Ein großer Komplex von Merkmalen macht eine Marke unverwechselbar – vom Firmendesign über die Unternehmenskultur bis hin zur Kommunikation. Auch die Website kann die Corporate Identity vermitteln und zum Aufbau Deiner Marke beitragen. Deshalb ist es wichtig, das Erscheinungsbild Deiner Homepage auf Dein Unternehmen abzustimmen.
Farben, Schriftarten und ein Logo sind Kernelemente, die zum Corporate Design gehören und die Firmenindividualität visuell zum Ausdruck bringen. Um eine Marke wiedererkennbar zu machen, sollten sich diese Bestandteile an allen Geschäftsprozessen wiederfinden: von den Werbeartikeln über das Bürodesign bis hin zum Fahrzeugbranding. Die Website als Online-Gesicht eines Unternehmens ist mitentscheidend für die Wahrnehmung einer Marke, deshalb sollte der Firmenstil auch online nicht fehlen.
Die Gestaltung im Corporate Design sorgt dafür, dass Besucher Deine Website mit Deinem Unternehmen in Verbindung bringen werden, und somit der Wiedererkennungswert Deiner Marke erhöht werden kann. Und umgekehrt: Einprägsames Aussehen, das Dein Unternehmen von anderen unterscheidbar macht, kann weit über die Website hinausgehen und sich weiterhin zum Corporate Design entwickeln.
Wenn Du in Sachen Firmendesign gerade am Anfang stehst, so bietet Dir eine neue Website die Chance, die visuelle Identität Deines Unternehmens von Grund auf Null zu verwirklichen, indem Du ein Logo, Farben und Schriften im Hinblick auf Dein Unternehmen einrichtest. Ich möchte Dir jetzt näher bringen, was dabei zu beachten ist.
Logo
Beim Logo geht es um ein Zeichen – eine Wortmarke oder Bildmarke, das Dein Unternehmen und deren Philosophie grafisch darstellt.

Zu den Aufgaben eines Logos gehören:
- Individualität verpassen und schützen: Ein Logo stellt sicher, das sich ein Unternehmen und seine Produkte von einer Reihe ähnlicher Erzeugnisse bzw. Services unterscheiden. Daraus ergibt sich seine Schutzfunktion, deren Ziel darin liegt, vor Fälschungen und skrupelloser Konkurrenz zu schützen.
- Kommunizieren: Ein Logo, das auf Produkten platziert wird, signalisiert von der Qualität, Sicherheit und anderen Eigenschaften, die mit dieser Marke assoziiert werden.
- Auffallen: Ein schönes Logo als Bestandteil des Designs wertet ein Produkt auf. Denn das ästhetische Aussehen wirkt sich positiv auf die Wahrnehmung einer Marke auf.
- Werben: Ein Logo, das bei Kunden gut ankommt, kann eine Marke besser bewerben als selbst der Firmennamen. Bekannte Automarken sind dafür ein gutes Beispiel: Kunden wissen gut, wie Autologos aussehen, während sie sich nicht immer den Namen des Herstellers einprägen können.
Wenn Du möchtest, dass sich Besucher an Dein Unternehmen erinnern, ist es ratsam, ein Logo auf der Website zu platzieren, das Deine Firma bestens repräsentiert. Damit Dein Logo seine Aufgaben erfüllt ist und der Wiedererkennung Deiner Marke dient, sollten folgende Prinzipien bei deren Erstellung berücksichtigt werden:
- Einfachheit – Ein Logo soll einfach in der Gestaltung sein. Da unser Gehirn simple Elemente leichter verarbeitet, werden übersichtliche Logos besser wahrgenommen.
- Einprägsamkeit – Einprägsame Logos bleiben länger im Gedächtnis der Kunden.
- Unverwechselbarkeit – Mit einem Logo muss man sich von Mitbewerbern und anderen bekannten Marken abheben.
- Ausdrucksstärke – Ein Logo soll die Idee, die hinter Deiner Marke steckt, präzise und ausdrucksstark veranschaulichen.
Es gibt 3 Möglichkeiten, ein Logo für Deine Website zu erstellen (abgesehen davon, dass Du es selbst in einem Grafikprogramm entwerfen kannst):
- eine Kreativagentur mit der Logo-Entwicklung und Umsetzung beauftragen
- auf die Logo-Generatoren wie Shopify, Tailor Brands, Squarespace, Canva. zurückgreifen und eine geeignete Variante herunterladen
- ein fertiges Logo-Template herunterladen und auf Dein Unternehmen abstimmen.
Farben
Die Anpassung des Farbschemas ist der nächste Schritt zur Umsetzung Deiner Markenidentität auf der Website. Als starke Design-Elemente sind Farben in der Lage, uns auf unbewusster Ebene zu beeinflussen, Emotionen hervorzurufen, Eindrücke zu hinterlassen und somit zur gewünschten Wahrnehmung der Firma beitragen. Richtig eingesetzt können sie mächtig beim Markenaufbau unterstützen, indem die Botschaft genauer vermittelt wird. Aus diesem Grund sollte auf die farbliche Gestaltung der Website ein besonderes Augenmerk gelegt werden.
Bei der Auswahl des Farbschemas solltest Du Dich nicht nur von Deinen eigenen Vorlieben leiten lassen. Egal ob es um ein Blog, eine Firmenhomepage oder einen Onlineshop geht: Die Antwort auf die Frage “Welche Farbe ist die richtige für meine Webseite?” kommt hauptsächlich auf diese 3 Faktoren an:
- Firmendesign: Wenn Dein Produkt oder Deine Firma bereits im Gedächtnis der Menschen verankert ist, dann ist es sinnvoll, die Website in geeigneten Farben zu gestalten. Du kannst die Hauptfarbe mit anderen Farben kombinieren, ähnliche Farbtöne verwenden und weitere Parameter wie Intensität und Helligkeit ändern.
- Thema: Das Farbschema sollte zur Tätigkeit bzw. zum Produkt passen. Zum Beispiel werden Lilatöne traditionell für Parfums gewählt. Es ist schwierig, sich ein Gesundheitsblog oder eine Umweltschutz-Website ohne Grün vorzustellen.
- Zielgruppe: Wer sind Deine Kunden? Wie alt sind sie? Wenn es sich um Männer handelt, ist es besser, dunkle oder neutrale Farbtöne zu bevorzugen. Auf Websites, die Artikel für Frauen anbieten, sind Pastellfarben, zarte Farbkombinationen geeignet. Websites für Kinder wären ohne satte und leuchtende Farben unvorstellbar.
Diese 6 Ansätze helfen Dir Farben für Deine Website auszuwählen:
- Monochrom: Für das Design wird eine Primärfarbe ausgewählt und von deren Schattierungen werden weitere Farbtöne abgeleitet, indem die Sättigung und Helligkeit angepasst werden.
- Komplementär: In diesem Fall bilden zwei kontrastierende Töne die Basis, die durch mehrere abgeleitete Farbtöne ergänzt werden.
- Teilkomplementär: Dieses Schema sieht wie Komplementär aus, aber eine der Kontrastfarben wird durch zwei ähnliche aus benachbarten Kreissegmenten ersetzt.
- Analog: Aus benachbarten Segmenten werden 3 Farben für die Site ausgewählt. Die eine wird als Hauptfarbe verwendet, und die anderen beiden treten als zusätzliche Farben auf.
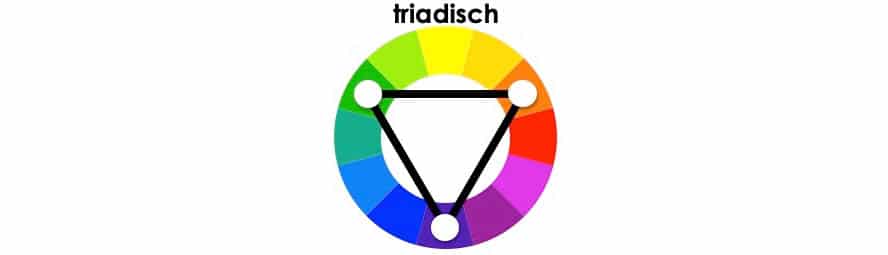
- Triadisch: Die Farbpalette enthält drei gleichmäßig entfernte Farben.
- Tetradisch: Die Farbpalette besteht aus vier gleichmäßig entfernten Farben.
Es gibt einen einfacheren Weg, ein Farbschema nach den oben erwähnten Regeln schnell zu erstellen. Du kannst dazu kostenlose Tools verwenden. Wirf einen Blick auf Farbpaletten-Generatoren von Adobe, ColorSpace, Canva, Colormind u.a., um vielfältige Farbschemas zu generieren.
Typografie
Studien haben gezeigt, dass viele Menschen unterschiedliche Schriftarten anders wahrnehmen. Schriften so wie die Farben können eine ganze Palette an Gefühlen erzeugen, die Wahrnehmung der Inhalte entweder erleichtern oder schwierig machen. Um die Schriftkombinationen angemessen zu verwenden, solltest Du mindestens über rudimentäres Wissen über Schriftarten verfügen.
Alle bekannten Schriftarten werden in zwei Hauptgruppen gegliedert: handschriftlich und gedruckt. Handschriftliche Schriftarten sehen originell aus und wirken etwas persönlicher. Diese Schriftarten eignen sich nicht für Texte, weil sie das Lesen erschweren, deshalb sollen spärlich z.B. für Überschriften verwendet werden.
Im Gegensatz zu handschriftlichen wirken gedruckte Schriftarten formeller, übersichtlicher und sind daher bestens geeignet, um umfangreiche Informationen aufzubereiten. Gedruckte Schriftarten bilden zwei Untergruppen: Serifenschriften und serifenlose Schriftarten.
Alle drei Gruppen auf einen Blick:
- Serifen: Serifenschriften verfügen über kleine Querbalken an den An- und Abstrichen der Schriftzeichen wie bei Times und Times New Roman. Es gilt, dass sie das Lesen von Printmedien erleichtern. Im Webdesign erschweren sie jedoch eher die Wahrnehmung und lenken die Aufmerksamkeit des Lesers auf sich. Solche Schriftarten werden in Logos, Überschriften und in anderen Fällen verwendet, wenn man wichtige Informationen auf der Seite hervorheben will.
- Serifenlos: Bei serifenlosen Schriftarten geht es um neutrale Schriften ohne Serife, z.B. Arial, Helvetica und Verdana. Serifenlose Schriftarten kommen zum Einsatz bei Überschriften, Absätzen, um einige Bereiche im Text hervorzuheben.
- Dekorativ: Dekorative Schriftarten kommen elegant und luftig daher. Sie eignen sich perfekt für Websites und Blogs, die Jugendthemen, Kreativität, Schönheit oder Mode behandeln. Sie sollten diese Schriften jedoch konsequent verwenden, weil sie in großen Mengen auf der Seite nzw. auf dem Logo schwierig lesbar sein können.
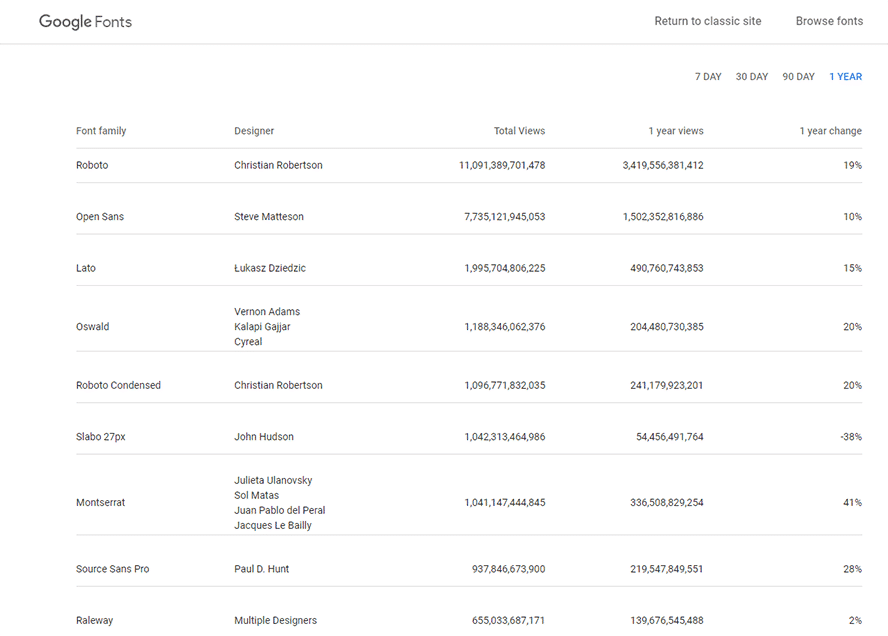
Wenn es um Schriftarten für Websites geht, so bieten Google Fonts eine große Sammlung mit vielseitigen Fonts zur Auswahl. Sie alle weisen eine hohe Qualität auf, werden in jedem Browser korrekt angezeigt und lassen sich einfach in eine Website einbinden. Für die Inspiration kannst Du Dir meistgenutzte Schriftarten anschauen:

Schriftarten sollten allerdings in Dein Design passen, die Botschaft Deiner Marke bestens kommunizieren sowie einen hohen Grad an Benutzerfreundlichkeit bieten.
Diese Regeln helfen Dir, die Schriftarten auf Deiner Website richtig einzusetzen:
- Verwende maximal 2-3 Schriftarten für Deine Webseite: Zu viele Schriften lenken die Aufmerksamkeit der Besucher ab, wirken verwirrend und beeinträchtigen die Übersichtlichkeit. Außerdem kann eine große Anzahl an Schriftarten die Ladezeit der Seite verlangsamen, was wie bekannt schlecht für SEO ist.
- Lesbarkeit: Alles andere spielt keine Rolle, wenn der Text unleserlich ist. Die gute Lesbarkeit wird erreicht, indem richtige Parameter wie Farbe, Größe, Stil usw. auf den Text angewandt werden.
- Zuordnung von logischen Blöcken: Verwende dazu dieselbe Schriftart, jedoch mit unterschiedlichen Parametern für Sättigung, Größe und Stil. Dies hilft dem Besucher, sich besser auf der Seite zurechtzufinden und an gesuchte Informationen zu gelangen.
- Die richtige Kombination von Schriftarten: Wenn Du Dich unsicher fühlst, ob Du verschiedene Schriftarten zusammen angemessen verwendest, dann kannst Du Dir fertige Vorschläge auf GitHub anschauen. Es lohnt sich auch, mit Schriften mit Hilfe von Canva oder anderer Tools herumzuspielen, um eigene einmalige Kombinationen zu erstellen.
Fazit
Farben und Schriftarten, die zu Deinem Geschäft passen, sowie Dein Logo helfen Dir beim Aufbau einer Markenidentität über Deine Website. Gelungene Gestaltung macht es möglich, die Unternehmensidentität zu vermitteln Deine Website zu einem ziemlich effektiven Werkzeug für die Marketingkommunikation zu machen.
Vergiss aber nicht, dass das Erscheinungsbild Deiner Website einen starken Einfluss auf die Konversion, SEO und Benutzererfahrung hat, also auf Faktoren, die zum Erfolg Deines Online-Geschäfts beitragen. Deshalb sollte beim Markenaufbau die Usability nicht außer Acht gelassen werden.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen