Eine Webpräsenz zu erstellen ist heute einfacher denn je – es gibt eine Vielzahl an CMS-Plattformen und Website-Buildern, mit denen die Erstellung einer Website schnell und einfach möglich ist.
Im Vergleich WordPress vs. Webflow stellt sich das weltweit bekannte und leicht bedienbare WordPress dem durch Designfreiheit und einfacher Bedienbarkeit glänzenden Webflow!
Erfahre in diesem Artikel, welche Vor- und Nachteile die CMS-Plattformen WordPress und Webflow besitzen, welche Funktionen sie ermöglichen und welche Plattform, für wen die womöglich bessere Wahl ist.
WordPress vs. Webflow im Überblick
Die Erstellung einer Website hängt vorwiegend mit dem Erreichen bestimmter Ziele zusammen. Wird eine Website als Anlaufstelle für potenzielle Kunden oder Geschäftspartner:innen genutzt und soll zu überzeugen wissen, sollte ein einfacher Baukasten wie Jimdo nicht mehr das Mittel zur Wahl sein.
Um einen Überblick über die beiden Plattformen geben zu können, folgt eine kurze Vorstellung.
Was ist WordPress
WordPress ist das wohl bekannteste und am häufigsten verwendete Content-Management-System. Es besteht bereits seit 2003 und wird seitdem kontinuierlich weiterentwickelt. Die Gründe für die Beliebtheit liegen dabei klar auf der Hand – WordPress ist Open-Source basiert und ermöglicht, mit den entsprechenden Kenntnissen selbst zu entwickeln. WordPress hat außerdem eine riesige Community und bietet jede Menge Plug-ins zur Erweiterung des CMS um vielfältige Funktionen.
Mit erstaunlichen 64,3 % Marktanteil führt WordPress den Markt deutlich an. (Quelle: Statista.de)

Was ist Webflow
Webflow hingegen ist ein geschlossenes System und kombiniert CMS, Website-Baukasten und Hosting. Es funktioniert nach dem Saas-Prinzip (Software as a Service) und bietet einen visuellen Editor, welcher es erlaubt, individuelle Websites ohne fortgeschrittene Programmierkenntnisse per Drag und Drop zu bauen.
Grundlegende HTML- und CSS-Kenntnisse sind dabei dennoch von Vorteil, da die Lernkurve besonders zu Anfang sehr steil ist. Für Entwickler:innen besteht zudem auch die Möglichkeit, den Code direkt zu bearbeiten.
Webflow ist im Vergleich jedoch sehr viel kleiner am Markt platziert. Lediglich 0,9 % des Marktes sind Webflow-Websites. (Quelle: Statista.de)

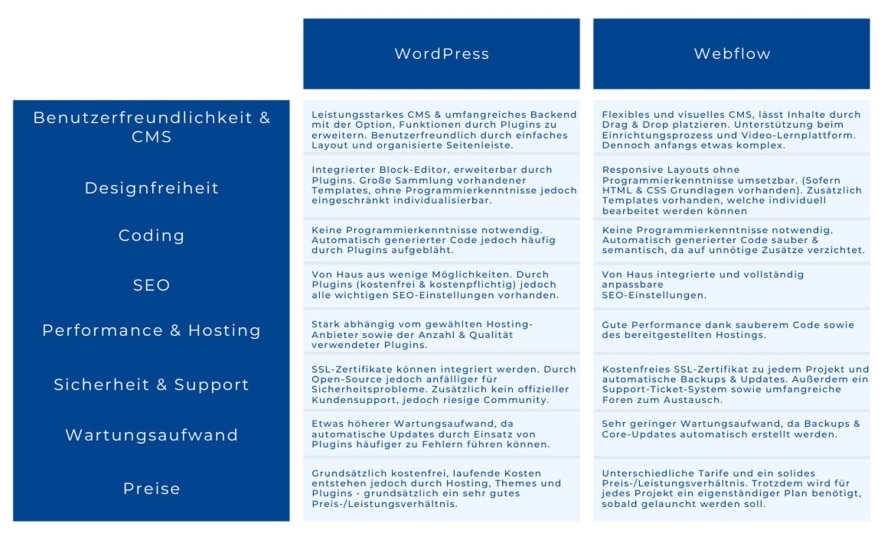
Vergleichsübersicht WordPress und Webflow
Vor dem ausführlicheren Vergleich folgt eine Vergleichsübersicht der Hauptunterschiede der beiden Plattformen WordPress und Webflow.

Die wesentlichen Unterschiede zwischen WordPress und Webflow
Die Grundlagen zwischen WordPress vs. Webflow sind geklärt, es folgt ein ausführlicher Vergleich der Hauptunterschiede.
Benutzerfreundlichkeit und CMS
Die Benutzerfreundlichkeit hat beim Erstellen von Websites eine sehr hohe Priorität, denn wer erst viel Zeit für das Auseinandersetzen aufwenden muss, verliert womöglich Zeit bei der Realisierung. Es folgen einige Fakten im Hinblick auf die Plattformen WordPress und Webflow.
WordPress macht einem den Start sehr einfach – nach der Eingabe einiger Informationen kann es direkt losgehen. Das Dashboard hat ein grundlegend einfaches Layout und eine organisierte Seitenleiste. Nach kurzer Einarbeitung sind die meisten Werkzeuge mittels weniger Klicks zu erreichen. Das CMS ist darüber hinaus sehr leistungsstark und das Backend umfangreich, zudem lassen sich viele Funktionen über das Installieren von Plug-ins erweitern.
Webflow ist ein flexibles und visuelles CMS, welche das Platzieren von Inhalten durch Drag und Drop ermöglicht. Zudem erhält man Zugang zur sogenannten Webflow University – der Video-Lernplattform. Dort zu finden sind Kurse und Videos, die dabei helfen, Webflow zu verstehen und zu lernen. Der Einrichtungsprozess enthält außerdem einen Assistenten, welcher die Navigation der Benutzeroberfläche erklärt. Die Oberfläche sieht anfangs etwas komplex aus, bietet nach Einarbeitung allerdings schnellen Zugriff auf die wichtigsten Werkzeuge. Sowohl das gesamte Dashboard als auch die Webflow University sind dabei lediglich auf Englisch.
Designfreiheit
Die Gestaltung einer Website spielt eine erhebliche Rolle. Je nachdem, welchen Stellenwert dem Design zugeordnet wird, ergeben sich deutliche Unterschiede.
WordPress hat einen integrierten Block-Eitor. Dieser ermöglicht es, Inhalte als eigenen Block zu bearbeiten und zu verschieben. Durch entsprechende Plug-ins können ebenfalls Pagebuilder installiert werden, welche eine visuelle Bearbeitung der Website erlauben. Zudem bietet WordPress eine ganze Sammlung an kostenfreien und kostenpflichtigen, vorgefertigten Themes. Mit entsprechenden Programmierkenntnissen lassen sich diese auch individuell anpassen. Ohne Programmierkenntnisse bleibt man jedoch weitestgehend eingeschränkt.
Mit Webflow lassen sich dank des visuellen Editors auch ohne fortgeschrittene Programmierkenntnisse responsive Layouts umsetzen – grundlegend sollten HTML und CSS trotzdem verstanden werden. Des Weiteren gibt es auch bei Webflow eine Vielzahl an kostenfreien und kostenpflichtigen Vorlagen, welche als eigenes Projekt angelegt und im Designer wiederum individuell bearbeitet werden können. So ist es möglich, bestehende Vorlagen nach den eigenen Vorlieben anzupassen.
Codequalität
Beide Plattformen ermöglichen das Erstellen von Websites, ohne selbst Code entwickeln zu müssen.
WordPress generiert den Code automatisch. Dieser ist in der Regel jedoch durch das Einsetzen von Plug-ins aufgebläht und unsauber, die Codequalität leidet also darunter. Dies hat erheblichen Einfluss auf die Performance und Ladezeit der Website.
Auch Webflow produziert den Code automatisch – die Codequalität ist jedoch sauber und einheitlich, da auf unnötige Zusätze verzichtet wird.
Suchmaschinenoptimierung
Suchmaschinenoptimierung ist heutzutage ein wichtiger Baustein für Websites. Um in Suchmaschinen gefunden zu werden, ist der Inhalt das A und O, es gibt jedoch Möglichkeiten, um den Suchmaschinen eine gute Platzierung zu erleichtern.
WordPress bietet von Haus aus eher wenige Möglichkeiten für SEO-Maßnahmen. Mithilfe von kostenfreien und kostenpflichtigen Plug-ins können alle wichtigen SEO-Einstellungen jedoch vollständig angepasst werden.
Webflow bietet von Haus aus integrierte und vollständig, anpassbare SEO-Einstellungen. Angefangen bei der Erstellung individueller, mobilfreundlicher Websites, bietet Webflow sauberen und schlanken Code, gute Ladezeiten und ermöglicht, sämtliche Onpage-Maßnahmen vorzunehmen.
Darunter fallen u.a.:
- Individuell anpassbare robots.txt mit automatischer Verlinkung der Sitemap
- Automatisch generierte Sitemap
- Vornehmen von Metadaten
- Einstellen von 301-Weiterleitungen
- Einbau strukturierter Daten
- Integration von Analytics-Tools
- Automatische Erstellung von Canonical-Tags usw.
Performance und Hosting
Wie performant eine Website ist, ist ausschlaggebend für die Ladezeit und hat dementsprechend Einfluss auf das Ranking und die Nutzerfreundlichkeit.
Die Performance einer WordPress-Website ist stark von der Anzahl und Qualität der verwendeten Plug ins und Themes abhängig. Das Verwenden vieler Plug-ins kann die Performance und Ladezeit stark beeinträchtigen – zur Verbesserung werden wiederum neue Plug ins empfohlen.
Die Performance ist zudem stark vom gewählten Hosting-Anbieter abhängig, da WordPress selbst kein integriertes Hosting anbietet. Dadurch ergibt sich jedoch der Vorteil, dass man seinen Hosting-Anbieter frei wählen kann.
Webflow bietet durch sauberen Code eine sehr gute Performance. Verwendet man Bilder oder Videos entsprechend komprimiert, bleibt die Performance auch durch das inkludierte Hosting weiterhin sehr gut. Gehostet wird dabei über Amazon Web Services (AWS) in Kombination mit dem CDN (Content Delivery Network) Amazon CloudFront und fastly. Es ist performant, zuverlässig und sicher. Webflow gibt selbst eine 99%ige Ausfallsicherheit an.
Wartung
Der Wartungsaufwand gibt Aufschluss darüber, wie viel Zeit man möglicherweise zusätzlich für die Wartung selbst aufbringen muss.
WordPress erfordert einen etwas höheren Wartungsaufwand, da automatische Updates zwar eingerichtet werden können, diese jedoch häufig zu Fehlern führen, wenn Plug ins unterschiedlicher Drittanbieter nicht kompatibel sind.
Webflow erfordert einen sehr geringen Wartungsaufwand, da Backups und Core-Updates automatisch erstellt werden.
Support und Sicherheit
Ebenfalls wichtig für Websitenbetreiber:innen ist es zu wissen, wie gut die eigene Website geschützt ist und auf welche Hilfe man bei Problemen zählen kann.
WordPress bietet die Möglichkeit, SSL-Zertifikate zu integrieren (kostenfrei oder kostenpflichtig). Dies ist ohne Plug ins oder eigenen Code allerdings anfälliger für Sicherheitslücken. Es gibt außerdem keinen offiziellen Kundensupport, durch die bestehende Community gibt es allerdings eine Vielzahl an Foren und YT-Videos, in denen man in der Regel immer Hilfe findet.
Webflow bietet jedem Projekt ein kostenfreies SSL-Zertifikat und automatische Backups und Updates – so ist schließlich auch weniger Fläche für Sicherheitslücken. Es gibt zudem eine kostenlose Video-Lernplattform, ein Support-Ticket-System und ebenfalls eine große Community mit umfangreichen Foren zum Austausch. Es besteht dabei zwar eine deutsche Webflow Community, der Kundensupport sowie Großteile der Community und die Lernplattform sind allerdings auf Englisch.
Preise
Viele werden sich bei der Wahl der richtigen Plattform am Preis orientieren.
WordPress ist grundsätzlich kostenfrei verfügbar. Durch Hosting, Plug-ins oder Themes können aber laufende Kosten entstehen. Das Preis-Leistungs-Verhältnis ist also stark davon abhängig, welche Extras benötigt werden – grundsätzlich, aber sehr gut.
Webflow bietet unterschiedliche Preispläne für verschiedene Anforderungen und ein solides Preis-Leistungs-Verhältnis. Trotzdem wird für jedes Projekt ein eigenständiger Preisplan benötigt, sobald die Seite unter eigener Domain gelauncht werden soll bzw. bestimmte Extras gebraucht werden.
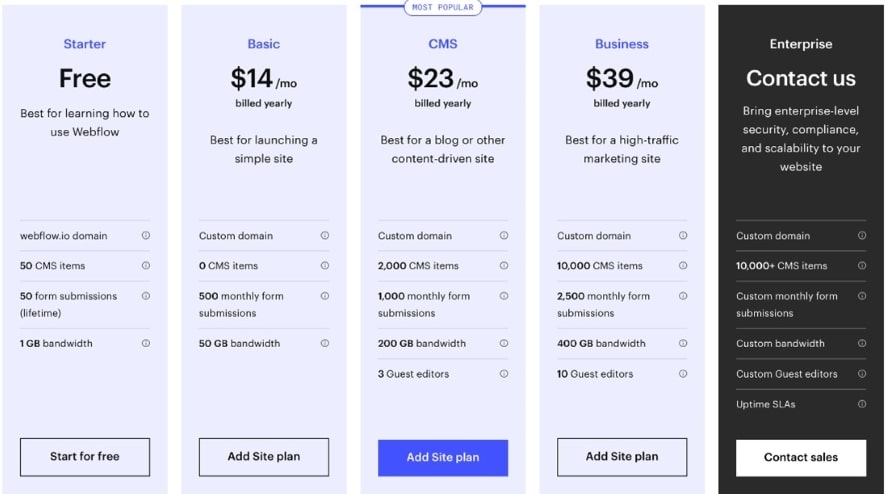
Testen kann man Webflow jedoch kostenlos, anschließend wird zwischen drei Preisplänen unterschieden.

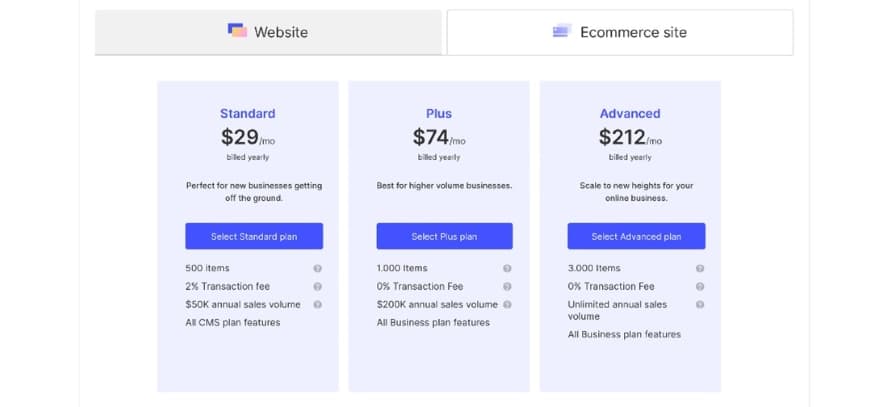
Für E-Commerce-Websites gibt es zusätzlich eigene Preispläne:

WordPress oder Webflow für die Zusammenarbeit mit Kunden
Arbeiten Kunden und Kundinnen im Anschluss oder parallel ebenfalls selbst an der Website, sollte es ihnen möglich sein, ohne großen Aufwand Änderungen vornehmen zu können.
WordPress ist den meisten bereits ein Begriff und bietet die Möglichkeit, verschiedene Zugänge mit angepassten Zugriffsmöglichkeiten zu erstellen. Anschließend können Änderungen selbst vorgenommen werden. Je nach Editor oder Pagebuilder gibt es Unterschiede, grundlegend funktioniert es aber sehr simpel.
Webflow bietet neben dem sogenannten Designer, welcher das Realisieren des Website-Layouts ermöglicht, noch den Webflow Editor an. Dieser ermöglicht es mehreren User:innen parallel Änderungen vorzunehmen, ohne etwas am Design zu ändern. Dabei können auch diese Änderungen direkt auf der Website umgesetzt werden, sodass die User:innen in Echtzeit sehen, was geschieht. Sichtbar werden die Änderungen wie bei WordPress ebenfalls nach Bestätigung/Veröffentlichung.
Vor- und Nachteile der CMS-Plattformen
Es folgt die Gegenüberstellung der Vor- und Nachteile des CMS WordPress sowie von Webflow
| Vorteile | Nachteile | |
| WordPress | Viele Gestaltungsmöglichkeiten dank integrierter Tools, optionaler Plug-ins, Widgets und Themes | Für komplexe Websites oder personalisierte Templates sind kostenpflichtige Plug-ins erforderlich |
| Keine Programmierkenntnisse erforderlich | Plug-ins können durch schlechten Code die Performance beeinträchtigen | |
| Erweiterbar dank reichlich Plug-ins | Höherer Wartungsaufwand | |
| Kostenfreies Open-Source-CMS und riesige Community | Gestaltungsmöglichkeiten durch Themes eingeschränkt oder Programmierkenntnisse erforderlich | |
| Geeignet für Einsteiger ohne Kenntnisse sowie für Entwickler mit Programmierkenntnissen | Mehr Angriffsfläche für Hacker durch offenen Quellcode | |
| Exzellenter Ruf und absoluter Marktführer | ||
| Webflow | Visuelle Websiteerstellung ohne fortgeschrittene Programmierkenntnisse (HTML- und CSS-Verständnis sollte dennoch vorhanden sein) | Grundverständnis für HTML- und CSS sollte vorhanden sein |
| Einfache und nahezu unbegrenzte Gestaltungsmöglichkeiten | Lernkurve anfangs sehr steil | |
| Sauberer und semantischer Code, welcher eingesehen und exportiert werden kann | Weniger kostenlose Templates | |
| Sehr gute Performance und Ladezeiten | Weniger weitverbreitet und bekannt | |
| Kostenfreie Lernplattform und große Community | Dashboard und Support, genauso wie die Lernplattform nur in Englisch verfügbar | |
| Schneller und einfacher Zugriff auf SEO-Einstellungen | Keine Erweiterung durch Plug-ins | |
| SSL-Zertifikate und automatische Sicherheitsupdates | ||
| Kostenfrei für zwei Projekte, bis eine Website gelauncht werden soll |
Anwendungsbereiche
Welche Plattform für wen infrage kommt, hängt letztendlich sehr stark damit zusammen, welche Ziele erfüllt werden sollen. Es folgen nun typische Anwendungsbereiche für die einzelnen Plattformen.
WordPress:
- Jemand möchte schnell und ohne hohen Kostenaufwand eine kleine Website erstellen und hat kein Problem mit Vorlagen, welche bereits auch andere verwenden
- Design und Individualität ist zweitranging
- Jemand möchte möglichst einfach einen eigenen Onlineshop mit allen wichtigen Funktionen realisieren
- Der Hosting-Anbieter sollte frei wählbar sein
- Ein:e Anfänger:in möchte ohne viel Erfahrung, Programmierkenntnisse oder externe Hilfe relativ schnell eine eigene Website erstellen (Durch YT-Videos oder Anleitungen im Web)
Webflow:
- Unternehmen und Selbstständige, welche mit einer individuellen Website mit einzigartigem Design überzeugen und diese gleichzeitig einfach verwalten und bearbeiten wollen
- (Web-)Designer:innen, welche auch ohne fortgeschrittene Programmierkenntnisse individuelle Website-Layouts erstellen wollen
- Jemand mit grundlegenden HTML und CSS-Kenntnissen (oder dem Willen sich diese anzueignen) möchte eine Website erstellen und sich dabei im Design nicht einschränken lassen
Fazit – für welches CMS solltest Du Dich entscheiden?
Es lässt sich nicht pauschalisieren, welches CMS das Bessere ist, da beide ihre Vorteile, Nachteile und Eigenschaften haben.
Die zentralen Unterschiede zwischen WordPress vs. Webflow wurden Dir in diesem Artikel vorgestellt. Für welches CMS Du Dich letztlich entscheidest, hängt also vor allem davon ab, was Du vorhast und was Dir wichtig ist.
Für das Erstellen einfacher Websites ohne Programmierkenntnisse wird WordPress aller Wahrscheinlichkeit nach, das Mittel zur Wahl bleiben. Je nach Anspruch kann schließlich auch ein:e Entwickler:in dabei helfen, die Website individuell zu gestalten.
Für Websitebetreiber:innen, welche grundlegende HTML-Kenntnisse besitzen (oder sich diese aneignen wollen), kann ein Blick auf Webflow nicht schaden. Mit individueller Designfreiheit, Performance, guter Codequalität und Zugang zu den wichtigsten SEO-Einstellungen werden wichtige Grundlagen von Haus aus geboten. Zum Ausprobieren eignet sich ein kostenfreier Account optimal – zwei Projekte mit jeweils zwei Seiten können so erstellt werden.
Es gibt im Übrigen auch die Möglichkeit, seine Website mit Webflow zu erstellen und sie mittels Plug-ins an WordPress zu knüpfen. Alternativ kann der Quellcode der erstellten Website auch exportiert werden und ein:e Entwickler:in kann ein WordPress-Theme daraus erstellen. Das Erstellen eines WordPress-Themes aus dem Webflow Quellcode ist allerdings theoretisch auch mithilfe verschiedener Plug-ins möglich.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen