Endlich – die neue Schere liegt parat. Nie wieder langwieriges Knibbeln oder Zerreißen! Läge sie nur nicht selbst in der gut verschweißten Plastikverpackung. Glücklich – wer noch ein altes Modell oder das Küchenmesser in Reichweite hat, denn hier versagen leider auch ungekürzte Fingernägel schnell. Abgesehen vom wenig nachhaltigen Verpackungskonzept, fehlt hier eindeutig die Nutzerfreundlichkeit (Usability).
Im Alltag begegnen wir immer wieder Dingen, die mehr oder weniger benutzerfreundlich sind. Umso wichtiger, dass Deine Website benutzerfreundlich ist, damit sich Deine User:innen gut zurechtfinden, sich bei Dir wohlfühlen und vor allem gerne wiederkommen.
Dabei reicht es nicht Deine Website einfach nur „hübsch“ zu machen, sie sollte auch funktional sein. Sehen wir uns die wichtigsten Prinzipien der Nutzerfreundlichkeit und Gestaltung im Web genauer an.
Was ist Website-Usability?
Sicher hast Du einige Websites, die Du regelmäßig wieder besuchst. Was könnte der Grund dafür sein?
Zum einen wirst Du Dich schnell zurechtfinden und zum anderen bieten sie Dir einen Mehrwert. Ihre Ladezeit ist schnell und Du erreichst gut strukturiert Dein Ziel. Anders ausgedrückt, diese Websites sind ein Selbstläufer, Du musst einfach nicht darüber nachdenken, wie Du sie bedienst.
Aber wie erreichst Du diese starke Usability genau für Deine Website?
Definition Benutzerfreundlichkeit
„Benutzerfreundlichkeit bezeichnet die von den Nutzer:innen erlebte Nutzungsqualität bei der Interaktion mit einem System. Eine besonders einfache, zu den Nutzern und Nutzerinnen und ihren Aufgaben passende Bedienung, wird dabei als benutzerfreundlich angesehen.”
Bleib konsequent in Deiner Usability
Halte Dich an diese Checkliste der Web-Konventionen, sprich ungeschriebenen Gesetze wie:
- Logos verlinken auf die Startseite (Homepage)
- Buttons sind als solche zu erkennen und anklickbar
- Eine Lupe steht für die Suchfunktion
Das sind Funktionen, die der Nutzererwartung entsprechen. Deine Nutzer:innen müssen nicht darüber nachdenken. Sie haben das Gefühl, das System zu kontrollieren, das gibt Ihnen Vertrauen und Sicherheit.
Deshalb ist es wichtig, dass Du diese Erwartungen auf Deiner Seite nicht unterbrichst und die allgemein gängigen Muster übernimmst. Ist das nicht der Fall, steigt die Absprungrate.
Tipp:
Hast Du zum Beispiel Deine Website mit roten Buttons eingerichtet, dann bleibe auch bei dieser Farbe. Ein plötzlicher blauer Button würde eher verwirrend erscheinen. Natürlich kannst Du auch einen blauen Button gezielt als Akzent einsetzen, wenn das aber nicht geplant ist, vermeide es besser und bleibe Deiner Linie treu. Womöglich interagieren Deine Seitenbesucher:innen sonst nicht so, wie Du es gerne hättest. Konsistenz schafft Ruhe und Harmonie auf Deiner Website.
Lade Deine User:innen zum Lesen ein
Endlos lange Textmauern auf Deiner Website erreichen alles andere als das. Außerdem ist das digitale Lesen viel anstrengender als jenes auf Papier.
Deshalb scannen Deine User:innen Dein Webangebot zunächst nur und finden innerhalb weniger Sekunden, was sie suchen – andernfalls verlassen sie die Seite so schnell, wie sie gekommen sind.
Wie setzt Du schnell zu erfassende Lösungen um?
Mit gut strukturierten Inhalten:
- Ein packender Artikeltitel
- Treffende Zwischenüberschriften
- kurze Absätze
- kurze, einfache Sätze
- Aufzählungen/Listen
- auflockernde Bilder, passende Grafiken oder Videos
Website mit Wohlfühlfaktor dank Usability
Der beste Garant dafür, dass Deine Nutzer:innen bleiben und wiederkommen ist, dass sie sich wohlfühlen. Mit dem Design Deiner Website kannst Du das sehr gut beeinflussen. Das Auge isst mit!
Farben für eine bessere Usability
Ein abgestimmtes Farbkonzept ruft Emotionen bei Deinen User:innen hervor – je nach Wunsch Harmonie oder auch Aufmerksamkeit.
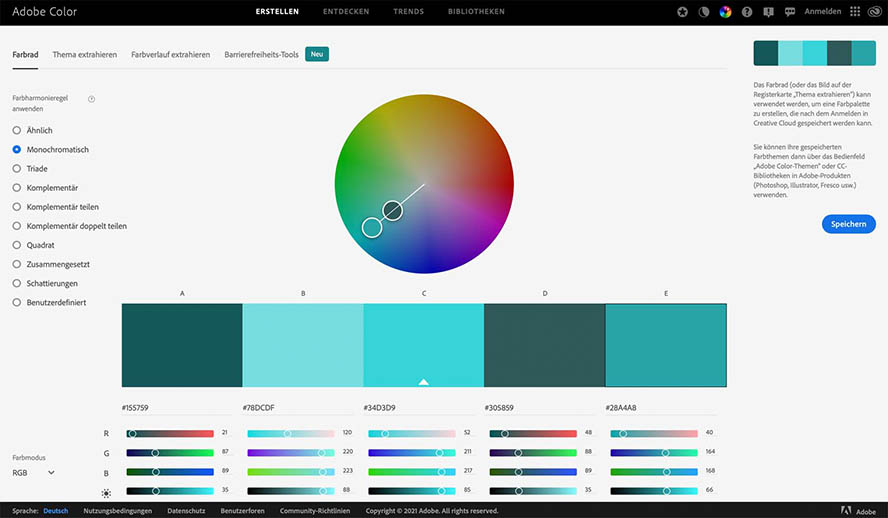
Ein hilfreiches Tool für die Farbfindung Deiner Website ist das Adobe Color Wheel (Quelle: color.adobe.com).

