
Universelles Design in a Nutshell: Produkte werden schon in der Konzeptionsphase so mitgedacht, dass so viele Menschen wie möglich sie nutzen können – unabhängig seiner körperlichen und kognitiven Fähigkeiten.
Danke fürs Lesen!
Na gut, noch ein Beispiel: Wende Deinen Blick für einen Moment auf den heiligen Gral in Deinem Haus oder Büro: Die Kaffeemaschine! Und frage Dich: Wie würde sie aussehen, damit auch unter anderem ein blinder Mensch sie bedienen könnte?
Wenn Du Dir diese Frage gestellt hast, bist Du ja eigentlich schon fast universelle:r Designer:in !
Aus Nettigkeit haben wir aber für die Fans von Theorie noch 2359 Wörter mehr darüber geschrieben, was es mit Universal Design auf sich hat und wie es sich von anderen Gestaltungskonzepten, wie z. B. inklusivem Design unterscheidet.
Was genau ist universelles Design?

Wer universell designt, denkt für alle Menschen gleichermaßen mit und versucht so, Barrieren bei der Benutzung gar nicht erst entstehen zu lassen. Ein:e Designer:in mit universellem Ansatz würde etwa eine Alternative für Treppen mitplanen, wenn er oder sie einen Bahnhof konzipiert.
Ziel ist es, die Dinge in unserer Umgebung (Produkte, Gebäude, Webseiten) so zu gestalten, dass sie für so viele Menschen wie möglich nutzbar sind und Ausgrenzung verhindern.
Ein großer Vorteil dabei: Wenn etwas für Menschen mit besonderen Bedürfnissen nutzbar ist, dann macht es oft auch das Leben für alle anderen leichter. Denk mal an die automatischen Türen beim Edeka. Ursprünglich für Rollstuhlfahrer:innen gedacht, aber sind wir nicht alle froh, wenn wir da vollbepackt durchmarschieren können?
Oder die Aufzüge, die wir nehmen können, um das Gepäck nicht die Treppen hochschleppen zu müssen (oder ehrlicher gesagt, weil wir zu faul zum Laufen sind!)
Universal Design ist also nicht nur ein ethisches Designprinzip, sondern sorgt auch dafür, dass der Begriff “normal” infrage gestellt beziehungsweise erweitert wird. Was ist schon normal? Eben.
Die sieben Kernprinzipien des universellen Designs
Universelles Design baut auf sieben Prinzipien auf, die Dir dabei helfen, Deine Produkte von Anfang an für alle zugänglich(er) zu gestalten und die Bedienbarkeit zu erhöhen.
Die Kernprinzipien gehen alle auf eine Arbeitsgruppe an der North Carolina Universität zurück (das war in den 1980ern). Der Visionär dahinter war der Architekt und Designer Ronald L. Mace, selbst Rollstuhlfahrer.
Genug Geschichtsunterricht – schauen wir uns mal die genialen Prinzipien näher an:
1 – Für alle nutzbar
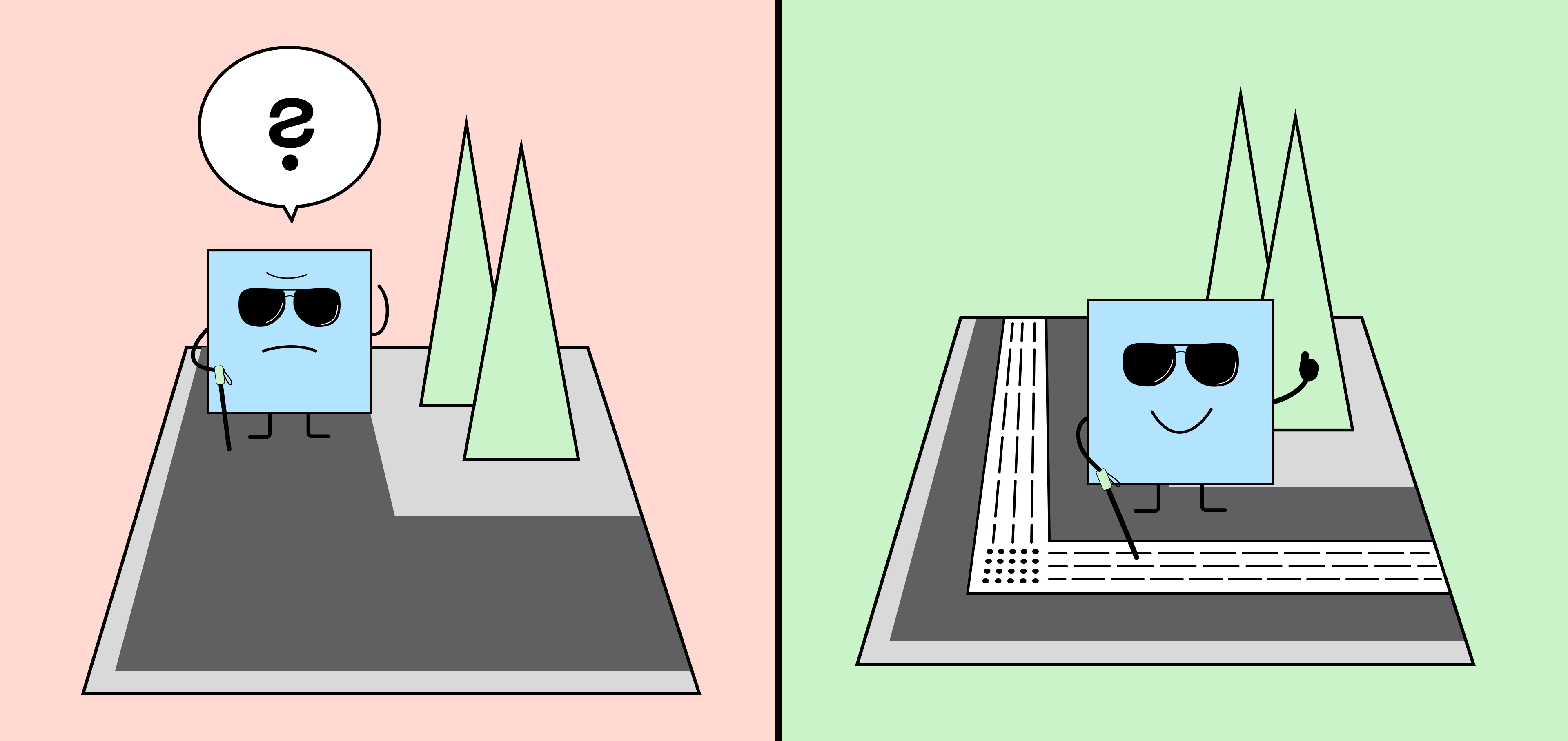
Stell Dir vor, Du kannst im Rollstuhl Türen öffnen oder als blinde Person Geld abheben, ohne den Menschen hinter Dir zu bitten, die Pin für Dich einzugeben! Egal, welche Beeinträchtigung ein Mensch also hat – das Produkt soll für jeden gleich nutzbar sein. Stigmatisierung und Ausgrenzung von Individuen und Gruppen ist nicht erwünscht!
Hamburg geht da gerade leider mit schlechtem Beispiel voran: Viele Menschen sind vom Busfahren ausgeschlossen, weil man dort nur noch per Prepaid-Karte zahlen kann und man dafür ein Terminal mit Touch-Screen bedienen muss. Damit grenzt Hamburg leider besonders Menschen mit einer Sehstörung oder kognitiven Beeinträchtigung aus.
2 – Flexibilität im Einsatz
Menschen sind verschieden, und genauso sollten auch unsere Sachen und Umgebung sein. Größenverstellbare Schreibtische, Apps mit verschiedenen Sprachoptionen, Bedienbarkeit für Rechts- und Linkshänder etc. Es soll nicht nur flexibel in der Benutzung sein, sondern sich darüber hinaus auch sicher und gut anfühlen.
3 – Einfach und intuitiv
Hier geht’s darum, dass jede:r sofort versteht, wie ein Gerät funktioniert. Es muss also selbsterklärend sein, ohne dass ich 200 Seiten Bedienungsanleitung durchgehen oder dafür eine Sprache neu lernen muss!
Das Gleiche gilt auch online: Wenn ich Eingaben auf einer Webseite tätigen muss, bekomme ich angemessenes Feedback und Rückmeldung, wenn etwas falsch läuft.
4 – Verständlich und wahrnehmbar

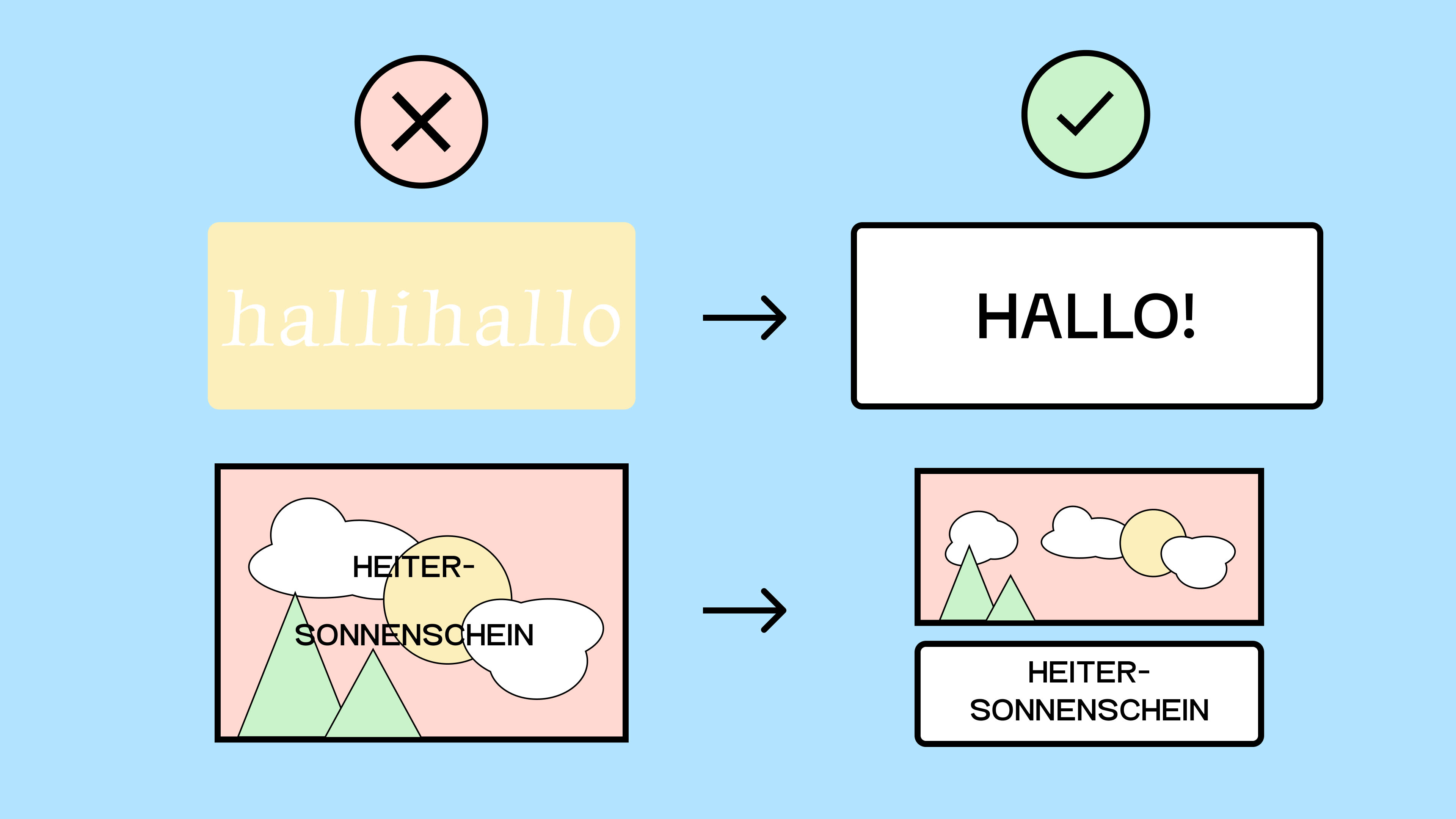
Klare Ansagen, bitte! Gute Kontraste zwischen Texten und Hintergrund, einfache Lesbarkeit und vielleicht sogar ein paar hilfreiche Icons, damit wirklich jede:r versteht, was das Produkt oder die Webseite von mir möchte.
Bei der Gestaltung von Webseiten geht es hauptsächlich darum, die Verständlichkeit wesentlicher Informationen durch den Einsatz verschiedener Hilfsmittel (visuell, verbal, haptisch) zu verbessern und wahrnehmbar zu gestalten.
Dadurch habe ich die Möglichkeit, die Informationen auf unterschiedliche Weise wahrzunehmen (durch Icons, Texte, Infografiken, Ton und so weiter) und zu verstehen.
5 – Fehlertoleranz
Gutes Design sollte uns bei einem Fehler nicht gleich im Regen stehen lassen. Ein falscher Knopfdruck sollte nicht das Ende der Welt bedeuten.
Dinge sollten so gestaltet werden, dass sie a.) Fehler schon mitdenken und das Risiko minimieren, sie zu begehen, b.) gute Fehlermeldungen und Hinweise geben, und c.) häufig benutzte Elemente leicht zugänglich machen.
6 – Minimaler Kraftaufwand
Ein Produkt sollte so designt sein, dass die Nutzung des Produktes komfortabel und mühelos ist. Knöpfe sollten etwa leicht zu finden, leicht zu verstehen und leicht zu drücken sein.
Heißt: Mein Dyson Hairstyler gehört definitiv nicht dazu. Danach habe ich zwar schöne Haare, aber ein Karpaltunnelsyndrom.
7 – Größe und Platz für Zugang und Nutzung

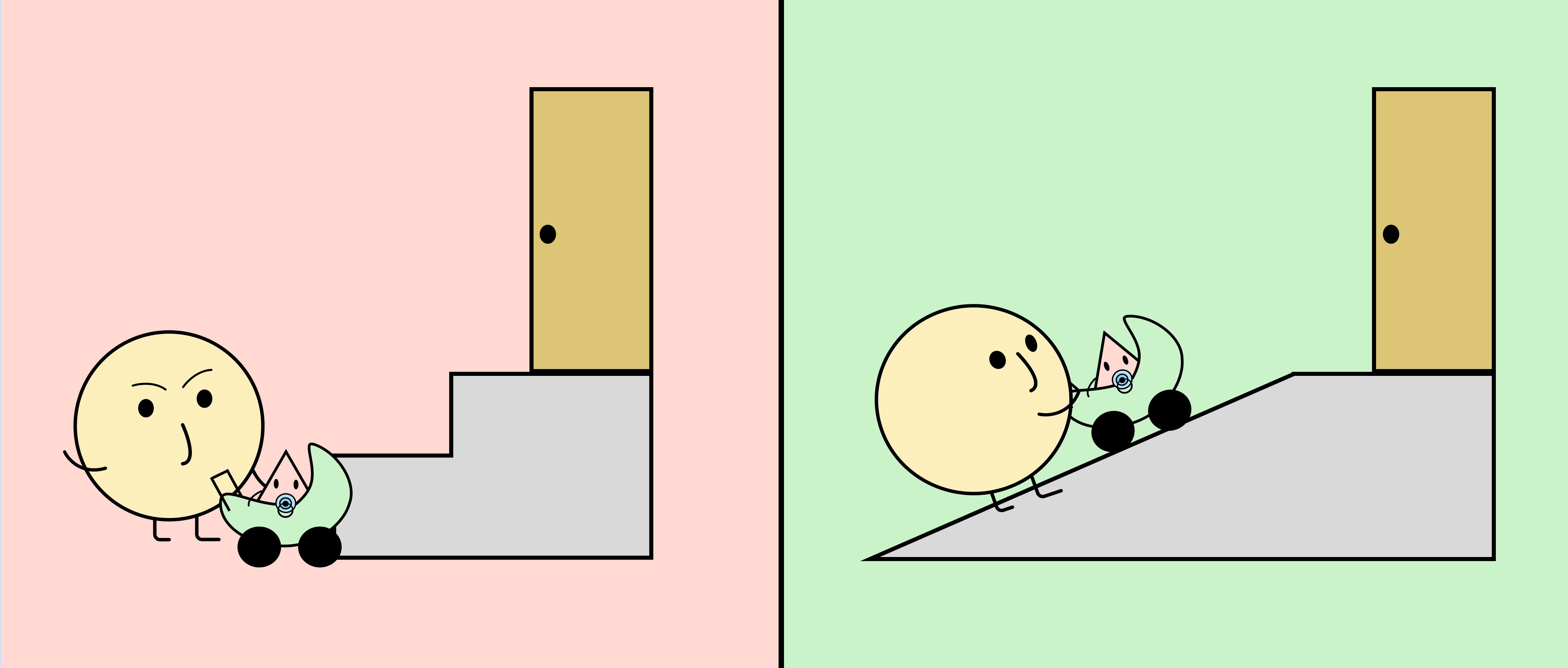
Ob Du nun im Rollstuhl sitzt oder einen Kinderwagen vor Dir herschiebst: Du musst alle Komponenten eines Produktes mühelos in allen Positionen sehen und erreichen können.
