Wordpress Pagespeed Optimierung:
so wird Deine Website raketenschnell
Was ist Pagespeed?
Unter Pagespeed wird die Ladezeit einer Website beziehungsweise die Antwortzeit des Servers bis zum Darstellen aller Inhalte bezeichnet. Spätestens seit dem Google Update aus dem Juli 2018 sollte Pagespeed für jeden Betreiber einer Website eine signifikante Rolle spielen – Pagespeed war bis zu diesem Zeitpunkt zwar schon aufgrund von Conversion und Bounce Rates ein wichtiger indirekter Faktor, nun jedoch hat es auch einen direkten Einfluss auf die Position bei Googles Suchergebnissen.
1. Der Einfluss der Ladegeschwindigkeit auf Dein SEO / Google Ranking
Die Ladezeit Deiner Website ist inzwischen ein harter Ranking Faktor für die Ergebnisse in den Suchmaschinen beziehungsweise bei Google. Daher sollte die Analyse der Website sowie das Anwenden der Optimierungsvorschläge auf Deine Inhalte beziehungsweise Ladegeschwindigkeit ein fester Bestandteil der Suchmaschinenoptimierung darstellen.
Dieser Guide wird Dir helfen, die Performance Deiner WordPress Website zu analysieren und mit diversen Techniken und WordPress Plugins zu optimieren, um Deinen Besuchern letztendlich eine Website mit Top Geschwindigkeiten ausliefern zu können und somit Deine Rankings in den Suchmaschinen zu verbessern und somit auch Dein SEO zu verbessern.
Der Artikel wird Dich darüber aufklären, wie Du die Geschwindigkeit Deiner WordPress Website prüfen kannst (z.B. via Pingdom) und im Folgenden alle Probleme mittels Bildoptimierung, Dateioptimierung beziehungsweise Komprimierung, Browser Cache und weiteren Tools optimieren kannst.
Auch der Server spielt hier eine entscheidende Rolle, so dass Du auch Dein Hosting unter Umständen optimieren solltest um hier keine Probleme – insbesondere beim Bedienen der Requests (d.h. Ausliefern von Daten mittels Code und Quelldateien) keine Engpässe durch hohe Antwortzeiten erleben zu müssen.
2. Bevor es losgeht: Pagespeed messen
Um die Wirksamkeit Deiner Maßnahmen messen zu können, solltest Du zunächst einmal die aktuellen Werte checken und einen Pagespeed Test durchführen.
Zunächst wäre hier das offizielle – inzwischen sehr komplexe – Pagespeed Tool von Google genannt: Google Pagespeed Insights
Bei Google Pagespeed Insights werden Werte für simulierte Mobil- und Desktop-Geräte analysiert und aus verschiedenen potentiellen Verbesserungsmöglichkeiten entsteht der Pagespeed Score. Seit dem Lighthouse-Update 2019 ist der mobile Score deutlich strenger als im Desktop-Bereich, um Dich als Website Betreiber dazu zu “animieren”, die Gesamtlast und -Ladezeit insbesondere auch für Nutzer von Mobilgeräten gering zu halten. Ziel sollte es sein, bei beiden Metriken in den grünen Bereich zu kommen, da Google den Speed als essentiellen Faktor im SEO einfließen lässt.