Hilfreiches Tool für das Farbkonzept Deiner Website und ihrer Usability, das Adobe Color Wheel (Quelle: color.adobe.com)
Es hilft Dir nicht nur verschiedene Farbpaletten zu erstellen, sondern extrahiert auch die verwendeten Farbpaletten aus bestehenden Designs. Neuerdings ist dies auch ausgehend von Farbverläufen möglich.
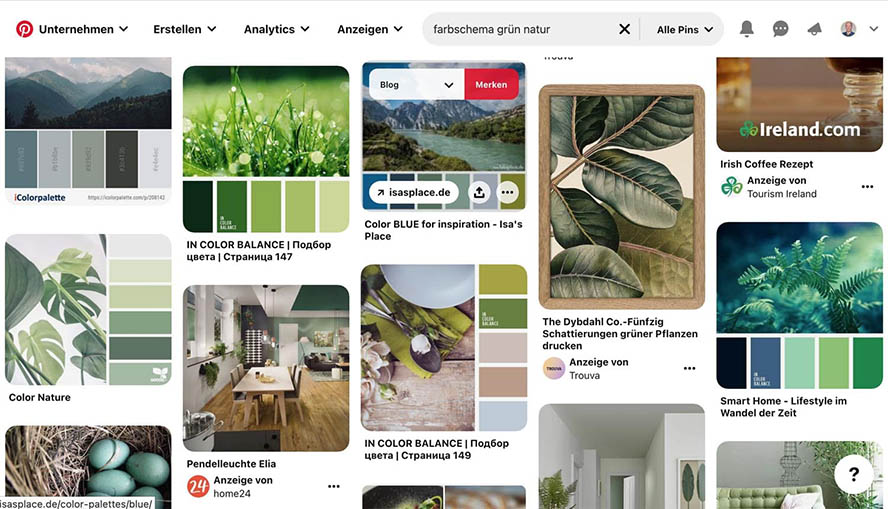
Aber auch Pinterest oder Canva unterstützen Dich sehr gut bei der Auswahl Deines Farbschemas, wenn Du z. B. nach Moodboard suchst.

Usability und Farbkonzept: Suchergebnisse bei Pinterest für „Farbschema + grün + Natur (Quelle: pinterest.de)
Kennst Du die 60-30-10 Regel?
Sie wird zur Anwendung von Farbpaletten als goldene Regel empfohlen.
Prinzip: die Hauptfarbe macht circa 60 Prozent des Layouts aus, eine Komplementärfarbe umfasst 30 Prozent und eine dritte Farbe setzt mit 10 Prozent weitere Highlights.
Dieses Vorgehen wirkt besonders harmonisch auf Deine Nutzer:innen.
Tipp: Vermeide eine unkontrollierte „Buntheit“ auf Deiner Website. Akzente zu setzen ist natürlich erlaubt, aber achte für Deine Usability darauf, dass Du farblich eine gewisse Ruhe hineinbringst und Deine Seite nicht zu bunt gestaltest.
Farbwirkungen und Usability
Farben enthalten Informationen, die das gesamte Denken, Fühlen und Handeln von Menschen unbewusst prägen und steuern – eine wichtige Komponente für Dein Marketing.
Die durch Farben ausgelösten Assoziationen können Dein Markenimage aufbauen und verstärken:
- Rot: Warnzeichen, aber auch Leidenschaft und Liebe
- Grün: Hoffnung, Wachstum, Lebenskraft
- Blau: Ruhe, Harmonie, Zufriedenheit, Vertrauen
- Weiß: Reinheit, leicht, leer (Kulturelle Unterschiede beachten: bei uns bedeutet die Farbe Weiß rein, in China: Tod und Trauer)
- Gelb: Freude, frech, explosiv
Schriften und Usability
Den Großteil Deines Webdesign machen neben den Farben die Schriftarten aus. Neben ihrer Lesbarkeit, ist auch die Anzahl der gewählten Schriftarten entscheidend.
Verwende nicht mehr als zwei Schriftarten auf Deiner Website, um eine bessere Usability zu erreichen. In Kombination harmonieren Serifen-Schriften mit Sans-Serif-Schriftarten. Um noch mehr Ruhe und Konsistenz umzusetzen ist auch eine einzige Schriftart sehr gut. Diese kannst Du mit unterschiedlichen Schriftstärken kombinieren und Dein Marketing wiedererkennbar gestalten.
Für die Schriftartenrecherche eignen sich die Google Fonts hervorragend, siehe hier.
Ebenfalls wichtige Elemente sind:
- Schriftgröße,
- genügend Zeilenabstand
- ein guter Kontrast zum Hintergrund Deiner Website.
Deine Nutzer:innen werden erfreut sein, wenn das Lesen am Bildschirm angenehm ist.
TIPP: Bei der Planung von Kontrast und Farbe Deiner Schrift solltest Du bedenken: Schwer lesbare Inhalte können unter Umständen dazu führen, dass Menschen mit Sehschwächen (zum Beispiel bei der Farberkennung) diese Inhalte gar nicht mehr wahrnehmen können.
Responsive Webdesign und Usability
Wir kennen es alle, kaum jemand ist beim Warten auf den Bus oder während der Fahrt in der Straßenbahn nicht in den Tiefen seines Smartphones versunken. Das Internet wird zunehmend unterwegs genutzt (Quelle: ARD/ZDF Online Studie ard-zdf-onlinestudie.de.
Kein Wunder, dass auch Google diesem Trend folgt und mit seinem Page Experience Update ab Mai 2021 mobile Inhalte für das Ranking bevorzugt.
Deshalb sind Inhalte, die für kleine Bildschirme optimiert sind, inzwischen wichtiger als die Desktop-Variante. Die Anforderungen für das responsive Webdesign sind hoch und verzeihen nur wenige Fehler. Damit auf kleinen Bildschirmen die gleiche Menge an Informationen aufgenommen werden kann, müssen die Nutzer:innen deutlich mehr interagieren (scrollen, scrollen, scrollen).
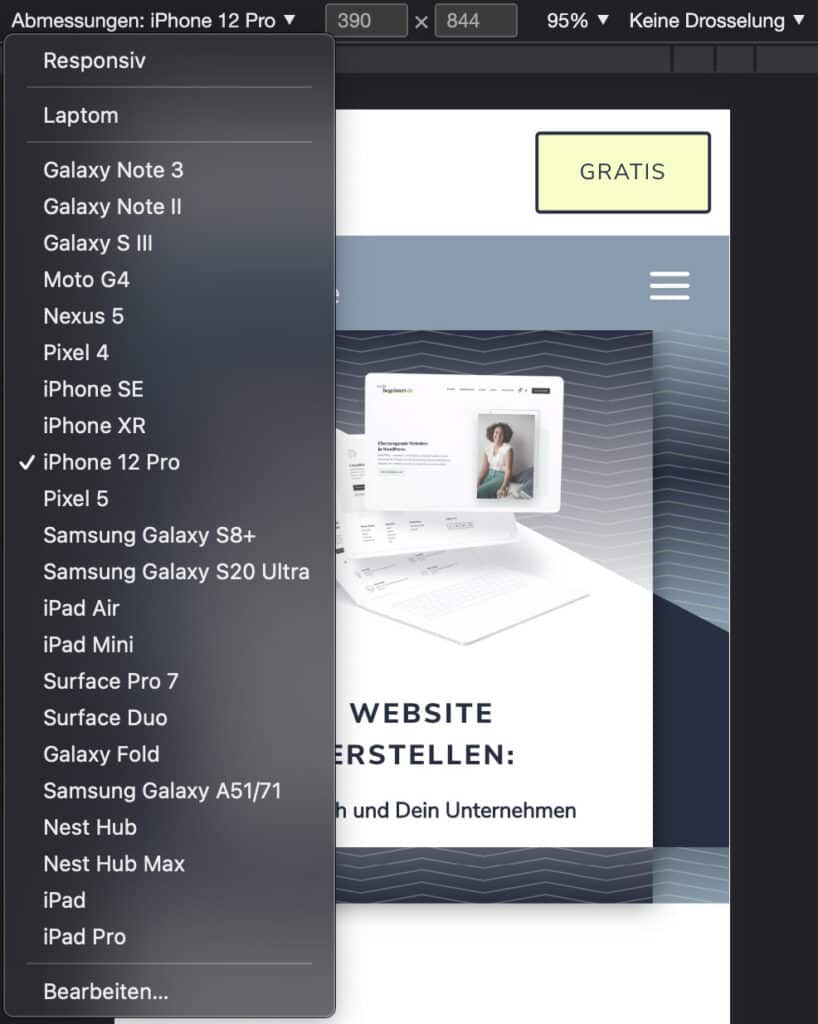
Überlege Dir deshalb genau, ob Desktop-Elemente, welche die Bequemlichkeit Deiner Nutzer:innen mobil beeinträchtigen können, auf dem Smartphone entbehrlich sind. Ein gutes responsive Webdesign verbessert den Gesamteindruck und das Nutzungserlebnis Deiner Website erheblich.

Die simulierte responsive Ansicht der Website im Browser – stimmt Deine Website-Usability auch auf mobilen Endgeräten? (Quelle: web-begeistert,de – Nils Jorzenuk)
Nutze interne Links
Das mag nicht nur Google, sondern auch Deine Nutzer:innenwerden Dir das Setzen interner Links danken. Du erleichterst ihnen damit die Website-Navigation. Besonders Smartphone-Nutzer:innen bevorzugen es, im Text einfach auf einen Link zu klicken, anstatt mühevoll im Mini-Menü der mobilen Variante zu suchen.
Zusätzlich erhöht sich die Verweildauer auf Deiner Website, was ebenfalls das Ranking positiv beeinflusst.
Du brauchst sogenannte „Stopper“ auf Deiner Website, responsive sogar noch mehr. Der User oder die Userin wischt schnell mit dem Daumen durch die Seite, deshalb musst Du ihn dazu bringen anzuhalten!
Farbflächen oder eine größere Schrift können hier Abhilfe schaffen. Beides solltest Du sparsam einsetzen, damit ein Akzent als solcher wahrgenommen wird.
Responsive WordPress Theme
Mit dem richtigen WordPress-Theme sparst Du Zeit und erleichterst Dir die Arbeit.
Der Umgang mit dem Divi-Theme ist nicht nur schnell zu erlernen, Du kannst Deine Website damit auch spielend einfach mobil optimieren. Außerdem ist ein Premium Theme wie dieses in der Regel besser programmiert, wovon du zusätzlich profitierst.
Lass Deine User:innen nicht warten
Der erste Eindruck zählt, besonders für Deine Website ist das eine wichtige Wahrheit.
Lädt Deine Website nicht schnell und binnen drei Sekunden, ist Dein User oder Deine Userin weg und Google ebenfalls nicht begeistert.
Bilder
Bilder nehmen den prozentual größten Teil der Ladezeit ein. Wichtig ist, dass Du die Bilder in genau der Größe hochlädst, in der Du sie auch einbinden möchtest. Damit reduzierst Du bereits die Dateigröße und verringerst die Ladezeit.
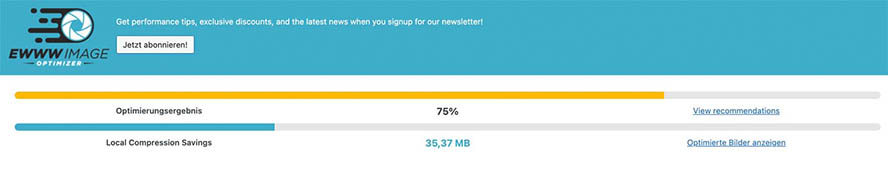
Zusätzlich gibt es natürlich hilfreiche Plugins, mit denen Du die Dateigröße Deiner Bilder vollautomatisch weiter reduzieren kann.

Screenshot Plugin EWWW Imgage Optimizer von Nils Jorzenuk
Ich empfehle Dir das WordPress Plugin EWWW Image Optimizer. (de.wordpress.org) Damit kannst Du Deine Bilder in das neue Google-Format WebP umwandeln, was die Dateigröße enorm verringert. Damit verbesserst Du nicht nur Deine Website-Usability, sondern auch Deine Suchmaschinenoptimierung (SEO).
Caching
Ein weiterer wichtiger Punkt ist das Caching. Du benötigst kein detailliertes Hintergrundwissen dazu.
Konkret bedeutet das, dass nicht bei jedem Aufruf Deiner Website oder einer Unterseite ein Datenbankaufruf erfolgen soll. Das „Caching“ bewirkt, dass von jeder Seite eine Kopie auf dem Server gespeichert wird, die dadurch viel schneller verfügbar ist, weil nicht erst eine neue Abfrage gestartet werden muss.
Beste Ergebnisse liefern Premium-Plugins wie:
Aber auch mit kostenlosen Alternativen, wie:
kannst Du gute Ergebnisse erzielen.

Das Plugin W3 Total Cache für WordPress ist kostenlos verfügbar. Es verbessert indirekt die Nutzerfreundlichkeit mit einer verbesserten Ladezeit. Deine Nutzer kommen schneller ans Ziel. (Quelle: wordpress.org)
Tipp
Überprüfe Deinen Page-Speed einfach mit dem Tool „Pingdom Website Speed Test.“
Verwaiste Links oder Informationen
Mit der Zeit kommt einiges zusammen – interne und externe Links in Blogartikeln, Produkt- oder Unterseiten. Keine Sorge Du musst nicht alles manuell überprüfen und aktuell halten. Auch hierfür gibt es natürlich nützliche Plugins.
Mit dem „Broken Link Checker“ werden Dir sofort nach der Aktivierung fehlerhafte Links angezeigt und Du kannst sie direkt im Plugin korrigieren. Aber Achtung, das Plugin verlangsamt Deine Website, deshalb aktiviere es nur zum Testen.
404-Seite für eine geringere Absprungrate
Sollte Dir doch mal ein Link durch die Lappen gehen oder Dein Nutzer vertippt sich einfach nur, landet er auf einer „Fehler 404“-Seite.
Hast Du Deine eigene Fehler-Seite schon mal gesehen?
Sie beginnt mit einem Hinweis, dass die gesuchte Seite nicht existiert und bietet meist noch ein Suchfeld, um Deine User:innen doch noch zu der passenden Seite zu leiten.
Du hast aber auch die Möglichkeit eine individuelle Fehler-Seite zu erstellen. Dort kannst Du persönlicher auf Deine Nutzer:innen eingehen und gezielt Links zu Deinen Angeboten, Deinem Newsletter oder Blogartikeln setzen. Deine 404-Seite darf auch ausgefallen und humorvoll sein, Deine User:innen wird es freuen und Deine Absprungrate wird geringer. Nutze die 404-Seite als Landingpage für verirrte User:innen.

Beispiel einer Fehler-404-Fehlerseite. Sie erhöht die Benutzerfreundlichkeit und Konversionsrate . Gleichzeitig verringert sie die Absprungrate Deiner User:innen. (Quelle: web-begeistert.de – Nils Jorzenuk)
Auffindbare Informationen als Qualitätsmerkmal
Achte auch auf gut auffindbare Inhalte, damit Deine Kunden Deine Produkte oder Dienstleistungen finden.
Die folgenden Fragen solltest du mit Ja beantworten können:
- Sind Menübezeichnungen oder Kategorien verständlich für Deine Zielgruppe?
- Entspricht Deine Navigationsstruktur der Vorstellung Deiner Zielgruppe?
- Liegen Deine Inhalte strukturiert für Deine Zielgruppe vor?
- Sind die Menüpunkte nach den Vorstellungen Deiner Nutzer angeordnet?
Auch doppelter Content ist ein Qualitätskriterium. Zum einen ist er ein No-Go für Google und zum anderen verwirrst Du Deine User:innen unnötig.

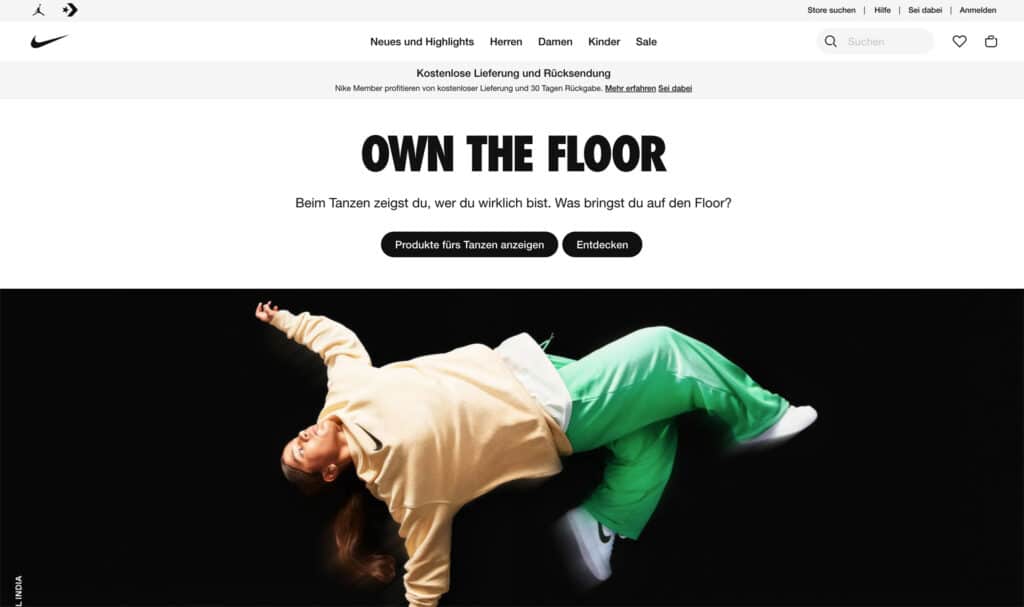
Beispiel einer guten Usability und Navigationsstruktur. Die Website von Nike (Quelle: nike.com)
Ähnliche Kategorien und Links
Neben fehlerhaften Links sind auch ähnliche Bezeichnungen verwirrend und verschlechtern das Nutzererlebnis (auch UX – User Experience).
Sind die Bezeichnungen so gewählt, dass sich Informationen an verschiedenen Stellen auf der Seite befinden könnten, können Deine Nutzer:innen nur Vermutungen anstellen. Viele Nutzer:innen haben dazu keine Lust und verlassen Deine Seite genervt.
Es gibt zwei Hauptprobleme:
- Die Links führen zu unterschiedlichen Inhalten, haben aber so ähnliche Bezeichnungen, so dass Deinen User:innen der Unterschied nicht klar wird.
- Ähnliche oder gleiche Inhalte befinden sich auf verschiedenen Seiten und es ist nicht klar warum.
Beide Fälle animieren Deine Nutzer:innen nicht zur Wiederkehr. Eine gute Planung im Vorfeld der Erstellung Deiner Website kann hier schnell Abhilfe schaffen.
Einfache Navigation für bessere Usability
Eine einfache und schnell zu erfassende Navigation schafft auf den ersten Blick Vertrauen. Dein User oder Deine Userin muss nicht lange suchen, so dass er oder sich schneller zurechtfindet und folglich die Usability Deiner Website verbessert.
Deine Navigation sollte diese Checkliste erfüllen:
- Orientierung bieten: Hebe den aktiven Menüpunkt mit einer anderen Schriftfarbe hervor.
- Zur gewünschten Information leiten: Verwende klare und eindeutige Bezeichnungen für Deine Menüpunkte, damit Deine Nutzer:innen schnell finden, wonach sie suchen.
- Nicht mehr als sieben Menüpunkte haben: Achte dabei auf die Konsistenz. Deine Navigation dient als Fixpunkt für die Orientierung auf Deiner Website und sollte immer an derselben Stelle zu finden sein.
Auch mit einer Suchfunktion kommen Deine Nutzer:innen schneller ans Ziel und haben ein gutes Nutzererlebnis bzw. eine bessere User Experience (UX).
Kurze Website-Formulare
Formulare sind essenziell für Deine Website bzw. Dein Online Marketing. Egal ob ein einfaches Kontaktformular oder das E-Mail Opt-in für Deinen Newsletter, sie sind eine wunderbare Möglichkeit, strukturiert Daten Deiner Nutzer:innen abzufragen.
Übertreibe es nur nicht mit der Abfrage, kurze Formulare sind besser als lange. Je schneller Dein Formular ausgefüllt ist, desto mehr Deiner User:innen werden es nutzen.
Beachte auch den Datenschutz. Du darfst nur Daten erheben, die für die Durchführung der entsprechenden Anfrage notwendig sind. Für das Beispiel Newsletter heißt das, die E-Mailadresse ist als einziges Pflichtfeld erlaubt. Für eine persönlichere Ansprache in Deinen E-Mails empfiehlt es sich den Vornamen optional mit abzufragen.
Gesetze der Gestaltung und Usability
Wahrnehmungs- und Gestaltungsprinzipien helfen Dir dabei, Deine Website zu gestalten. Unser Gehirn erkennt Unterschiede, Hierarchien oder zusammengehörende Elemente automatisch, wenn es Informationen analysiert.
Eine Website nur optisch hervorzuheben, ist nicht ausreichend, sie muss auch funktional sein und gemäß diesen Grundprinzipien funktionieren. Das oberste Gesetz lautet: Klarheit für Deine User:innen schaffen, damit sie sich in Deinem Webangebot schnell zurechtfinden
Hier sind die 6 wichtigsten Gesetze der Gestaltung:
2. Gesetz des gemeinsamen Schicksals
3. Gesetz der Gleichheit / Ähnlichkeit
5. Gesetz der Kontinuität bzw. Fortsetzungserwartung
1. Gesetz der Nähe
Dieser Begriff bezieht sich auf Elemente, die räumlich nah beieinander liegen, werden als zusammengehörig wahrgenommen. Diese Regel ist eine der stärksten, weshalb Du sie bei der Gestaltung immer berücksichtigen solltest.
Überschriften beispielsweise sollten nah zum Haupttext stehen, damit sie unser Gehirn als zusammengehörig wahrnimmt.
Sind Überschrift und Text zu weit voneinander entfernt, würden wir die Überschrift gar nicht mehr als Überschrift für den Text erkennen.
Im Umkehrschluss solltest Du Elemente, die nicht zusammengehören, unbedingt räumlich trennen, um sie klar voneinander differenzieren zu können.
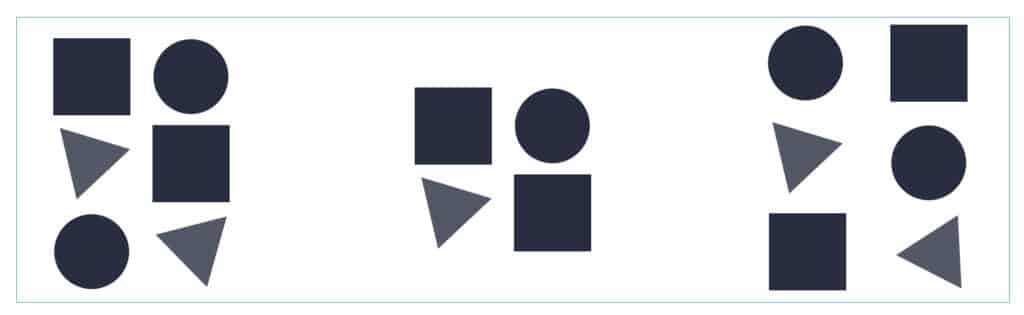
Gesetz der Nähe: Elemente, die nah beieinander liegen, werden als zusammengehörig wahrgenommen. Ein wertvoller Aspekt für die Gebrauchstauglichkeit Deiner Website.

Gesetz der Nähe: Elemente, die nah beieinander liegen, werden als zusammengehörig wahrgenommen. Ein wertvoller Aspekt für die Gebrauchstauglichkeit Deiner Website. (Quelle: Nils Jorzenuk)
2. Gesetz des gemeinsamen Schicksals
Elemente, die sich in dieselbe Richtung bewegen, gleichmäßig verändern oder ähnliche Bewegungseigenschaften zeigen, werden als eine Gruppe erkannt, da sie sozusagen ein gemeinsames Schicksal teilen. Dabei können diese Elemente unterschiedlich aussehen.
Auf Websites können diese Elemente beispielsweise interaktive Grafiken sein, welche den Nutzer:innen weitere Informationen liefern, sobald der User oder die Userin daraufklickt oder mit der Maus darüberfährt.
Auch blinkende oder sich bewegende Banner nutzen das Gesetz, um Aufmerksamkeit auf sich zu ziehen. Am einfachsten funktionieren damit Buttons, welche die Farbe ändern, sobald man mit der Maus darüberfährt.

Beispiel aus der „Ballon“-Funktion des Divi-Pixel-Plugins – ein Popup mit weiteren Informationen erscheint mit dem Mouseover-Effekt. Die Bedienbarkeit einer einzelenden Website-Sektion wird auch durch die Interaktion erhöht. (Quelle: divi-pixel)
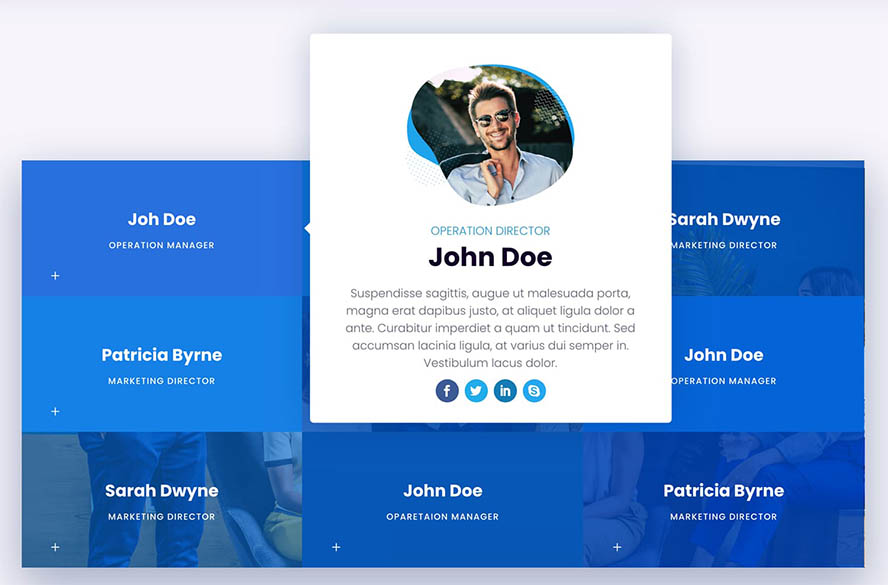
3. Gesetz der Gleichheit/Ähnlichkeit
Objekte, welche die gleiche Form, Größe, Textur oder Farbe haben, werden visuell als zusammengehörig empfunden, auch wenn sie nicht nebeneinander liegen. So solltest Du unterschiedliche Funktionen auch durch unterschiedliches Aussehen kennzeichnen,
z.B. Buttons, Links und verschiedene Aktionselemente.

Ähnliche Formen und Größen werden als zusammengehörig wahrgenommen. In der Webentwicklung kann die Usability mit diesem Gestaltungsgesetz einfach verbessert werden. (Quelle: Nils Jorzenuk)
Auch Icons nutzen oftmals dieses Prinzip. Schließlich nutzen wir diese Symbole, um damit bestimmte Funktionen zu kennzeichnen. Ein bekanntes Beispiel hierfür ist Google. Das Unternehmen gibt allen Produkten ein Icon im selben Stil und erzeugt so einen hohen Wiederkennungswert. Mittlerweile assoziiert jeder diese Icons mit Google.

Die Google Icons als Beispiel für das Gesetz der Gleichheit – in ähnlicher Farbe und Struktur. Google erhöht mit dieser Konsistenz die Nutzererwartung und Usability.
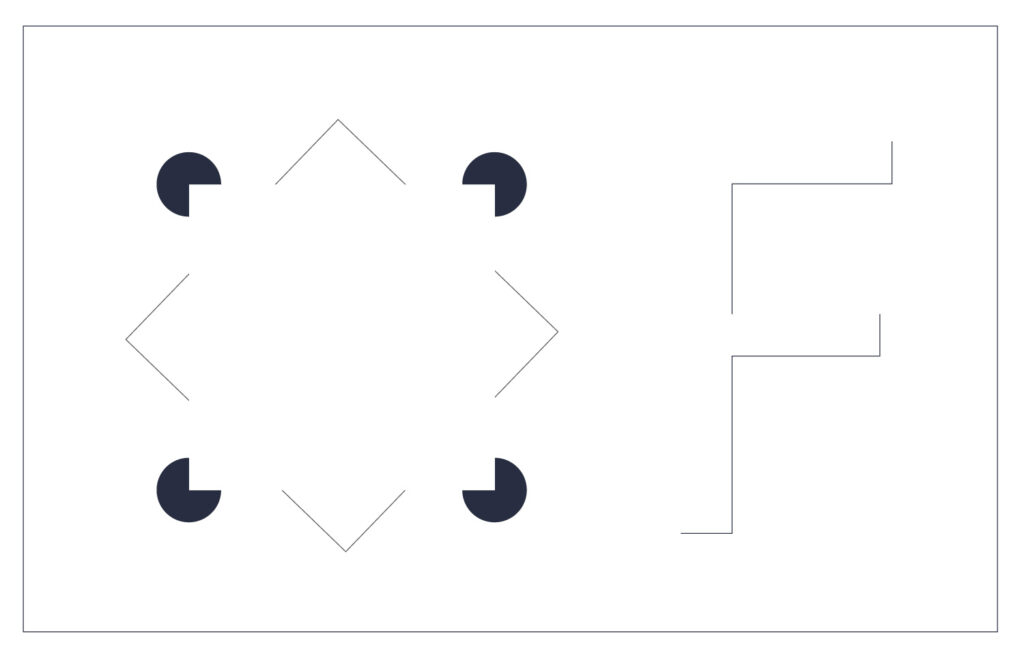
4. Gesetz der Geschlossenheit
Die Wahrnehmung des Menschen ist darauf ausgerichtet, in allem, was wir sehen Zusammenhänge zu entdecken.
Unser Gehirn ist in der Lage beispielsweise einen Kreis als solchen wahrzunehmen, auch wenn Teile davon fehlen. Deshalb können wir komplexe Designs vereinfacht darstellen. Elemente, die wir schon kennen, können wir so leichter identifizieren, ohne dass wir die ganze Form sehen.

Das Gesetz der Geschlossenheit: Unser Gehirn vervollständigt fehlende Elemente automatisch und macht sie lesbar. (Quelle: Nils Jorzenuk)
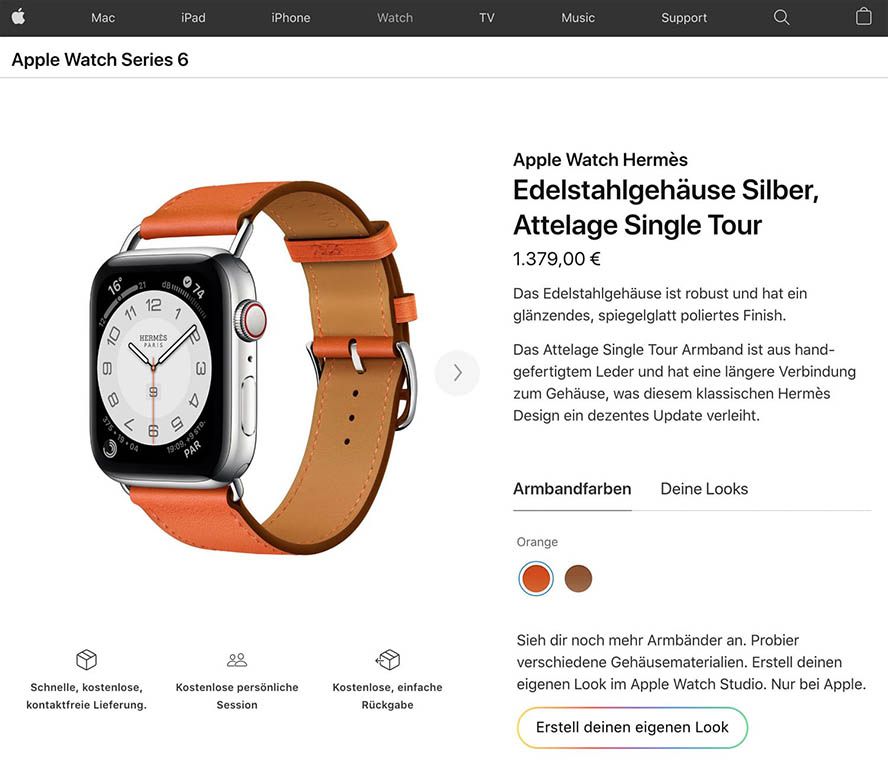
Ein weiterer Aspekt dieses Prinzips ist, dass wir Abgrenzungen bevorzugen. Auf einer Website suchen wir zuerst nach bekannten Mustern. Das kann beispielsweise die Unterscheidung von Header, Body und Sidebar, aber auch die Gruppierung einzelner Informationseinheiten (z. B. Eingabefelder und der Button eines Formulars oder Produkteigenschaften) sein, wie im Bild des Apple-Online-Shops zu sehen. Nutze diese Option, um wichtige Textpassagen oder Objekte vom Rest abzugrenzen.

Textbildkombination des Produkts mit den Produkteigenschaften im Apple-Shop. Apple ist bekannt für konsistentes Onlinemarketing und ein gutes Nutzererlebnis. (Quelle: apple.com)
5. Gesetz der Kontinuität bzw. Fortsetzungserwartung
Das Gesetz der guten Fortsetzung ist dann wirksam, wenn wir viele Elemente auf einer Linie anordnen. Dabei ist es nicht notwendig, einen Strich oder Rahmen um diese Objekte zu ziehen, da hier ergänzend das Gesetz der Geschlossenheit gilt und wir eine einheitliche Linie entlang dieser Objekte “erkennen.”

In dieser Beitragsnavigation ist ober- und unterhalb der Verlinkungen keine Linie erforderlich, um zu erkennen, dass die beiden nebeneinanderstehenden Elemente “zusammen” gehören. (Quelle: Nils Jorzenuk)
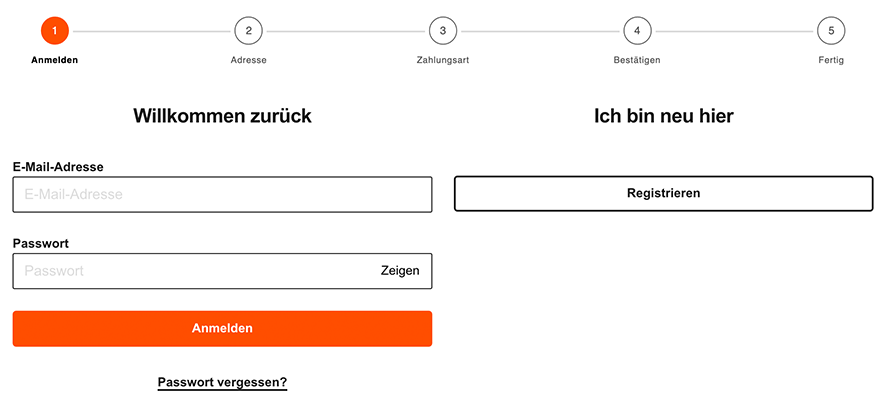
Auch Online-Shops greifen gerne auf dieses Prinzip zurück. Beim Check-out-Prozess (siehe Bild unten) ist dies gut zu erkennen. Die Kontinuität wird hier durch die horizontale Anordnung, die Nummerierung und die farbliche Markierung erreicht.

Das Gesetz der Fortsetzungserwartung im steigert die Zufriedenstellung des Users im Online-Shop von Zalando.
6. Das Figur-Grund-Prinzip
Menschen unterscheiden zwischen Vorder- und Hintergrund. Wir nehmen grafische Objekte entweder als vordergründige Figuren oder als Hintergrund wahr. Elemente im Vordergrund werden als wichtiger wahrgenommen.
Deshalb sollten Buttons einen starken Kontrast zum Rest der Website aufweisen, damit sie auffallen. Sind sie in der Hauptfarbe, werden sie oft nicht als Buttons wahrgenommen und übersehen.

Buttons mit Farbakzent werden beim Scannen der Website vom User besser als Handlungsaufforderung und als klickbar erkannt. Eine gute Benutzerfreundlichkeit erhöht auch die Konversionsrate.
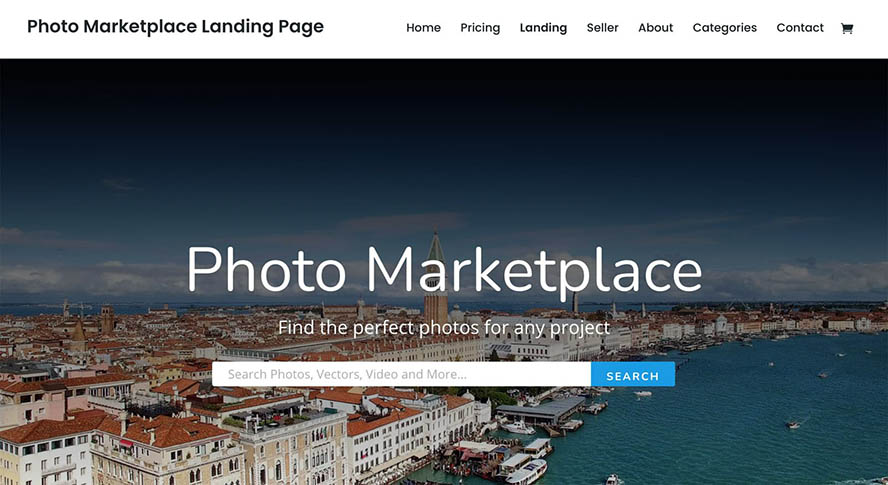
Soll eine Emotion im Vordergrund stehen, eignen sich dafür sehr gut große Bilder im oberen Bereich einer Website, sogenannte „Hero Bilder.“ Der Bereich oben wird als erstes wahrgenommen und ist somit ein guter Ort, um die Emotion zu erzeugen. Die Emotion rückt in den Vordergrund, Text und Button werden als zweites wahrgenommen.

Eine „Hero“-Sektion eines Divi-Layouts mit einem emotional wirkenden Hintergrundbild. Dank zusätzlichem Suchfeld kommt der Nutzer schneller ans Ziel. (Quelle: elegantthemes.com)
Weitere Aspekte der Gestaltpsychologie für Deine Usability
Neben der Nähe, Geschlossenheit, Kontinuität und dem gemeinsamen Schicksal gibt es noch viele weitere psychologische Effekte der Gestaltpsychologie, die für Dein Design wichtig sind.
Das Hicksche Gesetz & Bedienbarkeit
Oder „weniger ist mehr“ – je mehr Möglichkeiten Du Deinen Nutzer:innen anbietest, umso weniger werden sie sich entscheiden können. Welchen Button sollen sie klicken? Was sollen sie kaufen? Enthält Deine Website zu viele Möglichkeiten, dann ist es ratsam, sie ein bisschen abzuspecken – also auf das Wesentliche zu konzentrieren (Damit Deine User:innen auch das machen, was Du gerne hättest).
Das F-Layout & Nutzererlebnis
Der Begriff geht aus verschiedenen Eyetracking-Studien und Nutzertest für die Nutzererfahrung hervor, an denen Testpersonen teilgenommen haben. Demnach nach lasen Probanden und Probandinnen den Bildschirm in einem „F“-Muster. Alles was oben und links erscheint, wird als wichtig wahrgenommen. Nur gelegentlich geht der Blick in die rechte Seite des Bildschirms.
Deshalb empfehle ich Dir die Anordnung von:
- Branding,
- Navigation
- oder Handlungsaufrufen
auf der linken Seite Deiner Website zu platzieren.
Eyecatcher & Usability
Menschen kaufen von Menschen und Menschen kommunizieren mit Menschen. Je mehr Emotionen Du auf Deiner Website erzeugst, desto besser wird Deine Seite Deine User ansprechen. Mit Emotionalität kannst Du Deine Zielgruppe wirklich erfolgreich erreichen.
Wir sehen beispielsweise auch gerne andere Menschen, sprich Fotos von Dir, auf denen Du am besten lächelst und direkt in die Kamera guckst. Damit erreichst Du nicht nur die Aufmerksamkeit Deiner Website-Nutzer:innen, sondern auch ihr Vertrauen.
Fazit
Jetzt kennst Du die Grundsätze der Website-Usability. Zusammenfassend hängt der Erfolg Deines Contents von seiner Gestaltung ab.
Die Usability sollte bei der Erstellung einer Website immer im Fokus stehen.
Denn egal welche Maßnahmen Du durchführst – werden sie nicht von Deinen Kunden und Kundinnnen angenommen, sind sie nutzlos.
Schließlich hilft den Nutzer:innen eine gute Website-Usability dabei, sich schneller zu orientieren. Je einfacher wir den User:innen den Zugang zu unserer Website und unserem Content gestalten, desto besser. Was meinst Du?
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen












Ein toller Artikel zur Usability, sehr umfangreich und informativ. Die Gestaltungsgesetze finde ich besonders spannend, vielen Dank!
Das freut mich Susanne, vielen Dank:)