Wenn der Kühlschrank-Alarm bei geöffneter Tür losgeht und ich aus dem Rollstuhl heraus nicht an den Knopf ganz oben komme, dann ist das Design nicht gut durchdacht. Zudem sollte das Design an unterschiedliche Hand- und Griffgrößen anpassbar sein.
Wir finden es übrigens toll, dass der Rossmann in der Rathauspassage Halberstadt seine Selbstzahlerkassen noch mal überdacht hat. Jetzt können auch Rollstuhlfahrer:innen ohne Probleme ihre Produkte scannen und bezahlen.
Und jetzt, warum das Ganze: Vorteile von universellem Design
Universelles Design ist nicht nur eine nette Idee für ein paar Menschen. Nein, es betrifft uns alle. Hier sind Gründe, warum diese Kernprinzipien fest in Deinem Kopf verankert sein sollten:
Mehr Inklusion
Wenn jede:r überall mitmachen kann, ohne dass Barrieren im Weg stehen, machen wir einen Riesenschritt in Richtung Inklusion. Egal, ob im Web, beim Einkaufen oder auf dem Amt – wenn alles für jede:n zugänglich ist, hat jede:r die Chance, dabei zu sein. Das ist nicht nur fair, sondern auch wichtig für eine inklusive Gesellschaft.
Weniger Stress
Wie oft hast Du schon wild herumgeklickt, weil sich nichts mehr getan hat in einer App oder an einem Produkt? Einfach, weil Du einen Button nicht gesehen hast oder Dir eine wichtige Info gefehlt hat?
Solche Momente können wir uns sparen, wenn alles klar und einfach gestaltet ist. Das macht das Leben leichter und spart Nerven. Die können wir uns für den Besuch der Schwiegereltern aufsparen.
Spart Geld
Klar, am Anfang kostet es vielleicht ein bisschen mehr, alles möglichst barrierefrei zu gestalten. Aber langfristig spart es Geld, weil man nicht ständig nachbessern muss. Und wenn mehr Leute Zugang haben, kann das auch mehr Kunden bedeuten. Win-win, oder?
Besser fürs Image
Unternehmen, die zeigen, dass sie an alle denken, kommen gut an – besonders bei Gen Z. (Stepstone bewies das in einer großen Umfrage 2020: Wer jetzt noch Themen wie Diversität und Klimaschutz vor sich herschiebt, kommt nicht gut an). Das zeigt, dass diese Unternehmen Verantwortung übernehmen und an die Zukunft denken … Stichwort Employer Branding und so.
Ist nachhaltig
Wenn Designer:innen keine kurzlebigen Produkte, sondern langlebige, einfache Dinge entwerfen, die zeitlos und für alle da sind – dann tun sie auch was Gutes für das Klima. Und dann muss sich auch keiner mehr auf die Straße kleben.
Kurz gesagt, universelles Design ist nicht nur eine nette Geste, sondern eine smarte Entscheidung, die uns alle voranbringt. (Und Kleber spart.)
„Drei Viertel der rund 12.000 Befragten finden es wichtig, dass der Arbeitgeber großen Wert auf Nachhaltigkeit legt.”
Beispiele für universelles Design
Lass uns mal anschauen, wie das Ganze in der Praxis aussieht.
Beispiel Architektur
Denk mal an den stufenlosen Eingang zu einem Gebäude. Keine Stufen, keine Hürden, einfach reinmarschieren. Das ist universelles Design pur.
Es hilft nicht nur Leuten im Rollstuhl oder Familien mit Kinderwagen, sondern auch dem Paketboten bzw. der Paketbotin, der bzw. die mal wieder ein riesiges Paket schleppen muss. Und gib’s doch zu: Wie oft nimmst Du lieber eine Rolltreppe, weil Du so schnell aus der Puste kommst?
Produkte des täglichen Lebens
Auch bei Produkten des täglichen Lebens kommt universelles Design zum Einsatz. Nehmen wir etwa Küchengeräte mit großen, gut fühlbaren Knöpfen und deutlichen Anzeigen.
Das hilft nicht nur älteren Menschen oder solchen mit eingeschränkter Feinmotorik, sondern ist auch super, wenn Du mal wieder im Halbschlaf Deinen Kaffee zubereitest und eigentlich noch gar nicht richtig siehst, was Du tust.