Neben Pagespeed Insights nutze ich in der Regel noch die Folgenden Pagespeed Tools um Ladezeiten zu messen:

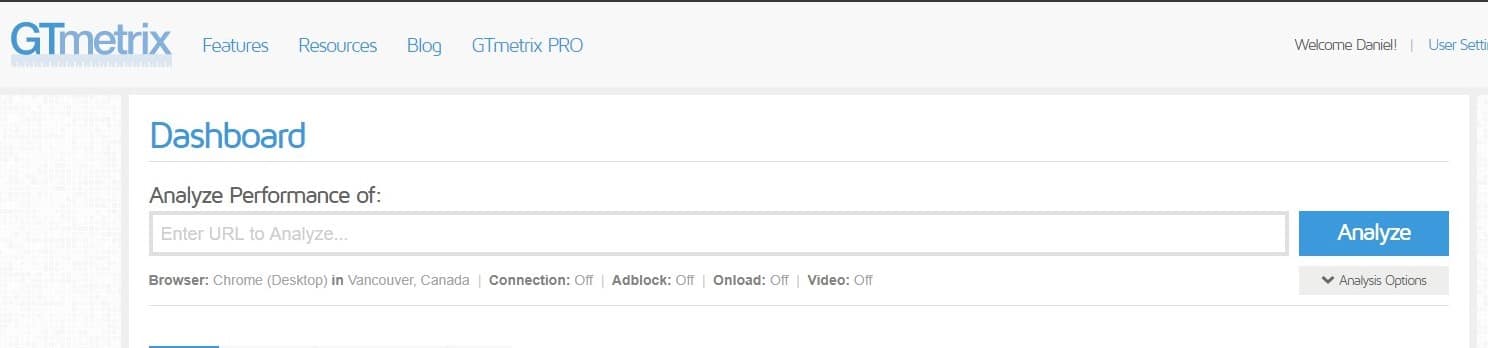
Das Dashboard von GTMetrix, einem sehr beliebten Tool zur Performance-Messung
Diese bieten unter anderem ein Waterfall-Chart, um potentielle Engpässe zu identifizieren sowie weitere Analysemöglichkeiten der Ressourcen, welche eine Seite beinhaltet.
Welche Faktoren können den Pagespeed einer Website negativ beeinflussen:
- Zu große, unkomprimierte Bilder in maximaler Qualität – oft können bei Bildern mittels verlustfreier Komprimierung 50% und mehr eingespart werden.
- Bilder werden größer bereitgestellt angezeigt – wenn ein Bild mit 400px Breite eine Quelldatei von 2.000Px Breite enthält.
- Fehlendes Caching, wodurch statische Elemente unnötig nachgeladen werden müssen
- Render-Blockierende Elemente (Bilder, Schriften, CSS, Skripte)
- Schlechtes Hosting / Langsamer Server
Auf WordPress bezogen wären weiterhin zu nennen
- Zu viele und / oder überladene WordPress Plugins
- Ein überladenes Theme – Ein Fertig-Theme mit Pagebuildern und aufwändigem Slider kann hier einiges an Potential zur Optimierung bieten
- Allerdings gibt es für WordPress auch teils kostenlose Plugins und Tools, mittels welchen Du den Pagespeed sehr gut optimieren und einen Cache einrichten kannst (z.B. Autoptimize)
Teilweise sollte oder kann man jedoch während der Pagespeed Optimierung nicht blind den bemängelten Punkten folgen: so ist es möglich, dass Google die scripts.js als “Render-Blocking” identifiziert – das bedeutet, dass diese Datei geladen wird, bevor der Rest der Seite fortfährt. Nicht immer lässt sich dieser Engpass optimeiren ohne Funktionalitäten der Seite zu beschädigen. Aus diesem Grund solltest Du mit Augenmaß an der Performance arbeiten. Dies soll bedeuten, dass man nicht zwingend einen Score von 100 anvisieren muss wenn man bereits bei 90+ liegt – oder bei einer Ladezeit von 2 Sekunden noch Tage damit verbringt, um auf 1,8Sekunden Geschwindigkeiten zu kommen. Diesen Unterschied in der Ladezeit wird Google vermutlich nicht mehr honorieren – umgekehrt jedoch kann man davon ausgehen, dass langsame Seiten einen Malus im Ranking erfahren, so dass zumindest die Grundlagen definitiv angegangen werden müssen.
3. Caching & Dateioptimierung aktivieren
Die WordPress Pagespeed Optimierung startet mit der Einrichtung von Tools für Caching und Komprimierung der Quelldateien. Diese beiden Punkte habe ich zusammengefasst, da viele Caching Plugins diese ebenfalls kombinieren, da es sich anbietet, die Dateien zu Optimieren wenn man diese ohnehin für den Cache angeht. Insbesondere aufgrund der häufig nicht geringen Verwendung von WordPress Plugins und der von diesen verwendeten Dateien ist das caching essentiell um die Geschwindigkeit Deiner WordPress Website zu optimieren.
Was bedeutet Caching?
Zu diesem Zweck empfehlen wir die WordPress Pagespeed Tools bzw. Plugins W3 Total Cache, Autoptimize sowie WP Rocket (kostenpflichtig).
Quelldateien Minimieren, Zusammenfassen und komprimieren
In vielen Fällen – wie auch bei den oben empfohlenen Plugins – ist die Optimierung der Dateien ein integriertes Feature. Das bedeutet, dass alle WordPress Quelldateien (HTML, CSS, JS) jeweils zunächst um “Ballast” reduziert werden: Leerstellen, Zeichenumbrüche, gegebenenfalls Code-Kommentare werden gelöscht. Somit sind die Dateien für Menschen erschwert lesbar, für den Browser macht es jedoch keinen Unterschied – und es wurde bereits ein wenig Platz gespart, wodurch die Geschwindigkeit der Ladezeit verbessert werden kann.

Komprimierter Quelltext am Beispiel von www.google.com
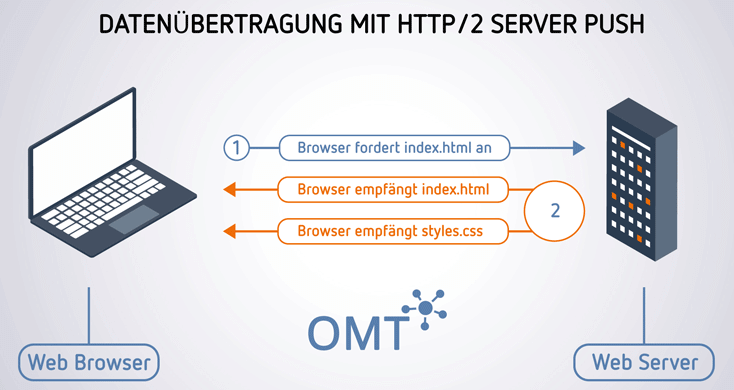
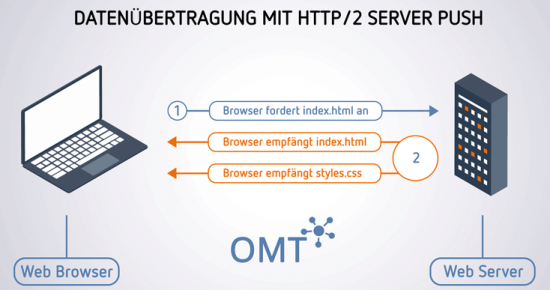
Bis vor einem Jahr war es gängig, die CSS Dateien und JS Dateien in jeweils eine große Datei zusammen zu führen, damit nur noch ein Verbindungsaufbau durchgeführt werden muss um letztendlich alle Daten zu erhalten. Dank HTTP/2 ist es inzwischen jedoch in vielen Fällen empfehlenswerter, die Datei in mehrere “Päckchen” aufzuteilen, damit diese parallel von dem Server geladen werden können. Ich habe dieses Thema kürzlich in einem Magazin-Artikel aufgegriffen und beschrieben.
Bei vielen Tools kann man sich über die Einstellungen entscheiden beziehungsweise testen, welcher Weg effizienter funktioniert.
Schließlich werden die HTML, CSS & JS Dateien noch via GZIP komprimiert um die maximale Pagespeed-Optimierung zu erreichen.
4. Renderblockierende Elemente reduzieren
Als Renderblockierende Elemente werden alle Dateien bezeichnet, welche der Browser VOR dem eigentlichen Rendern der Website vom Server laden muss und somit in der Geschwindigkeit der Seitendarstellung unter Umständen massiv reduziert wird. Dies kann beispielsweise das CSS einer Website sein. Deren Ladezeit lässt sich komplett eliminieren, wenn man die Seite so umstellt, dass die Elemente erst NACH dem Laden des HTML-Dokumentes geladen werden.
Allerdings:
Hier ist oft ein intensives Feintuning notwendig, da sich der eine oder andere Fallstrick an durch Inhalte/Plugins/Funktionen benötigte Ressourcen verbirgt. Wenn die Ressource zum Zeitpunkt des Funktionsaufrufes nicht verfügbar ist, kann diese nicht ordnungsgemäß geladen werden, und man erhält eine WordPress Website voller Fehler.
Daher ist es essentiell, die verzögert geladenen Ressourcen durchzutesten und regelmäßig die Einstellungen zu überprüfen. Mindestens die in vielen WordPress Themes verwendete jquery.js lässt sich in vielen Fällen schlicht nicht eliminieren, da diese Optimierung die Darstellung der Seite “abschießen” würde.
„Zur Plugin Nutzung gibt es eine Faustregel: verwende so viele wie nötig, aber auch so wenig wie möglich!”
Zum Zweck des Feintunings empfehle ich das Plugin Async Javascript – dieses wurde von dem Entwickler von Autoptimize veröffentlicht, wodurch sich diese beiden Pagespeed Tools gut ergänzen – sie lassen sich jedoch auch unabhängig voneinander und auch in Verbindung mit beispielsweise WP Rocket einsetzen und bieten sehr gute Einstellungen zum optimieren der jeweiligen Elemente.
5. Bilder optimieren
Hier verbirgt sich oftmals der größte Hebel zur WordPress Pagespeed Optimierung. Bilder sollten:
- niemals größer ausgegeben werden, als sie dargestellt werden. Das heißt, wenn das Bild in der Ausgabe nicht mehr als 400Px Breite Platz hat, sollte die dahinterliegende Quelldatei ebenfalls nicht breiter als diese 400Pixel sein.
- Komprimiert und um ihre Metadaten erleichtert werden.
Diese beiden Punkte werden von Googles Pagespeed Insights rigoros abgestraft und ich erlebe es nicht selten, dass ich auf einer Seite Megabyte-weise Last und somit Geschwindigkeit allein mit diesem Punkt verbessern kann (was für einen Unterschied dies für mobile Nutzer macht kann man sich vorstellen). Während Pagespeed Insights Dir die zu optimierenden Bilder auflistet kannst Du mittels GTMetrix den Pagespeed Messen und die Gesamtgröße der Seite erfassen – und somit direkt die eingesparte Ladezeit bzw. Größe/Last erfassen.
In der WordPress Theme-Entwicklung sollte also unbedingt die Bildgröße in der functions.php definiert werden.
Nützliche Web-Tools zum Komprimieren von Bildern:
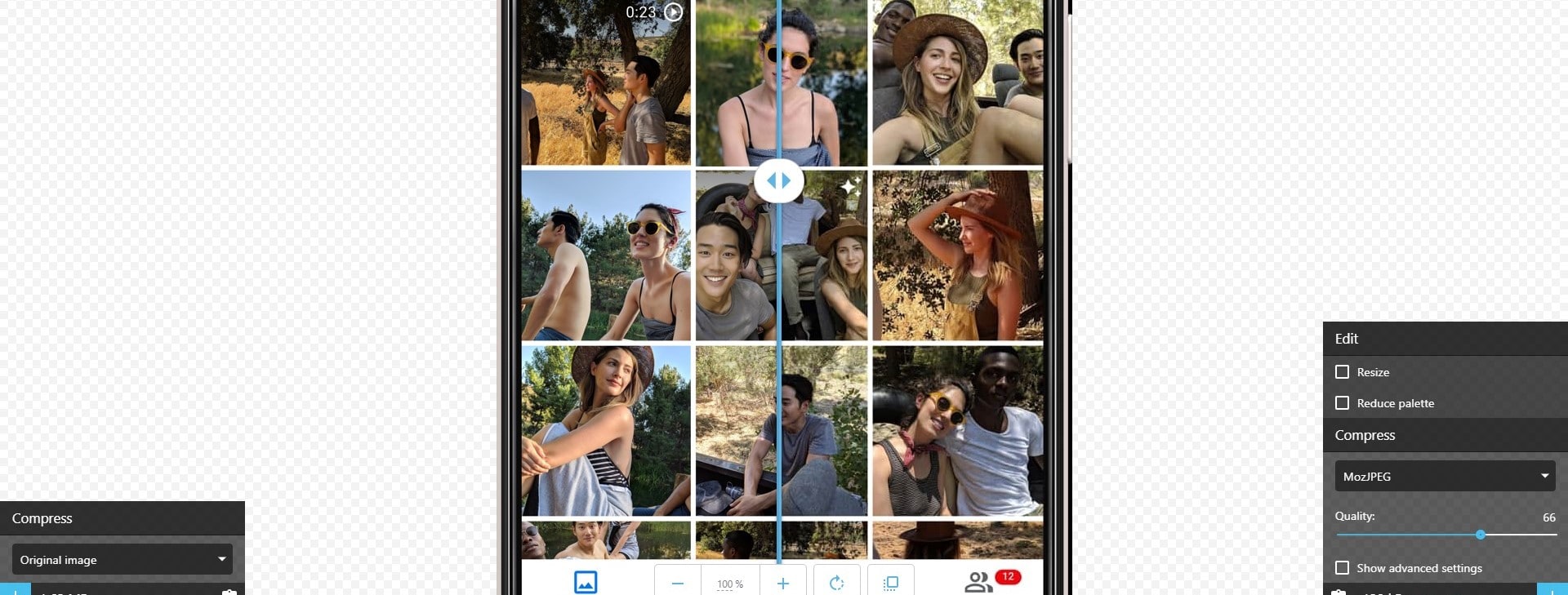
Bis vor kurzem habe ich auf TinyPNG geschworen, doch Squoosh ist jetzt meine klare Empfehlung! Hier kann man die Bilder inklusive Preview des Ergebnisses in vielen Facetten noch bearbeiten um das letzte Stück rauszukitzeln oder die perfekte Balance zwischen Dateigröße und Bildqualität direkt bestimmen.

Das Interface von www.squoosh.app. Mit dem Schiebebalken in der Mitte kann man live die Bildqualität überprüfen.
WordPress Plugins zur automatisierten Bildkomprimierung
Prinzipiell erlangt man das Beste Ergebnis mit einem der manuellen Tools, doch da das nicht immer praktikabel umsetzbar ist, sind diese beiden Pagespeed Tools für mich immer gute Optionen, um automatisch alle Bilder in der Mediathek optimieren zu lassen.
6. Above the Fold priorisieren und Lazy Loading einrichten
Eine weitere, sehr wirksame Maßnahme zur Pagespeedoptimierung ist das Priorisieren des Above the Fold CSS & Content sowie Lazy Loading. Es ist wichtig, dass bei größeren Seiten zunächst nur der Sichtbare Bereich und das für diesen relevante CSS geladen wird – alles was der Besucher Deiner Website nicht initial sieht, kann auch kurz verzögert nachgeladen werden.
Insbesondere das Thema Lazy Loading ist hier wichtig – so werden auch beim OMT beispielsweise nur die direkt sichtbaren Bilder geladen und alle weiteren nur als kleiner Platzhalter-Pixel – in dem Moment, in dem der User in die Nähe des Bildes gescrollt hat, wird dieses jedoch durch ein Skript anstelle des Platzhalter-Pixels geladen. Somit wird die Ladezeit der Seite im ersten Moment um die Bilder reduziert. Dies kannst Du mit einem Blick in die Netzwerkanalyse der Entwicklungs-Tools Deines Browsers ganz leicht überprüfen – sobald die Seite scrollt, sollten neue Elemente auftauchen.
Unterstützung bieten Dir hier diese Pagespeed Plugins:
Bei individuellen WordPress Templates kann es vorkommen, dass die Plugins nicht direkt greifen – hier müssen die Bilder dann entsprechend direkt mit dem Platzhalter-Pixel angelegt werden, damit das Skript sie dann bei Bedarf ersetzen kann.
Youtube Lazy Loading: Videos verzögert laden
Die von Youtube nachgeladenen Skripte sind ca. 1MB groß. Grund genug, auch diese erst verzögert nachzuladen. Die beiden oben genannten Plugins können auch hier sehr hilfreich sein, den (initialen) Ballast auf der Seite zu reduzieren – und somit das Testergebnis bei Pagespeed Insights zu verbessern.
7. WordPress Hosting in Betracht ziehen
Ein weiterer entscheidender Punkt in der WordPress Pagespeed Optimierung ist die Auswahl des richtigen Servers. Es gibt hierfür etablierte WordPress-Hosting-Anbieter, welche einen sehr gut konfigurierten Server anbieten. Oft inklusive Caching und CDN-Funktionen.
Als CDN bezeichnet man ein Content Delivery Network, welches dem User die Daten vom physikalisch nächstmöglichen Server ausspielt – insbesondere für internationale WordPress Seiten durchaus interessant. Weiterhin kann hier die Last vom Hosting genommen werden, wenn große Zugriffszahlen erfolgen und diese dann gegebenenfalls auf mehrere Server verteilt werden. Andernfalls ist teilweise mit einer unter Umständen erheblichen Antwortzeit vom Server zu rechnen, welche den Pagespeed und damit Deine Google Rankings stark nach unten ziehen kann. Ebenfalls hiervon betroffen sind die Abfragen der WordPress Datenbank, aus welcher die Inhalte Deiner Beiträge/Blogs gezogen werden.
Weiterhin kannst Du die Last und somit Antwortzeit auf dem Server reduzieren, indem Du möglichst viele Requests verzögert ausspielst, indem die oben genannten Techniken zum Lazy Loading entsprechender Inhalte (Medien) und Ressourcen Optimierung angewendet werden.
8. WordPress Pagespeedoptimierung: Fazit
Die oben genannten Techniken bilden die Grundlagen Deiner WordPress Geschwindigkeits- beziehungsweise Pagespeedoptimierung. Wenn Du diese gewissenhaft durchführst, wirst Du im Pagespeed Test zwar nicht zwingend 100 Punkte erreichen (wobei das in manchen Konstellationen durchaus möglich ist!), doch sollten sie Dir mehrere Hebel bieten, um bei Pagespeed Insights den grünen Bereich anvisieren zu können und – was noch wichtiger ist – die Ladezeit für Deine Besucher zu reduzieren.
„Denke bitte immer daran, dass Du für den User optimierst, und nicht für Google. Deswegen wird auch niemand komplett auf Skripte und Bilder verzichten um in 0,5 Sekunden auf dem Schirm zu sein - doch die weitverbreitete Regel von 2-3 Sekunden beim Pagespeed Messen solltest Du auch bei einer größeren Seite anpeilen können.”
Es ist jedenfalls nicht die Mühe wert, bei einem Wert von 90 noch die 95 oder 100 erreichen zu wollen. Von ~4 Sekunden auf ~2 ist jedoch ein Geschwindigkeits-Sprung (Halbierung der Ladezeit!), für den es sich lohnt zu investieren. Behalte immer den richtigen Maßstab im Blick.
OMT Webinare zum Thema Pagespeed
Magazinartikel zum Thema Pagespeedoptimierung
Daniel Voelskow
Experte Daniel Voelskow ist spezialisiert auf WordPress Entwicklung sowie Pagespeed und verantwortlich für die Webentwicklung der ReachX GmbH und der OMT Seiten.
Nach dem Diplom in BWL / Marketing knüpfte er an die während des Studiums erworbenen Erfahrungen in der Webprogrammierung an und kann auf über 8 Jahre Agentur- und Kundengeschäft zurückblicken.
Durch seinen Horizont im Marketing kann Daniel den technischen „Tunnelblick“ vermeiden und unsere Projekte in ihrer Gesamtheit betrachten und schon in der Konzeption mit wertvollem Input beitragen.
Wordpress Pagespeed Buchempfehlungen
Diesen Artikel bewerten
Simon Marqua
Simon Marqua ist Gründer und Geschäftsführer der Online Marketing Agentur trafficdesign GmbH.
Im Herzen ist Simon ein Performance Marketer mit einem scharfen Blick für Daten, KPIs und Optimierungen.
Doch seine Leidenschaft gilt auch dem Unternehmertum. Bereits mit 14 Jahren veranstaltete er Starcraft-Turniere mit über 500 Teilnehmern.
Sein Weg führte ihn dennoch ins Agentur-Business. Während seines Studiums der Wirtschaftsinformatik gründete Simon 2012 trafficdesign, heute eine der größten Online Marketing Agenturen Kölns.
Simon ist nicht nur leidenschaftlicher Fan des 1. FC Kölns, sondern auch von Prozessoptimierung und Coaching in Unternehmen.