Stell Dir vor, Du versuchst ein Möbelstück zusammenzubauen, aber ohne Anleitung – Chaos, oder? So ähnlich ist es auch, wenn Du eine Website ohne Konzept erstellst. Durch eine klare Zieldefinition entsteht ein Website-Konzept, das Dir hilft, effizient und zielgerichtet vorzugehen. Das Konzept ist der Fahrplan für eine benutzerfreundliche Website, die Deine Zielgruppe anspricht und gleichzeitig der Konkurrenz zeigt, wo der Hammer hängt. Hier erfährst Du, wie Du Dein Website-Konzept meisterst: Von Struktur- und Design-Elementen bis hin zu Navigation, CTAs und SEO-Schnickschnack. Los geht’s!
Dein Website-Konzept: Das Fundament für eine erfolgreiche Online-Präsenz
Ein fundiertes Website-Konzept bildet das Fundament für Deine erfolgreiche Online-Präsenz. Es hilft Dir, Deine Ideen zu strukturieren, zentrale Fragen zu klären und den gesamten Prozess der Website-Erstellung zu erleichtern. Dabei geht es um mehr als nur Design: Es betrifft die gezielte Ansprache Deiner Zielgruppe, die optimale Nutzerführung und die Entwicklung einer klaren Markenbotschaft.
Die wichtigsten Fragen für Dein Website-Konzept:
- Welche Zielgruppen möchtest Du ansprechen?
Beispiel: Bist Du ein Business-Coach, der Führungskräfte unterstützen will, oder ein Life-Coach, der Einzelpersonen auf ihrem persönlichen Weg begleitet?
- Welche Ziele hat Deine Website?
Kundenakquise? Expertise zeigen? Leads generieren?
- Wie soll die Nutzerführung aussehen?
Wo sollen Deine Besucher zuerst landen, und welche Schritte sollen sie auf Deiner Seite unternehmen, um Dein Angebot zu entdecken?
- Welche Inhalte sind relevant?
Je nach Ziel der Website, Zielgruppe und Angebot sind dies natürlich unterschiedliche Dinge: Z. B. Wichtige Informationen über Dich, Videos, Kundenstimmen oder ein Blog, der Mehrwert bietet und Expertise zeigt.
Deine Zielgruppen: Auf Deiner Website stehen sie im Rampenlicht
Deine Zielgruppe besteht aus den Menschen, für die Du Deine Website entwirfst. Sie sind diejenigen, die von Deinen Inhalten und Angeboten profitieren sollen. Deshalb ist es entscheidend, dass Du Deine Zielgruppe genau verstehst.
Nur wenn Du weißt, wer Deine potenziellen Kunden sind, welche Probleme, Glaubenssätze, Wünsche und Ambitionen sie haben, kannst Du sie auf Deiner Website gezielt ansprechen – und zwar mit Themen, die für sie relevant und ansprechend sind.
In vielen Fällen hast Du nicht nur eine Zielgruppe, sondern mehrere.
Beispiel für mehrere Zielgruppen
Stell Dir vor, Du bist Business-Coach. Deine Zielgruppen könnten so aussehen:
- Junge Berufseinsteiger: Sie suchen nach Orientierung im Berufsleben und möchten ihre Karriere gezielt voranbringen.
- Unternehmer: Diese Zielgruppe ist auf der Suche nach Möglichkeiten, ihre Zeit besser zu managen und ihr Geschäft auszubauen.
- Führungskräfte: Sie möchten ihre Führungskompetenzen verbessern und Teams effizienter leiten.
- Erfolgreiche Berufstätige in Umbruchssituationen: Diese Zielgruppe möchte vielleicht noch mal mit einer ganz anderen beruflichen Karriere im Leben beginnen.
Wenn Du Deine Zielgruppen klar beschreibst, kannst Du Deine Inhalte gezielt auf sie zuschneiden. Deine Angebote, Texte und sogar das Design der Website sollten darauf ausgerichtet sein, die spezifischen Bedürfnisse und Wünsche dieser Personen anzusprechen.
Herausforderungen Deiner Zielgruppen und Deine Aufgaben
Um Deine Website erfolgreich zu gestalten, ist es entscheidend, die Bedürfnisse und Probleme Deiner Zielgruppen zu verstehen. Überlege Dir, welche Herausforderungen und Probleme sie haben und welche Lösungen sie auf Deiner Website suchen. Wenn Du genau weißt, was Deine Zielgruppe bewegt, kannst Du gezielt Unterstützung oder Antworten anbieten, die sie benötigen. Das hilft nicht nur dabei, Vertrauen aufzubauen, sondern überzeugt Deine Besucher und Besucherinnnen auch von Deinem Angebot.
Beschreibe Deine Zielgruppen so detailliert wie möglich. Gut geeignet ist hierbei das Konzept der Buyer Persona. Überlege dabei, welche spezifischen Interessen, Herausforderungen und Probleme sie haben.
Um dies herauszufinden, kannst Du Umfragen durchführen, Gespräche mit Kunden führen oder Deine Konkurrenz analysieren. So stellst Du sicher, dass Deine Website nicht nur optisch ansprechend ist, sondern auch die richtigen Menschen erreicht und anspricht.
Konkurrenz-Check: Dein Blick auf den Wettbewerb
Schielen ist erlaubt, wenn es um die Konkurrenz geht! Wer weiß, was die Mitbewerber:innen treiben, kann selbst besser werden. Eine gründliche Wettbewerbsanalyse hilft Dir, Deine Website so zu gestalten, dass sie nicht nur mithalten, sondern auch hervorstechen kann.
Warum ist eine Wettbewerbsanalyse wichtig?
- Inspiration: Hol Dir frische Ideen und entdecke neue Trends.
- Differenzierung: Finde heraus, wo Du Dich abheben kannst.
- Lernfaktor: Schau Dir Stärken und Schwächen der Konkurrenz an und zieh Deine Schlüsse.
So analysierst Du Deine Konkurrenz:
| Suche nach Deinen Wettbewerbern |
|
| Vergleiche die Websites |
|
| Identifiziere Stärken und Schwächen |
|
| Finde Deine Nische |
|
Beispiel für eine Wettbewerbsanalyse
Stell Dir vor, Du bist Yogalehrer und möchtest eine Website erstellen. So kannst Du die Schritte umsetzen:
- Wettbewerberliste erstellen: Notiere alle Yogastudios und Online-Plattformen, die ähnliche Kurse anbieten wie Du. Notiere Dir, welche Angebote sie haben.
- Website-Analyse: Wie präsentieren Deine Konkurrenten ihre Kurse? Wirken die Beschreibungen einladend? Sind die Bilder ansprechend? Prüfe die technische Umsetzung: Ist die Seite mobilfreundlich, schnell ladend und benutzerfreundlich?
- Gemeinsamkeiten und Unterschiede identifizieren: Was macht Deine Konkurrenz besonders gut? Wo siehst Du Verbesserungspotenzial?
- Eigene Strategie ableiten: Was macht Dich einzigartig? Welche spezielle Zielgruppe möchtest Du ansprechen? Finde Deine Nische, z. B. spezielle Yogakurse für Anfänger. Gestalte Deine Website so, dass sie für diese Zielgruppe ansprechend ist. Biete einfache Anleitungen, Einsteiger-Videos und hilfreiche Blogbeiträge an, um Vertrauen aufzubauen und Anfängern die Unterstützung zu geben, die sie suchen.

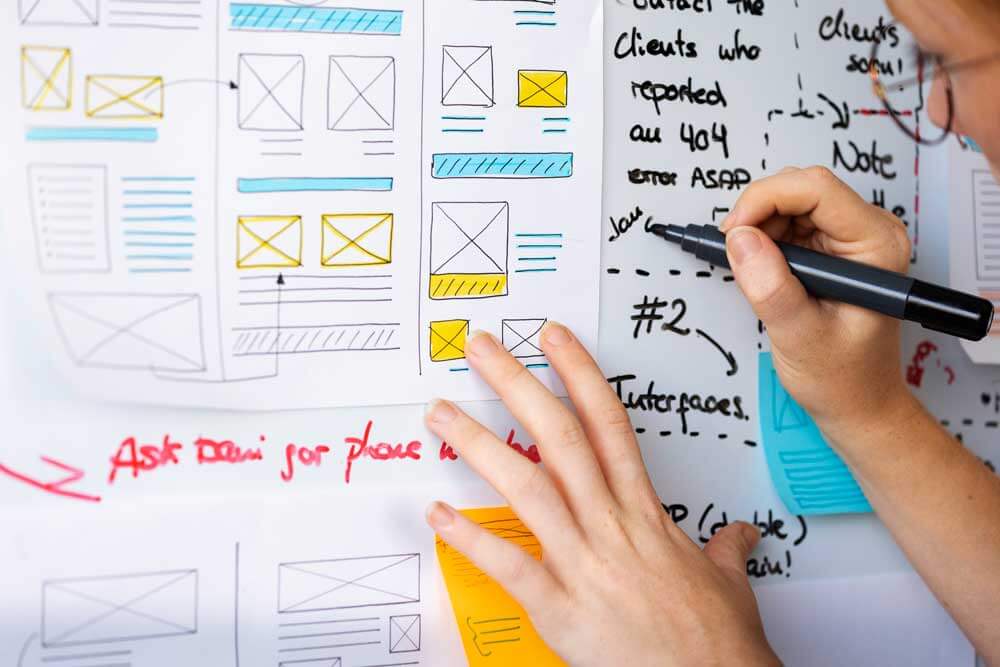
Konzeption einer Website im Team. Quelle: Freepik
Indem Du die Stärken und Schwächen Deiner Konkurrenten kennst, kannst Du Deine eigene Website so positionieren, dass sie sich deutlich von anderen abhebt. Durch eine gründliche Analyse findest Du Deine Nische und kannst Dich auf das konzentrieren, was Dich einzigartig macht.
Struktur und Content – Herzstück Deiner Website
Jetzt geht es ans Eingemachte: Was soll auf Deiner Website stehen? In diesem Schritt widmest Du Dich der Planung Deiner Inhalte und deren sinnvoller Strukturierung. Mach Dir keine Sorgen, denn Du musst noch keine fertigen Texte formulieren. Es geht vielmehr darum, die groben Inhalte zu skizzieren und ihre Platzierung auf der Seite zu bestimmen.
Warum ist das wichtig? Deine Inhalte bilden das Herzstück Deiner Website. Sie informieren Deine Besucher, lösen ihre Probleme und überzeugen sie von Deinem Angebot. Eine klare Struktur sorgt dafür, dass sich Deine Besucher schnell zurechtfinden und die gewünschten Informationen mühelos erreichen können.
So machst Du Dich an die Content-Planung:
| Website-Ziele |
|
| Deine Kunden verstehen |
|
| Keyword-Recherche |
|
| Struktur erstellen |
|
Beispiel: Eine Website für eine Ernährungsberaterin
Stell Dir vor, Du bist Ernährungsberaterin und planst Deine Website. Die Ziele könnten darin bestehen, mehr Kunden zu gewinnen und sich als Expertin zu positionieren. Die relevanten Keywords wären dabei Begriffe wie „Ernährungsberater Berlin“, „Ernährungsberatung“, „Gesunde Ernährung“, „Ernährungsplan“, „Abnehmen mit Ernährungsberatung“, „Sporternährung“, „Online Ernährungsberatung“, „Diätberatung“, „Ernährungsumstellung“, „Ernährungscoach“.
Die Inhalte könnten folgendermaßen strukturiert werden:
- Homepage: Vorstellung der Ernährungsberaterin und Übersicht über ihr 1:1 Angebot und die Kurse.
- Über mich: Eine persönliche Geschichte, die die Philosophie, Motivation und Arbeitsweise der Ernährungsberaterin widerspiegelt.
- Kurse: Detaillierte Beschreibungen der verschiedenen Kurse, inklusive Preise und Anmeldemöglichkeiten.
- Blog: Artikel zu Ernährungsthemen, Rezepten und Informationen wie Ernährung im Körper funktioniert. Also Inhalte die das Interesse der Leser fördern.
- Kontakt: Ein Kontaktformular und Informationen zur Anfahrt.
Eine gut durchdachte Content-Strategie ist der Schlüssel zum Erfolg Deiner Website. Indem Du Deine Inhalte auf Deine Zielgruppe und Deine Ziele abstimmst, kannst Du mehr Besucher anziehen und sie zu Kunden machen.
Seitenstruktur und Wireframes
Je nach Größe und Komplexität einer Website solltest du Seitenstrukturen und die groben Inhalte in Form von Wireframes planen. Wireframes helfen dabei, das Layout und die Hierarchie der Inhalte zu visualisieren, ohne sich bereits auf das endgültige Design festzulegen. Sie sind ein großartiges Werkzeug, um zu definieren, wo Texte, Bilder, Videos, Buttons und andere Elemente positioniert werden.

Wireframes zur Planung der Website-Struktur. Quelle: Freepik
Die Website-Navigation: So findet sich Deine Zielgruppe gut zurecht
Die Navigation Deiner Website ist wie das Armaturenbrett Deines Autos: Je einfacher und logischer, desto besser. Deine Besucher:innen sollten immer wissen, wo sie sich gerade befinden, wo sie was finden und wie sie an ihr Ziel kommen.
Für Dich ist es also wichtig, die Navigation so zu gestalten, dass der oder die Besucher:in gar nicht nachdenken muss, sondern alle Navigationspunkte intuitiv verständlich sind. Denn wer sich mühevoll alles zusammensuchen muss und ständig auf Unterseiten landet, die er gar nicht erwartet hätte, kann sich weniger auf Dein Angebot und die Inhalte konzentrieren.
Welche Möglichkeiten der Navigation gibt es?
Stell Dir Deine Website als Haus vor. Das Hauptmenü ist die Haustür bzw. der Flur, über den Du ins Haus kommst. Weitere Türen (Verlinkungen und Menüs) führen dich in verschiedene Räume (Unterseiten).
- Hauptmenü: Das Herzstück Deiner Navigation. Hier findest Du die wichtigsten Bereiche Deiner Website, entweder in horizontaler Navigation nebeneinander oder in vertikaler Navigation untereinander.
- Top-Menü: Über dem Hauptmenü gelagert. Ideal für wichtige zusätzliche Informationen wie Kontaktinformationen oder einen Warenkorb.
- Dropdown-Menü: Es gibt viele Unterseiten und Verzweigungen in der Struktur? Ein Dropdown im Hauptmenü hilft Dir, die Struktur übersichtlich darzustellen.
- Hamburger-Menü: Ein zugeklapptes Menü, welches am häufigsten auf mobilen Geräten verwendet wird, wo der Platz Mangelware ist.
- Footer-Menü: Hier platzierst Du wichtige Informationen wie Impressum und Datenschutz.
Beispiel: Navigation für eine Ernährungsberater-Website
Wie kann nun die Struktur für die Website der Ernährungsberaterin aussehen?
Hauptmenü (maximal 5-7 Punkte):
- Home: Eine einladende Startseite mit einem kurzen Überblick über Deine Angebote.
- Kurse: Übersicht aller angebotenen Kurse, wie „Online-Ernährungsberatung in der Gruppe“, „Abnehmen mit Ernährungsberatung“
- Angebot für die 1:1 Zusammenarbeit oder eine Intensiv-Betreuung
- Über mich: Persönliche Geschichte und Arbeitsweise des/der Ernährungsberaters
- Blog: Aktuelle Beiträge zu Ernährungsberatung, Rezepte, die Deine Expertise zeigen.
- Kontakt: Ein Kontaktformular sowie Informationen zur Anfahrt und Öffnungszeiten.
Zusätzliche Menüs:
- Top-Menü:
- Kontaktmöglichkeit
- Anmeldung: Für den Newsletter oder Mitgliederbereich, falls vorhanden.
- Footer-Menü:
- Impressum
- Datenschutz
- AGB
- Kontaktinformationen
- Links zu sozialen Medien
- Unter-Menü/Drop-Down-Menü:
Für den Menüpunkt “Kurse” und das 1:1 Angebot könnte ein Dropdown-Menü sinnvoll sein, um die verschiedenen Angebotsarten übersichtlich darzustellen.
Beispiel für ein Dropdown-Menü unter “Angebot”:
- 1:1 Betreuung
- Ernährungsumstellung bei Unverträglichkeiten
- Intensivbetreuung für Gewichtsverlust
- Kurse
- Online-Ernährungsberatung
- Abnehmen mit Ernährungsberatung
Ein Dropdown-Menü für die Kategorie “Angebot” sorgt für Übersichtlichkeit, indem die verschiedenen Angebotsarten klar und strukturiert dargestellt werden. Zudem wird die Benutzerfreundlichkeit erhöht, da die Website-Besucher nicht auf zusätzliche Seiten wechseln müssen, um die Kursübersicht zu sehen. Eine gut durchdachte Navigation trägt entscheidend dazu bei, dass sich die Besucher auf Deiner Website wohlfühlen und mühelos das finden, wonach sie suchen.
Funktionen – Deine Website wird lebendig!
Eine Website ist mehr als nur eine schicke Visitenkarte. Sie lebt durch interaktive Funktionen wie Kontaktformulare, Kalender oder Buchungssysteme. Diese sorgen nicht nur für ein besseres Nutzererlebnis, sondern bieten auch echte Mehrwerte.
Welche Funktionen sind denkbar?
| Die Klassiker | |
| Zusätzliche Funktionen |
|
Beispiel: Ernährungsberaterinnen-Website
Für die Website einer Ernährungsberaterin könnten folgende Funktionen sinnvoll sein:
- Kontaktformular: Für Fragen und Kontaktaufnahme
- Kalenderintegration: Für die einfache Abwicklung von Erstgesprächen
- Blog: Mit Artikeln zu Ernährungsthemen, Unverträglichkeiten, Rezepten und Gesundheit
- Online-Buchung: Für die 1:1- und Gruppen-Angebote
- Newsletter: Für regelmäßige Updates und Angebote
- Videos: Mit kurzen Impulsen
Die richtigen Funktionen machen Deine Website lebendig, interaktiv und verschaffen auch Dir als Website-Betreiber:in Arbeitserleichterung. Überlege genau, welche Funktionen für Deine Zielgruppe relevant sind und wie sie Deine Ziele unterstützen.
Dein Logo – Das Gesicht deiner Marke
Dein Logo ist mehr als nur ein Bild – es ist das Gesicht deiner Marke. Es sollte sofort erkennbar sein und deine Werte widerspiegeln. Deshalb ist es wichtig, sich schon frühzeitig Gedanken über dein Logo zu machen.
Wo gehört das Logo hin?
In der Regel findest du das Logo oben links auf einer Website. Das ist der Platz, an dem Besucher:innen intuitiv nach dem Namen einer Seite suchen.
Wenn du jetzt denkst: „Das ist ja langweilig, ich versuche mal was anderes“, bedenke, dass diese Position erlernt ist und bekannte Strukturen Sicherheit und Vertrauen hervorrufen.
Link zur Startseite: Dein Logo sollte immer direkt zur Startseite führen. So können deine Besucher mit einem Klick wieder zum Ausgangspunkt zurückkehren.
Welche Formate benötigst du?
Für deine Website benötigst du dein Logo in folgenden Formaten:
- SVG: Das beste Format für Logos, da es skalierbar ist und ohne Qualitätsverlust vergrößert oder verkleinert werden kann.
- PNG: Geeignet für Logos mit Transparenzen.
- JPEG: Ein gängiges Format, aber nicht ideal für Logos mit vielen Farben oder Transparenzen.
Warum ist das Logo so wichtig?
- Wiedererkennung: Ein gutes Logo bleibt im Gedächtnis.
- Professionalität: Ein professionelles Logo vermittelt einen seriösen Eindruck.
- Identität: Dein Logo steht für deine Marke und deine Werte.
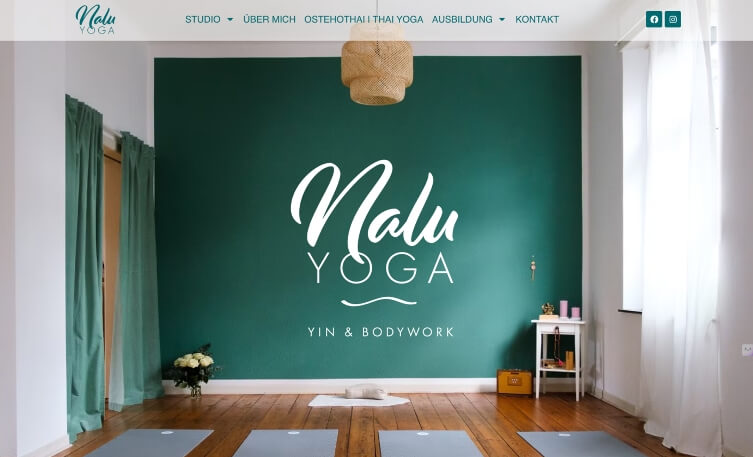
Beispiel Yoga-Website
Hier ist ein Beispiel für das Design einer Yoga-Website mit einem Logo oben links in der Navigation. Zusätzlich wurde hier das Logo auch noch mal als Wandhintergrund aufgegriffen.
Das Layout ist modern und einladend, und es zeigt eine klare Navigation sowie eine beruhigende Farbpalette.

Beispiel einer Website. Quelle: https://nalu.yoga/
Bei dieser Platzierung solltest du einige Punkte beachten:
- Überschrift: Überlege, ob du unter deinem Logo eine Überschrift hinzufügen möchtest, zum Beispiel „Dein Weg zu mehr Wohlbefinden“.
- Navigation: Achte darauf, dass die Menüführung nicht durch dein Logo verdeckt wird.
- Responsive Design: Dein Layout sollte auf kleineren Bildschirmen gut aussehen, sodass das Logo sich anpasst und lesbar bleibt.
- Hintergrund: Der Hintergrund hinter deinem Logo sollte ausreichend Kontrast bieten, damit es gut sichtbar ist.
Farbgestaltung: Die perfekte Farbharmonie
Farben sind die unsichtbare Sprache des Designs. Sie beeinflussen unsere Emotionen, unser Verhalten und unsere Wahrnehmung. Eine sorgfältig ausgewählte Farbpalette kann deine Website zum Leben erwecken und deine Botschaft auf subtile Weise vermitteln.
Warum Farben so wichtig sind:
- Emotionen wecken: Farben können Ruhe, Freude, Energie oder andere Gefühle hervorrufen.
- Branding: Eine einheitliche Farbpalette stärkt deine Markenidentität.
- Lesbarkeit: Der richtige Kontrast zwischen Text und Hintergrund ist entscheidend für die Lesbarkeit.
- User Experience: Eine angenehme Farbgestaltung verbessert die Nutzererfahrung.
Wie du die richtigen Farben findest:
| Deine Marke |
|
| Farbpsychologie |
|
| Farbharmonien |
|
| Farbtools |
|
Beispiel: Eine beruhigende Farbpalette für eine Yoga-Website
Ziel: Eine Atmosphäre der Ruhe und Entspannung schaffen.
- Hauptfarbe: Ein dunkles Grün für den Hintergrund, um ein Gefühl von Harmonie, Weite und Ruhe zu vermitteln.
- Akzentfarbe: Ein zartes Altrosa für Call-to-Action-Buttons, um hervorzustechen und um zu aktivieren.
- Textfarbe: Ein dunkles Grau für eine gute Lesbarkeit und einen klaren Kontrast zum Hintergrund.
Indem Du die Farben bewusst auswählst, kannst Du eine Website gestalten, die nicht nur schön aussieht, sondern auch die gewünschten Emotionen bei Deinen Besuchern hervorruft.

Farbwahl bei der Konzeption. Quelle: Freepik
Die perfekten Bilder für Deine Website – Ein visueller Hingucker
Bilder sind die stille Sprache deiner Website. Sie vermitteln Emotionen, erzählen Geschichten und verleihen deinen Inhalten Leben. Eine sorgfältig ausgewählte Bildsprache kann den Erfolg deiner Website entscheidend beeinflussen.
Warum sind Bilder so wichtig?
- Erstens ziehen sie die Aufmerksamkeit auf sich und machen deine Inhalte interessanter. Ansprechend gestaltete Bilder wecken das Interesse der Besucher und laden sie ein, mehr zu entdecken.
- Zweitens tragen Bilder dazu bei, komplexe Sachverhalte visuell zu vereinfachen und besser verständlich zu machen. Sie fungieren als visuelle Hilfsmittel, die Informationen auf einen Blick erfassbar machen.
- Drittens schaffen Bilder eine emotionale Verbindung zu deinen Besuchern. Sie wecken Gefühle und unterstützen die Botschaften, die du vermitteln möchtest.
Worauf du bei der Bildauswahl achten solltest:
- Relevanz: Die Bilder sollten zum Thema deiner Website passen und deine Inhalte unterstützen.
- Qualität: Hoch aufgelöste, scharfe Bilder wirken professionell.
- Einheitlichkeit: Eine einheitliche Bildsprache sorgt für ein harmonisches Gesamtbild.
- Authentizität: Zeige dich und dein Unternehmen von der besten Seite.
- Rechte: Achte auf die Bildrechte und verwende nur lizenzfreie oder eigene Bilder.
Tipps für die perfekte Bildauswahl:
- Professionelle Fotos: Investiere in hochwertige Fotos, die deine Marke repräsentieren.
- Menschen zeigen: Fotos von Menschen schaffen eine persönliche Verbindung.
- Achte auf die Details: Details machen deine Bilder lebendig und interessant.
- Vermeide Stockfotos: Stockfotos wirken oft unauthentisch.
- Optimiere die Bildgröße: Große Bilder verlangsamen deine Website. Komprimiere sie ohne Qualitätsverlust.
- Beschreibende Dateinamen: Benenne deine Bilder sinnvoll (z.B. “yoga-studio-innenansicht.jpg”).
- Alt-Texte: Füge zu jedem Bild einen aussagekräftigen Alt-Text hinzu, der den Inhalt beschreibt.

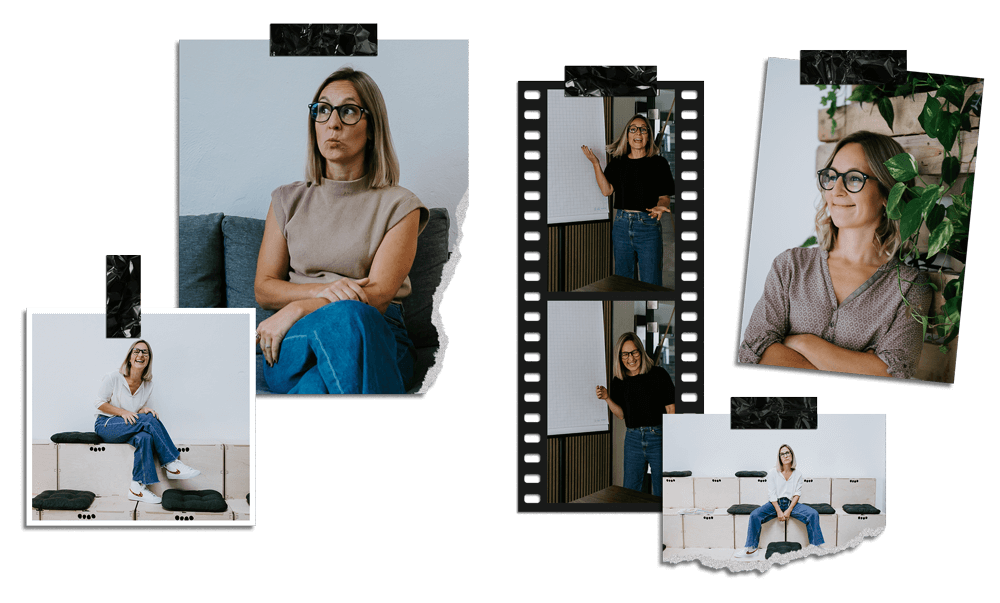
Carina Haferkamp, Fotografie: Miriam Dierks, Liebäugeln
Beispiel: Business-Coach-Website
Für eine Business-Coach-Website eignen sich beispielsweise:
- Fotos in einer Büro-Situation
- Menschen, die beraten werden
- Details: Nahaufnahmen von Händen, Stift und Notizbüchern
Zeige mit deinen Fotos genau, was zukünftige Kunden von Dir erwarten können. Gewähre ihnen einen Einblick, wie es ist, mit Dir zu arbeiten.
Achte darauf, dass die Farben und die Stimmung der Bilder zu deiner Website passen und deine Marke widerspiegelt.
Die Typografie: Lesbar und stilvoll
Die Wahl der richtigen Typografie ist ein essenzieller Schritt im Webdesign-Prozess und beeinflusst maßgeblich den Gesamteindruck deiner Website. Mit der passenden Schriftart vermittelst du Professionalität, machst Inhalte leserlich und unterstreichst das Branding deines Unternehmens.
Worauf du bei der Schriftwahl achten solltest: Es ist wichtig, nicht zu viele verschiedene Schriftarten zu kombinieren, um ein harmonisches Erscheinungsbild zu bewahren. In der Regel reichen zwei Schriftarten aus: Eine für die Überschriften, die prägnant und gut sichtbar ist, und eine zweite, die sich für den Fließtext eignet und eine angenehme Lesbarkeit gewährleistet. Die beiden Schriften sollten zueinander passen und eine optische Einheit bilden.
Google Fonts – Dein kostenloser Schriftarten-Katalog
Google Fonts bietet eine riesige Auswahl an kostenlosen Schriftarten für Webprojekte. Du kannst verschiedene Schriftarten ausprobieren und vergleichen, bevor du dich für eine entscheidest. (Übrigens: Aus Gründen des Datenschutzes solltest du Google Fonts immer nur lokal einbinden.)
Der Call-to-Action: Der entscheidende Anstoß
Ein gut platzierter Call-to-Action (CTA) ist der Schlüssel, um Besucher deiner Website zu einer konkreten Handlung zu bewegen. Diese Handlungsaufforderung sollte auf keiner deiner Seiten fehlen und sogar häufiger auf einer Seite verwendet werden, da sie den Nutzer direkt anleitet und motiviert, eine gewünschte Aktion durchzuführen – sei es, ein Produkt zu kaufen, sich für den Newsletter anzumelden oder ein Kontaktformular auszufüllen.
Warum der Call-to-Action so wichtig ist
- Klarheit: Er zeigt deinen Besuchern, was sie tun sollen.
- Führung: Er leitet deine Besucher durch deine Website.
- Konversion: Er hilft dir dabei, deine Ziele zu erreichen (z.B. Verkäufe, Anmeldungen).
So erstellst du einen effektiven Call-to-Action
- Klare und präzise Formulierung: Verwende starke, aktive Verben (z.B. “Jetzt bestellen”, “Kostenlos anmelden”).
- Visuelle Hervorhebung: Mache den CTA durch Farbe, Größe oder einen Rahmen deutlich sichtbar.
- Dringlichkeit: Schaffe ein Gefühl der Dringlichkeit (z.B. “Angebot nur noch heute gültig”).
- Relevanz: Der CTA muss zum Inhalt der Seite passen und ein logischer nächster Schritt sein.
- Platzierung: Platziere den CTA an einer gut sichtbaren Stelle (z.B. am Ende einer Seite oder in einer Sidebar).
Beispiele für Call-to-Actions auf einer Yoga-Website
| Startseite |
|
| Kursseite |
|
| Blogbeitrag |
|
| Produktseite (z.B. Yogamatte) |
|
Ausblick: Website Gestaltung schließt sich an die Konzeption an
Nachdem dein Website-Konzept steht, folgt die Website Gestaltung. Ausführliche Informationen dazu findest du in diesem Blogartikel.
Fazit und Zusammenfassung
Ein gutes Website-Konzept ist kein Hexenwerk, aber ohne geht’s einfach nicht. Mit einer klaren Struktur, einer gut durchdachten Navigation und Inhalten, die auf Deine Zielgruppen abgestimmt sind, schaffst Du eine Website, die rockt. Also, Ärmel hochkrempeln und loslegen!
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen