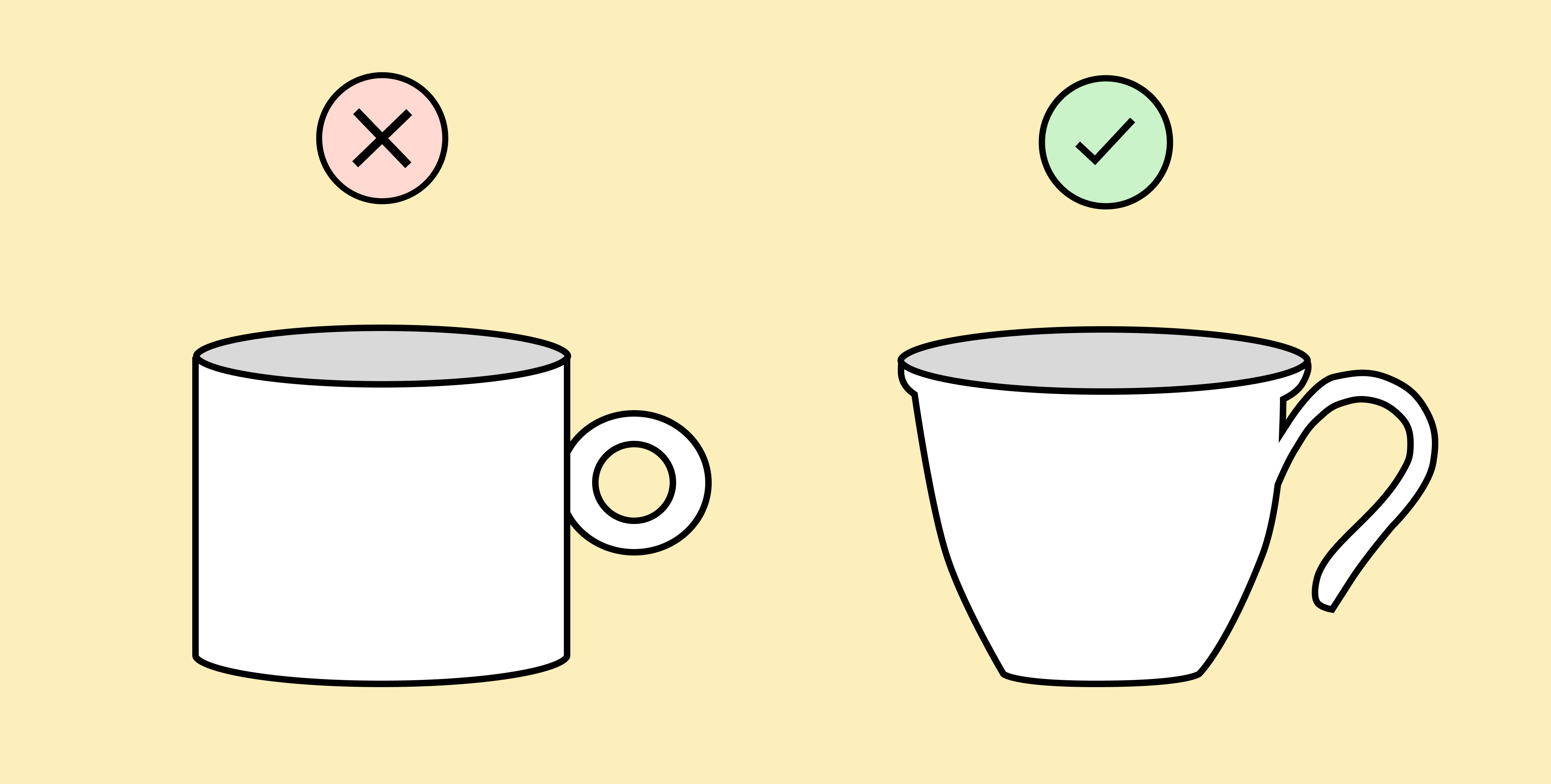
Villeroy und Boch hat mit seiner Porzellanserie Neufchatel den Design-Award 2017 erhalten. Die Tassen sind z. B. so konzipiert, dass man sie leicht greifen und halten kann. Die Tasse kann nicht kippen und hat eine Abstreifkante. Das ist nicht nur für Menschen mit motorischen Problemen praktisch. Und die Ästhetik ist auch super.

Das Tolle an universellem Design ist, dass es oft unsichtbar bleibt. Es fällt uns meistens gar nicht auf, weil alles einfach funktioniert, wie es soll. Und genau das ist der Punkt: Gutes Design bemerkt man nicht, weil es keine Probleme macht.
Mobilität
Öffentliche Verkehrsmittel können eine Herausforderung sein, besonders wenn es um komplizierte Tarifsysteme geht. Universelles Design kann auch hier Abhilfe schaffen.
Wie zum Beispiel ein Tarifsystem, das so einfach ist, dass jede:r, unabhängig von Alter oder technischem Verständnis oder Sprachkenntnissen, es problemlos nutzen kann.
Das kann ein Chipkarten-System sein, bei dem Du einfach ein- und auscheckst, ohne Dir Gedanken über Tarifzonen oder Fahrkarten machen zu müssen (wie zum Beispiel die Oyster Card “Pay as you go” in Großbritannien und nicht so, wie es Hamburg macht!) So wird Mobilität für alle zugänglich und stressfrei.
Universelles vs. Inklusives Design: Was ist der Unterschied?
Universelles Design und inklusives Design gehören im Prinzip zur selben Gattung, sind aber nicht ganz das Gleiche.
Hier der schnelle Überblick:
- Universelles Design ist wie der Allrounder unter den Gestaltungskonzepten. Es geht darum, Sachen so zu designen, dass wirklich jede:r sie nutzen kann, ohne dass spezielle Anpassungen nötig sind.
- Inklusives Design hingegen schaut genauer hin. Hier geht’s darum, auch Gruppen im Blick zu haben, die oft übersehen werden. Das gilt auch für Gender und Hautfarben. Das Ziel ist, niemanden auszuschließen und gerade die Bedürfnisse von Menschen mit Behinderungen oder anderen Einschränkungen direkt anzusprechen.
Du fragst Dich jetzt vielleicht: “Und welches Konzept soll ich nun nehmen?”
Die Antwort: Beides hat seinen Platz! Universelles Design sorgt dafür, dass die Basis stimmt und möglichst viele Leute damit gut zurechtkommen. Inklusives Design geht noch einen Schritt weiter und stellt sicher, dass auch spezielle Bedürfnisse nicht unter den Tisch fallen.
So setzt Du universelles Design um
Hier sind einige konkrete Schritte, um universelles Design in den Gestaltungsprozess zu integrieren:
Binde User:innen mit unterschiedlichen Perspektiven ein
Um ein umfassendes Verständnis der Bedürfnisse und Herausforderungen verschiedener Nutzergruppen zu erlangen, ist es wichtig, Menschen mit unterschiedlichen Hintergründen, Fähigkeiten und Erfahrungen aktiv in den Designprozess einzubeziehen.
Dies kann durch Workshops, Fokusgruppen oder Einzelinterviews geschehen, in denen Nutzende ihre Sichtweisen und Erfahrungen teilen können. Wenn Du User:innen mit Behinderungen einbindest, ist das besonders wertvoll, da sie oft einzigartige Einblicke in Zugänglichkeits- und Nutzbarkeitsprobleme bieten können.
Nutze Personas und Szenarien

Du kannst detaillierte Personas erstellen, die die Vielfalt Deiner Nutzerbasis widerspiegeln, auch solcher mit besonderen Bedürfnissen. Entwickle Szenarien, die zeigen, wie diese Personas Deine Produkte oder Dienstleistungen in ihrem Alltag nutzen würden.
Dies hilft Dir, den Designprozess zu veranschaulichen und sicherzustellen, dass die entwickelten Lösungen für eine breite Nutzergruppe relevant und effektiv sind.
Nutze kollaborative Designansätze
Fördere kollaborative Designansätze wie Co-Design oder partizipatives Design, bei denen User:innen direkt an der Entwicklung von Lösungen beteiligt sind. Dies kann auch die Kreativität steigern und sicherstellen, dass die entstehenden Produkte und Dienstleistungen eng an den realen Bedürfnissen und Wünschen der User:innen ausgerichtet sind.
Technologien wie digitale Kollaborationsplattformen können dabei helfen, auch solche Nutzer:innen einzubeziehen, die physisch nicht an Workshops oder Meetings teilnehmen können.
Prototyping und iteratives Design
Entwickle frühe Prototypen Deiner Lösungen und setze iterative Designprozesse ein, um diese Prototypen kontinuierlich zu testen und zu verbessern. Nutze dabei das Feedback von einer vielfältigen Gruppe von Nutzer:innen, um sicherzustellen, dass die Lösungen in verschiedenen Kontexten und für verschiedene Nutzergruppen funktionieren.
Iteratives Design ermöglicht es, flexibel auf neue Erkenntnisse und Nutzerfeedback zu reagieren und die Lösungen entsprechend anzupassen.
Sensibilisiere und schule Dein Designteam
Stelle sicher, dass alle Mitglieder Deines Designteams für die Prinzipien des universellen Designs sensibilisiert sind und verstehen, wie wichtig Inklusion und Diversität im Designprozess sind.
Schulungen und Workshops können dabei helfen, das Bewusstsein zu schärfen und das Team mit den notwendigen Werkzeugen und Methoden auszustatten, um universelles Design wirklich gut umzusetzen.
Gründe, warum manche sich gegen universelles Design wehren
Universelles Design klingt super, aber es ist nicht immer einfach, das in die Tat umzusetzen. Hier ein paar Gründe, warum manche universelles Design doof finden. Und wie Du sie aushebeln kannst.
Das kostet mir zu viel
Klar, am Anfang kann’s ein bisschen mehr kosten, alles barrierefrei und für jede:n zugänglich zu machen. Denk mal langfristig: Wenn mehr Menschen Deine Sachen problemlos nutzen können, heißt das auch mehr Kunden und Kundinnen, bessere Reviews und mehr Umsatz. Das willst Du doch auch!
Wo fange ich überhaupt an?
Universal Design kann erstmal überfordernd wirken. “Muss ich jetzt alles auf einmal anders machen?” Nicht unbedingt. Fang klein an. Ein barrierefreies Gerät hier, eine leicht zugängliche Website da. Jeder Schritt zählt. Und bevor Du Dich versiehst, bist Du schon der Master of the Universal Design.
Barrierefrei ist doch hässlich!
Wer sagt denn, dass praktisch gleich langweilig sein muss? Universelles Design kann auch gut aussehen. Es geht darum, kreativ zu sein und Lösungen zu finden, die nicht nur funktionieren, sondern auch gut aussehen und leicht anpassbar an verschiedene Bedürfnisse sind. Die größten Design-Classics sind simpel, aber effektiv. Und daher zeitlos.
Die anderen machen ja auch nicht mit!
Manchmal ist es eine Herausforderung, allen klarzumachen, warum universelles Design so wichtig ist. Aber hey, jede große Veränderung fängt mit Aufklärung an. Zeig Beispiele, sprich über die Vorteile und mach deutlich, dass es am Ende für alle besser ist.
Wenn Du die Menschen und Dein Team erst mal bekehrt hast, sind sie nachher froh darüber, dass sie sich das jetzt auch auf die Fahne schreiben können.
Klar, universelles Design bringt seine Herausforderungen mit sich. Aber mit ein bisschen Kreativität, Mut und dem Willen, Dinge zu verbessern, kannst Du diese Hürden locker nehmen. Und wenn nicht, weißt Du ja, wo Du uns findest!
FAQ
1. Ist Universal Design nachhaltiger?
Produkte, die nicht nur für alle nutzbar, sondern auch langlebig und reparierbar sind, könnten der neue Standard werden. Stell Dir vor, weniger Wegwerfprodukte und mehr Qualität, die jede:r nutzen und schätzen kann. Das ist nicht nur gut für den Planeten, sondern auch für unseren Geldbeutel.
2. Ist universelles Design gleich “Design for all”?
Mit dem Begriff “Design for all” ist mehr der Gedanke der Teilhabe gemeint. Hier betont Europa als Kulturraum den integrativen Gestaltungsansatz, der für alle Einheitlichkeit anstrebt, aber nicht erzwingt.
Wenn Du mich fragst, ist es aber das gleiche wie universelles Design. Ganz klar lässt es sich nicht abgrenzen.
3. Ist Universal Design nur für physische Produkte relevant oder auch für digitale Angebote wie Websites und Apps?
Universelles Design ist sowohl für physische Produkte als auch für digitale Angebote wie Websites und Apps entscheidend. Es zielt darauf ab, digitale Inhalte für alle Nutzer zugänglich und nutzbar zu machen, unabhängig von ihren Fähigkeiten oder technischen Voraussetzungen.
4. Kann Universal Design auch wirtschaftlich vorteilhaft sein?
Ja, universelles Design kann Dir auch mehr Umsatz bringen. Es erweitert Deine Zielgruppe, verbessert die Kundenzufriedenheit und kann langfristig Kosten durch weniger Nachbesserungen sparen. Eigentlich kommst Du jetzt nicht mehr am universellen Design vorbei, oder?
Quellen:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen







