. Nachhaltiges Webdesign zielt darauf ab, diesen Energieverbrauch zu minimieren und somit die Umweltbelastung zu reduzieren. Dies ist nicht nur ein Beitrag zum Umweltschutz, sondern auch ein Schritt in Richtung einer effizienteren und verantwortungsvolleren Nutzung digitaler Ressourcen.
In einer Welt, in der technologische Entwicklungen rasant voranschreiten, ist es essenziell, dass auch die Gestaltung und Entwicklung von Websites nachhaltiger wird. Dies bedeutet, dass wir die Art und Weise, wie wir digitale Inhalte erstellen und bereitstellen, überdenken müssen. Nachhaltiges Webdesign trägt dazu bei, die Lebensdauer von Websites zu verlängern und ihre Effizienz zu steigern, was letztlich sowohl ökologisch als auch ökonomisch vorteilhaft ist.
Gründe für Webseiten-Betreiber:innen
Für Webseiten-Betreiber:innen gibt es mehrere überzeugende Gründe, auf nachhaltiges Webdesign zu setzen:
Verbesserte Performance: Nachhaltig gestaltete Websites laden schneller und bieten eine bessere User Experience. Dies kann zu besseren KPIs und einer höheren Zufriedenheit der Nutzer:innen führen, was wiederum SEO, Conversion-Rates & Co verbessern kann.
Markenimage und Reputation: In Zeiten wachsender Umweltbewusstheit kann eine nachhaltige Website das Image einer Marke positiv beeinflussen. Unternehmen, die Verantwortung für ihren ökologischen Fußabdruck übernehmen, werden oft als fortschrittlich und verantwortungsbewusst wahrgenommen, was das Vertrauen und die Loyalität der Kunden stärken kann.
Regulatorische Vorteile: In vielen Regionen steigen die Anforderungen an Unternehmen, ihre CO₂-Emissionen zu reduzieren und nachhaltiger zu wirtschaften. Durch nachhaltiges Webdesign können Webseiten-Betreiber proaktiv diese Anforderungen erfüllen und möglicherweise zukünftige regulatorische Strafen vermeiden.
Zukunftssicherheit: Nachhaltigkeit ist ein langfristiger Trend, der sich weiter verstärken wird. Unternehmen, die frühzeitig in nachhaltige Praktiken investieren, sichern sich einen Wettbewerbsvorteil und sind besser auf zukünftige Entwicklungen und Anforderungen vorbereitet.
Soziale Verantwortung: Indem Webseiten-Betreiber:innen auf nachhaltiges Webdesign setzen, leisten sie einen aktiven Beitrag zum Umweltschutz und übernehmen soziale Verantwortung. Dies kann nicht nur das Arbeitsklima verbessern, sondern auch die Attraktivität des Unternehmens als Arbeitgeber erhöhen.
Durch die Umsetzung von nachhaltigem Webdesign können Webseiten-Betreiber:innen nicht nur ökologisch verantwortungsvoll handeln, sondern auch wirtschaftliche Vorteile und eine stärkere Kundenbindung erzielen.

(Quelle: freepik.com)
Handlungsplan: 21 Maßnahmen, für mehr Nachhaltigkeit auf Deiner Webseite
1. Bild- und Videokomprimierung
Bilder und Videos sind oft die größten Dateien auf einer Webseite und können den Großteil der Ladezeit und des Energieverbrauchs ausmachen. Durch Komprimierung dieser Medien können die Dateigrößen erheblich reduziert werden, was zu schnelleren Ladezeiten und geringerem Datenverbrauch führt. Tools wie TinyPNG für Bilder und HandBrake für Videos können verwendet werden, um Dateien ohne signifikanten Qualitätsverlust zu komprimieren. Diese Maßnahme trägt nicht nur zur Nachhaltigkeit bei, sondern verbessert auch die User Experience, da die Webseite schneller geladen wird.
2. Nutzung von Green Hosting
Die Wahl eines Hosting-Anbieters, der auf erneuerbare Energien setzt, kann den CO₂-Fußabdruck einer Webseite erheblich reduzieren. Green Hosting-Anbieter nutzen Solar-, Wind- oder Wasserkraft zur Stromerzeugung und setzen oft auch auf energieeffiziente Technologien in ihren Rechenzentren. Anbieter wie GreenGeeks oder A2 Hosting bieten solche nachhaltigen Hosting-Lösungen an. Der Umstieg auf Green Hosting ist eine einfache Möglichkeit, um die Umweltbelastung durch den Betrieb der Webseite zu verringern und gleichzeitig ein positives Signal an umweltbewusste Nutzer:innen zu senden. Übrigens findet ihr mehr zum Thema erneuerbare Energien hier.
3. Code-Optimierung und Minifizierung
Ineffizienter und überflüssiger Code kann die Ladezeiten verlängern und den Energieverbrauch erhöhen. Durch die Optimierung und Minifizierung des Codes können diese Probleme behoben werden. Minifizierung bedeutet, dass unnötige Leerzeichen, Kommentare und Formatierungen aus dem Code entfernt werden, um ihn kompakter und effizienter zu machen. Tools wie UglifyJS für JavaScript und CSSNano für CSS können hierbei helfen. Optimierter Code läuft schneller und benötigt weniger Rechenleistung, was sowohl die Performance als auch die Nachhaltigkeit der Webseite verbessert.
4. Caching-Techniken einsetzen
Durch das Caching werden häufig angeforderte Daten zwischengespeichert, was die Anzahl der Serveranfragen reduziert und die Ladezeiten verkürzt. Dies spart Energie und verbessert die Benutzererfahrung. Tools wie Varnish oder die Nutzung von Browser-Caching können hierbei hilfreich sein. Regelmäßige Überprüfung und Aktualisierung der Caching-Strategie stellen sicher, dass die Webseite stets effizient arbeitet.
5. Verwendung von Content Delivery Networks (CDNs)
Ein Content Delivery Network (CDN) besteht aus einem Netzwerk von verteilten Servern, die geografisch über die Welt verteilt sind. Es dient dazu, Inhalte wie Webseiten, Videos und andere Daten schneller an Endnutzer zu liefern, indem es die Daten von dem Server bereitstellt, der dem/der Nutzer:in geografisch am nächsten ist. Dadurch werden Ladezeiten reduziert und die Performance der Webseite verbessert. Anbieter wie Cloudflare oder Akamai bieten zuverlässige CDN-Dienste an, die leicht in bestehende Webseiten integriert werden können.
6. Responsive Design umsetzen
Ein responsives Design sorgt dafür, dass die Webseite auf allen Geräten optimal dargestellt wird. Dies reduziert die Notwendigkeit, mehrere Versionen der Webseite zu erstellen und zu pflegen, und spart somit Energie und Ressourcen. Frameworks wie Bootstrap oder Foundation können die Entwicklung responsiver Webseiten erleichtern und sicherstellen, dass die Seite effizient und benutzerfreundlich ist.
7. Lazy Loading implementieren
Lazy Loading bedeutet, dass Bilder und Videos erst dann geladen werden, wenn sie tatsächlich im Sichtfeld der Benutzer:innen erscheinen. Dies reduziert die initiale Ladezeit und den Datenverbrauch, da nur die tatsächlich benötigten Inhalte geladen werden. JavaScript-Bibliotheken wie LazyLoad machen die Implementierung dieser Technik einfach und effizient.
8. Reduktion von Drittanbieter-Skripten
Drittanbieter-Skripte wie Werbung oder Tracking-Tools können die Ladezeiten erheblich verlängern und den Energieverbrauch erhöhen. Durch die sorgfältige Auswahl und Minimierung dieser Skripte kann die Effizienz der Webseite verbessert werden. Wenn möglich, sollten alternative Methoden zur Analyse und Monetarisierung genutzt werden, die weniger ressourcenintensiv sind.
9. Verwendung von WebP-Bildern
WebP ist ein modernes Bildformat, das sowohl verlustfreie als auch verlustbehaftete Komprimierung bietet und dabei kleinere Dateigrößen als traditionelle Formate wie JPEG oder PNG erreicht. Die Verwendung von WebP-Bildern kann die Ladezeiten verkürzen und den Datenverbrauch reduzieren. Tools und Plugins für die gängigen Content-Management-Systeme (CMS) erleichtern die Konvertierung und Implementierung von WebP-Bildern.
10. Optimierung der Schriftarten
Web-Schriftarten können die Ladezeiten verlängern, wenn sie nicht effizient verwendet werden. Durch die Auswahl weniger Schriftarten und die Nutzung von Systemschriften kann der Datenverbrauch reduziert werden. Zudem können Techniken wie das Laden von Schriftarten, asynchron oder das Vorladen wichtiger Schriftarten die Performance verbessern.
11. Reduktion der HTTP-Anfragen
Jede HTTP-Anfrage benötigt Energie. Durch das Zusammenfassen von CSS- und JavaScript-Dateien sowie die Reduktion der Anzahl von Bildern und anderen Elementen kann die Anzahl der HTTP-Anfragen reduziert werden. Dies spart Energie und verbessert die Ladezeiten der Webseite.
12. Einsatz von SVGs anstelle von Rastergrafiken
SVGs (Scalable Vector Graphics) sind ideal für Grafiken und Icons, da sie unabhängig von der Auflösung sind und kleinere Dateigrößen haben. Dies reduziert den Datenverbrauch und die Ladezeiten. SVGs können direkt in den HTML-Code eingebettet werden, was zusätzliche HTTP-Anfragen vermeidet.
13. Bereinigung und regelmäßige Wartung
Regelmäßige Bereinigung und Wartung der Webseite helfen, unnötige Dateien und Datenbanken zu entfernen, die den Server belasten. Dies verbessert die Effizienz und senkt den Energieverbrauch. Automatisierte Tools und regelmäßige Audits können diesen Prozess unterstützen.
14. Nutzung von Dark Mode
Ein Dark Mode kann den Energieverbrauch auf OLED- und AMOLED-Bildschirmen reduzieren, da weniger Energie für die Darstellung dunkler Farben benötigt wird. Die Implementierung eines optionalen Dark Modes kann zur Energieeinsparung beitragen und bietet zudem eine alternative Darstellung für die Nutzer:innen.
15. Serverseitige Render-Optimierung
Durch serverseitiges Rendering können HTML-Seiten schneller an den Browser ausgeliefert werden, was die Ladezeiten verkürzt und den Energieverbrauch reduziert. Technologien wie Next.js oder Nuxt.js bieten einfache Möglichkeiten zur Implementierung von serverseitigem Rendering.
16. Mobile-First-Ansatz
Ein Mobile-First-Ansatz stellt sicher, dass die Webseite zuerst für mobile Geräte optimiert wird, die oft begrenztere Ressourcen haben. Dies reduziert den Datenverbrauch und die Ladezeiten auf mobilen Geräten und führt zu einer insgesamt effizienteren Webseite.
17. Einsatz von HTTP/2
HTTP/2 ist ein Protokoll-Upgrade, das mehrere Dateien gleichzeitig über eine einzelne Verbindung laden kann. Dies verbessert die Ladezeiten und reduziert den Energieverbrauch. Die Implementierung von HTTP/2 erfordert oft nur eine Serverkonfiguration und kann signifikante Performance-Gewinne bringen.
18. Minimierung von Redirects
Jeder Redirect erhöht die Ladezeit und den Energieverbrauch, da zusätzliche HTTP-Anfragen erforderlich sind. Durch die Reduktion und Optimierung von Redirects kann die Effizienz der Webseite gesteigert werden. Tools wie Screaming Frog können helfen, unnötige Redirects zu identifizieren und zu entfernen.
19. Einsatz von AMP (Accelerated Mobile Pages)
AMP ist ein Framework zur Erstellung schneller, mobilfreundlicher Webseiten. AMP-Seiten laden schneller und verbrauchen weniger Energie. Die Implementierung von AMP kann besonders für Content-heavy Webseiten wie Blogs oder Nachrichtenportale vorteilhaft sein.
20. Monitoring und Analyse
Regelmäßiges Monitoring und die Analyse der Webseiten-Performance helfen, ineffiziente Bereiche zu identifizieren und zu optimieren. Tools wie Google Analytics und Lighthouse bieten detaillierte Einblicke und Empfehlungen zur Verbesserung der Webseiten-Effizienz.
21. Nachhaltige Gestaltung der Inhalte
Die Erstellung langlebiger und qualitativ hochwertiger Inhalte reduziert die Notwendigkeit häufiger Aktualisierungen und spart so Ressourcen. Gut optimierte Inhalte und Beiträge, die über einen längeren Zeitraum relevant bleiben, tragen zur Nachhaltigkeit der Webseite bei.
Wie Du Deine Webseite prüfen kannst
WebsiteCarbon.com ist ein hilfreiches Online-Tool, das den CO₂-Fußabdruck von Webseiten bewertet und praktische Einblicke in deren Energieverbrauch bietet. Durch die Analyse verschiedener Faktoren wie Datenübertragungsvolumen, Energiequelle des Hosting-Servers und der Effizienz des Webdesigns, ermöglicht WebsiteCarbon den Betreiber:innen, den ökologischen Fußabdruck ihrer Webseiten zu verstehen und zu optimieren.
Das Tool berechnet, wie viel CO₂ pro Seitenaufruf produziert wird, und liefert konkrete Vorschläge zur Reduktion dieses Wertes, wie zum Beispiel die Optimierung von Bildern, die Reduzierung von Datenmengen und die Nutzung von Green Hosting.
Dies macht WebsiteCarbon zu einem wertvollen Instrument für alle, die ihre Webseiten nachhaltiger gestalten möchten und aktiv zum Umweltschutz beitragen wollen. Weitere Informationen und die Möglichkeit, eine eigene Webseite zu testen, findest Du hier.
Beispiele nachhaltiger Webseiten
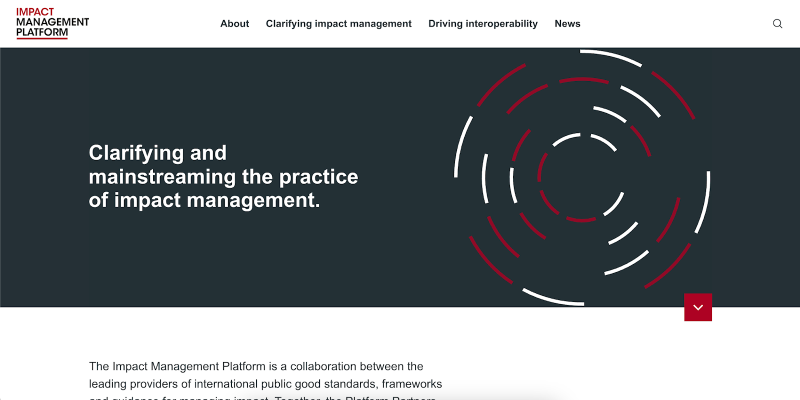
Impact Management Plattform
Die Impact Management Platform ist eine bemerkenswert kohlenstoffarme Website, die pro Aufruf lediglich 0,19 g CO₂ ausstößt. Darüber hinaus bietet sie zahlreiche Funktionen, die sowohl die Zugänglichkeit als auch die Effizienz und das Nutzererlebnis optimieren.
Zu den herausragenden Merkmalen der Website gehören ein leistungsstarkes Suchsystem und eine benutzerdefinierte Favoritenfunktion. Ein dynamisches Menü mit einer intuitiven Content-Sidebar und einem interaktiven Rad sorgt für eine benutzerfreundliche Navigation. Die hohe Leistungsfähigkeit der Website zeigt sich auch in der schnellen Ladezeit von nur 1,3 Sekunden pro Seite, was die Effizienz und Benutzerfreundlichkeit weiter verbessert.

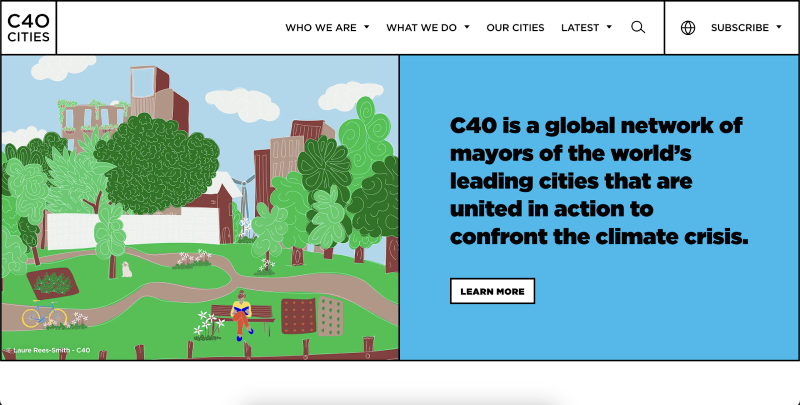
C40 Cities
Ein weiteres beeindruckendes Beispiel für eine emissionsarme, ansprechende und extrem schnelle Website bietet C40 Cities. Dank eines neuen, nachhaltigen Designs konnten sie den CO₂-Ausstoß ihrer Website drastisch reduzieren – von 6,7 g auf nur 0,34 g pro Seitenaufruf, was einer Reduktion von mehr als 90 % entspricht.
Darüber hinaus erzielt die Website beeindruckende 98 % im Google Lighthouse Accessibility Score und hat eine schnelle Ladezeit von 1,2 Sekunden. Diese hohen Werte in Bezug auf Zugänglichkeit und Performance zeigen, wie effektiv nachhaltiges Webdesign umgesetzt werden kann.

Was kannst Du als Nutzer:in tun, um selber energieeffizienter zu surfen?
Auch als Nutzer:in kannst Du aktiv dazu beitragen, den Energieverbrauch beim Surfen im Internet zu reduzieren.
1. Verwende energieeffiziente Geräte
Moderne Geräte sind in der Regel energieeffizienter als ältere Modelle. Achte darauf, Geräte mit einem niedrigen Energieverbrauch und modernen Energiesparmodi zu nutzen. Auch das Ausschalten von Geräten, wenn sie nicht verwendet werden, trägt zur Energieeinsparung bei.
2. Nutze den Dark Mode
Der Dark Mode verbraucht auf Geräten mit OLED- oder AMOLED-Bildschirmen weniger Energie, da dunkle Pixel weniger Strom benötigen als helle. Viele Webseiten und Apps bieten mittlerweile eine Dark-Mode-Option an, die aktiviert werden kann, um den Energieverbrauch zu senken.
3. Reduziere die Bildschirmhelligkeit
Eine niedrigere Bildschirmhelligkeit kann den Energieverbrauch erheblich reduzieren. Stelle die Helligkeit Deines Bildschirms auf ein Niveau ein, das für Dich angenehm ist, aber nicht unnötig hoch.
4. Verwende Adblocker
Werbung und Tracker können den Energieverbrauch erhöhen, da sie zusätzliche Daten laden und verarbeiten. Adblocker wie uBlock Origin können diese Elemente blockieren und somit den Energieverbrauch senken sowie die Ladezeiten der Webseiten verbessern.
5. Lade Webseiten nur bei Bedarf neu
Vermeide es, Webseiten unnötig oft neu zu laden. Jede Neuladung erzeugt zusätzliche Anfragen an den Server und erhöht den Energieverbrauch. Nutze Funktionen wie den Verlauf oder Lesezeichen, um auf bereits geladene Inhalte zurückzugreifen.
6. Schließe ungenutzte Tabs
Offene Tabs verbrauchen Speicher und Rechenleistung, was den Energieverbrauch erhöht. Schließe Tabs, die Du nicht mehr benötigst, um die Belastung Deines Geräts zu reduzieren und die Effizienz zu steigern.
7. Nutze Offline-Modi und Downloads
Viele Webseiten und Apps bieten Offline-Modi oder die Möglichkeit, Inhalte herunterzuladen und später anzusehen. Dies kann den Datenverbrauch reduzieren, da du nicht jedes Mal auf das Internet zugreifen musst, um die gleichen Inhalte zu sehen.
8. Optimiere Browser-Einstellungen
Einige Browser bieten Energiesparmodi oder Erweiterungen an, die den Energieverbrauch optimieren. Der Opera-Browser zum Beispiel verfügt über einen integrierten Energiesparmodus, der die Leistung Deines Geräts verbessert und den Akkuverbrauch reduziert.
9. Schalte Animationen und Videos ab
Animationen und automatische Videos auf Webseiten verbrauchen zusätzliche Energie. Viele Browser und Plugins bieten die Möglichkeit, diese Elemente zu deaktivieren oder nur auf Anfrage abzuspielen.
10. Aktualisiere Software regelmäßig
Stelle sicher, dass Du die neueste Version Deines Browsers und Deiner Apps verwendest. Software-Updates enthalten oft Verbesserungen der Energieeffizienz und Sicherheitsupdates, die den Gesamtverbrauch senken können.
Indem Du diese einfachen Maßnahmen umsetzt, kannst Du Deinen Energieverbrauch beim Surfen im Internet reduzieren und somit zu einer nachhaltigeren Nutzung digitaler Ressourcen beitragen.
Fazit
Nachhaltiges Webdesign ist nicht nur ein Trend, sondern eine Notwendigkeit in unserer digitalen Welt. Durch die Implementierung energieeffizienter Praktiken wie Bildkomprimierung, Green Hosting und Code-Optimierung können Webseitenbetreiber:innen den CO₂-Fußabdruck ihrer Seiten erheblich reduzieren. Erfolgreiche Beispiele wie Fairtrade und C40 Cities zeigen, dass nachhaltiges Design nicht nur umweltfreundlich ist, sondern auch die Performance und Benutzerfreundlichkeit verbessert. Letztlich profitieren sowohl die Umwelt als auch die Nutzer:innen von nachhaltig gestalteten Webseiten, was sie zu einer zukunftsweisenden Investition macht.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen








